According to a Google reviews study from BrightLocal, 74% of local businesses have at least one review. So if you are concern that if your target customer can find reviews related to your business, then we have a solution for you – display them on your website. Read this blog till the end to know how to embed Google Reviews on Webflow.
Try Tagembed – Create Your Free Account Now
Embed Google Reviews On Webflow Website
Follow the easy step-by-step guide to add Google Reviews on Webflow website successfully:
#Step1 – Aggregate Google Reviews
1. Sign Up to create a Free Tagembed account or log in if you already have an account.

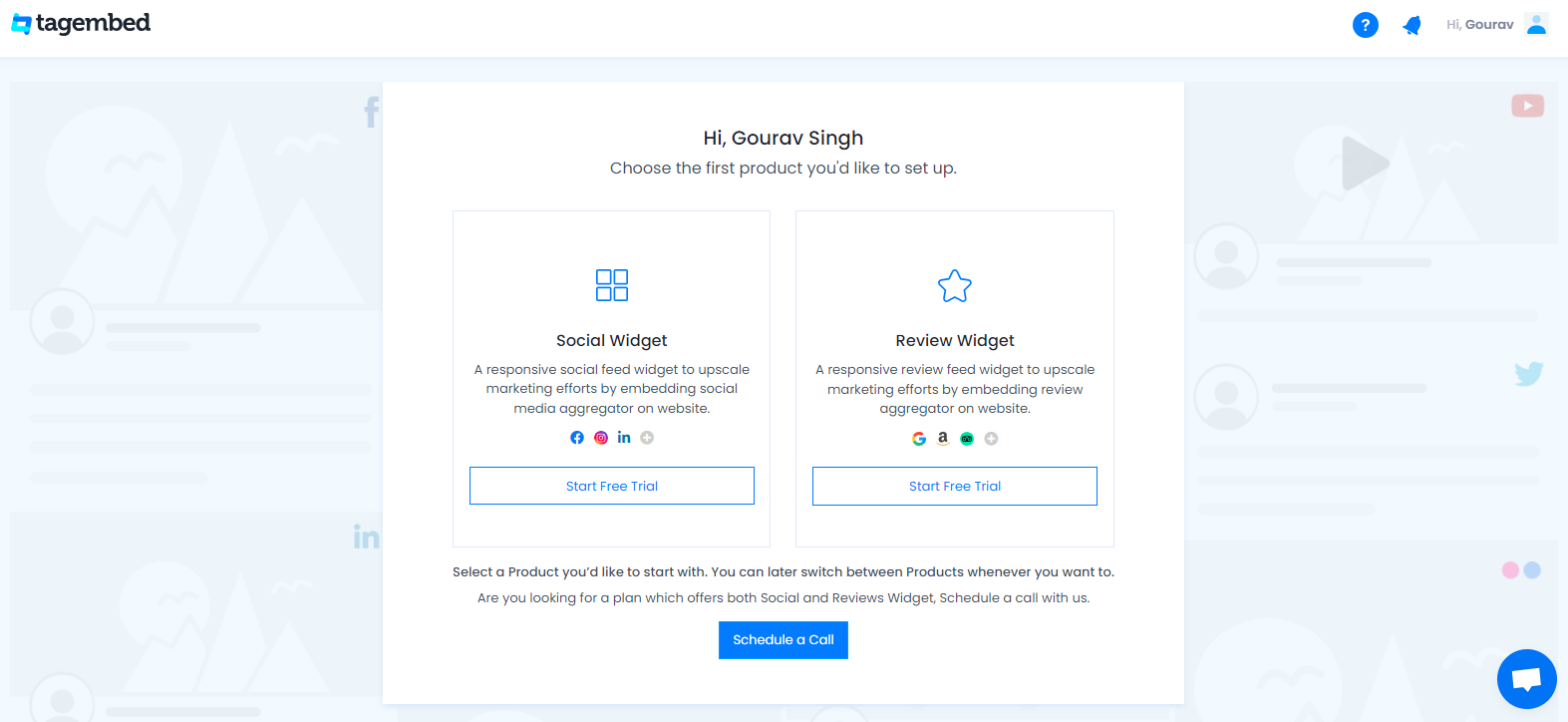
2. For Google Reviews, select Review Widget between these two options. You’ll be redirected towards the Tagembed dashboard.

