Embed Twitter Widget on WordPress website
Follow the following step by step guide to embed Twitter Widget on WordPress website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Twitter Widget
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

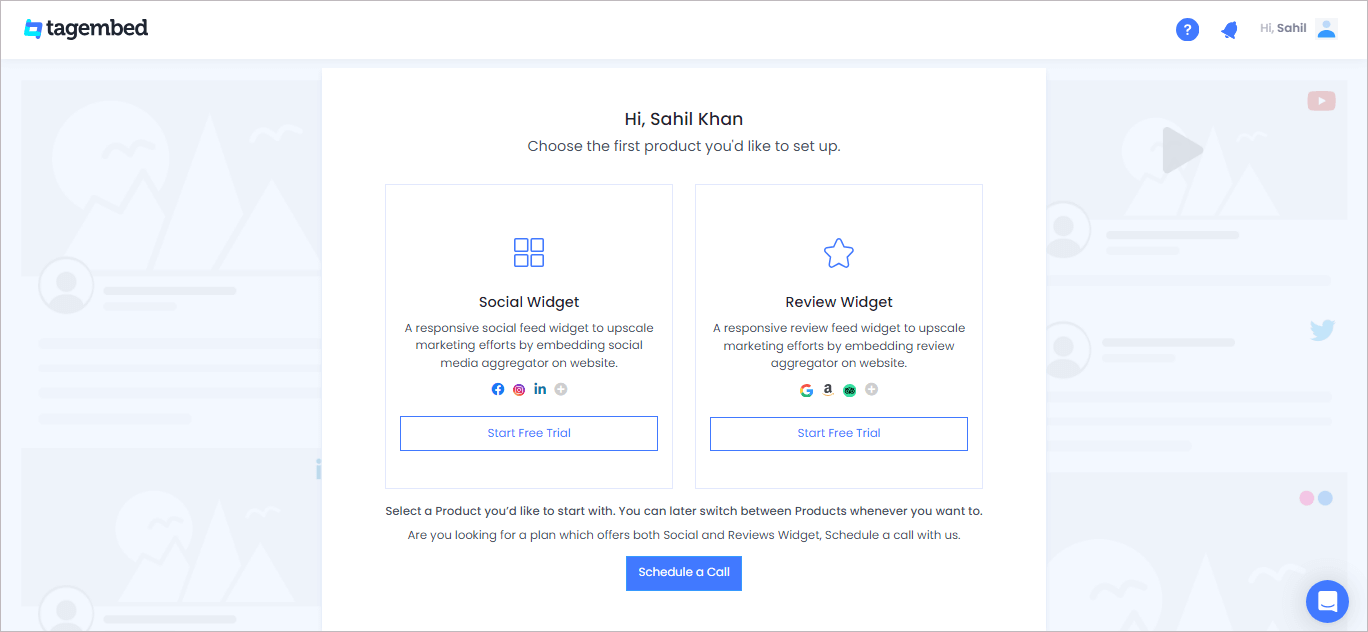
2. You’ll be redirected to a page where you need to select social widget as your product to continue collecting Twitter feed.

