A Comprehensive Guide To Display Twitter Wall On Website
Even though there are a plethora of marketing mediums present in today‘s digital scenario, social media is amongst the first few that smart brands and marketers highly look up to.
Of all the platforms that are used as marketing touchpoints, Twitter is one of the most highly growing worldwide platforms. As a result, brands have started to embed Twitter walls on their website to take their business to a whole new level.
Wondering how?
This post will give you details about display Twitter walls and how to embed them for enjoying maximum benefits. Without any further ado, let’s get started with the prerequisites first.
Ready to Display Twitter Wall On Website
Collect, moderate, and embed Twitter wall on your website
Try for freeWhat Is A Twitter Wall?
As the name suggests, a Twitter wall is a collection of feeds, which is aggregated from Twitter. Users can aggregate the feeds by selecting their preferred connection type. They can aggregate content from hashtags, mentions, lists, etc.
Additionally, the users can style the Twitter wall as per their preferences. Be it brand-generated content or the content created by existing users, a Twitter wall holds the potential to completely transform the overall performance of the website. The users can enjoy various other features of the tool to increase their Twitter widget’s effectiveness.
The process of creating the Twitter wall is super easy and requires no special coding or special expertise. In the next section, we will be guiding you through the steps that you need to follow to seamlessly embed and display Twitter wall posts on your website using Tagembed.
Step-By-Step Guide To Embed Twitter Wall Posts Using Tagembed
The market is flooded with a wide variety of social media aggregation tools, but a responsive tool like Tagembed surely tops the list due to its power-packed features and result-driven functionality. Before we delve into the steps, here’s a brief insight into the tool.
As mentioned above, Tagembed is a leading social media aggregator tool that allows users to collect, curate, and embed social media content on their websites. The users can aggregate the content from their preferred source. To make the Twitter wall more impactful, the users can leverage the features of the tool.
Tagembed widget offers various customization options, a content moderation panel, advanced analytics, custom CSS, and a robust back support team for anytime assistance.
Simply follow the steps mentioned below to complete the process.
#Step1 – Collect The Twitter Posts
A). First things first, you need to start by logging into your Tagembed account. If you are new to the platform, you can create a Free Tagembed account to begin the process.

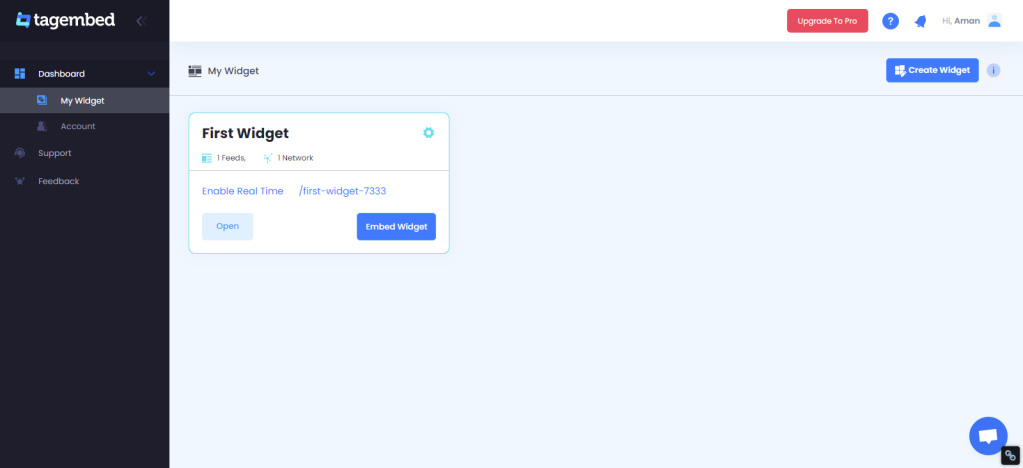
B). You will reach the dashboard section of the tool. If you are a new user, you need to click on the Open option to begin the process. However, if you are an existing user, you need to create a new widget by clicking on Create Widget.

