Facebook Reviews is one of the oldest client review platforms, that has a huge user base, and now it stands as one of the most trusted review platforms. Brands even showcase them on their website to win consumers. In this blog, we will learn the simplest way to embed Facebook reviews on Webflow website.
Try Tagembed – Create Your Free Account Now
How To Embed Facebook Reviews On Webflow Website:
Follow the steps mentioned below to display the Facebook reviews widget on the Webflow website:
#Step 1: Login & Aggregate The Facebook Reviews Feed:
a) To start, go to the Tagembed website and create an account by signing up. If you already have an account, enter your login credentials to access your account.

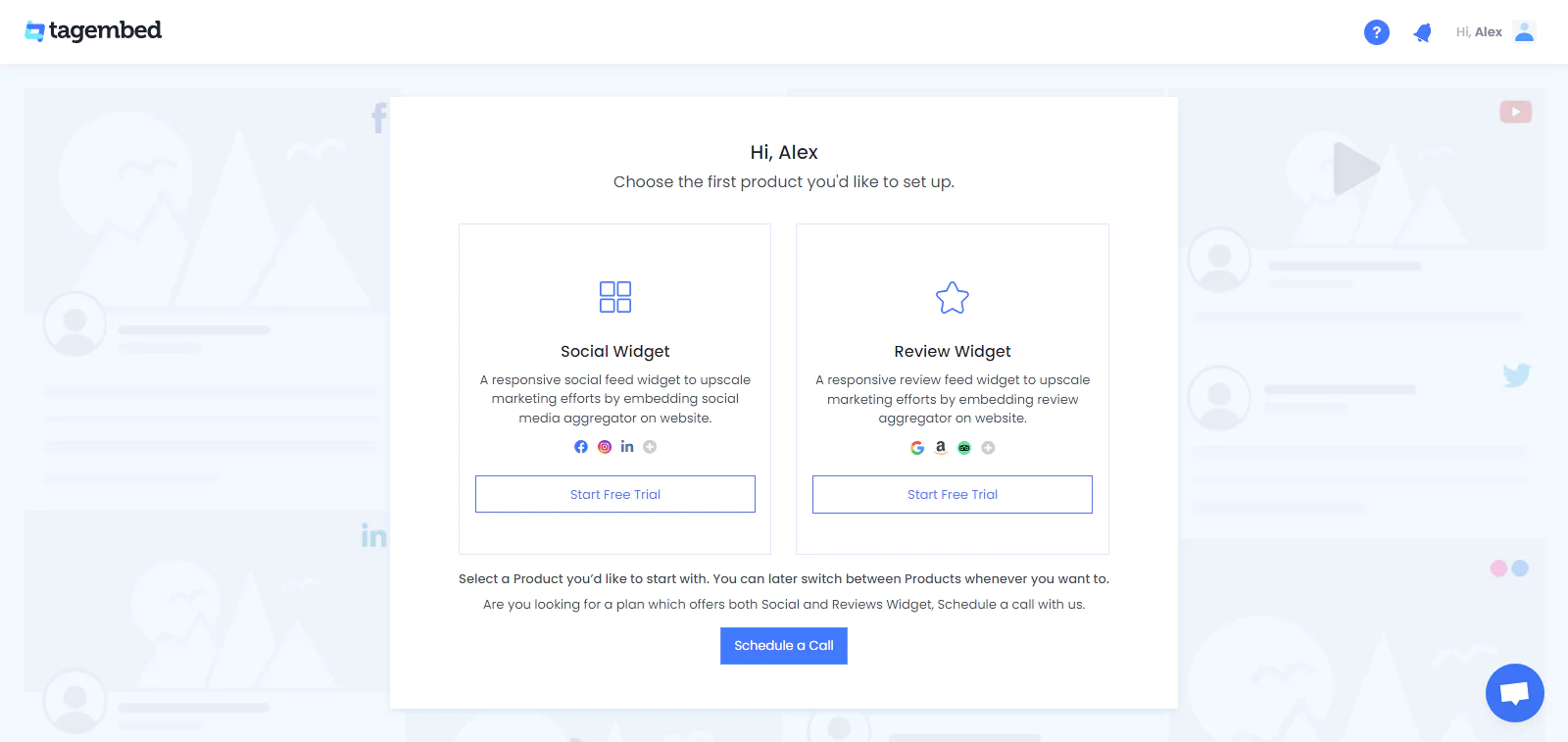
b) After logging in, a window will open with two choices Social Widget/Review widget will appear, choose Review widget to proceed.

