Embed Instagram feed on website to unify social presence with website presence. Integrating Instagram feed into website is not technical, you don’t need to have coding skills anymore. Eventually, you don’t have to embed Instagram posts one by one by generating Instagram feed embed code from Instagram.
Certainly, with new tools like Tagembed you embed Instagram on website in just 4 process:
“Collect > Curate > Customize > Embed“
Moreover, just a few clicks and you’re done.
There are many benefits of adding Instagram feed on website, we will talk about it all below.
So, buckle up as we dive into the steps to integrate Instagram widget into website, to make your website pop with engagement and aesthetic vibes.
| No Credit Card Required |
Why Should You Embed Instagram on Website?
1. Enhanced Engagement
In this digital era, you know well how much a user loves to interact with social media content. Thus, bringing the same social content on your website increases the chance to engage users. Moreover, if your website is engaging and interactive, you’ll have less bounce rate. Resulting in improved dwell time of your website.
2. Increased Brand Trust
You can showcase social proof or integrate Instagram user-generated content on your website to increase trust for your brand. Inevitably, when you showcase visitors what and how your satisfied customers are using the product/services; it influences visitors to make a decision.
It is a vital step to increase the active social community group to generate more user-generated content and cater positive engagement surrounding your brand.
3. Improved Aesthetics
Apart from the general information and images on the webiste. Embedding Instagram on website is seamless with tagembed. The wide range of customization option lets you to blend the look and feel of the Instagram feed gallery with the website.
4. Wider Reach
You can boost the social presence of your Instagram profile among your website visitors. Educate them with your content, generate interest and you might get a follower as well. Nonetheless, you can even promote your social campaign; such as Instagram Hashtag Campaign to cater more submission.
In summary, embedding an Instagram feed into a website is a strategic move that can enhance user engagement, improve website performance, and contribute positively to SEO efforts. It bridges the gap between social media presence and website content, creating a dynamic online presence. The integration not only enriches the user experience but also leverages the power of visual storytelling and social proof to boost business growth and brand loyalty.
How to Embed Your Instagram Feed?
Method 1. Official Instagram Embed Option
While this method is a free alternative to embed Instagram on a website; the drawback it has is there is no customization options. Hence, you’ll need to hire a developer to add Instagram feed on your website.
Here are the steps to manually include Instagram Feed on website using Instagram:
- Login to Your Instagram Account
- Click on the three dots (…) to open menu associated with the image.
- Choose “Embed” from the menu and copy the embed code specific to the selected post.
- Go to the backend of your website and paste the copied embed code.
- Save the changes made and you’re done.
- Reload your webpage to view your website with live embedded Instagram Feed.
| No Credit Card Required |
Method 2. Embed Instagram on Website in 5 mins using Tagembed
Did you know? It is very easy for both technical and non-technical users to include Instagram feed using tagembed Instagram aggregator tool. Just follow the below steps and you’re live with Instagram on your website.
Here are the quick overview on the steps to embed your Instagram Feed:
Quick Steps to Embed Instagram on Website for free
1. Create a Free Instagram Feed Widget Account
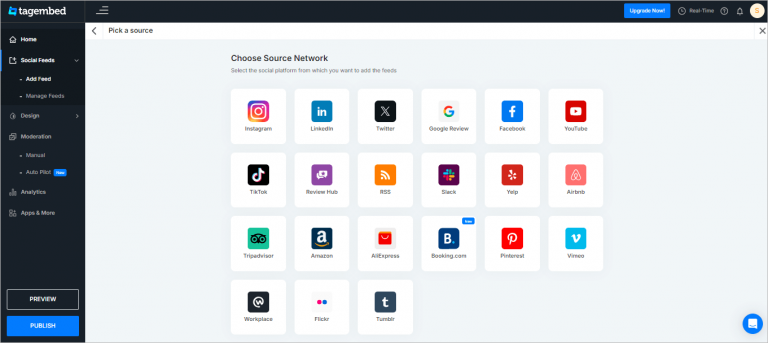
2. Choose “Social Widget” & select “Instagram”
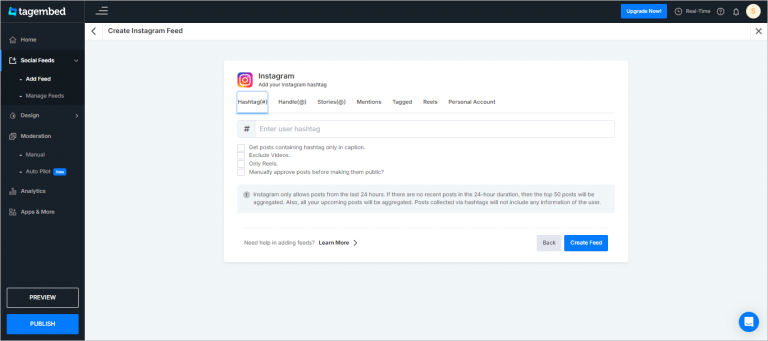
3. Choose your feed type from “Handle, Reels, Hashtag, Stories” and click “Create Feed” button
4. Then click on “Embed Widget” button and select your website CMS
5. Finally, copy & paste the embed code on your website
1. Create Account on Tagembed
SignUp now to create an account (No Credit Card Required) on Tagembed and start collecting feeds from Instagram.

