Add Social Media Feed To using Tagembed Shopify App
Step 1 – Install & Activate Shopify App
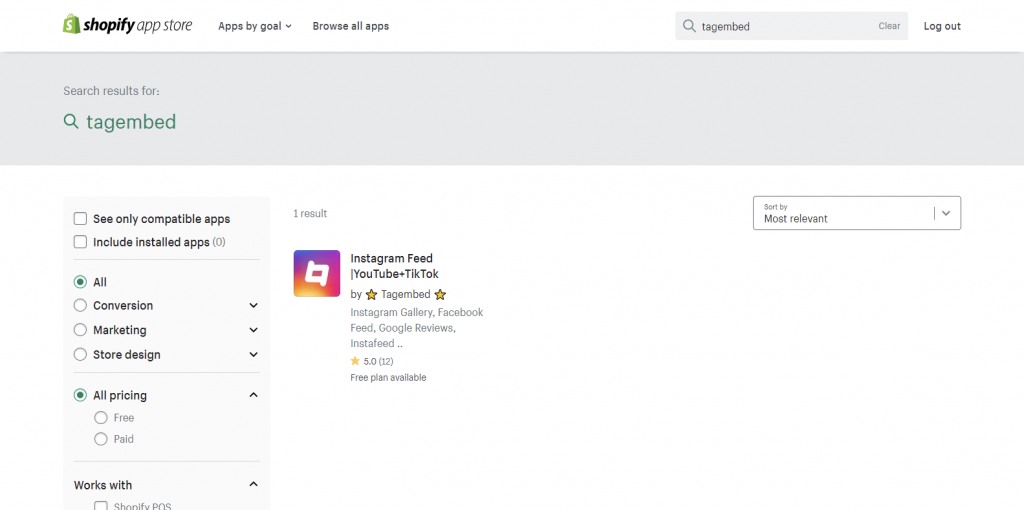
1. Login and Visit the store & search for term “Tagembed“ in the search bar and you will get Tagembed as a result.

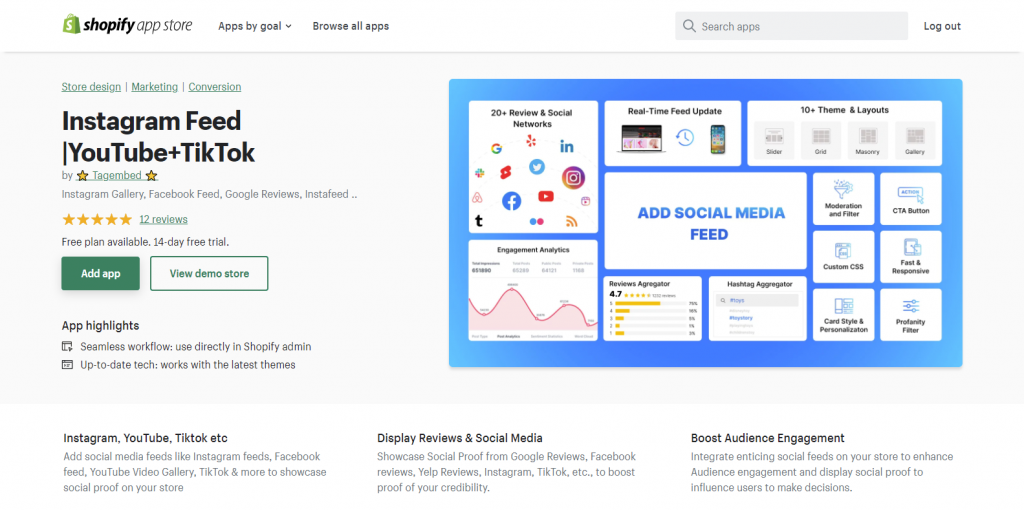
2. Click on the app to open the page and click on Add App button to install it for Free

