Facebook feed Widget plugin for Webflow is one of the best plugins present in the market. This plugin helps businesses to engage and interact with their users on their websites which otherwise seems impossible. The widget helps to fetch, curate, and embed Facebook feed relevant to your business and showcase them into your Webflow website.
With just a few easy steps, you can create a personalized Facebook feed, moderate the user-generated content and establish some social proof for your customers. Facebook widget plugin Webflow is one most economical tools used by marketers nowadays to increase brand awareness and boost sales.
Try Tagembed – Create Your Free Account Now
Steps to Create Facebook Feeds at Tagembed Widget
Step 1: Sign up to Tagembed or log in if you already have an account.

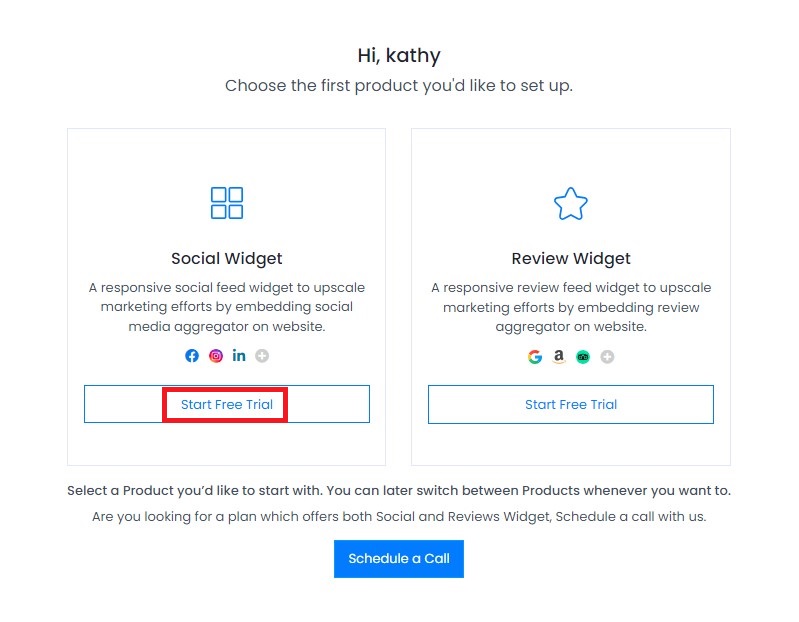
Step 2: You will redirected to new screen where you will select your widget. Select Social Widget & Start free trial.

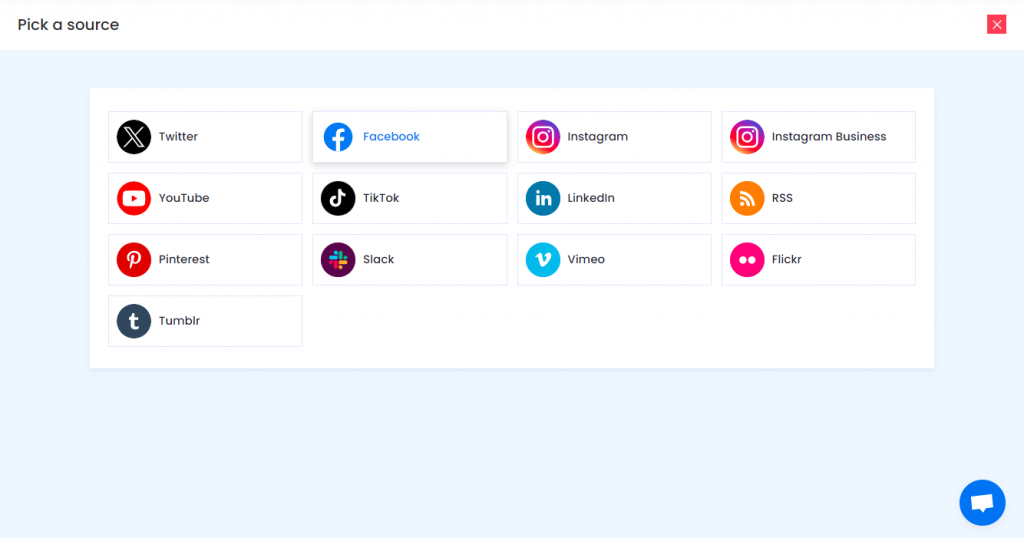
Step 3: Pick a Source window will pop up on your screen; select Facebook from the given option.