2. Connect Your Instagram Account
a – Pick a Source will appear. Select Instagram or Instagram Business as your source to collect Instagram posts.

b – In this step, choose your preferred Instagram Connection Type from the following to collect your Instagram Feed accordingly.
You can collect Instagram posts as follows:
- Handle (@) – Connect your Instagram account to collect & embed Instagram profile.
- Reels – Collect Instagram Reels by connecting to your Instagram account.
- Hashtag (#) – Use to collect Instagram posts using Instagram Hashtags.
- Handle (Business Account) – Connect your Instagram Business account to collect Instagram posts from your handle.
- Stories – Use to collect Instagram Stories by connecting your Instagram account.
- Mentions – Fetch Instagram posts in which your profile is mentioned.
- Tagged – Collect Instagram posts in which your Instagram profile is mentioned.

c – Now, click on the create feed button and then authorize tagembed through Instagram or Facebook to collect feed from your preferred connection type.

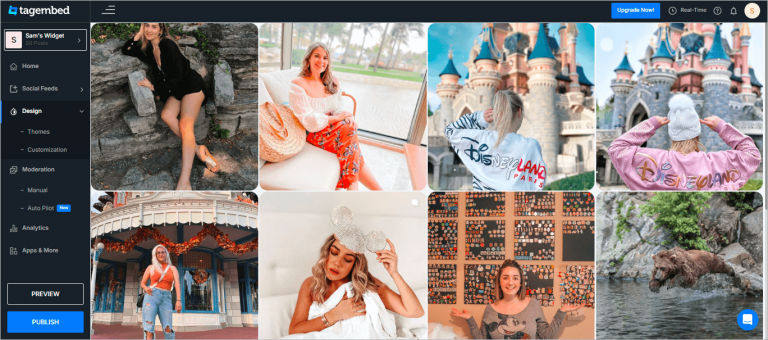
In a few moments, you’ll see your Instagram Posts on the widget editor. Now, choose your CMS platform to get the Instagram feed embed code
| No Credit Card Required |
3. Generate Instagram Feed Embed Code & Embed on Your Website
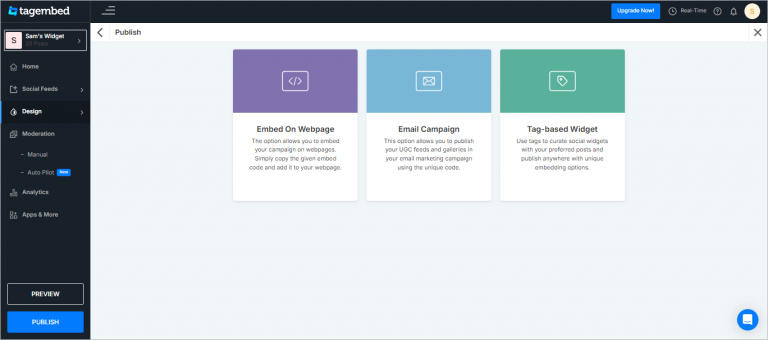
a – Click on the Publish button then select your use case from the three:

