Embed RSS Feed on Shopify website
Follow the following step by step guide to embed RSS Feeds on Shopify websites successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate RSS Feeds
1. Sign Up for Free Tagembed account or Login if you’re an existing user.

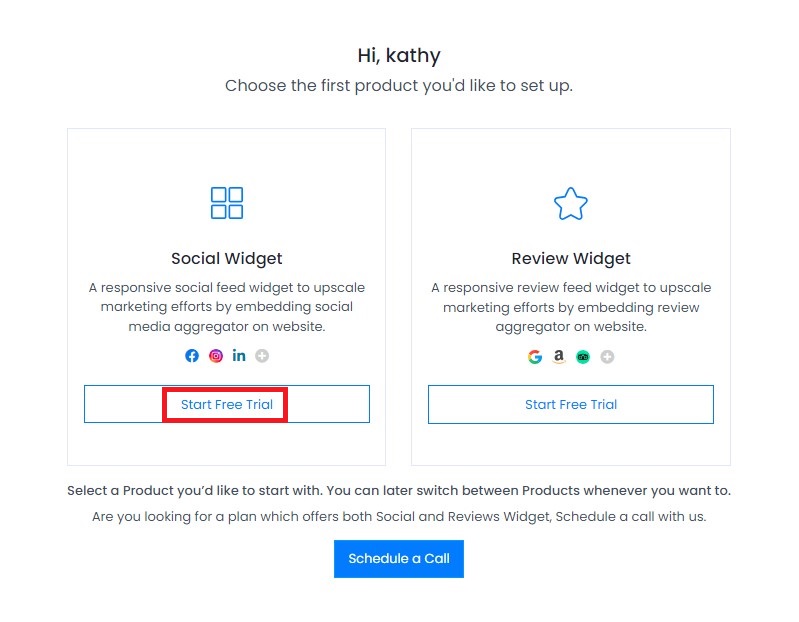
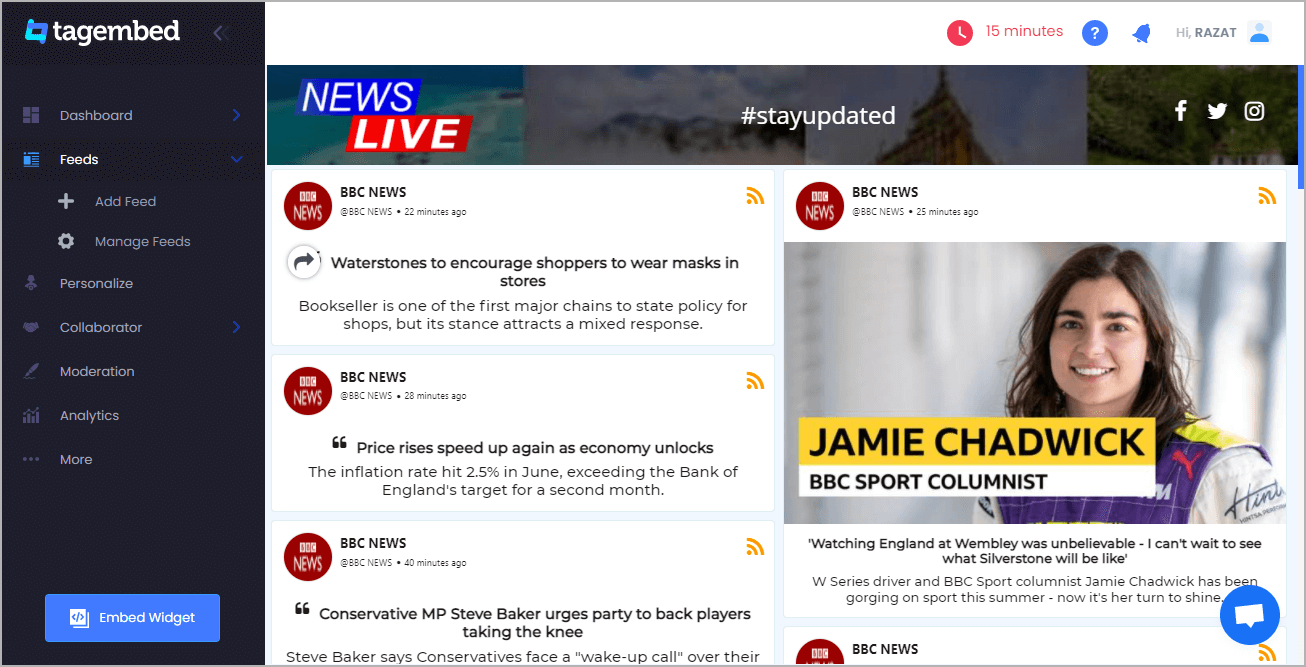
2. You’ll land on the Tagembed dashboard for Widget Selection.
a.) Social Widget
b.) Review Widget
Select Social Widget from here & Click on Start free trial.

