How To Embed Facebook Page On Website – [Full Guide 2024]
Imagine a vibrant stream of engaging content flowing directly onto your website, showcasing your brand’s personality and fostering deeper connections with your audience. This is the power of embedding Facebook page on website!
Did you know over 3 billion people actively use Facebook every month? That’s a massive pool of potential customers you can tap into by integrating their favorite social platform with your online presence. But how?
This guide will walk you through the simple process of how to embed Facebook page on website, using Tagembed as a user-friendly example.
But What Exactly Is A Facebook Page?
Imagine a vibrant stream of content, a continuous update on all the exciting things happening on your Facebook page. This includes:
- Posts: Share your latest news, announcements, and captivating content directly on your website.
- Photos and videos: Showcase your visual storytelling and capture your audience’s attention with stunning visuals.
- Reviews and mentions: Build trust and social proof by displaying genuine user reviews and brand mentions from your Facebook page.
5 Captivating Facebook Statistics to Spark Your Interest
- Global Reach: As of Q3 2023, Facebook boasts a staggering 3.05 billion monthly active users, solidifying its position as the world’s largest online social network.
- Mobile Dominance: Over 81.8% of Facebook users access the platform through their mobile phones, highlighting the shift towards mobile-first engagement.
- Content Engagement: The median engagement rate for posts across all industries on Facebook is 0.08%, indicating the competitive landscape for capturing user attention.
- Time Investment: The average US adult spends 33 minutes per day on Facebook, signifying the significant time users dedicate to this platform.
- Business Potential: More than 1 billion people connect with businesses on Facebook, demonstrating the platform’s power as a customer touchpoint.
Embed Facebook Page on Websites
Collect, moderate, and add Facebook page on your website
Try for freeSteps To Embed Facebook Page With Tagembed
Tagembed makes embedding Facebook post in website a breeze, requiring no technical expertise. Follow these simple steps:
Step A: Create Your Tagembed Account
#1. Head over to Tagembed and Create an account.

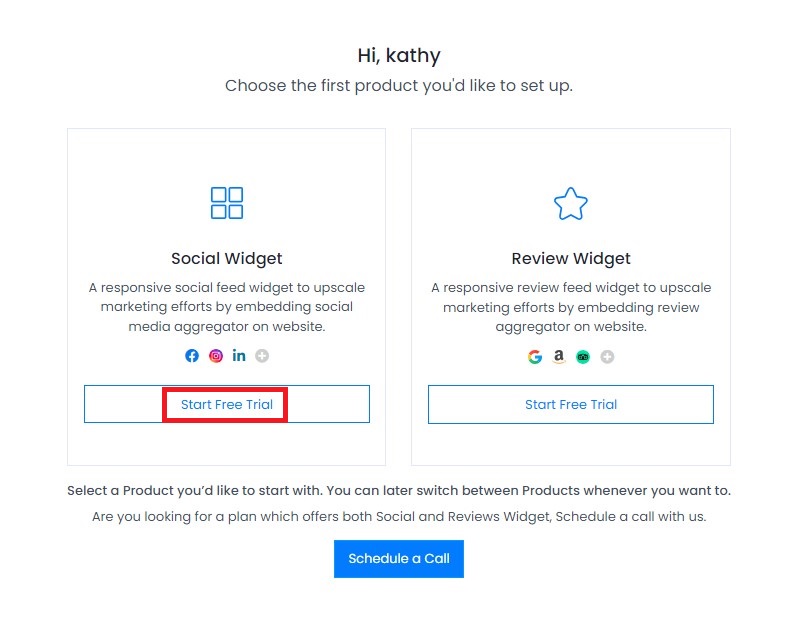
#2. Upon successful registration, you’ll be presented with widget selection options. Choose “Social Widget“ and start your free trial.