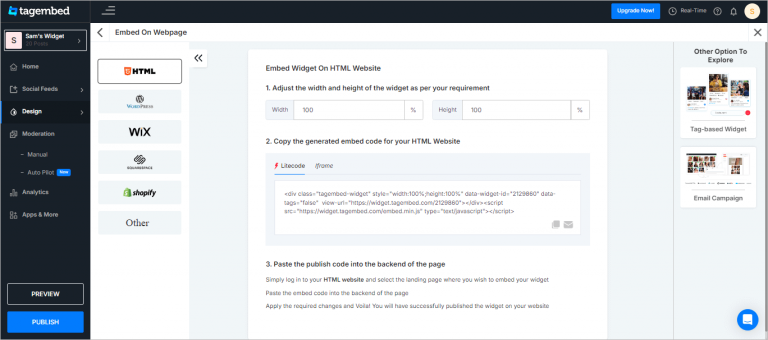
b – Select your website building platforms (CMS) from WordPress, Shopify, Wix, Webflow, HTML, etc., to generate Instagram Feed embed code.
Set the Width & Height of the widget and copy the embed code by clicking on the COPY CODE button. (For example, HTML is selected)

You can also use the SEO Friendly JS code to include Instagram feed on website.
| No Credit Card Required |
Steps To Embed Instagram Feed on Any Website
– Embed Instagram on HTML
Embedding an Instagram feed on your website is straightforward. Follow these simple steps to seamlessly integrate Instagram on html website and enhance your website’s visual appeal:

- Click on the “Embed Widget” button once your feed is configured.
- A screen with multiple CMS will open, choose “HTML” here.
- Now click on the copy code button to copy the generated HTML Instagram feed code.
- Open your website HTML file using a text editor and navigate to the section where you want to embed your Instagram Feed.
- Paste the copied Instagram feed HTML code and Save your HTML file.
- Reload your website to view the live Instagram posts on your website. (Full Guide)
– Add Instagram Feed on Shopify

Once satisfied with your shopify Instagram widgets’ overall appearance and content, it’s time to generate the embed code.
- Click on the “Embed widget” button located at editor’s bottom left corner
- Then choose Shopify as your CMS platform to generate the embed code.
- Click “Copy code” to copy the generated Instagram feed embed code to the clipboard effortlessly.
- Now login to your Shopify admin store. Navigate to the sales section and click on “Online Store.”
- Select “Themes” from the drop-down menu and click on the “Customize” option.
- On the left menu panel, select “Custom Content.”
- Add “Custom Liquid” and paste the copied embed code into the input box.
- Finally, click on the “Save” button to complete the embedding process.
Congratulations! You have successfully embedded Instagram feed into your website. Now, enhance the visual appeal of your Shopify website and create engagement among your visitors. (Full Guide)
– Embed Your Instagram Feed on WordPress
Here are the straightforward steps to seamlessly include Instagram feed on websites in just a few minutes.