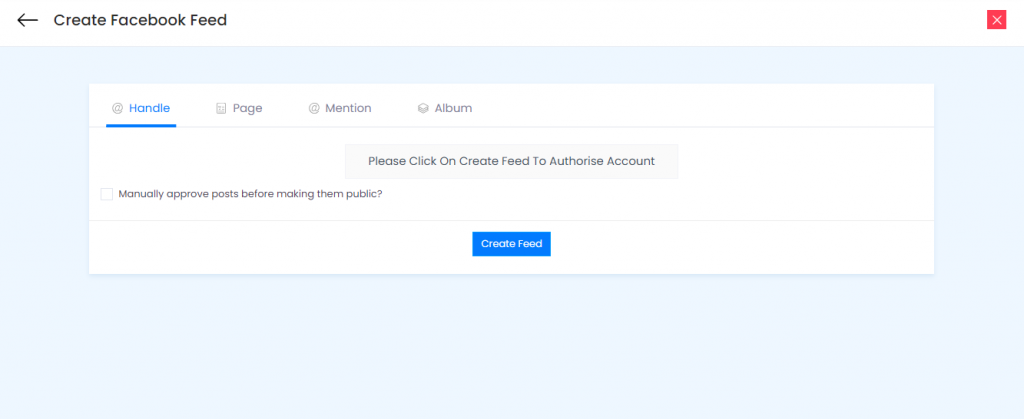
Step 4: After selecting Facebook, Create Facebook Feed dialog box will appear, enter page URL, or select My Profile Post, and establish a Facebook connection.

Step 5: Click on Continue with Facebook, and provide your Facebook credentials.
Steps To Generate Code for Webflow
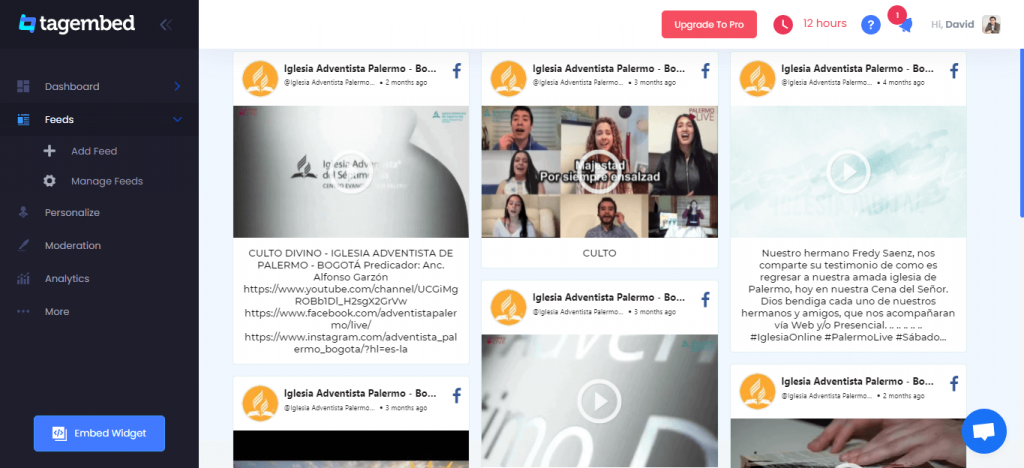
Step 1: Click on Embed Widget on the bottom left corner of the screen.

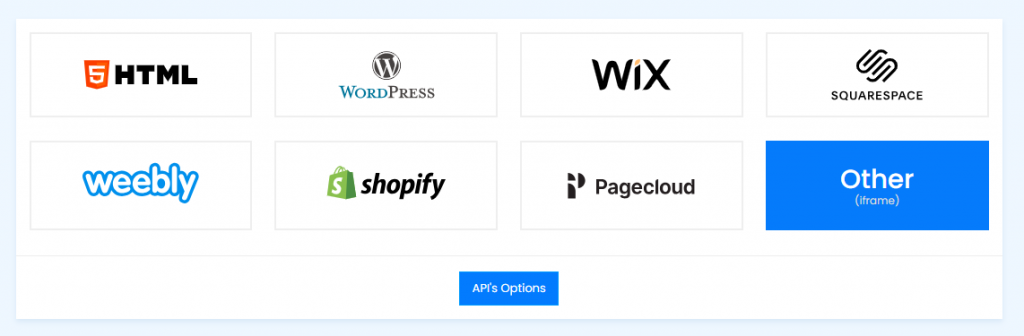
Step 2: Choose Your Platform window will pop up on your screen.

