How To Embed Instagram Feed On HTML Website
Planning to embed Instagram Feed on HTML website? Well, if you are a business owner or a brand marketer, we are sure that social media is a huge part of your marketing!
In today’s times, when social media has paved its way to becoming a part of the daily routine for its users, brand marketers have begun using it in their marketing game to promote their products and services.
When speaking about social media, there is no way that we forget to mention and think about one of the best photo-sharing platforms worldwide, Instagram! The tremendous user base of Instagram has stemmed from various marketing strategies, and now the new sensation is to embed Instagram feed on HTML website.
If you have any questions, then hold them as we will answer them all through this insightful post. Then, make your way to the end of this post as we will tell you about the best way to embed Instagram feed on HTML website, and you will also get to know about the best examples and the reasons you should include this strategy into your business!
Let’s get started with the process first!
Full Guide to Embed Instagram Feed on HTML Website Using Tagembed
Now, embedding an Instagram widget is not at all technically challenging and requires no special expertise or skills! All you need is a responsive social media aggregation tool like Tagembed.
Simply follow the steps mentioned below to embed Instagram feed on HTML website.
Step 1
Aggregate the Instagram feed in Instagram Widget
- You can create a free account if you are a new user. Or start by logging in to your Tagembed account.

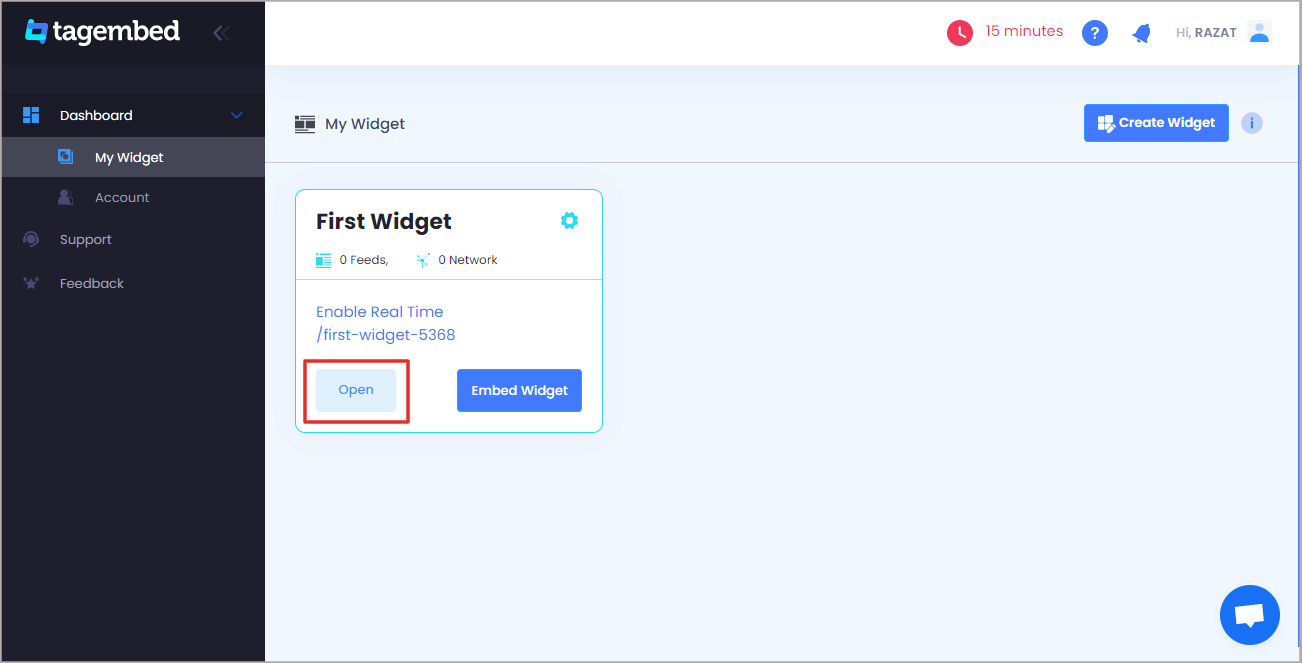
- You will reach the dashboard section of Tagembed. Here you have options. If you are a new user, your widget will be ready. All you need to do is click on the Open button.

