Embed Tumblr Feeds on Blogger website
Follow the following step by step guide to embed Tumblr Feeds on Blogger website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Tumblr Feeds
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

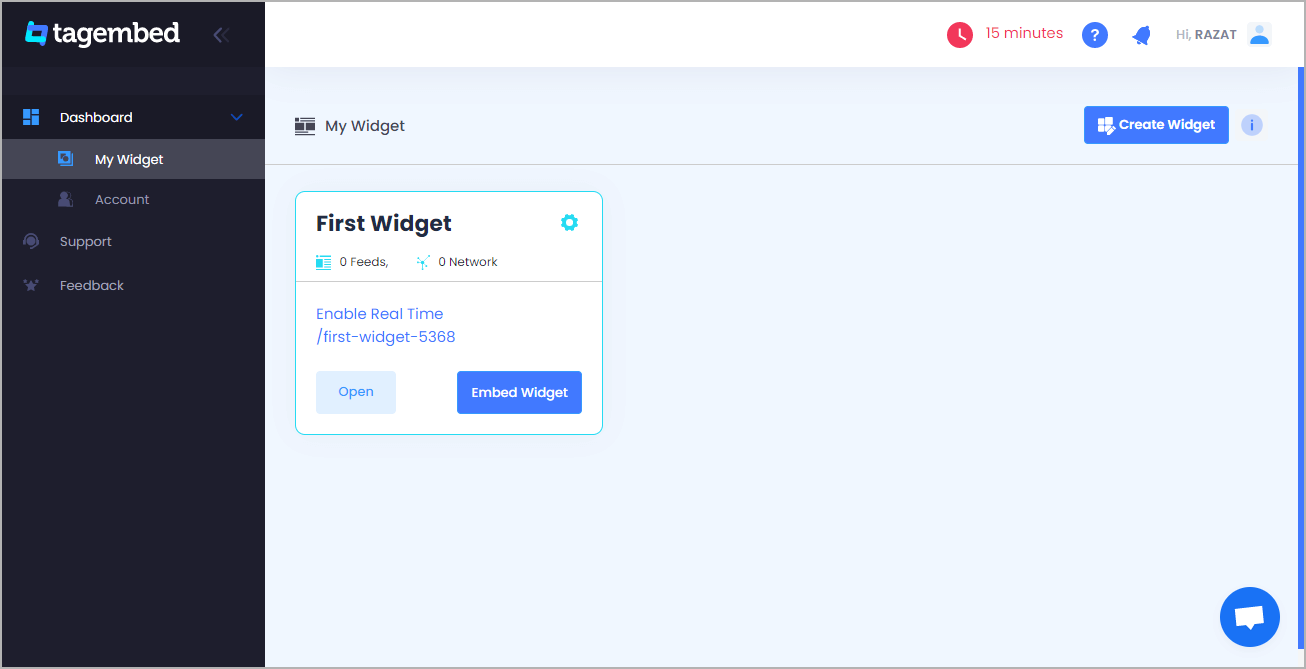
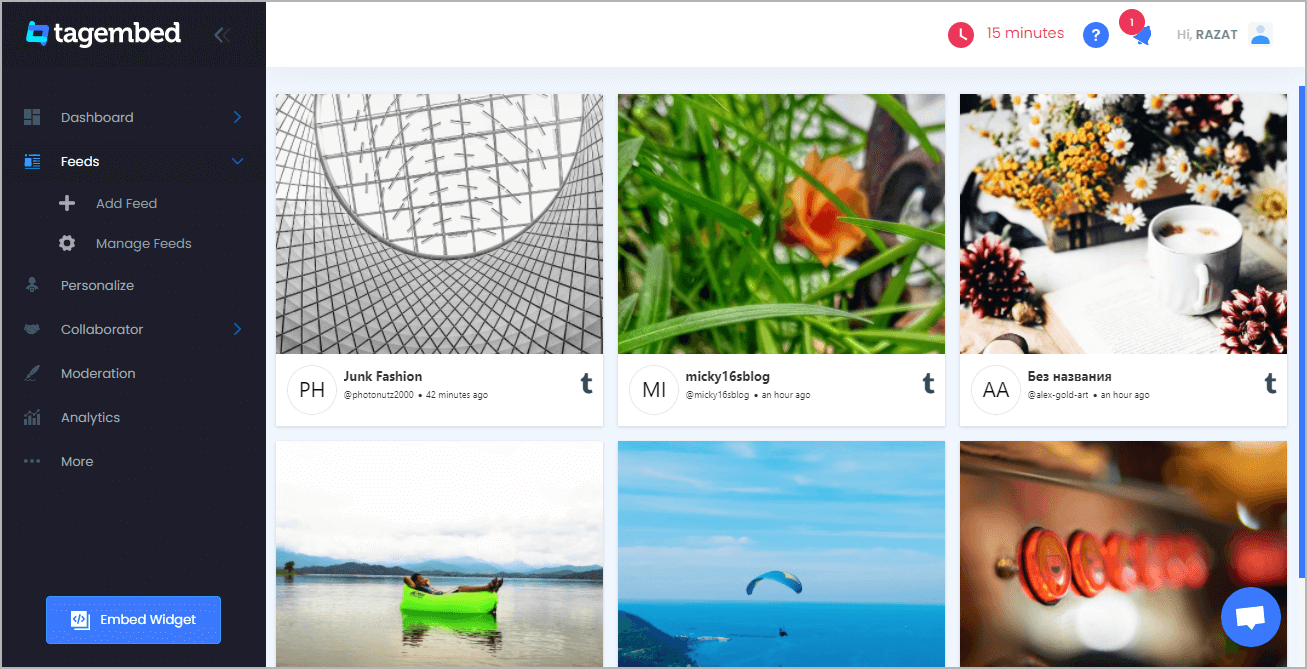
2. You’ll be redirected towards the Tagembed dashboard.