- Once satisfied with the appearance of the Instagram feeds, go to the Embed Widget section and select WordPress from multiple options.
- Then click on the copy code button to copy the Instagram feed WordPress code.
- Now, login to your WordPress website admin panel.
- Choose the page, blog or section where you want to embed the Instagram feed on your website.
- Click the (+) Add Block button and choose Custom HTML.
- Paste the copied Instagram WordPress code into the input box and click the Update button.
- Voilà! Your Instagram Feeds are now live on your WordPress website.
| No Credit Card Required |
– Embed Instagram Feed on Elementor Website
To embed Instagram feed on Elementor website follow these steps to integrate seamlessly:

- In the widget editor, click on the “Embed Widget” button.
- For elementor choose “WordPress” as your platform and click on the “Copy Code” to copy the Instagram feed embed code.
- Log in to your Elementor site and navigate to the page or post where you want to embed the Instagram feed on Elementor website.
- In the Elementor editor, find the HTML widget or drag and drop a new one onto the page.
- Paste the copied embed code into the HTML widget.
- Save your changes in the Elementor editor.
- Reload your site to check the live Instagram feed
– Embed Instagram Feed on Squarespace
Squarespace is an amazing website builder for creating dynamic websites. You can integrate Instagram posts into these sites, according to the following steps mentioned below:

- In the widget editor, click on the “Embed Widget” button.
- Choose “Squarespace” as your platform.
- Click on “Get code” to generate the embed code.
- Copy the provided HTML embed code to your clipboard.
- Log in to your Squarespace account.
- Navigate to the page where you want to embed the Instagram feed.
- Edit the page. And then a new content block.
- Choose “Code” from the block options.
- Paste the copied Tagembed HTML code into the code block.
- Save the changes.
Preview your integrated Instagram into squarespace website.
Preview your page to ensure the Instagram feed is seamlessly embedded using Tagembed. (Full Guide)
– Embed Instagram Feed on Webflow
Webflow is a great website builder where teams can collaborate and develop a website. Moreover, you can integrate Instagram into website by following below steps:

- To generate the Instagram feed embed code, click on the Embed Widget button.
- Then choose Webflow as your CMS platform.
- Set the height & width of the feed widget and then click on the Copy code button.
- Your webflow Instagram feed embed code is now copied to your clipboard.
- Now login to the admin panel of your webflow website account.
- Navigate to the page where you want to embed the Instagram feed.
- From the menu panel click on the add element and scroll to the “embed” option.
- Drag & Drop the embed element to your webpage where you want to embed the Instagram posts.
- Paste the embed code and Save the changes made.
- Reload your webpage to view the live embedded Instagram on webflow website.
| No Credit Card Required |
– Add Instagram Feed on Wix

Perhaps after completing the collection and curation steps its time to add Instagram feed to wix website. Follow the below steps for guide.
- Click on the embed widget button.
- Select Wix as your website-building platform.
- Adjust height & width, then click on the Copy Code button.
- Login to wix admin and open the webpage where you want to integrate Instagram feed.
- Click on the ‘+Add’ button.
- Click on ‘More’ and select ‘HTML iFrame’ from the embed options.
- Paste the generated HTML code into the code field.
- Click on ‘Apply’ to save the changes.
You can seamlessly add Instagram on wix website in just a few quick steps. (Full Guide)
– Display Instagram Feed on Weebly

