Embed Vimeo Videos on Webflow Website
Follow the following step-by-step guide to embed Vimeo Videos on the Webflow website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Vimeo Videos
1. Sign Up to create a Free Tagembed Account or Login if you already have an account.

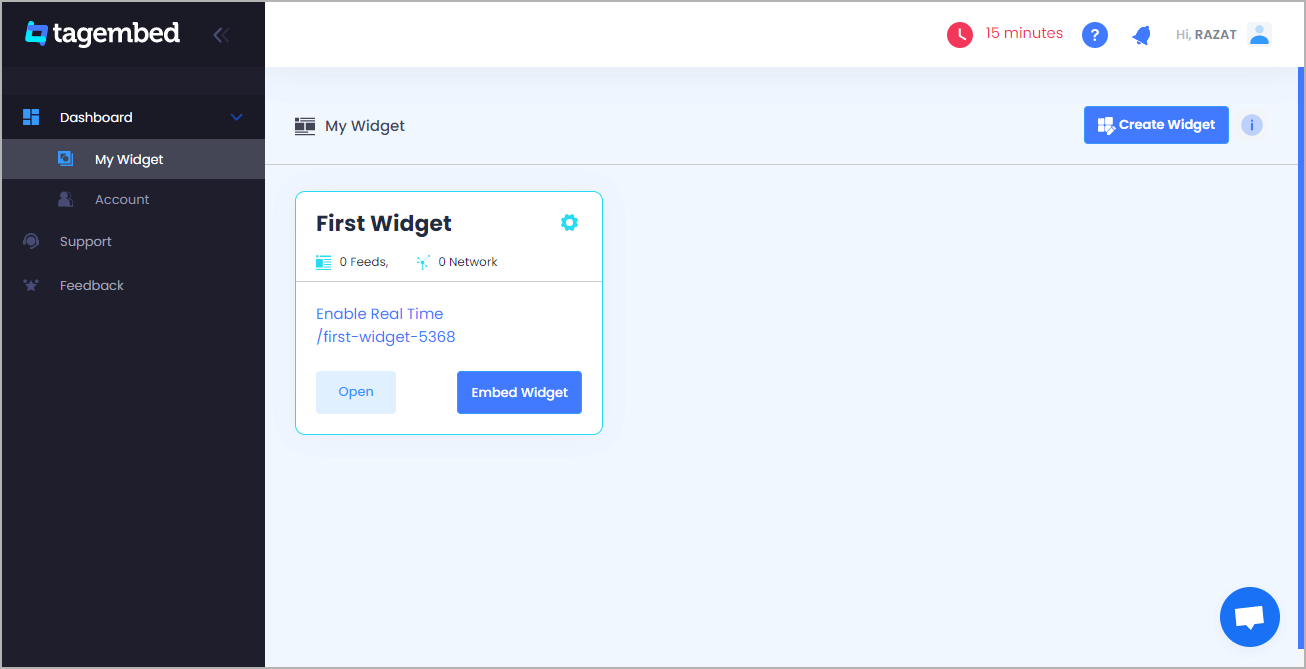
2. You’ll be redirected towards the Tagembed dashboard.

