LinkedIn is a professional platform that provides an excellent space for B2B marketers to reach their target audiences through informative posts. Businesses have always used various approaches to leverage LinkedIn content to their advantage. One such marketing approach is to add a LinkedIn feed widget on the website to draw better engagement and boost conversion. Businesses use the aggregator tool Tagembed to carry out the embedding method seamlessly.
To learn how to integrate a LinkedIn feed seamlessly into a website, follow the step-by-step guide below.
Steps To Add LinkedIn Feed Widget To Your Website (Free):
Step A: Login + Create A LinkedIn Feed Widget
1. If you are a new user, sign up and create an account on Tagembed; for existing users, log in.

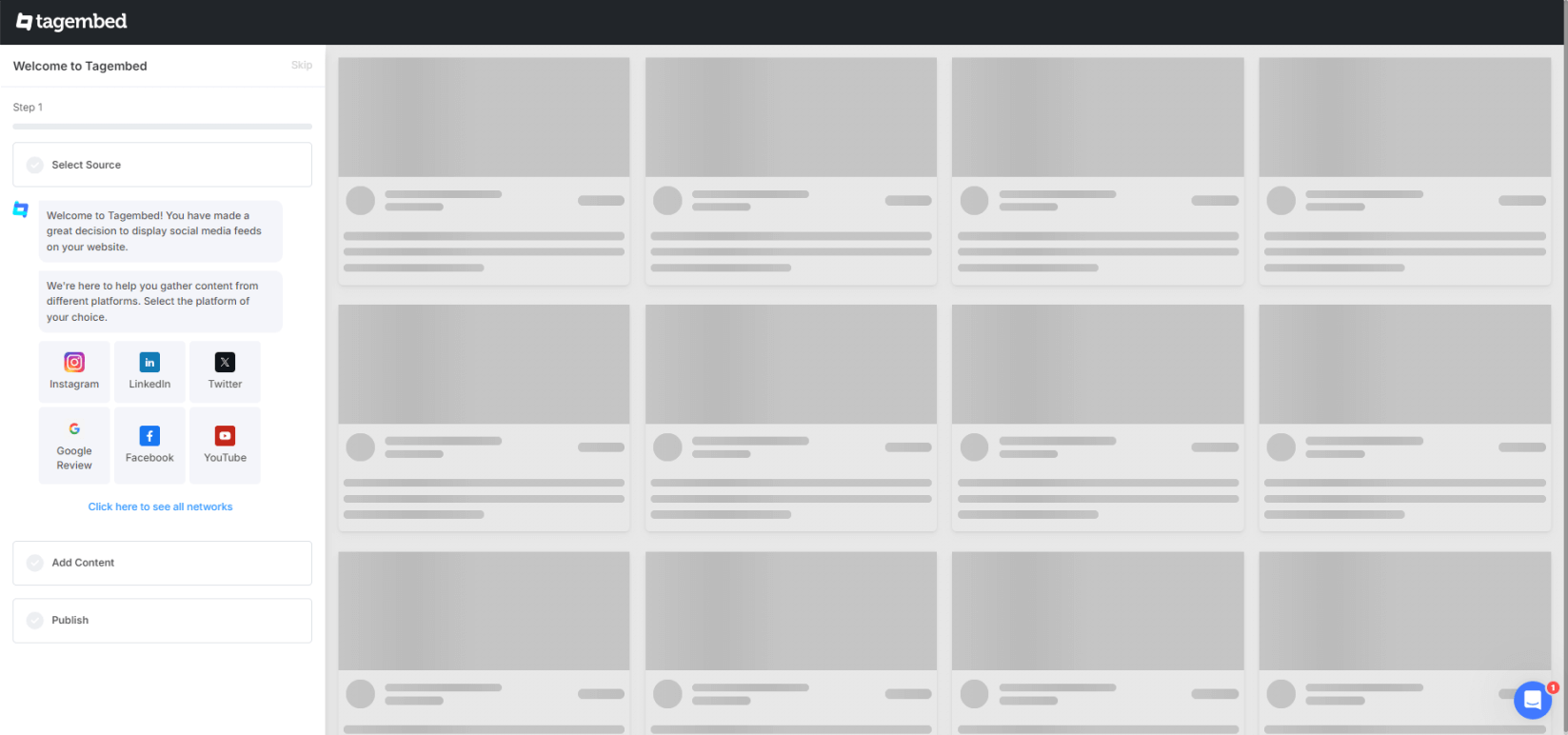
2. Tagembed will guide you through onboarding. You can follow along or click ‘Skip‘ on the left side if you prefer to proceed later.