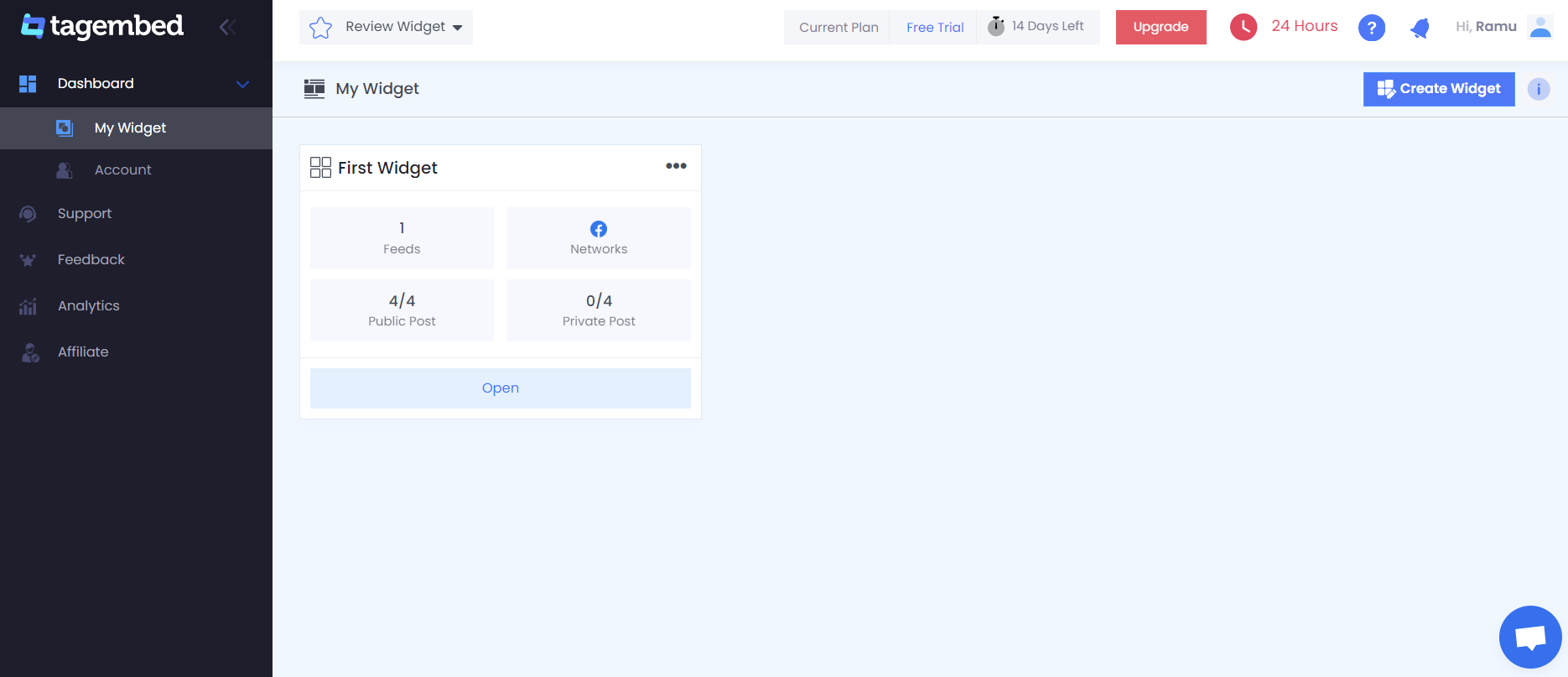
c) After this, you will navigate towards the Tagembed dashboard. Tap on the Open tab to proceed as your first widget is already created. If you’re an existing user, create the widget first.

