
No one can deny the fact that information can grab people’s attention and keep them hooked. So, how about adding this element to your website in a simplified way? In this blog, you will find the simplest method of how to embed Medium blog on website. We all know that Medium is one fantastic platform that consists of informative and interesting blogs that can attract, engage and impress your website visitors.
Try Tagembed – Create Your Free Account Now
Quick Guide : Embed Medium blog on website
a.) Log in to Tagembed. If you’re not a user then sign up for Tagembed.
b.) Press the button ‘Create Widget’ on your screen and name the widget as per your liking.
c.) Pick the RSS widget as your source from the platform and create a feed.
d.) Now, you have to change the URL of Medium to RSS Feed URL and start the aggregation. Tagembed will automatically fetch all your Medium blog feeds to the website.
e.) Generate the embed code, select your website-building platform, paste the code on the clipboard, and save the changes.
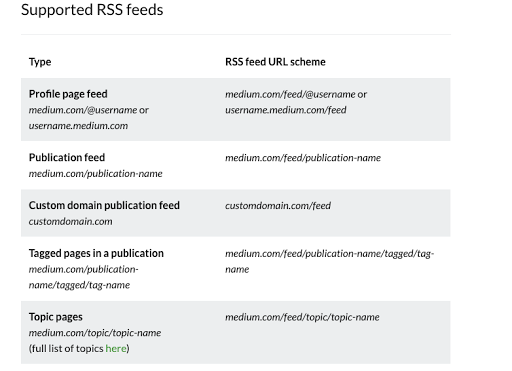
How To Find/Make RSS Feed URL For Your Medium Blog?
Here is the simple method to find the RSS Feed URL for the website:
– Firstly, get your normal Medium URL. For instance, ‘mydomain.medium.com’ or medium.com/@mydomain.
– Put ‘Feed’ in the right place. Such as ‘mydomain.medium.com/feed’ or ‘medium.com/feed/amydomain’.
Tryout the following URL Scheme

Reasons To Integrate Medium Blog on Website
There are many reasons that you have to embed Medium blog on website. Here are some of the reasons mentioned below when you embed Medium blog.
- Search Engine Optimization (SEO) Benefits: Websites are often rewarded by search engines like Google with high-quality and fresh content. Your website will get updated with new blogs and articles that improve your search engine rankings when you embed Medium on website.
- Specified Audience: Medium is a blogging platform that has a large user base of its own. You tap into the platform-specified audience by embedding Medium blogs to your website.
- Cost-Effective: If you are a small business and embed Medium article on website, it can be a cost-effective way. You can easily maintain an active blog presence without the expenses of hosting and other things.
Detailed Guide To Add Medium Blog On Website
Follow these simple steps to embed Medium blog on websites successfully:
#Step1: Aggregate Medium Blogs
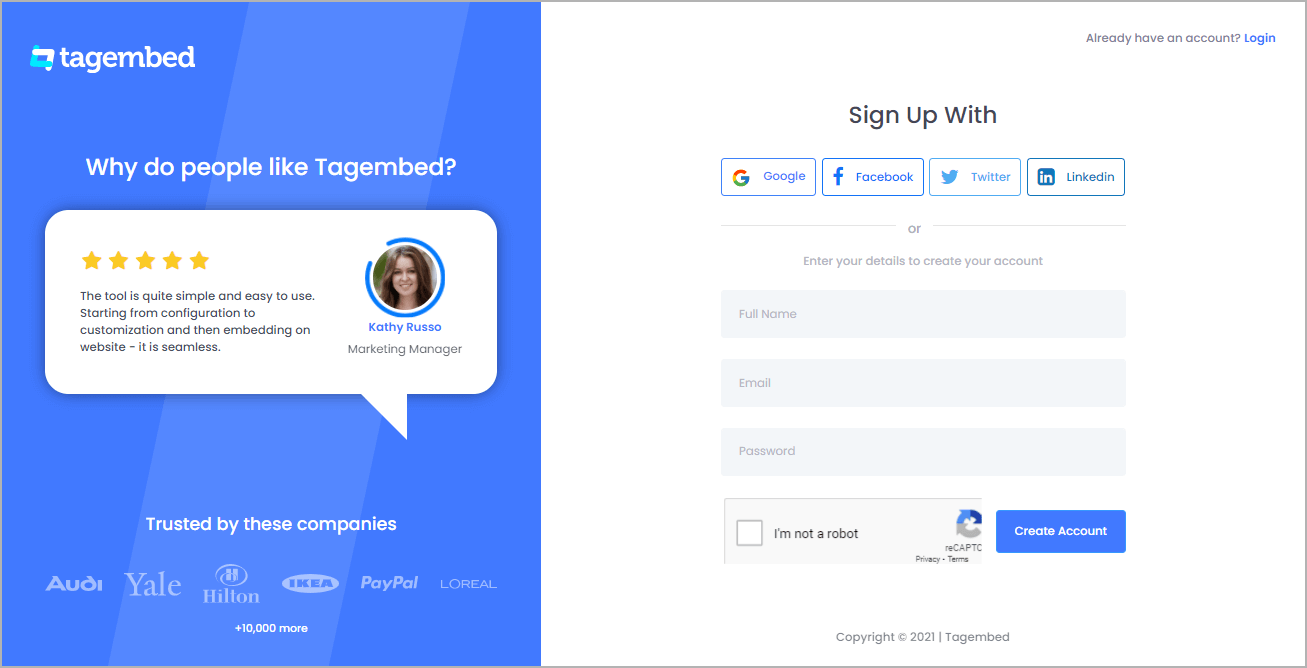
1. Sign up to create a free Tagembed account or log in to your account if you are an existing user.