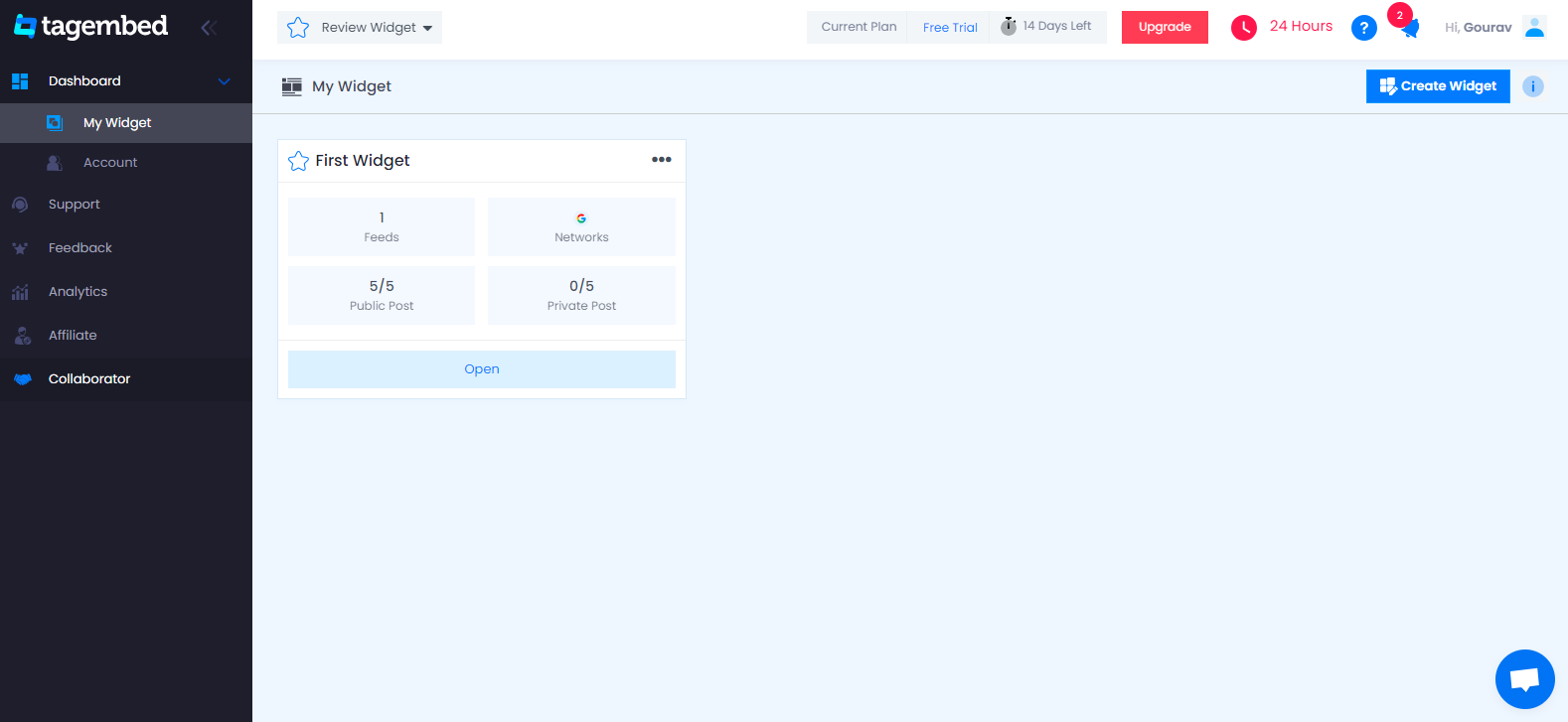
3. Your First Widget will be already created, just click on the open button to proceed.

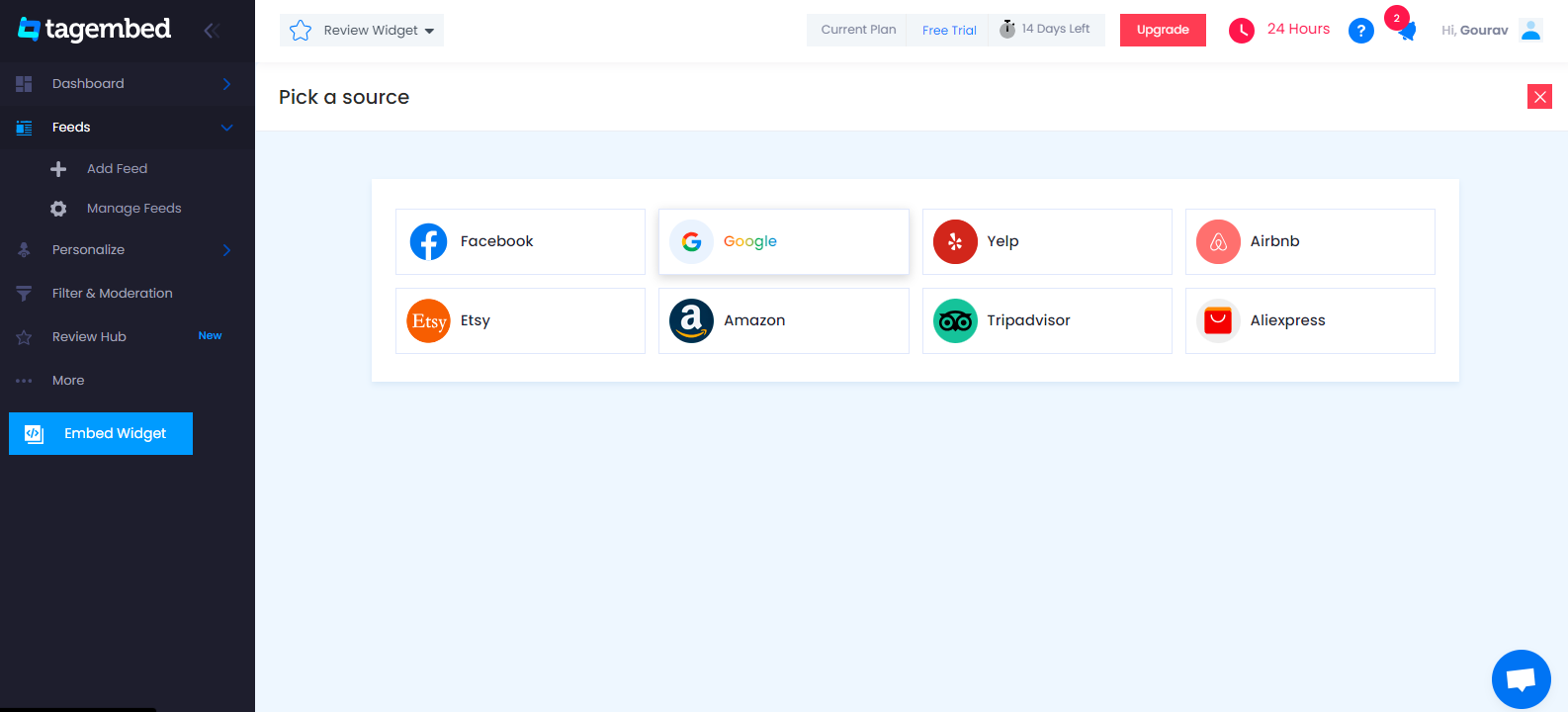
4. A dialogue box will appear to “pick a source”, Choose “Google” now

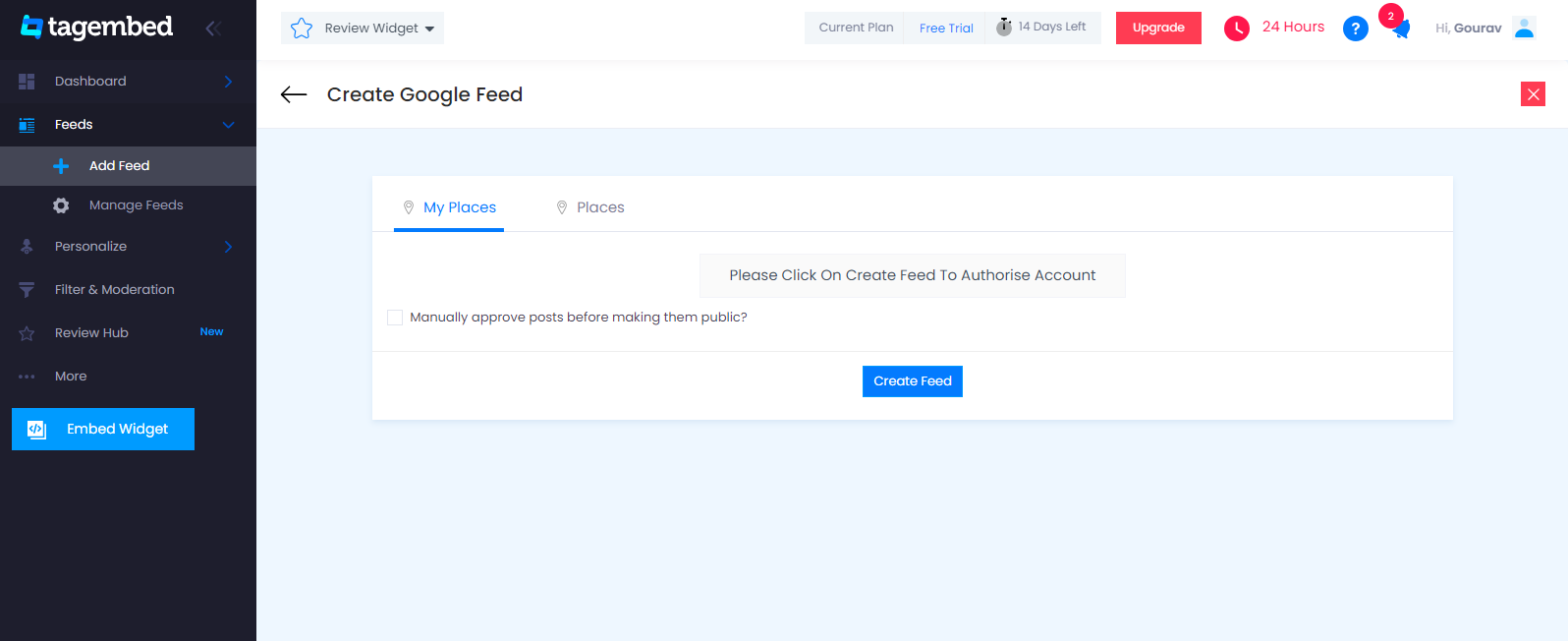
5. You can Create an amazing Google Review Widget from the following methods:-
My places: To fetch Google Reviews from your Business Page, just connect your Google account with Tagembed & get all your reviews in the widget.
Places: To fetch Google Reviews with the help of Places, enter location name or keyword

