How To Build Credibility Using Google Reviews HTML Code?
While running a business, customer satisfaction should be the priority. Google reviews, which have emerged as the most trusted online review, have helped businesses understand their customers. And using these platforms, customers are now more vocal about their thoughts on any particular brand.
Reviews work as the business’s word of mouth, proving their credibility in the market. And to increase the reach of their reviews, brands are actively adding Google reviews on HTML websites. Considering that most websites built in today’s world use HTML platforms. Hence, in this blog, we have mentioned the simplest way by which you can embed Google reviews in HTML website.
Adding Google Reviews HTML code to the website works as social proof for the business, which not only helps them build reliability but also helps consumers make their purchase decisions. However adding Google reviews can be considered as a later step; first, it is important to understand Google reviews, why it is essential, and how you can get more reviews for your business. So without any further ado, this blog has much to offer.
Google Reviews Explained
Google Review is an amazing platform that provides customers with a common place to provide feedback about any particular product or service of any brand. It helps businesses know their brand’s reception and reputation in the market. And with that, it assists other consumers in understanding a product from a consumer’s point of view and in making their decision.
As per stats from BrightLocal, 81% of consumers use Google to evaluate local businesses before making a purchase. Such is the impact of the Google review platform. One could list ample reasons why Google reviews are the most preferred platform. But two of the major reasons one can count are: First, it is backed by the most visited website – Google, and secondly, Google reviews only allow genuine users to post reviews; hence chances of fake reviews are comparatively less against other review platforms.
Ethical Ways To Get More Google Reviews For Your Business
The more reviews, the better they are for the brand. But gathering more customer reviews can be a task; hence, to ease your work, we have listed the 5 simplest and most ethical ways to get more reviews for your consumers.
- Ask the customer for reviews after completing the service – Often, businesses feel scared or shy to ask for reviews from their customers. But one needs to understand asking for reviews is essential while running a business. So, just after completing the service, ask your customers for the review then and there.
- Revert to reviews – consumers feel valued when a brand responds to their feedback. And when you revert to the feedback, it not only encourages others to post the reviews but also improves your reputation in the marketplace.
- Google reviews embed in HTML website – Replying to reviews can encourage others and improve reputation; imagine the impact of adding them to the website. It will inspire others to write reviews and get the limelight on the website while showcasing your brand’s transparency.
- Send follow–up emails – Your customer might forget to write reviews for your business. So you can send follow-up emails to remind them and expect some reviews on the Google platform.
- Incentivize reviews – you can organize giveaways for the customers who are writing reviews for your brand. But make sure that you run the contest to all types of reviews, which means either positive Google reviews or negative Google reviews. The review must qualify for the contest.
These are some of the simplest and most ethical ways by which you increase more Google reviews for your business. And once you have reviews for your brand, you can easily flaunt them in front of your website, and visitors.
Simple Steps – How To Embed Google Reviews in HTML website
Tagembed is one of the most phenomenal review aggregator platforms that provides diverse social media widget, review widget, album widget and stories widget that can ease the whole process of embedding social media content, making this strategy more functional and relevant. The tool helps users collect social media feeds from various platforms, including Google reviews in a widget known as the Google review widget. It also enables you to curate and customize the collected feed and eventually assists in displaying them on your website easily. Add Google reviews to the HTML website, you just need to follow the steps mentioned below.
PART 1 – How To Create Google Reviews Widget
1. Sign up to Tagembed or log in to your account using your credentials if you are an existing user.

2. Select Google Reviews from the provided options.

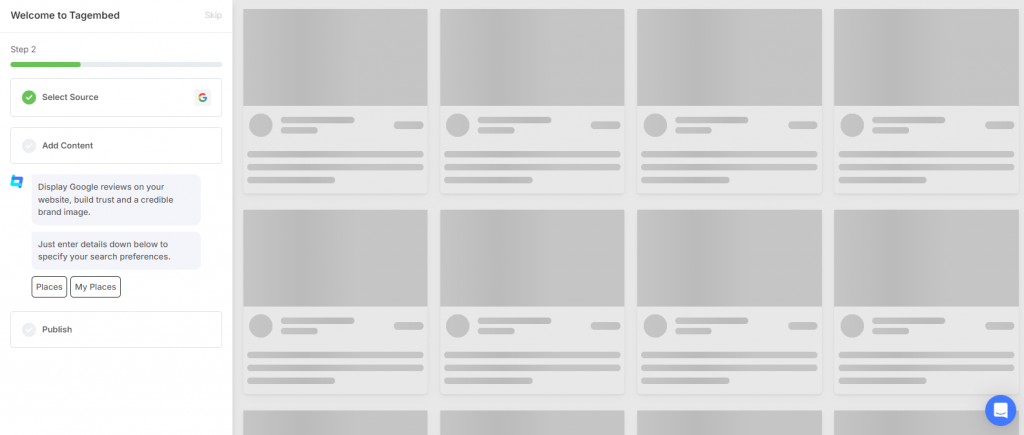
3. Tagembed allows you to collect reviews using 2 connection types which are explained below:
i) My Places – With the My Places tab, you can embed Business reviews related to your business, as it allows you to display all the reviews related to your Google My Business,
ii) Other Places – It is suggested to embed places’ reviews. This connection type enables you to retrieve the five most useful reviews.