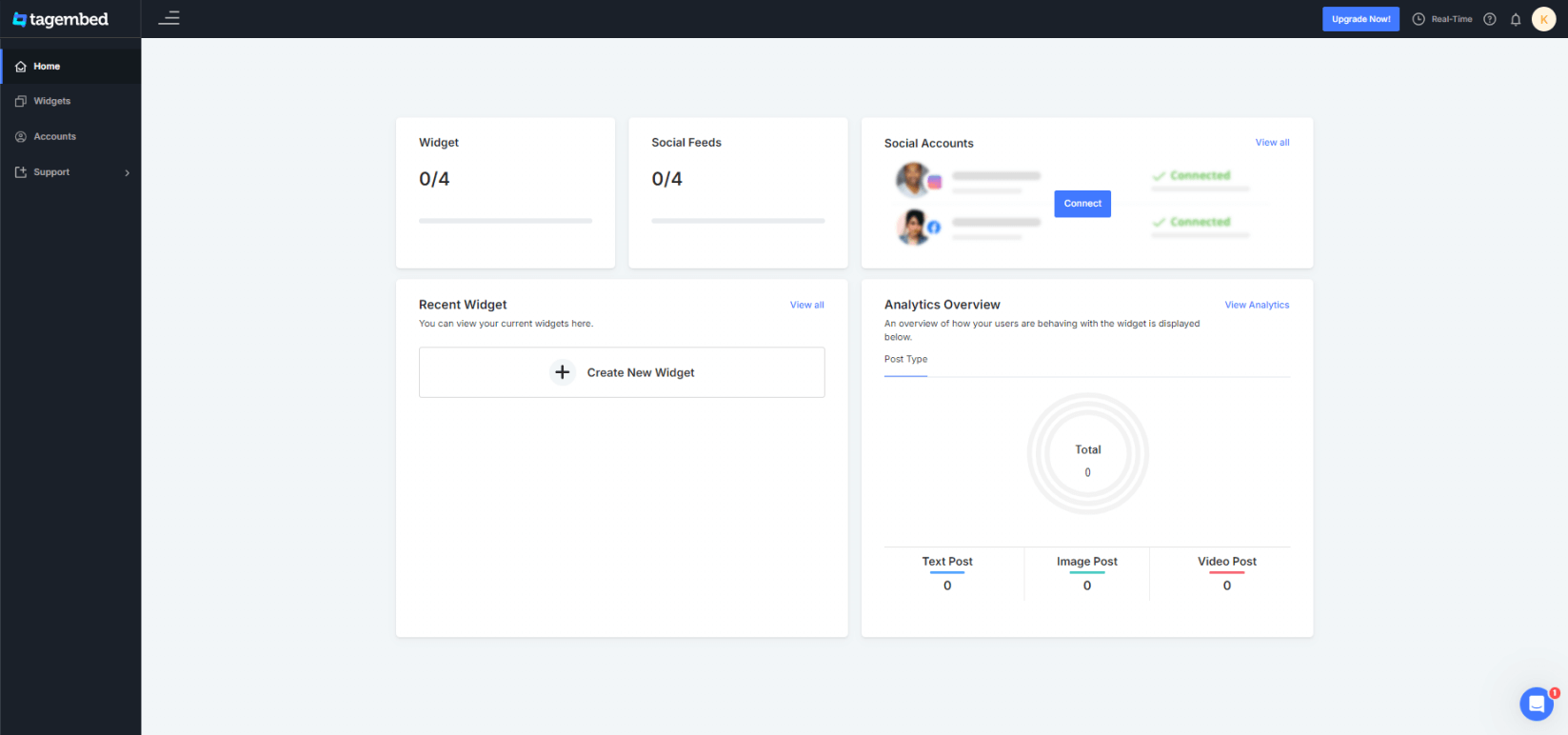
3. You’ll be redirected to the Tagembed dashboard, where you will create a new widget first.

