How To Add Twitter Feeds On WordPress Website
In today’s social media scenario, various social media platforms are being leveraged by users to express their views and opinions. Amongst all the major social media platforms, Twitter has emerged to be the one that is most used for microblogging.
If you are a business that is highly being spoken about the platform through tags and mentions, then you surely must make the most of this type of content and add Twitter feeds on WordPress website for reaping benefits like building social proof and for more conversions and sales.
In this blog, you will get a step-by-step guide on how to add Twitter feeds on WordPress website and how this strategy can benefit your business.
Let’s get started!
Add Twitter Feed WordPress Plugin
Collect, moderate, and add Twitter feeds on wordpress website
Install PluginEmbed Twitter Feeds On WordPress With a Plugin – Easiest Way
The Tagembed WordPress plugin is super light & highly responsive that enables users to aggregate social media feeds including Twitter feeds. The plugin is created keeping in mind the requirements of WordPress users.
Follow the steps mentioned below to easily embed Twitter feed on WordPress website using the Tagembed WordPress plugin.
Step 1 – Install & Activate The Plugin
- Download the Tagembed plugin zip from the WordPress directory and upload the zip into the add new plugin section of WordPress, and activate the plugin.

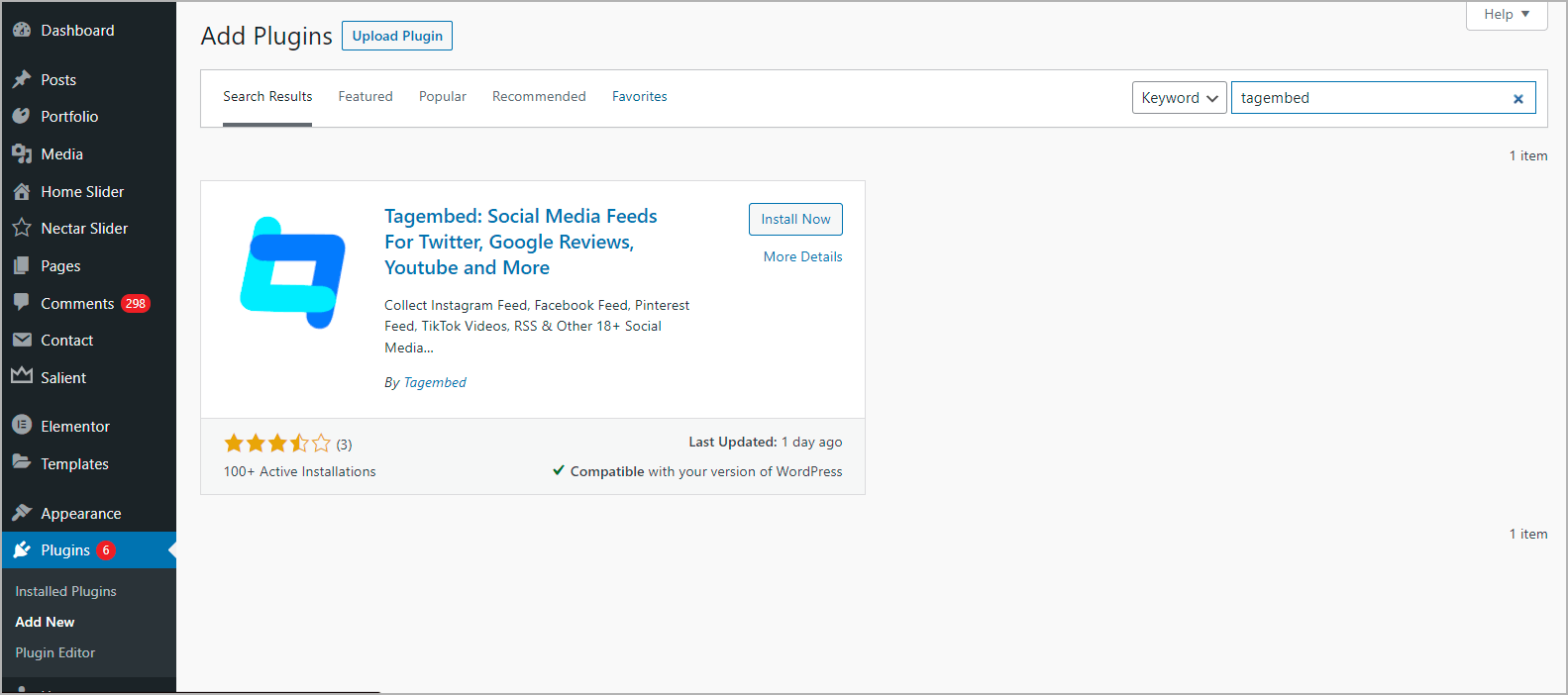
- Another option – search for the term “Tagembed” into the add new WordPress plugin directory section, click on Install button and activate the plugin.

Step 2 – Aggregate & Embed Twitter Feed to WordPress
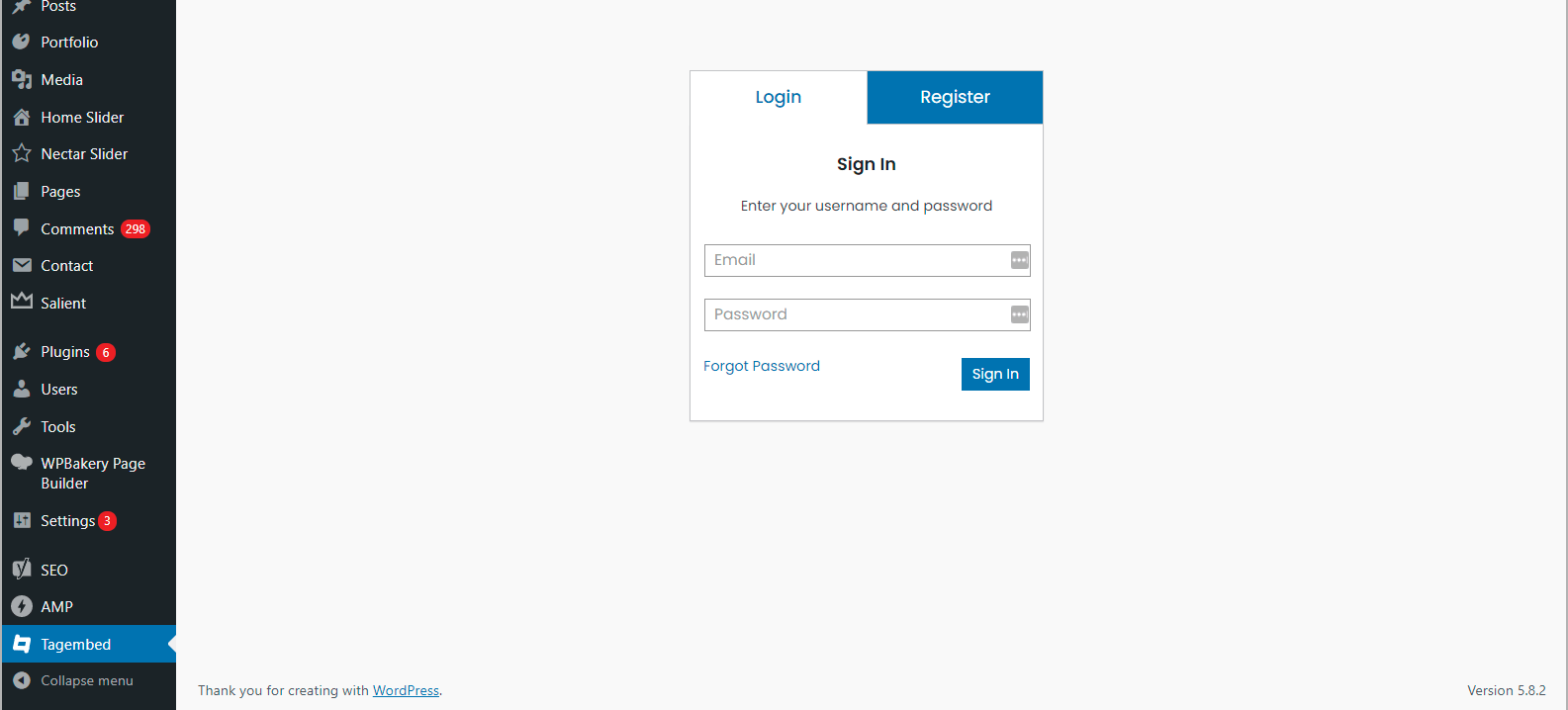
1. Scroll down to the select Tagembed widget plugin and click on Register or log in to your existing account to start using the Tagembed WordPress plugin.

