How To Add Instagram Feed to Squarespace Website
Looking to enhance the appeal of your Squarespace website? How about integrating it with Instagram? Sounds interetsing, right? Read the blog till the end to know how to add Instagram feed to Squarespace website and how it can boost your business.
You must be wondering why Instagram? – Here is the reason – While people regard Instagram as a great medium to express themselves and spread their message, businesses look at this social media giant as an opportunity to capture more audiences and as a platform to market their products and services.
| No Credit Card Required |
A New Dimension to Squarespace Marketing With Instagram
Instagram is known for its captivating content as it provides a great range of facilities to its users to showcase their creativity and spread their message.
Hence we are witnessing a trend where businesses are actively adding Instagram feeds on Squarespace website to showcase wonderful and appealing Instagram content to their website visitors. After all, in this digital age, one needs to have an attractive website as websites are now considered the representative of their respective brands. And who doesn’t want an impressive representative, right?
Hence, this is where the adding Instagram feed to Squarespace comes in handy. The engaging, entertaining, and lively Instagram widget not only adds charm to the website but also helps businesses to expand the reach of your Instagram Profile, boost engagement, increase dwell-time and more.
With such advantages, you might think that adding Instagram feed on the Squarespace website might be a tedious task. So, allow us to pop your thought bubble by providing you with simple ways to add Instagram feed to Squarespace website.
Simple Ways To Add Instagram Feed On Squarespace Website
Displaying Instagram feed on the Squarespace website is a simple task, and there are numerous ways to do it. But for your convenience, we are providing the two simplest and easiest ways to do it.
- Social Media Aggregator: Tagembed
- Using Instagram directly
#1 How to Add Instaram Feed to Squarespace – Tagembed
Tagembed is a popular social media aggregator that helps in collecting social media feeds from desired social media platforms and displays them on the website, increasing the visual appeal and functionality of the website. It provides an Instagram widget that helps to collect, curate, customize and add Instagram posts on Squarespace.
| No Credit Card Required |
Tagembed allows you to pull Instagram posts from Instagram hashtags, handles, mentions, and more. Hence you can have ample posts to showcase on your website and prevent you from having a shortage of content to display.
It is really simple to embed Instagram feed on website using Tagembed as it just involves three major steps:
- Collecting Instagram feed using Tagembed
- Generating Embedding Code For Instagram Widget
- Embedding Instagram widget on Squarespace website
1. Collecting Instagram feed using Tagembed
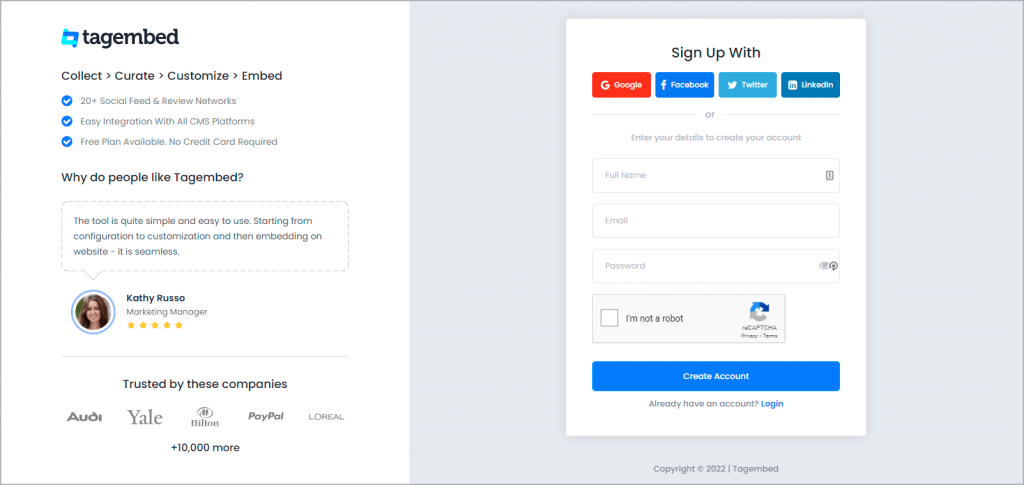
#1. Begin with signing up to Tagembed to get your free account OR if you are an existing user, then login to your account.

