We are certain that just like any other brand or business, you too are determined to build a strong presence. Marketers sometimes find themselves in marketing fix to try out something more creative and effective! However, they fail to find an appropriate solution even when creative thinking is work in progress.
If you too are in a marketing soup and looking for an effective strategy, then displaying Instagram wall on website can be your best bet! Alien to what it is and how it can benefit you? Make your way till the end of this post to know more.
Collect, Moderate, Customize and Add Instagram Wall on website
Try For FreeWhat Is An Instagram Wall?
Simply put, an Instagram wall is a collection of Instagram posts that can get added on your website easily. Depending on your personal preference, you can aggregate your brand posts from Instagram, an exclusive selection of your favorite posts, or even User-Generated Content.
The best part is that you can aggregate the Instagram feeds from your selected source. It can be from your brand’s hashtag, from your mentions, etc. If you are wondering about the embedding process, you can easily complete the process using a responsive social media aggregation tool.
In the next section, we will be guiding you through the steps following which you can easily collect, curate, and display Instagram wall on website using Tagembed.
Detailed Guide To Display Instagram Wall On Website
Before we get on to the embedding steps, here’s a brief about Tagembed.
Tagembed is a leading social media aggregation platform that enables users to aggregate & embed social media feeds from various social media networks including Instagram.
Using the features of the platform, Tagembed users can make the Instagram widget more impactful and appealing. Tagembed comes with a customization panel, a content moderation panel to monitor the content, advanced analytics, and a back support team for anytime assistance.
Let’s get going with the steps now.
Step 1 – Aggregate Instagram Feeds
1. You can begin the process by logging into your Tagembed account. If you are new to the tool, you can sign up for Free anytime

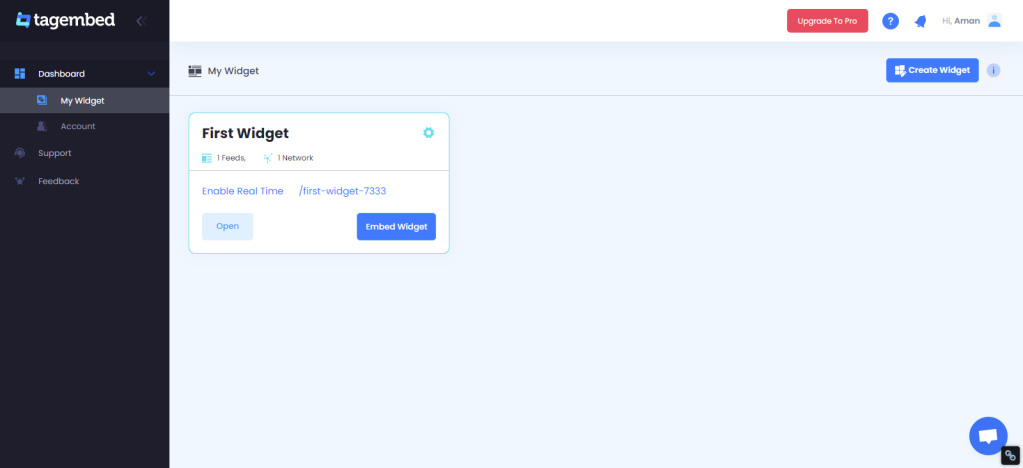
2. (a) You will reach the dashboard section of the tool. If you are new, then you simply need to click on the Open option to start aggregating the feeds.

2. (b) However, if you are an existing user, then you would need to create a new widget by clicking on Create Widget.