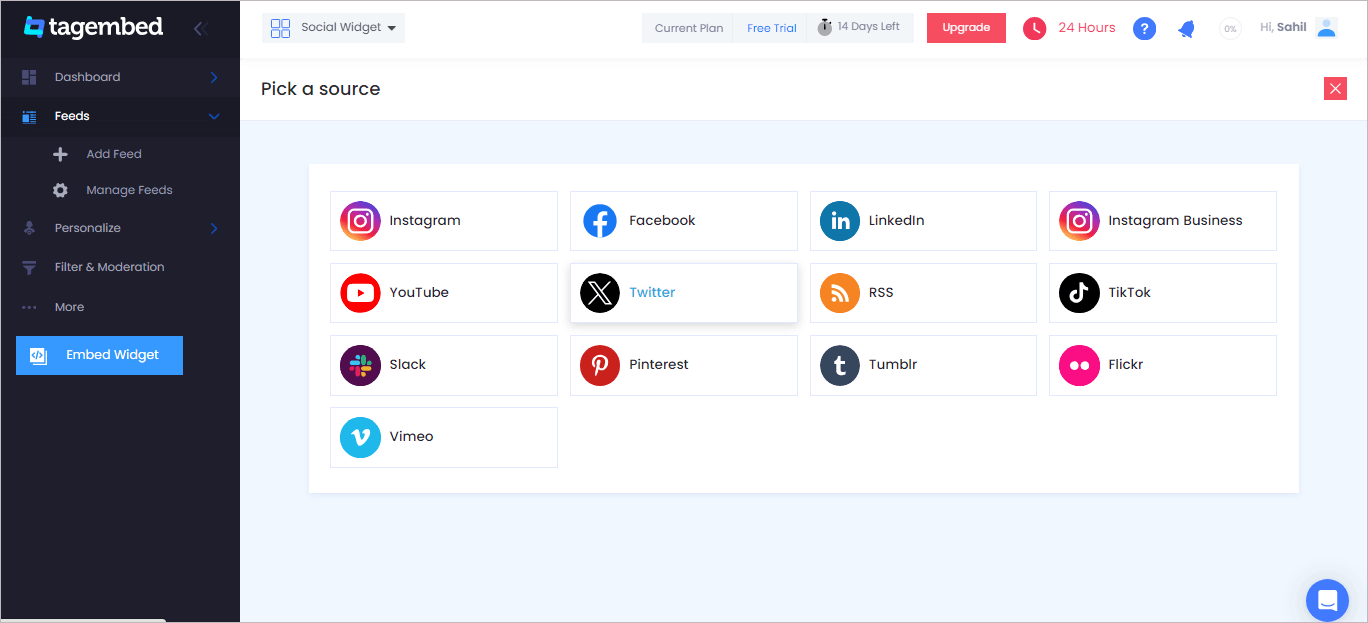
4. A screen “Pick a source” will appear, here select Twitter from the list of networks.

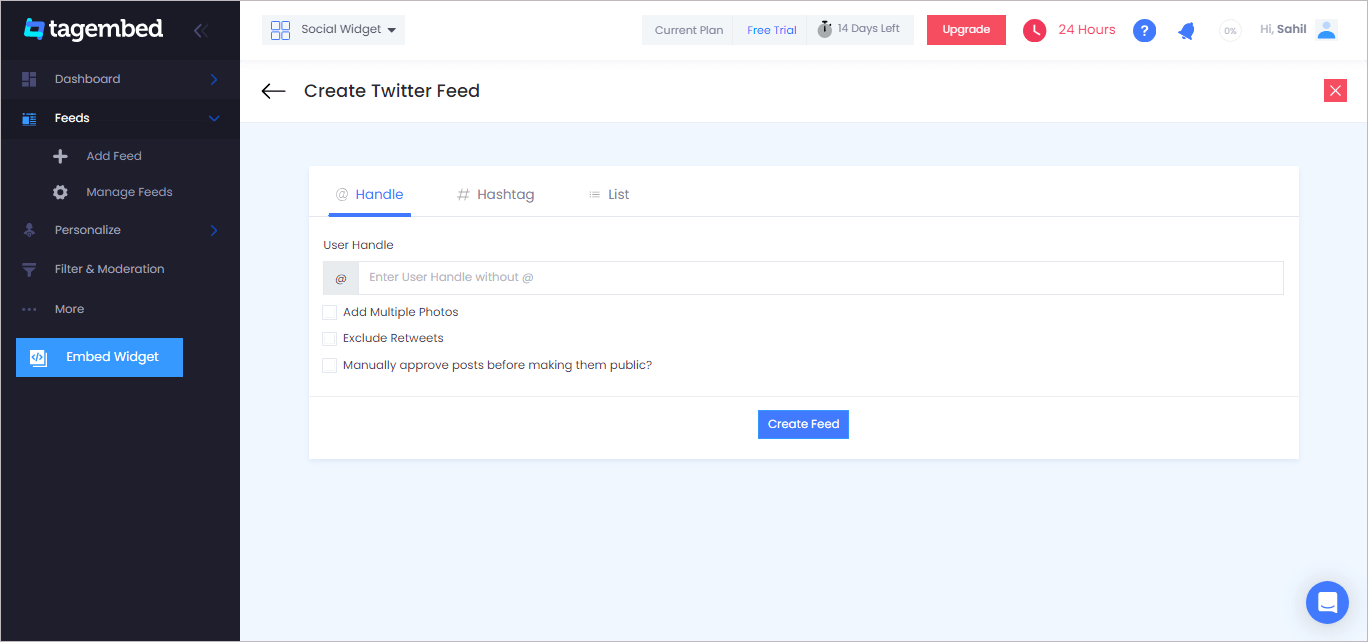
5. You can aggregate Twitter feeds using following methods:
- Hashtag – Aggregate feeds from the selective hashtag.
- Handle – Enter the handle name to aggregate feeds from.
- List – Aggregate feeds from Twitter group (in twitter known as lists)

6. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for WordPress website
1. Click on the Embed Widget button at the bottom-left of the menu panel.

