How To Embed Blog Into Website To Increase The Reach
It is understood that websites have always been and will continue to be a vital marketing touchpoint for all brands, irrespective of their size.
Catering to many internet users, brands must showcase relevant pieces of content on it to catch the user’s gaze and attention. To achieve this, most brand marketers place their bets on blogs.
In today’s times, blogging is more vital than ever. It has progressed from the days when people exclusively used blogs to express their powerful thoughts. Today, brands utilize blogs to broaden their audience and build their businesses. B2B marketers who blog generate 67% more leads than those who don’t.
Continue reading this post as we will guide you through everything about blogs, including their types and how to embed blog into website using Tagembed.
Without any delay, let’s delve into this insightful blog right away!
Collect, Moderate, and Embed Blogs on Website
Try for freeWhat Are The Types Of Blogs That You Can Embed on Your Website
Before we get into the embedding process, we will be shedding light on a few platforms that are perfect for aggregating blogs.
All these platforms integrate with Tagembed and use the tools’ RSS widget. You can complete the embedding process in a few clicks.
– Medium Blog
Since its inception in 2012, Medium has emerged as one of the most popular blog publishing platforms in the United States. You can seamlessly aggregate your published blogs from Medium and embed medium blog into your website.
– WordPress Blog
This platform needs no explanation, as you must be well aware of the extreme popularity of WordPress. Known to be one of the leading website-building platforms, many people leverage WordPress to publish their opinions in blog posts.
Furthermore, you can easily collect and embed WordPress blogs on your website.
– HTML Blog
People often use HTML as their preferred website-building platform. The platform is extremely easy to use and comes with seamless integration to make it easier for the users to enjoy it.
If you’d like to increase the reach of your HTML blogs then you can opt in to embed HTML blogs on your website.
– Tumblr Blog
Tumblr is yet another famous microblogging platform that allows users to express their opinions in the form of short blogs. The platform enables users to follow each other to keep updated with their latest post. No matter if it is a GIF, image or blogs. Using the technology of the date you can now display blogs from Tumblr to your website. In other words, you can now embed tumble blogs into website.
– Blogger Blog
As the platform’s name suggests, Blogger is an exclusive platform for budding and experienced bloggers to narrate their thoughts and experiences in the form of blogs.
If a brand has published some insightful content on their blogger account, they can easily collect and embed it on their website using Tagembed.
– Wix Blog and more
A large majority of people leverage Wix to publish their blogs. This website-building platform caters to a large number of marketers.
If you have a few blogs published on Wix, you can easily aggregate and embed them on your preferred website-building platform with Tagembed.
Not only this you can also embed blogs from almost any website or CMS platform.
Collect, Moderate, and Embed Blogs on Website
Try for freeHow to Embed Blog into Website in Just a Few Clicks Using Tagembed
Now that you know about the blog types, you can embed blog into website from your preferred platform using RSS widget by Tagembed.
Tagembed is considered as one of the leading social media aggregation tools online to effortlessly collect, curate, and embed feeds on a website. The tool comes with a set of promising features that can help you upscale and improve the performance of your RSS widget.
Users can leverage the customization panel of the tool to make the widget more visually appealing. There are many options available, like fonts, colors, themes, templates, etc. Additionally, the users can moderate the content before publishing it on the website.
The tool’s other features are advanced analytics, content updates, and a back support team for assisting users if they come across an issue while using the tool.
Collect, Moderate, and Embed Blogs on Website
Try for freeHere’s how you can easily embed blog on website with ease.
Step 1 – Create RSS Feed URL for website’s blog
Different website systems have various RSS URLs. Use the website’s XML file, if one is available, or Google for the RSS URL based on the platform.
To generate an RSS Feed URL for any website’s blog, follow these steps:
- WordPress – Creating an RSS feed URL in WordPress is simple. If you are using WordPress, add “Feed” at the end of the URL.
- Blogger – To build an RSS feed URL for a Blogger domain, add “feeds/posts/default” to the end of the URL.
- Tumblr – To create a Tumblr RSS Feed URL, just add “RSS” to the end of the URL.
- Wix Website – You may construct a Wix RSS Feed URL by appending “blog-feed.xml” to the end of a URL.
- Squarespace – Simply add the word “?format=rss” at the end of a URL to obtain a Squarespace RSS Feed URL.
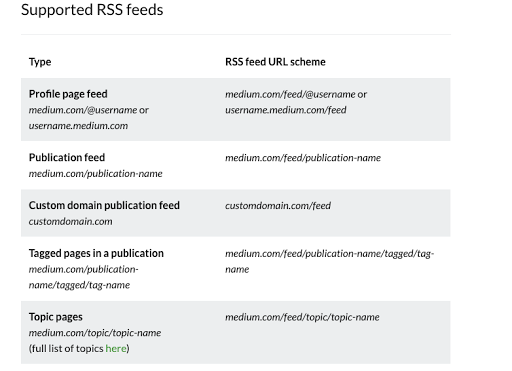
- Medium – Looking to generate RSS feed URL of your favourite writer from medium? Follow the steps from the image below and embed medium blog:

