How To Embed YouTube Video In HTML Website?
Are you looking to boost engagement and drive more traffic to your website to improve brand visibility? You need to embed YouTube video in HTML website to add fun elements and enhance user engagement.
Videos capture attention and convey messages more efficiently than text alone, but many require help integrating them seamlessly. Businesses need a social media aggregator tool to complete the integration process smoothly. The tool must ensure videos are responsive across devices and optimize load times to prevent slowdowns.
Businesses often face challenges aligning video content with their brand message and maintaining viewer interest. You can boost user experience, increase dwell time, and drive conversions by embedding YouTube videos correctly. This guide will walk you through the steps to embed video from YouTube in an HTML website, addressing these common issues to help you leverage video content. Let’s get started!
What is a YouTube Video Gallery?
Before we get on to the steps, here’s a brief introduction to a YouTube video gallery. A YouTube video gallery is a collection of all your aggregated YouTube videos that are put together in a customized format.
The video embedding process is simple to follow, and the steps can easily be completed using a responsive YouTube aggregator. By using a YouTube aggregator, the users can effortlessly collect, customize and embed YouTube video in HTML website. This strategy offers many benefits to its users, and we will be mentioning a few as you continue reading.
Collect, moderate, and Embed YouTube Gallery on HTML website
Try for freeMethods To Embed YouTube Videos In HTML
#1 – Official Manual Embedding By YouTube
#2 – Embed YouTube Video in HTML Using Tagembed
#3 – Embed YouTube Video Using Alternate HTML Method
Official Manual Embedding Method By YouTube
Embed YouTube videos on HTML website easily is by leveraging the official manual embedding method offered by YouTube.
On your website page, if you want to display just one video and not change it too often then this manual method is the best option. To embed YouTube videos on the website, follow the below steps:
- Open the video you want to embed on the YouTube platform.

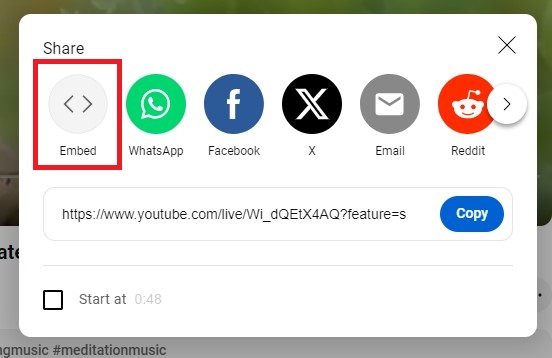
- Press the ‘Share’ tab and then select ‘Embed’ option.

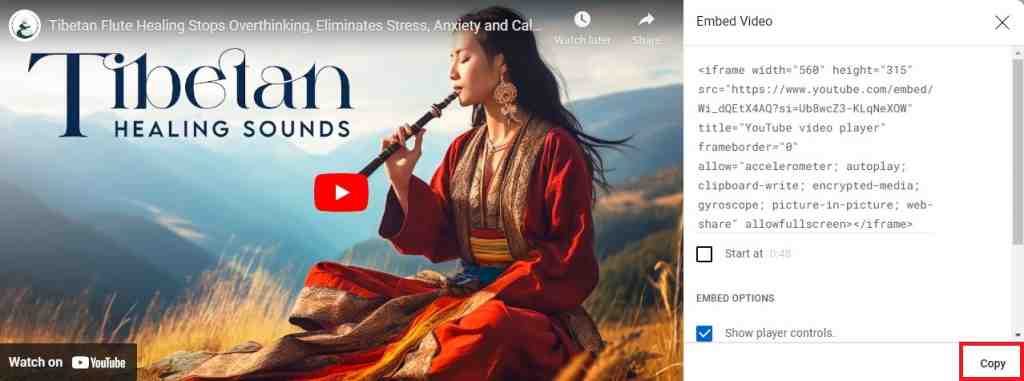
- On any HTML website, copy and paste the embed code of the YouTube video.

However, this process can be time-consuming as it enables users to embed one video at a time only. Whereas, the aggregators give you an upper hand by providing special features and customization options. You can embed multiple videos with them, customize the widget as per your website requirements, and change the themes.
Tagembed is the best aggregator tool that will help you embed multiple YouTube videos on HTML website which makes it a better option.
How To Embed YouTube Video in HTML Website Using Tagembed
Speaking of social media aggregator, one of the most efficient and promising social media aggregation tools is Tagembed. This tool has a no-complex structure and completes the embedding process in a few taps and clicks.
The tool comes with a set of sophisticated features to increase the impact as well as effectiveness of the YouTube widget. Tagembed users can make their widget more visually appealing by styling it using a wide range of customization options like themes, templates, fonts, colors, etc. Tagembed comes with a content moderation panel that can be used to get rid of any inappropriate content from the YouTube widget.
The tool’s other features are instant and automatic video updates, advanced analytics, and back support assistance.
It was all about Tagembed, and you simply need to follow the steps mentioned below to use Tagembed for the strategy.
Step 1 – Log in & Aggregate the YouTube Videos
– Start the process by creating your free Tagembed account. If you are an old user login to your account.

