Add Google Reviews Widget to Elementor with Ease
The Internet has provided great opportunities for brands to establish themselves in the market, as by having an online presence, they can easily get customers beyond local and geographical boundaries. And this is where Elementor is helping brands to have a note-worthy presence. Elementor is one of the most prominent picks for users while creating attractive pages for websites.
While Elementor helps you to improve your online recognition, Google reviews help you establish your credibility. After all, in this competitive market, it becomes essential to win customers’ trust. And to make the most of these two important factors for online presence, brands are now actively adding Google reviews widgets to the Elementor website.
Try Tagembed – Create Your Free Account Now
In this article, you will learn the simplest way to embed the Google reviews widgets on the Elementor website. These steps are so straightforward that even if you have a non-technical background, you can still adopt these steps and easily add a Google review widget to your Elementor website. But first, let’s begin with learning the basics about the Google review widget and why do you need it on your website
What is Google Review Widget?
While exploring various online websites, you might have noticed that brands display the Google reviews to their visitors to win their trust. The Google review widget is a functional block on a website that enables users to display Google reviews without the hassle.
Why You Should Add Google Reviews Widget to Elementor Website
1. By displaying Google reviews on the Elementor website, you can build credibility for your business and get brand reliability in the market.
2. Consumers always look for reviews before making a purchase. So, by adding Google reviews on the Elementor website, you can keep your visitors engaged and assist them in making their purchase decision.
3. When consumers look at reviews from different customers, it inspires them to write reviews and get a place on your website. It ultimately builds a review cycle, helping you gather and display more reviews for your website.
So, now you are well aware of the Google review widget and why you should use it for your website. Let’s get to the topic’s core and learn how to add Google reviews widget on the Elementor website using Tagembed. Tagembed not only simplifies the whole process but also provides you with useful features that you can use to extract more benefits from this strategy.
Also, Read – Add LinkedIn Feed To Elementor Website
Step by Step Guide To Add Google Reviews Widget On Elementor Website Using Tagembed
You might have heard about Tagemebed. It is one of the most prominent and trusted social media platforms that are known for having a user-friendly interface, useful features, and pocket-friendly pricing plans.
Alongside the characteristics mentioned above, the tool also has some helpful features that make it stand out from the rest and make it an ideal marketing tool. The feature includes a customization option that allows you to personalize your widget as per your need. Moderation feature that enables you to remove all irrelevant and unwanted posts from the website, and maintain the quality of the website. The responsive widget design makes it easier for the visitors using any device, to read the reviews and develop an understanding of products and brands.
It also provides Custom CSS, custom CTA, different themes, amazing layouts, analytics, and various other features.
A. Log In & Aggregate Google Reviews
Follow the steps below to add Google reviews widget on the Elementor website easily:
