Embed Yelp Reviews on Webflow Website
Follow the following step-by-step guide to embed Yelp reviews on the Webflow website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Yelp Reviews
1. Sign Up to create a Free Tagembed Account or Login if you already have an account.

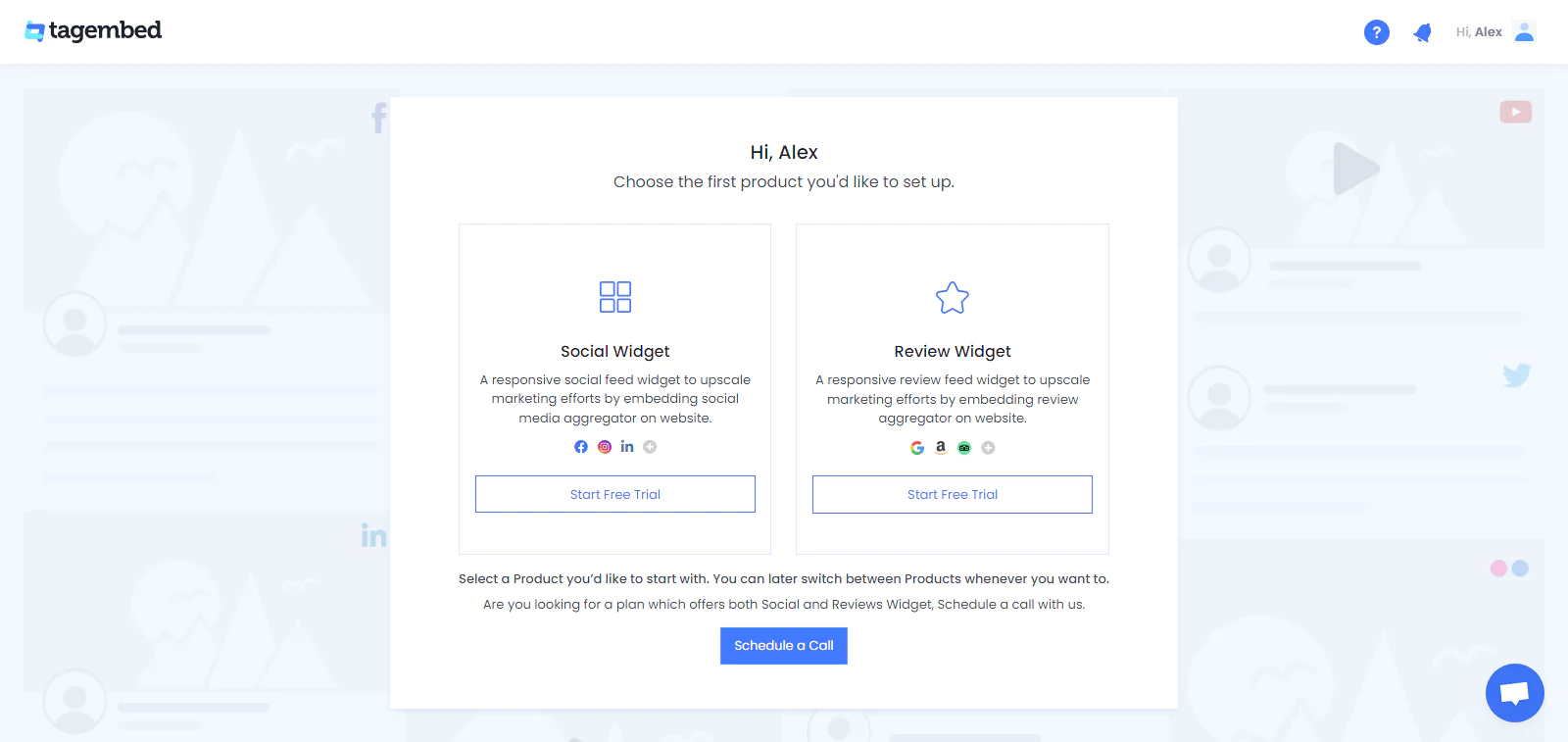
2. Select Review Widget As your option and You’ll be redirected towards the Tagembed dashboard.

