How to Embed Yammer Feed in Website | Images, Videos & Messages
In this era of ever-changing work culture and social media dominance, organizations have various tools that help them to blend the essence. And amongst these tools, Yammers stands out as one of the best in the market.
Yammer is a well-known enterprise social networking service in the Microsoft 365 products. The tool’s basic functionality is to have private communication within the organization and be used for networks spanning various organizations.
As brands have started realizing the importance of this amazing social networking, many are eagerly opting to embed Yammer feed in website. It helps them make their website more informative and brings out the brand as transparent. Many tools help in this integration, but some consume more time, while some might indulge in some huge investment. But to overcome all these drawbacks, we have Tagembed.
Tagembed is a prominent social media aggregator tool that allows you to collect social feeds from 20+ platforms, curate and customize the collected feed, and then assist you in displaying them in a presentable manner.
With the help of Tagembed, you can easily embed Yammer feed in website. You just need to follow the steps mentioned below.
Collect, Moderate, Customize and Embed Yammer Feed in Website
Try For FreeSteps To Embed Yammer Feed In Website
Tagembed not only eases your procedure to embed Yammer feed in website but also equips you with the freedom to customize your widget as per your requirements. And utilize other features and options that allow you to extract maximum benefits from this strategy.
Step 1: Create an account with Tagembed Widget
1. Create your Tagembed account, and if you are an existing user, login in using your credentials.

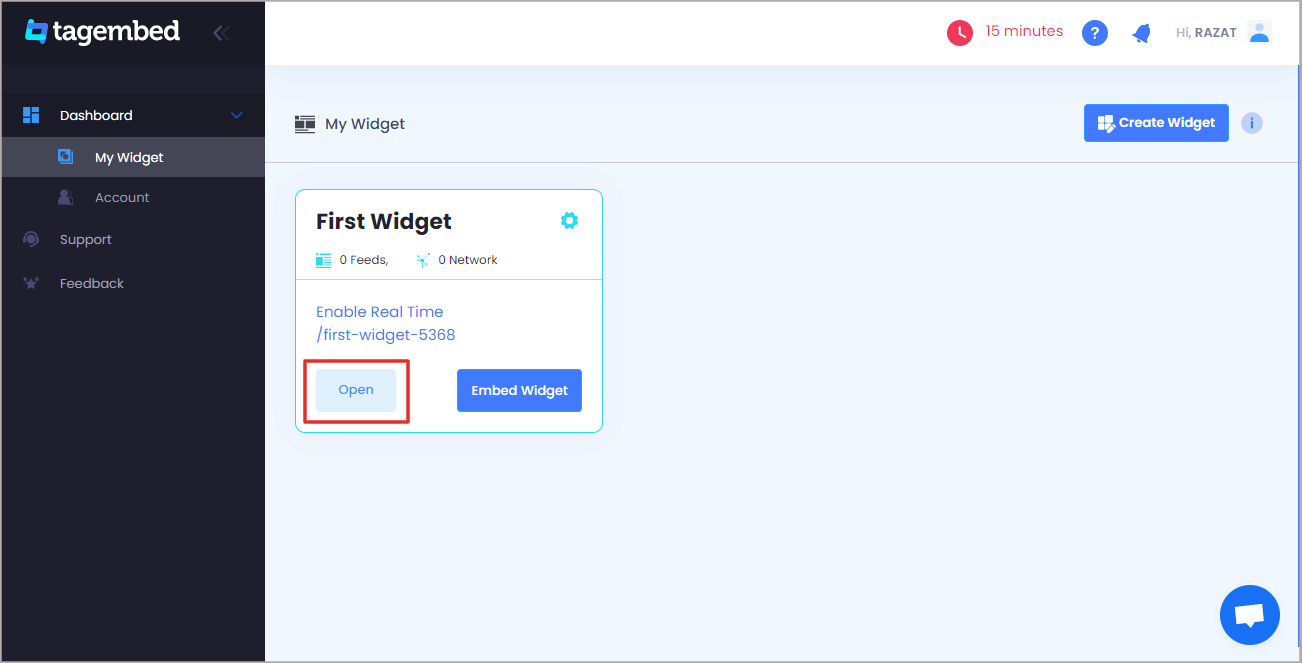
2. You will land on the dashboard. Your widget will be ready by default if you are a new user. Just click on Open button to continue. And if you are an existing user looking to create a new widget, just click on Create Widget button present on the top right corner of the screen, give a desired name for the widget and click on Create widget to continue.