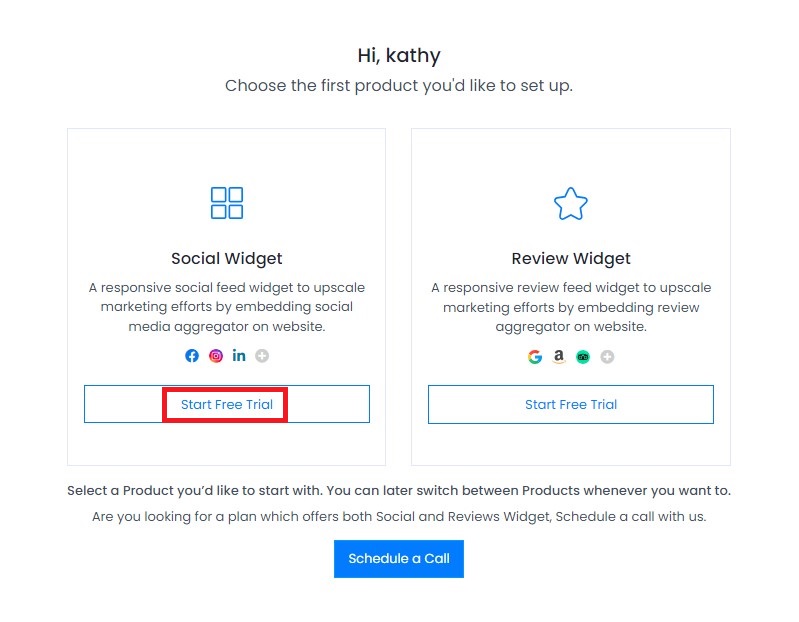
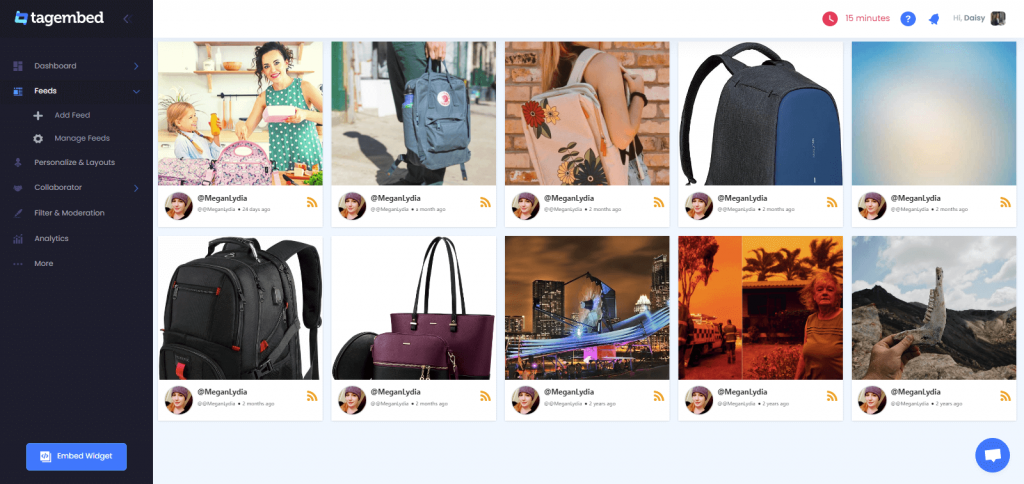
2. You’ll be redirected to Tagembed dashboard for Widget Selection. From here select Social Widget.