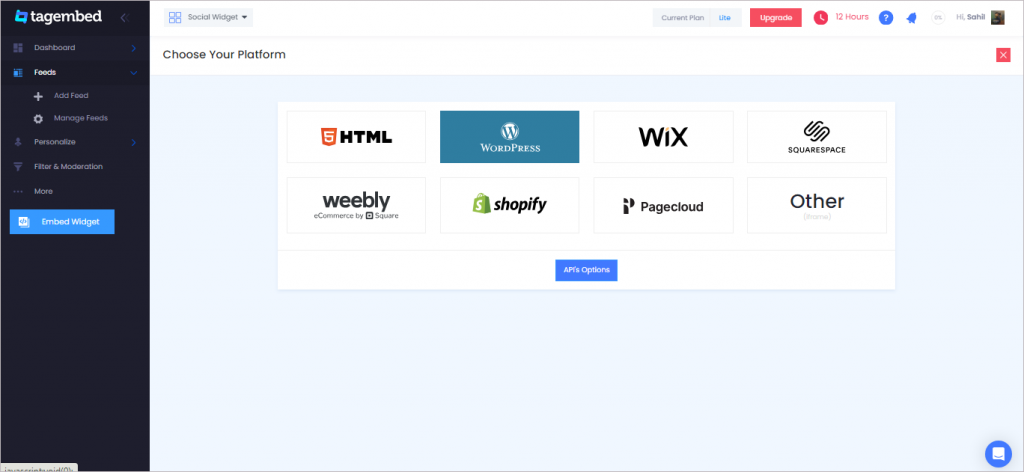
2. Choose Your Platform window will appear on your screen. From the given options, choose WordPress as your platform.

Step 3: Embed Twitter Widget on WordPress
Step 3.1: Embed Twitter Widget using the WordPress plugin
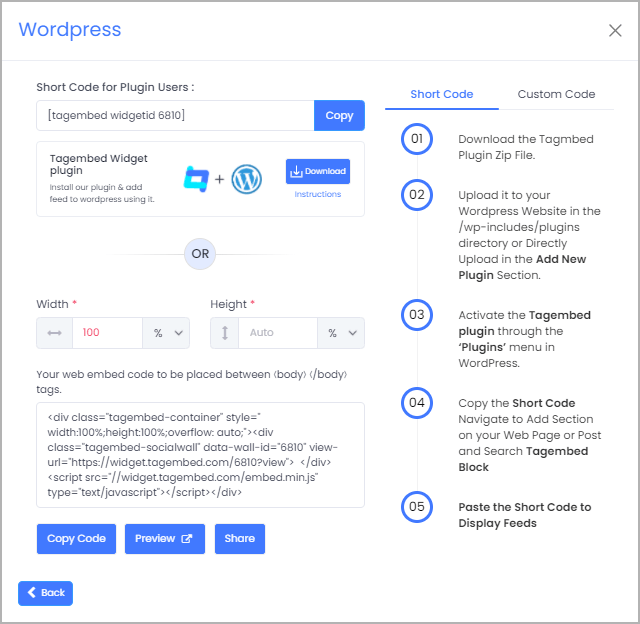
Tagembed provides a WordPress plugin to embed Feeds effortlessly in just a few clicks. First, Download the Tagembed WordPress Plugin on your WordPress website.
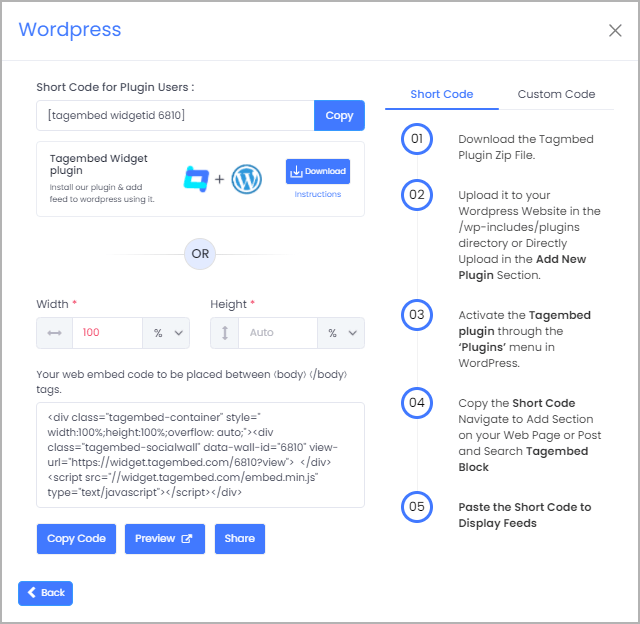
1. From the WordPress popup screen, copy the Shortcode to embed. And visit the admin page of your WordPress website.