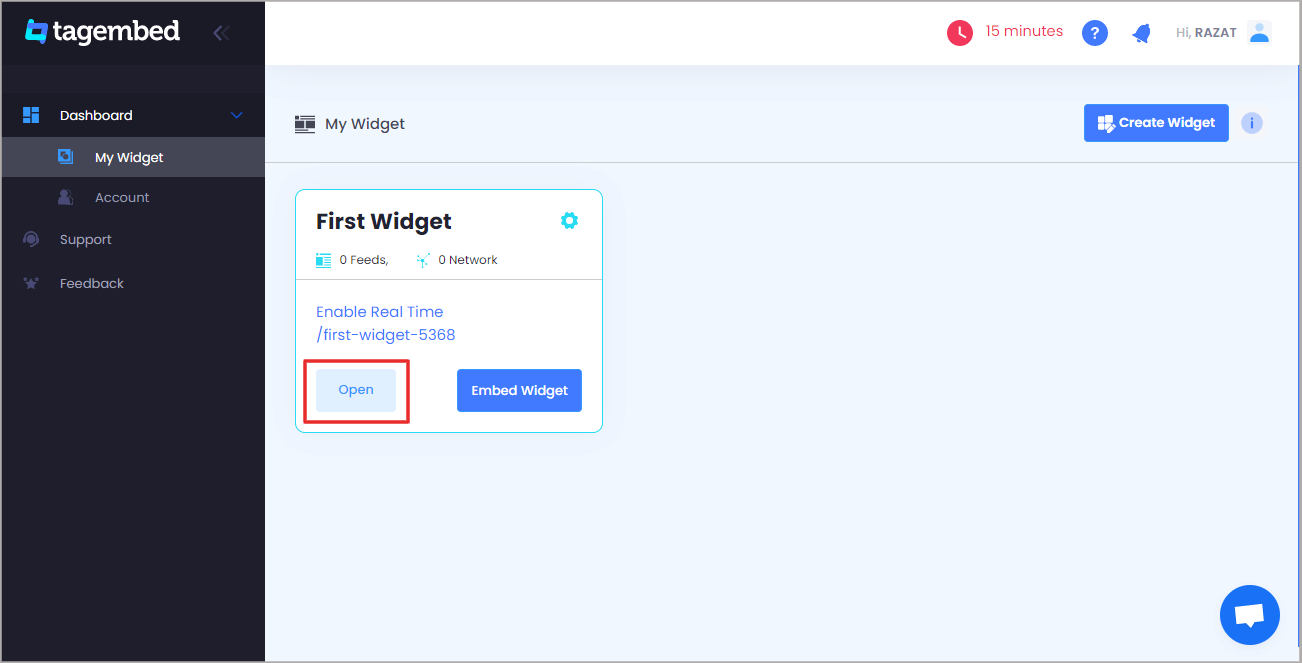
3. Your First Widget will be already created, just click on the Open button to proceed.

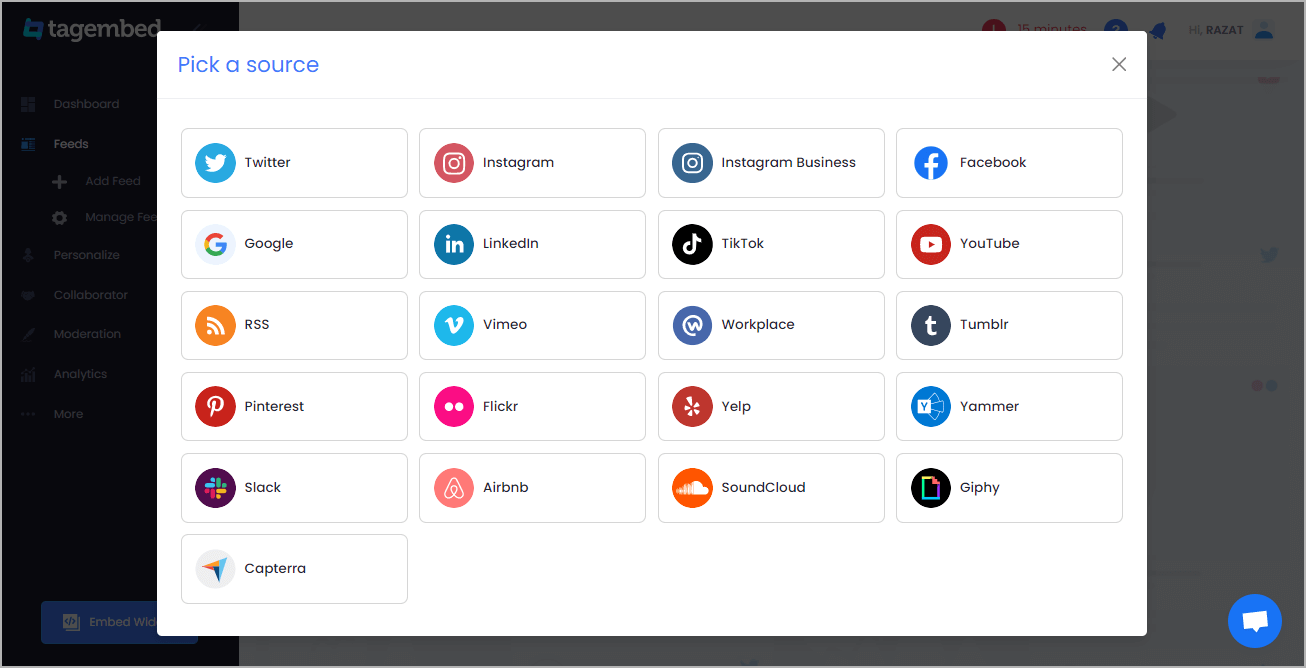
4. A screen “Pick a source” will appear, here select Vimeo from the list of networks.