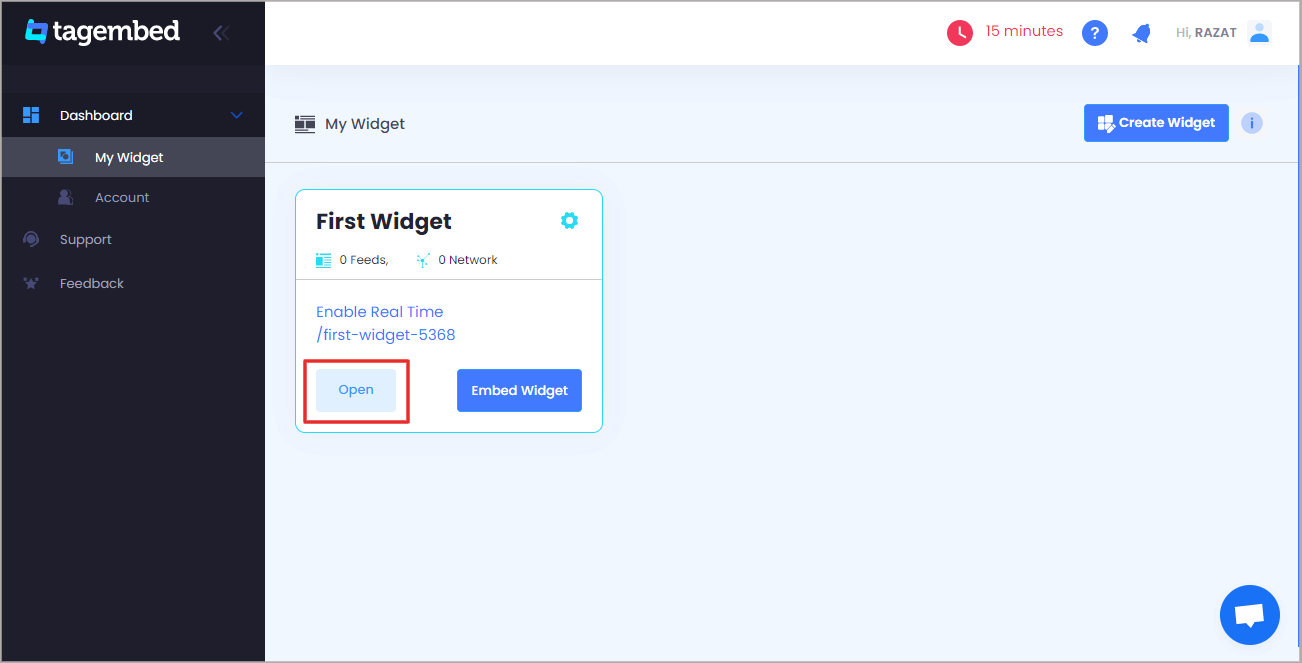
3. Your First Widget will be already created, just click on the Open button to proceed.