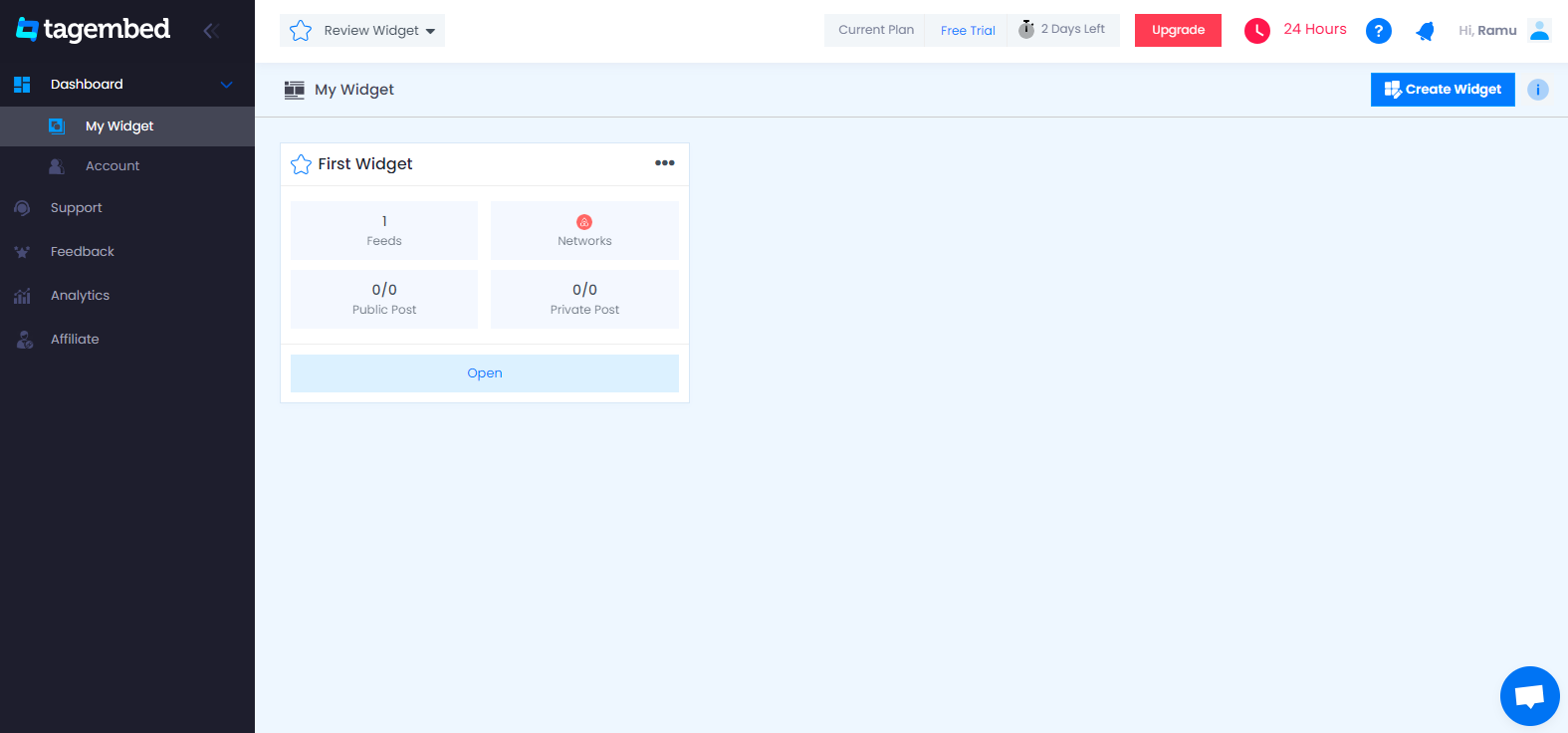
3. Your First Widget will be already created, just click on the Open button to proceed. If not then create a new widget.

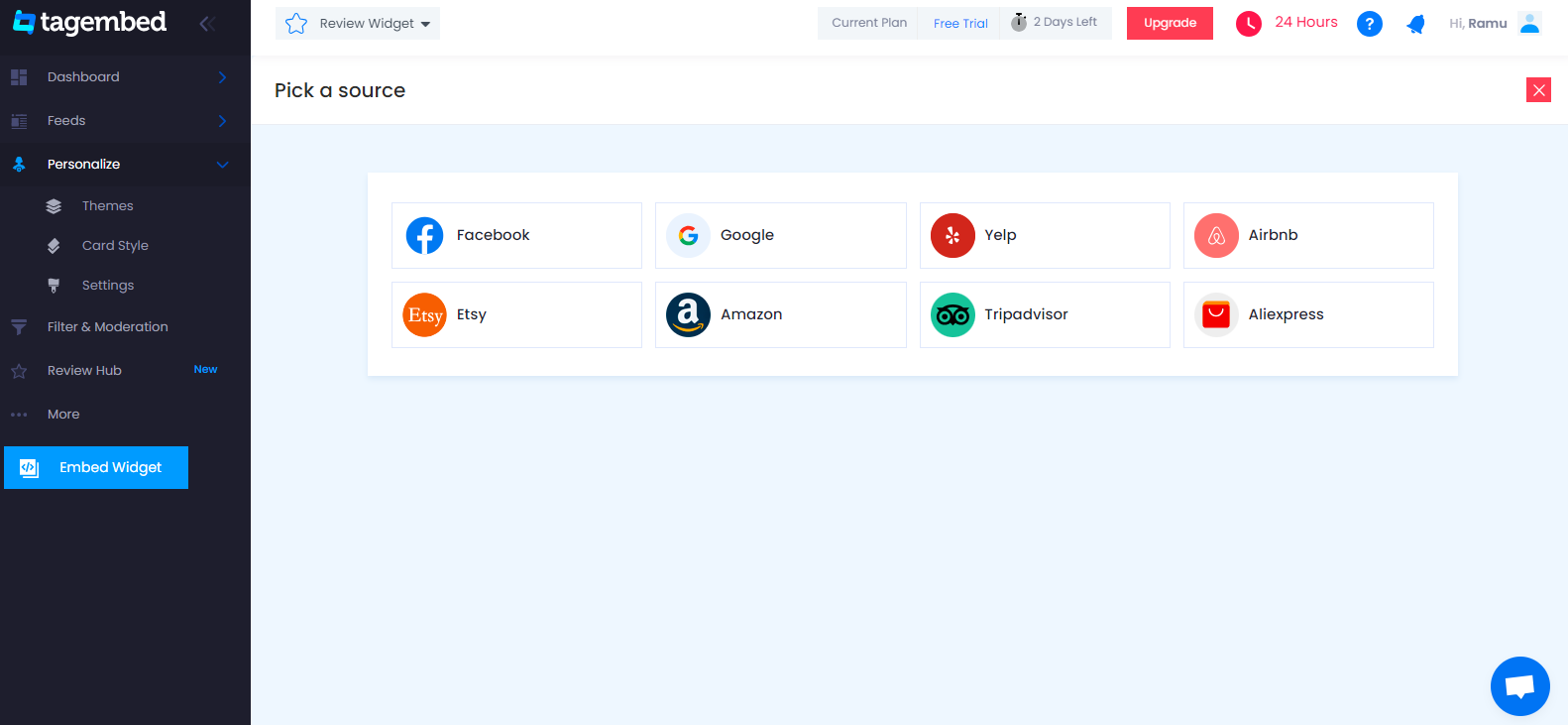
4. A screen “Pick a source” will appear, here select Yelp from the list of networks.