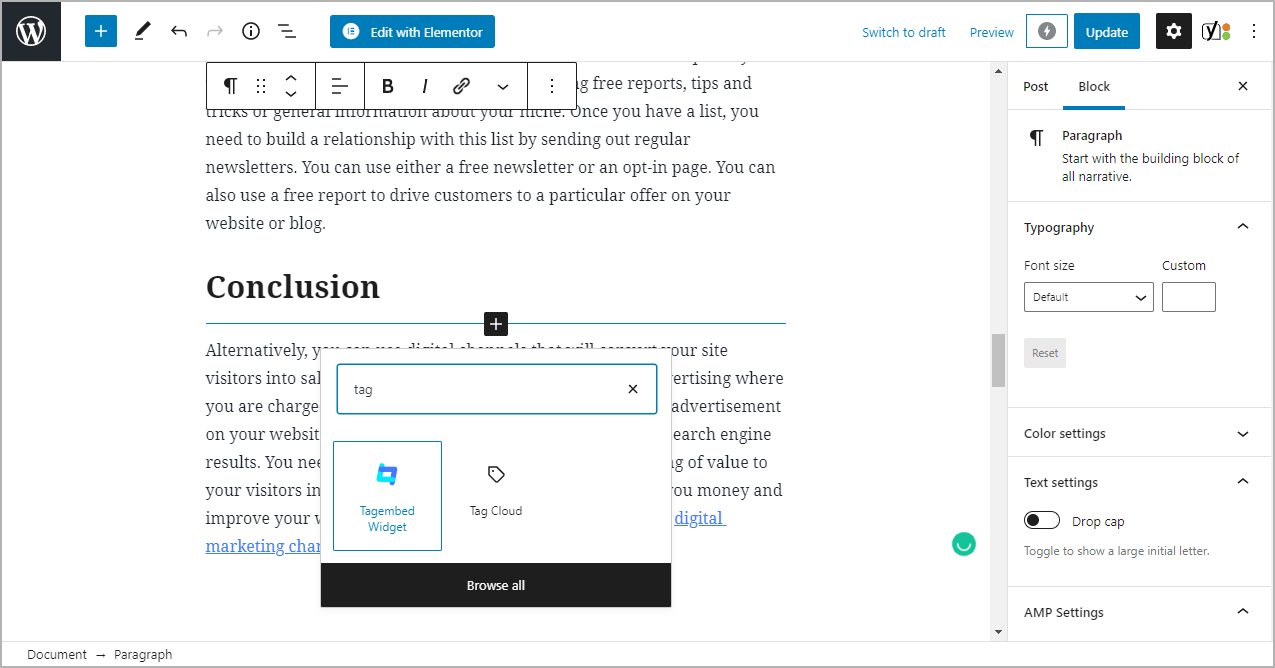
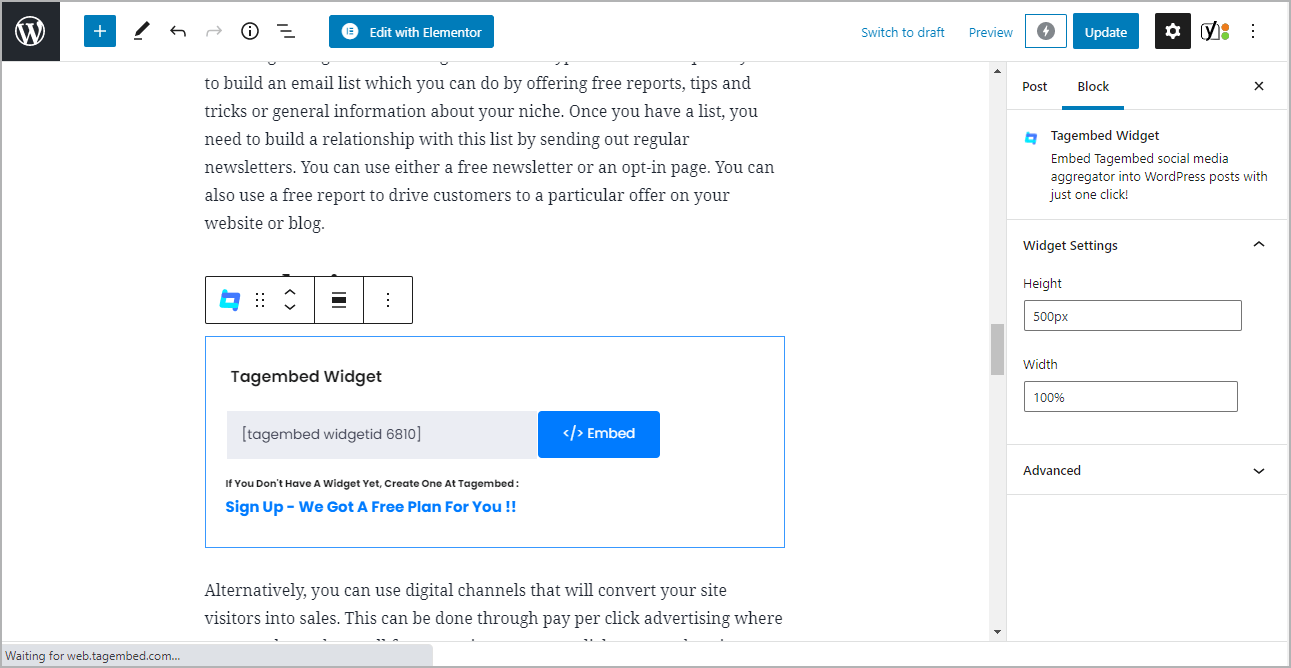
2. Navigate to the post or page where you want to embed Twitter feeds then click on (+) Add block and select Tagembed Widget.