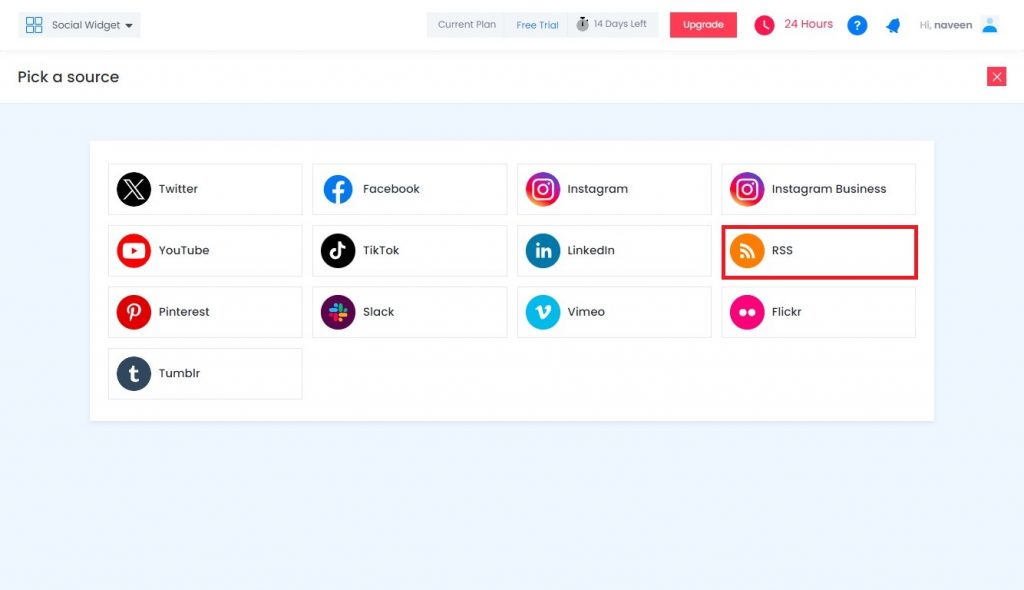
3. Select source as RSS.