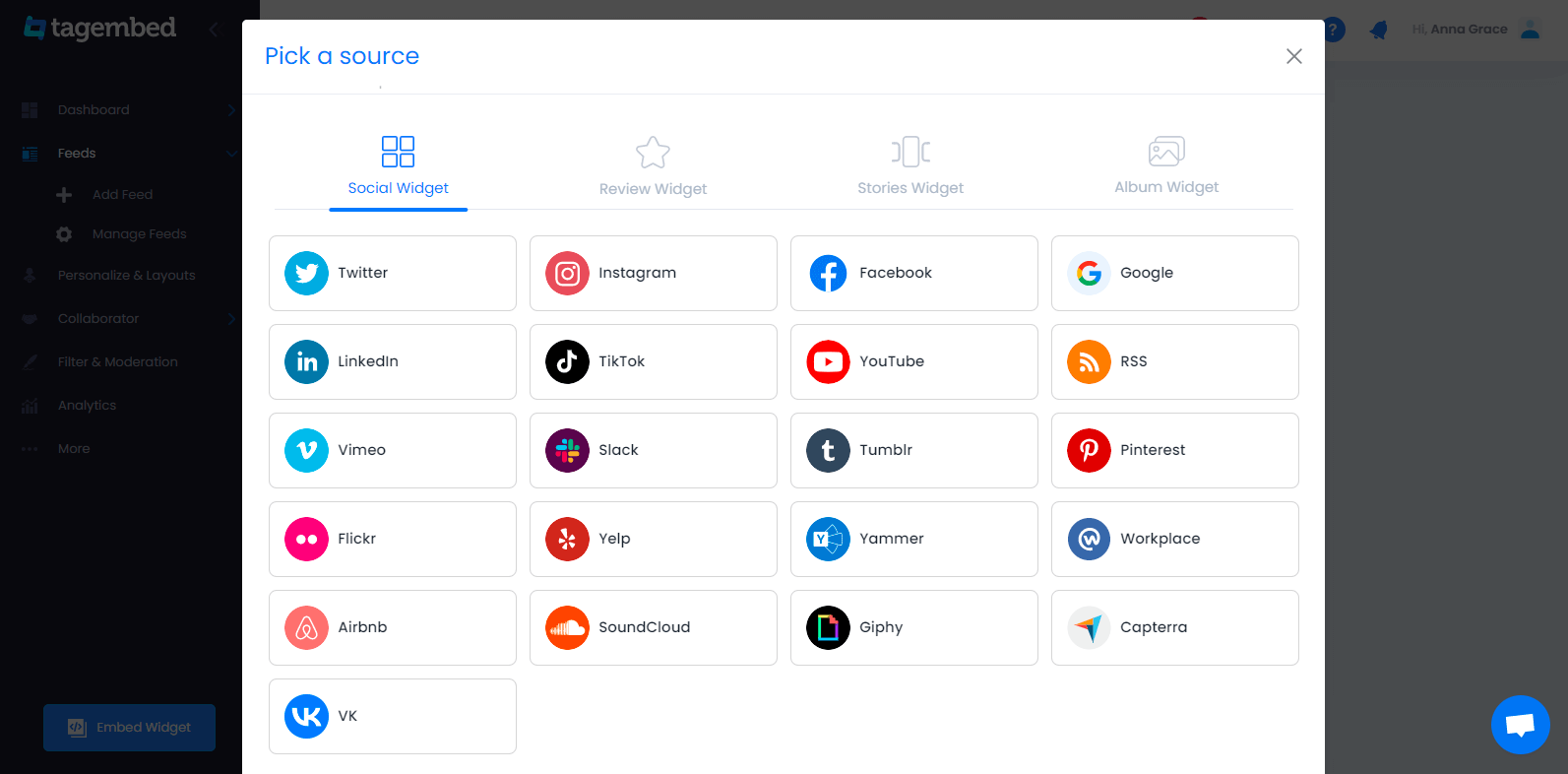
C). Next, click on the Create feed option. A pop-up will appear. From the menu bar, select Twitter as your content aggregation source.