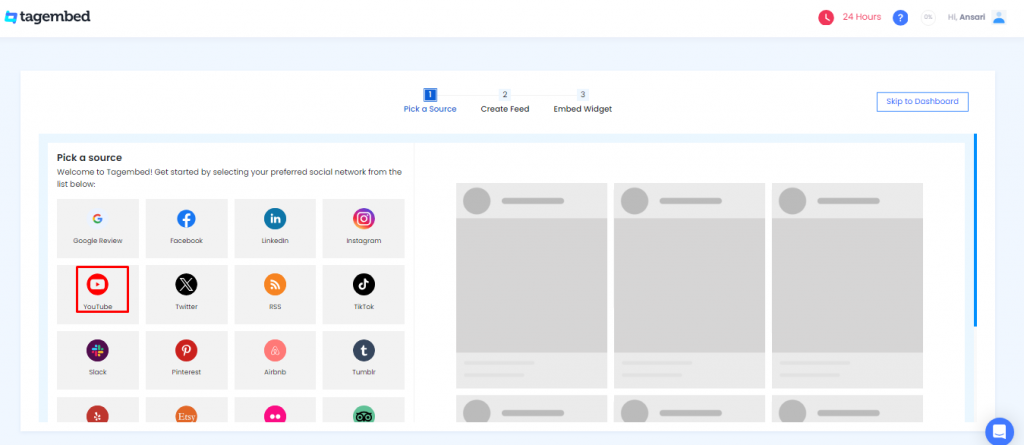
– Select YouTube from “Pick a Source” to aggregate content.

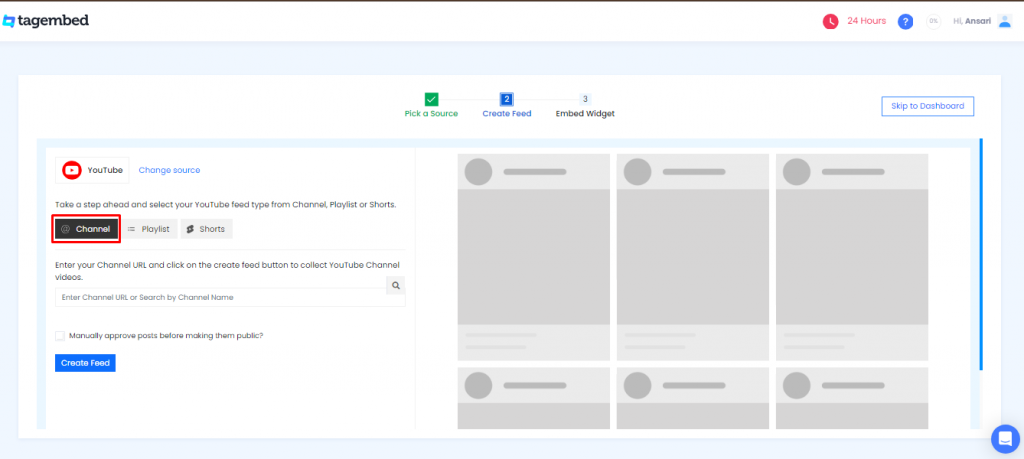
– Select ‘Channel’ in the given options, i.e., channel, playlist, and shorts, to create your feed.