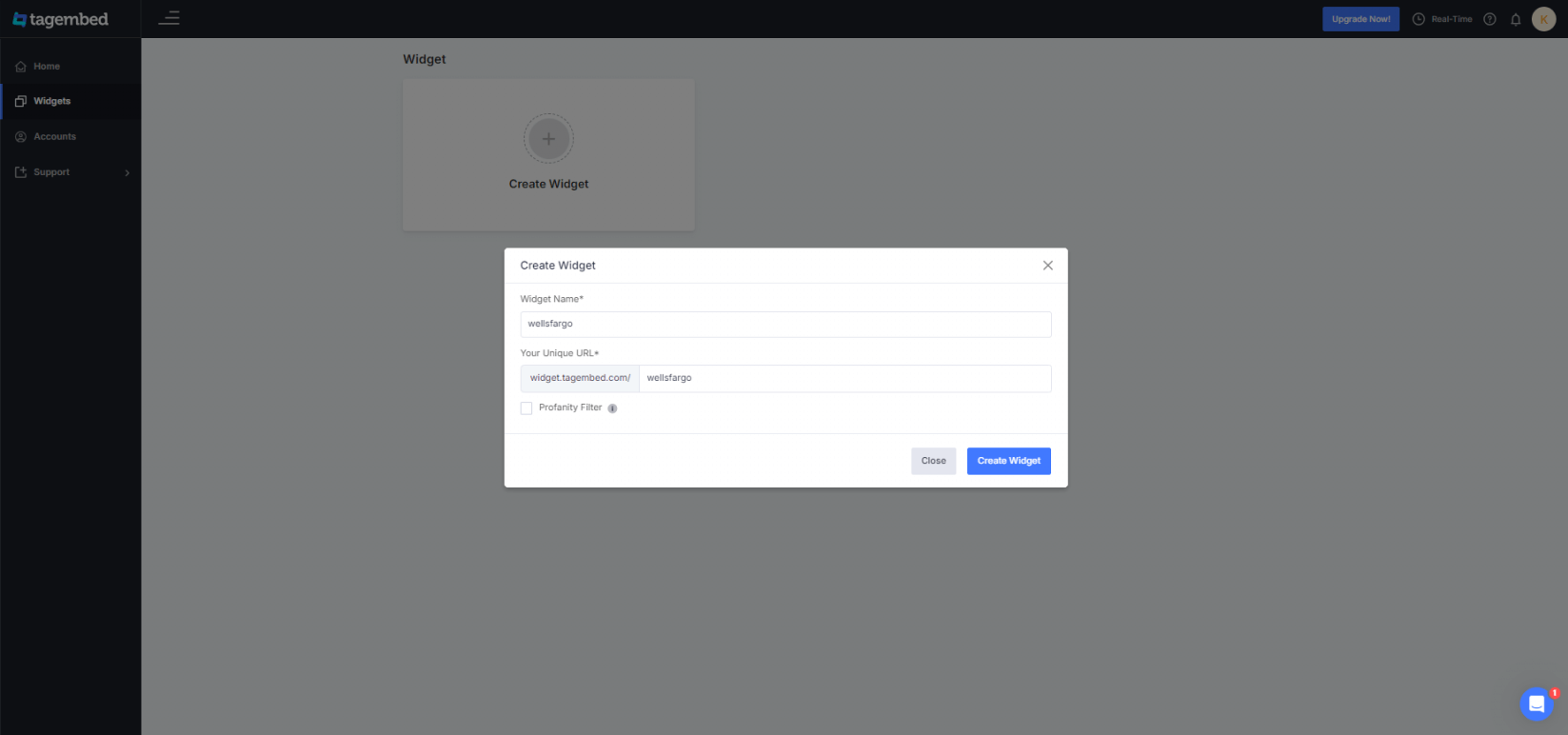
4. Enter the widget name and all the details.

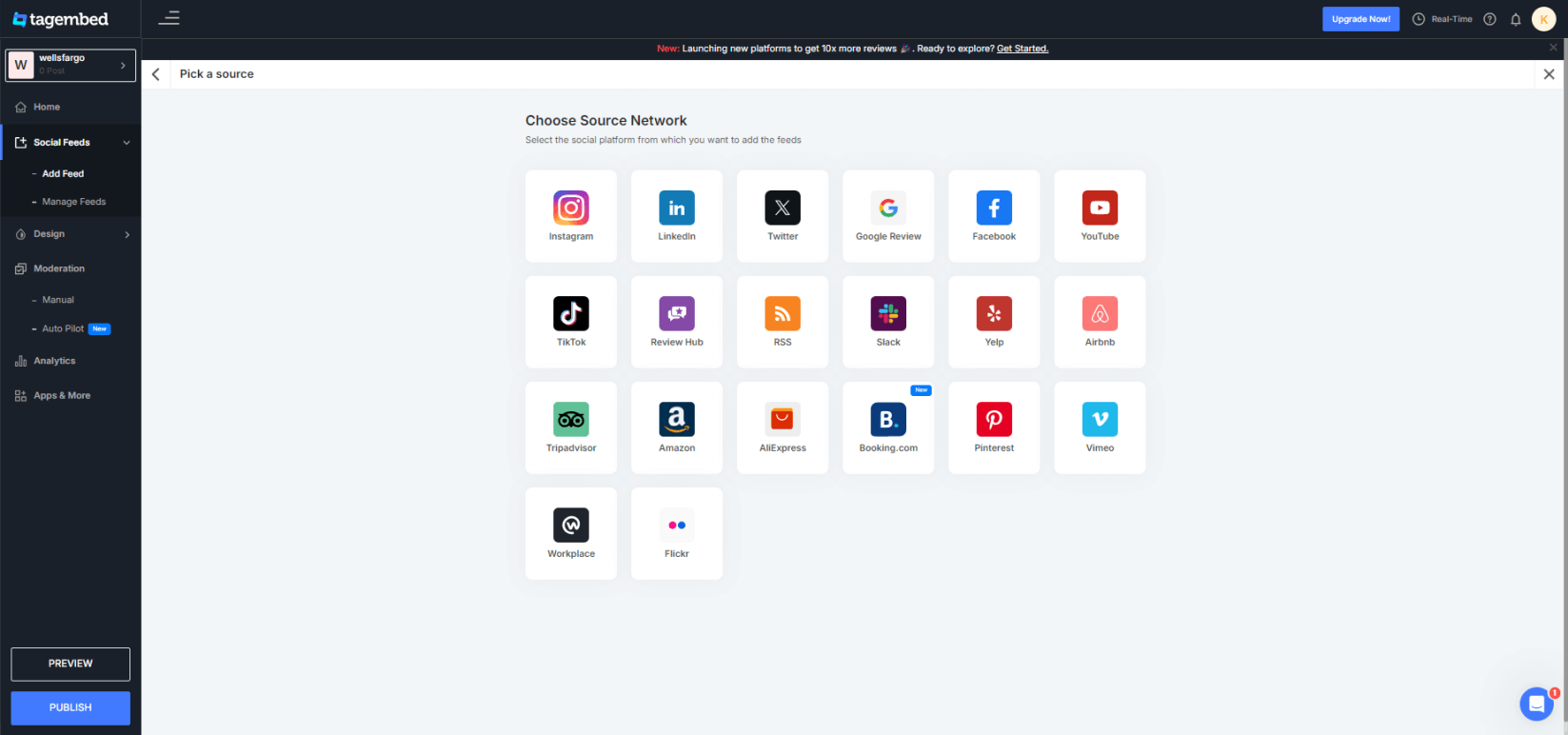
5. Now, “Choose source network” will appear here. Select LinkedIn from the list of social media networks.

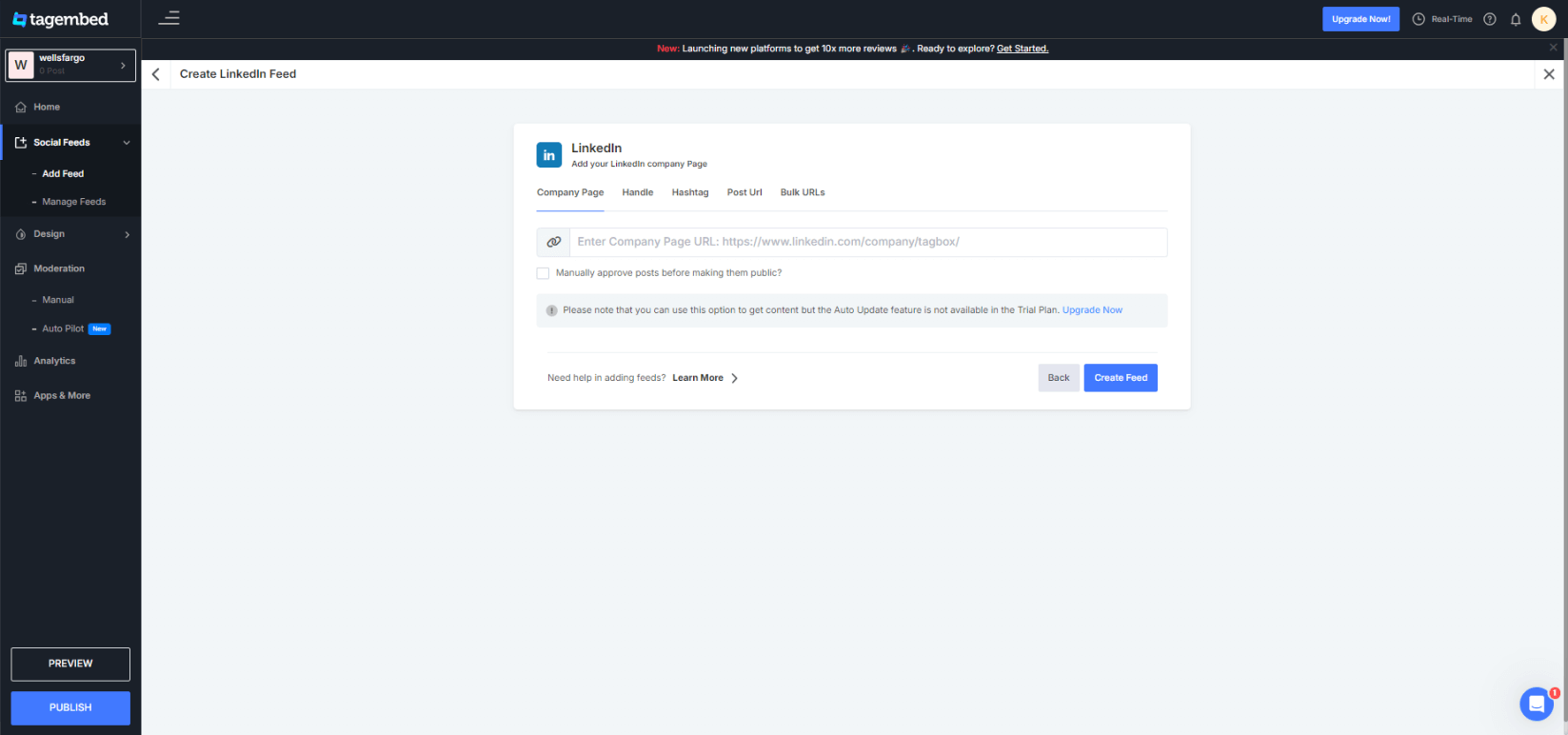
6. Now, you must collect and fetch your LinkedIn content. You will have options for connection types like:
- Company Page- Automatically collect all the LinkedIn feeds in a single click from the LinkedIn company page URL.
- Handle (@)- Connect your or anyone else’s LinkedIn handle to collect LinkedIn content.
- Hashtag (#)- Collect LinkedIn from dedicated hashtags feed.
- Post URLs- Collect a particular LinkedIn post at a time by adding its URL.
- Bulk URLs- Collect bulk LinkedIn posts by adding URLs.