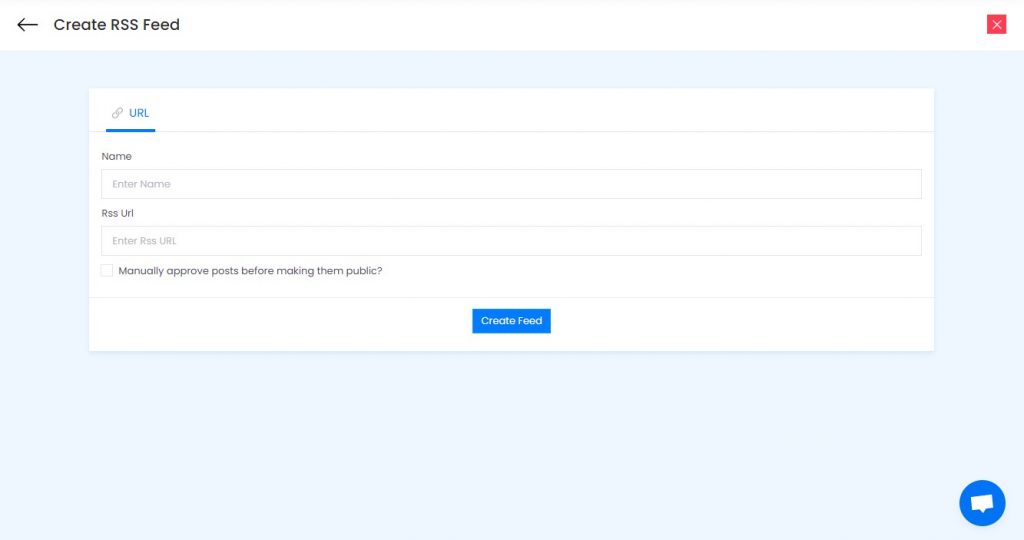
5. Enter the following input into the blank field:
- Name – Enter the name that you want to display
- RSS URL – Enter the URL of the RSS feed

6. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings on your RSS Widget.
Step 2: Generate Embed Code
1. On the bottom-left menu panel, click on the Embed Widget button.

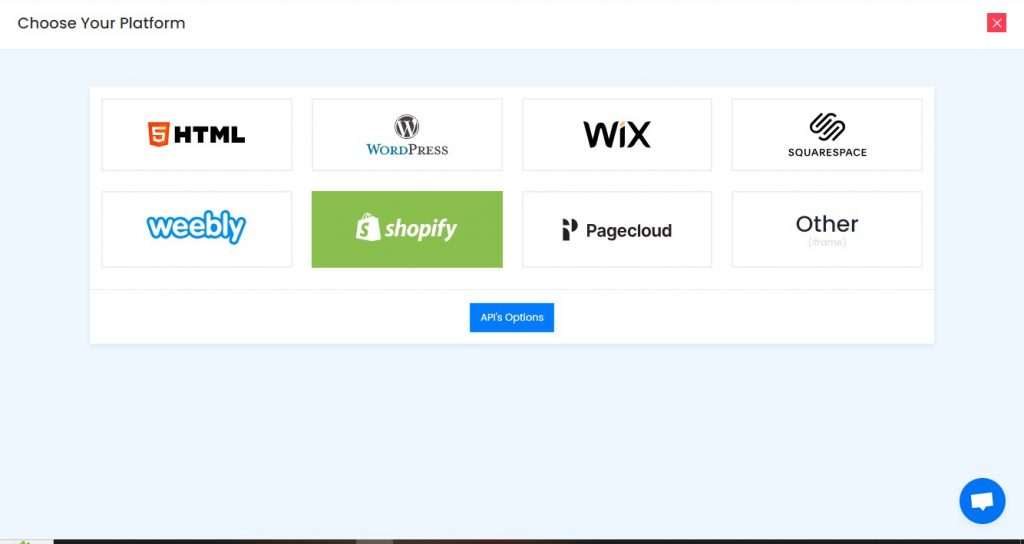
2. A new pop-up “Choose Your Platform” will appear with the list of different website CMS.
Note: If your website CMS is not listed then kindly proceed forward with the OTHER option.

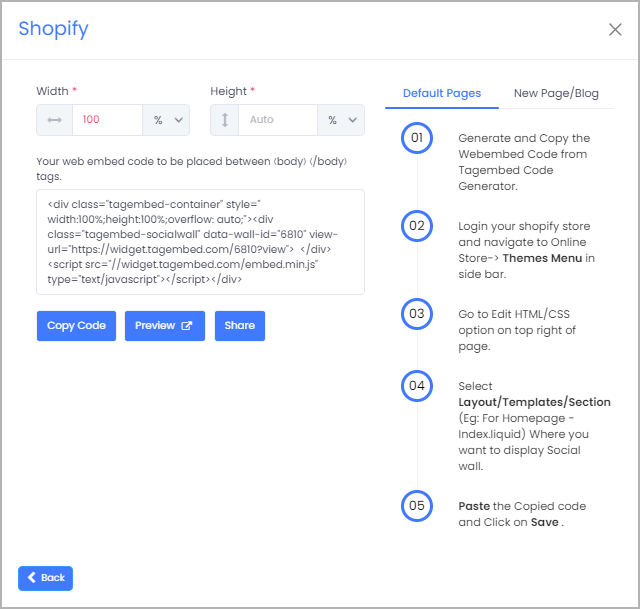
3. Choose your website CMS as Shopify and adjust the height & width of the widget.