However, if you are an existing user, you can create a new widget or open the existing one.
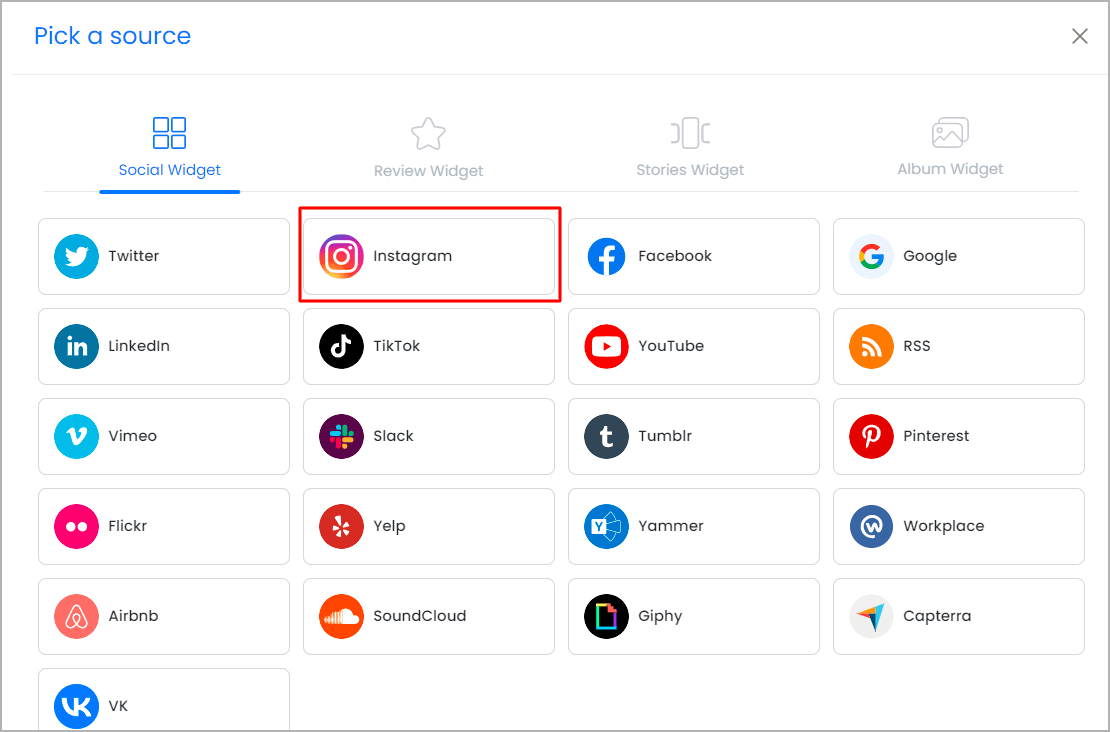
- Next, you will see a pop-up. Here, choose Instagram as your preferred content source.

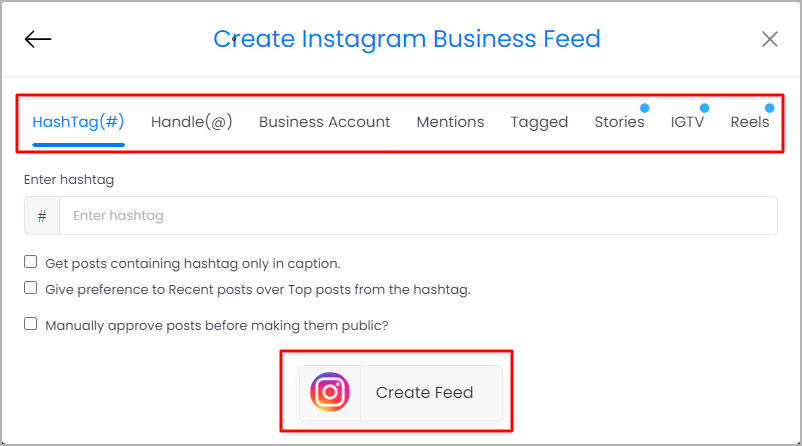
- Select the connection type from where you want to collect the Instagram Posts. There are multiple ways to collect Instagram Post, such as:
- Handle – Connect your Instagram Handle to collect feeds.
- Hashtags – Enter your desired Instagram hashtag
- Reels – Enter the username of the handle to collect Reels
- Mentions – Connect your Instagram account to collect Instagram Mentions posts
- Stories – Enter the username to collect Stories feed.
- IGTV – Connect your Instagram handle to collect IGTV
- Tagged – Aggregate Instagram Posts by connecting your Instagram account.