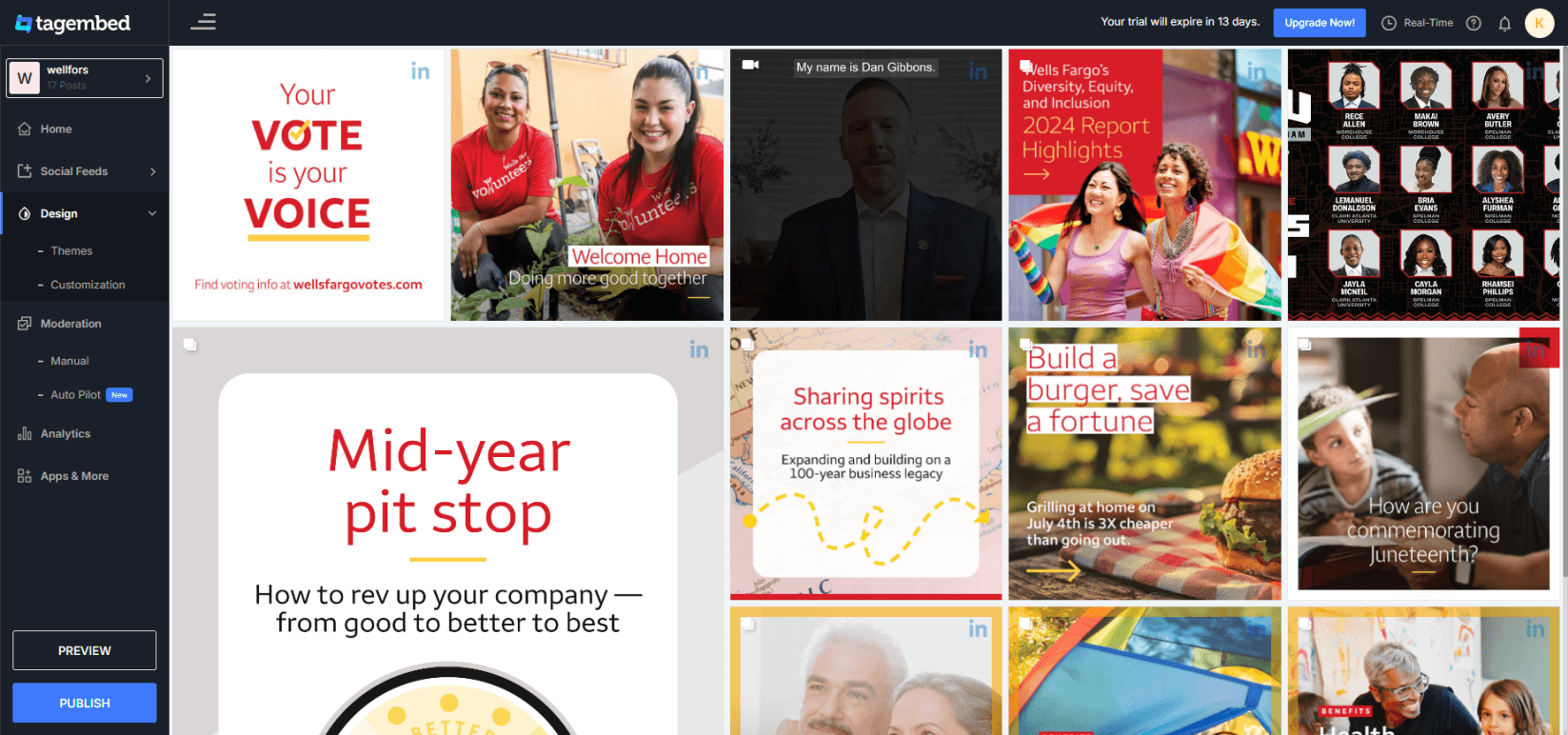
7. The dashboard shows all the posts you have fetched. Your LinkedIn post has been created.

Step B: Design + Moderation The LinkedIn Feed Widget
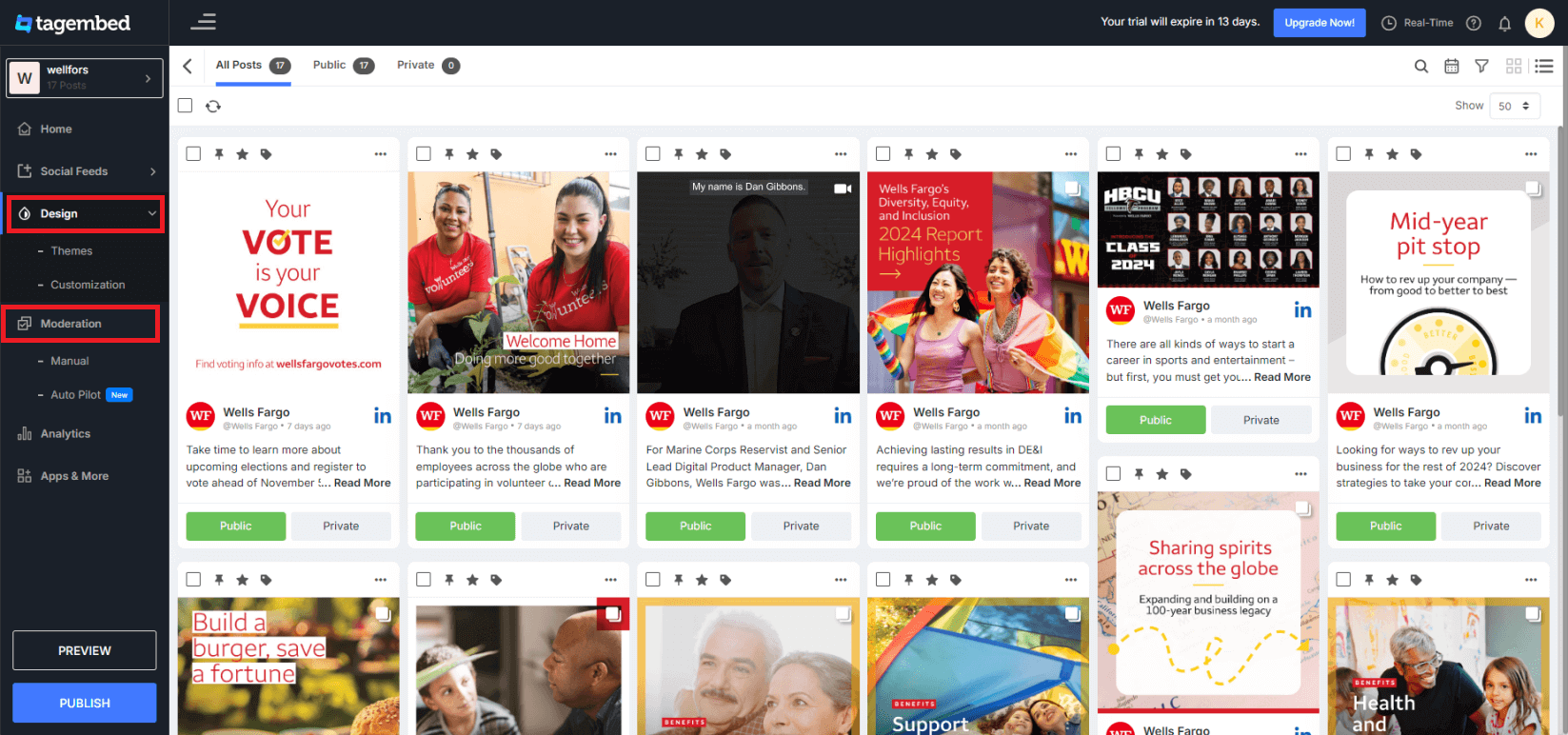
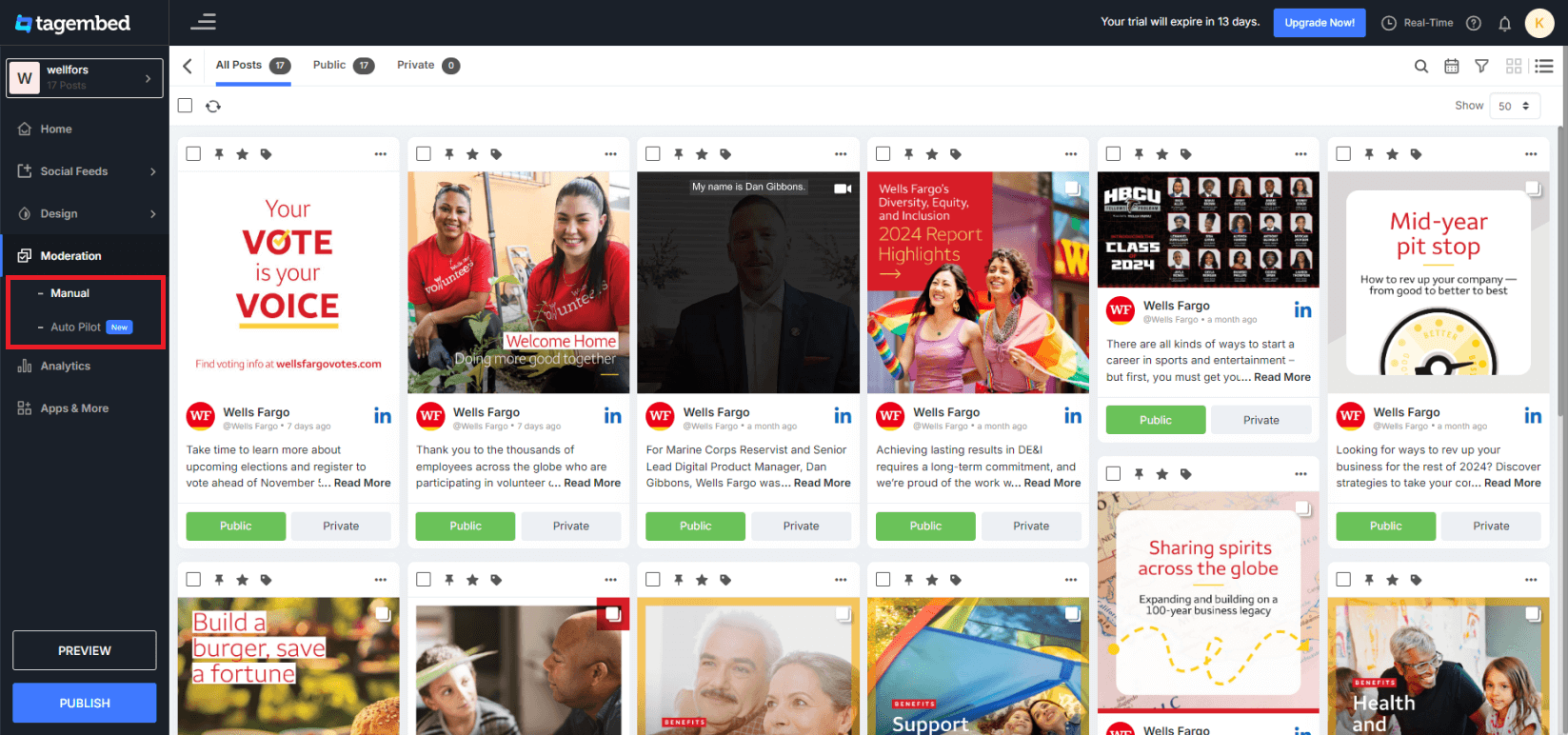
6. To customize and moderate your LinkedIn widget, click the “Design & Moderation” icon below left.