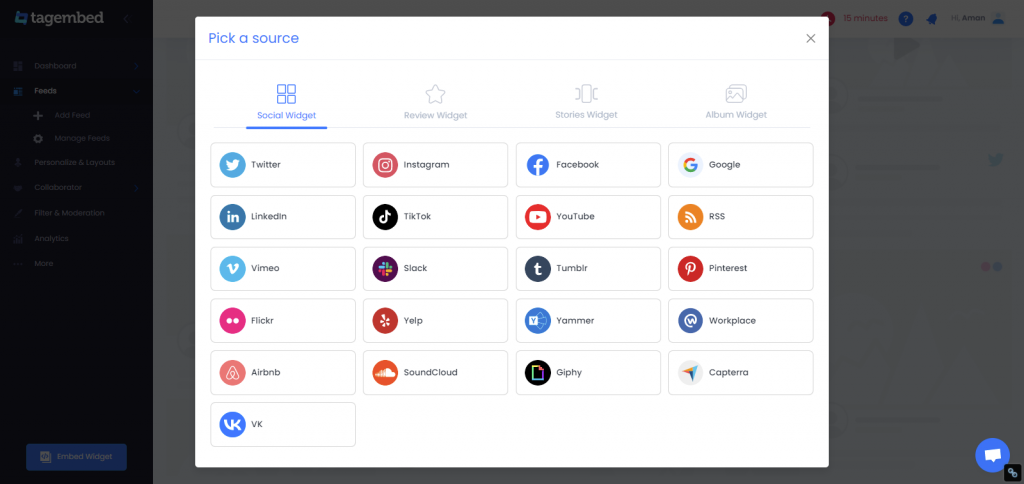
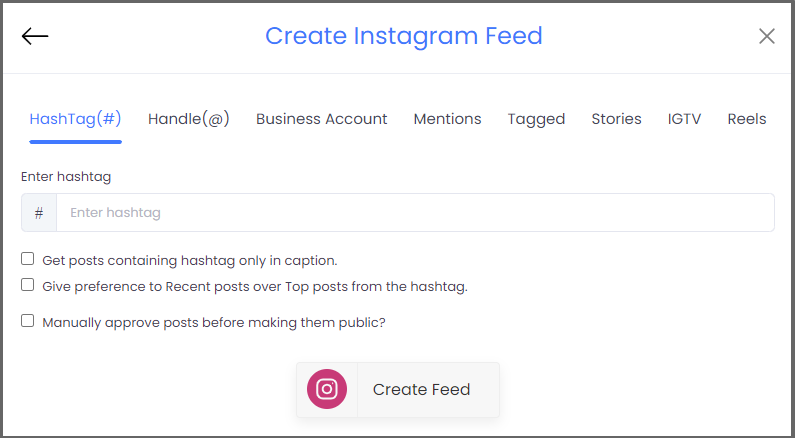
3. Next, you need to click on Create Feed and select Instagram as your content aggregation platform

4. You need to select the connection type from where you want to collect the Instagram feeds. You will collect content from

- Hashtags – Brands highly leverage and run hashtag campaigns on their Instagram handle to connect better with their audience. Displaying it on the website displays the active participation of your audience.
- IGTV – If you are a brand that uploads relevant content on IGTV, then displaying your IGTV videos on the website will engage your website, visitors, significantly.
- Stories – Collect content from the very famous Instagram stories. Give your website visitors a look into your fun Instagram stories content and they will be compelled to connect with your brand more.
- Mentions – Instagram gives access to millions of users who highly use the platform to post about their experiences. Aggregating and displaying User-Generated content on the website works brilliantly to convert prospects into existing customers.
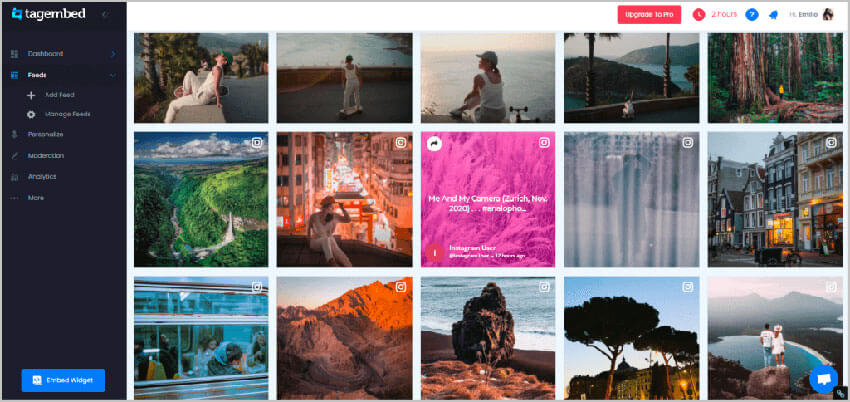
5. After you are done selecting your preferred connection type, you need to type in the necessary credentials. Within a few seconds, you will be able to see your aggregated feeds into your widget editor.
Collect, Moderate, Customize and Add Instagram Wall on website
Try For FreeStep 2 – Add Instagram Wall on Website
1. After you are done customizing and moderating the content as per your preference, you will be set to begin the embedding process. Click on the Embed Widget option on the bottom left corner of your widget editor.