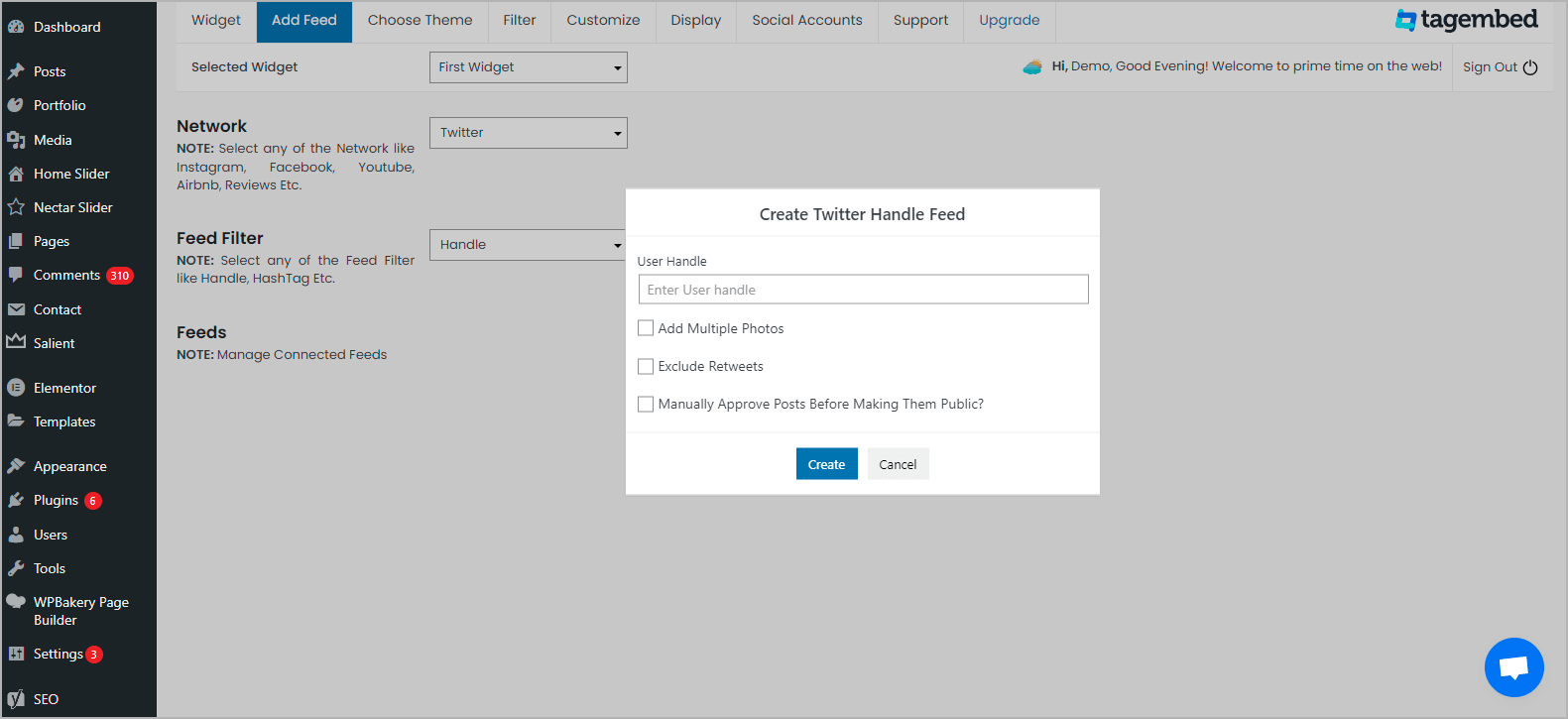
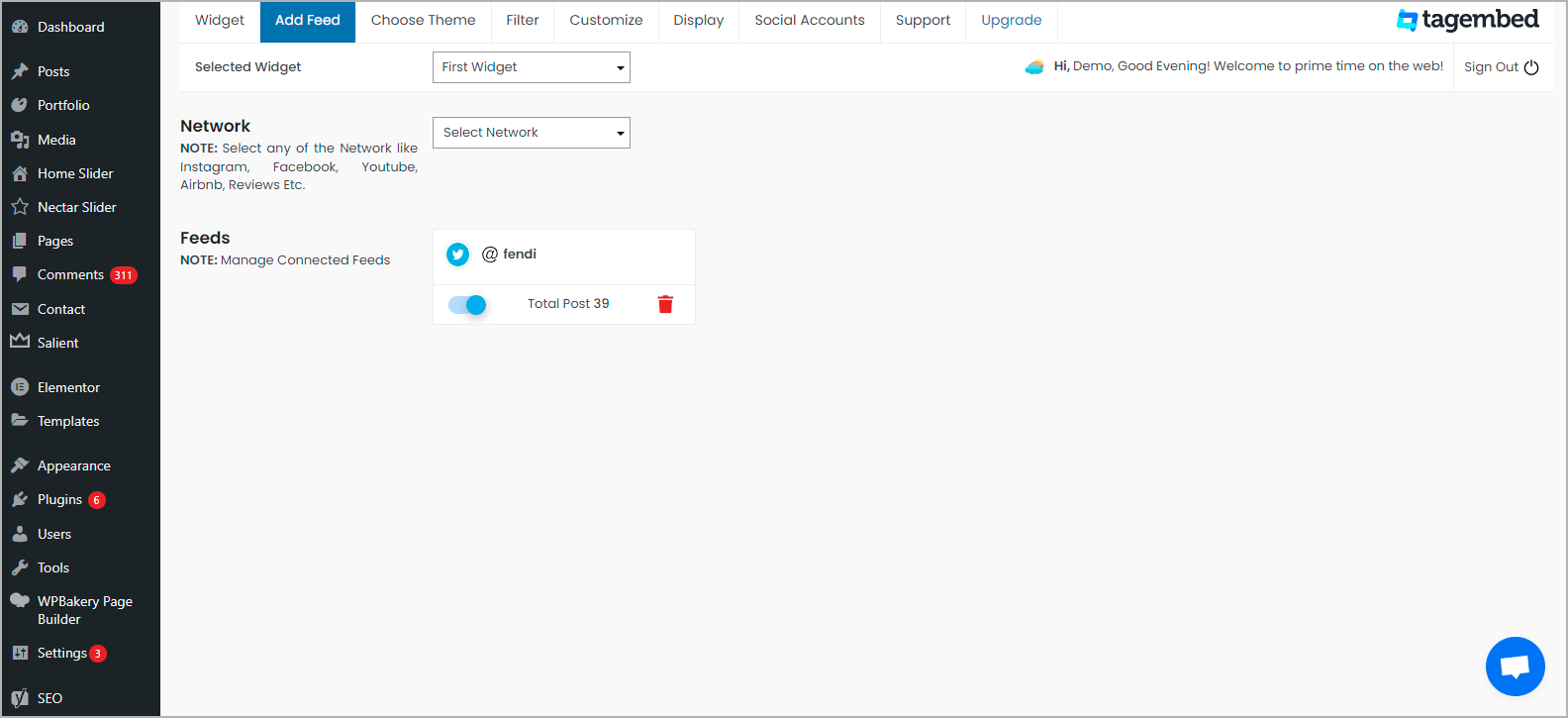
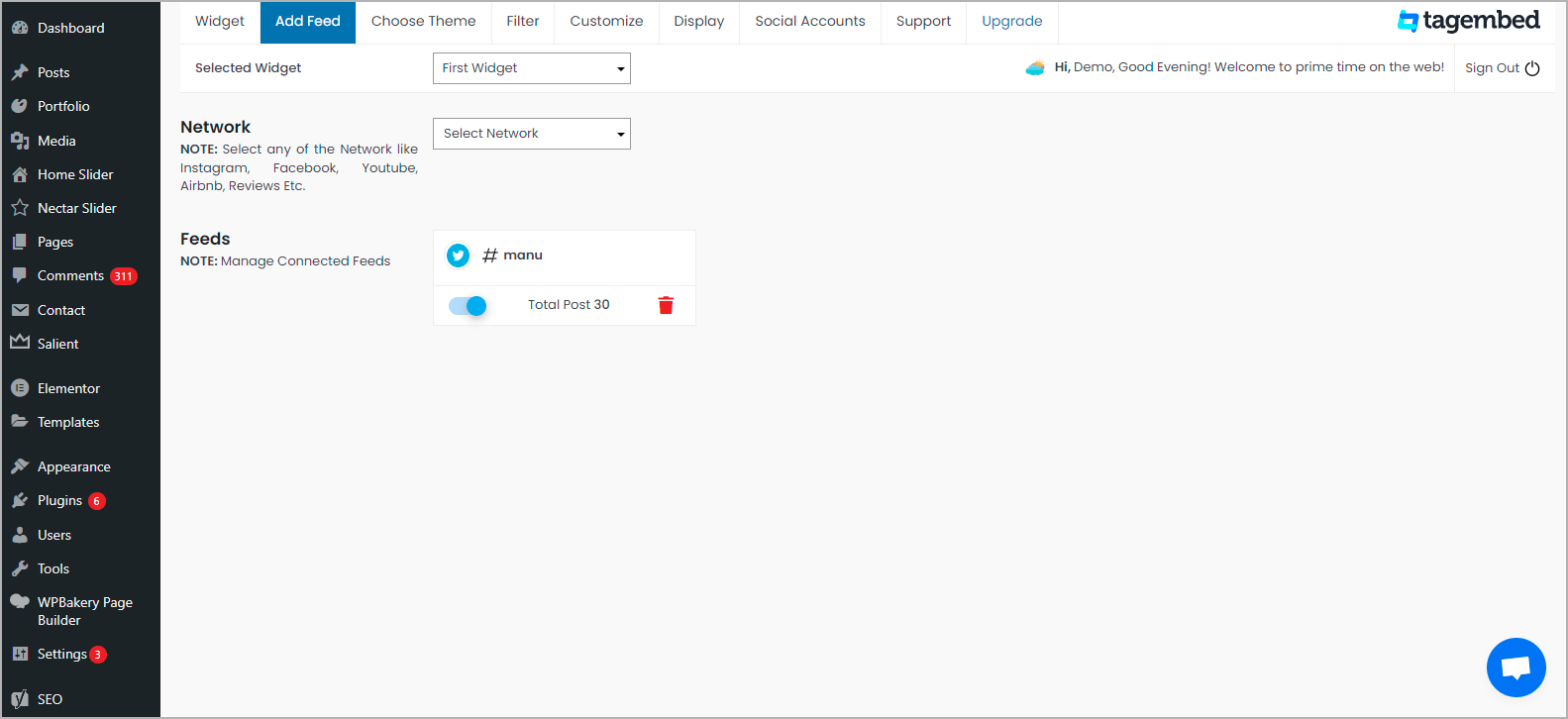
2. On the Add Feeds menu screen, select:
- Network: Twitter to collect Twitter feeds from your Twitter Profile