1. Sign-up for free to Tagembed or in case you are an existing user, sign in by using Tagembed credentials.

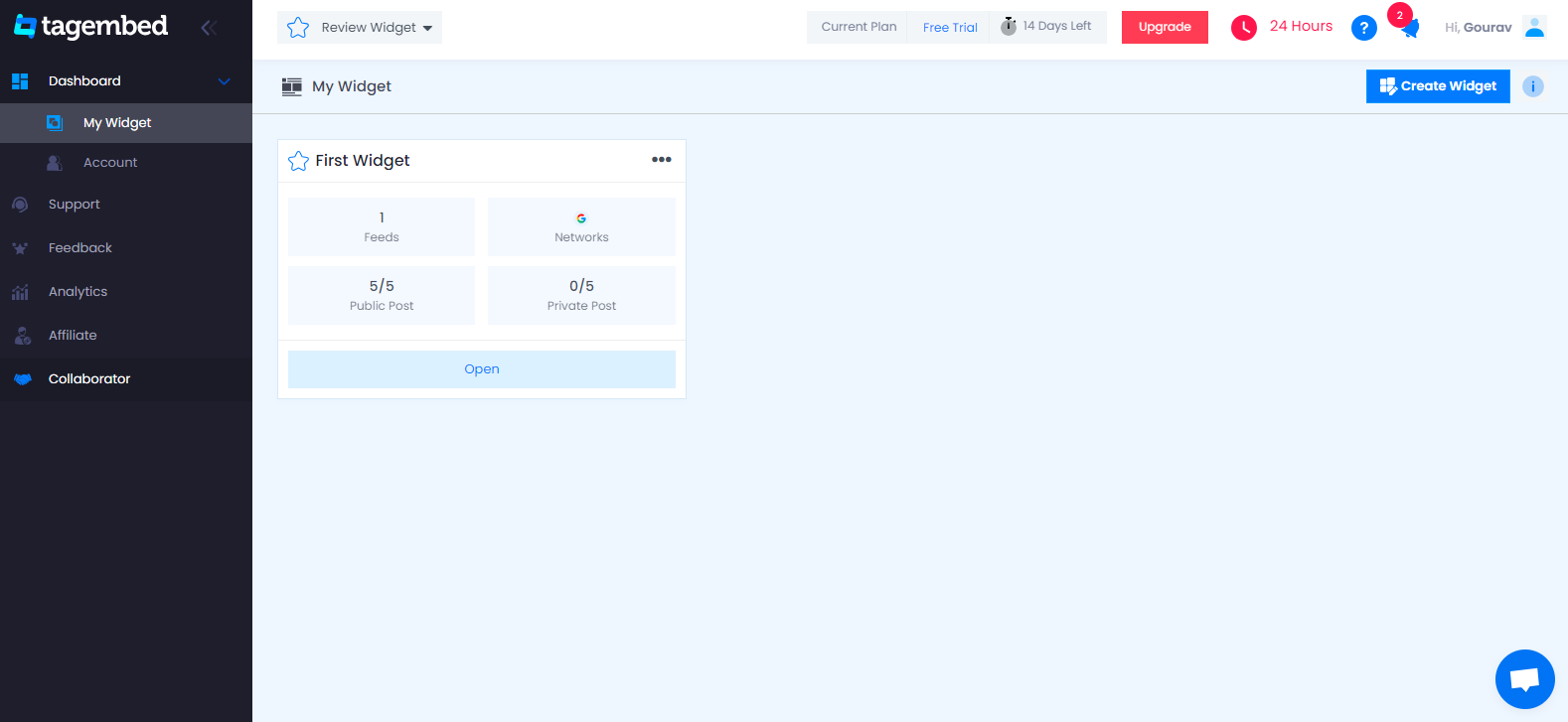
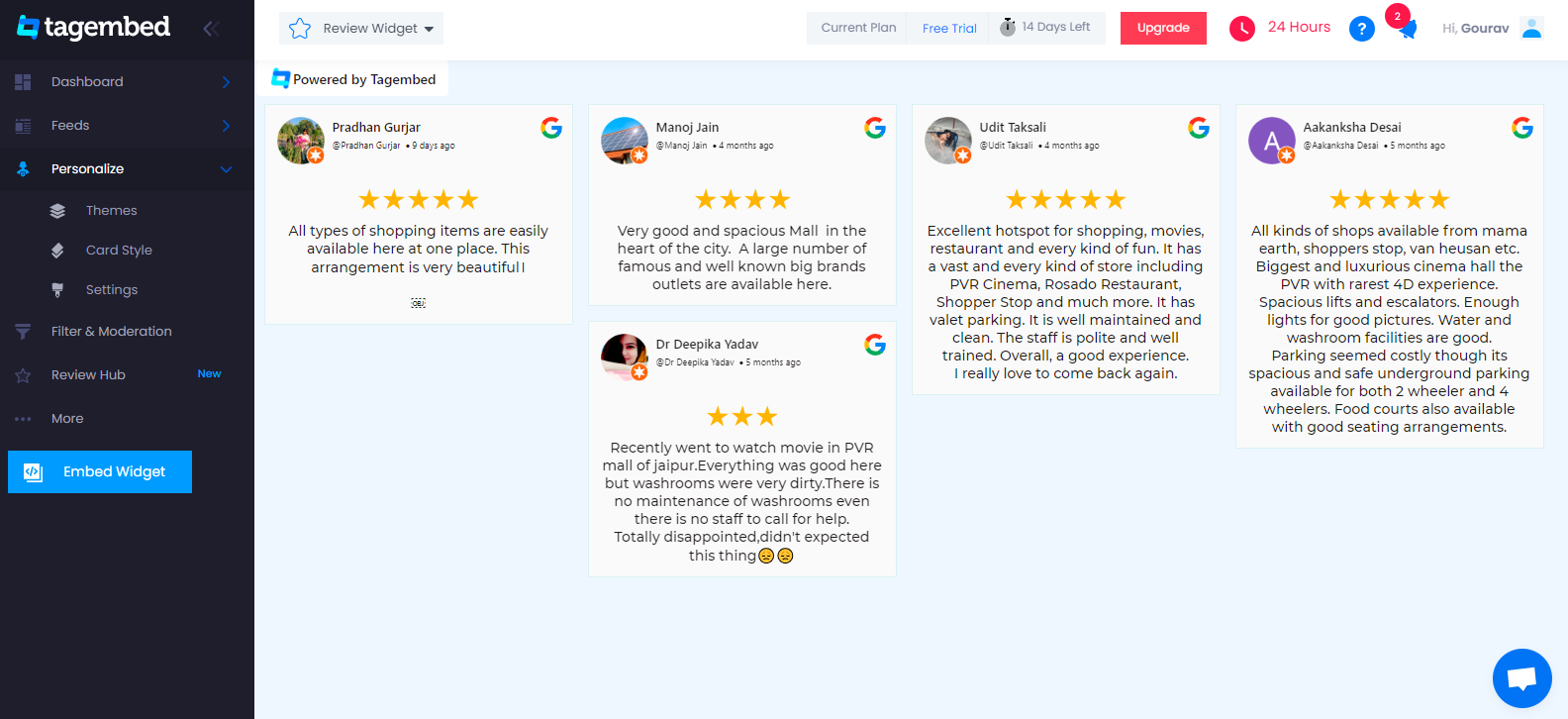
2. Select Review widget and You will land on the Tagembed Widget Dashboard window. For new users, the first widget will be ready and visible on the screen, click on the Open button to proceed. And if you are an existing user looking