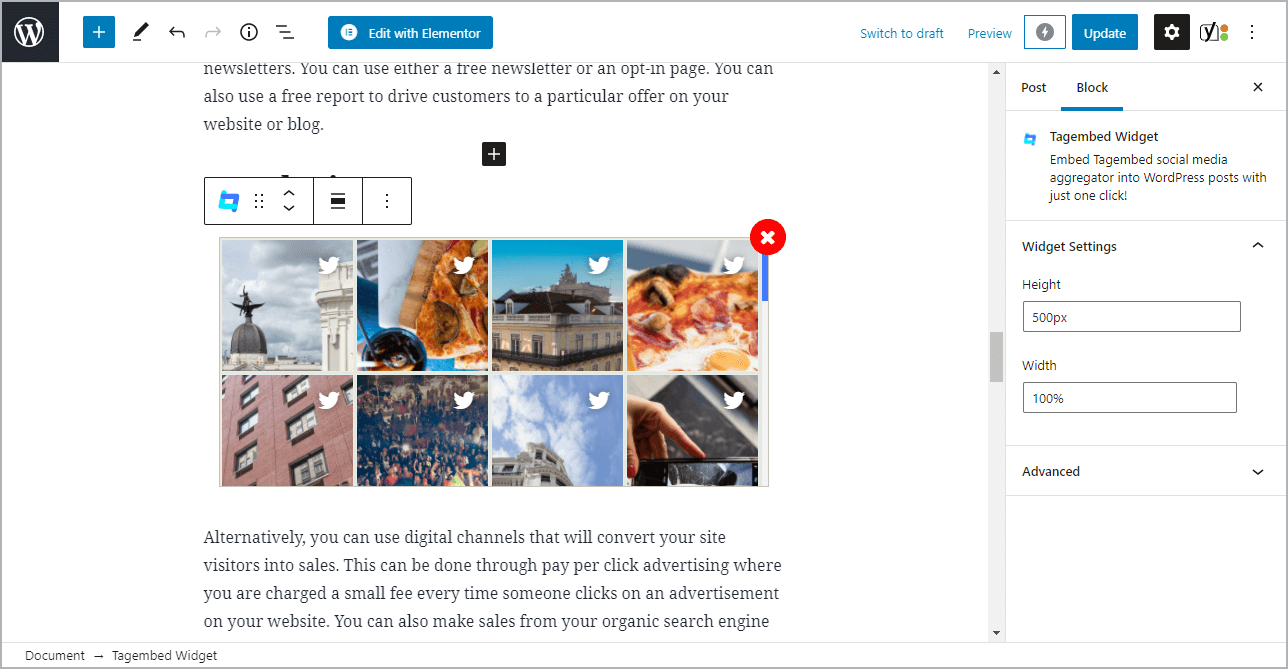
3. Paste the shortcode into the input bar and Click on Embed button.