Step B: Add Your Facebook Page to the Widget
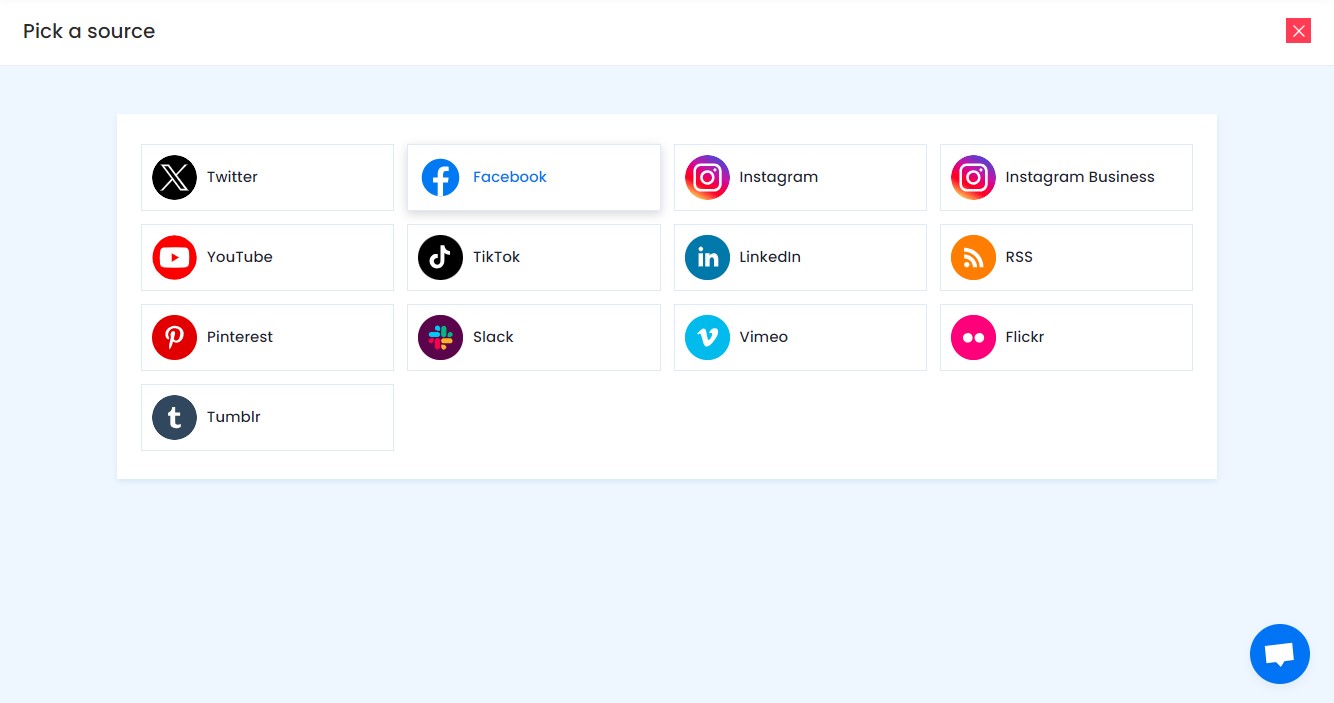
#1. Within the Tagembed dashboard, you’ll see various sources. Select “Facebook“ as the source.

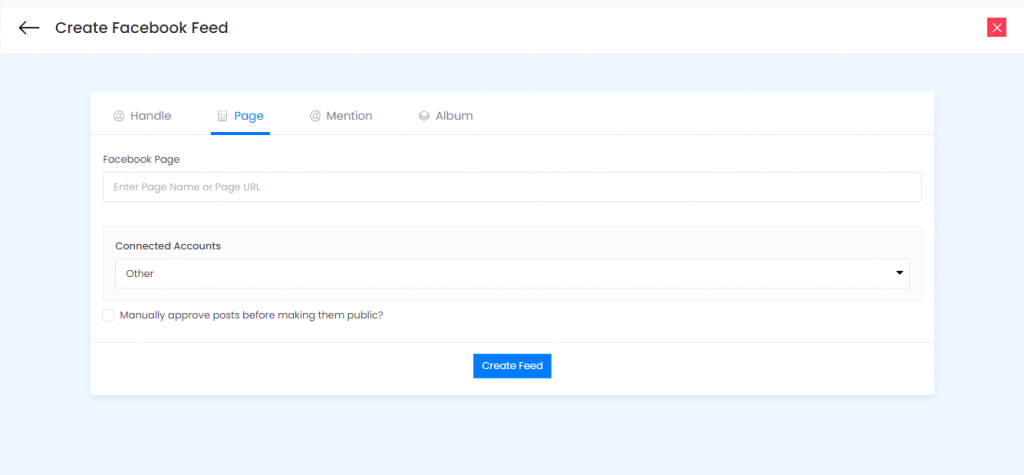
#2. Choose the specific connection type of FB Page.