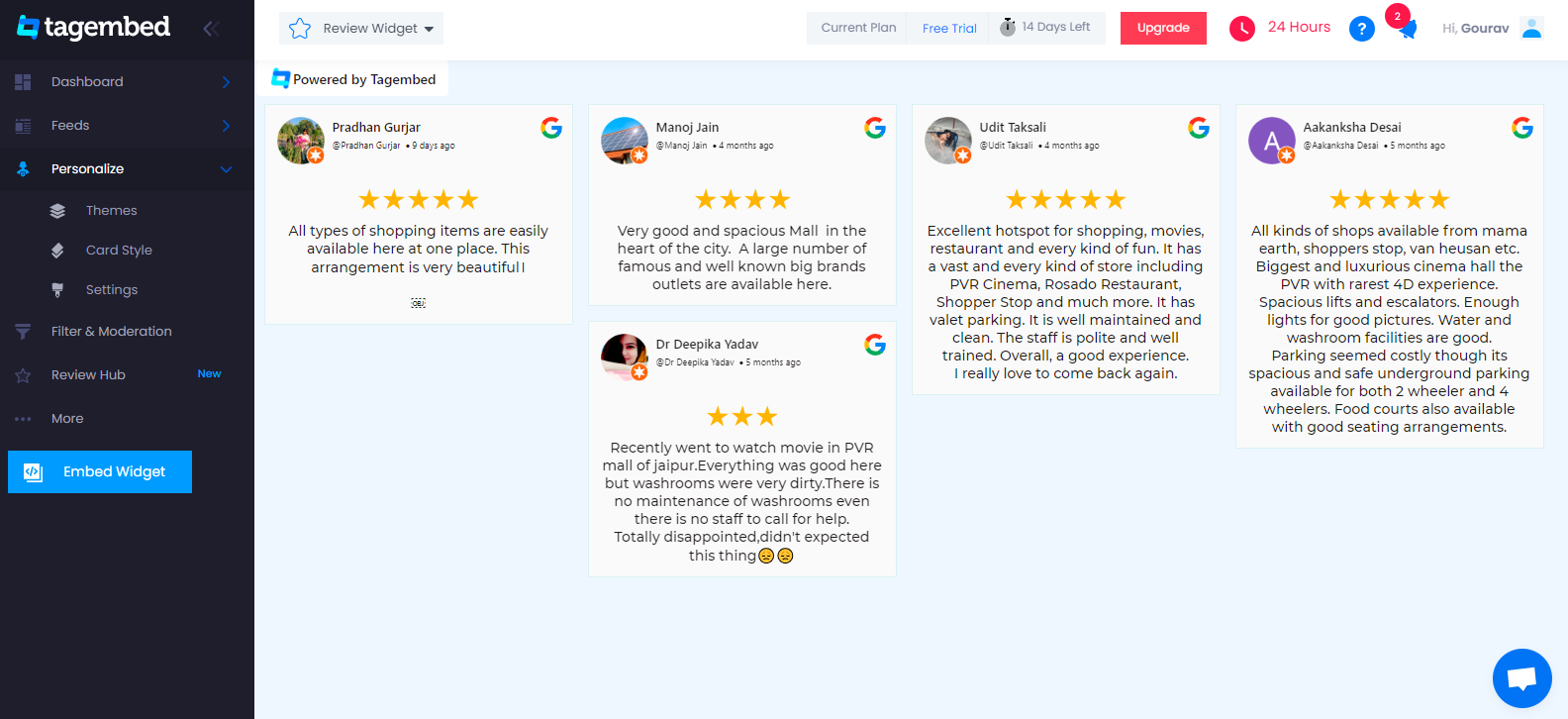
6. Now all the Reviews start gathering and get displayed on your screen.

Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