to create a new widget, then click on the Create Widget button on the top right corner of the screen, provide a name for your widget, and click on Create Widget to continue.

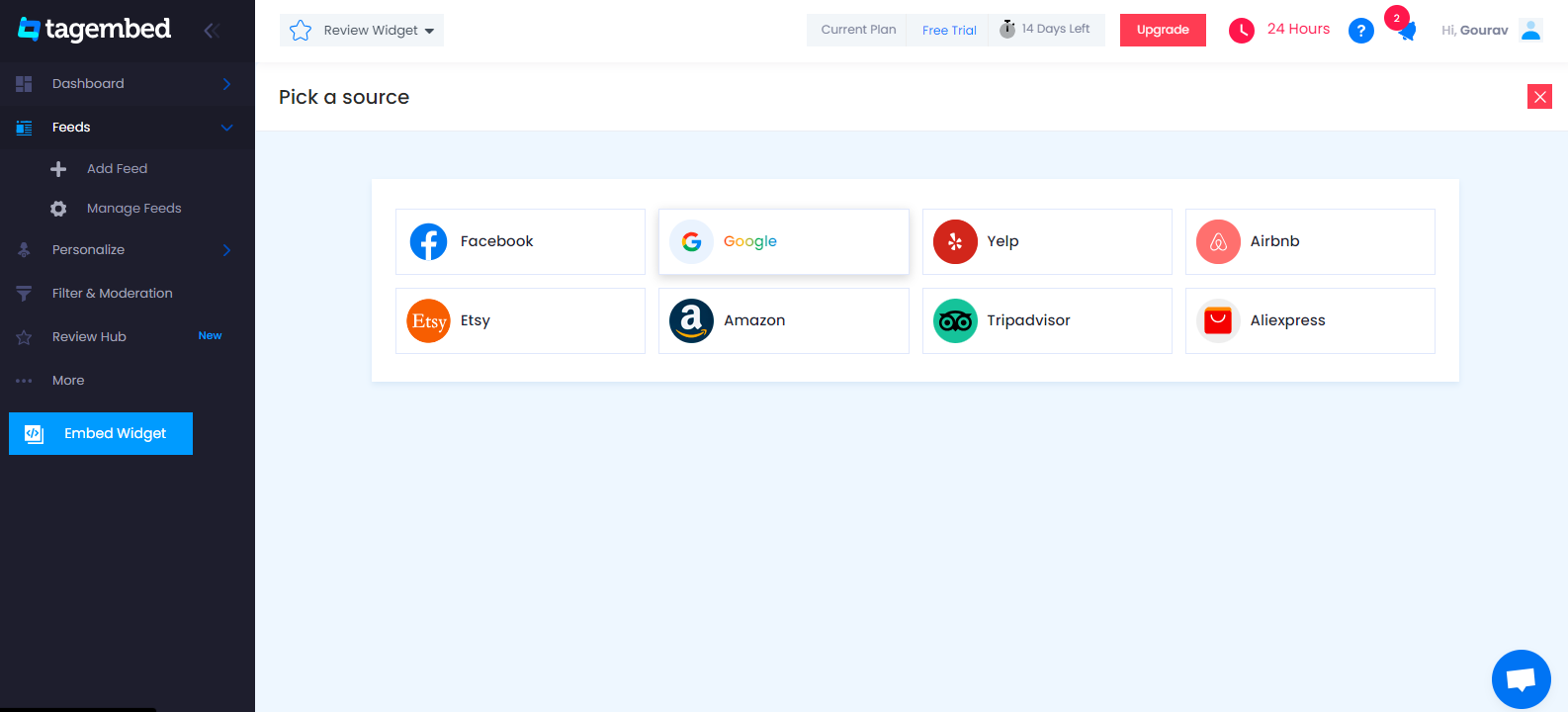
3. In the new Pick a Source dialogue box, pick Google reviews from the provided options.

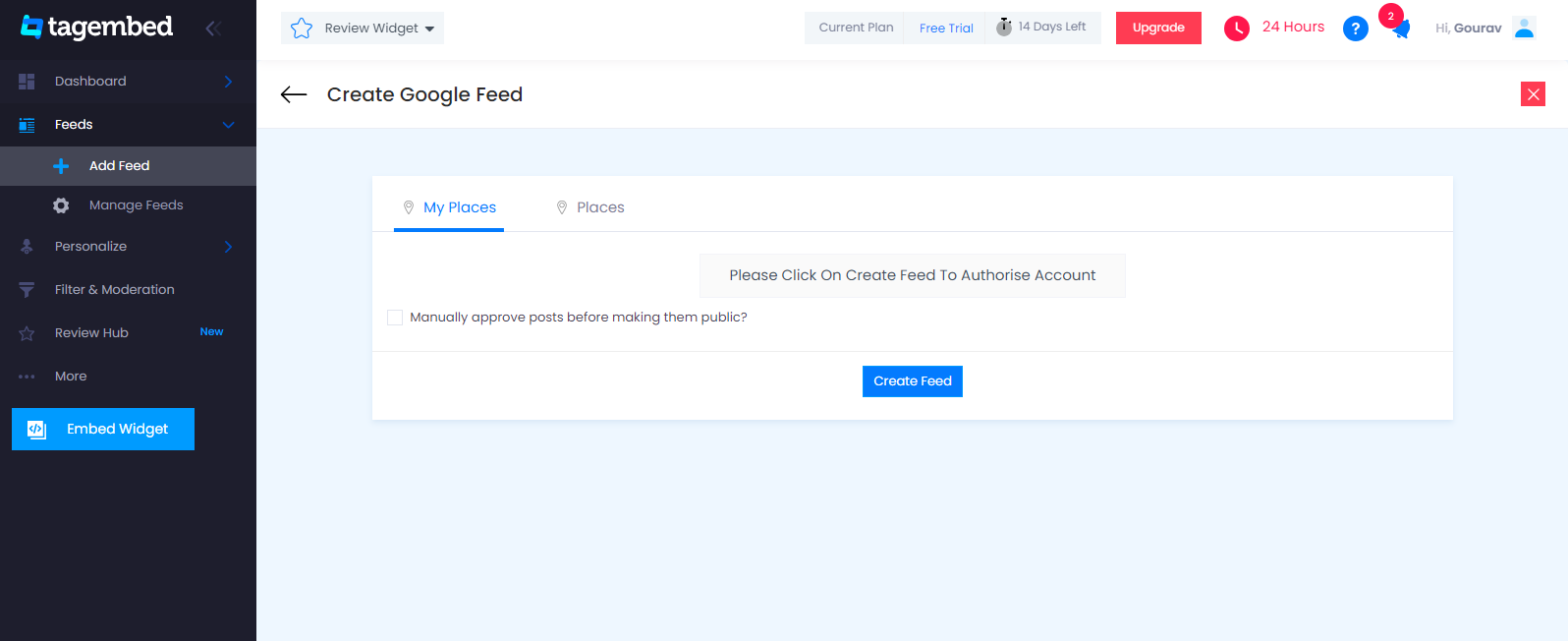
4. A pop-up window titled Create Google Reviews Feed will appear on your screen. You now have two choices for collecting the Feed.

