Embed Slack Channel on HTML website
Follow the following step by step guide to embed Slack Channel on HTML website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Slack Channel
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

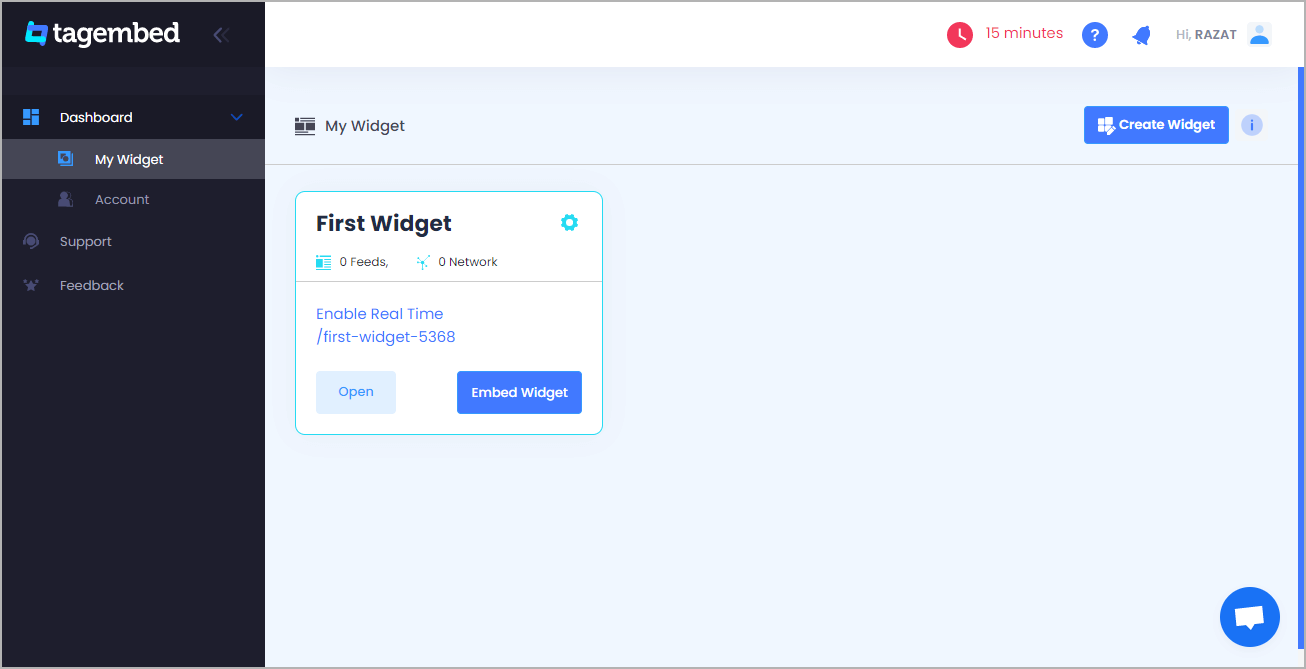
2. You’ll be redirected towards the Tagembed dashboard.

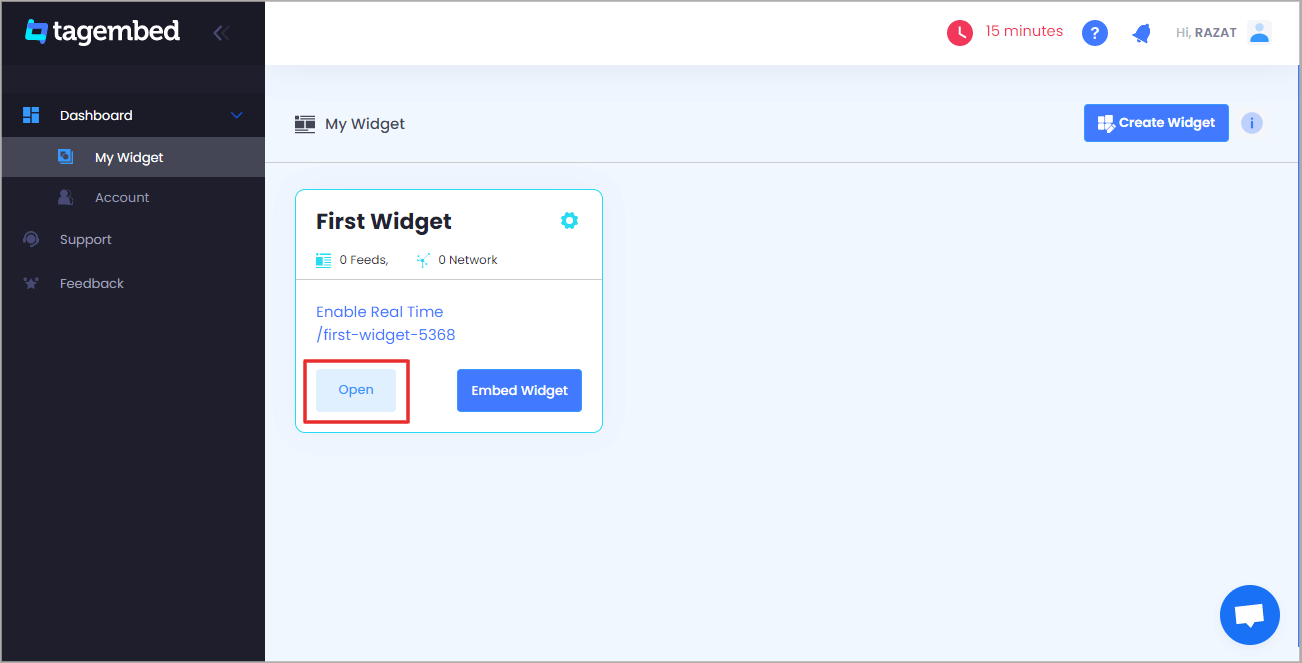
3. Your First Widget will be already created, just click on the Open button to proceed.