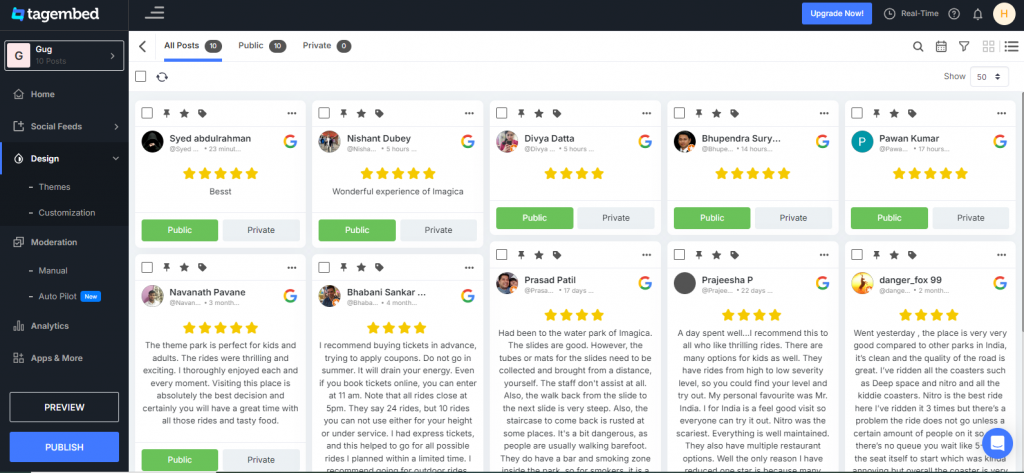
4. And within a few seconds, reviews from your desired source will be visible on your screen.

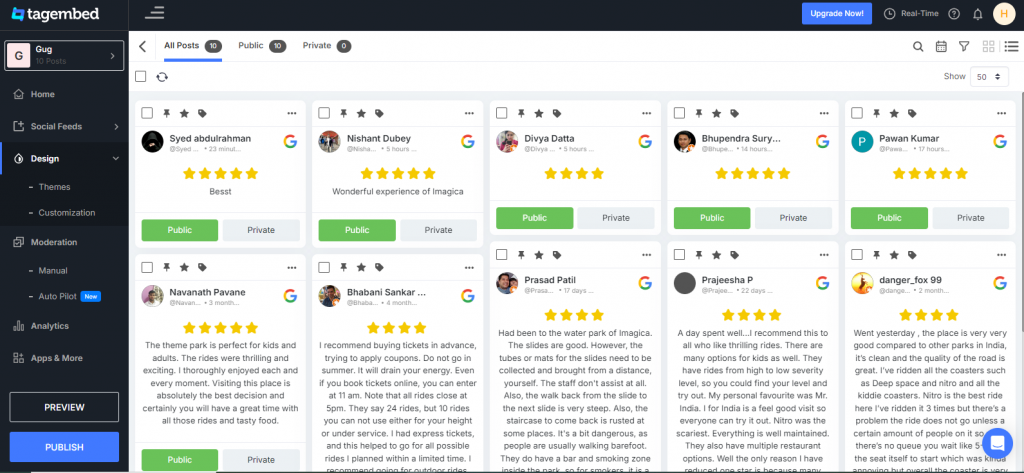
Tagembed also allows you to personalize your widget as per your need by changing font size, style, widget color, and more.
On your dashboard, you can explore those options and even have the freedom to moderate the collected content as per your preference. There are various other features that you can use to make your widget attractive and functional.
5. After making the desired modifications, Click “Publish”to display the Google reviews widget on the HTML website.