- Fill in the required input and click the Create Feed button to aggregate Instagram feeds in the widget editor within a couple of seconds. Perhaps, your Instagram posts will be collected on your Instagram Widget for HTML.
Collect, Moderate, Customize and Embed Instagram Feed on website HTML
Try For FreeStep 2
Customize your Instagram Feed Widget for HTML
You can customize your Instagram feed widget using different personalization options by Tagembed, such as:
- Themes – There are 10+ exclusive themes & layouts options available.
- Banner – You can add a image banner on top of your feeds to make the widget more engaging
- Card Style – Using card style you can apply different types of formatting to your feed card. Such as: hide author details and content, change color of fonts and icon, change your font style, and many more.
- Dedicated Theme Settings – There are tons of toggle buttons that you can turn on or off to make dedicated settings to your desired theme. You can even set row, column, post spacing and more.
- Moderation & Filter – One of the most useful feature that you can use to delete post, public or private posts, block user, pin post, highlight post and many more to showcase relevant Instagram Feeds only.
Collect, Moderate, Customize and Embed Instagram Feed on website HTML
Try For FreeOnce you are finished customizing the Instagram widget, you will be ready to begin the embedding process.
Step 3
Embed the Instagram widget on your HTML website.
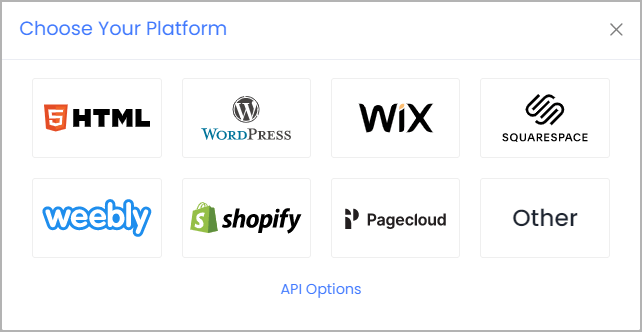
- Click on the Embed Widget button and select HTML as your website building platform.

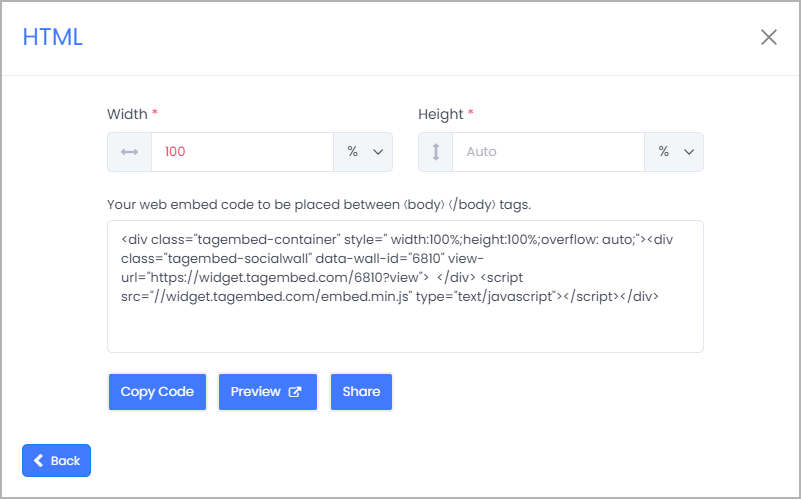
- Click on the Copy code option to copy the generated Instagram Feed HTML embed code into the clipboard.

- Log into your HTML account and navigate to the webpage or section where you wish to embed Instagram feed on HTML.
- Paste the copied Instagram Feed HTML code into the relevant body section of your HTML website code.
- Save the changes to complete the process of embedding HTML Instagram Feed Widget!
Voila! The steps to embed Instagram feed on HTML websites are complete.
The Tagembed widget tool is a leading platform for creating social media widgets. It lets its users collect content from over 18+ social media networks, including Instagram. In addition, the users can aggregate the social feed based on their preferred connection type.
Collect, Moderate, Customize and Embed Instagram Feed on website HTML
Try For FreeTagembed comes with a plethora of comprehensive features that can be used to make the widget more attractive and impactful. For example, the users can leverage the customization options to style the widget. Additionally, they can use the content moderation panel to monitor the content before making it live. Other features are automatic content updates and a back support team for user assistance.
Top 5 Instagram feed HTML examples for your website
You learned about the easiest way to complete the process, and we are sure you must have found it super easy and quick! Now, in this section, we will be shedding light on the best ways in which you can present your Instagram widget on website.
Since Tagembed offers a variety of layout options to embed Instagram feed on HTML. Here’s a little insight into the best ones to include to take your website’s appearance to a whole different level.
#1 Slider Layout
Let’s begin the list with one of the best of the lot! The slider theme is perfect for almost every business, especially if your business caters to the fashion industry.
Users on Instagram also leverage Instagram as a shopping inspiration platform and love sliding through Instagram feeds. Similarly, when you embed Instagram feed on HTML in the form of an auto-slide version, you are giving them the same experience on your website. They would be delighted to go through the library of posts to understand your products & services. The best place to display the slider theme would be beneath your landing page’s banner or at the footer of your website. The slider can showcase all your best-selling products, which would tap into the impulsive shopping of your visitors.