7. Then go to “Moderation,” where you can moderate your widget manual or through autopilot mode.

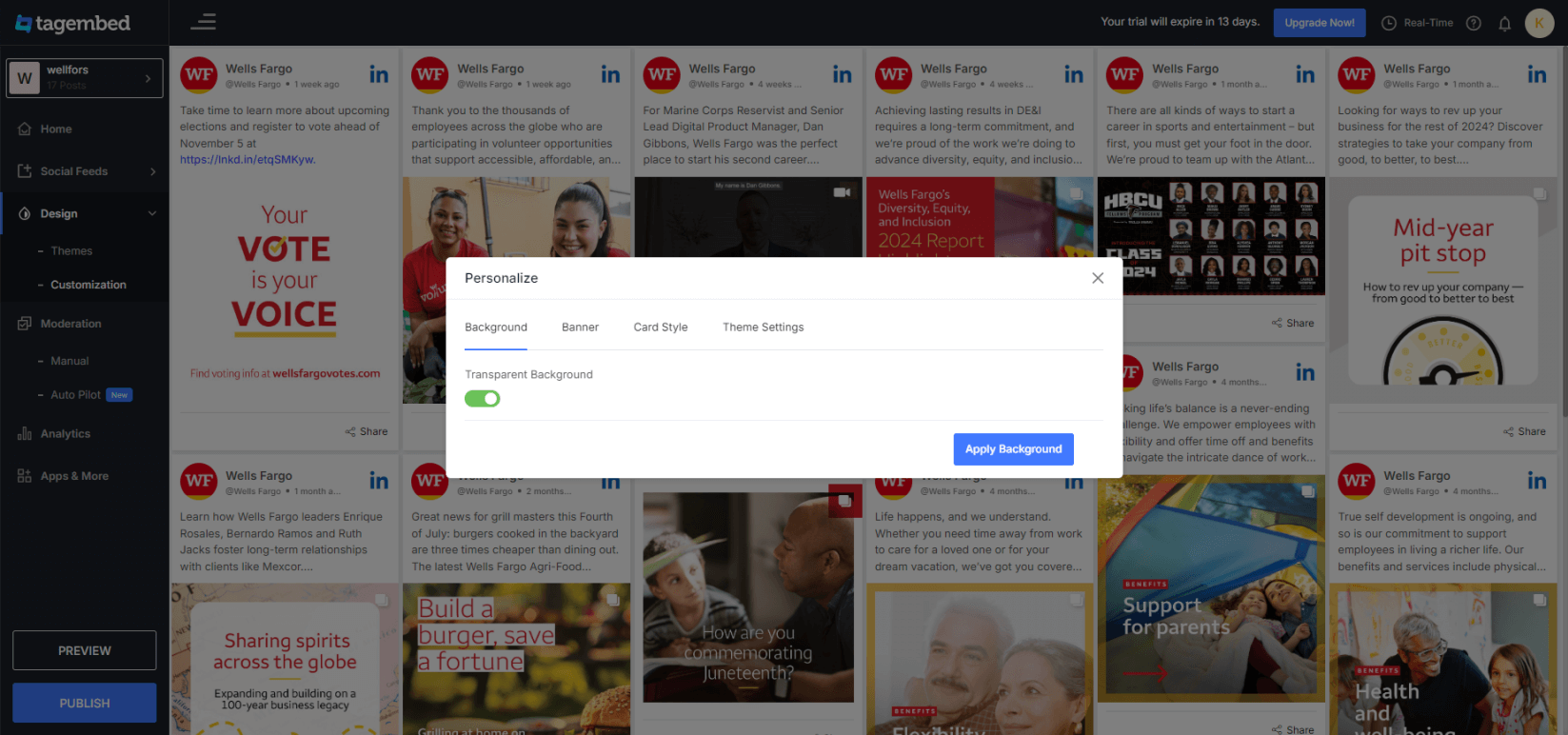
8. You can change the background, add a banner, change the card style, and update the theme settings according to your preference. Next, click on “Apply Settings” when you are done.