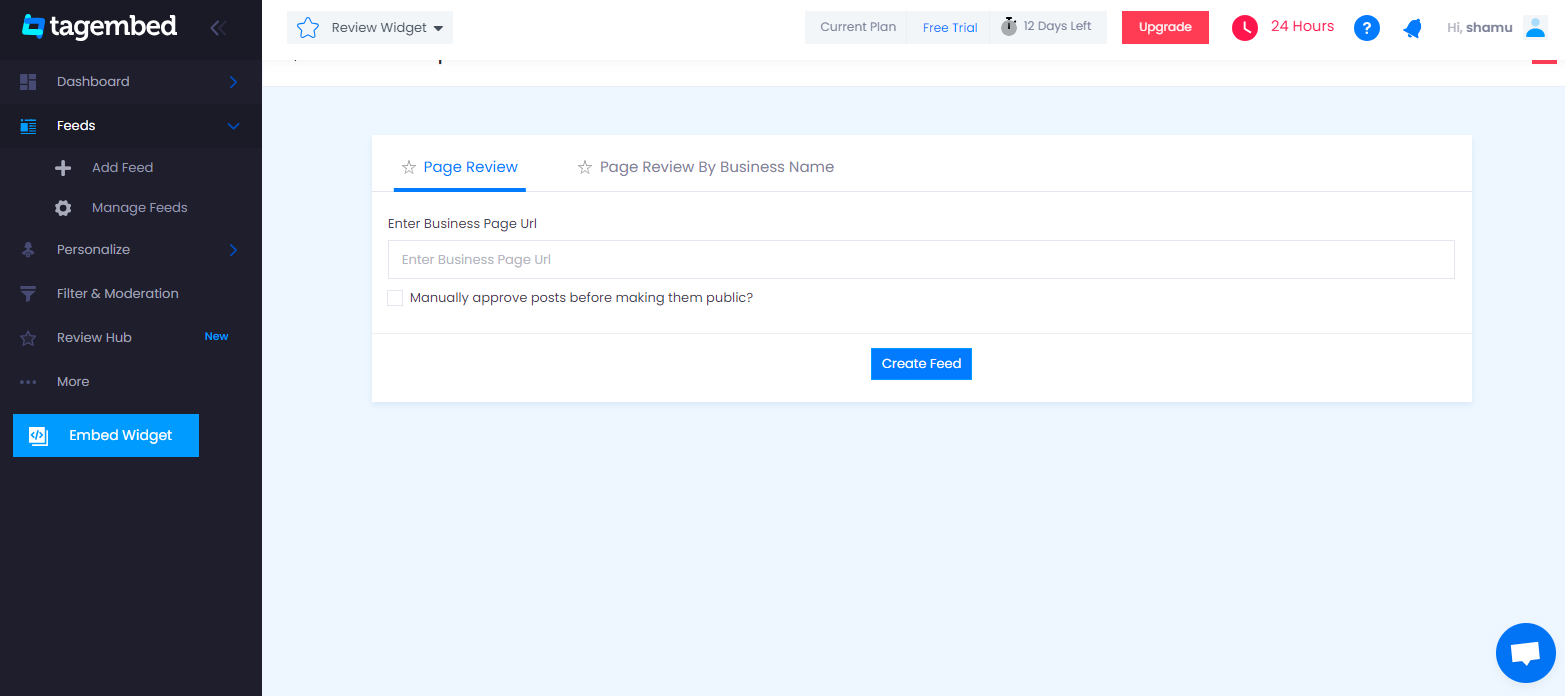
5. You can Embed Yelp Reviews from the following methods:-
Page Review: To fetch Yelp Reviews from Business Page enter the Yelp business page URL
Page Review By Business Name: To fetch Yelp Reviews with the help of Business Name enter the location and keyword