You would have successfully installed Shopify app!
Step 2 – Collect Social Media Feed Using Tagembed Shopify App
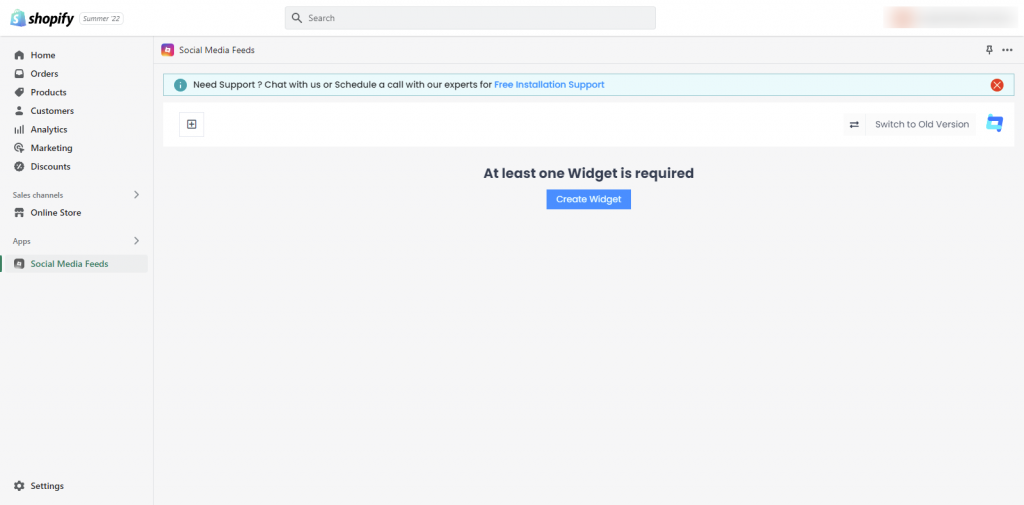
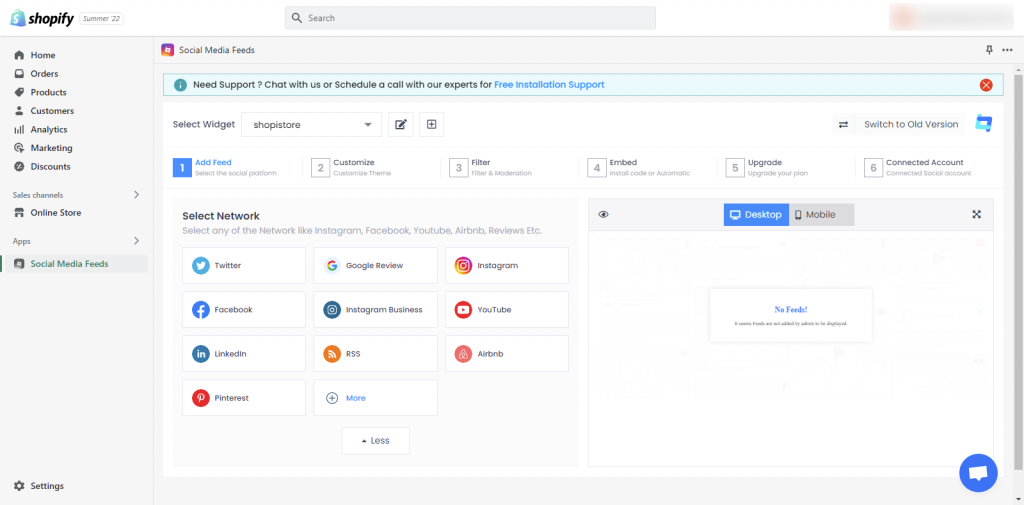
1. You will be redirected to the dashboard section of an App. Click on Create Widget option

