Embed Pinterest Feeds on HTML Website
Follow the following step-by-step guide to embed Pinterest Feeds on the HTML website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Pinterest Feeds
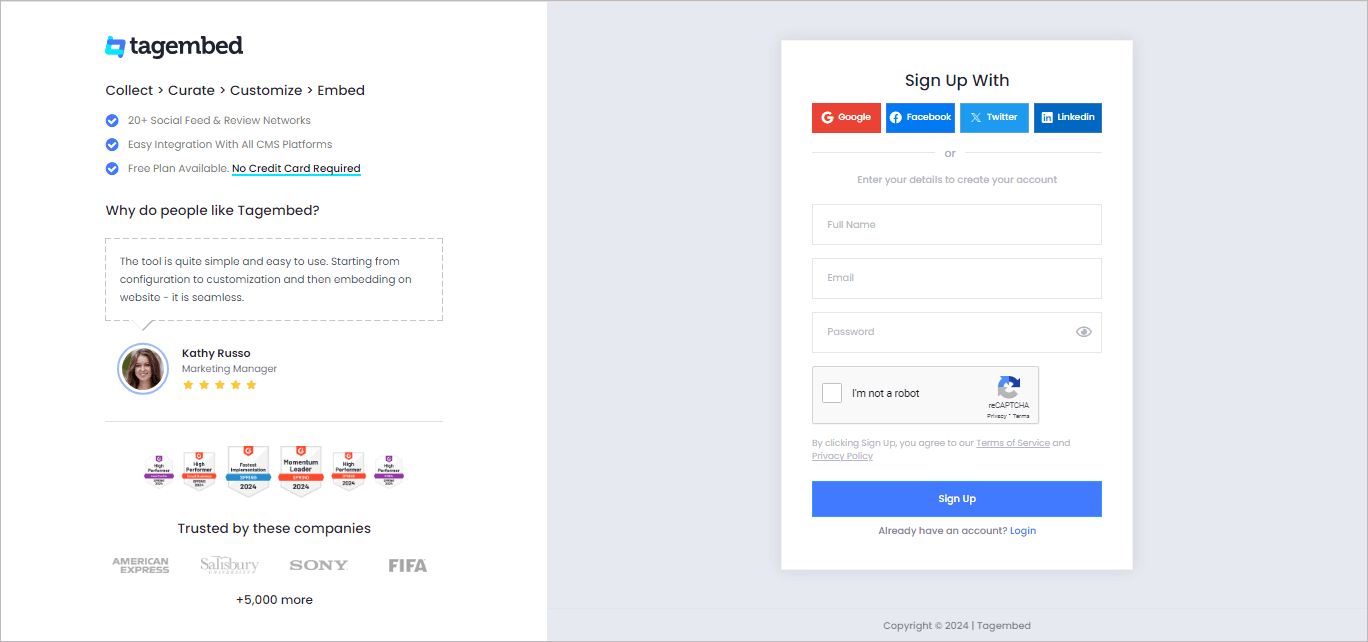
1. Sign Up to create a Free Tagembed Account or Login if you already have an account.

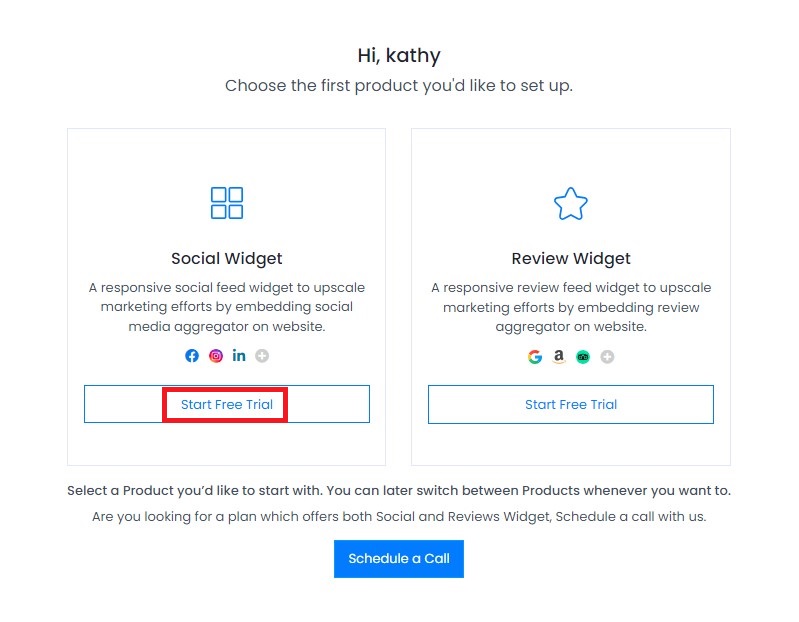
2. You’ll be redirected towards the Tagembed dashboard for widget selection. Select Social widget & Start free trial