Step 2: Add Yammer Feed to widget
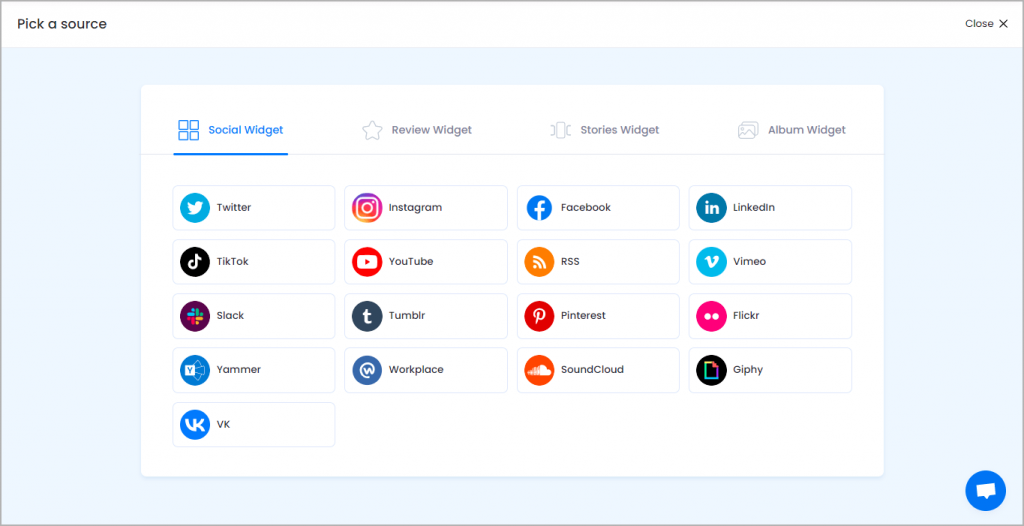
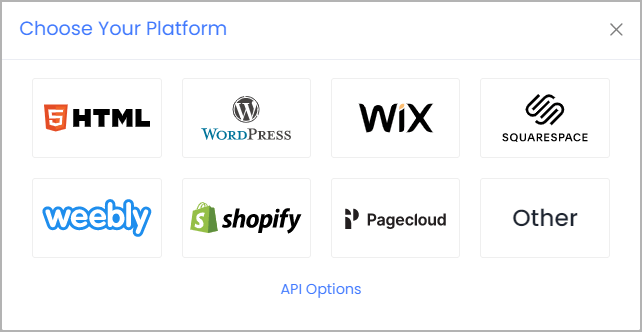
1. A pop-up with various social media source options will open, select Yammer as the source of your feed.

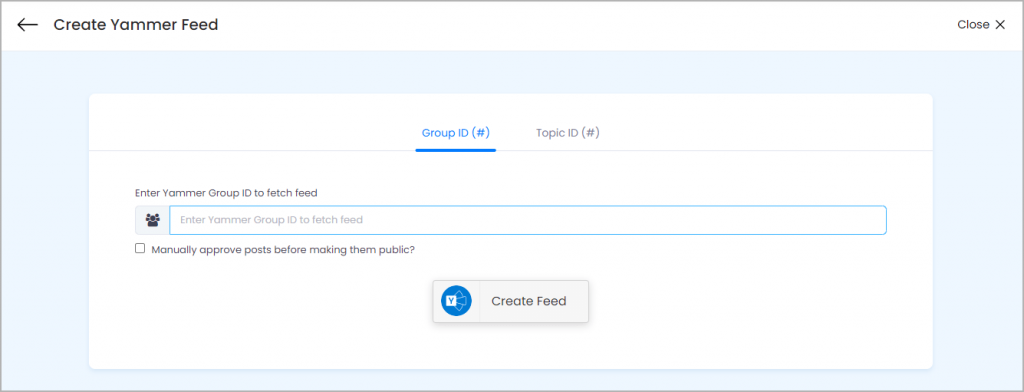
2. Select the connection type as Yammer Group ID or Topic ID.

If you can’t find the Group ID for your feed, here is an example of the group ID.
Let’s say the URL of your Yammer feed is: https:// www.yammer.com/tagembed.com/#/threads/inGroup?type=in_group&feedId=39800673600&view=all
The Group ID here is 39800673600. In the same way you can find the Topic ID to collect Yammer Feed accordingly.
4. Click Create Feed button and finish the step by filling up the required credentials for your Yammer account.
It is it. Your Yammer feed will be visible on your screen.
Step 3: Generate Yammer Feed Embed Code
1. Click on the Embed Widget button in the bottom left corner of your window.
2. Select one of the available website-building platforms like WordPress, Wix, Squarespace, Weebly, Shopify, Webflow, HTML, etc.