Step 2 – Collect Website Blogs using RSS on a Widget
- Create a free Tagembed account or sign in if you already have one.

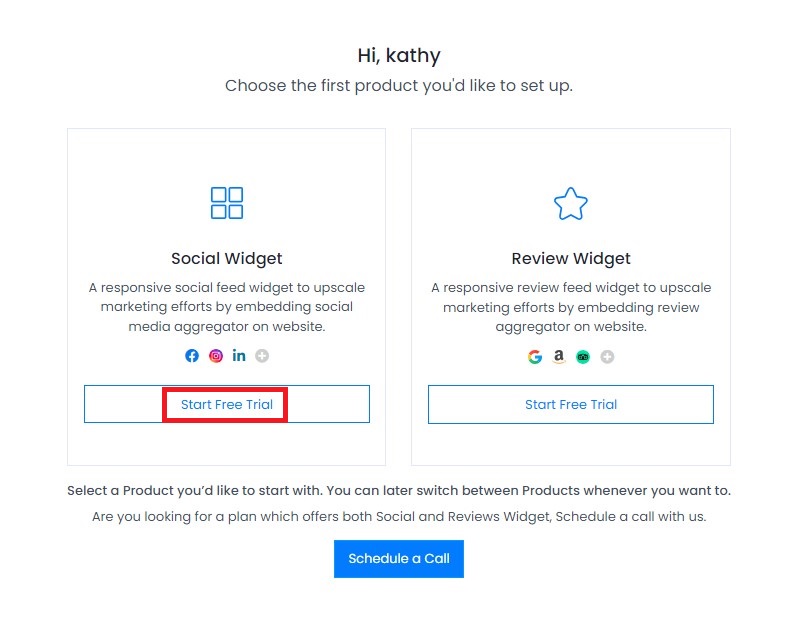
- You’ll be taken to Tagembed’s dashboard for widget selection. Here Choose Free Social Widget.

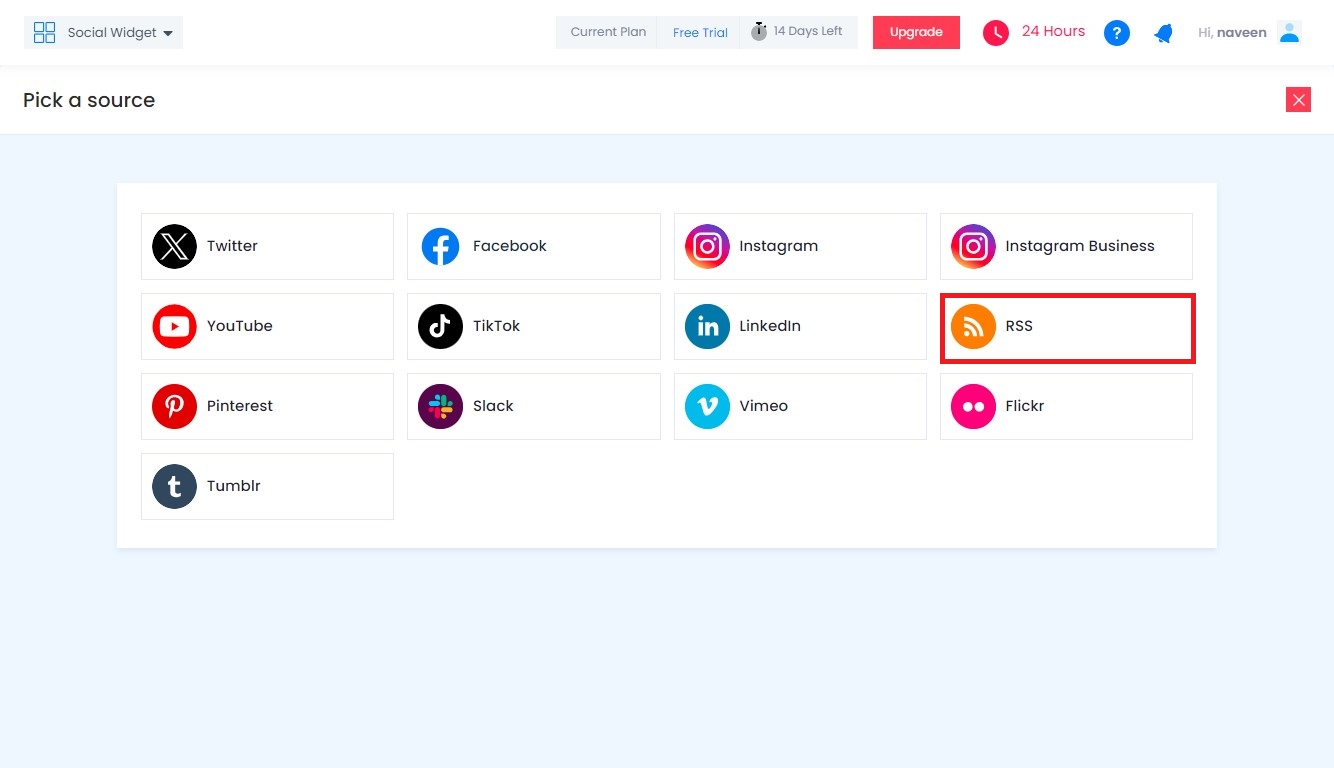
- A screen featuring 10+ social networking channels will now display. As a feed source, choose the RSS network.

