How to Embed Instagram Stories on Website For Free – Complete Guide
How about unlocking the door of innumerable opportunities & possibilities by embedding Instagram stories on your website?
Instagram is one of the highly used social media platforms by brands & businesses to market their brand and reach more consumers. Businesses also use this platform for boosting brand awareness, increasing audience engagement, building strong trust & loyalty, and many more.
One of the amazing & trending features offered by Instagram is ‘Instagram Stories’ which can help you in the extensive growth of your products or services online.
In this blog, you’ll learn about Instagram stories, how to embed them on the website in brief, and the various benefits this strategy offers.
Collect, Moderate, Customize and Add Instagram Stories on website
Try For FreeInstagram Story- The New Age Creative Content
Launched in August 2016, Instagram Stories is referred to as a short snapshot or highlight on the Instagram widget that disappears for 24 hrs. but can be seen in archives.
And to extract maximum benefits from the platforms several big and small brands are embedding Instagram feed and stories on their respective websites to increase their brand reach and spread awareness.
The plethora of amazing features like filters, tags, etc. that comes with stories makes it a functional and effective marketing tool for brands.
You can make the most of this Instagram feature, by adding them to the website. And for that, you just need to follow the steps mentioned below.
3 Step Guide to Embed Instagram Stories For Free
Here’s a 3 step guide explaining how you can create & embed Instagram stories without any technical expertise using Tagembed. Tagembed eases your embedding process and offers various benefits. Also, Tagembed also allows you to display stories that are older than 24 hours. So, let’s get started!
Step 1. Add Instagram Stories Using Tagembed
1. Start with creating a free Tagembed account. Or if you are an existing user, log in with your credentials.

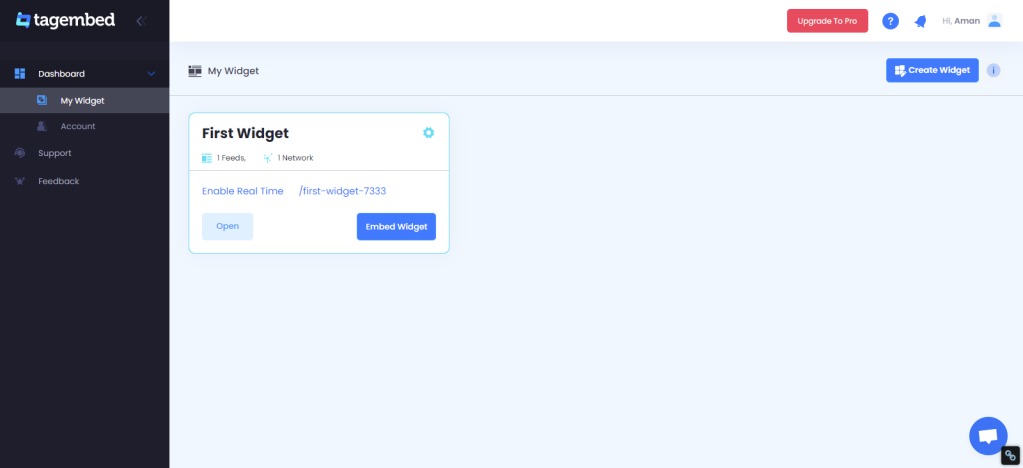
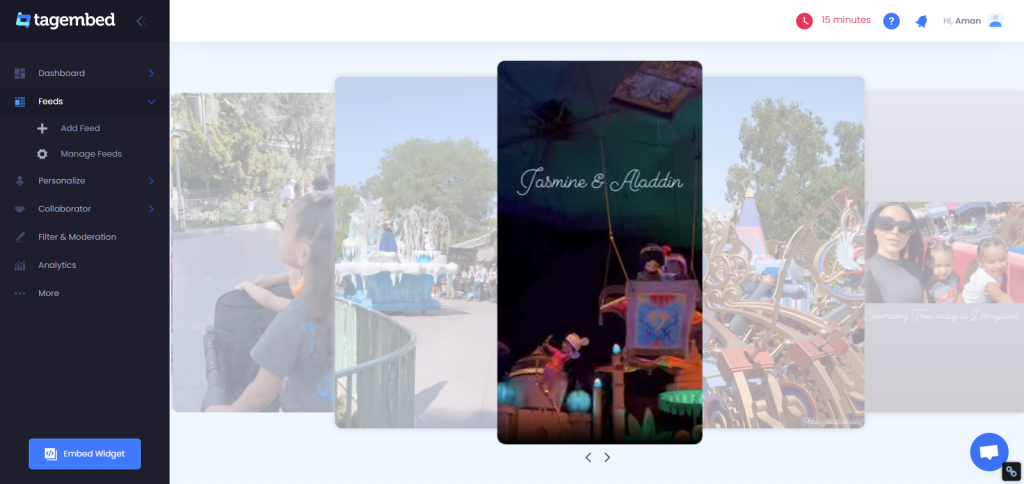
2. You will land on the Tagembed dashboard window. If you are a new user, then your first widget will be ready and will appear on the screen. Just click on the Open button to proceed.