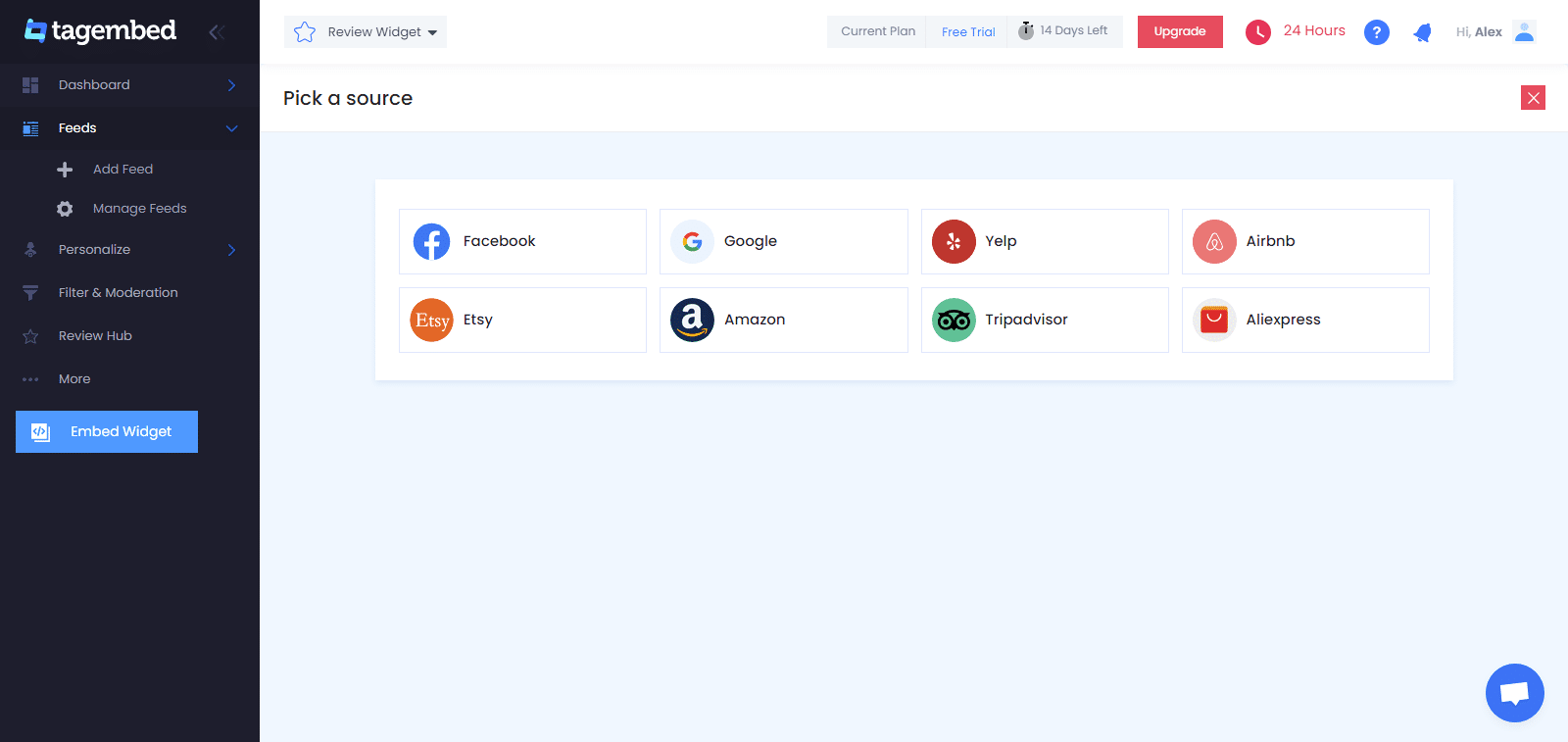
d) A new screen will open “Pick a source“, in between these top review platforms, Select Facebook as your review platform.