Since, you’ve collected and customized your Instagram posts, it’s now time to integrate Instagram feed into website. Follow the steps below to add Instagram to weebly website:
- Now click on the embed widget button and choose Weebly as your CMS
- Adjust height & width if needed and click on the Copy Code button to copy the embed code for your desired Instagram feed and copy it.
- Navigate to the specific page on your Weebly website where you wish to integrate Instagram feed.
- Look for the ‘Embed Code’ option on the Weebly editor. Click on it to open the embedding settings.
- Opt for the ‘HTML box’ element and select ‘Edit Custom HTML’
- Paste the copied Instagram posts embed code into the HTML box.
- Save the changes made and reload your webpage to view live integrated Instagram profile on your website.
– Embed Instagram Feed on HubSpot
To integrate Instagram Feed on hubspot website follow the below steps:
- Click on the embed widget button on the editor.
- Then choose OTHER as your website platform and click on the COPY CODE button to copy the embed code.
- Now login to your Hubspot admin and go to the marketing section and click on the landing page option
- Choose the page you want to add Instagram posts in and click on the edit button
- Now go to File>Page Settings and choose advanced.
- You’ll see a Footer HTML option, paste the Instagram feed embed code there.
- Lastly, save the changes made and publish.
- Reload your webpage to view the live Instagram feed embedded on your hubspot website
| No Credit Card Required |
– Display Instagram Feed on Google Sites
Eventually, you may have completed the collection and customization steps. Now its time to integrate Instagram feed into website. It is a seamless process to embed Instagram feed on Google Sites just follow the below steps:
- Click on the “Embed widget” button and select OTHER as your platform.
- Then adjust the height & width if needed or else click on the COPY CODE button to copy the embed code on your clipboard.
- Now login to your Google Sites admin and navigate to the page where you want to embed Instagram feed.
- Click on “Embed” in the Google Sites page editor.
- Then choose “Embed code” and PASTE the Instagram feed embed code.
- Save the changes to finalize the embedding process.
| No Credit Card Required |
Conclusion
- Embed Instagram Feed Tool: Tagembed is one of the most robust and prominent tool you can use to include Instagram Feed on website. It offers a wide range of features to collect, customize, curate, and embed Instagram on website.
- Simple steps of Tagembed to intergate Instagram – Collect > Curate > Customize > Embed.
- Engagement is Key: and with real-time update feature, Tagembed lets your website remain up-to-date so that your website visitors don’t miss any new post.
- Embedding Instagram: You can generate the Instagram feed embed code – like photos, reels, stories, hashtag feeds, or mentions – plays a vital role in engagement & awareness.
- Privacy Matters: It’s important to choose a tool like tagembed that is completely GDPR compliance and ensures all users’ privacy.
FAQs
While some methods, such as manual integration, may require basic coding skills, there are user-friendly alternatives available, such as WordPress plugins and website builders. These options allow you to embed your Instagram feed without extensive technical expertise.
Yes, using Tagembed you can conveniently collect and embed an Instagram feed on website. Most importantly, all of your Instagram profile posts or diverse profiles such as Instagram hashtag, Instagram Stories, Instagram mentions, Instagram Reels, etc. can be collectively embedded on your website in the form of a widget.
Yes, Tagembed offers customization options such as layout, card style, banner, background, moderation, CTA, themes & settings and many more. You can find it in the personalization tab on the menu tab.
To embed Instagram feed on website for free, connect your Instagram account with Tagembed. Then, collect the feed from your preferred feed source, make desired customization and embed them on your website by copying and pasting the embedding code provided by Tagembed.
Tagembed is one of the best tool to embed your Instagram feed for free. Get ready with your Instagram login credential and create an account on Tagembed. Select Instagram as your source and connect your account. Your Instagram posts will be now collected on the editor, customize it as per your requirement and then click on the embed widget button to generate the Instagram feed embed code. Now, choose your website CMS platform then copy and paste the embed code on the backend of your website. That’s all your Instagram posts are now embedded on your website for free.
To embed Instagram feed on website you can use Tagembed social media aggregator tool. Just create your account then connect your Instagram account, customize and generate the Instagram feed embed code. Lastly, paste the embed code on your website and you’re done, your Instagram Feed is now live on your website.
To generate the embed code for Instagram feed you need to login to Instagram then select a post you’d like to embed and then click on the three dots (…) to open the more options. Now click on the embed button their to generate the embed code for that particular post.
Alternatively, if you’d like to generate the embed code for your complete Instagram profile. You can use the free Instagram embed tool – Tagembed. You need to connect your Instagram profile to collect your Instagram profile post on your website and done. Now, click on the embed widget button to generate the embed code and you’re done.
Yes, you have control over the content displayed in your embedded Instagram feed. Instagram provides customization options, allowing you to choose which posts, hashtags, or accounts to include or exclude from your feed.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address