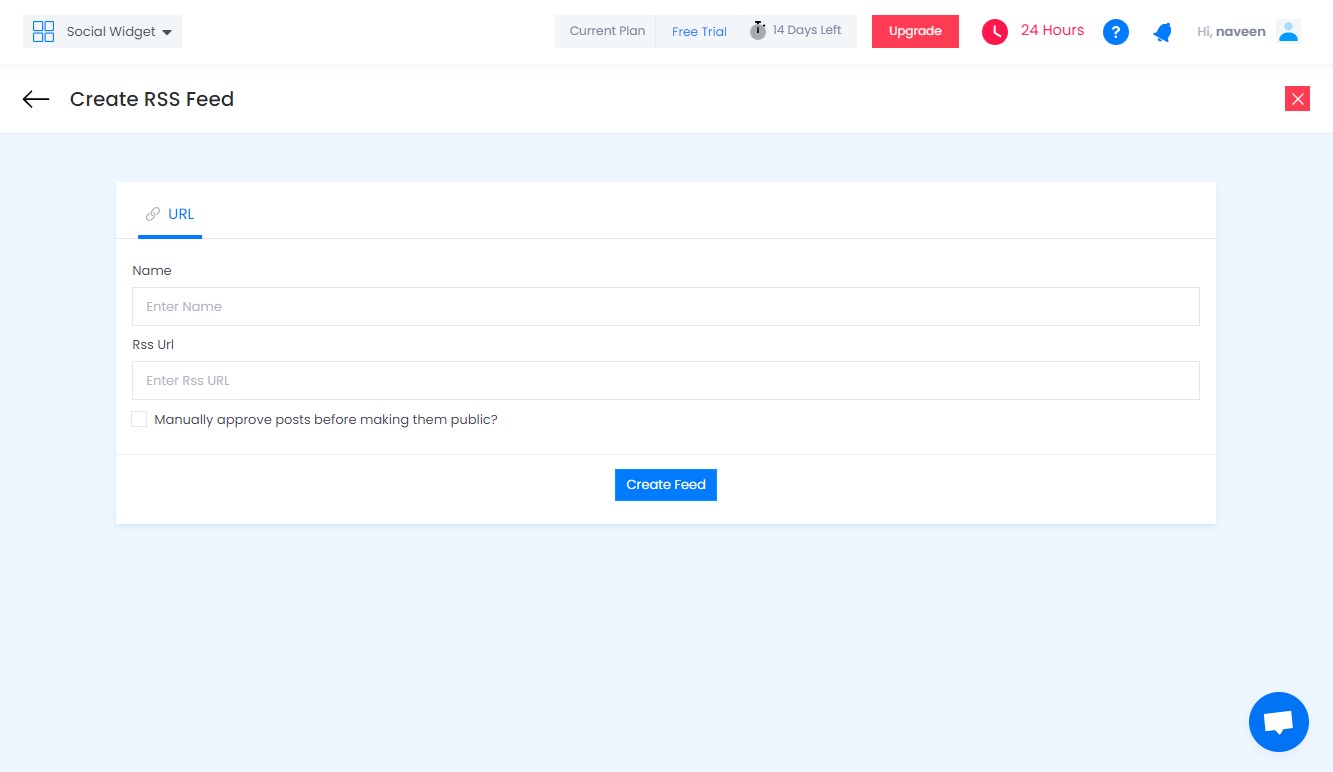
- Paste the copied RSS feed URL and Enter Display Name in the input field. Lastly click on the Create Feed button to collect blogs from the website.