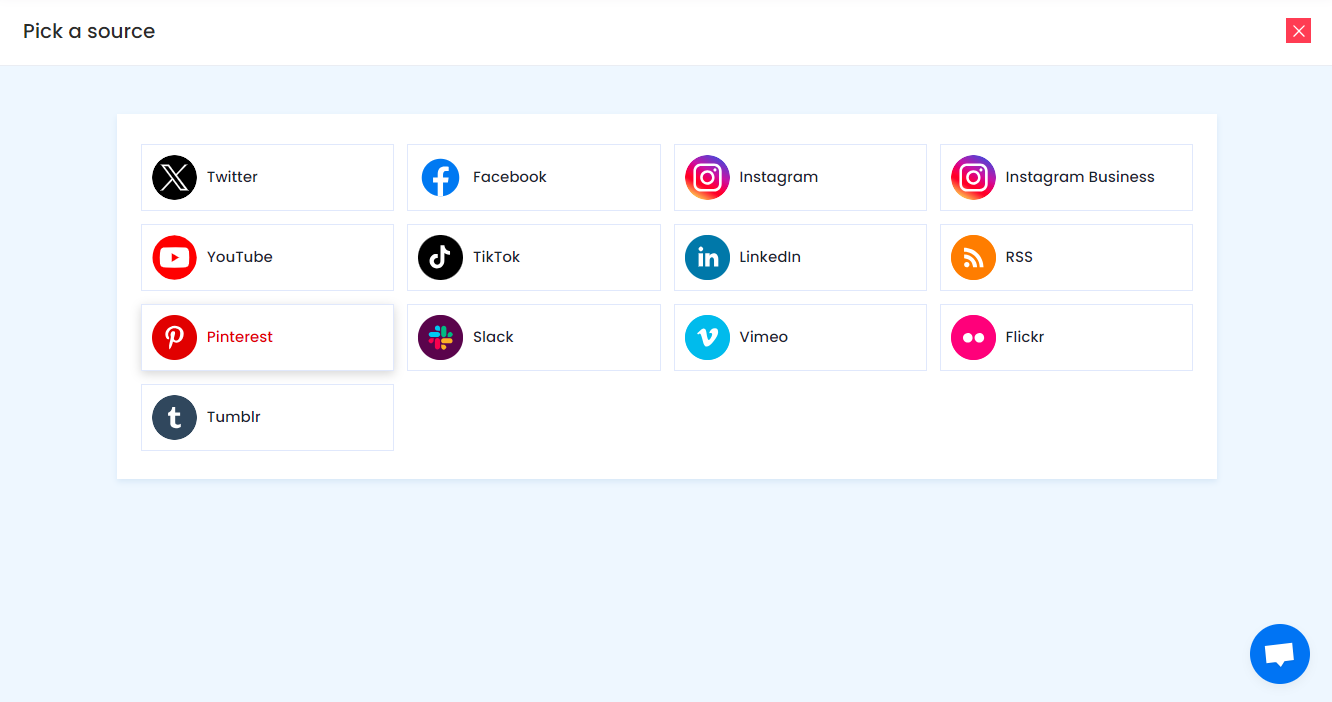
3. Your First Widget will be already created. A screen “Pick a source” will appear, here select Pinterest Widget from the list of networks.

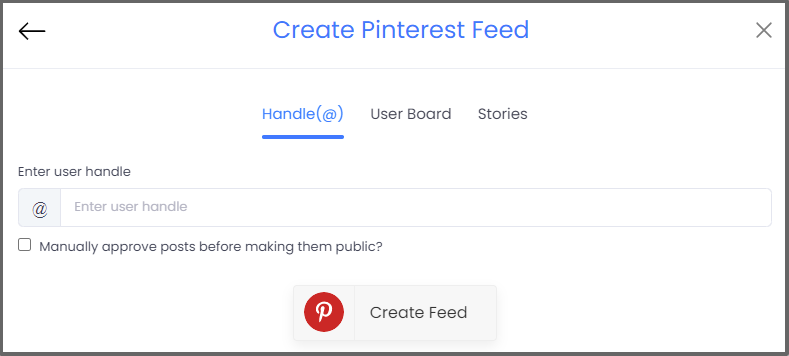
4. Now Enter the Handle name of the user from where you want to aggregate Pinterest feeds.