– Enter your YouTube channel name or URL & choose your channel. Now tap on to the Create Feed button.
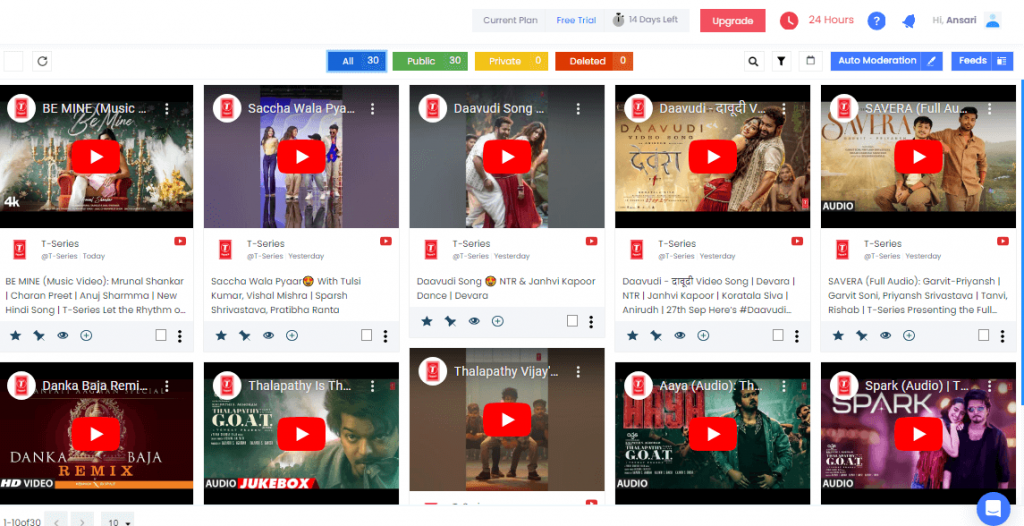
Your aggregated YouTube content will be visible in the widget editor shortly.
Step 2- Customize YouTube Widget
– After aggregating your YouTube videos, you can customize and moderate your YouTube widget to fit your needs.
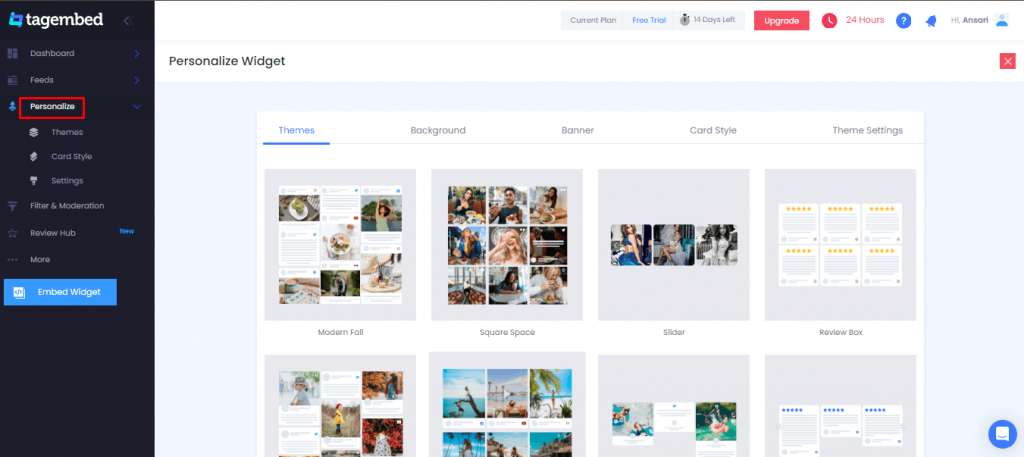
– To customize your feed, you can change Themes, Backgrounds, Banners, Card Styles, etc., to make your widget aesthetically pleasing.

– You can filter the irrelevant content you don’t want to show on your website. You can manually moderate the content or also use the Auto-Moderation feature.

Step 3- Generate YouTube Video HTML Code
– You will be ready to begin the embedding process, once you’re convinced with the appearance of the YouTube Widget for HTML.
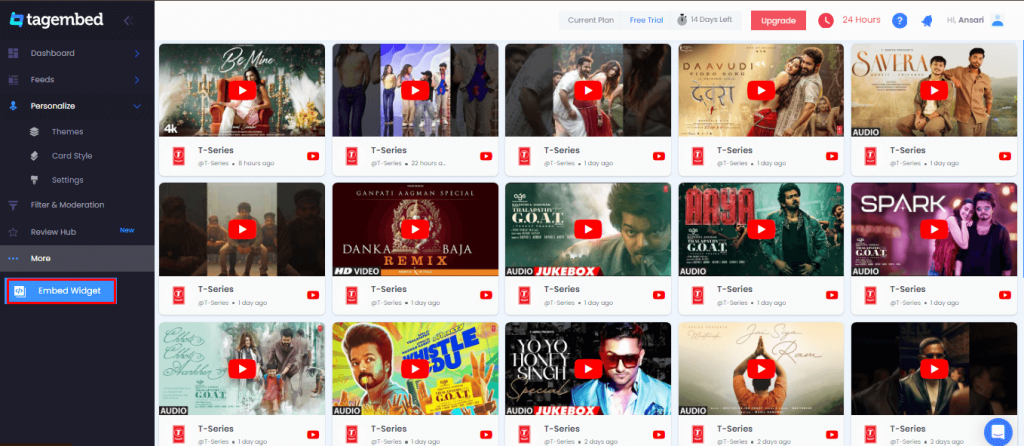
– Tap the ‘Embed Widget’ button at the widget editor’s bottom left.