4. Finally, click on the Update/Publish button to save the changes.

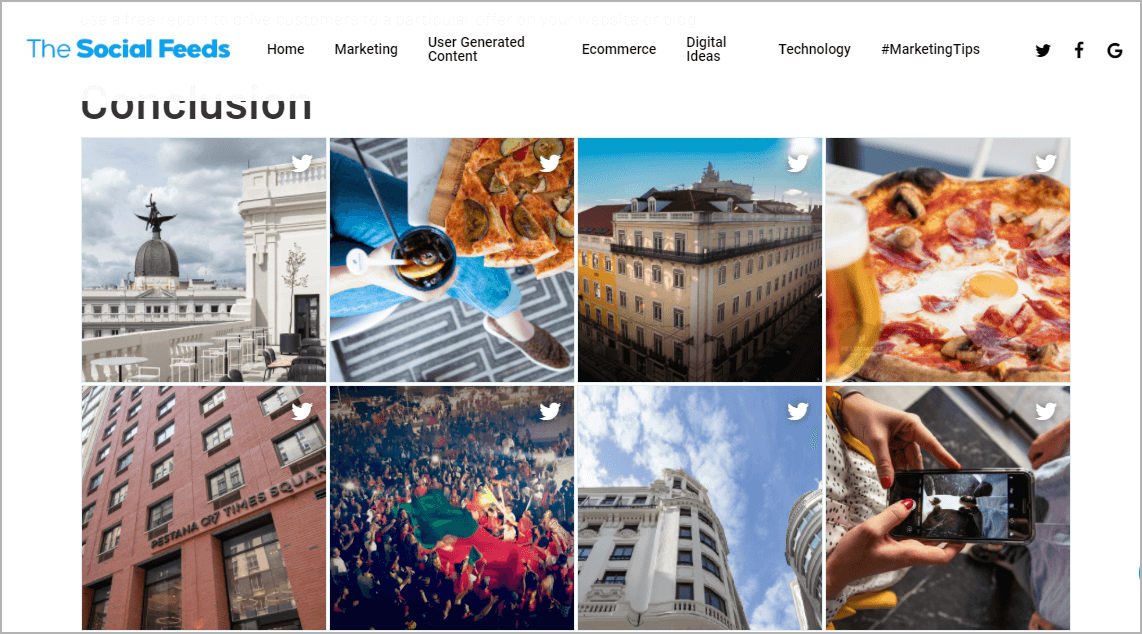
Outcome: Live website image with embedded Twitter Feeds

Alternatively, if you don’t have the plugin, follow the following steps to embed Twitter Widget.
Step 3.2: Steps for WordPress Version 5.0+
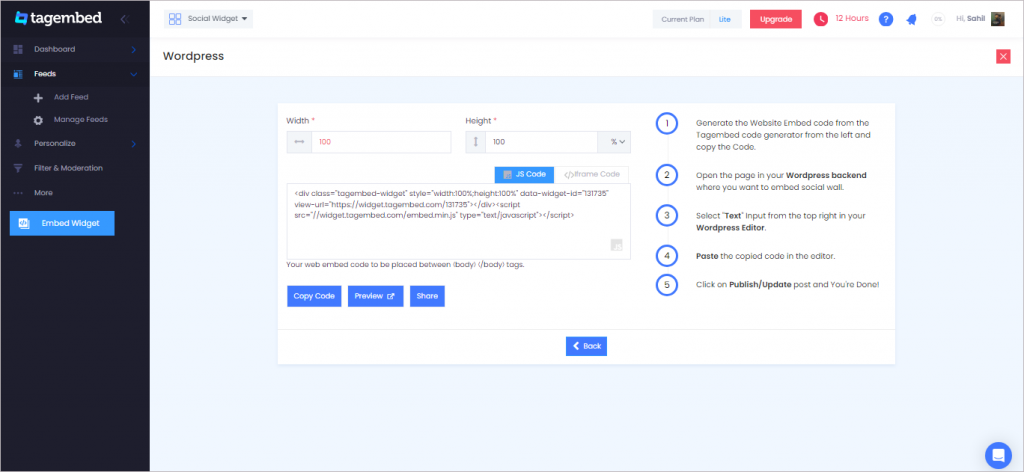
1. On the WordPress popup screen, click the copy code button to copy the embed code on your clipboard.

