If you want to embed Facebook feeds widget on your website but not sure how? Let us help you with Free Facebook Widget. Follow bellow mentions instructions to embed Facebook Widget On Shopify Website
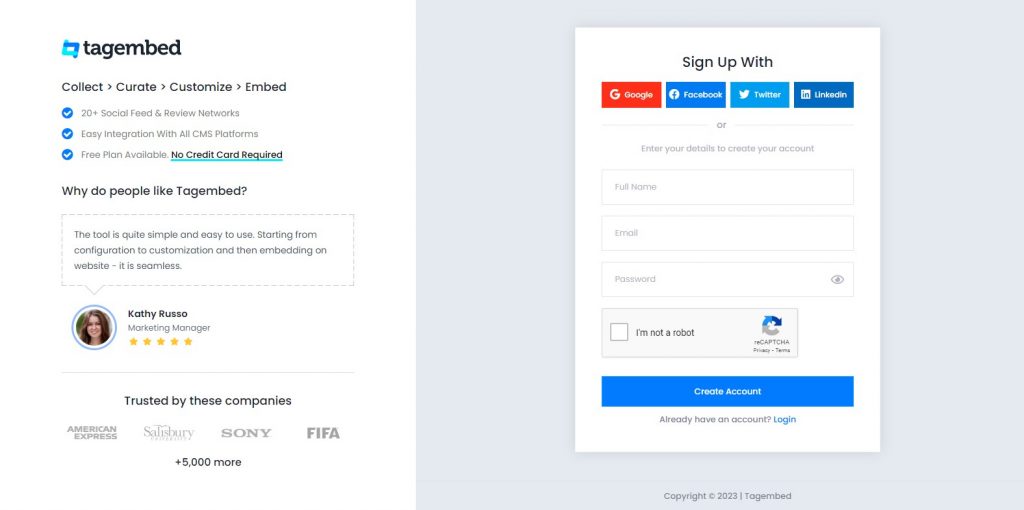
- Sign up at Tagembed or Login if you already have an account.

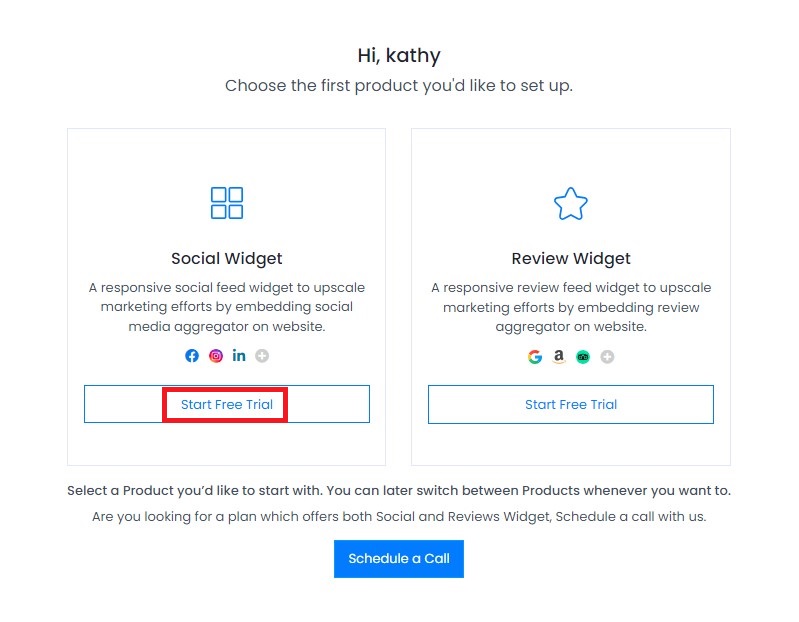
2. Your account is created, Now new window will appear for widget selection. Select Social widget & Start free trial.

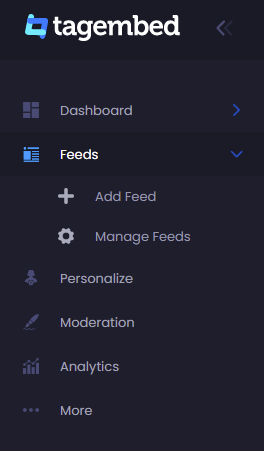
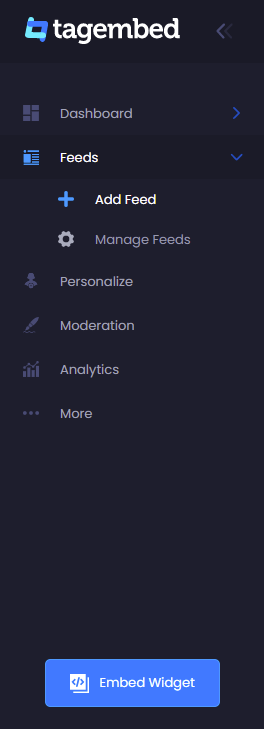
3. Click on the add feeds button from the left side menus