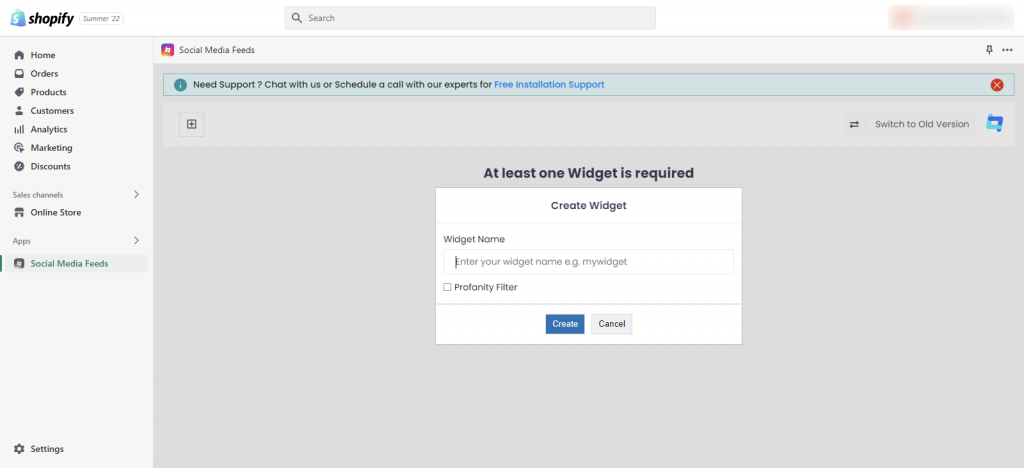
2. Now give an interesting name to your Widget and click on Create button

3. A pop-up window will appear. Choose your preferred social media network to begin collecting social media feed (Repeat the step to collect feeds from multiple networks).

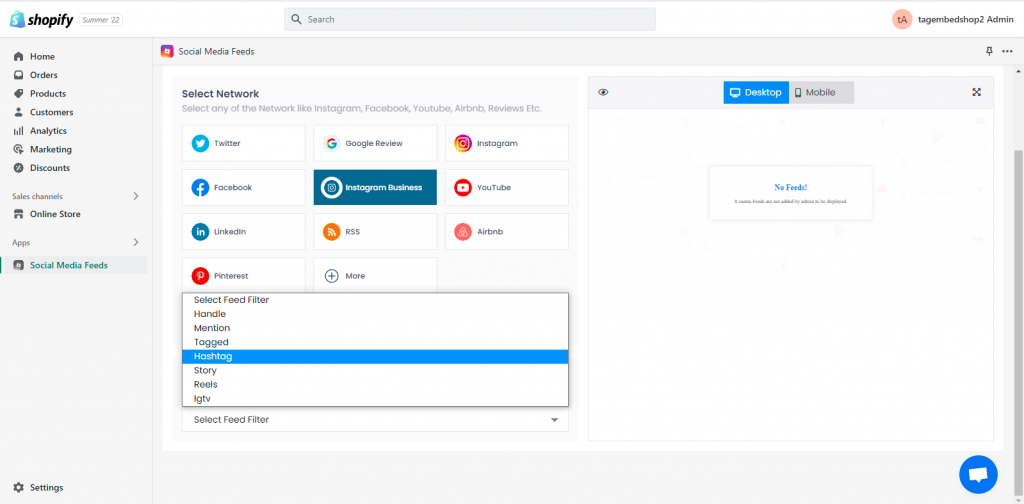
4. Next, you will be given the option to select your preferred connection type from where you wish to aggregate the social media feeds. It can be Hashtag, Handle, Profile, Mentions, Location, Channel, Tag, etc. Lets take an example of Instagram.

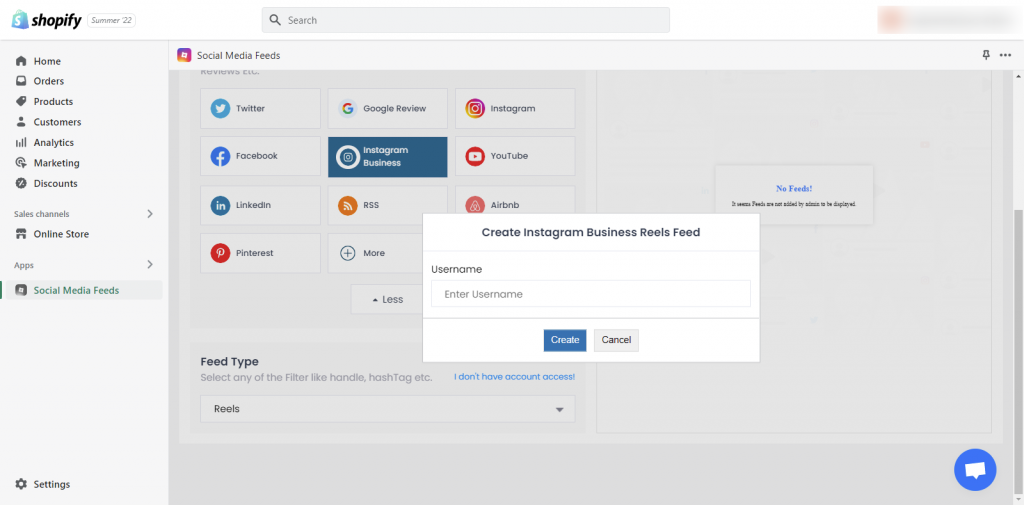
5. Fill in the required information and click on the Create option to aggregate the social media feeds.