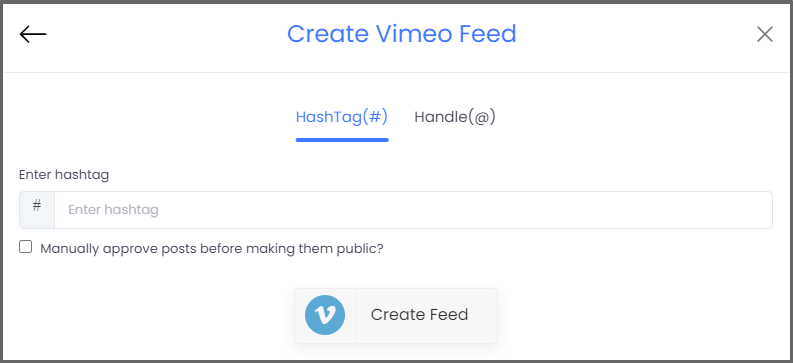
5. You can Embed Vimeo Videos from the following methods:-
Handle: To fetch Vimeo Videos from your handle once you login automatically
Hashtag: Drive feeds related to the hashtag

6. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for Webflow website
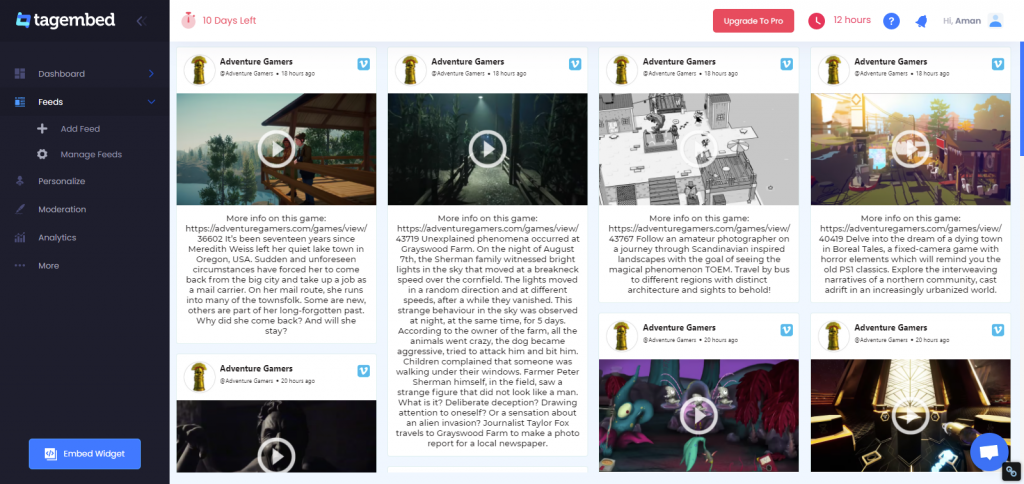
1. On the bottom-left menu panel, click on the Embed Widget button.

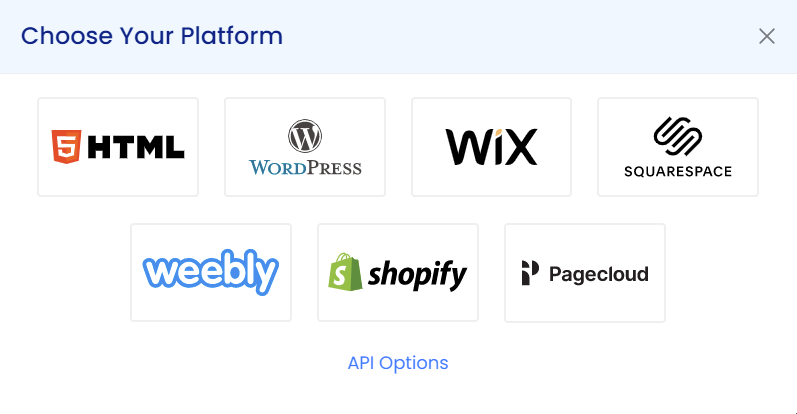
2. Select HTML as the website platform

3. Copy the code from the prompted dialogue box
Step 3: Embed Vimeo Videos on Webflow website
1. Navigate to the Webflow website and login to the admin panel
2. Head to the “Add Element” & scroll down to “Embed”

3. Drag & drop it where you want to display the feeds
4. Paste the code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]