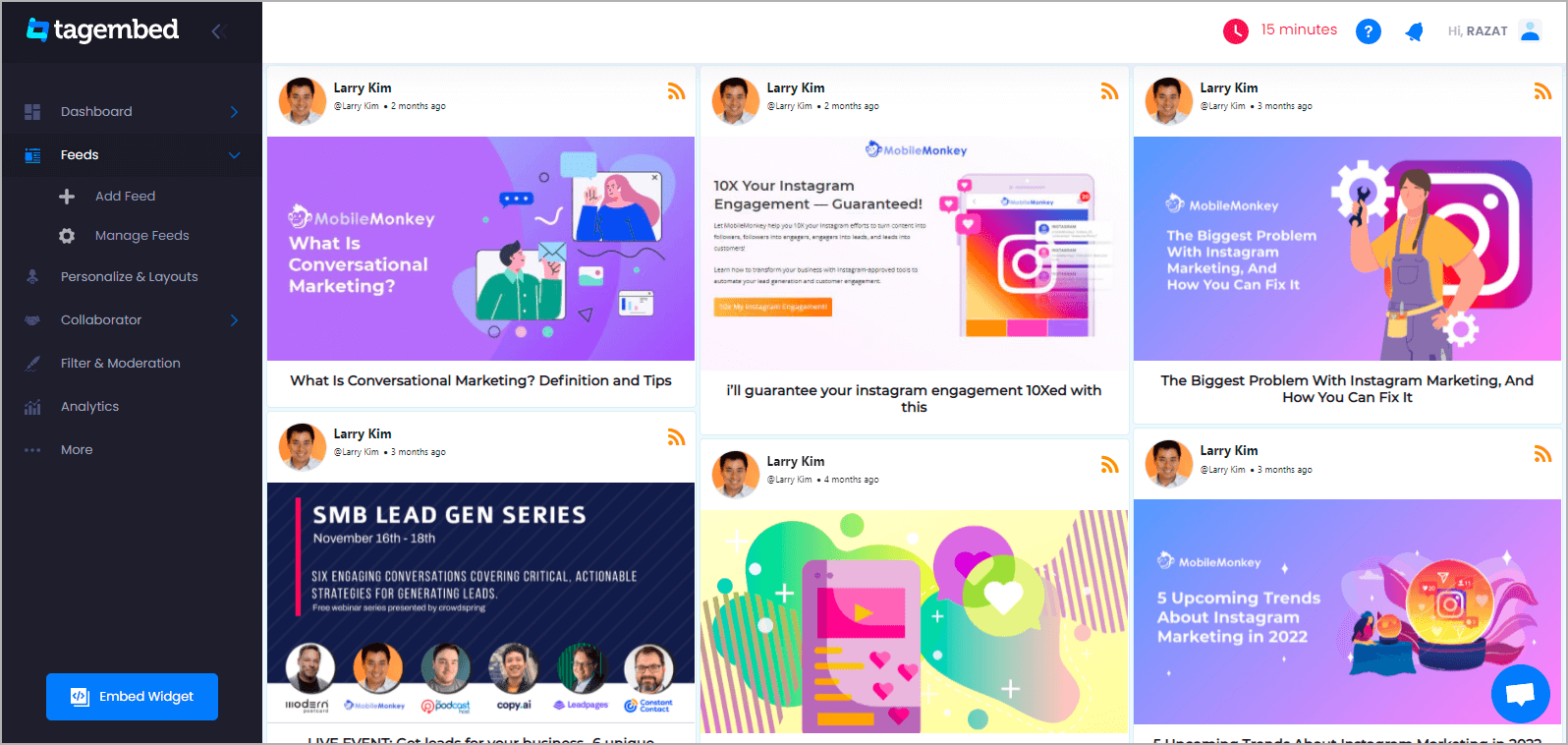
Note: To highlight beautiful and qualitative feeds you can modify and moderate collected feeds. Tagembed has 10+ distinct themes & layouts, styles, and specialized customization possibilities.
Step 3 – Generate Embed Code to Embed Blog into Website
- After you’ve finished editing the RSS feed Widget, go to the bottom-left of the editor screen and click the Embed Widget button.