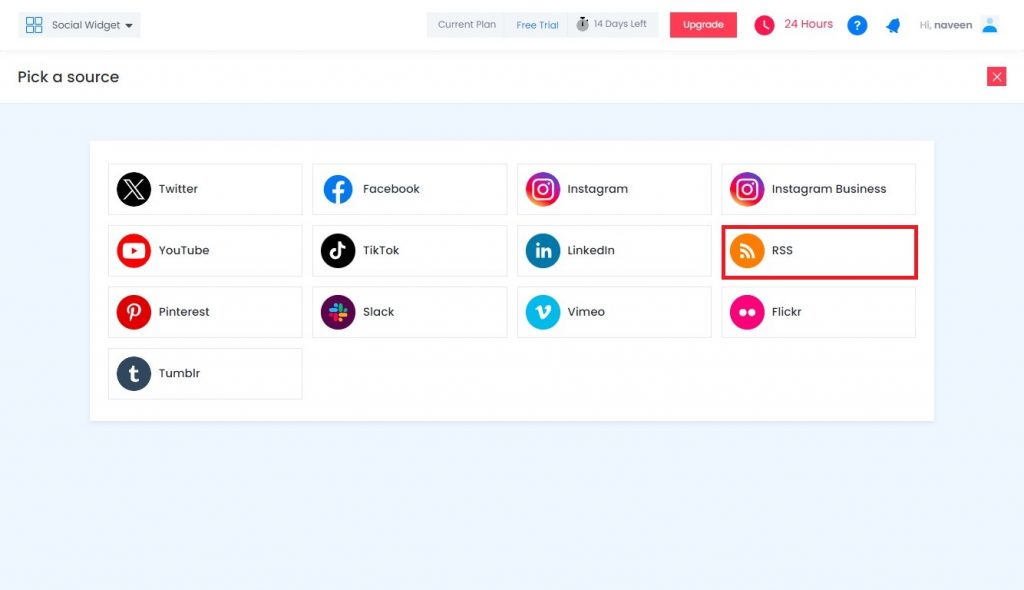
3. The First Widget will be already created. A Pick a source window will appear on your screen. Select RSS widget as your source from the grid of platforms.

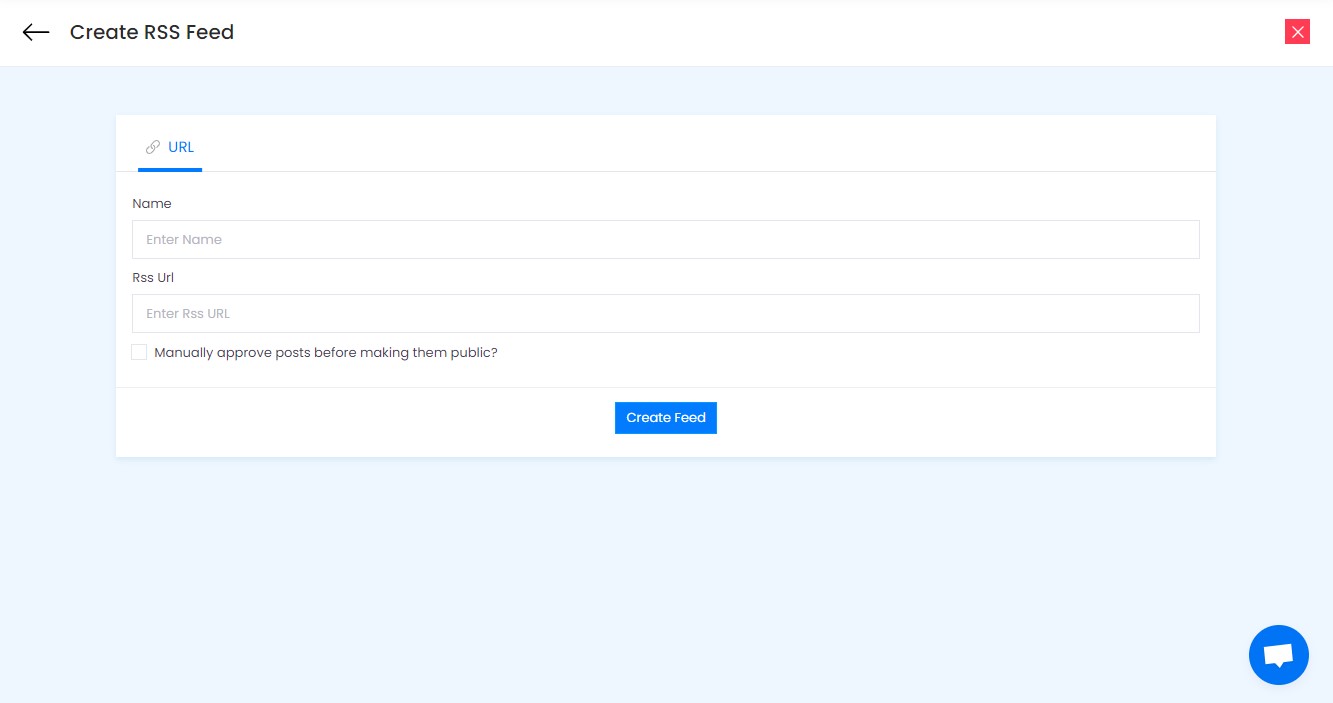
5. A Create Feed dialog box will appear on your screen with 2 input boxes:
- Name – Provide the desired name for your feeds
- RSS URL – Enter the URL of your targeted Medium blog feeds