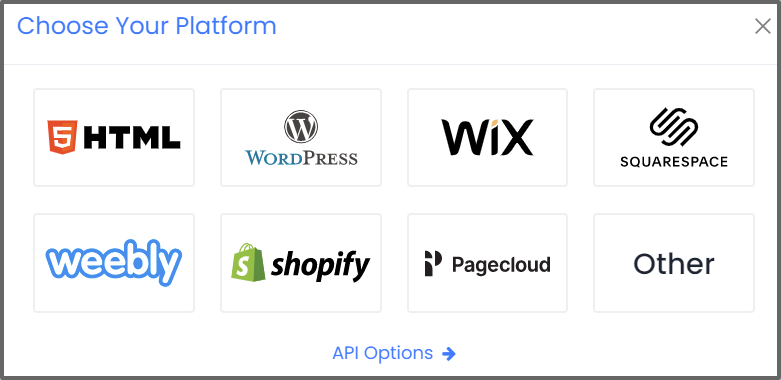
2. From the pop-up, select your preferred website building platform

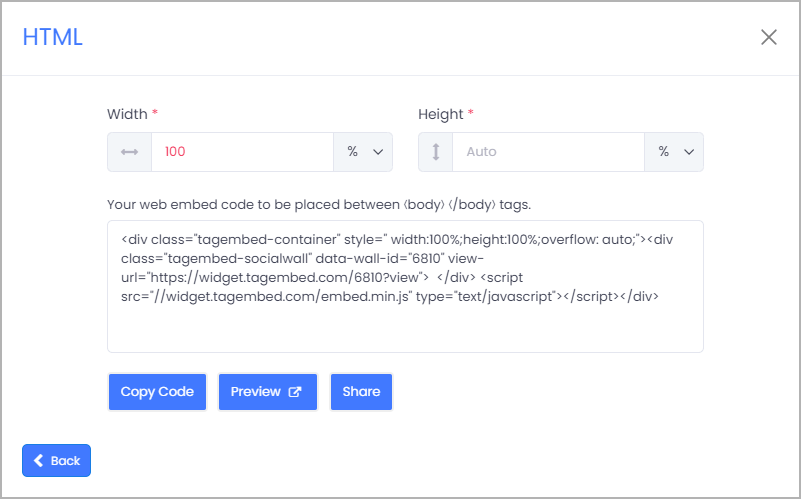
3. Click on the Get Code option and copy the generated code in the clipboard

4. Log in to your website building platform and navigate to the webpage or section where you wish to Display Instagram wall
5. Paste the embed code in the backend section of your website and save the changes to complete the process
Kudos! You would have successfully added an Instagram wall on website
Features To Consider While Selecting An Instagram Wall Tool
Wasn’t the process super simple to follow?
However, if you wish to go ahead with any other tool, then mentioned below are a few features that you need to put into consideration before shortlisting it.
1. Ability To Moderate The Content
Content is King and plays a major role in the process of creating an Instagram wall as well. Just like any other social media platform, Instagram caters to many trollers who like to troll brands unnecessarily by posting abusive and rude posts.
Hence, you need to shortlist a tool that enables you to moderate the content by removing any unwanted content from the Instagram wall.
2. Ample Customization Options
Another feature that you need to pay attention to is the customization panel. Make sure that your tool allows you to style the Instagram wall and offers a wide range of options.
There should be ample options including fonts, colors, themes, templates, and much more to make the Instagram wall visually appealing.
3. Automatic Content Updates
The last but one of the most important features that you need to consider while selecting an Instagram wall too is that it must be able to update content from the platform to your Instagram wall automatically.
Sure, you can perform the task manually but it is quite time-consuming and requires you to monitor the Instagram feeds constantly.
Collect, Moderate, Customize and Add Instagram Wall on website
Try For FreeBenefits Of Displaying Instagram Wall On Website
If you are still unconvinced and need more reasons to leverage this strategy, this section will give you better clarity and push.
1. Elevated Engagement Rates
Website engagement is vital to identify and analyze how interested the website visitors are in your brand and its products. On average, a social media user spends more than 2 hours daily, reflecting their engagement with their Instagram feeds.
Further aggregating and embedding Instagram content on your website would push your website visitors to stay more which would lead to more engagement.
2. Increase Followers On Instagram
By displaying an Instagram wall on website gives your users an insight into the content that your brand posts on Instagram. If they find it engaging, there is a high chance that they might feel the need to check your Instagram profile and hit the follow button if interested.
3. Build Your Brand’s Social Proof
Creating and displaying a social proof of brand has become a much-followed trend to improve the marketing game. User-Generated Content holds the potential to engage and convert potential customers seamlessly.
Here’s a fun fact for you – More than 85% of prospective customers utilize User-Generated Content before making a purchase and embedding it on your website would push your prospects to make a purchase!
Final Thoughts
We have finally reached the conclusion and are positive that you must be totally convinced to use an Instagram wall in your marketing efforts.
Go on now, since you are aware of the best tool and the process of embedding, sign up and start your free trial to reap benefits like no other strategy before!
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address