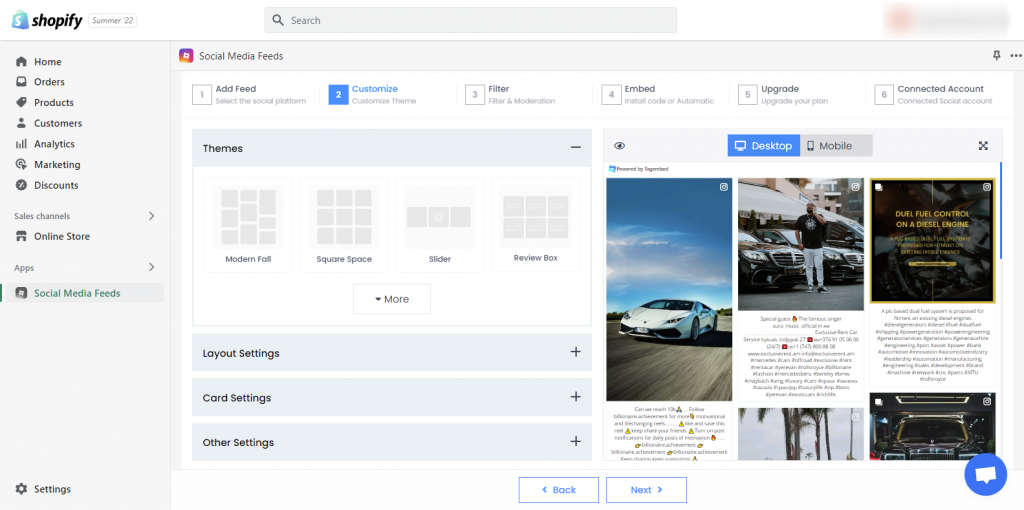
Step 3 – Customize Social Media Feed Using Tagembed Shopify App
1. Now customize the created Instagram Widget using different themes, banner, card style, etc.

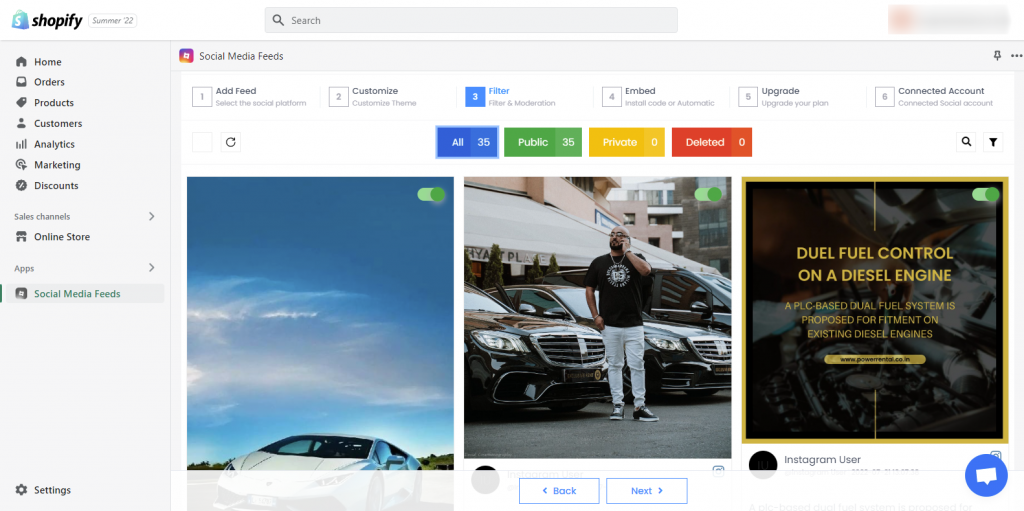
Step 4 – Filter Social Media Feed Using Tagembed Shopify App
1. If you find any particular content or posts that aren’t suitable for your website, then you can use the Filter feature by Tagembed to moderate the content. You can choose to moderate Manually or Automatically.

