Looking for ways to add your engaging Facebook Feed to your website? Facebook, with its user-friendly interface, has gained immense popularity in the marketing world.
Almost 91% of B2B and 96% of B2C marketers advertise and market their products and services on this platform. This is due to the fact that Facebook has the highest number of lead generation capabilities. With such a great marketplace, embedding a Facebook feed widget in your website will not only keep your website engaging but will give your potential customers, too.
Here you will learn how to add Facebook feed widget to any website using Tagembed.
How to add a Facebook Feed Widget to Any Website using Tagembed
To add Facebook feed widget to website using Tagembed, follow the given steps:
Step 1 – Login to your Tagembed account

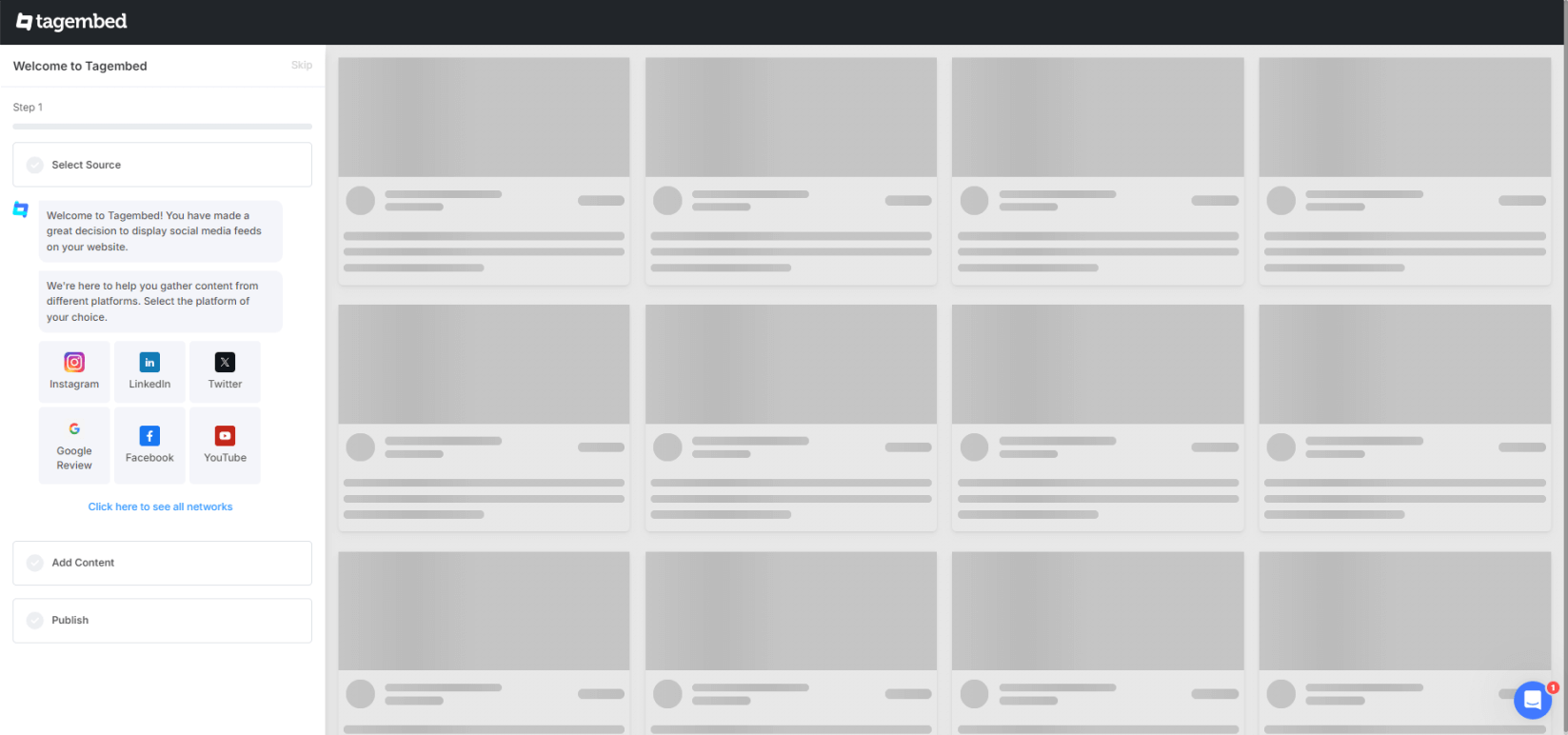
Note: Tagembed will guide you through onboarding. You can follow along or click ‘Skip‘ on the left side if you prefer to proceed later.