My places: To fetch Google Reviews from your Business Page, just connect your Google account with Tagembed & get all your reviews in the widget.
Places: To fetch Google Reviews with the help of Places, enter the location name or keyword
Select your feed aggregation connection and fill in the required fields. And Complete the needed credentials to fetch the feeds.
5. Finally, begin the process of integrating.

B. Generate & Copy The Embed Code
The steps for generating Google reviews widget embedding code for your Elementor website are below.
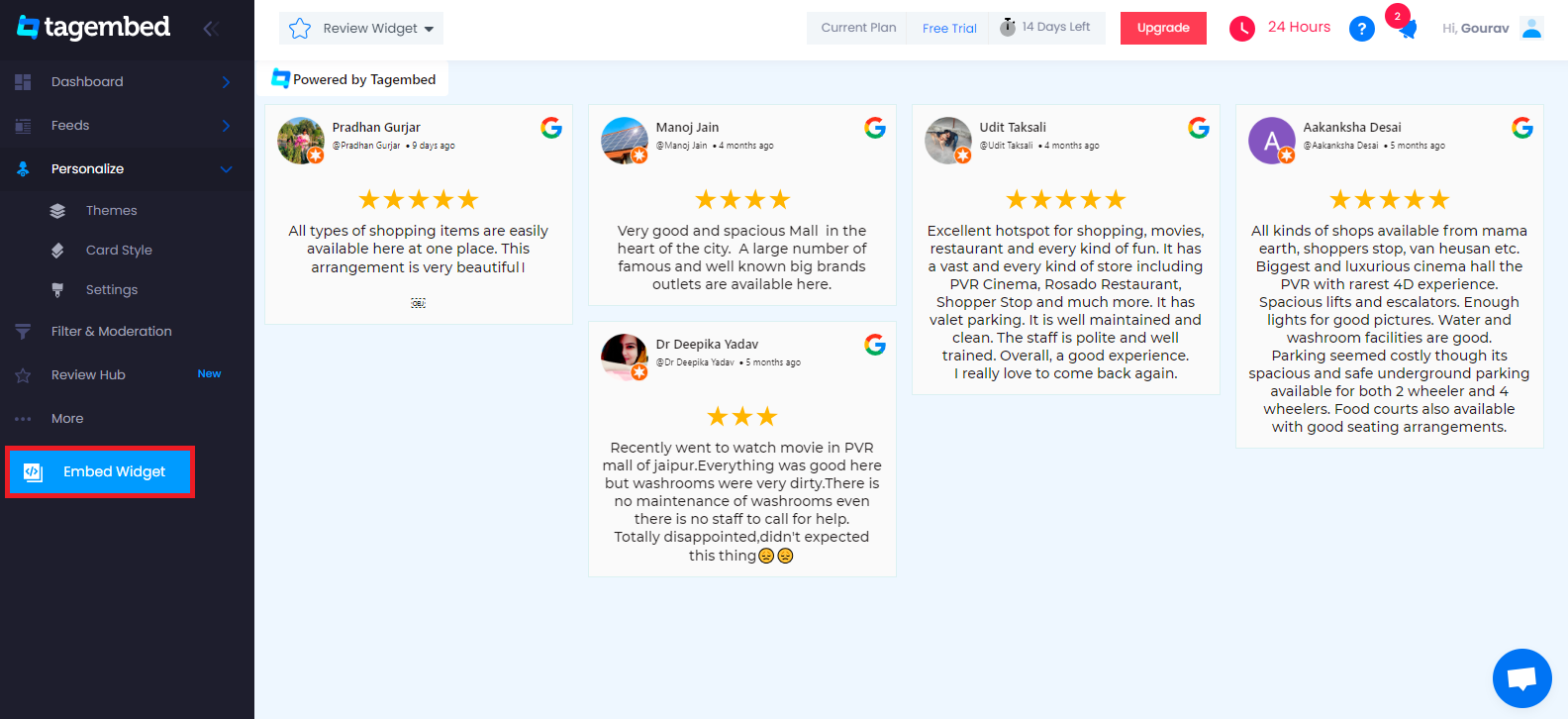
1. Click the Embed Widget button in the screen’s bottom-left corner.

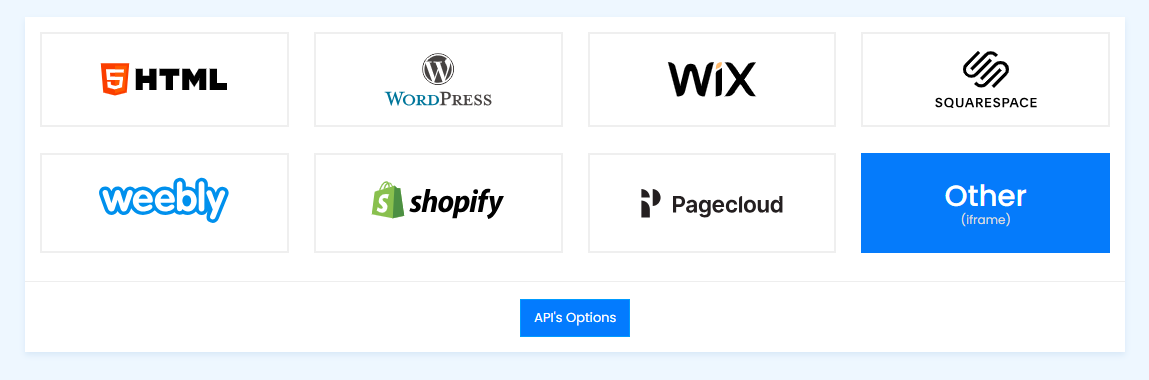
2. Choose Your Platform dialogue box will appear on your screen. Click on Other from the provided options