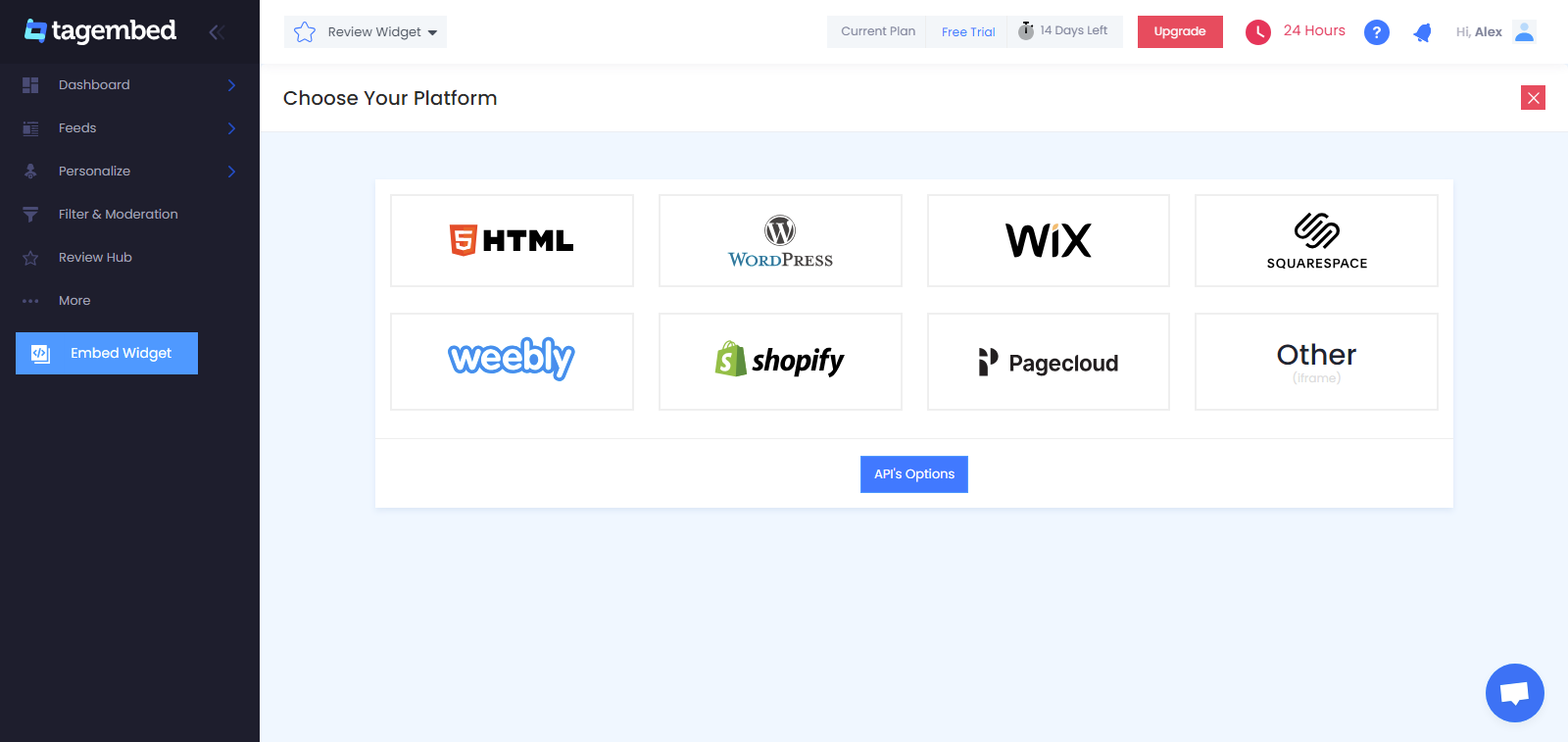
- A tiny window with numerous website CMS choices will emerge. Choose the one that was used to create your website.