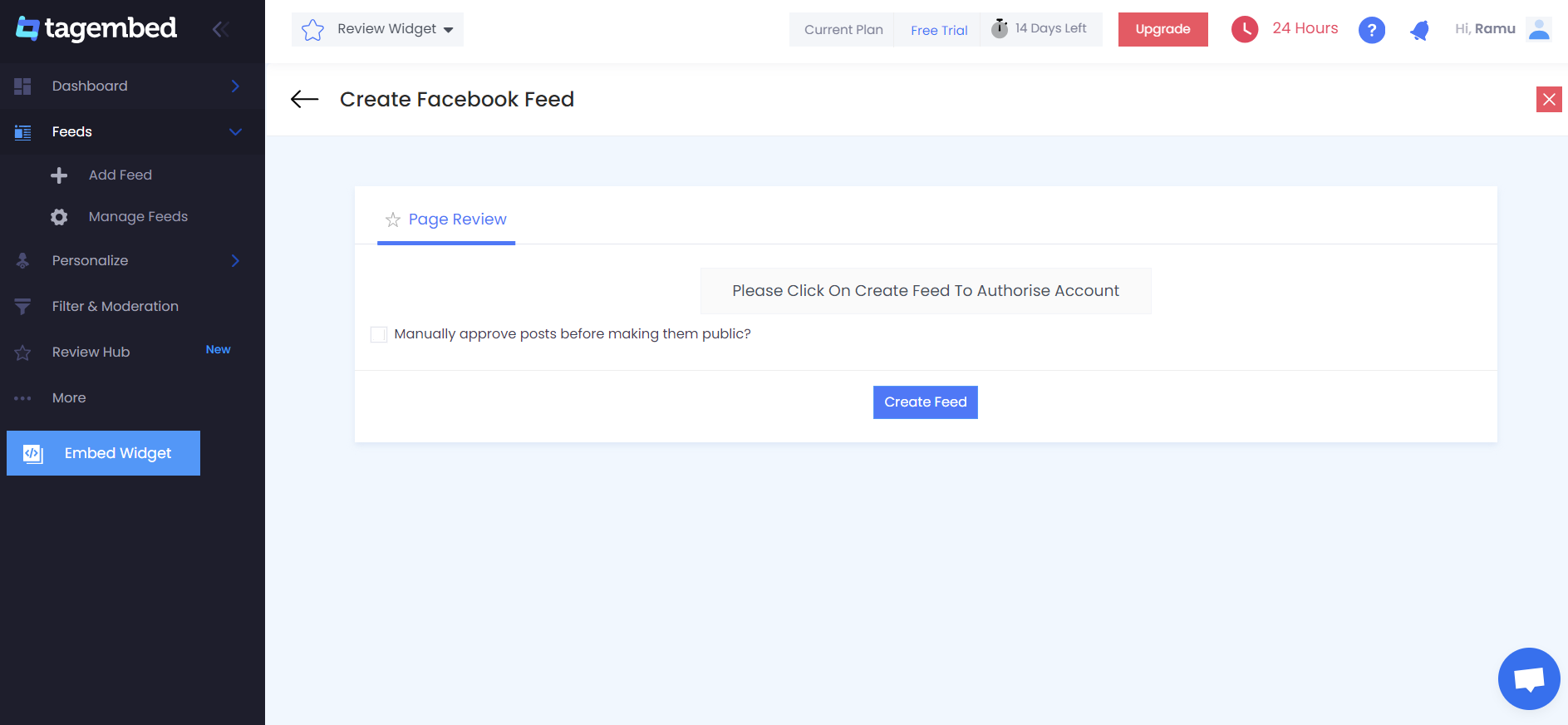
e) Click on the Create Feed button to Connect your Facebook account and collect all the reviews from your Facebook page.

