How to Embed Slack on Website: Step-by-step Guide for Marketers
Marketers focus too much on external communications that they forget to look into internal communications. As you know very well that in this constantly evolving marketing world, it becomes very difficult to stay ahead of the competitors, and therefore along with strong external connections, brands need to have sorted internal communications.
So, we have brought software named “Create Slack Widget” that will help you boost up your internal communications as well as make them fluid and flexible by embedding slack on website. We are talking about one of the current favorite tools of businesses- ‘Slack’.
Scroll down to know more about it!
Introduction to Slack
Slack is popularly known as a workplace communication tool that was introduced to save companies time by eliminating the need to reach every employee personally.
You use slack to increase engagement of your website by opting to embed slack feed on website. Moreover, you can even use these feeds to display on office screens using Tagembed. It eases your embedding process and helps in extracting maximum benefits from the platform like increasing social reach, brand awareness & engagement and more.
How to Embed Slack On Website Using Tagembed
Tagembed is a social media aggregator tool that allows brands & businesses to aggregate slack feeds in real-time via channels and keywords. You can also customize the feeds by applying diverse different themes, backgrounds, banners, colors, fonts, post styles & more.
Not just this, but you can also eliminate all the unwanted & unnecessary content from the slack feeds with the help of Moderation & Filter Panel.
Therefore, you can also embed the slack on website or office screen easily using Tagembed but for that follow some easy steps.
Add Slack Channel
Step 1. Start with creating an account on Tagembed or either ‘Log In’ to your already existing account.

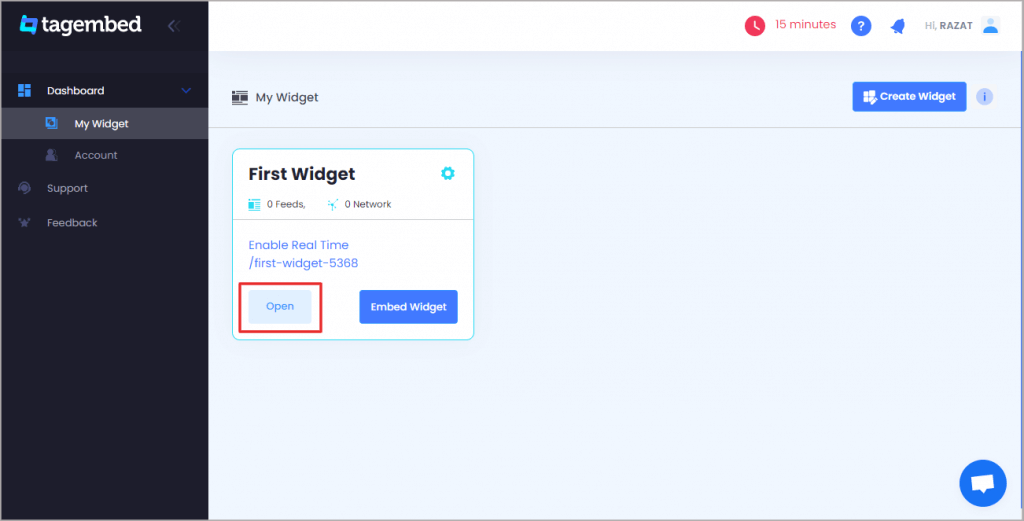
Step 2. You’ll be redirected towards the dashboard, click on the Open button to start collecting feeds from Slack Channels

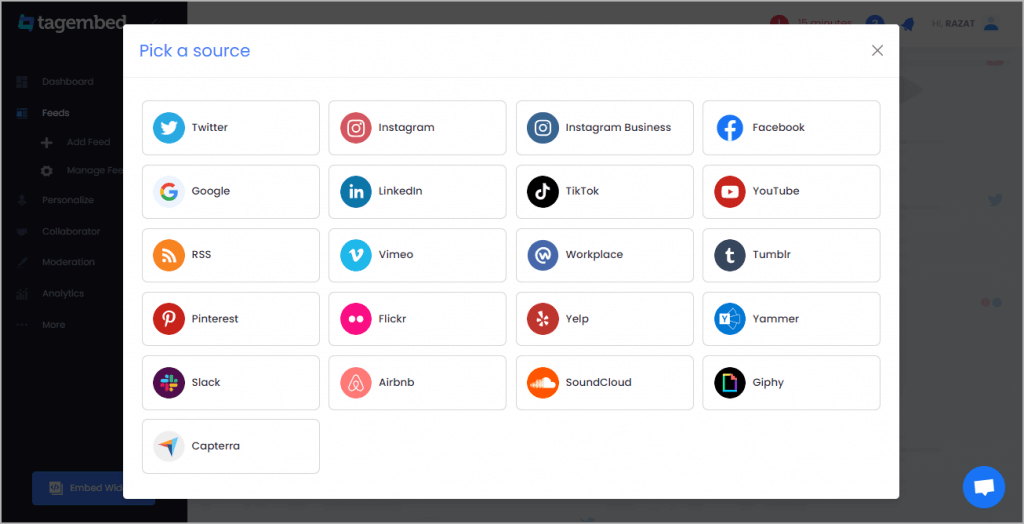
Step 3. Now a popup “Pick a source” will appear, select Slack from the list as your source.