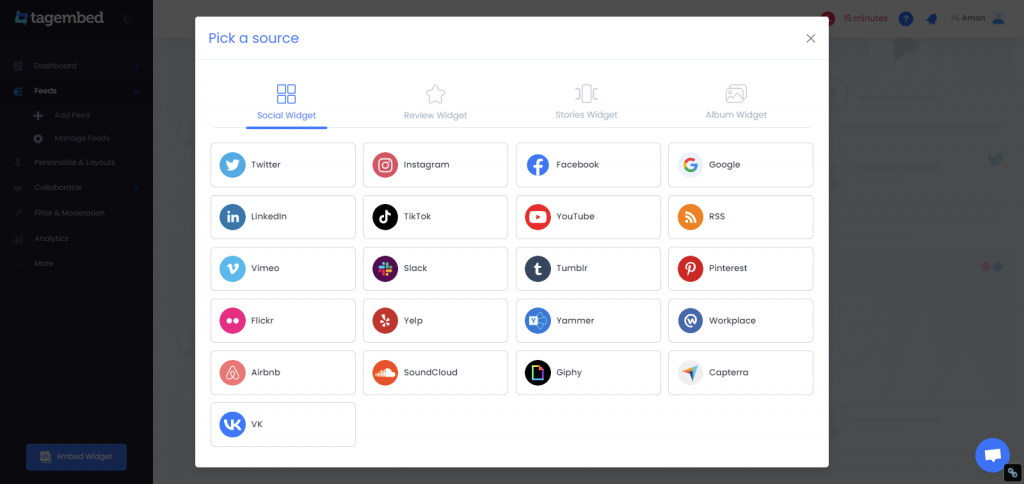
3. Now a pop-up showcasing all the social media platforms will appear on your screen, choose Instagram as your source from the provided options.

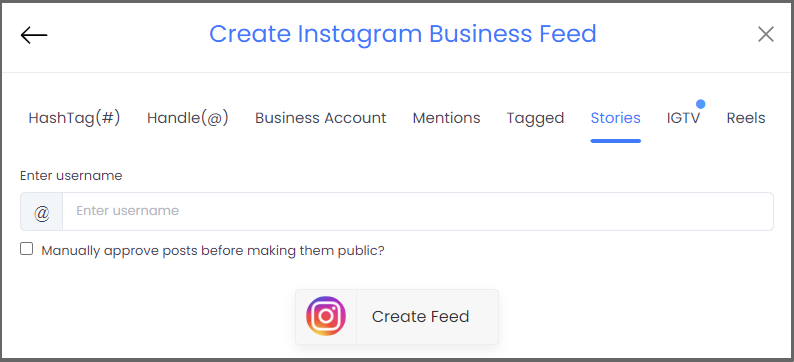
4. Lastly, select Instagram Stories, enter the username, and click on the “Create Feed” Button

Step 2. Generate & Get Embed Code For Instagram Stories
Now it’s time to generate the embedding code that helps to add Instagram stories on the website with ease.
1. Go to your Widget editor. A pop-up will appear, once you click on the “Embed Widget” button.