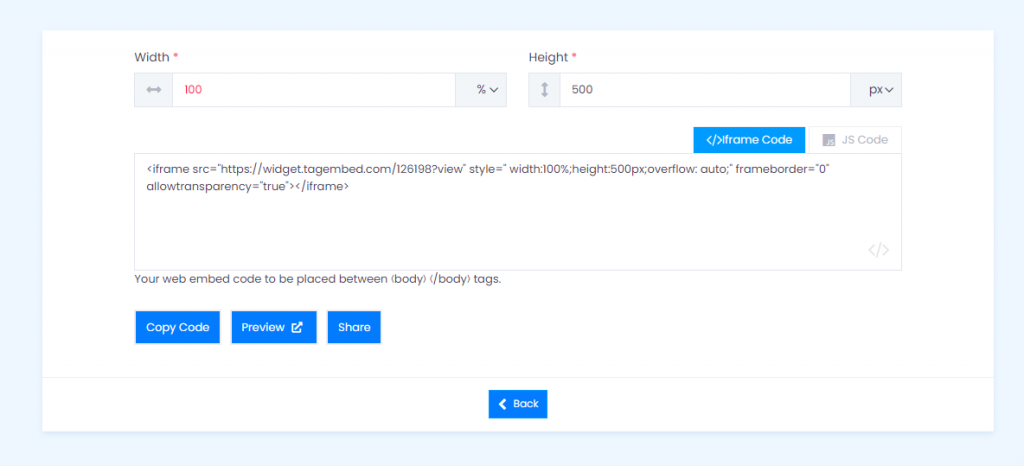
Step 3: Select Webflow as your platform. Adjust Widget Dimension.

Step 4: Copy the code.
Steps To Add Facebook Feed Widget On Webflow Website
Step 1: Log in to the admin panel of your Webflow website.
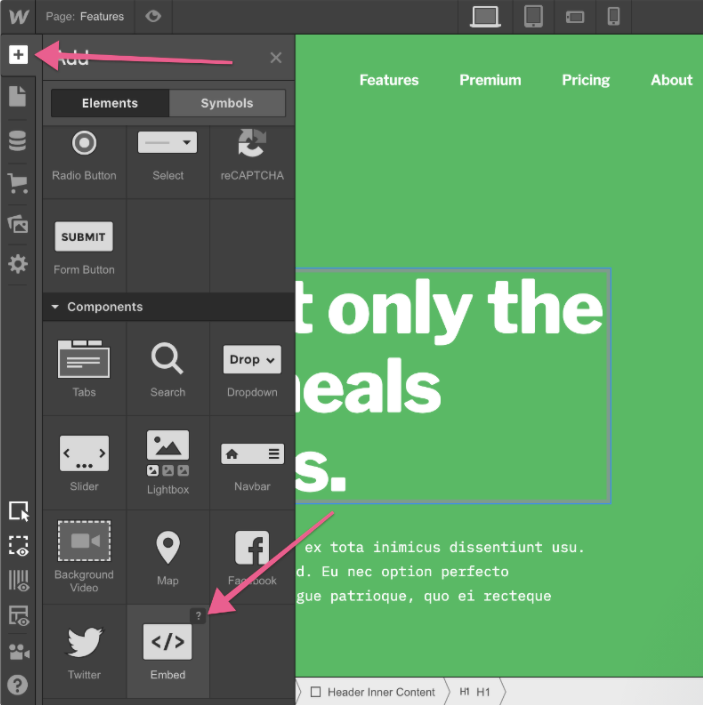
Step 2: Click on Add element (“+” button) and then select the Embed option.

Step 3: Choose where you want to display the Facebook widget for webflow.
Step 4: Paste the code into an iframe and then click on the Save/Publish button.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]