#2. You will be landed on tagembed onboarding screen. You can proceed there or click on the skip button to enter the complete editor mode.
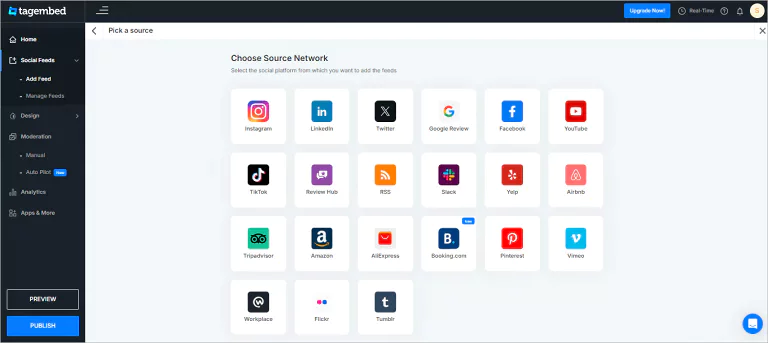
#3. You will see 15+ social media platform options, select Instagram as your source to proceed forward:

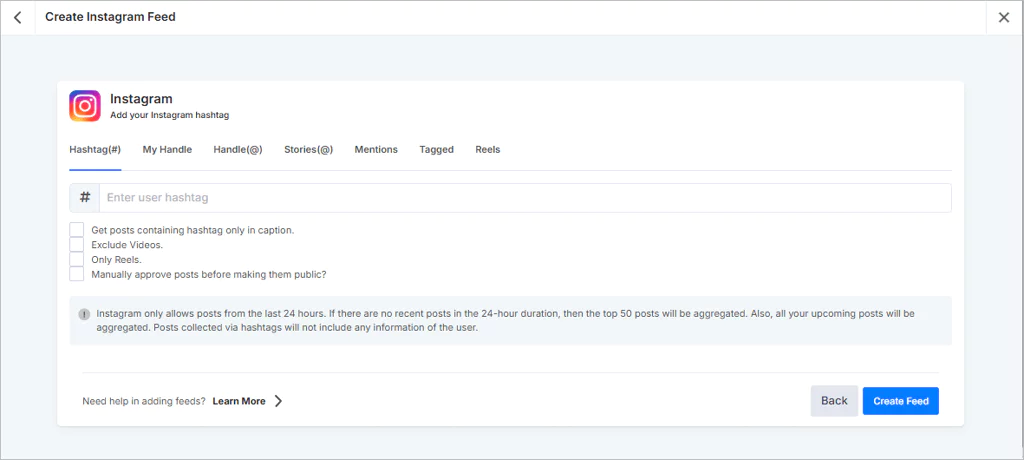
#4. Here you have different collection methods: Hashtag(#), Handle(@), Mentions, Reels, Stories etc. Choose your method that satisfies your needs. And click on the Create Feed button.

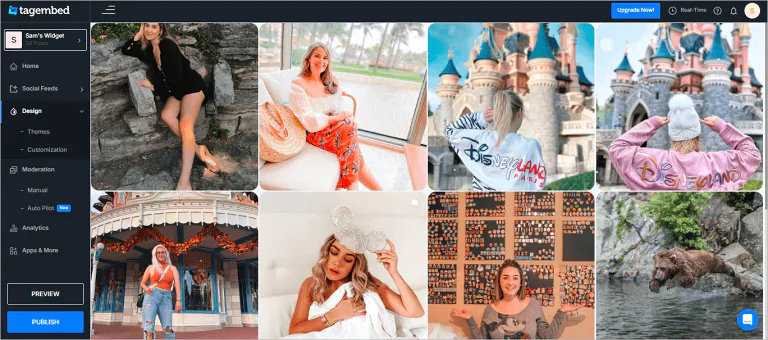
And with that, Instagram posts from your desired source will be visible on your screen. Easy, wasn’t it?
– Filter & Customize Instagram Feed
You can even customize your widget and provide desired modifications. Just click on the Personalize & Layouts option on the menu bar to change themes, backgrounds, font size, font style, and more. You can match the widget with the style of your website to provide a professional look to it. Or just showcase your artistic side and add grace to your website.
Moreover, Tagembed also provides you the power to remove all unwanted content from your Instagram feed. Click on the Filter & Moderation option on the left side of your screen. Here you can filter out all unwanted and irrelevant posts from the feed. You can either manually remove the post one by one or opt for the auto-moderation, where the tool automatically removes the feed consisting of provided keywords. It helps to maintain the quality of your website.
After you are done with customization, moderation, and exploring other features, it’s time to embed the feed on the website.
Collect, moderate, and Add Instagram feed to Squarespace website
Try For Free2. Generate Embed Code to Add Instagram Feed to Squarespace
#1. Click on the Publish button on the bottom left-bottom corner of your screen.