- Feed Filter: Handle and connect your Twitter account to authorize Tagembed to collect feeds.

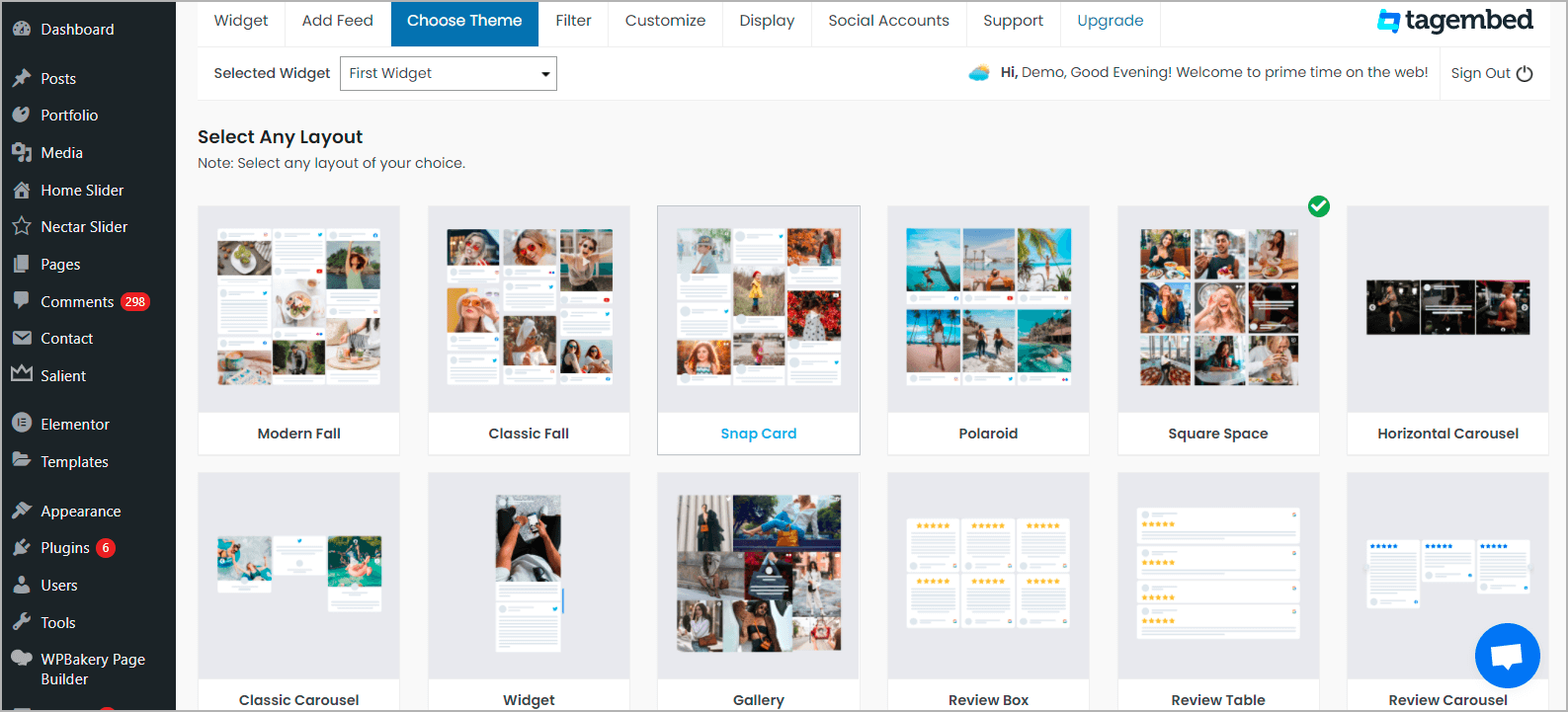
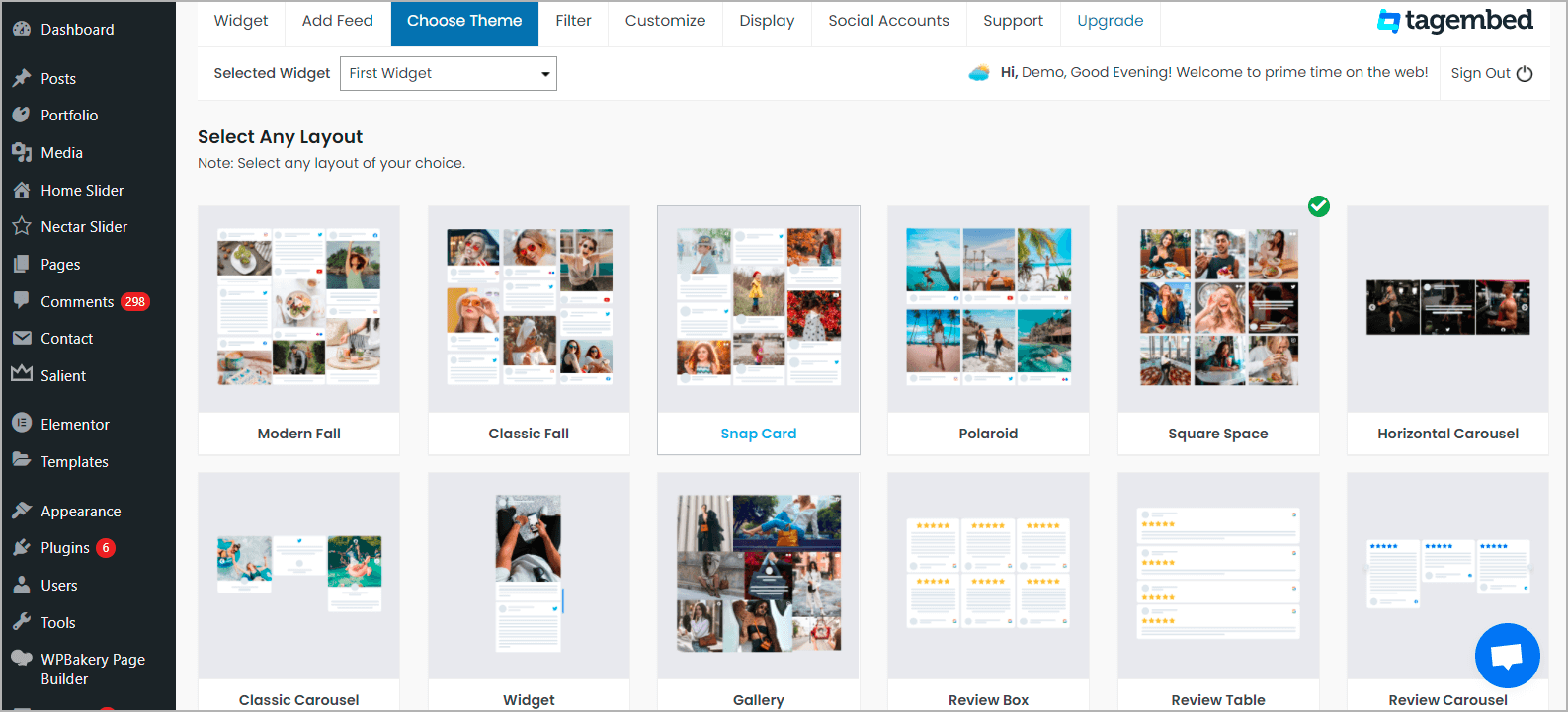
3. Next, click on Choose Theme tab to personalize the widget as per your choice, you can select from a wide range of layout options. Choose the one that fits your requirements best.