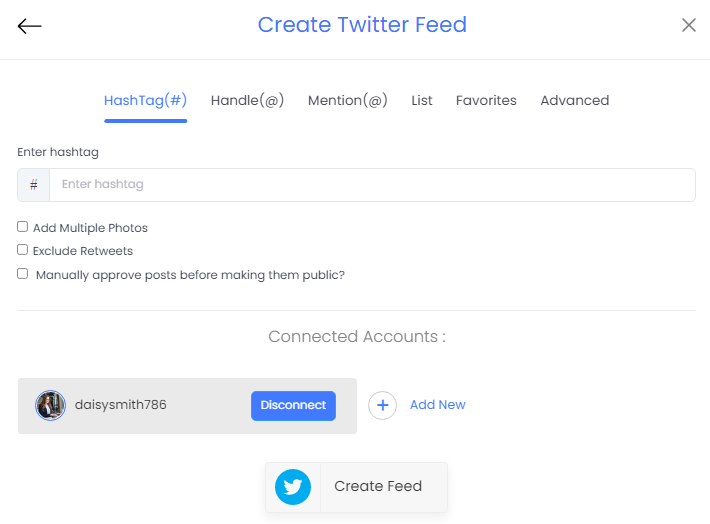
D). Select your preferred connection type from where you want to collect the Twitter feeds. You can choose from options like –

- Hashtag – Twitter is the platform that introduced the world to the concept of hashtags and marketers have not looked back since then. Hashtag campaigns have become a sensation ever since their inception and embedding a Twitter hashtag feed on the website can offer tremendous results.
- Handle – If you want to collect content from your handle or a particular handle on Twitter, then you need to select a handle, and type in the handle name to aggregate the feeds.
- Mention – Twitter users highly mention their preferred brands on Twitter, which helps in building social proof of a brand. You can collect User-Generated Content by selecting mention as your content aggregation source.
- List – List is a Twitter feature that allows Twitter users to type content in a particular group. The list can be used by multiple users at the same time. If you want to collect content from a particular list, then you can by choosing this connection type.