#3. Complete the required steps to provide your Facebook credentials, ensuring seamless access to your chosen page posts.
Important Note** : If you are opting to embed Facebook page that is not yours, no need to provide their authorization access. Tagembed has come with this solution. All you have to do is to either search for the keyword or enter Page Name/ Page URL. After this it will fetch the posts of Public Facebook page you want to embed. Keep in mind it will only work for Publicly available page, not for private pages.
Step C: Generate the Embed Code
Before you embed Facebook page on website, you’ll need to generate an embed code from Tagembed’s editor. The good news is, these steps are consistent across various website-building platforms:
#1. Click on “Embed Widget.”

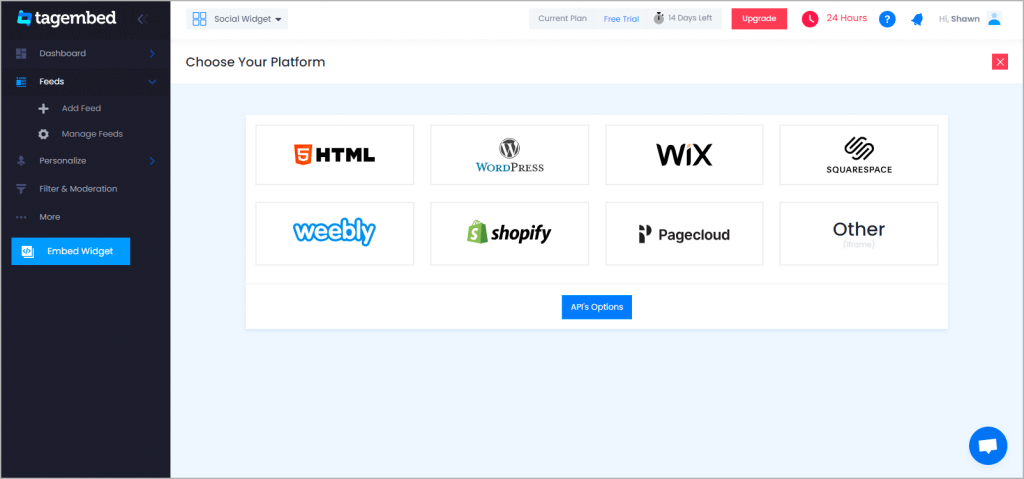
#2. Choose your preferred website platform from the listed options like WordPress, Wix, Squarespace, HTML, Shopify or others.