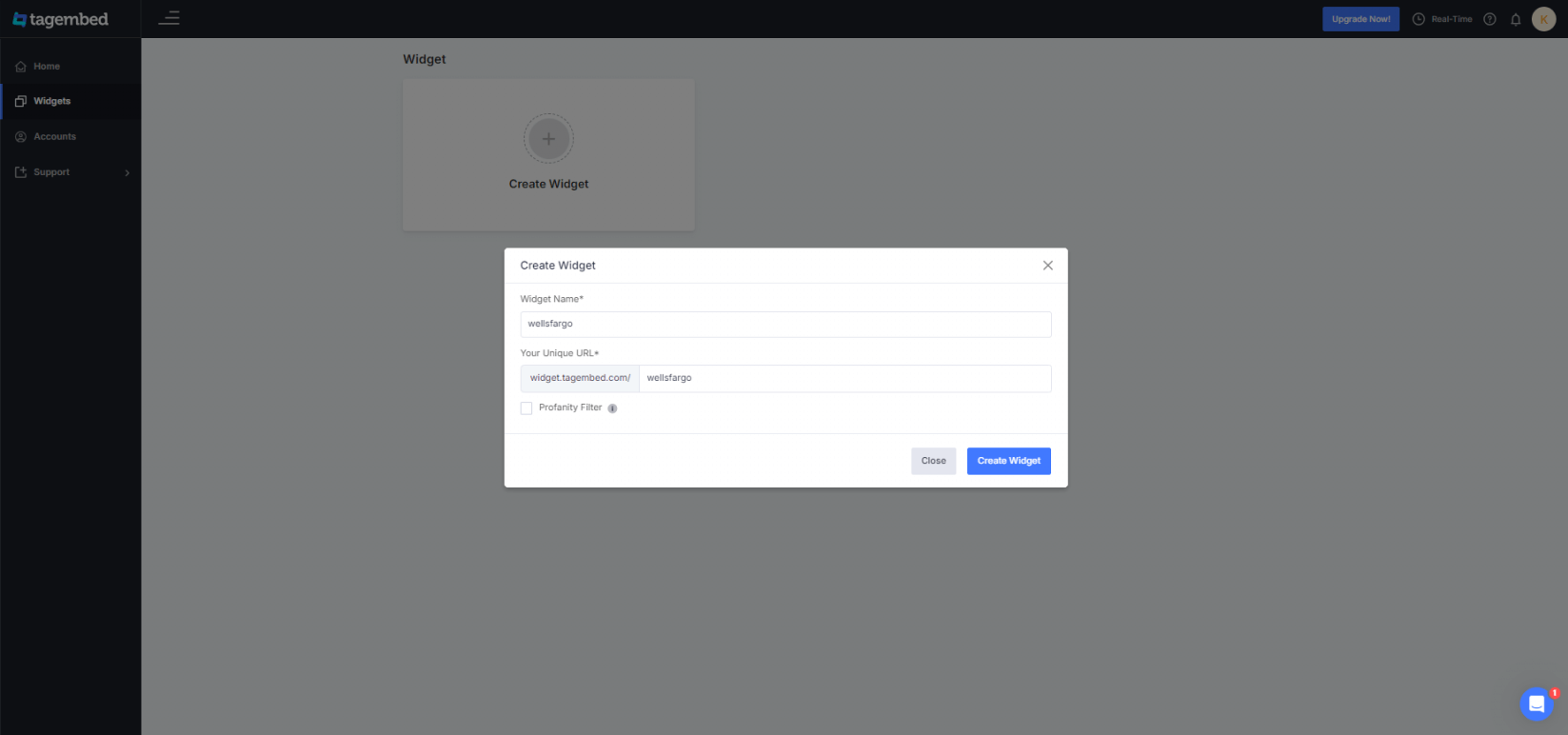
Step 2 – From the sidebar, go to ‘Widgets’
Step 3 – Name your widget and click ‘Create Widget’

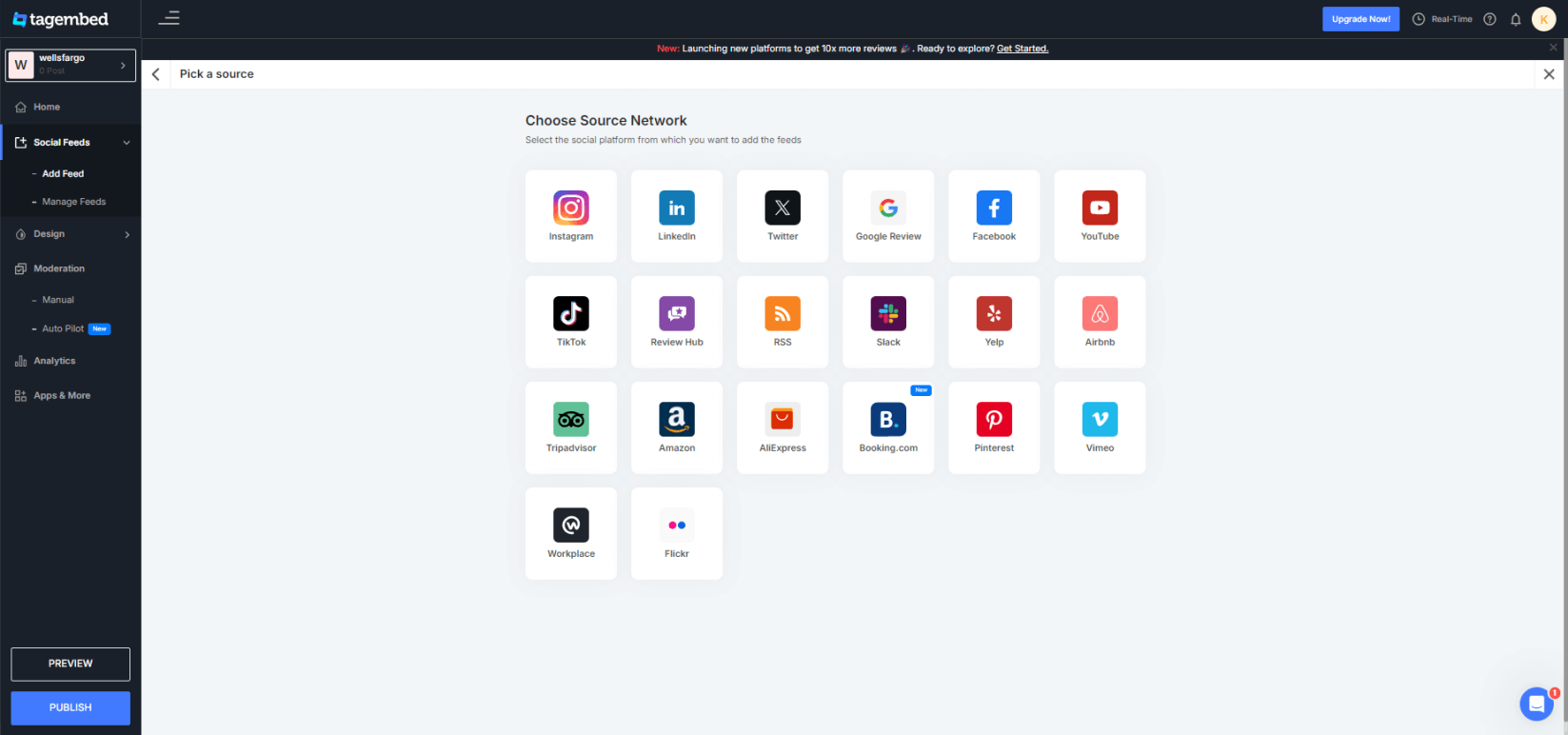
Step 4 – Once your widget is created, go to ‘Social Feeds’ and click on “Add Feed”
Step 5 – Here, choose your source network as ‘Facebook’

Step 6 – Now choose your feed type from the available options:
- Page: This lets you create a feed by entering the Facebook page name
- My Profile Posts: Here, you can add posts from your Facebook profile and create a feed
- Albums: Enter the Album URL and create a feed
- Page Reviews: Add your Facebook page reviews here and create a feed
- Page Mentions: Create a feed from mentions of your Facebook Page
- Reels: Add your Facebook reels to create a feed
Step 7 – Once done, click on ‘Create Feed’
Step 8 – Go to ‘Moderation’ and manually make your posts public or private as per your choice. It also has advanced moderation features like AI, remove duplicates to automate your tasks.