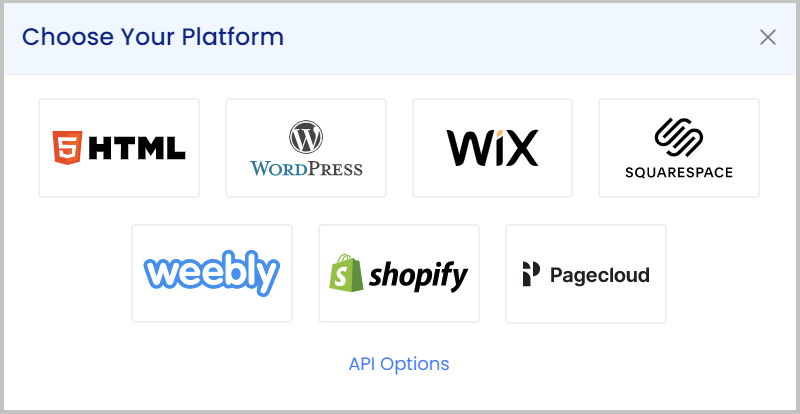
2. Choose your appropriate website-building platform such as HTML, WordPress, Wix, Shopify, & more.

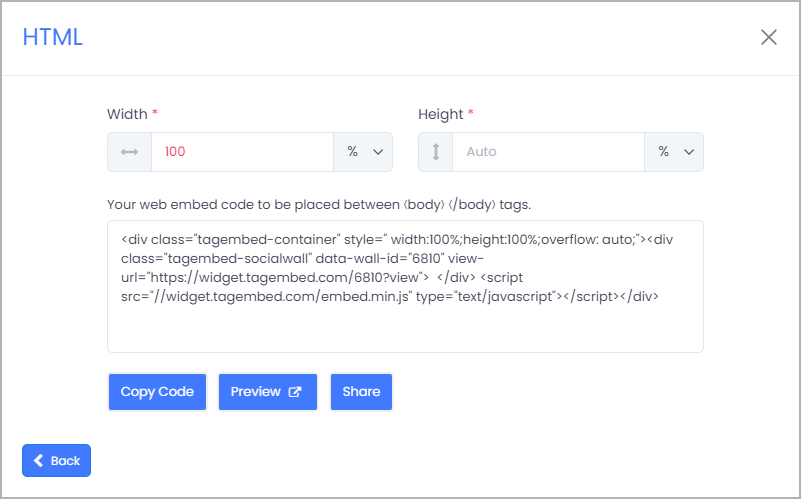
3. You can even adjust the height and widget of the widget, after making desired changes click on the “Get Code” option.

4. A code will appear that you can copy on the clipboard.
Kudos! You have successfully generated an “Embed Code” for Instagram stories.
Collect, Moderate, Customize and Add Instagram Stories on website
Try For FreeStep 3. Embed Instagram Stories on Website
As mentioned, Tagembed is compatible with various website building platforms. Each platform has its own steps for embedding, and the steps for each are explained below. Let’s address them one by one.
1. Add Instagram Stories on HTML

- Log in to your website
- Go to the backend of your webpage where you want to display Instagram stories
- Paste the copied code from Tagembed & apply the changes
2. Embed Instagram Stories on WordPress

- Login to your WordPress website
- Select the Text Mode, from the Visual and Text Option that will appear on the right-hand side of your screen
- Paste the generated code in the body section where you want to showcase the Instagram widget on WordPress website
- Finish the process by clicking on the Update button and reload your webpage, you’ll see your embedded Instagram Stories on your WordPress website.
3. Add Instagram Stories on Shopify

- Log-in to your Shopify account.
- Click on Online Store that you will find under the Sales Channels section.
- From the drop-down list, select the Themes option in the sidebar.
- On the right-hand side of the screen, click on the Action Button.
- Now select Edit code from the drop-down list.
- Select Layout/Templates/Section where you want to display your Instagram stories.
- Paste the Copied Code of Tagembed and click on Save.
4. Embed Instagram stories on Wix