- Favorites – If you wish to collect content from your favorite content on Twitter, then you can select Favorites as your preferred source, and type in the required details to aggregate the content.
- Advanced – Lastly, if you wish to type in a specific keyword to choose and aggregate the content, then you can select the Advanced option, type in the specific keyword, and you can aggregate the content accordingly.
After choosing your preferred source, you can simply fill in your credentials. In a few seconds, you will be able to see the aggregated content on your widget editor.
#Step2 – Embed Twitter Wall Posts On the Website
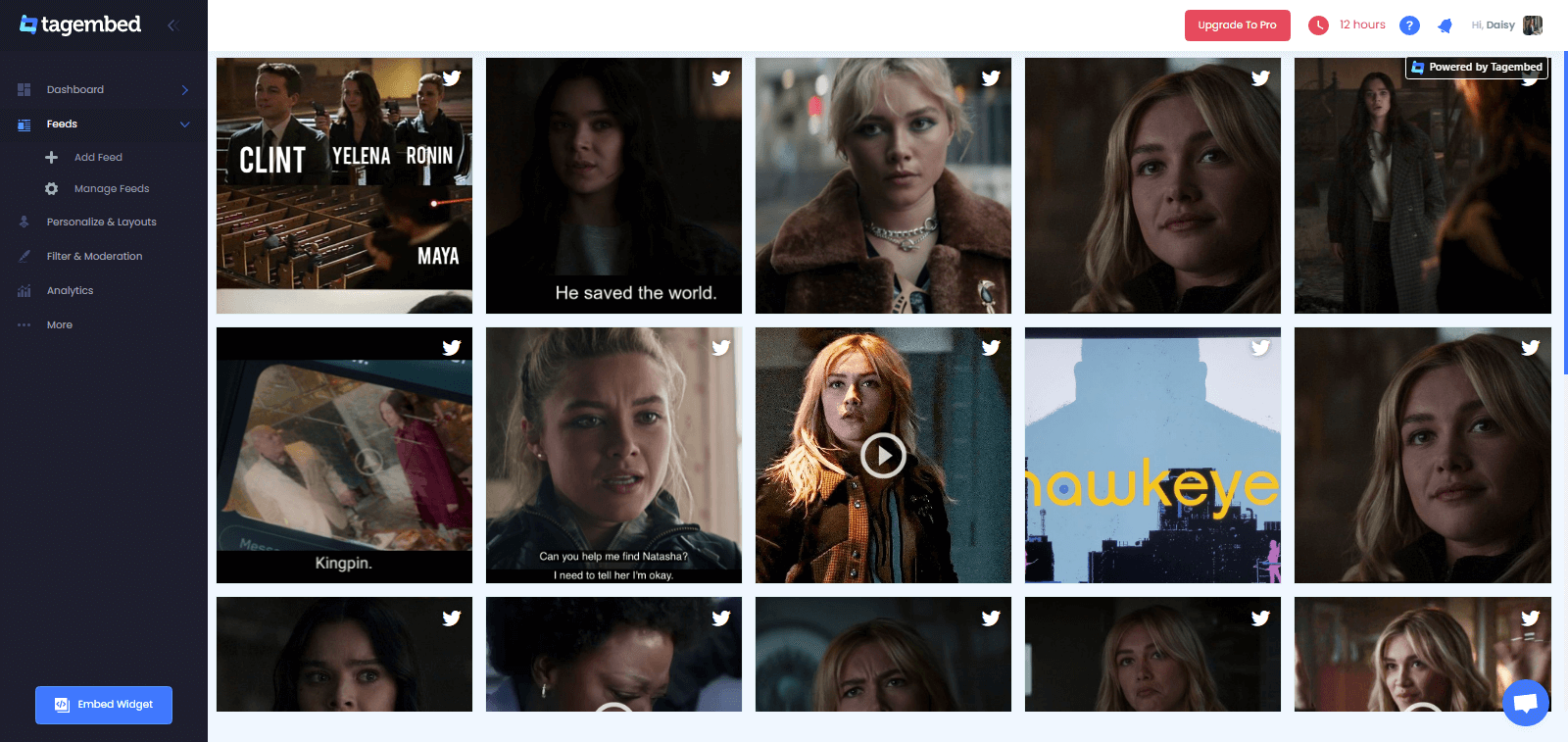
A). After you are done customizing and moderating the content as per your preference, you will be set to embed Twitter wall posts on your website.

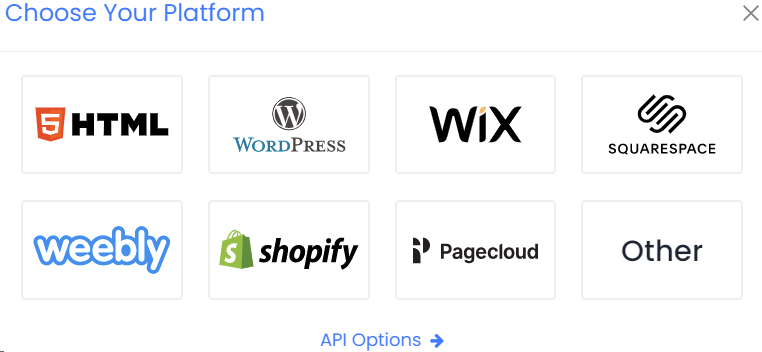
B). Click on the Embed widget option present in the bottom left corner of your widget editor. From the pop-up menu, select your preferred website-building platform.