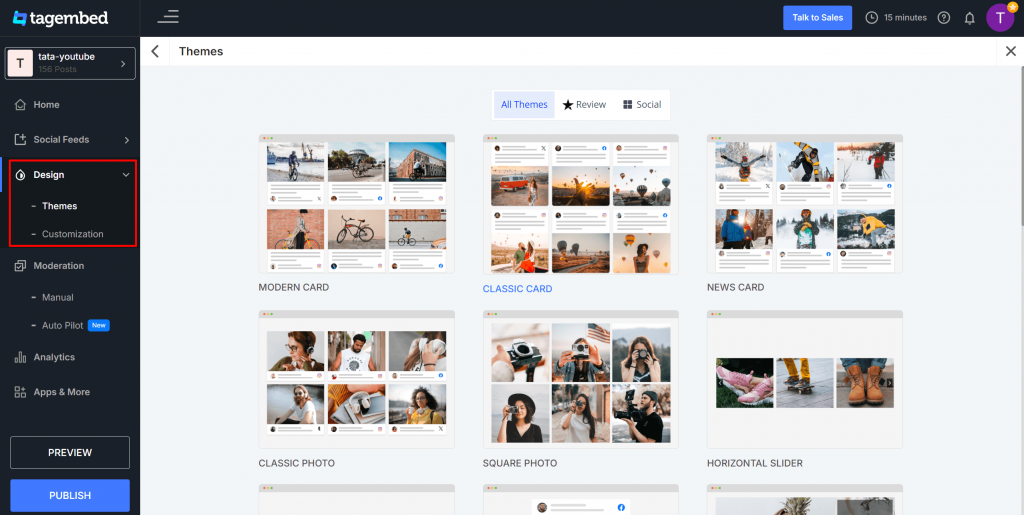
Step 9 – Now go to ‘Design’ and ‘Themes.’ Here, you can select your preferred theme from the available options.

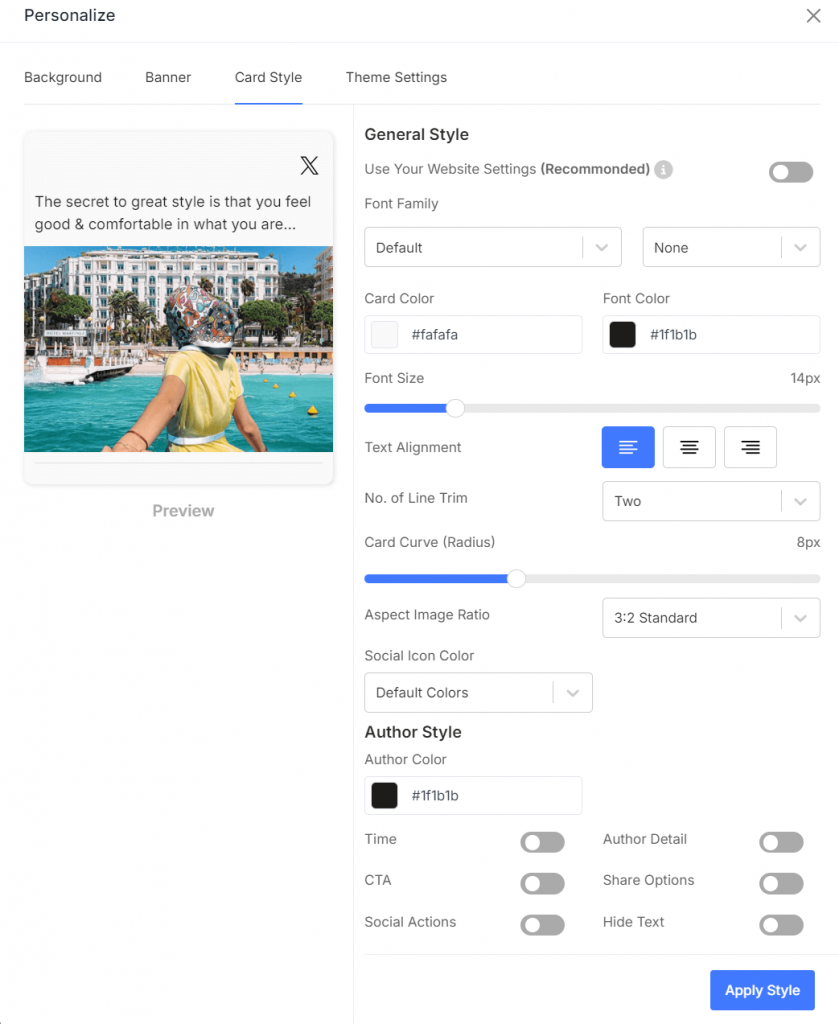
Step 10- Now go to ‘Customization’ and personalize your background, banner, and card style. You can also modify more by applying theme settings.