Tip: The tool offers a variety of customization options for the users to improve the efficiency of their social media widget. Users can use styling options like fonts, colors, templates, etc. Moreover, they can use the additional features of the platform like content moderation, advanced analytics, custom CSS, content updates, etc., to make the social media widget more impactful.
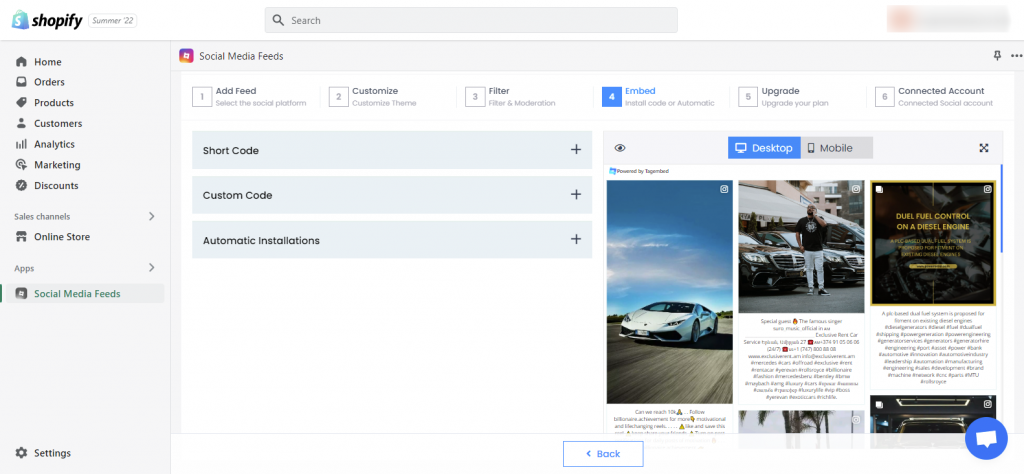
Step 5 – Embed Social Media Feed on Shopify Store
1. After customizing the social media widget, you will be set to begin the embedding process. Click on the Next and choose embedding option & select the page or section where you want to add social media feed on Shopify.

Embed Social Media Post on Shopify Store
Step 1 – Embed code on Shopify default pages
Copy the Web Embed Code from Tagembed Code Generator which you have created above.
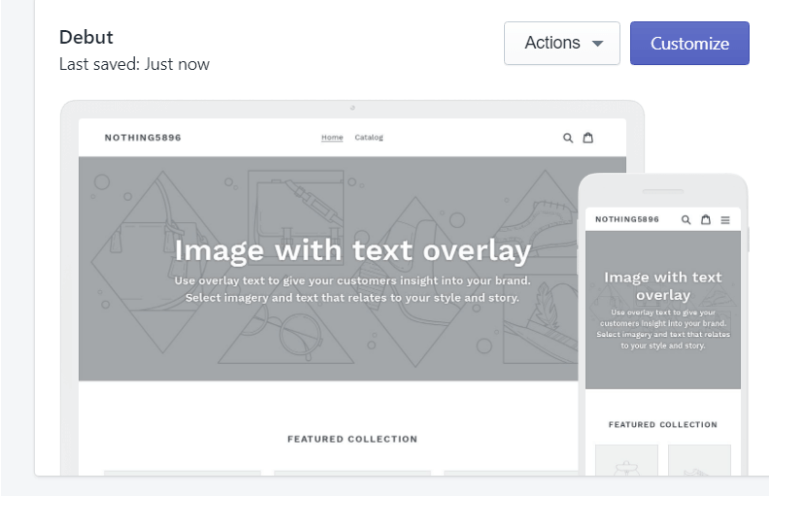
Login to your Shopify store and go to the Online Store-> Themes Menu in the sidebar.
Click on the Customize button.