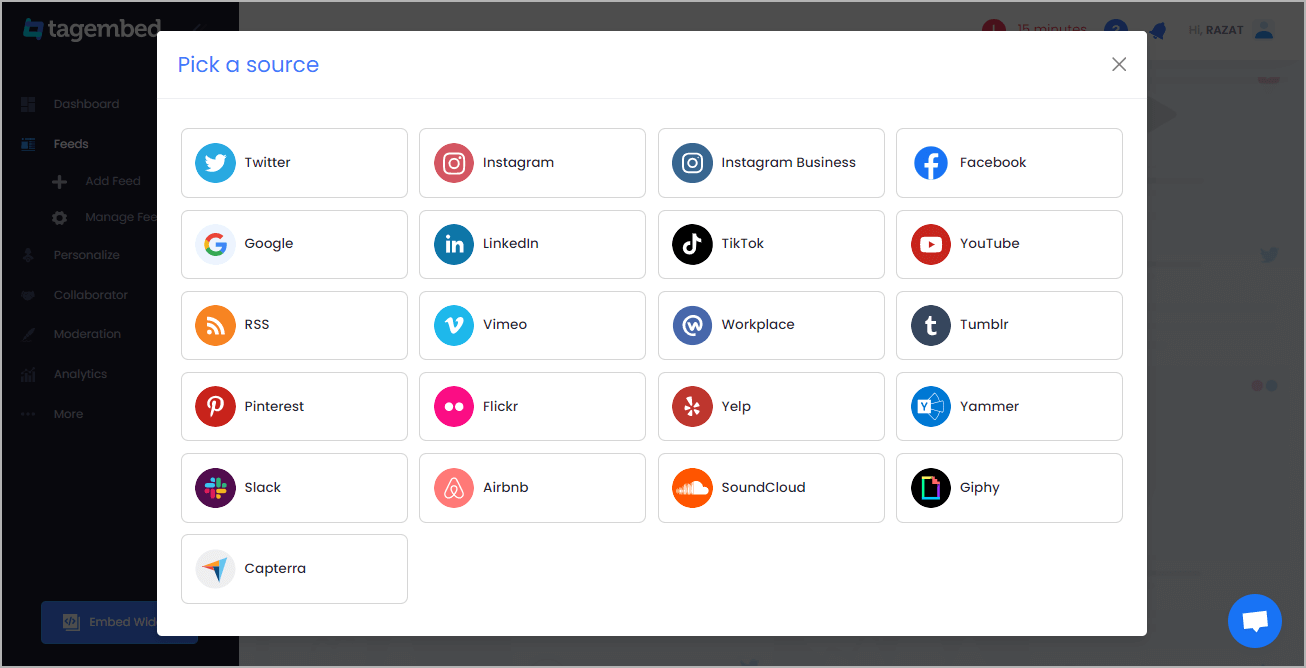
4. A screen “Pick a source” will appear, here select Slack from the list of networks.

5. Now, click on the “Connect Slack” button and process the authentication to collect all slack channels.

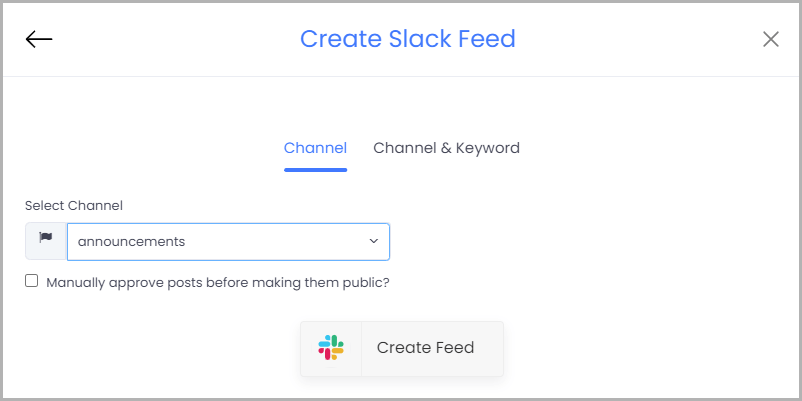
6. You’ll see a drop-down menu with all the Slack Channels. Select the one from which you want to collect feeds.