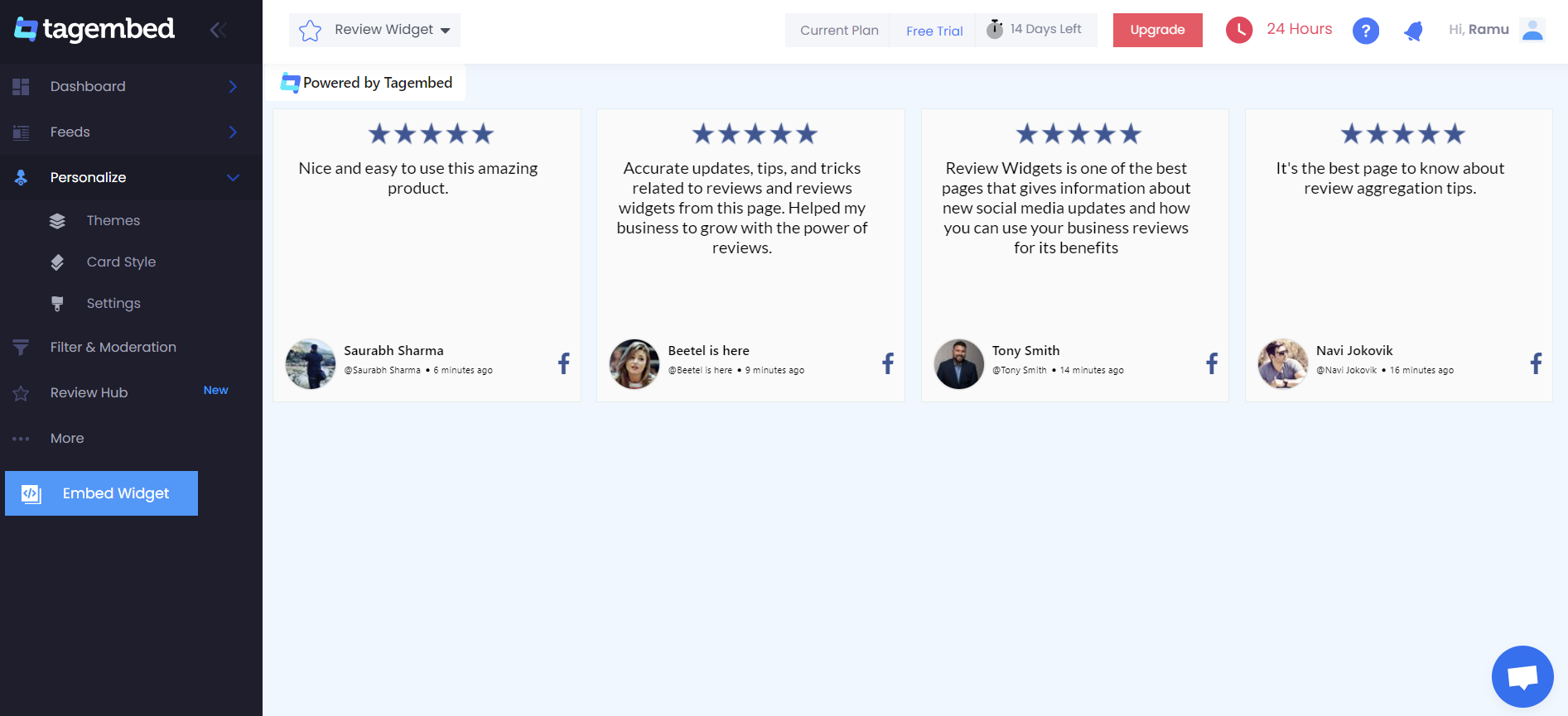
f) Now all the collected reviews have started appearing on your screen.

Tip: To make the widget look more appealing and attractive, you can click on the Personalize tab located in the left menu panel. From there, you can change the themes and layout, background, banners, and other dedicated theme settings.