6. Finally, click on the Create Feed button to start aggregation.

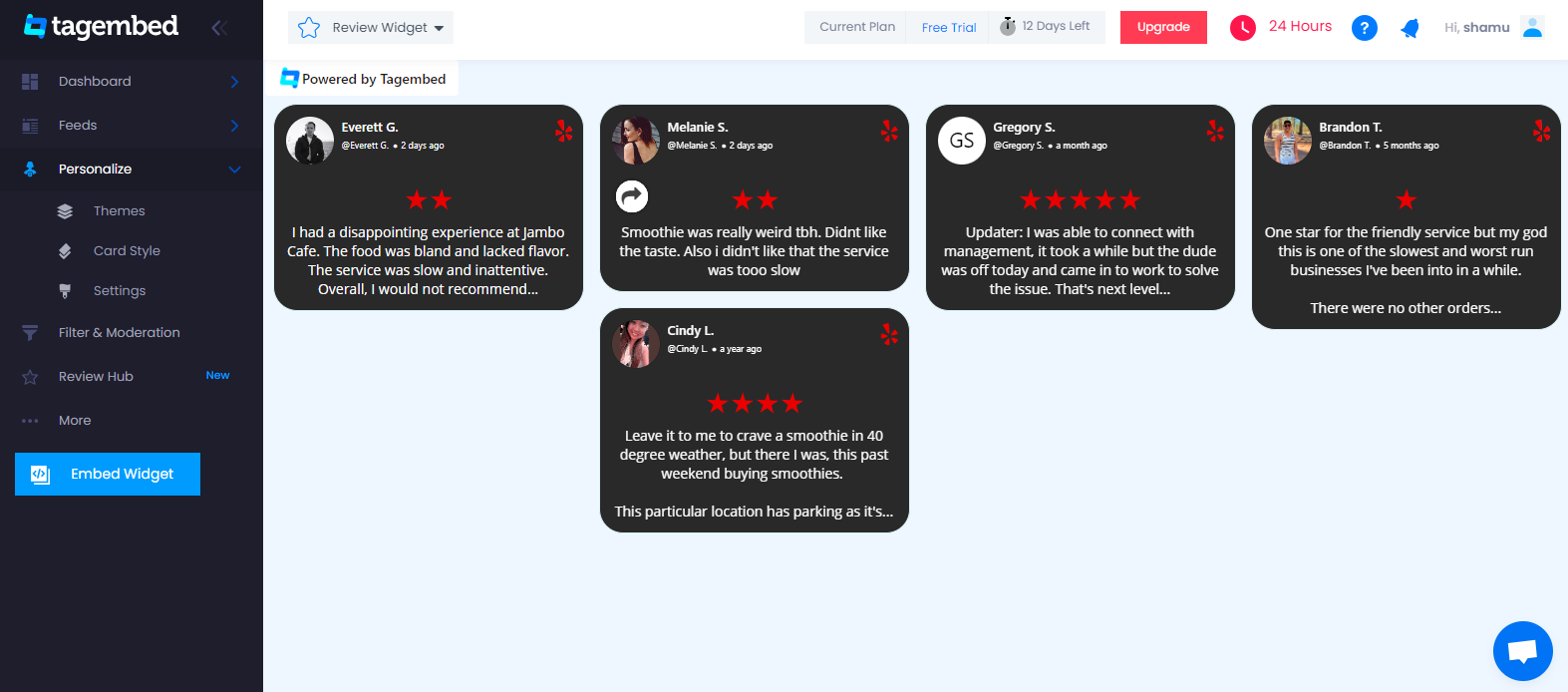
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
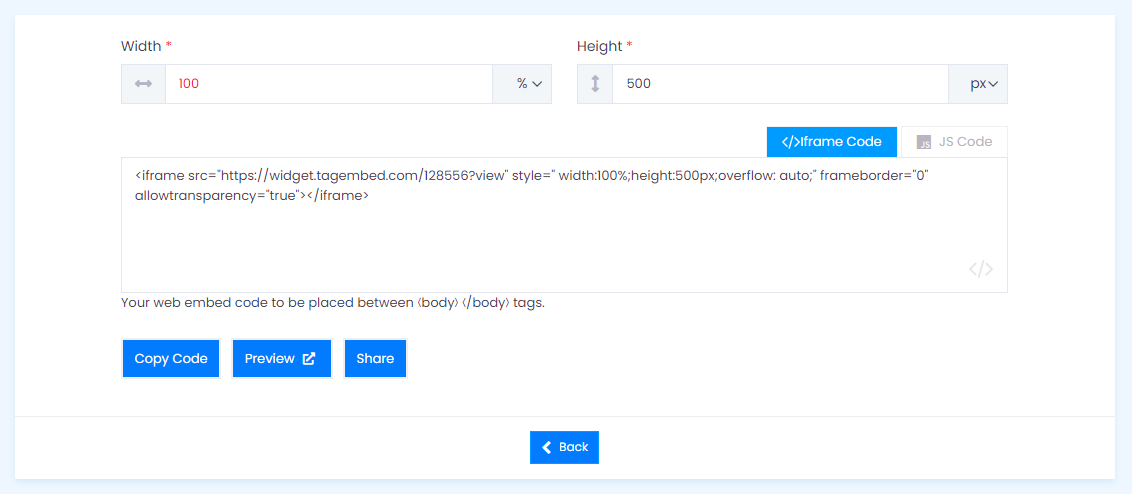
Step 2: Generate Embed Code for Webflow website