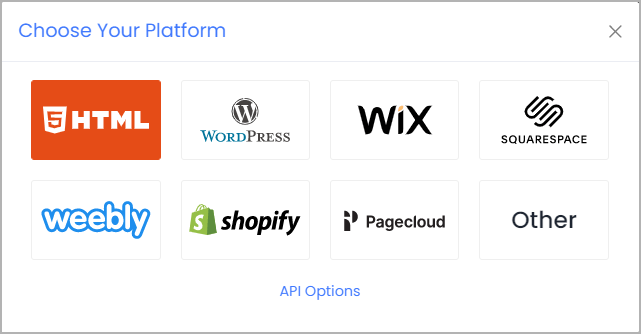
– Select HTML as your website-building platform from the available options.

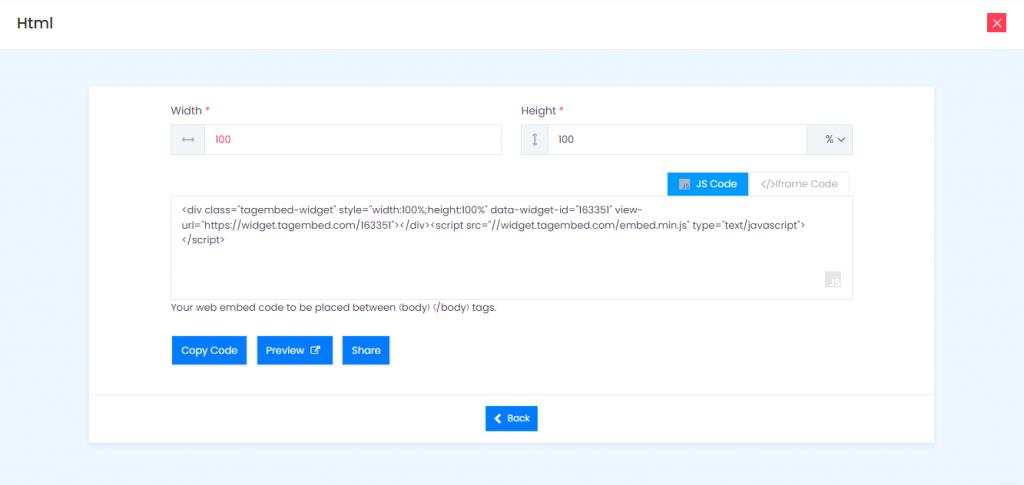
– If you want to embed YouTube video HTML without iframe, tap the Lite Code button and copy the generated embed code to the clipboard.
– Now, Click on Copy Code.