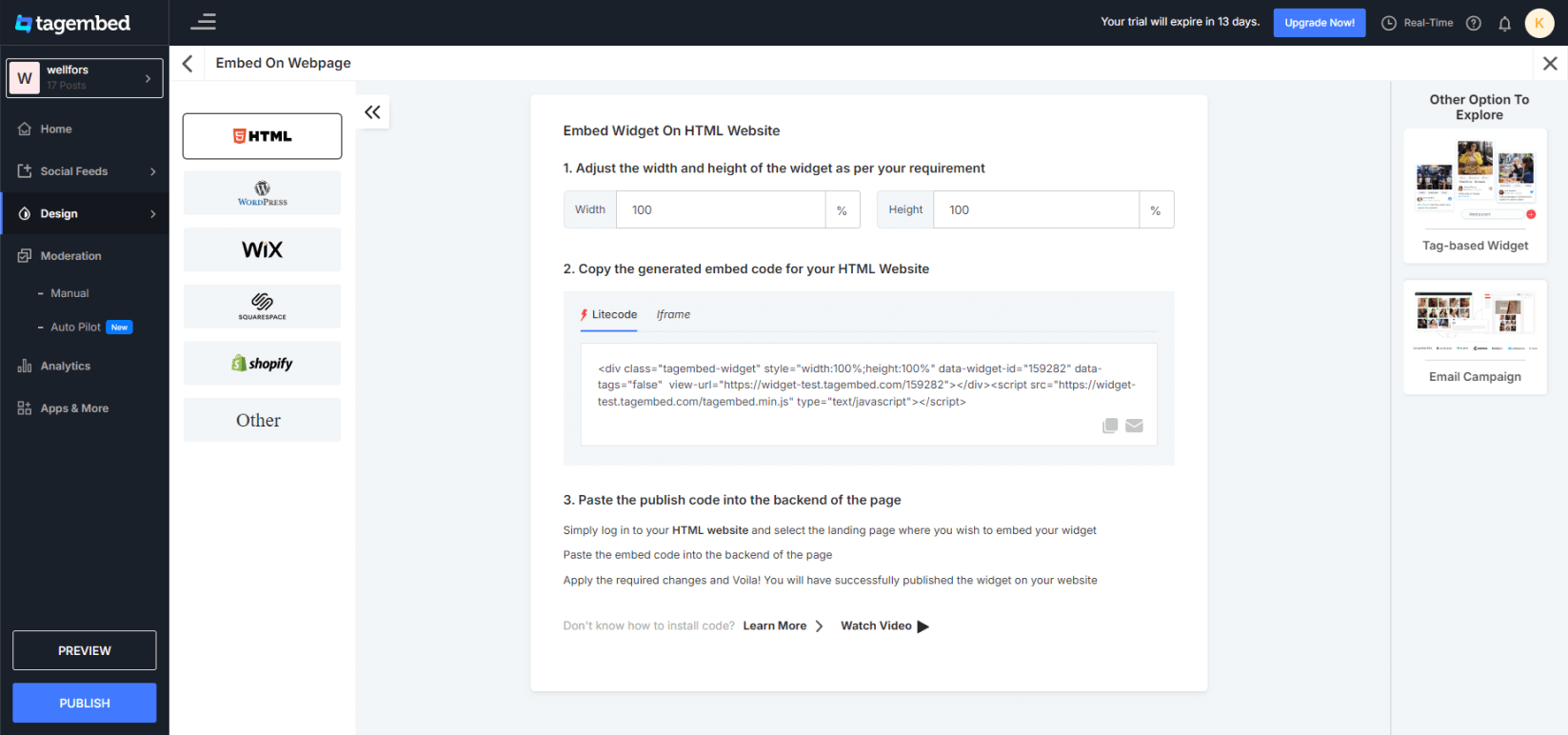
Step C: Generate Embed Code of LinkedIn Feed Widget
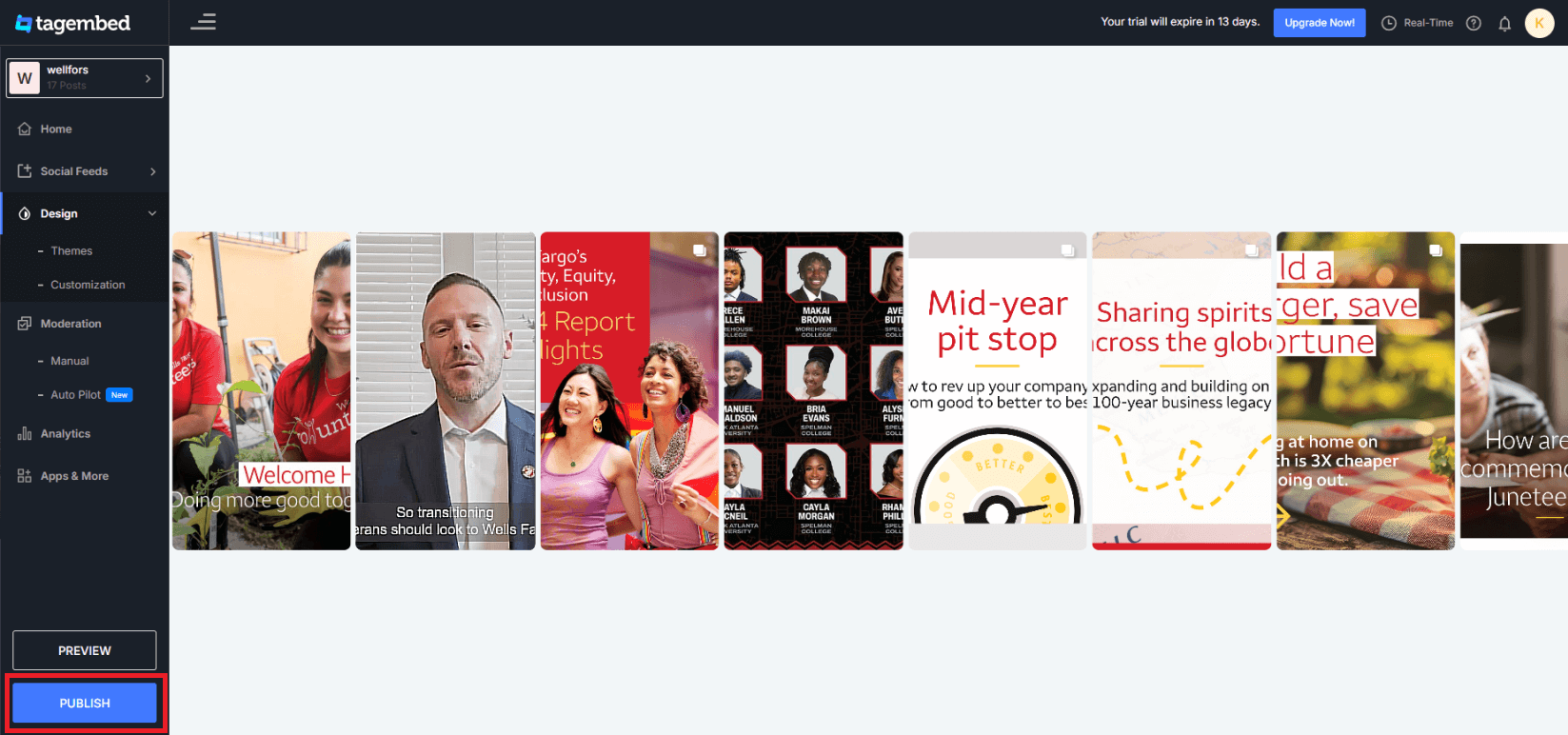
9. Click “Publish” on the below left of the sidebar.

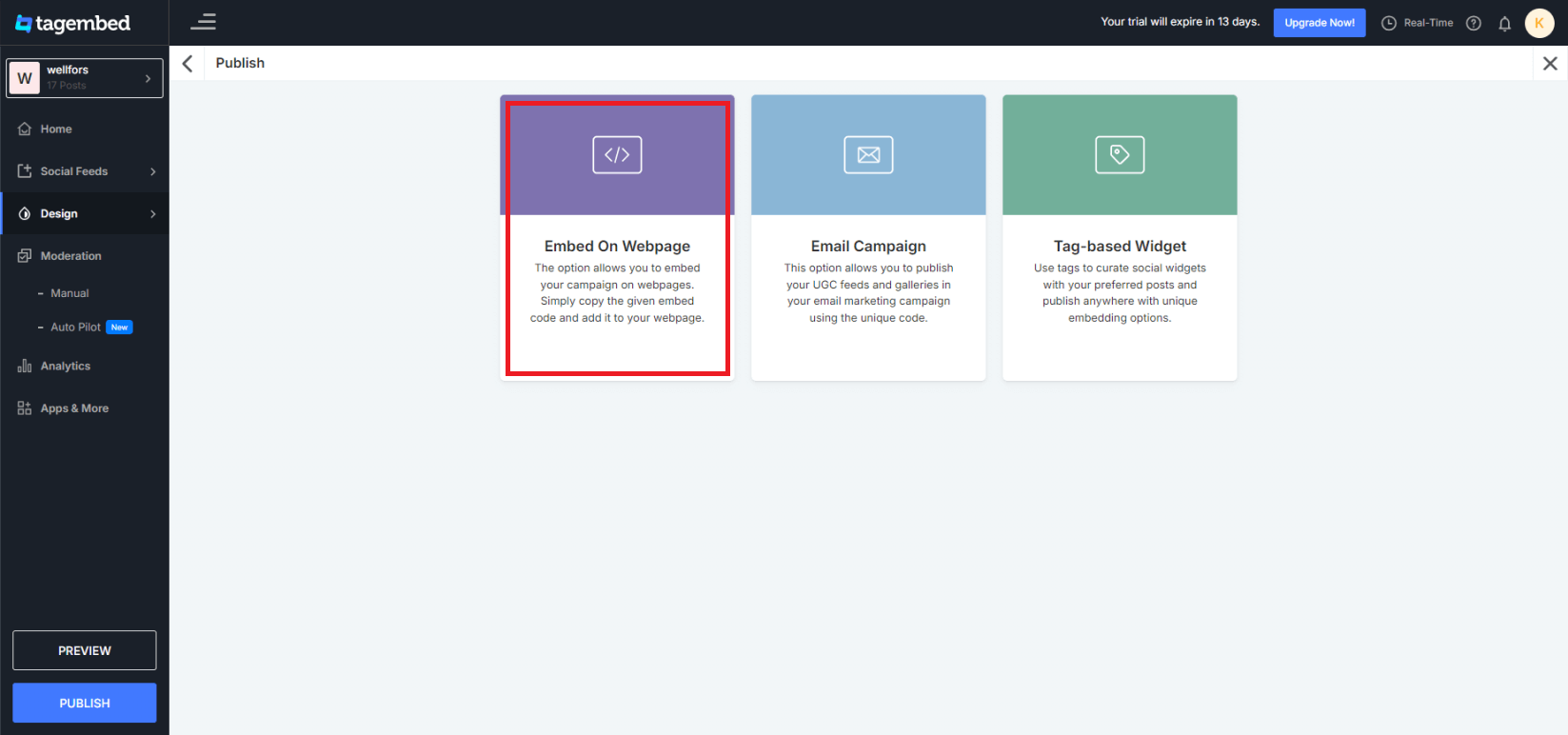
10. Then click on the first option, “Embed On Webpage.”

11. At this point, you can adjust the height and width of your LinkedIn feed widget. After you copy the generated embed code, you can paste it into the backend of your website.

Good job! You have successfully displayed the LinkedIn feed on your website for free.
If you still have questions or need help, don’t hesitate to get in contact with us or write us at [email protected]