Tip: Click on the Filter tab to moderate collected Twitter Feeds. Eliminate any unwanted content before adding on WordPress.
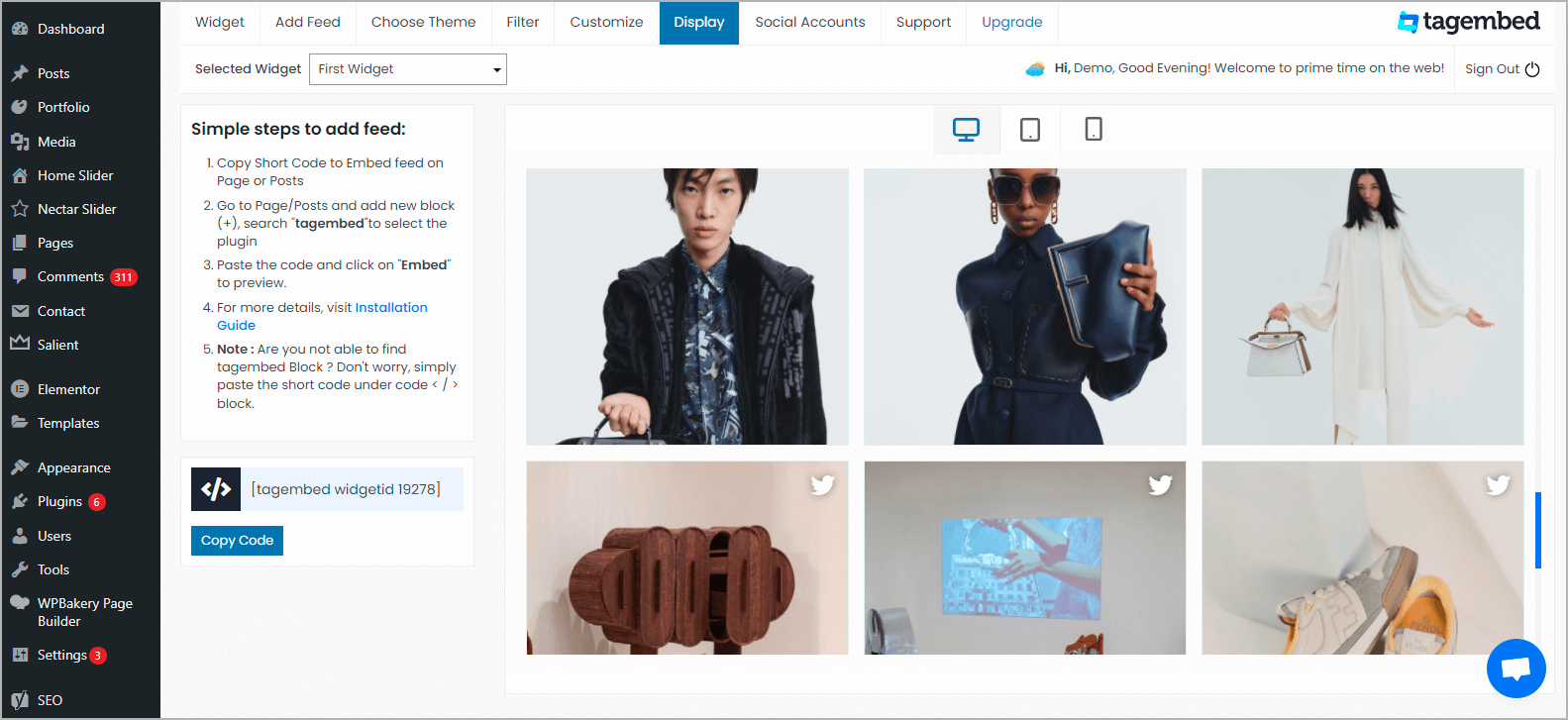
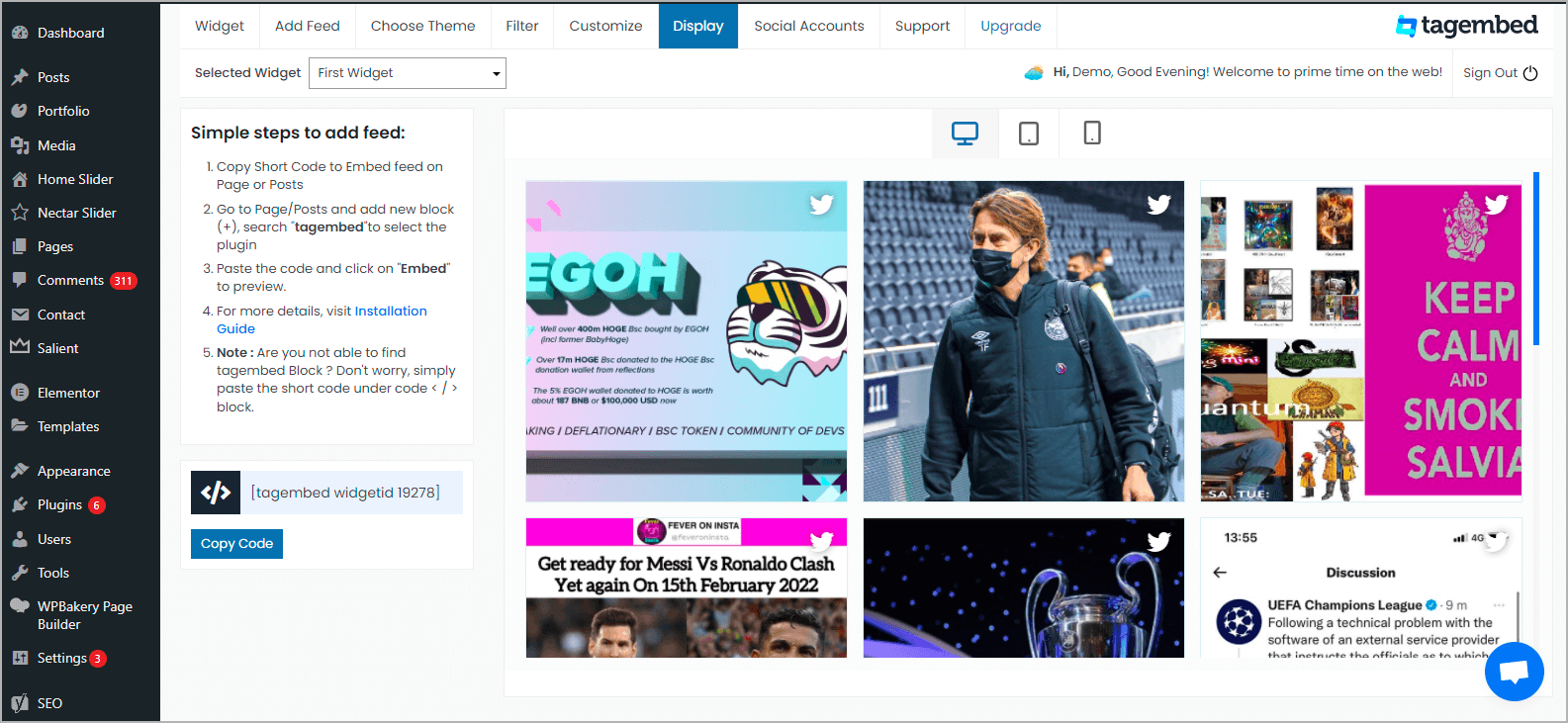
4. Click on the Display tab, and copy the provided shortcode.