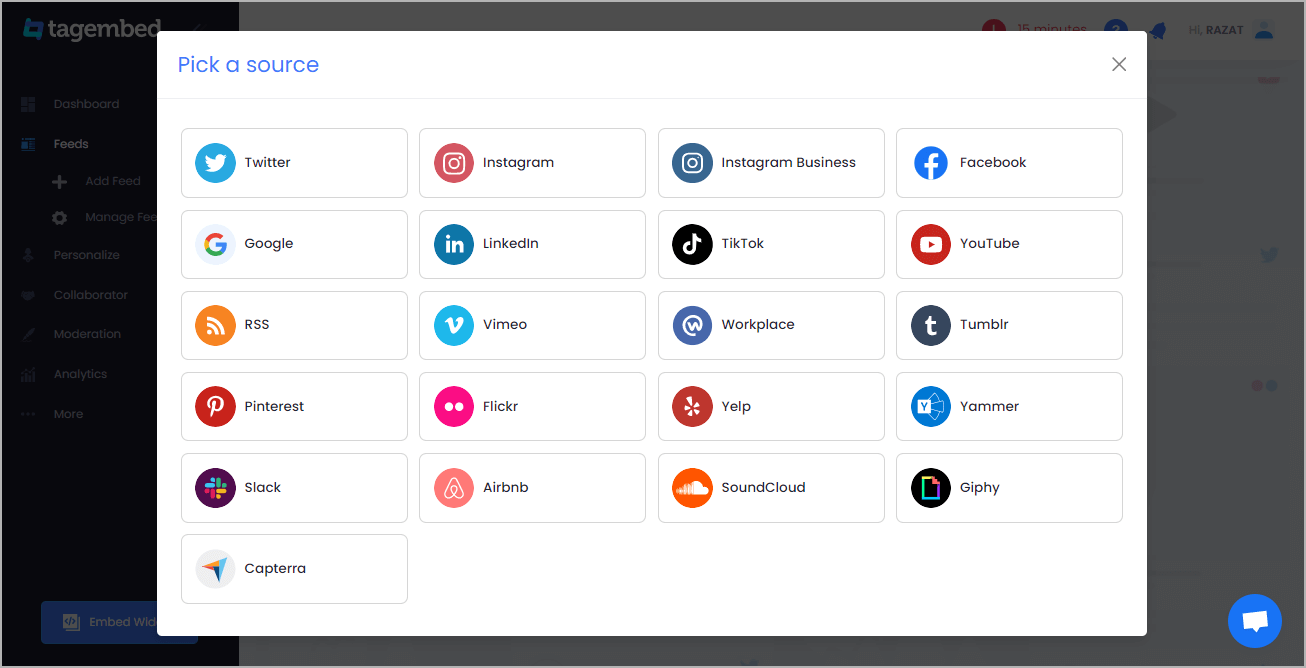
4. A screen “Pick a source” will appear, here select Tumblr from the list of networks.

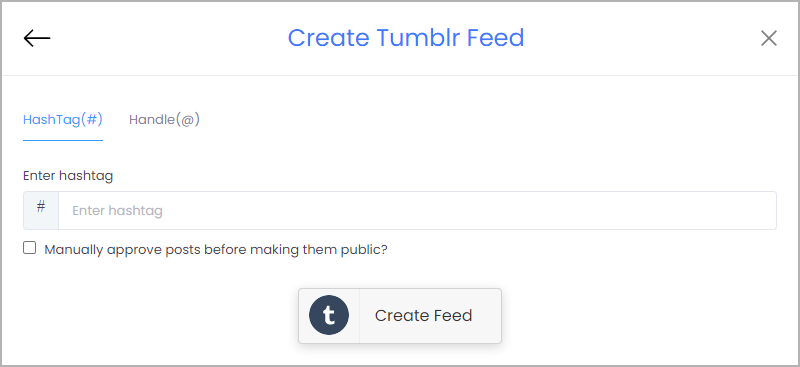
5. You can aggregate Tumblr feeds using following methods:
- Hashtag – Aggregate feeds by entering any of your desired hashtag.
- Handle – Enter the name of the handle to aggregate feeds from.

6. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for Blogger website
1. On the bottom-left menu panel, click on the Embed Widget button.

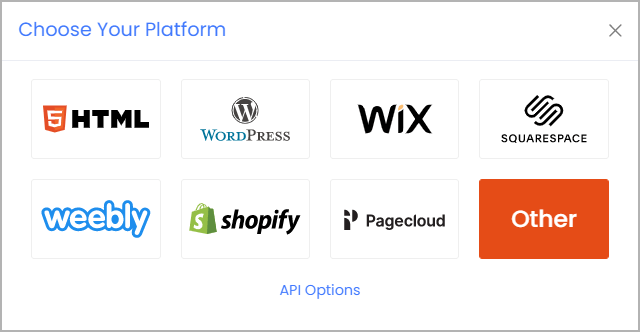
2. A new pop-up “Choose Your Platform” will appear with the list of different website CMS.

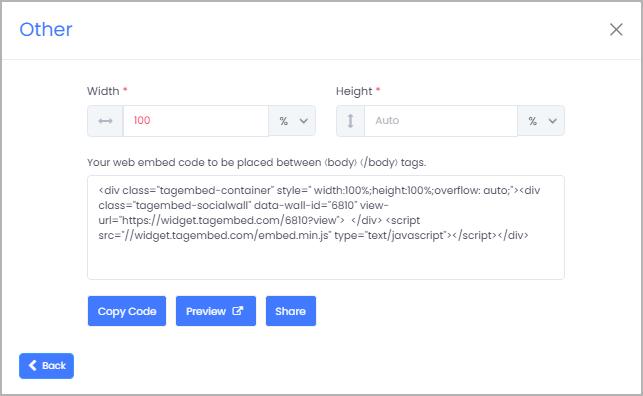
3. Choose your website CMS as OTHER and adjust the height & width of the widget.

4. Finally, click on the Copy Code button to copy the embed code.
Step 3: Embed Tumblr Feeds on your Blogger websites
After copying the embed code follow few more clickable steps to complete the embedding process.
1. Login to your Blogger admin account and open the backend of the page you would like to embed the feeds on.

2. Paste the embed code on the body tag of your webpage backend.

3. Save the changes made and Reload the page to see the Tumblr feeds live on your website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]