#Step 2: Generate Embed Code For Webflow Website:
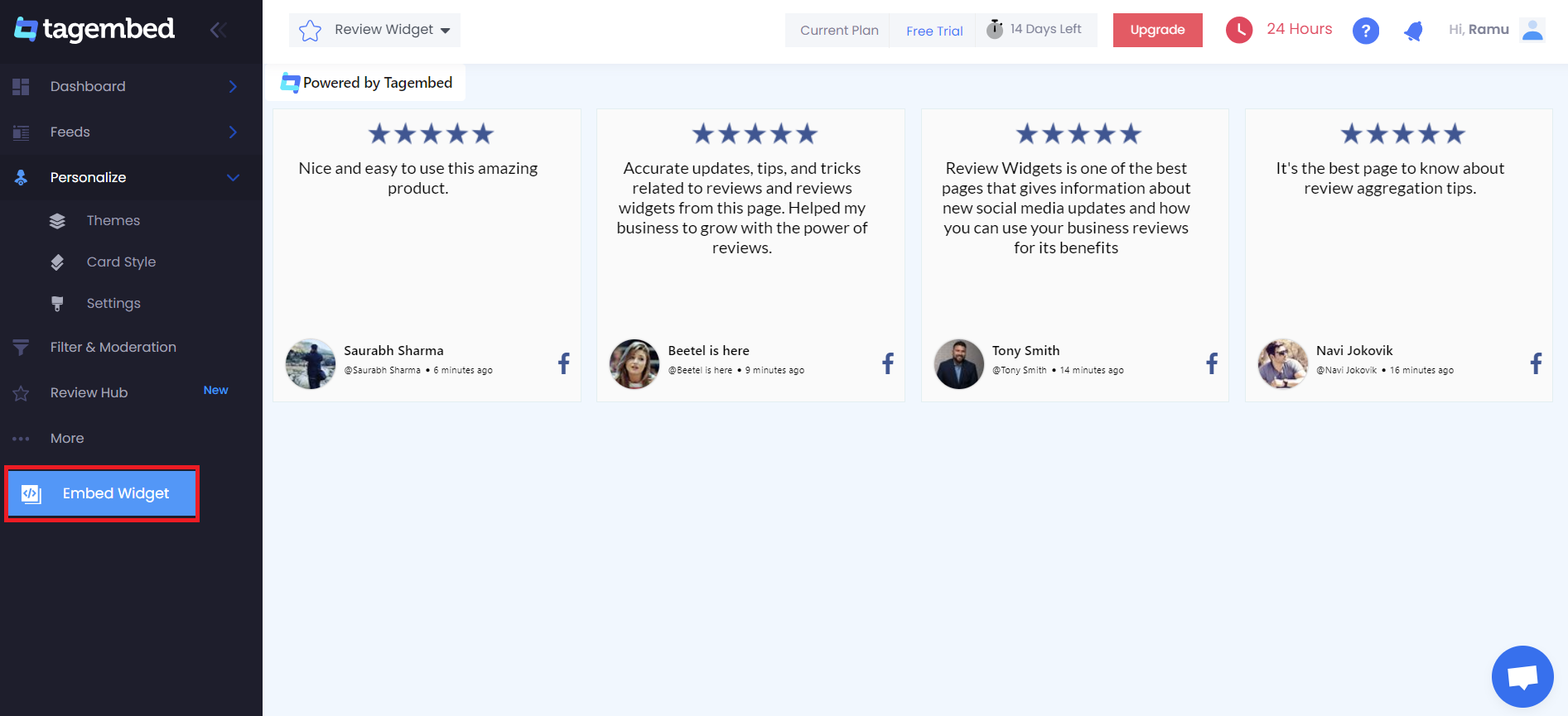
a) Click on the Embed Widget button displayed on the bottom left corner of your screen.