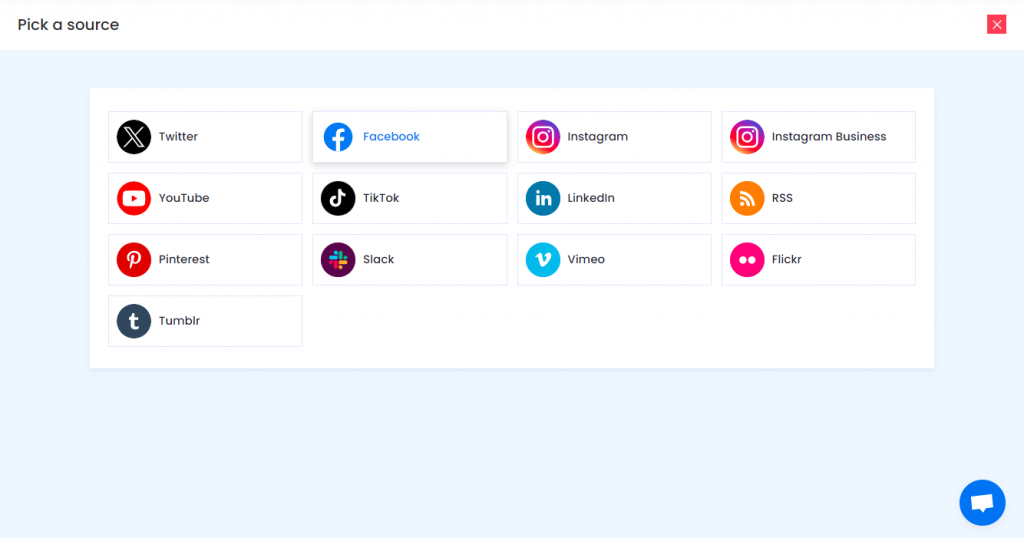
4. A dialogue box will appear to “pick a source”, Choose Facebook now

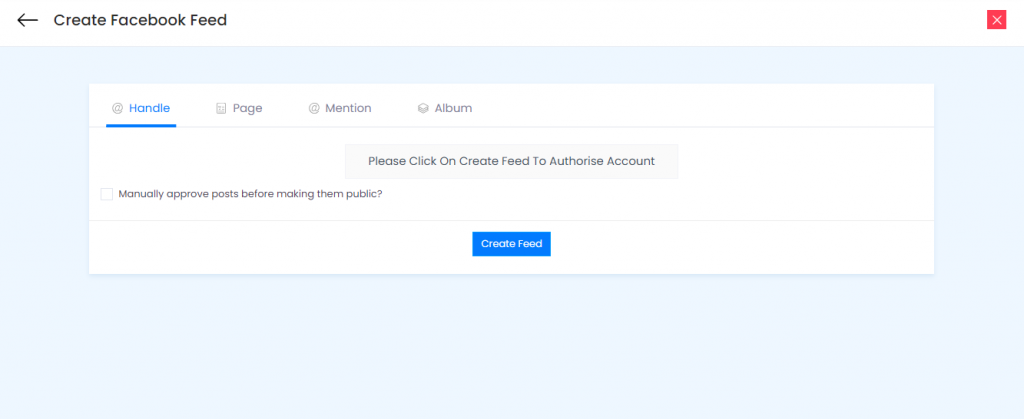
5. A new dialogue box will appear to Create Facebook Feed”

Here you have multiple options to create feeds
5.1) Handle – Login to Facebook and it will fetch feeds directly
5.2) Page – enter Page url
5.3) Album– Enter Url of Album
5.4) Mention – Enter URL to fetch all mentions
Click on the below button “Continue With Facebook”
Login to your Facebook Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed being the best social media aggregator provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Generate code to embed Facebook Feed widget on shopify.
Continuation with above process, now generate Facebook Widget Embed Code with these steps:
- Click on the Embed Widget button displayed below