4. Finally, click on the Copy Code button to copy the embed code.
Step 3: Embed RSS Feeds on your Shopify websites
After copying the embed code follow few more clickable steps to complete the embedding process.
Note: On Shopify you can embed Feeds on three different places, such as: Default Page, New Page, Blog Posts. Below are the steps for all the three methods.
Default Page
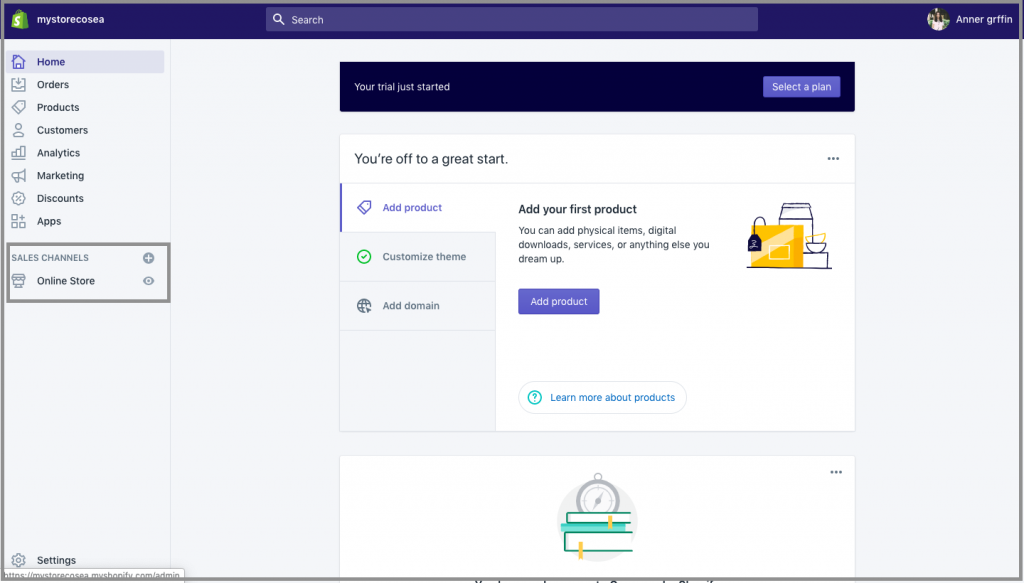
1. Login to your Shopify admin account and open the backend of the page you would like to embed the feeds on.