- Log in to your Wix account.
- On the left menu panel, click on the +ADD button select Embed Button and then click on Embed a Widget.
- Paste the code in the input field and click on the Apply button.
- Finally, save the changes made.
5. Add Instagram stories on Squarespace

- Begin with logging into the Squarespace account.
- Use the Embed Blocks to add any external code on the web page.
- Now add a block on the page, open a page editor, and then click on “Add Block.”
- Now select Embed from the menu.
- Click the </> icon in the URL field.
- Now paste your embed code on that box.
- Click Set
- Lastly, save the changes by clicking on the Apply button.
6. Embed Instagram stories on Weebly

- Find the Embed Code element and then drag and drop it where you want to see Instagram stories on the website.
- Click on the HTML box.
- And then choose the Edit Custom HTML option.
- Paste the embedding code to embed Instagram stories on Weebly website.
- Save the changes and update it.
Collect, Moderate, Customize and Add Instagram Stories on website
Try For FreeOther Options To Add Instagram Stories On Website Using Tagembed
1. Tagembed Shopify

Shopify is certainly the best eCommerce platform. Various merchants have shown great trust on the platform, and it has delivered on their expectations. One of the significant aspects of the platform’s popularity is due to its apps. You can find the Tagembed Shopify app on the Shopify app store and use it to collect, curate, customize and display social media feeds on your Shopify store.
The app helps you increase the beauty and the functionality of the website, by offering a simplified embedding process. You can find this app easily on the Shopify store and use to display social media feeds on your website in style. Moreover, you can even make your social media feeds shoppable and increase the functionality of your Shopify website.
2. Tagembed WordPress

WordPress stands as one of the best website-building platforms because of its easy-to-operate interface and plugins. If you have a WordPress website, you can use the Tagembed WordPress plugin to embed Instagram Stories on website.
You can find Tagembed’s plugin on the plugin store with ease and use to accumulate and display social media feed in a presentable way. In addition, the plugin offers various features such as customization, moderation, analytics, and more, making it an ideal plugin for your WordPress website.
Collect, Moderate, Customize and Add Instagram Stories on website
Try For FreeBenefits of Embedding Instagram Stories on Website
This not so old yet so popular promotional tool for brands & businesses comes with a variety of benefits. With the help of free social media aggregator tools like Tagembed, you can enjoy all the benefits that are associated with embedding Instagram Stories on the website.
So continue reading!
1. New Form of Advertising & Promotion
How about leveraging Instagram Stories for advertising & promotion of your brand? Yes, you read it right! Brands can now easily generate a code, send it to any third-party platform (blogger, web portal, etc.) & display the stories in the form of ads.
2. Boost Reach of Your Creative Content
The moment you embed Instagram stories on your website, you not only expand the reach of your engaging & creative content but also gain the attention of new users.
So, grab this opportunity to create more such content to experience the maximum reach as well as return on the content production via Instagram Stories.
3. Re-Purpose Instagram Stories
Speaking of the latest social media feeds or social marketing scenario, Instagram Stories offers endless digital interaction opportunities & possibilities to businesses. Why? Because Instagram Stories is one of the content formats that is considered as the KING, which is attracting a large number of audience.
4. Time & Cost Efficient
Syncing your latest Instagram stories with your website not only boost their exposure beyond the platform but also save incurred costs invested in the manual resources.
Also Read: How to Embed Instagram Reels on Website
Final Words
In a nutshell, you can sync & display all the latest Instagram Stories on your website to give your site visitors a quick snapshot of what’s new with your brand.
Additional Resources:
Add Instagram Feed On Wix Website
Embed Instagram Hashtag Feed On Website
Embed Instagram Feed On WordPress
Amazing Tools To Embed Instagram Feed
Add Instagram Feed To Squarespace
Instagram Feed Examples For Website
Embed Instagram Feed On Html Website
Add Instagram Reels To Shopify Store
Embed Instagram Video On Website
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address