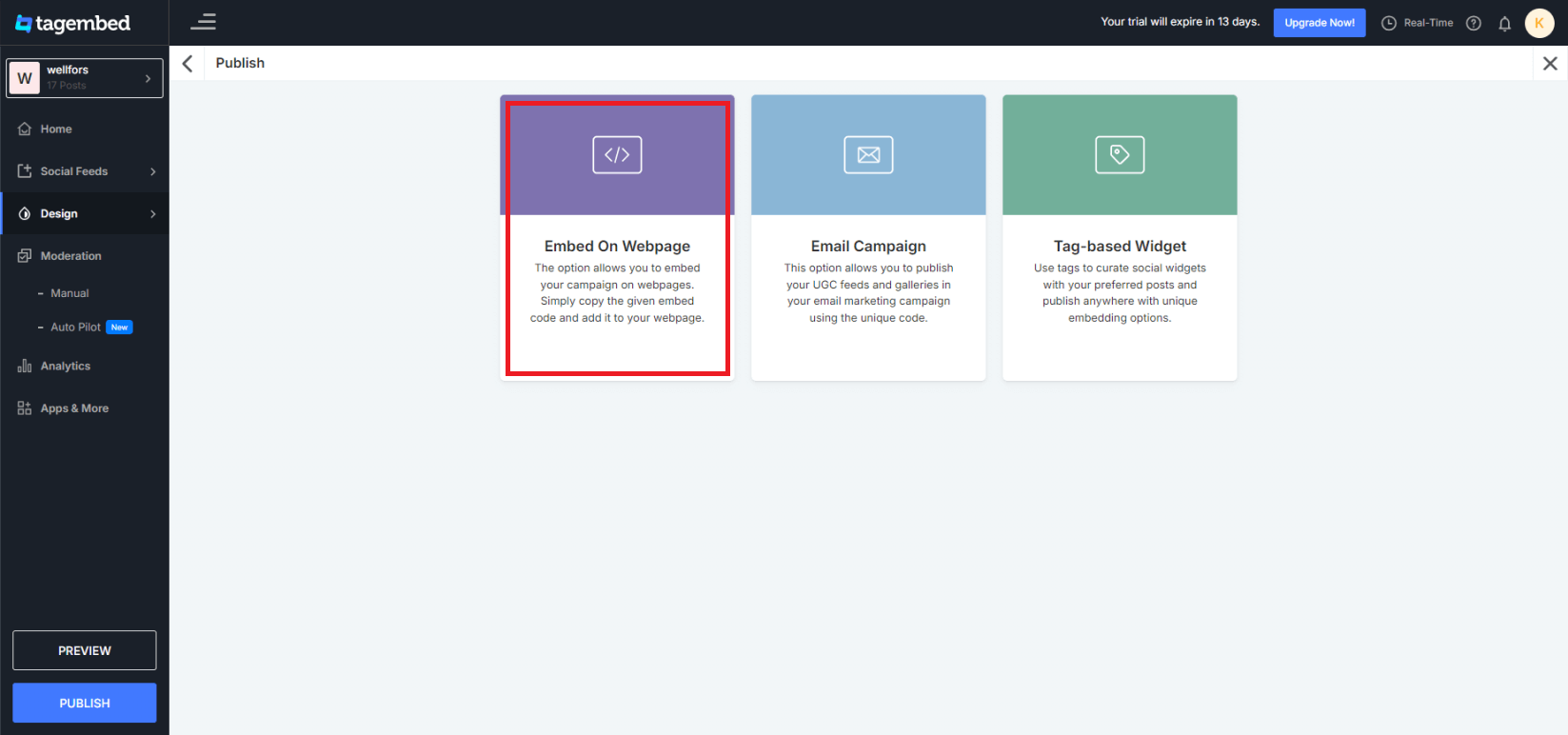
Step 11 – Once done, click on the ‘Publish’ button and choose the ‘Embed on Webpage’ option.