2. Login to your WordPress website admin and open the page/post where you would like to embed the Twitter feed.

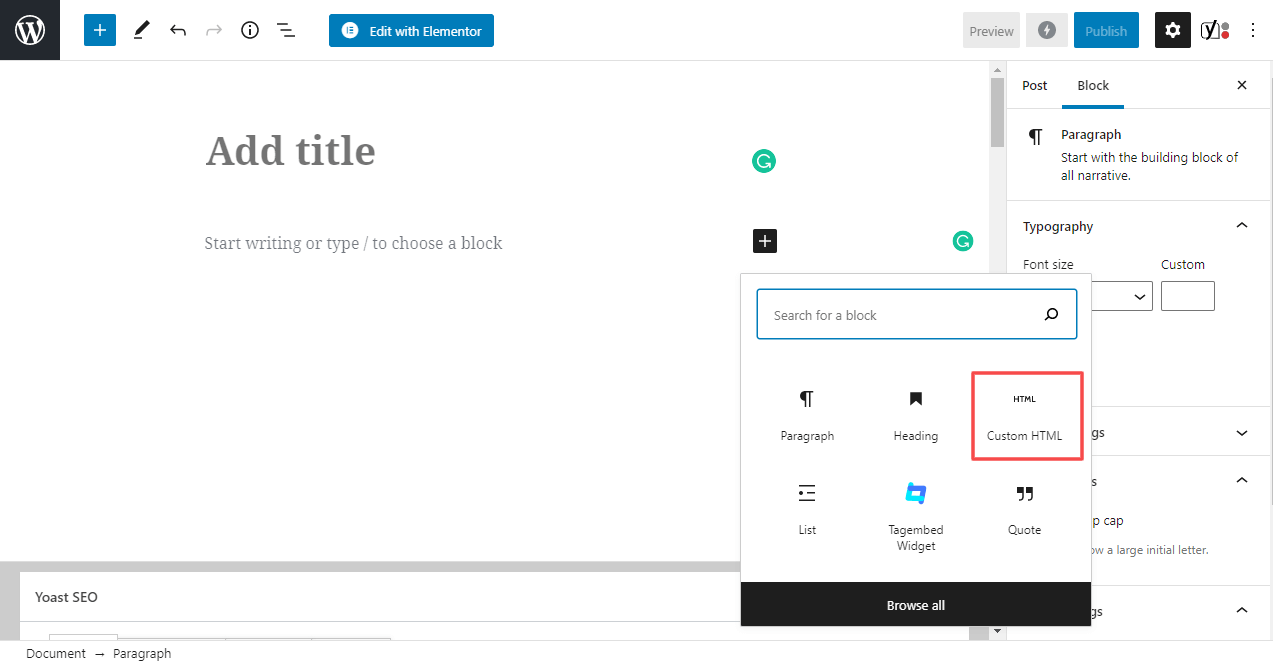
3. Click on the (+) Add block button and select Custom HTML from it.

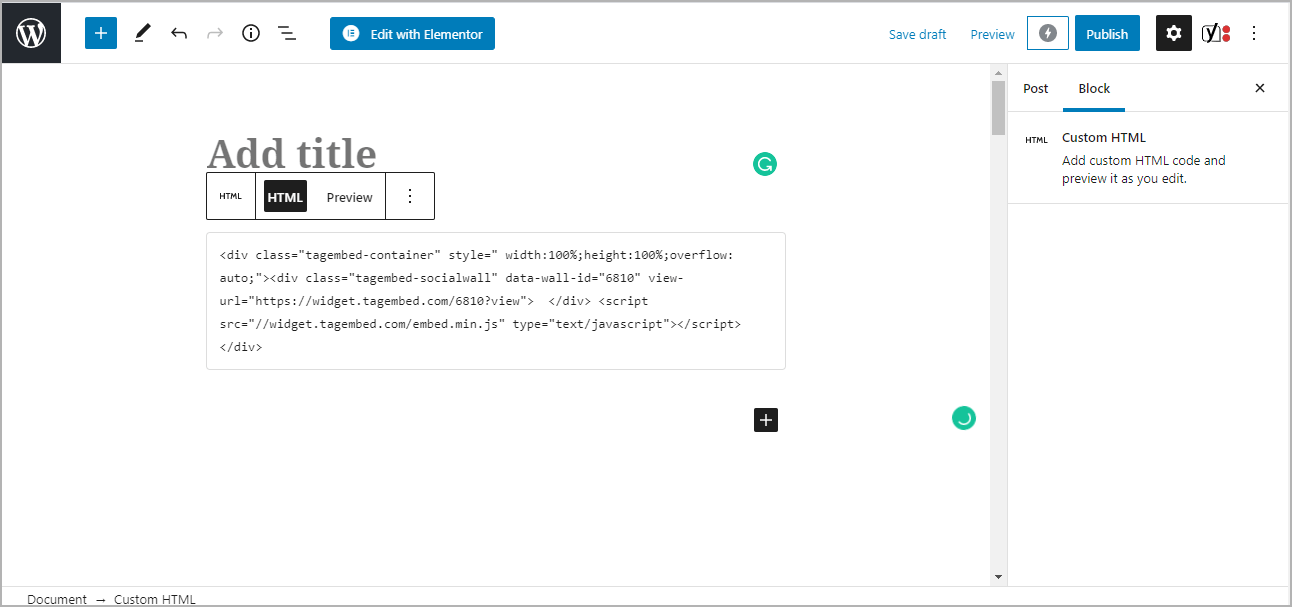
4. Paste the copied embed code into the editor.