Within a few seconds, reviews from your desired source will be visible on your screen. Tagembed also allows you to personalize your widget according to your needs by changing font size, style, widget color, and more. On your dashboard, you can explore those options and even have the freedom to moderate the collected content according to your preference. There are various other features that you can use to make your widget attractive and functional.
After making the desired modifications, it’s time to display the Google reviews widget on the HTML website.
Google Reviews in HTML Website
Collect, moderate, and display Google reviews to html website
Try For FreePART 2 – How To Display Google Reviews in HTML Website
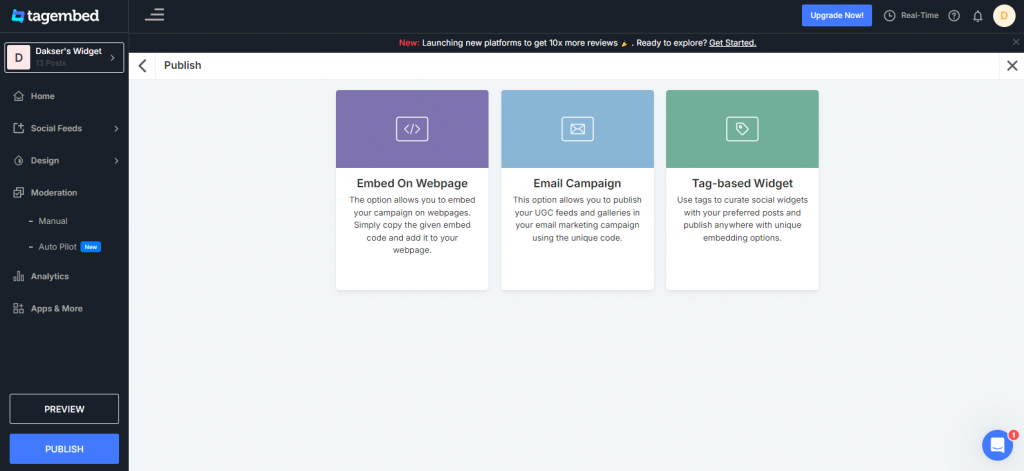
6. Click on the “Embed on Webpage” option.

7. Choose Your Platform pop-up will appear on your screen. Click on HTML from the given options.

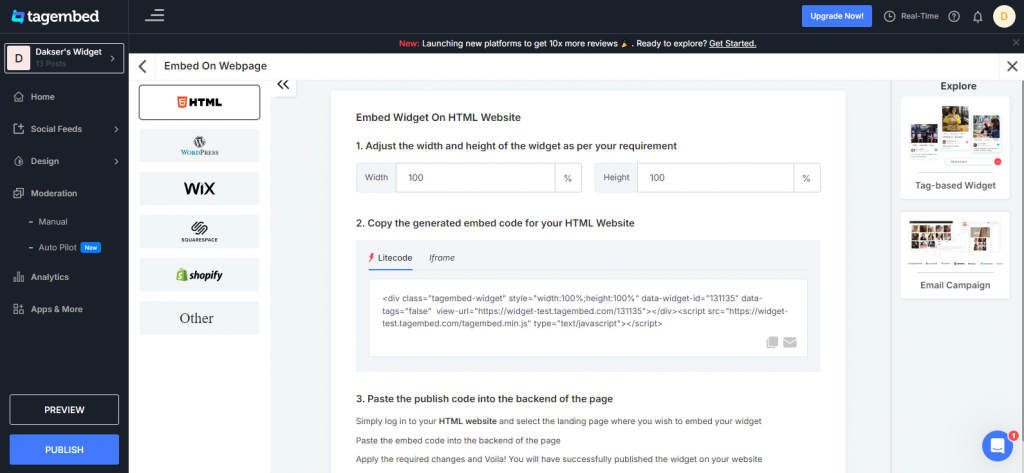
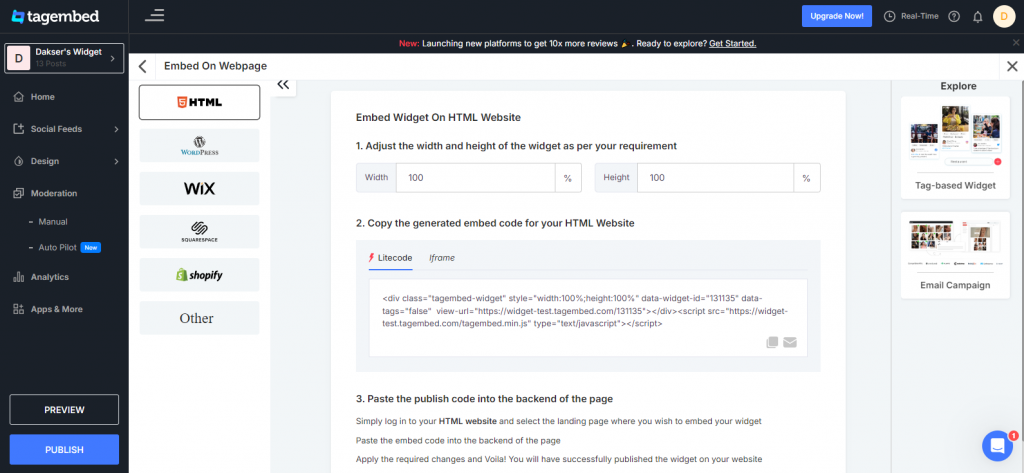
8. You can even adjust the height & width of your Google review widget as needed.