Step 4: Displaying Your Facebook Page
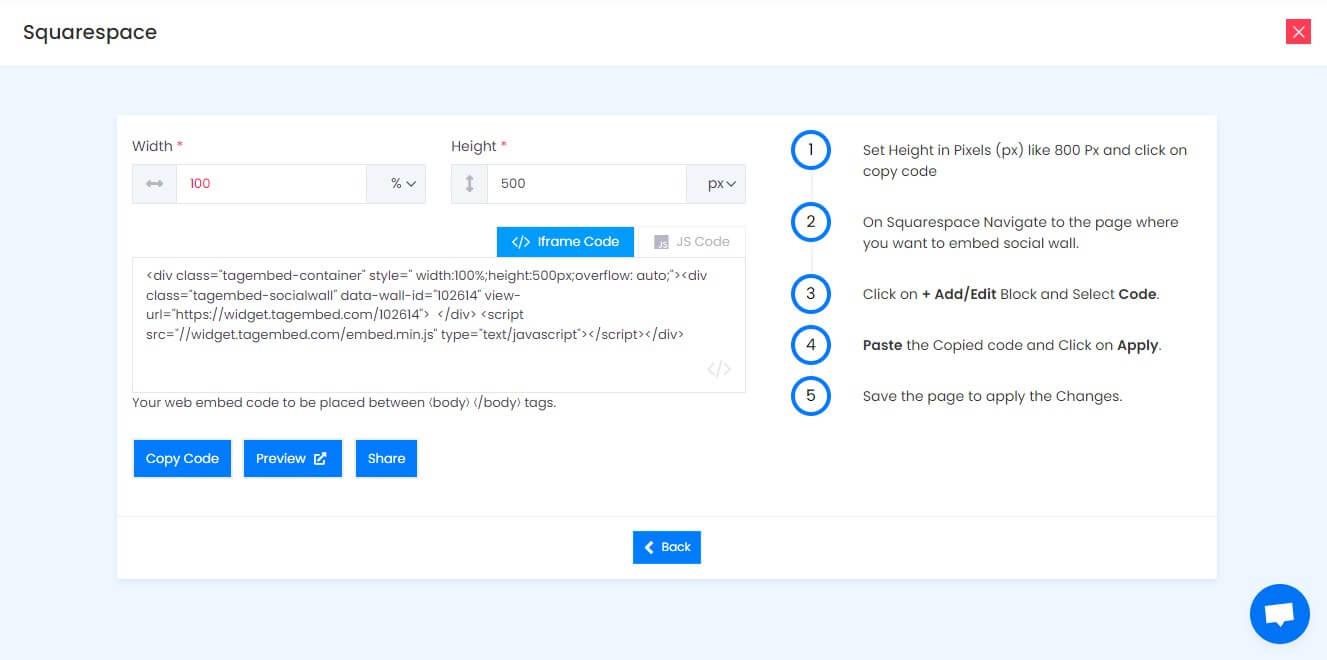
#1. Adjust the widget’s “width” and “height” to fit your website’s layout. Click on “Get Code” and copy it.

#2. Paste the copied code onto your website’s backend and publish the changes.
Congratulations! You’ve successfully embedded Facebook page on website using Tagembed. It’s as easy as that! Now, watch your website flourish with engaging and authentic content, courtesy of your vibrant Facebook presence.
Embed Facebook Page Across Different Platforms : Unleashing Content Variety
Ready to breathe life into your website with dynamic content? Tagembed empowers you to seamlessly embed Facebook page on website, showcasing engaging updates and fostering deeper audience connections.
Here’s a comprehensive guide on integrating your Facebook page onto various popular website-building platforms:
1. Embed Facebook Page on HTML Website

For websites built using Hypertext Markup Language (HTML), follow these simple steps:
- Generate the embed code: In your Tagembed dashboard, obtain the embed code for your chosen Facebook page connection.
- Paste the code: Access your website’s backend and locate the desired location for the page posts. Paste the copied embed code there.
- Apply changes: Save the changes, and voila! You have embedded a Facebook page in html on your website.
2. Embed Facebook Page on WordPress

On (New Version)
Let’s learn how to embed Facebook page in WordPress with Tagembed:
- Select platform: Choose “WordPress 5.0” as your website-building platform when generating the embed code within Tagembed.
- Copy and paste: Copy the generated code and navigate to the desired location on your WordPress page.
- Add block: Click “+Add Block” and select “HTML” from the formatting options.
- Paste and publish: Paste the copied code, then click “Publish/Update” to make the Facebook page live.
(Classic Editor)
For websites using the older WordPress editor:
- Generate and copy: Obtain the embed code from Tagembed as usual.
- Access backend: Open your website’s backend and switch to “Text” mode.
- Paste and save: Paste the copied code and click “Publish/Update” to display the page posts.
4. Embed Facebook Page on Wix Website