7. Lastly, click on the Create Feed button to start collecting feeds.
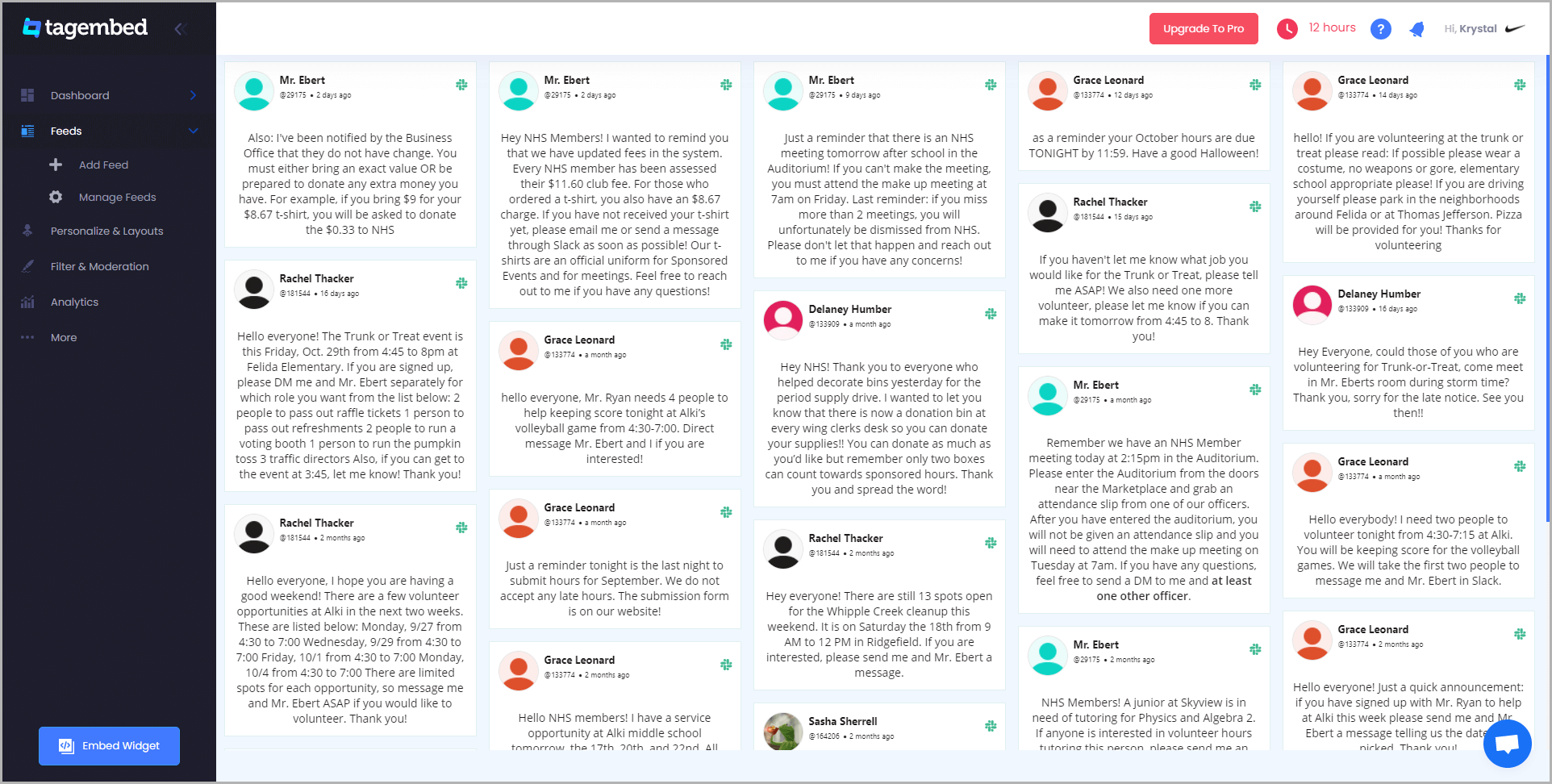
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the Slack widget look more appealing and attractive.
Step 2: Generate Embed Code for HTML website
1. Click on the Embed Widget button at the bottom-left of the menu panel.