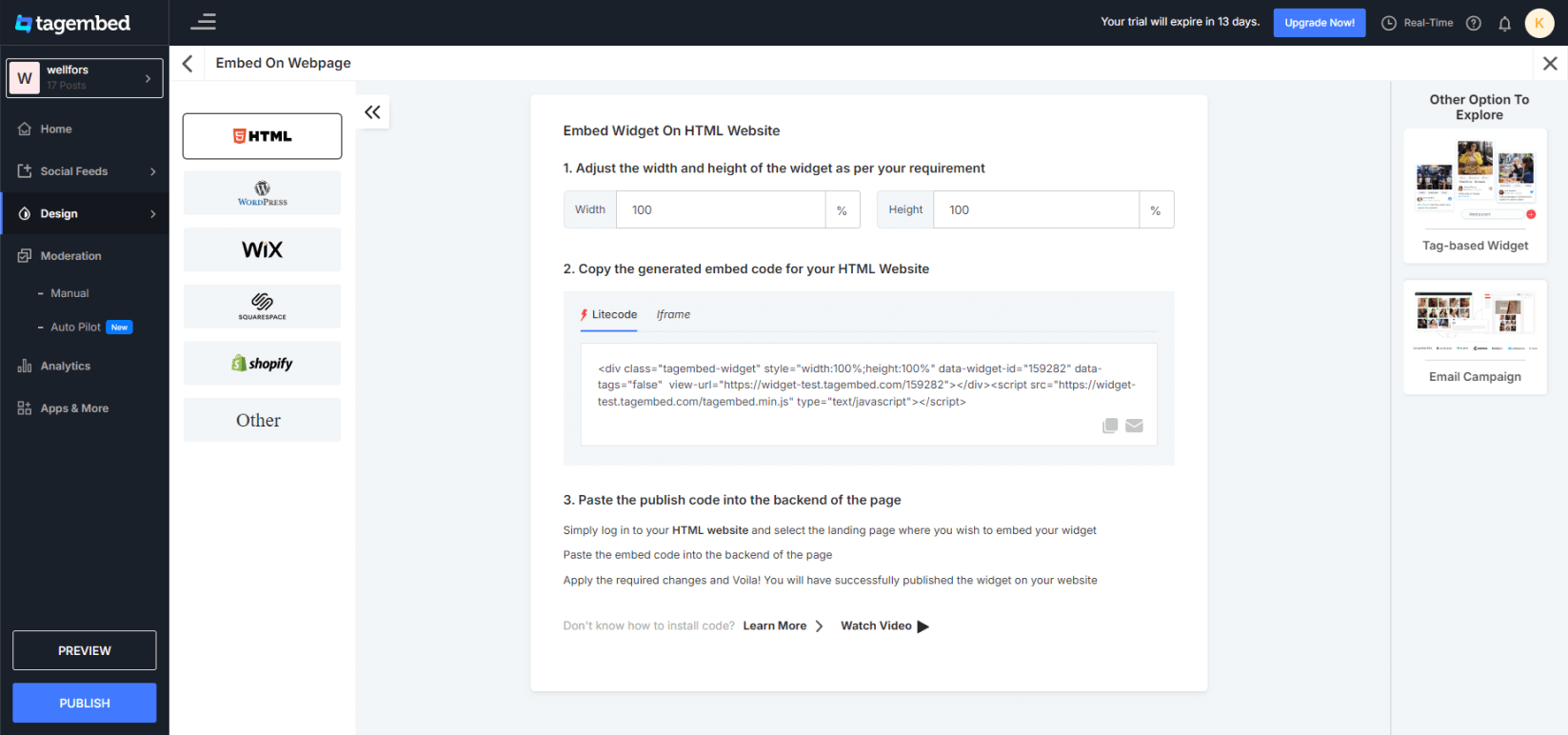
Step 12- Now select your preferred CMS option and adjust the width and height as per your website.

Step 13 – Copy the embed code and paste it on the backend of your website, and you’re done.
Congratulations, you have successfully embedded the Facebook feed on your website using Tagembed.
If you still have questions or need help, don’t hesitate to get in contact with us or write us at [email protected].