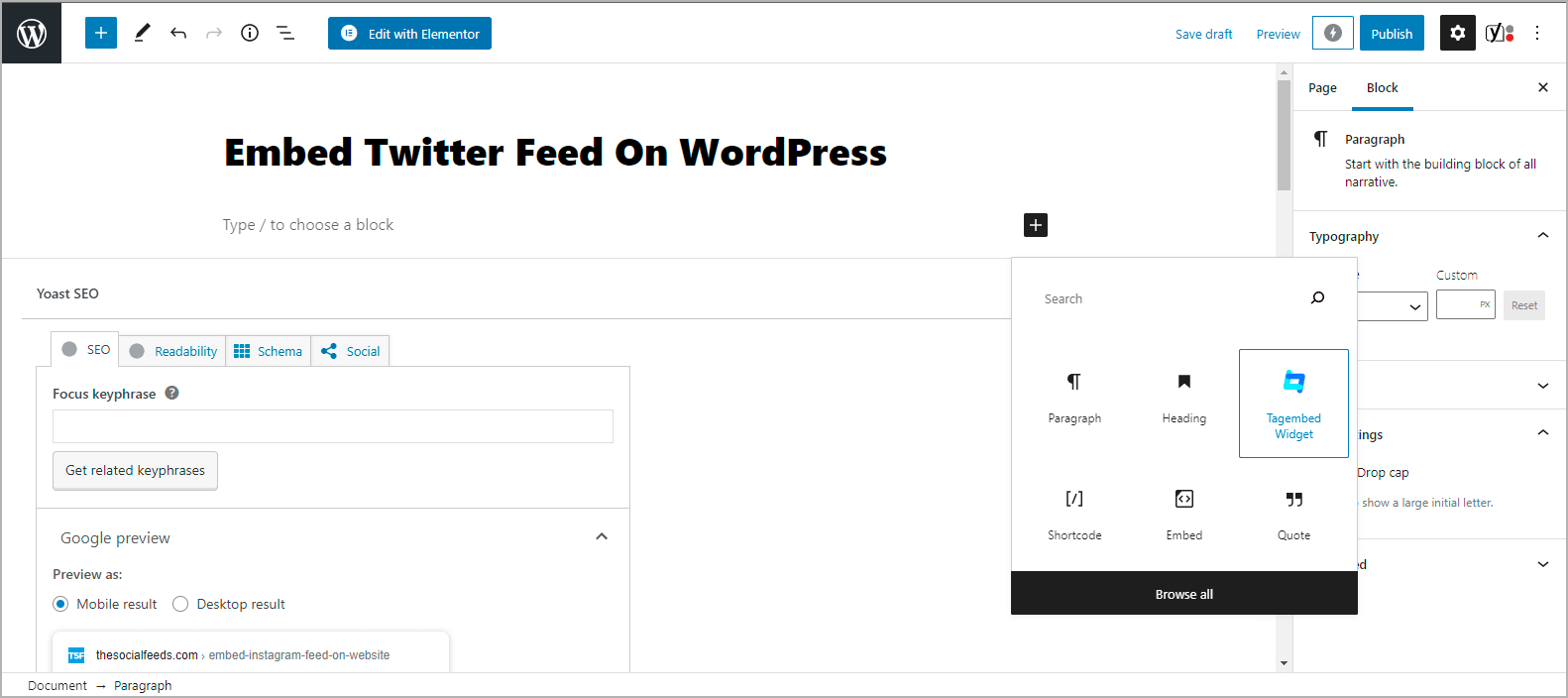
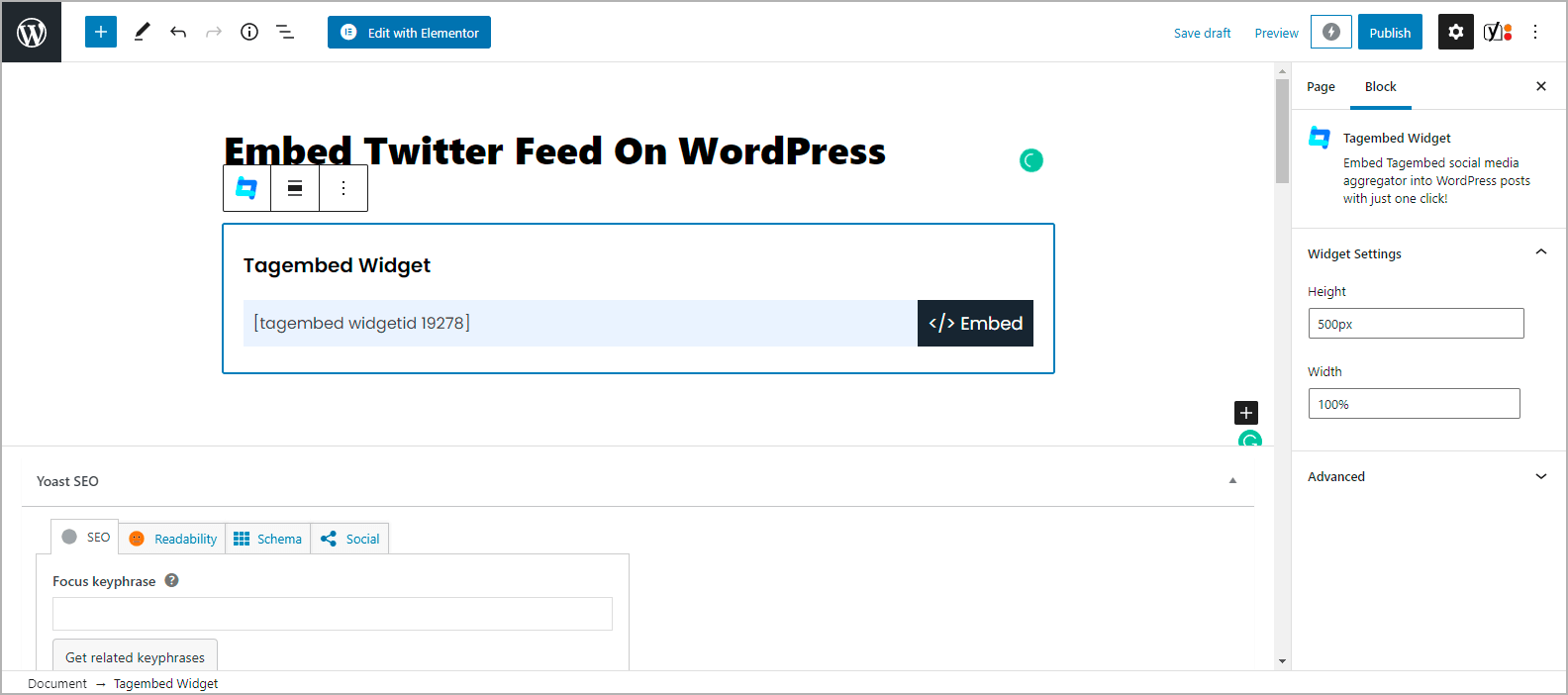
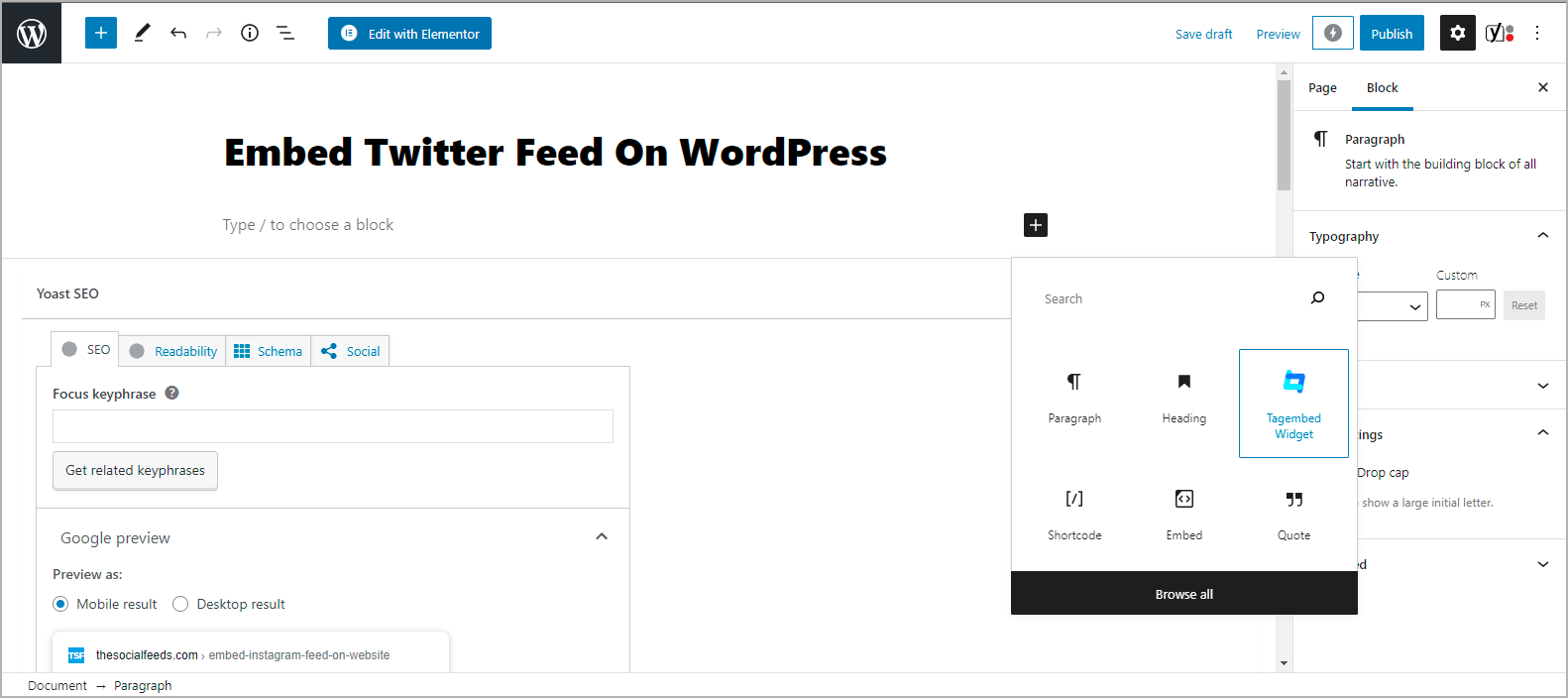
5. Choose your page or blog where you want to embed Twitter Widget on WordPress website. Click the (+) Add Block button and choose Shortcode or Tagembed Widget.