Wix, with its user-friendly interface, makes embedding Facebook page posts a breeze:
- Select platform: Choose “Wix” as your platform when generating the embed code in Tagembed.
- Copy and navigate: Copy the code and access the webpage where you want to showcase the page posts.
- Add element: Click the “+Add” button, choose “More,” and select “HTML iFrame” from the embeds section.
- Paste and apply: Paste the copied code and click “Apply” to save the changes.
5. Embed Facebook Page on Squarespace Website

Squarespace, another popular platform, allows easy integration with Tagembed:
- Select platform: Choose “Squarespace” when generating the embed code in Tagembed.
- Copy and navigate: Copy the code and go to the page where you want the page posts displayed.
- Add block: Click “+Add/Edit Block” and select “Embed Code” from the menu.
- Paste and apply: Paste the code in the URL field (click the </> icon first) and click “Apply” to save the changes.
6. Display Facebook Page on Weebly Website

Weebly provides a straightforward way to embed Facebook page with Tagembed:
- Select platform: Choose “Weebly” when generating the embed code in Tagembed.
- Copy and navigate: Copy the code and navigate to the desired page on your Weebly website.
- Paste and embed: Click on “Embed Code” and paste the copied code where you want the page posts to appear.
- Save changes: Click on the HTML box, choose “Edit Custom HTML,” paste the code again, and publish the changes.
7. Embed Facebook Page on Shopify Website

For e-commerce websites built on Shopify, here’s how to embed Facebook page:
- Select platform: Choose “Shopify” when generating the embed code in Tagembed.
- Copy and log in: Copy the code and log in to your Shopify store.
- Access themes: Navigate to the “Online Stores” section and then to “Themes” in the sidebar.
- Edit code: Select “Edit HTML/CSS” and choose the section where you want to display the page posts.
- Paste and save: Paste the copied code and click “Apply” to save the changes.
8. Embed Facebook Page on Elementor Website

Elementor, a popular WordPress page builder, requires these steps:
- Generate code: Generate the embed code as usual in Tagembed.
- Choose platform: Click “Embed Widget” in Tagembed and select “Other” when prompted for the platform.
- Copy and adjust: Adjust the widget’s height and width as needed, then click “Copy Code.”
- Add to page: Log in to your WordPress account and select the page where you want the page posts.
- Edit with Elementor: Select “Edit with Elementor” and use the drag-and-drop feature. Choose “HTML” from the elements and drag it to the desired location on your page.
- Paste and update: Paste the copied code from Tagembed into the HTML element and click “Update” to save the changes.
9. Display Facebook Page on Webflow

Webflow offers a user-friendly interface for embedding Facebook page on website:
- Log in and navigate: Log in to your Webflow account as an admin and navigate to the location where you want the page posts.
- Paste and save: In the backend section, locate the designated field and paste the embed code from Tagembed. Save the changes.
10. Embed Facebook Page on Joomla Websites

Joomla, another content management system, allows for easy Facebook page integration:
- Access admin and navigate: Go to your Joomla admin page and navigate to the page where you want to showcase the page posts.
- Install template: Under the “Extensions” menu, click “Templates” and install the necessary template if needed.
- Select page and add code: Choose the page from the list where you want to showcase the facebook page posts, then insert the copied embed code from Tagembed.
- Save changes: Save the changes, and your Facebook page will be displayed on your Joomla website.
By following these step-by-step instructions for different website-building platforms, you can effortlessly add engaging and dynamic content from your Facebook page to your website, boosting audience interest and fostering deeper connections.
Embed Facebook Page on Websites
Collect, moderate, and add Facebook page on your website
Try for freeMore Methods To Embed Facebook Page on Websites
Want to integrate your vibrant Facebook page into your website and engage your visitors with dynamic content? Here’s a breakdown of the various approaches and why Tagembed stands out:
1. Leverage Tagembed WordPress Plugin