5. Finally, click on the Create Feed button to start aggregation.
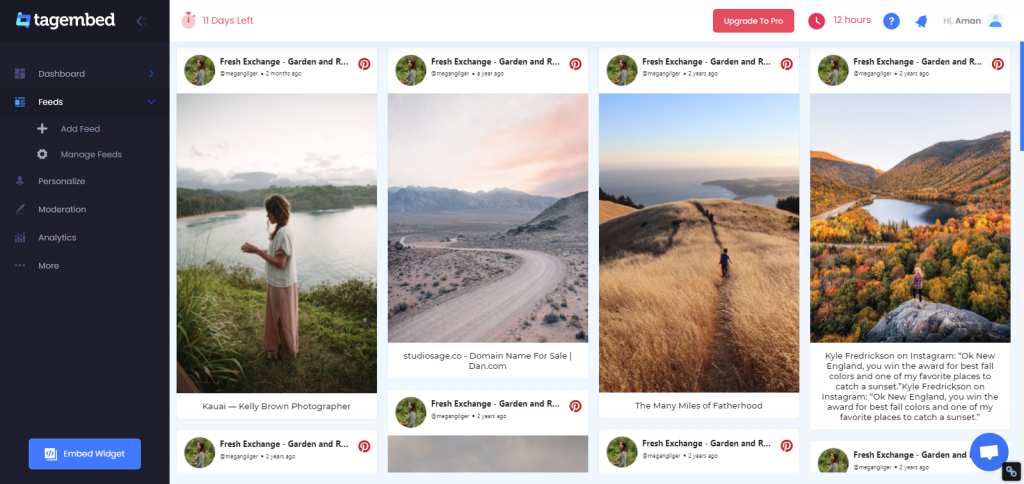
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for HTML website
1. On the bottom-left menu panel, click on the Embed Widget button.

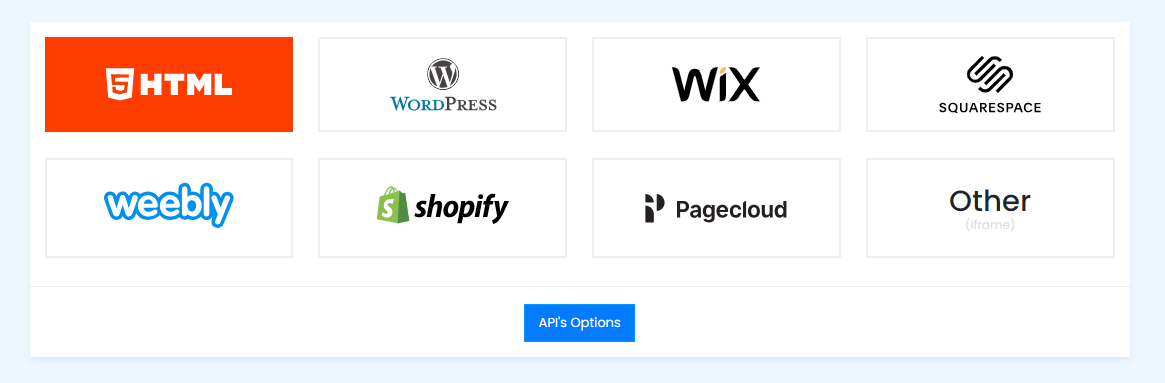
2. A new screen “Choose Your Platform” will appear with the list of different website CMS.

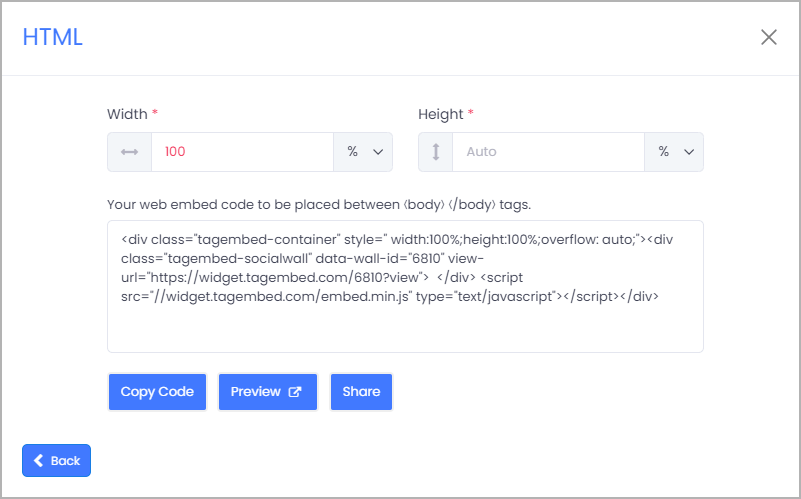
3. Choose HTML as your website CMS and adjust the height & width of your widget.

4. Click on the Copy Code button to copy the embed code.
Step 3: Embed Pinterest Feeds on your HTML websites
After copying the embed code follow few more clickable steps to complete the embedding process.
1. Login to the admin account of your HTML website
2. Navigate to the page where you want to embed Pinterest Feeds.
3. Paste the embed code into the body tag.
4. Save the changes made and reload the page.
Hence, your webpage is loaded with new Pinterest Feeds.
Kudos! You have successfully embedded Pinterest Feeds on your HTML website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]