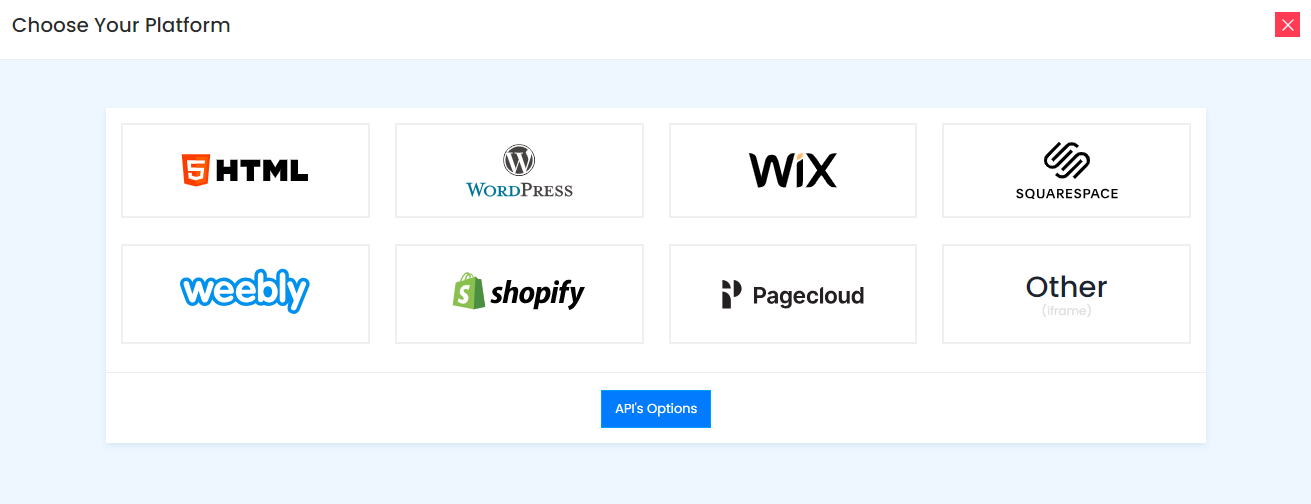
b) The New Dialogue box will open with “Choose Your Platform” Now for Webflow click on Other from the given options.

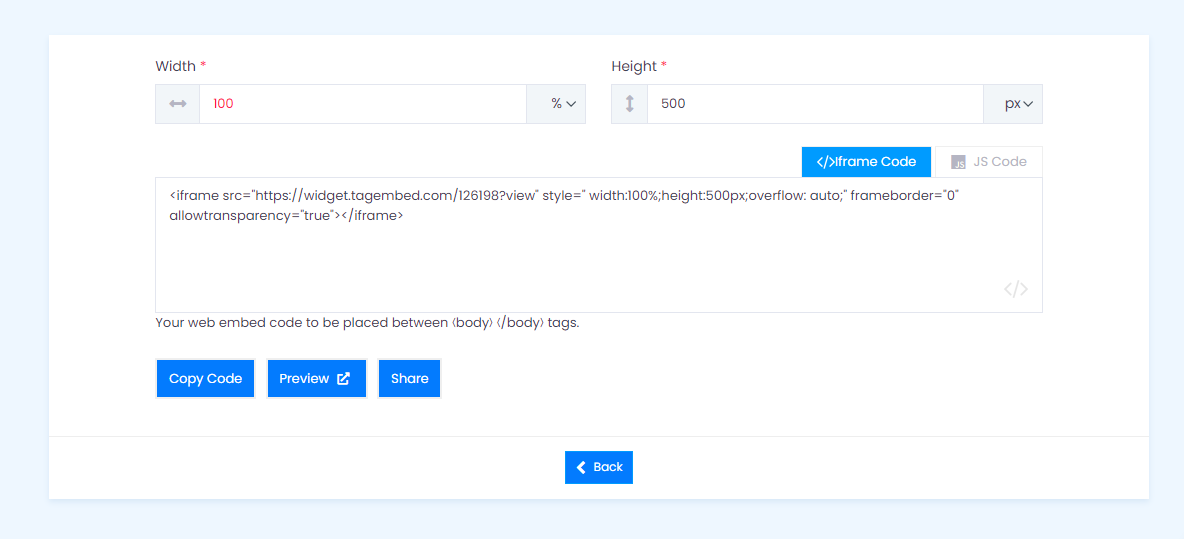
c) Adjust the height & width of the widget. Now tap on the Copy Code button to end the process.

#Step 3: Add Facebook Reviews Widget On Webflow:
a) Login into the Admin panel of your Webflow website. Then head to the Add element option, scroll down further, and click on the Embed button.

c) Lastly, Drag & drop where you want to display the Facebook reviews widget for Webflow App Website. And then, paste this unique code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]