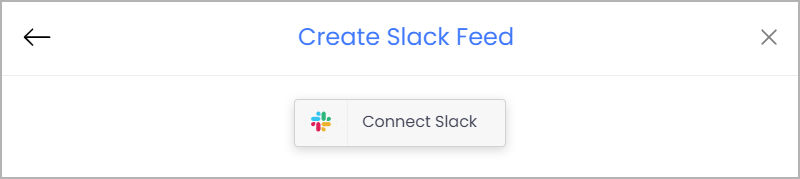
Step 4. Through the Workspace, connect your slack account & complete the required authentication process.
Step 5. Select the Slack connection type like #keywords and #channels, and then click on create the feed.

You are done with creating the slack connection, you can see the Slack feeds within a few minutes in the Widget Editor.

Embed Slack Channel On Website
Before you embed slack on website, get an embed code from Tagembed Editor. But for that follow a few quick steps!
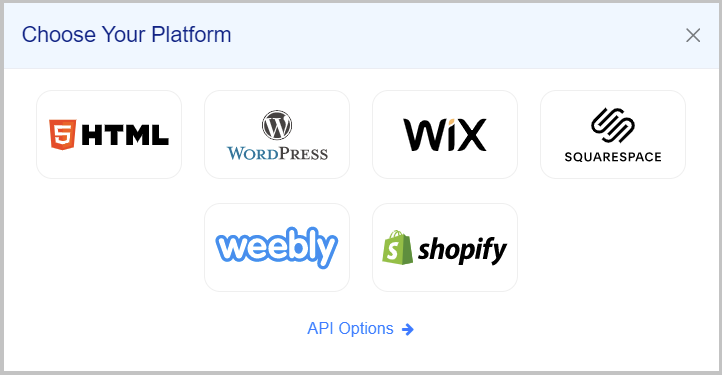
Step 1. Click on the Embed Widget button & select the Website Building platform as per your business requirement such as HTML, Weebly, Wix, Shopify, WordPress, etc.

Step 2. By choosing from Auto and Fixed set the Width and Height and then click on ‘Get Code’.
Step 3. Now copy the code from the field & paste it at the backend of your website.
Step-by-step Guide to Embed Slack On Various Website Building Platforms
One of the best things about the Tagembed is that it offers multiple website building platforms compatibility such as Wix, Weebly, Shopify, etc. SO help marketers with embedding slack feeds on these various website builders, mentioned below are the steps!
So let’s delve in!
#1 Embed Slack on WordPress Website

Another most powerful open-source website creation platform and content management system (CMS) is WordPress which is leveraged by global brands.
Here are some of the simple steps to follow for embedding slack on this multi-functional WordPress website.
Step-1: Choose WordPress & generate the Embed Code from Tagembed for your WordPress website.
Step-2. Paste the embed code on the backend of your webpage to embed the Slack channel into the website.
Step-3: Click on “(+)Add Block” in the WordPress Editor and then click on the ‘Formatting’ option.
Step-4: Then paste the embed code in Custom HTML.
Step-5: Lastly, click on Publish/Update post to see the embedded Slack channel on your website.
#2 Embed Slack Feeds on Shopify Website

Shopify is an easy to set up e-Commerce platform with excellent features & a mission of making the e-Commerce experience better.
Here are the following steps to embed slack on your Shopify website!
Step-1: Select Shopify, create the Embed Code from Tagembed & go to the online store where you want to embed the Twitter Widget.
Step-2: Open its backend & go to Edit HTML/CSS.
Step-3: Select the ‘Layout’ option where you want to display your slack feeds.
Step-4: Paste the copied code in the backend of your Shopify website and at the end save all the changes.
#3 Embed Slack Feeds on Weebly Website

With a drag and drop interface, Weebly is a free website building platform & that is why over 40 million entrepreneurs have been leveraging platforms to create responsive and beautiful websites.
Follow simple steps to embed the Slack Feeds on your Weebly Website!
Step-1: Select Weebly & therefore generate the Embed Code from Tagembed.
Step-2: Then paste this code in the backend of the webpage of your Weebly website.
Step-3: Press on the HTML box to select the Edit Custom HTML option.
Step-4: Lastly, paste the embed code & save the changes you have done.
Read More : Embed Social Media Feeds On Website
#4 Embed Slack On HTML Website

Here’s how you can embed Slack channel on HTML website i.e. developer’s first choice
Step-1: Choose HTML as your Website Building Platform.
Step-2: Now get the Embed Code from Tagembed & copy it.
Step-3: Go to the backend of the webpage & paste the embed code where you want to see your slack feeds.
Step-4: Click on ‘Save’ the changes & your website is ready with a functional Slack Widget.
#5 Embed Slack on WIX Website

To embed Slack feeds on this cloud-based website building platform, here are some easy steps!
Step-1: Select WIX as your website building platform & then generate the Embed Code from Tagembed.
Step-2: Paste this embed code on the backend of the webpage of your WIX website.
Step-3: Click on the “+Add” button, select the ‘More’ option & click on HTML iframes in the embed.
Step-4: Paste the embed code in the Code Field & save the changes.
Read More : How to embed Instagram Feeds On Website
#6 Embed Slack on Squarespace Website

Last but not least, Offering a pool of robust features and functionality like customization, “Squarespace” helps in embedding a slack channel by following simple steps!
Step-1: Select Squarespace, create the Embed Code & then go to the backend of the webpage on your Squarespace website.
Step-2: Now click on “+ Add/Edit Block “. Also, choose Embed Code from the menu.
Step-3: Then click on the </> icon in the URL field & here paste the copied embed code.
Step-4: Save the changes.
FINAL WORDS
Hopefully, this article would have helped explain how you can embed Slack channels on all website building platforms & boost engagement as well as conversions for your business. You can always rely on Tagembed to embed Slack on website to engage the internal communication as well as improve your internal tasks.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address