Step 4- Embed YouTube Video Gallery In HTML
- Choose HTML as your website-building platform.
- Sign in to your HTML Admin account.
- Navigate to the section or webpage where you want to embed YouTube video in HTML website.
- Paste the YouTube HTML embed code in the backend section of your website.
- Save the changes, and you’re done.
Congratulations! You have successfully embedded YouTube video in HTML website.
Collect, moderate, and Embed YouTube Video Gallery on HTML website
Try for freePro Tip- Customize Your YouTube Widget For HTML
To increase the liveliness of the YouTube widget by using the additional features of the Tagembed tool. Now, you are well informed about the steps that you are required to follow to successfully embed YouTube videos on your website.
To make the YouTube widget for HTML look engaging and amazing to integrate with your website seamlessly, Tagembed makes some of the best features and promising elements.
1. Personalize – For your YouTube widget, in the personalize section you’ll change various settings and adjustments. The personalize segment includes the following components:
2. Themes- There are more than 10 themes & layouts that you can choose from to blend with the theme of your website.
3. Background- You may select your preferred background color, upload an image to suit your needs, or make it transparent.
4. Banner- Create your customized Banner as a header for your YouTube widget to get attention to your video or shorts.
5. Card Style- By hiding author information, changing the font color and font size, hiding content, adding a CTA, etc. You can change the look of your social card.
6. Theme Settings- In the Theme Settings, customize your theme by inserting appropriate settings.
7. Filter & Moderation- One of the most helpful features, filter & moderation to collect your YouTube widget. The videos you have collected may or may not be useful to incorporate on the website. The filter & moderation feature is used to pin or promote a specific video.
Collect, moderate, and Embed YouTube Channel on HTML website
Try for freeEmbed YouTube Video Using Alternate HTML Method
Check out the steps below if you want to embed YouTube video gallery in HTML website.
- Open the YouTube video you want to embed on the website.
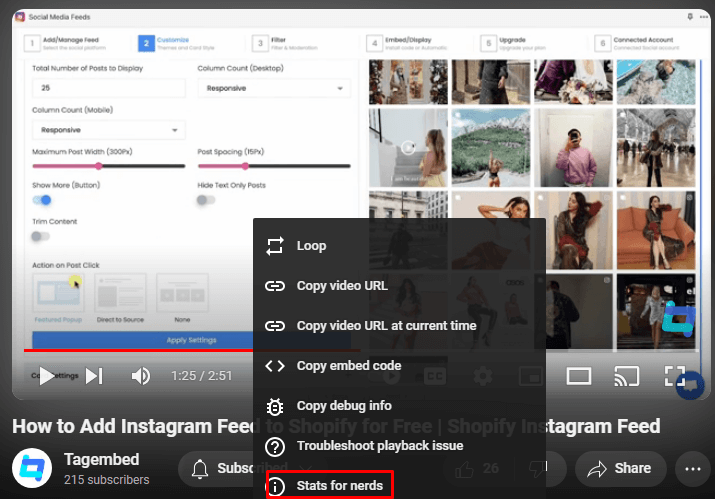
- Right-click on the video and select “Stats for Nerds” from the drop-down menu.

- Now, copy the Video ID from the dialogue box that appears.
- In the HTML iFrame code, paste the Video ID and run the HTML code.
- You’ve successfully embedded YouTube video on the website.
Embed YouTube Video in HTML Autoplay
The autoplay feature of YouTube can be used to play a video when a user visits the webpage automatically.
- In the HTML iFrame code, put autoplay value 1 after the Video ID.
Collect, moderate, and Embed YouTube Shorts on HTML website
Try for freeWhy Should You Embed YouTube Video on HTML Website?
If you are still wondering why you should include this strategy in your business, then you will get deeper insights in this section.
#1 Escalate your website’s engagement level
If the engagement rate of your website is bothering you, then embedding YouTube videos on HTML website can be a saving grace. Surveys suggest that your website visitors are much more likely to engage with your content in videos.
It happens mainly because audiences can connect much more effectively with videos than their text forms. Your website visitors will be more likely to understand your brand better through videos when you use this strategy. The more your website visitors explore your website, the more likely they will engage with your content, leading to more engagement.
#2 Gain trust using User-Generated Content Videos
It is of paramount importance to gain their trust for converting visitors into existing customers. Your potential customers might be apprehensive about purchasing your brand’s products. Customers trust other customers way more than they trust a brand’s marketing content.
When you embed YouTube video in HTML comprising your customers praising your products and vouching for your services, they will be more likely to try them out. A whopping percentage of more than 80% of customers go through UGC before purchasing. Hence, when you use UGC and embed YouTube video on HTML website, it can fill trust and influence your potential customers, eventually leading to more sales.
#3 Revamp your website’s overall presence
When you embed YouTube video in HTML website it can help you transform the complete look of your website.
Your website visitors do not only look at your website’s content. They pay attention to the design aspect of your website too. Nobody enjoys scrolling through a boring website, and displaying a well customized YouTube widget on the website can help you uplift the overall look and presence of your website.
#4 Boost Subscribers and Views on your YouTube Channel
Lastly, this strategy can also help you boost your subscriber base and the number of views on your YouTube channel. When you embed YouTube video on HTML website, you give your website visitors an insight into the content that you post on YouTube.
If your visitors are engaged and interested in your content, there is a high chance that they might revisit your YouTube channel and click the Subscribe button to stay updated with all your posted content. Increasing the subscriber base of YouTube can be quite a taxing and challenging process, and this strategy can help you attain it effectively and effortlessly.
Collect, moderate, and Embed YouTube Gallery on HTML website
Try for freeFinal Thoughts
We are calling it a wrap, and you got to know about the various steps involved to embed YouTube video In HTML website. It is all it takes to reap the above-mentioned benefits and much more! What we have mentioned is just the tip of the iceberg!
This strategy has proven to be a huge success for many brands and marketers. And if you, too, want to stay at the top of your marketing game, then we highly recommend you start away immediately. You need to create your Free Tagembed account and start away!
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address