2. On the left-hand side you’ll find Online Store under the sales channels tab. Click it to open more options.

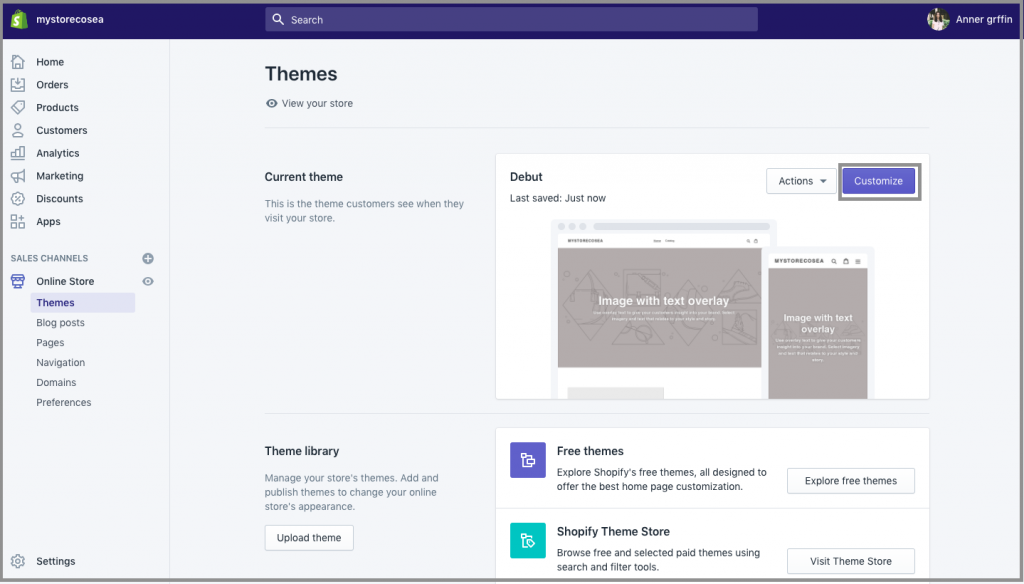
3. Select Themes tab and on the screen you’ll find customize option button, click on it.

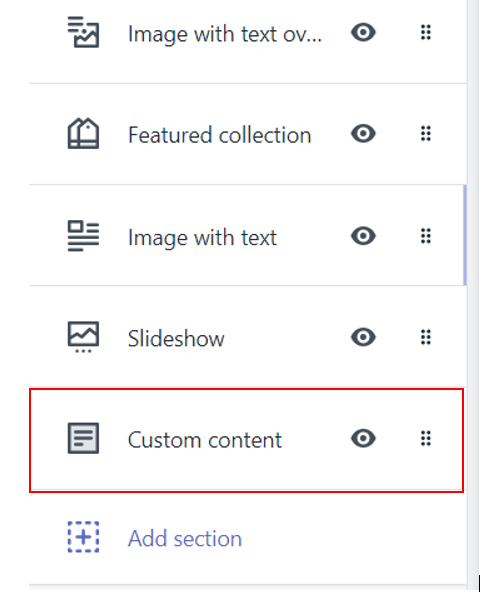
4. Navigate through the left menu panel and select Custom Content

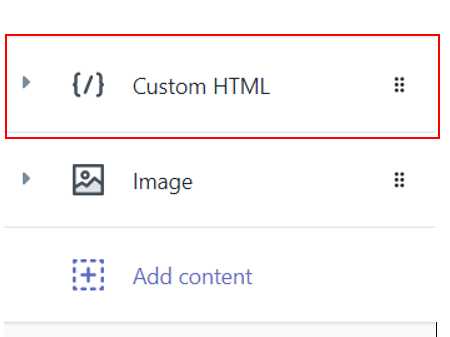
5. A new options will appear Custom HTML, click on it then Paste the embed code and Save the changes made.

Reload the page to see the live RSS feeds on your website.
New Pages
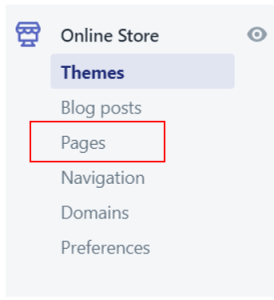
1. Login to your Shopify account and on the left-hand side menu, sail through Sales Channels->Online Store->Pages

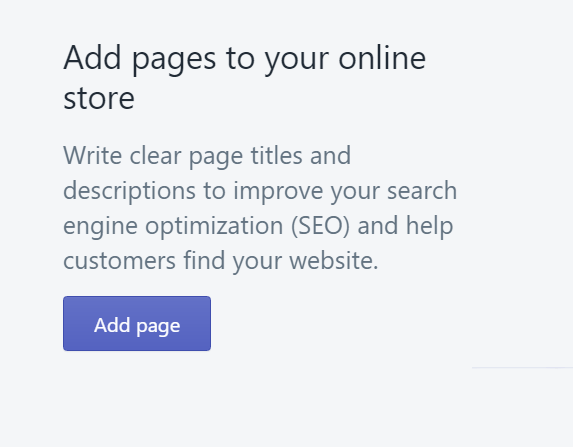
2. Click on Add Page button to add a new page.