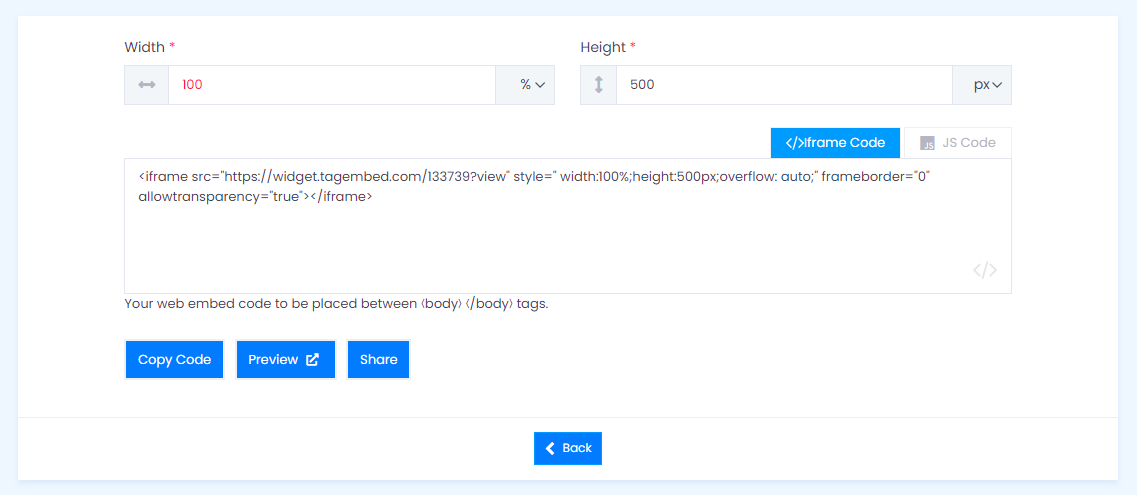
3. On the new dialogue box, you can set the widget’s width and height. And once you are satisfied with your modifications, click on the Get Code button and copy the code that appears.

C. Display Google Reviews Widget On Elementor Website
1. Select the pages to which you wish to add a Google review by logging into your WordPress Admin account.