Step 4: Display Yammer Feed on Website
1. Set the widget’s width and height per the website’s requirement
2. Click on Copy Code button and copy the provided code on the clipboard
3. Paste the code on the back end of your website and publish it!
And voila, your website will now be showcasing Yammer feeds.
Collect, Moderate, Customize and Embed Yammer Feed in Website
Try For FreeConsidering Tagembed is compatible with various website-building platforms. Incase you don’t know hoe to embed Yammer Feed on your website then read the steps mentioned below based on different website CMS. Here are the steps to embed Yammer feed:
Steps to Embed Yammer Feed on Different CMS Sites
How to Embed Yammer Feed on Sharepoint

Step 1 – Permit Sharepoint to Embed Yammer Feed
To embed external webpage content to a SharePoint page, you need to permit the usage from the HTML Field Security settings. Here are the steps:
1 – Login to your Sharepoint Account
2 – First off, navigate to Admin center > Sites > Active Sites
3 – Next, select the site where you want to embed your social feeds
4 – Once you’re on the site, go to Settings > Site information (top right)
5 – Click on Site Information and “View all site settings.”
6 – Scroll down and click “HTML Field Security” and choose the third option:
Edit Sharepoint HTML Settings
Note: The first option denies the users from embedding webpage contents to the SharePoint page, whereas the second option allows embedding for all sites. The third option lets you add a list of web domains from which users can embed content into your SharePoint pages.
Enter Yammer Feed Embed Code on SharePoint Site
1. Go back to your SharePoint site and click “Edit.”
2. Click on the (+) icon on your website, type “embed” in the search field, then click it
3. Finally, paste the Yammer Feed iFrame code from Step 3 into the Embed editor.
Save the changes made and done. Reload your webpage, and you’ll find the live Yammer Feed embedded on your SharePoint site.
Add Yammer Feed On HTML Website

To embed Yammer feed on HTML, one of the most considered website building platforms, “Hypertext Markup Language” (HTML), follows a few simple steps.
- Begin by choosing HTML as your website platform
- Generate the embed code from Tagembed and copy it to the clipboard
- Paste the same code on the webpage back end of your website where you wish to display Yammer widget on HTML
- Click on ‘Apply’ to save the changes.
Steps to Embed Yammer Feed On WordPress

(Gutenberg Editor)
WordPress is one of the prominent choices for users as a website-building platform. It is easy to use and
- Select the Website building platform, i.e., WordPress 5.0
- Get the website embed code from Tagembed and copy it to the clipboard
- Paste the code on the webpage backend where you wish to display Yammer page feeds
- On the WordPress editor, select ‘+ Add Block’
- Click Formatting and Select Choose HTML
- Paste the copied code into the WordPress editor
- Finish off the steps by clicking ‘Publish/Update’
Collect, Moderate, Customize and Embed Yammer Feed in Website
Try For Free(Classic Editor)
- Click Copy Code button to copy the generated Yammer Feed embed code
- Open the backend of your WordPress website
- Go to the visual and text option and click on Text mode
- Paste the generated code in the relevant section then,
- Click on Publish/Update button to save the changes made.
Hence, you have successfully embedded Yammer widget on WordPress website.
Display Yammer Feed on Wix Website

Wix is aother one of the best website-building platforms that allow you to make an online presence by building a beautiful website.
- After clicking on the Embed Widget button, select Wix as your website-building platform
- Click on the Copy Code button to copy Yammer Feed embed code
- Open the webpage of your website where you wish to display Yammer Profile Feed
- Click on the ‘+Add’ button and then click on the more
- Select HTML iFrame from the embeds
- Paste the copied embed code in the code field
- Click on Apply to save the changes.
Embed Yammer Feed On SquareSpace Website

If you are using Squarespace for your website, then here are the steps to add Yammer feed on Squarespace website
- Select Squarespace as your website-building platform
- Generate the embed code from Tagembed and copy it to the clipboard
- Go to the page on your website where you wish to display Yammer page feeds
- Click on ‘+ Add/Edit Block’.
- Select Embed Code from the menu
- Click on the </> icon in the URL field
- Paste the copied code
- Click on ‘Apply’ to save the changes
Embed Yammer Feed On Weebly Website

Weebly is known for offering e-commerce services. It consists of robust features to build a professional, mobile-friendly site.
- Choose ‘Weebly’ as your website-building platform.
- Generate the Website Embed Code from Tagembed and copy it.
- Now navigate to the page where you want to display Yammer feeds.
- Then click on ‘Embed Code’ and paste it where you want to display the feeds on your Weebly website.
- Click on HTML box and Edit Custom HTML option.
- Paste the copied code in the box and successfully publish the changes
- You will see embedded Yammer feeds on your Weebly website within a few minutes.
The Parting Note
There you have it. It is the most effortless way to embed Yammer feed on website. In the fierce competition, it is important to have a website that caters to the purpose of having more sales and helps build an online reputation. So what are you waiting for? Follow the steps mentioned above and enjoy embed Yammer feed in website.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address