6. Click on the Create Feed button to start aggregation. And within few seconds your screen will be loaded with all Medium Blog feeds.
(Tip: You can customize the feed according to your preference by clicking on the Personalize option on the left side of your screen. It allows you to change the Theme, Banners, CTA, Moderation Filter, Background, Font style, Font size of the widget and offers more options. Customization helps you to add charm to your widget and makes it appealing.)
#Step2: Generate Embed Code
Now It’s the time to generate the embed code for HTML website.
1. Click on the Embed Widget button that appears on the bottom-left side of the screen.

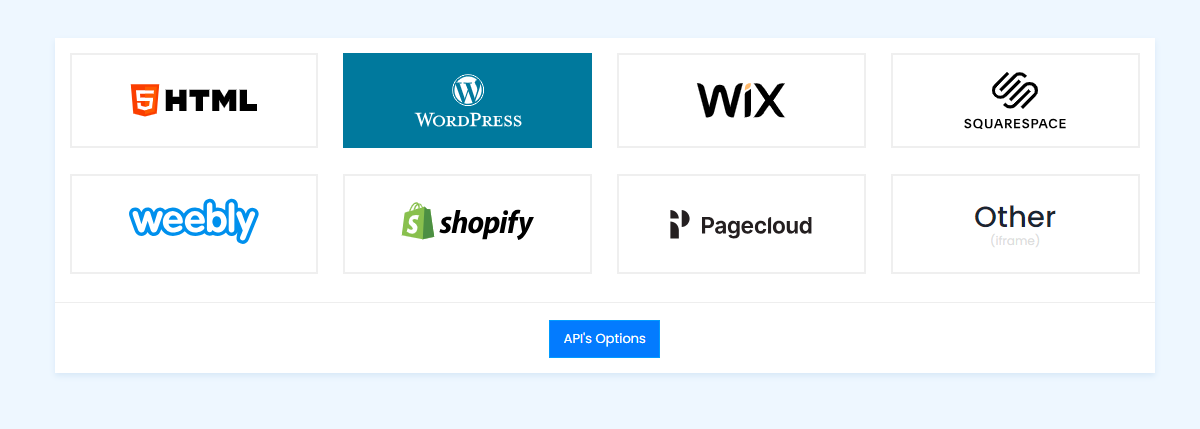
2. Choose Your Platform dialog box will appear on the screen with the list of different website CMS. For instance Select WordPress from the given options.

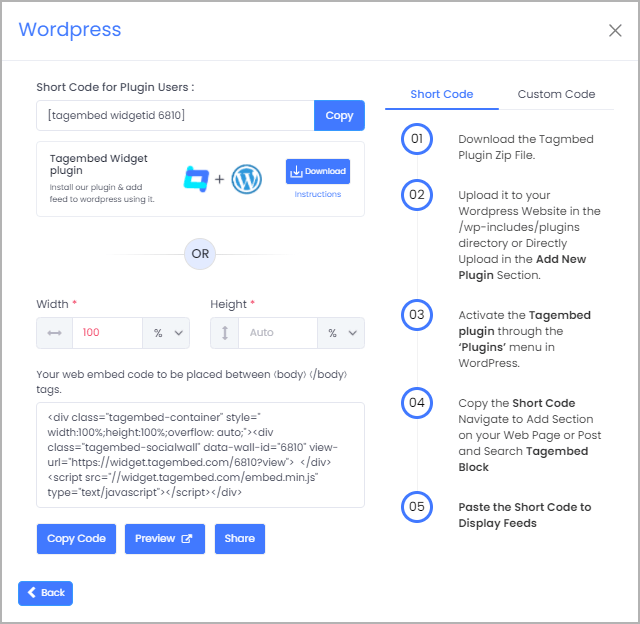
3. Adjust the height & width of the widget and click on the Copy Code button.

#Step3: Embed Medium Blog Posts on WordPress website
1. Log in to your WordPress admin panel.
2. Go to the webpage where you want to incorporate the Medium blog on your website.
3. Choose the ‘+Add’ block option.
4. Paste the copied generated embed code into the clipboard.
5. Save the changes and press the Publish tab.
Yay! You have successfully embedded Medium blog on your wordpress website.
Try Tagembed – Create Your Free Account Now
Conclusion
In this age of the internet, having an engaging website can help in the long run. And what can be a better way to make a website engaging other than making it informative, right? By following the steps mentioned above, you can embed Medium blog on website and improve your website’s engaging element. So follow the steps now, and impress your visitors.
Still have questions or need help, please Contact Us or write us at [email protected]