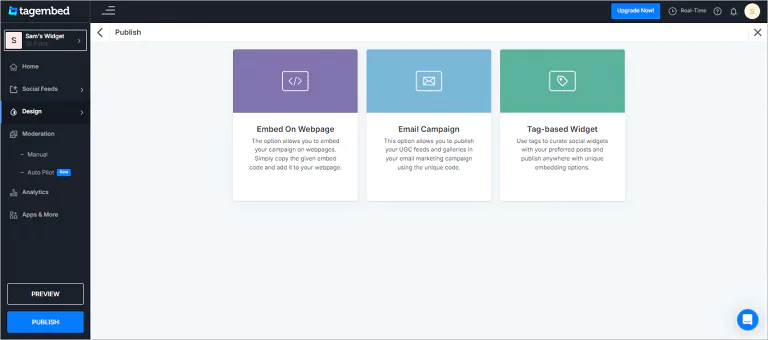
#2. You’ll get three options where you can publish/embed the posts. Choose embed on webpage option.

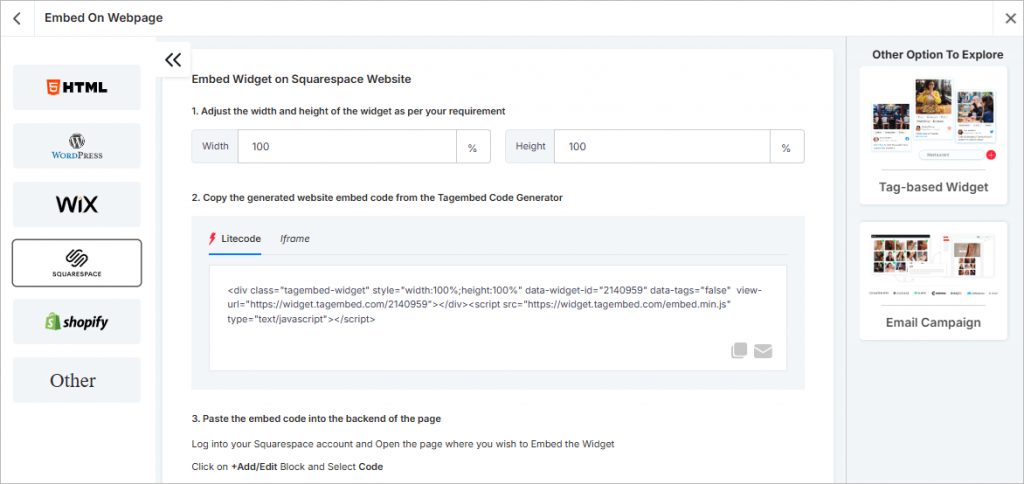
#3. Select Squarespace here and adjust the height and width of your widget. After making appropriate adjustments, click on the Copy Code button

3. Embedding Instagram widget on Squarespace website
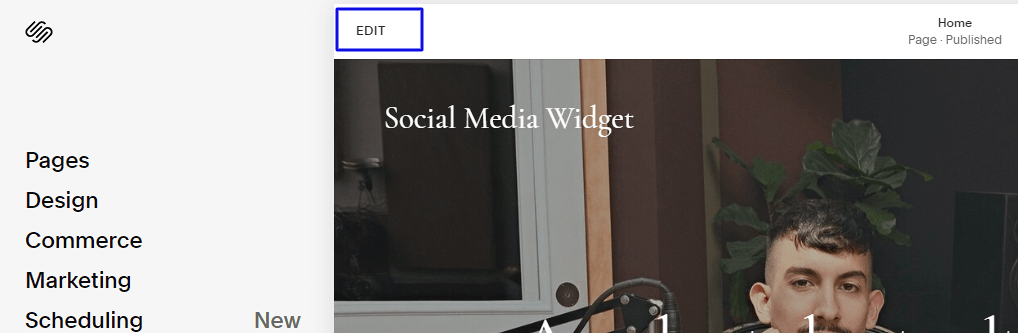
#1. Login to the admin account of your Squarespace website and click on the Edit button to add Instagram Feed to Squarespace.