9. Finally, Copy the code
10. Paste the code on the backend of your website where you want to add Google reviews HTML code.
Embed Google Reviews HTML Code
Collect, moderate, and display google reviews html website
Try For FreeWhy Should You Embed Google Reviews in HTML Website?
As you are well aware of how simple the whole process is, now much be wondering how it can be a game changer for your business, right? Don’t wear. We have you covered on this as well. Here are some major benefits of adding Google reviews on HTML websites.
1. Builds Credibility For Your Brand
When you flaunt all your positive reviews on your website, you will likely build credibility for your brand. Simply put, whenever your consumers visit your website and read the reviews from past consumers that project positive feedback for your brand, it might also make a positive lookout for readers. And eventually can help your brand in building credibility.
2. Makes Your Website More Informative
While having a website, having just a one-dimensional approach might backfire. It is advised that your website should have other elements that grab consumers’ attention and hold them on the website. Providing information can be considered one of those factors, and we all know that before making a purchase, consumers like to read reviews and gather as much information as possible. By showcasing reviews, you can provide the consumers’ perception of the information that can help them make a purchase decision.
3. Holds Consumers On Your Website
We all know that consumers would like to explore more about reviews and know more about the product they are purchasing. When your website provides everything they need, why would they leave it, right? In normal case scenarios, what do consumers need to make a purchase? Information about the product, reviews, and buying options, right?
4. Construct a Review Cycle
The point we have discussed before, more reviews are better for the brand. So, showcasing feedback from consumers on your website might inspire others to write reviews for you and enjoy the limelight on your website. It can transform into a review cycle – helping you get more Google reviews and eventually showcasing them on the website.
5. Builds A Robust Consumer-Brand Relationship
Consumers feel valued when a brand showcases its reviews on its website. It shows that the brand cares about the consumers and considers their feedback. It eventually brings your brand in a positive light and helps build a strong brand-customer relationship.
Places You Can Embed HTML Code For Google Reviews:
When you are opting to add Google reviews in HTML website, it is crucial to place them strategically to capture the visitor’s attention and eventually help you in the long run. And here are the 3 best places on your website to embed Google reviews.
- Sidebar – The sidebar occupies the spaces on the sides of your webpage. That means there is more room for you to display your content and products and simultaneously display reviews to your visitors.
- On-Page as a Slider – Sliders take up less space on the webpage. Adding Google reviews on the slider allows visitors to read reviews to decide and know about your brand and product.
- Contact Us Page – You can showcase Google reviews on your ‘Contact Us page. People tend to visit the Contact Us page to learn more about the brand, and hence, there are chances that they can read reviews.
- Home Page – The home page will be the most likely first page that your consumers will visit on your website. With testimonials on the home page, you can win the trust at the initial level and plant a favorable impression of your brands’ products and services in their minds.
Conclusion
There you have it! You have learned the simplest way to add Google reviews to HTML website. With Tagembed, you save time and make your Google review widget more functional. So what are you waiting for?
Follow the steps mentioned below, and take your business to new heights.
Frequently Asked Questions
To embed Google reviews in HTML on your website, you just need to sign up to Tagembed, collect your feed, and, using the embedding code, display them on your website. The tool is easy to use and provides various features that help in improving the quality of your Google reviews widget for HTML website.
To showcase Google reviews on HTML website, you just need Google review widget. Google review widget works as the functional block on the website to help in displaying Google reviews. You can get Google review widget from Tagembed. You just need to create your account, aggregate review and paste the provided embedding code on the backend of the website.
- Sign in to Tagembed.
- Aggregate Google reviews for your Google customer review widget using Tagembed.
- Customize, moderate, and curate the content if you want.
- Click embed widget button and copy the embedding code.
- Paste the embedding code on the backend of website.
Sign in to your Tagembed account. Collect Google reviews using the tool. Tagembed will provide you with the embedding code, copy the embedding code and paste it into the backend of your website.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address