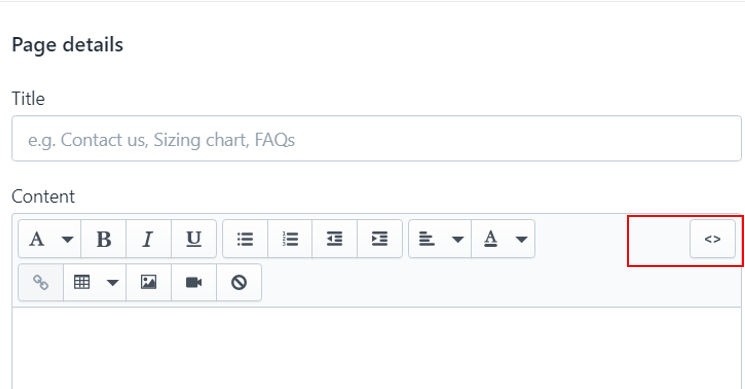
3. There will be an embed icon (<>) button on the right-hand side of the screen. Click on it and paste the embed code onto the editor.

4. Finally, save the changes made.
Blog Posts
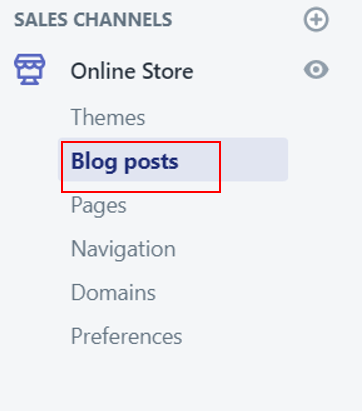
1. Login to your Shopify account and on the left-hand side menu, sail through Sales Channels->Online Store->Blog Posts

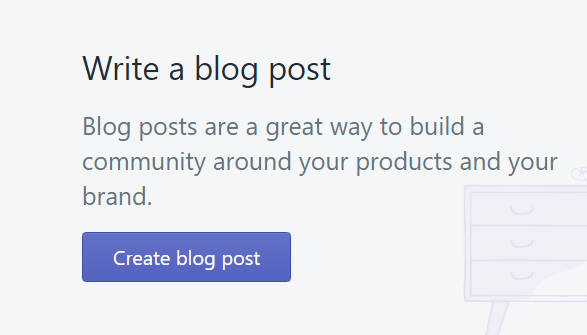
2. You’ll find a Create blog post button on the page, click on it.

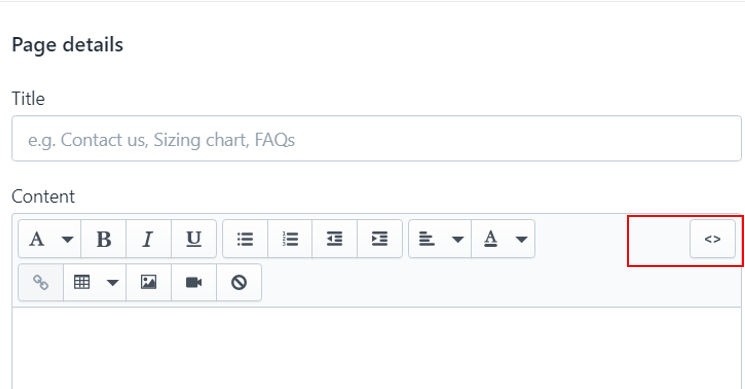
3. You’ll see an icon button (<>) of embed on the screen (as highlighted in the image, below), click on it.

4. An editor will open, paste the embed code on it and SAVE the changes made.
Kudos! You have successfully embedded RSS Feed on Shopify website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]
Similar – Embed RSS Feeds on Pagecloud Website