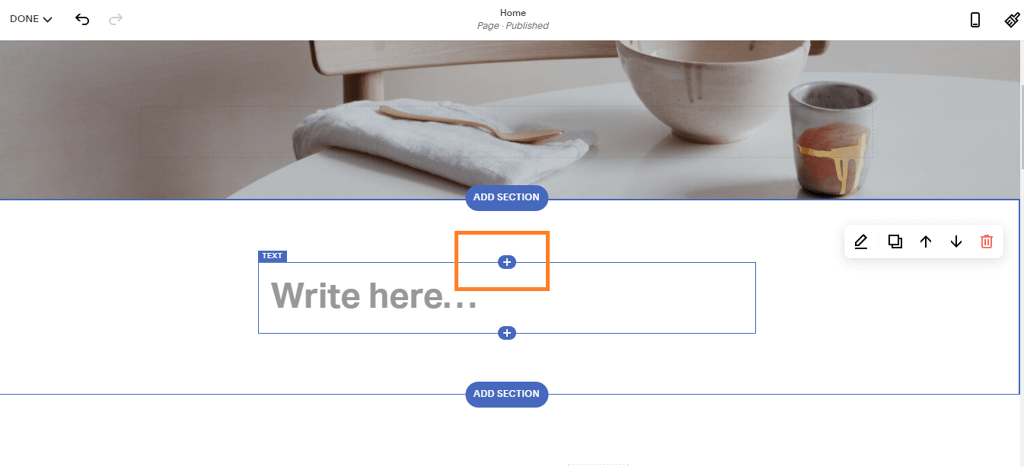
#2. Click on the “+” button.

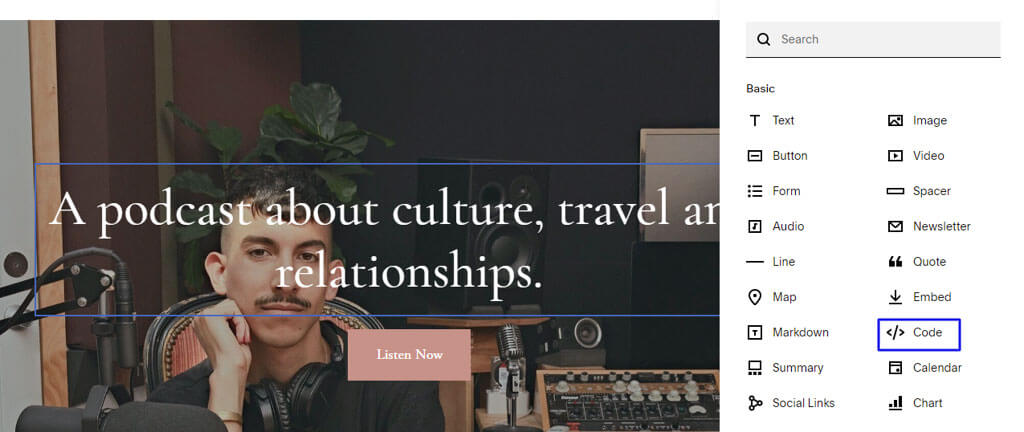
#3. Next select “</> Code” option.

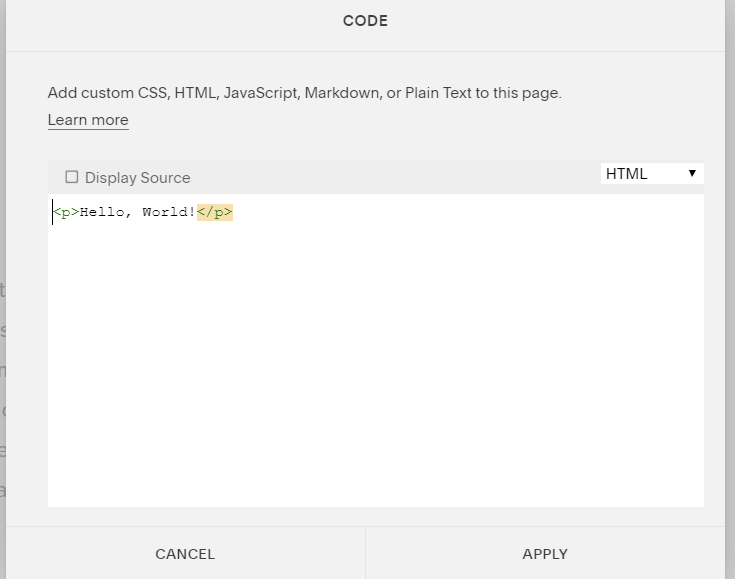
#4. Paste the embed code on the editor and click on the Apply button.