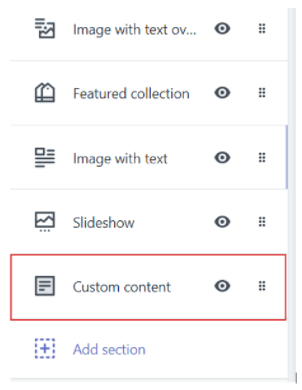
Click on Custom content in left side of the page

Click on Custom HTML and paste the Copied code and save it.
Step 2 – Embed code on new pages
Go through these steps:
Copy the Embed Code from Tagembed Facebook widget Code Generator.
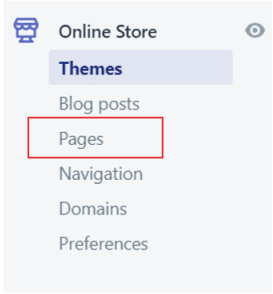
Login to your Shopify store and go to the Online Store-> Pages Menu in the sidebar.

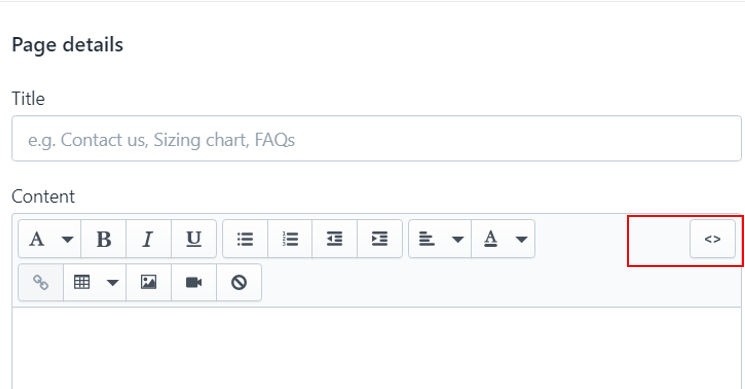
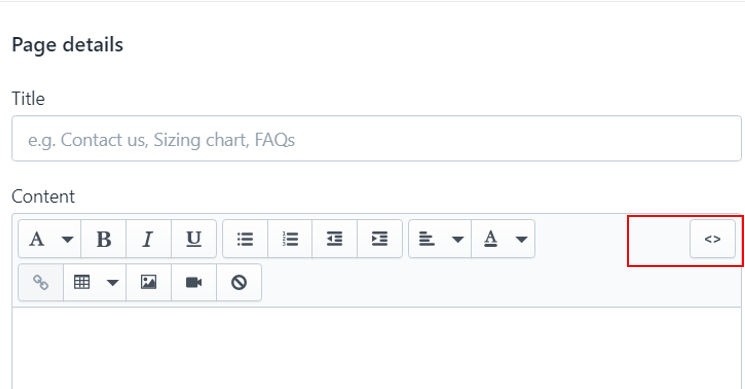
Click on Show HTML (<>) option in Text Editor.

Paste the Copied code here and save it.
Step 3 – Embed code on blog posts
Copy the Embed Code from Tagembed Code Generator.
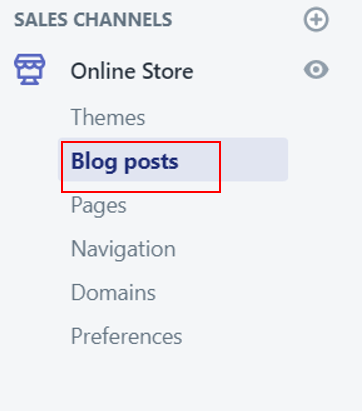
Login to your Shopify store > go to Online Store > Blog posts menu in the sidebar.

Click on Add/Create Blog Post on the Top right corner of the page.

Click on Show HTML (<>) option of the Text Editor.

Paste the Copied code and Save it now.
Kudos! You will have successfully embedded the social media feed on Shopify store.
If you have any questions or need help, please Contact us or write us at [email protected].