6. Lastly, Paste the shortcode in the editor and click the Publish or Update button. Hence, Twitter Feeds are live on your WordPress website.

How to Add Twitter Hashtag Feed on WordPress
Hashtags were first invented on Twitter by Chris Messina and they have become an integral part of every marketer’s marketing efforts. Hashtag campaigns are largely popular on the platform due to their tremendous benefits.
Further embedding hashtag content on the brand website works well to build social proof and to display the content created by your existing brand users.
Twitter Feed WordPress Plugin
Collect, moderate, and add Twitter feeds on wordpress website
Install PluginHere’s how you can easily embed the Twitter hashtag feed on your WordPress website using the Tagembed Plugin.
1. On the Add Feeds menu screen, select:
- Network: Choose Twitter to collect Twitter feeds from Twitter hashtags.
- Feed Filter: Choose Hashtag and enter the hashtag in the field. Connect your Twitter account to authorize Tagembed to collect Twitter Hashtag feeds.

2. Next, click on the Choose Theme menu button on the widget to personalize Twitter widget for WordPress as per your choice. You can select from a wide range of themes & layout options. Pick the one that deems fit by viewing the preview on the Display tab.

Tip: You can also Filter Hashtag feeds to choose relevant Twitter feeds to display. You can choose to private or delete any unwanted or inappropriate content from the Twitter feed Widget.
Once you are satisfied with the look of the Twitter feeds, and you are ready to embed it.
3. Click on the Display tab and copy the shortcode.

5. Choose your page or blog where you want to embed Twitter Hashtag Widget on WordPress website. Click the (+) Add Block button and choose Shortcode or Tagembed Widget.

6. Lastly, Paste the shortcode in the editor and click the Publish or Update button. Kudos, Twitter Hashtag Feeds are live on your wordpress website.
How to Display Mixed Twitter Feeds in WordPress website
You can add Twitter Feeds on WordPress website using different Connection Types such as:
- Hashtag
- Handle
- List
- Favorites
- Advanced (Query)
- Mention
To embed mixed Twitter Feeds you need to follow the above-mentioned Add Feed steps until your requirement is fulfilled to collect the Twitter feeds.
Later, Design & customize the Twitter Mixed Feed Widget as per your liking and embed Twitter Feed on WordPress website using the Shortcode.
Add Twitter Feed WordPress Plugin
Collect, moderate, and add Twitter feeds on wordpress website
Install PluginHow to Embed Twitter Feeds on WordPress Without a Plugin
Tagembed is a social media aggregation platform that enables you to collect, curate, and embed social media content from over 15+ social media platforms including Twitter. This super responsive platform has advanced features that increase the impact of the Twitter widget.
Ready to Add Twitter Feeds on WordPress
Collect, moderate, and add Twitter feeds on your wordpress website
Try for freeUsers can leverage features like the customization options, the content moderation panel, the ability to analyze the content after publishing it, etc. Lastly, the back support team of the platform is for assisting the users anytime they come across an issue.
Step 1 – Aggregate The Content From Twitter
1. Start by creating a Free Tagembed account or simply log in if you have an existing account.

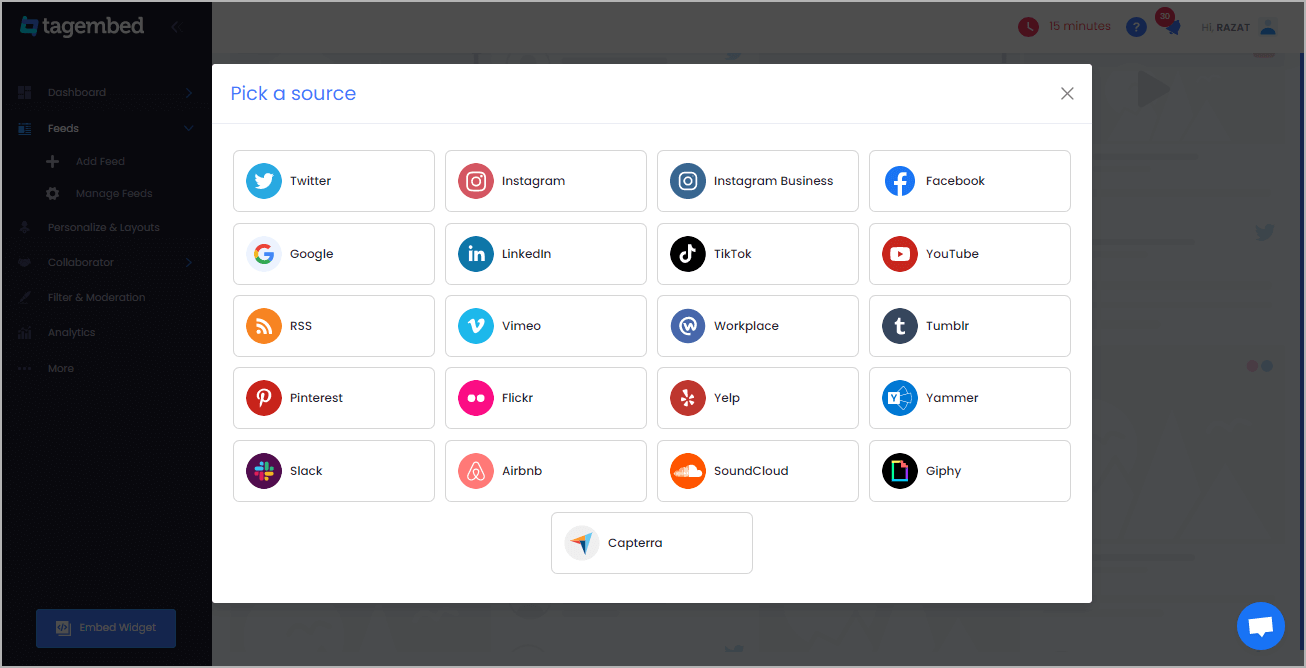
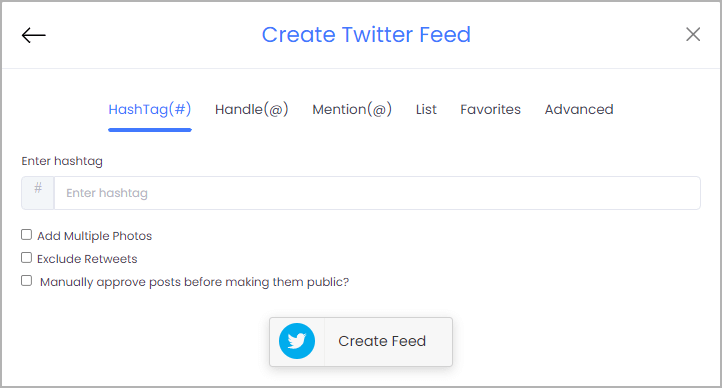
2. A new pick a source will open, select Twitter as your source to collect Twitter Feeds.

3. Next, select your connection type and enter the input accordingly. You can aggregate content from the handle, hashtag, mentions, list, Advanced (query) etc.