#5. Save the changes.
Tada! With just a few simple steps and within minutes, you have successfully added Instagram feed on Squarespace website. Enjoy the amazing web traffic and various other benefits.
Now it’s time to discuss the other method.
#2 Using Instagram Embed Option
Many would argue that you can use Instagram directly to embed Instagram posts on Squarespace website. You just need to follow the below-mentioned steps:
- Login to your Instagram account.
- Choose your desired post that you want to embed. Click on the three dots “…” present on the top right corner of that post.
- Click on embed option
- Copy the embedding code on your clipboard.
- Now on a separate window, log in to your admin account of your Squarespace website, and click on the embed button.
- Click on the “+” button on your screen, and select the “</> Code” option. Then, paste the embed code on the editor and click on the Apply button.
- Save the changes.
Unfortunately, this method does not involve any customization option. Another limitation is that you have to embed each post one by one and go through the same process manually to embed each post on your website. And that is why many consider this a time-consuming process.
So, now you know ways to add Instagram feed to Squarespace website, this thought might be troubling you: What is the need for embedding. And that is a quite justified doubt. Hence, here are some benefits :
Also Read: How to Add Instagram Feed to Shopify
| No Credit Card Required |
Benefits of Adding Instagram Feed To Squarespace Website
Websites play a vital role for businesses today, and people often judge the brand’s quality based on their website representation. Therefore it is important to have an attractive website, and what can be a better option than integrating Instagram feed to squarespace to display interactive content.
Other than enhancing the beauty of the website, it provides these major benefits:
1. Increase website traffic
Who wouldn’t like to visit an appealing and attractive website, right? As mentioned above, Instagram is a hub for attractive and lively websites. Whereas Instagram users are known for creating engaging and entertaining content. And people usually prefer visiting the website that enhances their browsing experience.
2. Decreases bounce rate of the website
Every business wants their visitors to stay on the website as it sparks interest in their minds and at the same time, also improves the search engine ranking of the website. The engaging content from Instagram can keep the visitors hooked to the website. And with scrabble feed that will be able to view more content.
3. Provides a boost to user-generated content related to your business
User-generated content is marketing gold. UGCs provide much more traction compared to mouth publicity and also increases brand recognition. And therefore, one must find different ways to boost them, and embedding an Instagram feed is one of them. A user feels valued when a brand displays its content on its official website, and at the same time, it encourages other users to post content related to the brand and enjoy the limelight on the website.
4. Provides social proof to the potential customers
Users often use Instagram to post images and videos of the product that they recently purchased. By embedding them on the website, you can showcase social proofs to your visitors and potential customers – and eventually helps in their buying decision and build your website’s credibility.
5. Helps in converting visitors into customers
Social proofs, reviews, happy customers images – all these measures help in wining trust and attaining more sales. And hence it is important to display them on the website. All these measures help the businesses to convince their visitors about the credibility and quality of the brand and eventually convert visitors into customers.
Conclusion
In this age of digital marketing, social media plays a vital role in the growth of a business. And when we talk about social media platforms, no one can afford to ignore the impact of Instagram. It is an influential platform and provides great benefits to the business. In addition, you can extract more benefits from the website by embedding its feed on the website.
With the help of Tagembed, you can easily add Instagram feed to Squarespace website and provide desired modifications to add appeal to your website. So ahead, try Tagembed and watch your business grow!
FAQs
The best way to add Instagram Photos to Squarespace is using Tagembed. Just connect your Instagram account and create the embed code. Place this embed code in the backend of your website and done. The best part is you can embed multiple Instagram Feed on your Squarespace website with just one embed code. Not only that all your latest Instagram post gets automatically updated on your site.
You can Add Instagram Feed to Squarespace using two methods: 1. Tagembed – Instagram Widget 2. Official Instagram Embed It is recommended that you use Tagembed as it lets you save a lot of time and resources to collect, curate, embed and update new posts.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address