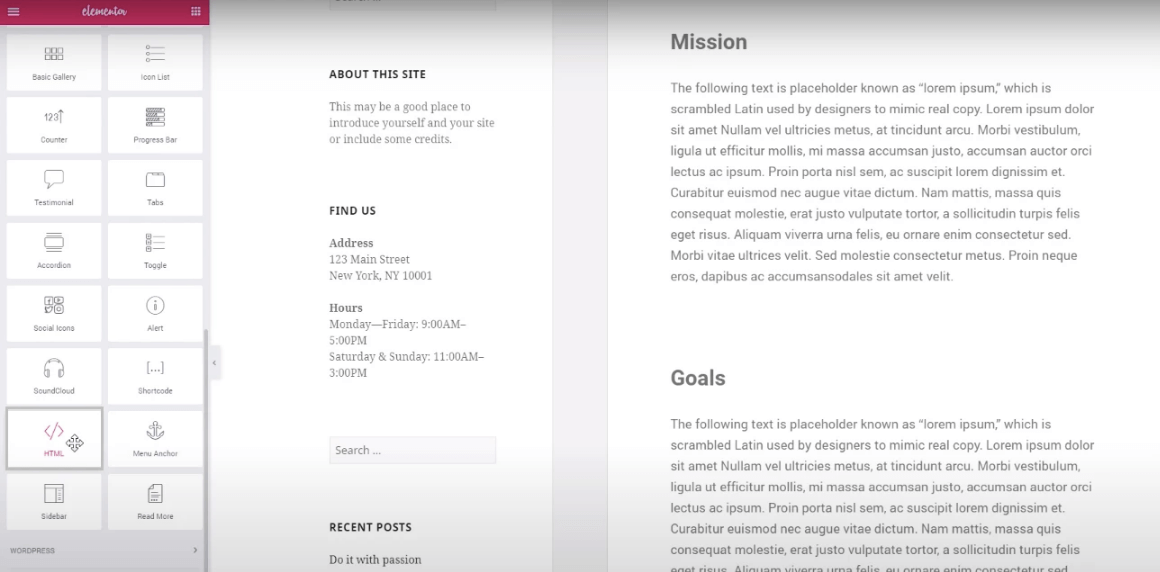
2. Select Edit with Elementor, then drag and drop the HTML element to the chosen part of your website page where you want to embed Google reviews widget, paste the code, and click Update to finish the process!
Try Tagembed – Create Your Free Account Now
If you have any type of query about Elementor Google reviews Widget or Need any kind of help, please Contact Us or write us at [email protected]