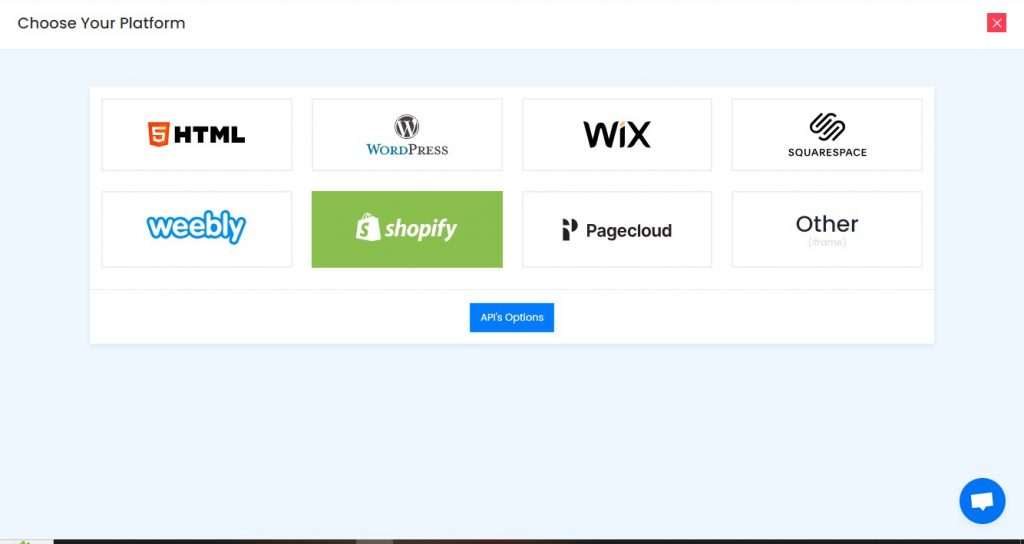
Dialogue box will appear with “Choose Your Platform” Now Select Shopify

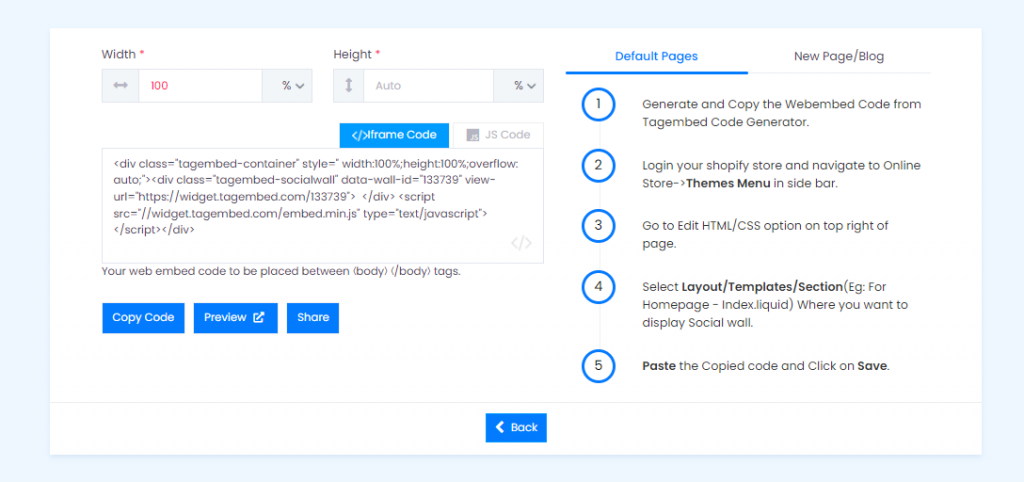
A new Dialogue box will open, now set the height and widget accordingly and click on Get Code button & copy this code

With Shopify, you can embed Facebook feed either on default pages or New Page of Blog posts.
Embed code on Shopify default pages
Copy the Web Embed Code from Tagembed Code Generator which you have created above.
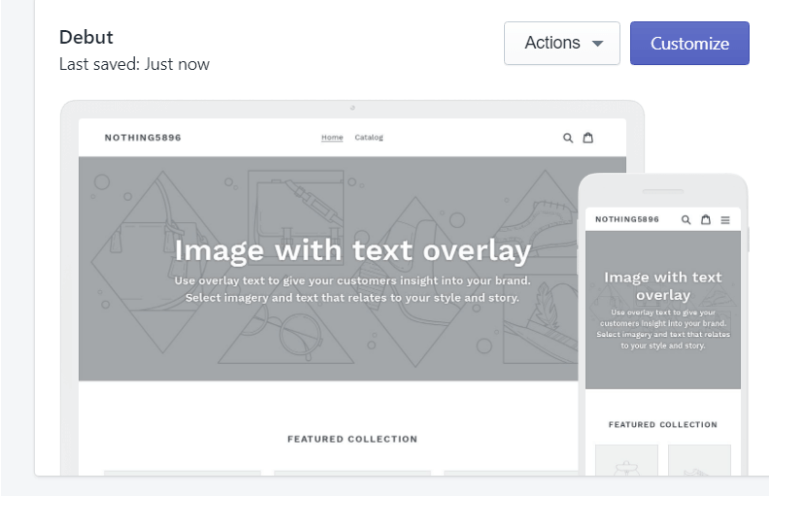
Login to your Shopify store and go to the Online Store-> Themes Menu in the sidebar.
Click on the Customize button.