Tagembed WordPress Plugin: Nearly more than 835 million sites use WordPress. And thankfully, we have Tagmbed WordPress Plugin. This user-friendly plugin simplifies the process, allowing you to effortlessly add your Facebook page to your website without any coding hassle. Find the Tagembed WordPress plugin in the WordPress directory, install it and you are good to go. Tagembed just like the tool provides all the features in the plugin as well. This means you can use the moderation panel and other features to make your Facebook page widget look professional and neat.
2. Supercharge Your Shopify Store with Tagembed’s Shopify App

Tagembed Shopify App: If you are a seller on Shopify, looking to showcase your Facebook page on the website, look Tagembed shopify plugin. This innovative shopify app seamlessly integrates your Facebook page into your Shopify store, adding valuable content and enhancing the overall user experience. Adding Facebook page to your Shopify store is an easy task.
What Makes Tagembed Stand Out?
The uniqueness of Tagembed can be understood through its features.
A. Diverse Social Media Source Support
Tagembed allows you to aggregate content from various social media platforms, including Facebook, Instagram, Twitter, YouTube, and more.
This eliminates the need to manage multiple social media aggregator tools for different platforms, providing a centralized solution for showcasing content from your various social media presences.
B. Multiple Connection Types beyond feed
It offers various connection types beyond just feed, like profile, album, reviews, and mentions. This flexibility empowers you to curate specific content that aligns with your website’s goals.
For instance, you can showcase user reviews to build social proof, display mentions to highlight brand interactions, or embed specific photo albums to visually engage your audience.
C. Easy Customization
Tagembed provides user-friendly customization options, allowing you to adjust the appearance of your embedded posts to match your website’s aesthetic.
You can control aspects like width, height, layout, and design to ensure seamless integration and enhance the visual appeal of your website.
D. Moderation Panel
Tagembed equips you with a moderation panel, giving you the power to filter out unwanted comments before they appear on your website.
This ensures a positive user experience and protects your brand image by preventing the display of potentially offensive or irrelevant content.
E. Valuable Analytics
Tagembed offers valuable analytics to gain insights into the performance of your embedded facebook posts, user behavior, and areas for improvement.
By analyzing these metrics, you can understand how your audience interacts with the content, identify what resonates most, and optimize your strategy to maximize engagement and achieve your desired outcomes.
Why Embed Facebook Posts?
The benefits are numerous:
- Boost Brand Awareness: Every visitor who sees your dynamic embedded Facebook page posts is exposed to your brand story, products, and services. This translates to increased brand recognition and recall.
- Drive User Engagement: Fresh, engaging content keeps visitors glued to your website, encouraging them to explore further and interact with your brand.
- Build Social Trust: User-generated content, like Facebook posts, acts as authentic social proof. When visitors see happy customers interacting with your brand, it fosters trust and confidence.
- Maintain a Lively Website: Tagembed’s auto-update feature ensures your Facebook page displays fresh content automatically, keeping your website dynamic and engaging for repeat visitors.
- Enhance Website Appeal: A well-curated Facebook page adds vibrancy to your website, making it more visually appealing and engaging for visitors.
- Showcase Your Facebook Presence: Give website visitors a glimpse into your thriving Facebook community, potentially prompting them to follow your page and contribute to your social media presence.
- Strengthen Customer Relationships: Embedding Facebook posts facilitates communication by allowing visitors to easily reach your social media page and connect with your community.
Call For Action!
Remember, embedding Facebook page posts can be a game-changer for your website. By leveraging Tagembed’s user-friendly tools, you can effortlessly unlock the power of social media and take your online presence to the next level.
So, what are you waiting for? Start embedding your Facebook posts today and watch your website thrive!
Ready to explore further? Tagembed offers additional resources and tutorials to guide you through the process. Additionally, you can delve deeper into the world of social media statistics and discover even more compelling reasons to embed Facebook posts on website.
Don’t forget: Tagembed is not just limited to Facebook! Explore the platform’s capabilities to aggregate content from various social media platforms, creating a truly captivating and diverse experience for your website visitors.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address