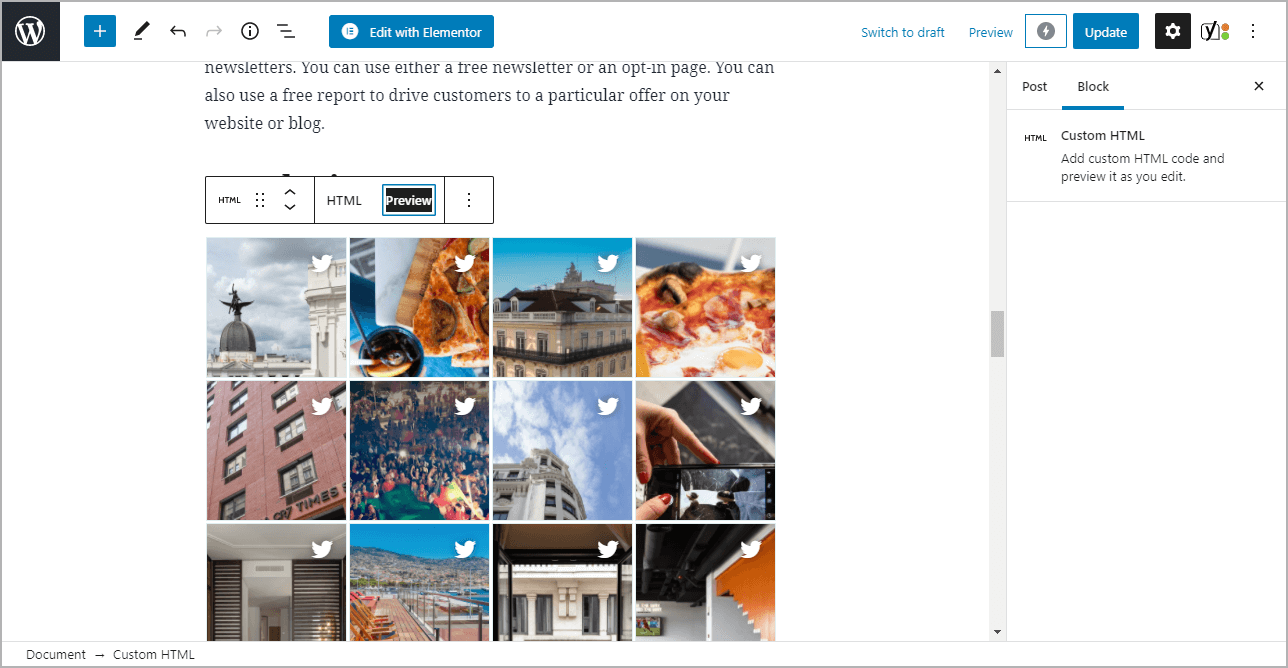
5. Click on the Preview button on the right side of HTML to view the preview of the widget and click on the Publish/Update button on the top-right.

Step 3.3: Steps for Classic WordPress Editor
1. On the WordPress popup screen, click the copy code button to copy the embed code on your clipboard.

2. Open the page/post where you want to embed the Twitter Widget.
3. Click on the Text option, which appears on the right-hand side of the screen.
4. Paste the code, and click on Update/Publish to save the changes.
Congratulations! You have successfully embedded Twitter Widget on your WordPress website.

Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]