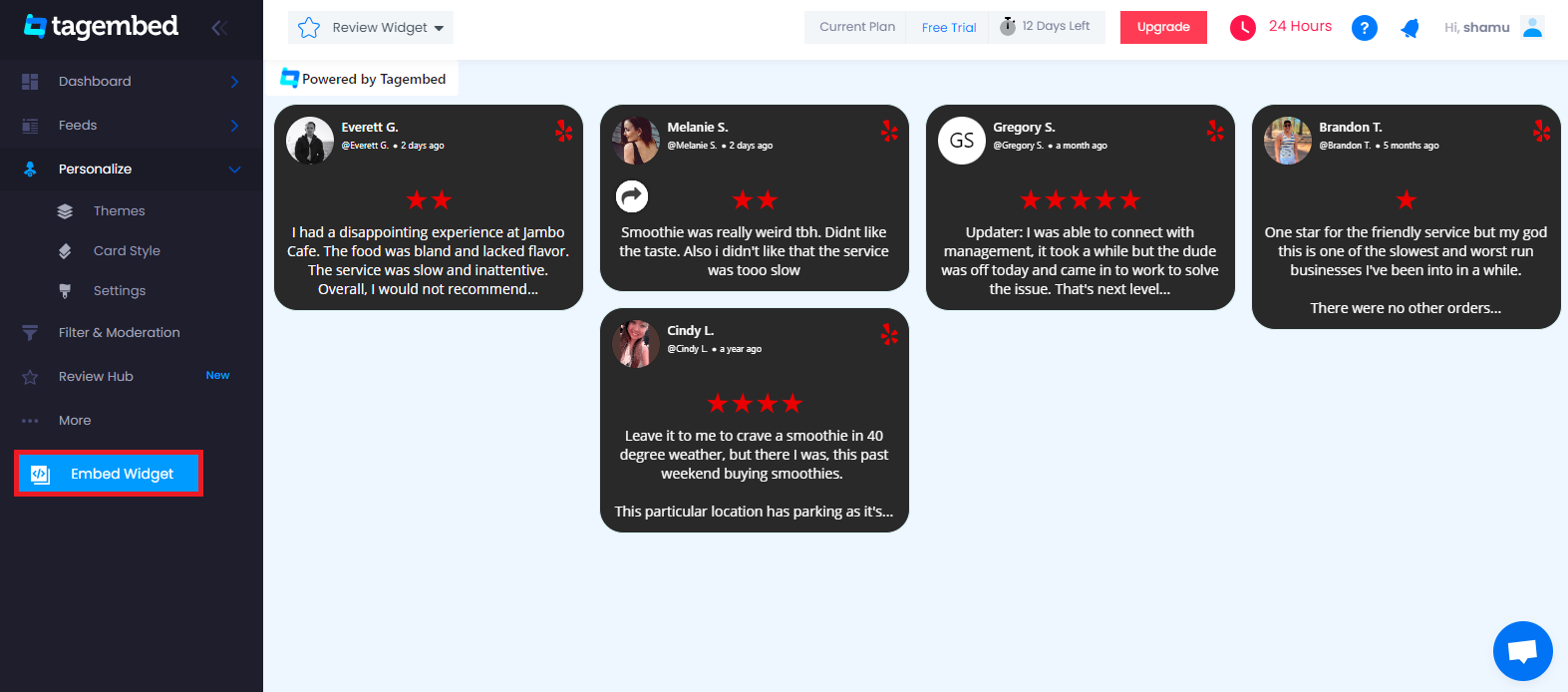
1. On the bottom-left menu panel, click on the Embed Widget button.

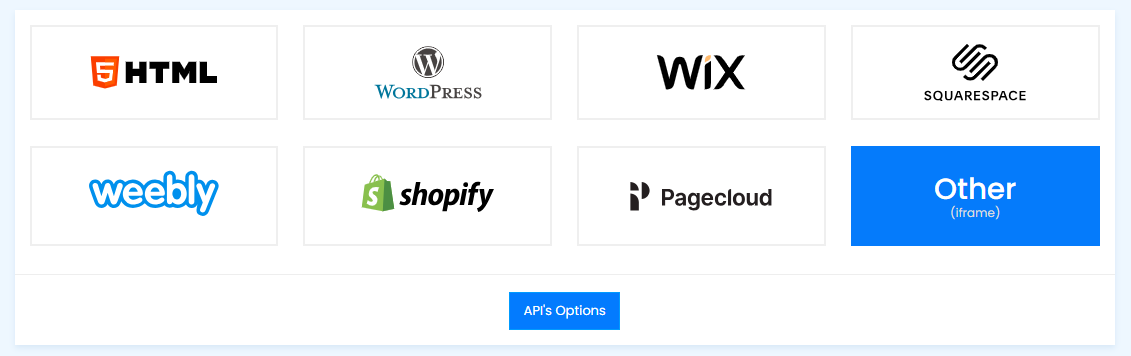
2. Select Other option for Webflow website.

3. Copy the code from the prompted dialogue box

Step 3: Embed Yelp Reviews on Webflow website
1. Navigate to the Webflow website and login to the admin panel
2. Head to the “Add Element” & scroll down to “Embed”

3. Drag & drop it where you want to display the Yelp reviews widget on Webflow
4. Paste the code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]