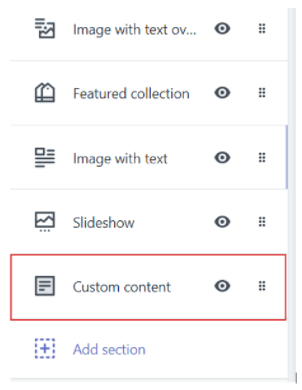
Click on Custom content in left side of the page

Click on Custom HTML and paste the Copied code and save it.
Embed code on new pages
Go through these steps:
Copy the Embed Code from Tagembed Facebook widget Code Generator.
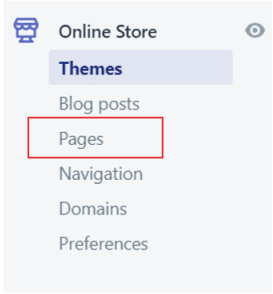
Login to your Shopify store and go to the Online Store-> Pages Menu in the sidebar.

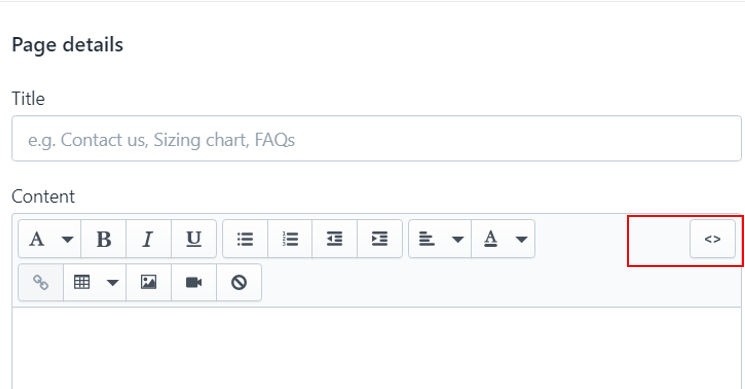
Click on Show HTML (<>) option in Text Editor.

Paste the Copied code here and save it.
Embed code on blog posts
Copy the Embed Code from Tagembed Code Generator.
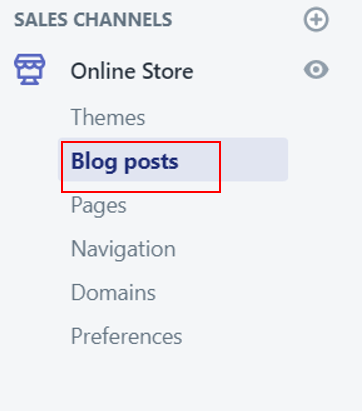
Login to your Shopify store > go to Online Store > Blog posts menu in the sidebar.

Click on Add/Create Blog Post on the Top right corner of the page.

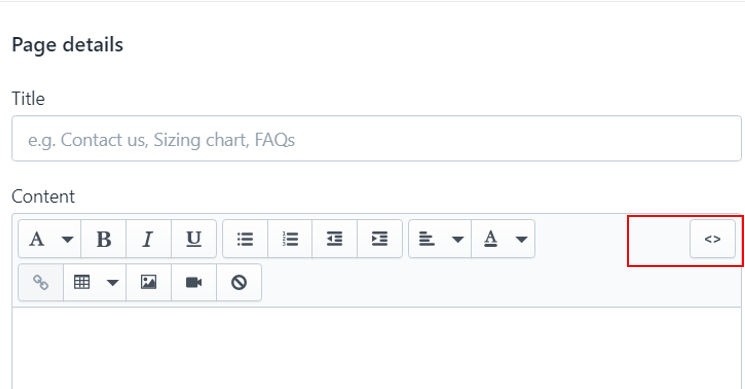
Click on Show HTML (<>) option of the Text Editor.

Paste the Copied code and Save it now.
Pat Your Back!!! You have successfully embedded Facebook Feed on Shopify Website.
If you have any questions or need help, please Contact us or write us at [email protected].