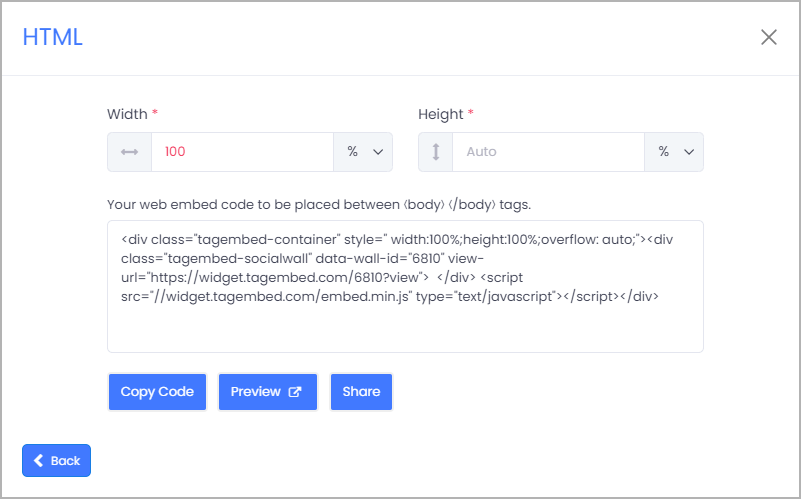
C). Click on the Get Code option to generate the embed code and copy it on the clipboard.

D). Next, log into the admin account of your website building platform.
E). Navigate to the webpage or section, where you wish to embed Twitter feed.
F). Paste the copied embed code into the backend section of your website. Save the changes and complete the process.
Kudos! You will have successfully display Twitter wall posts on your website.
Features To Look Out For While Selecting The Tool
When choosing a tool, it is mandatory to pay attention to its features. Mentioned below are some features that you need to consider while searching for a social media aggregation tool.
1. Advanced Insightful Analytics
Apart from collecting and embedding content, it is crucial that you also keep the performance of the Twitter wall posts in check. Your tool must offer insightful details like total likes, clicks, impressions, etc., to get a better understanding of how users are reacting to the Twitter wall.
2. Custom CSS
Another feature that is of utmost importance is that your tool should allow the users to leverage custom CSS. The users must be able to customize the Twitter wall as per their likings and preferences. Your tool should offer a variety of options like themes, templates, fonts, backdrop styles, etc.
3. Automatic content updates
It is quite a tedious task to manually update the content of the Twitter wall. Hence, you need to look for a tool that offers automatic real-time updates from time to time. This would help the users to maintain dynamic and lively content at all times on the Twitter wall.
Ready to Embed Twitter Wall On Website
Collect, moderate, and Display Twitter wall posts on your website
Try for freeKey Benefits Of Displaying Twitter Wall Post On Your Website
If you are still unconvinced and are searching for ways in which this strategy can help you, then this section would highlight a few benefits of including Twitter wall posts on your website.
1. A significant increase in user engagement
The user engagement of your website is of crucial importance as it lets brands delve into the interest of their existing customers. Further aggregating and embedding the content of Twitter content will instill curiosity in your customers and they will be excited to know more.
When your website visitors explore the website more, it would ultimately lead to an increase in their dwell time, leading to more engagement on the website.
2. Helps in brand trust
With a user base of more than 330 million active users, Twitter users highly leverage the platform to post content around their preferred brands and products. Moreover, potential customers use User-Generated content in their purchase-related decisions.
This happens because they trust the recommendations of other users, more than the existing customers of a brand. Ultimately, this helps in building trust within the prospects and they are pushed to purchase your products.
3. Improve the look and feel of your website
Embedding a Twitter wall post on the website holds the potential to immediately uplift the overall look of your website. Undoubtedly, good quality content plays a major role in keeping visitors engaged, however, the design aspect of the website is of enormous importance.
A fun-looking website that is aesthetically pleasing and comprises good quality content, would work wonders for your website’s performance and reduce the bounce rate of your website as well.
Let’s Call It A Wrap!
We have reached the end of this comprehensive guide and you have got insights into the way to easily and effectively display Twitter wall posts on the website.
This process is extremely helpful in making brands and marketers thrive in their businesses like never before. Go on and create your Free Tagembed account right away to notice significant changes and growth!
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address