Recommended Theme: Slider Theme
#2 Grid Layout
Another popular theme to embed Instagram feed on HTML website is using the Grid theme provided by Tagembed. This theme allows the users to showcase various products in one go in the form of small grids.
If you own a clothing or footwear store, then creating a webpage containing content as an Instagram grid can allow your website visitors to look at your brand products more efficiently.

Recommended Theme: Squarespace Theme
#3 Masonry Layout
If you wish to embed your Instagram post along with its captions and want it to be visible, you can embed Instagram feed on HTML using the Masonry theme. This theme is perfect for businesses that want to convey their brand’s motto not just based on visuals but also content!
If you post content on your Instagram page and use catchy captions, embedding your Instagram feed in the masonry theme can be your best bet!

Recommended Theme: Snapcard Theme or Modern Fall Theme
#4 Gallery Layout
Next up on the list is the Gallery theme. Perfect for fashion, including athleisure brands, the gallery theme lets the users showcase photos from their Instagram accounts. The best part of the theme is that the users can create a collection of close-ups and long-shot views at once.
Apart from the regular visuals, the users can also include videos, quote-based posts, etc., to make their website’s content more dynamic and engaging.

Recommended Theme: Gallery Theme
#5 Sidebar Layout
The last theme on the list is the Sidebar theme. This theme is great for brands and websites with ongoing offers or special deals on their website.
The users can display Instagram feeds on the left or right sidebar of their HTML websites. Especially on the web page or section that showcases the products on discount. Doing so will let the users look at your Instagram content and have access to the discounts.
Recommended Theme: Widget Theme
Collect, Moderate, Customize and Embed Instagram Feed on website HTML
Try For FreeWhy Should You Embed Instagram Feed on HTML Website?
We are done with the steps and the best theme examples, and if you are not convinced that this strategy is the right one for you, this section will help you understand why.
1. Escalate Your Website’s Engagement
Did you know that, on average, more than 60% of people use Instagram as a platform to discover new products? Being a visual-based platform, Instagram has already reached the top of its game with more than 500 million daily active users!
Hence, when you collect Instagram content and embed it on your website, you give your website visitors insight into your Instagram content. As a result, they will be convinced to explore the website more, which will gradually increase the engagement level of the website.
2. Improve The Overall Presence Of Your Website
If you have an active presence on Instagram, you would not deny that it is an extremely vibrant and attractive platform. Moreover, since your website reflects your brand, it needs to be visually eye-catching as well.
Even though the content on your website is of extreme importance and needs to be high quality, it needs to have a good design too, or else your website visitors may get bored and leave it too easily. Embedding a well-customized Instagram widget on your website can take its overall presence to a whole new level.
Collect, Moderate, Customize and Embed Instagram Feed on website HTML
Try For Free3. Increase Your Sales & Conversions
Yep, this strategy is probably one of the best to drive more sales and conversions for your brand. Many Instagram users are existing brand customers who post content regularly on their Instagram handles and tag the brand.
Such content is referred to as User-Generated Content, and it is created by the loyal brand ambassadors of the brand. Nowadays, prospective customers do not just rely on the brand’s promotional content but take the recommendations of existing customers more seriously. Hence, embedding UGC in the form of an Instagram widget would instill trust and confidence in your potential customers, and it would urge them to purchase your products, leading to more sales and conversions.
Also Read – How to Embed YouTube Video on HTML Website
Key Takeaways
Instagram has become a huge social media giant, and it will continue to grow exponentially! Therefore, it needs to be used to the best of your ability to thrive in your business like never before.
We are calling it a wrap, and you are aware of everything you need to know about how, why, and where you should embed Instagram feed in HTML website.
Go on now, include this strategy in your business, and you will be able to witness amazing results, including the benefits mentioned above.
FAQs
Yes, you can collect, curate, and embed Instagram Reels on your HTML website using Tagembed. Enter the username of the Instagram account you wish to collect Reels feed and embed them on websites.
To embed Instagram Feed on website HTML you’ll need an embed code that you can generate from your Tagembed account. All you need to do is after collecting and customizing your Instagram Feed, click on the Embed Widget button at the bottom of the editor and select HTML from the given option. The HTML code for your Instagram Feed widget will be generated. COPY and PASTE the embed code in the body section of your HTML website code to embed your Instagram Feed.
To embed an Instagram Feed in HTML website create your free Tagembed account and collect Instagram Feed using hashtags, handles, reels, stories, mentions, IGTV, etc to the widget. Customize and generate the embed code and paste the embed code into the backend of your website. Hence, you have successfully embedded Instagram feed in HTML website.
If you’re looking to embed all Instagram Feed on HTML website then Tagembed is one of the best solutions. It provides a complete suite of widgets where you can embed Instagram Stories, embed Instagram Hashtag Feed, handle Feed, reels, or embed Instagram Videos and more.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address