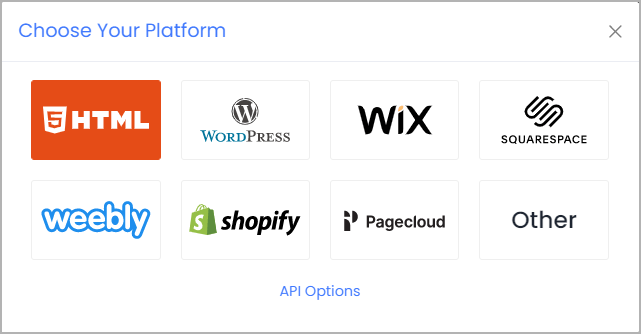
2. A new screen “Choose Your Platform” will appear with the list of different website CMS.

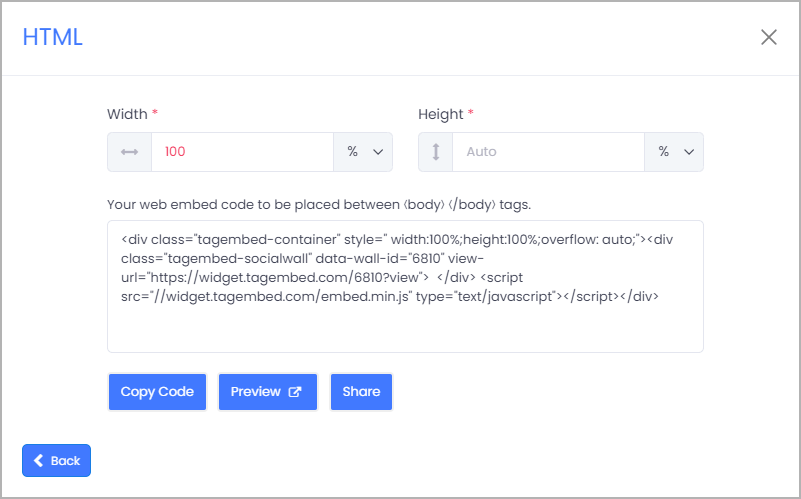
3. Choose HTML as your website CMS and adjust the height & width of your widget.

4. Click on the Copy code button to copy the embed code.
Step 3: Embed Slack Channel on your HTML websites
After copying the embed code follow few more clickable steps to complete the embedding process.
1. Login to the admin account of your HTML website and navigate to the page where you want to embed the Slack Channel.

2. Navigate to the page where you want to embed Slack Channel.

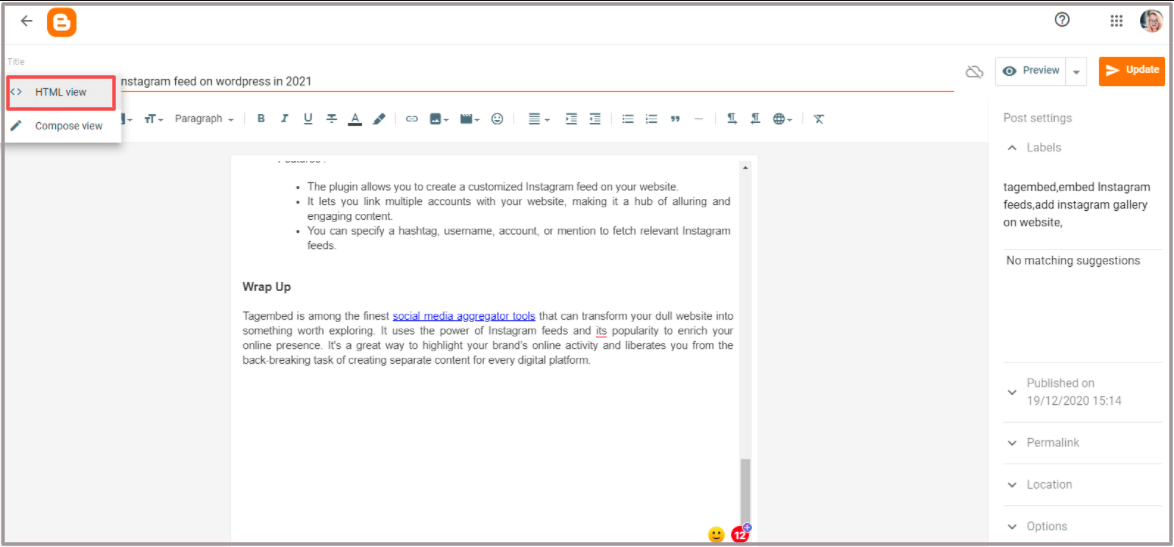
3. Paste the embed code into the body tag.
4. Save the changes made and reload the page.
Hence, your webpage is loaded with new Slack Channel.
Congrats! You have successfully embedded Slack Channel on your HTML website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]