- Adjust the RSS feed widget’s height and width to suit your needs, then click the Copy Code button.
- Copy the produced Embed code to the clipboard and open a new tab on your website.
- Log in to the Admin Panel of your website.
- Go to the page where you wish to embed blog into website.
- Paste the embed code into the box and save your modifications.
- To see the live RSS Feed Widget, click Publish and Reload the page.
Collect, Moderate, and Embed Blogs on Website
Try for freeStep 4 – Embed Blog into Website as per your preferred CMS platform
Steps to Embed Blog in HTML website

To embed blog on HTML website you can follow the simple steps and successfully embed RSS widget on HTML website. The procedures outlined here can show blogs on HTML web pages.
- Choose HTML as your website-building platform.
- Change the height & width and copy the embed code.
- Now go back to the backend of your website and paste the embed code into the body area.
- Reload your webpage after saving your changes.
You may now effectively view the embedded RSS Feed on an HTML website.
Steps to Embed Blog on WordPress website

To embed blog on WordPress website you can follow the simple steps:
- Choose WordPress as your website-building platform from the pop-up menu.
- Copy the shortcode or embed code that is created.
- Then, go to your WordPress website and log in as an admin.
- Select the page or blog where you wish to embed blog in WordPress
- Choose Custom HTML or Shortcode from the (+) Add Block icon after selecting the Page or Blog.
- Click the Update button to complete the procedure.
For even better results, make sure to choose reliable WordPress hosting for your WordPress blog.
Steps to Embed Blogs on Medium website

To embed blog into Medium website you can follow the simple steps
- Start by selecting Medium as your website-building platform.
- Log into your admin account.
- Redirect to the page or section where you wish to embed the RSS widget.
- Go to the backend section and paste the embed code in the field provided.
- Save the changes and done!
- You would have embedded the blog on your website.
Collect, Moderate, and Embed Blogs on Website
Try for freeSteps to Embed Blog into Tumblr website

To embed blog on Tumblr website you can follow the simple steps
- Begin by selecting Tumblr as your website creation platform.
- Access your administrator account.
- Switch to the page or area where you want to embed blog into website.
- Paste the embed code into the area provided in the backend section.
- Save your edits, and you’re done!
- The blog would have been incorporated into your website.
Steps to Embed Blog on Wix website

To embed blog on Wix website you can follow the simple steps
- Choose Wix as your website-building platform from the pop-up menu.
- First, log in to Wix.
- Add elements using the addition (+) button in the menu bar on the left. This button should be pressed.
- A comprehensive list of elements may be found here.
- Now select More from the drop-down menu.
- From the Embeds menu, choose HTML iframe.
- In the code area, put the copied embed code.
- To save your changes, click Apply.
Steps to Add Blog to Squarespace website

To embed blog on Squarespace website you can follow the simple steps
- Select Squarespace as your website creation platform from the pop-up menu.
- Use Embed Blocks to add any external code to a web page.
- Now, open a page editor and click Add Block to add a block to the page.
- From the menu, choose Embed.
- In the URL area, click the </> button.
- Put your embed code in that area now.
- Select Set.
- Finally, click the Apply button to save your changes.
Steps to Embed Blog on Webflow website

To embed blog on webflow website you can follow the simple steps
- First, choose Webflow as your website-building platform.
- Log in to your account as an administrator.
- Navigate to the page or area where you want to embed blog into website to appear.
- In the backend section, paste the embed code into the supplied field.
- You’re finished!
- Your website would now have your preferred blog.
Why Should You Embed Blog On Website?
If you are wondering, this is how embedding blogs can help your business.
#1 Initiate A Discussion
Blogging is an incredible method to engage directly with your target audiences. Especially when the blog comprises a comment section. If your audience finds the blog intriguing enough, there is a chance that they will be compelled to leave their thoughts too.
For added advantage, answering their inquiries humanizes the organization by demonstrating that you care about their thoughts. However, it is crucial to have an open mind and don’t be hesitant to ask a direct inquiry and listen to the responses.
#2 Assists In The Discovery Of Your Website
The ultimate purpose of blogging is to increase the number of visitors to your website. When you write a blog post, you add another indexed page to your website, increasing your chances of being found in search engines and driving traffic to your site.
Additionally, constantly creating content notifies search engines that your website is super active and has dynamic fresh content.
#3 Establish Credibility
A helpful blog demonstrates to your audience and consumers that you are a reliable source. Writing blogs about things they’ll find fascinating and useful indicates to them that you’re more than a company providing a service or a product.
Moreover, it demonstrates that you care about sharing important knowledge in your field.
Key Takeaways
We are at the end & you are fully aware of the types of blogs, the embedding process, and its benefits.
Go on now, include insightful blogs in your website using Tagembed and see your website’s performance improve like never before!
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address