4. Once you are done, click on Create feed.
5. Connect your Twitter account to authorize Tagembed to collect Twitter Feeds. After completion, you will be able to see the aggregated content in a few seconds.
Step 2 – Generate Embed Code For Twitter Feed Widget
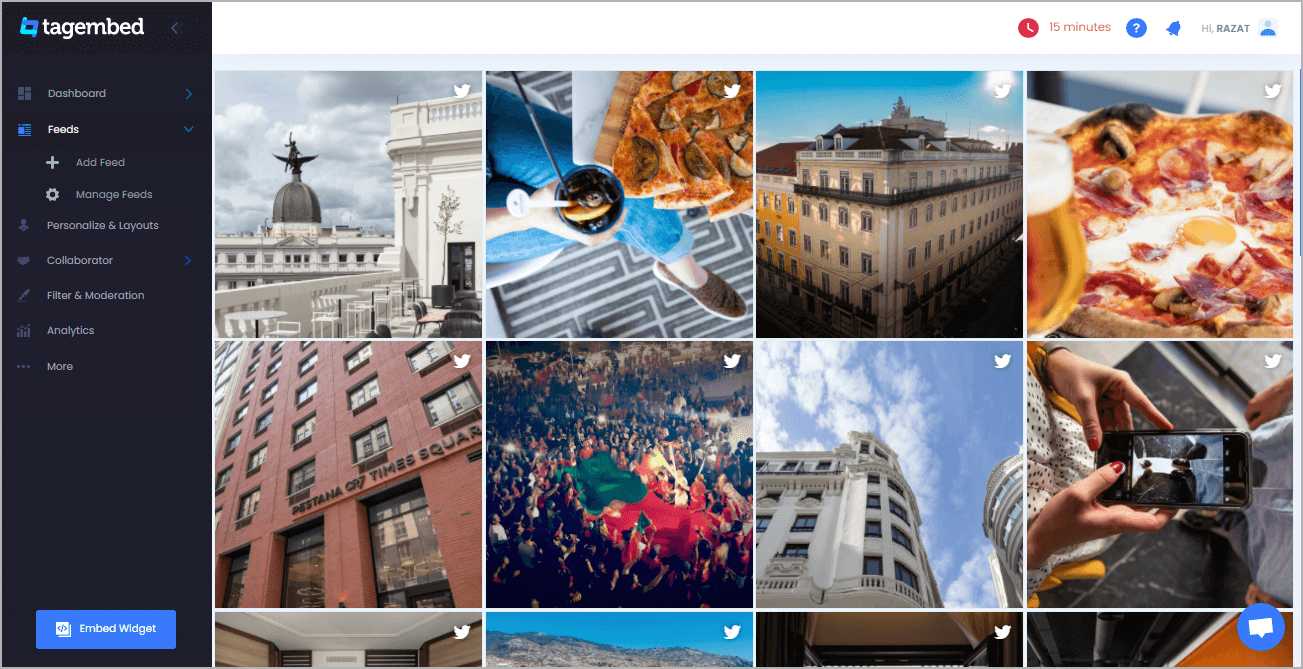
1. You can customize the Twitter widget exactly how you want. Once you are done, click on the Embed widget option present on the bottom left corner of the editor

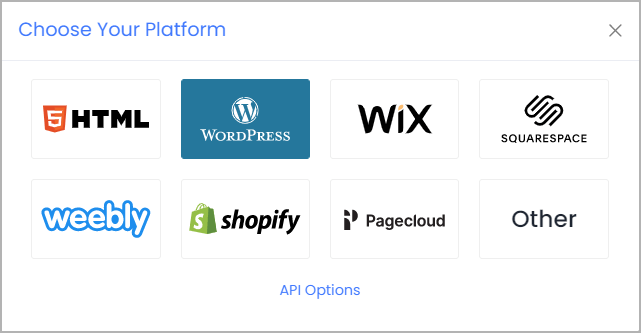
2. A pop-up will appear and select the WordPress website building option from the menu.

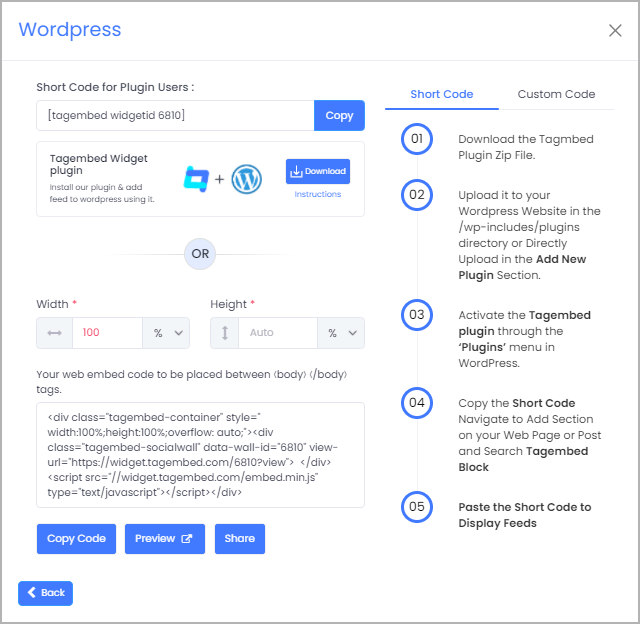
3. You can adjust the width and height of the widget to suit the look and feel of your website.

4. Click on the Copy Code button.
5. Copy the generated code on the clipboard
6. Paste the generated code on the backend of your website where you wish to embed Twitter feed
7. Save the changes to publish the widget and you are done!
Ready to Add Twitter Feed on WordPress
Collect, moderate, and add Twitter feeds on your wordpress website
Try for freeHow to Add Twitter Feed On Different WordPress Versions
1. Display Twitter Feed On WordPress Editor 5.0+
- Log into your WordPress admin account and visit the webpage where you wish to Embed Twitter feed.
- Select +Add Block on the top left corner of the editor
- Select the Formatting option and select Custom HTML
- Paste the copied embed code
- Click on the Update/Publish button to save the changes and done!
2. Add Twitter Feed On WordPress Classic Version
- Start by logging into your WordPress account and redirect to the webpage where you wish to embed Twitter feed plugin
- On the right section of the page, choose the Text mode
- Paste the generated embed code into the section where you wish to embed the content
- Click on the Publish button and you will have successfully published your content on your website!
Why Display Recent Tweets in WordPress Websites?
1. Build A Social Proof Of Your Brand
Adding Twitter feeds on WordPress website allows you to build a solid social proof of your brand as it allows you to showcase the content created by real customers and their real-time experiences with your brand.
Once you gain the trust of your customers, you will automatically be able to generate more revenue and sales.
Also Read – Twitter Feed Example
2. Cost-Effective Marketing Strategy
Marketing for your brand can be quite expensive. By displaying Twitter feed on WordPress, you are marketing using the voice of your customers.
Moreover, User-Generated Content is raw, unfiltered, and unsponsored making it an extremely cost-effective method of marketing.
3. Increase Customer Engagement
Engaging your customers on your website can be quite a challenging task. User-Generated Content is quite an engaging form of content due to its authentic, genuine, and trustworthy nature.
This makes it an extremely effective and engaging form of content marketing and your website visitors will be hooked and engaged for a long time and keep coming back.
Closing Note
With a massive user base of more than 180 million daily active users, Twitter surely has made a place for itself amongst brands and marketers and if you are not using this platform for your marketing efforts, then you are missing out on a lot!
This brings us to the end of this post and you are now aware of the detailed guide to embedding Twitter feeds on website using Tagembed!
So, what are you waiting for? Get going instantly!
Frequently Asked Questions (FAQs)
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address