#Step2 – Generate Embed Code For Webflow Website:
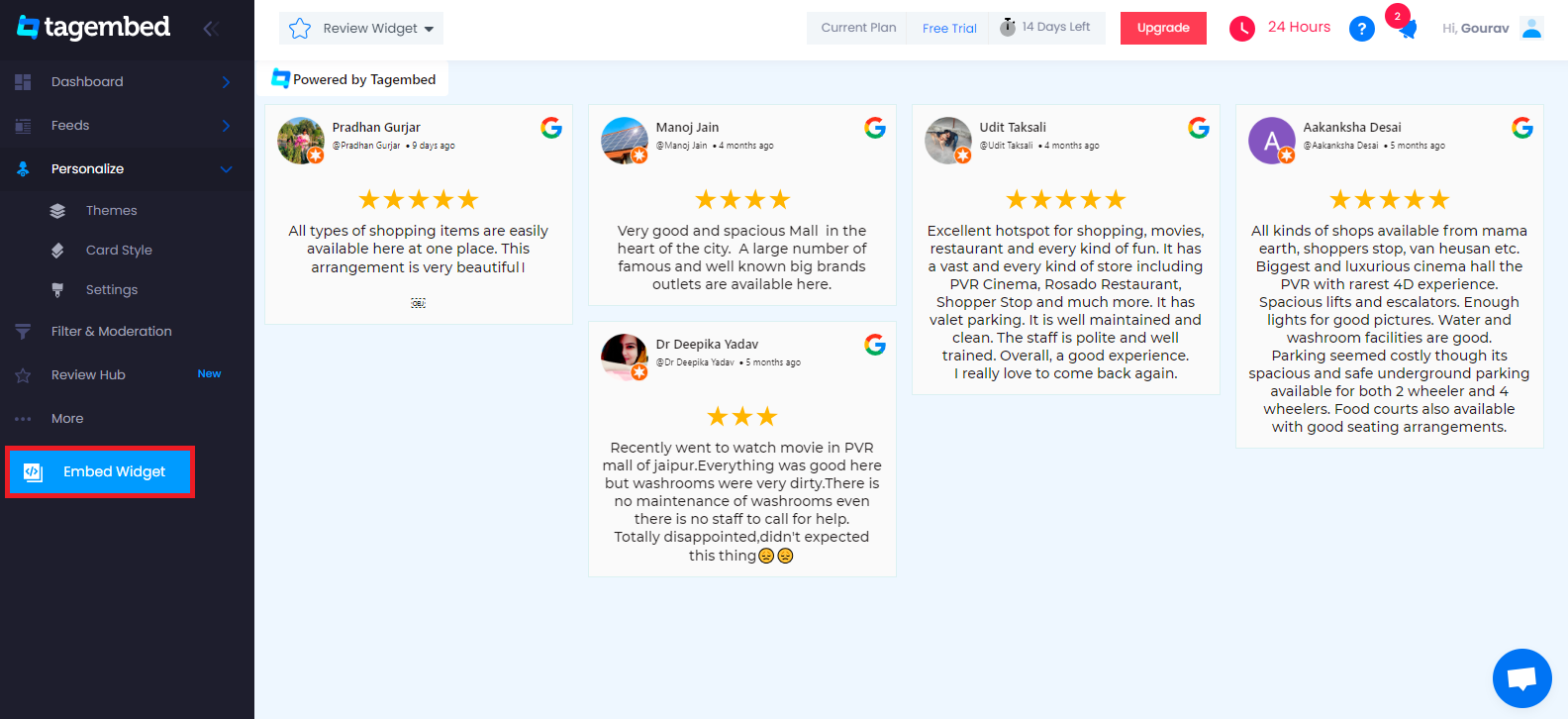
1. On the bottom-left menu panel, click on the Embed Widget button as displayed in the below image

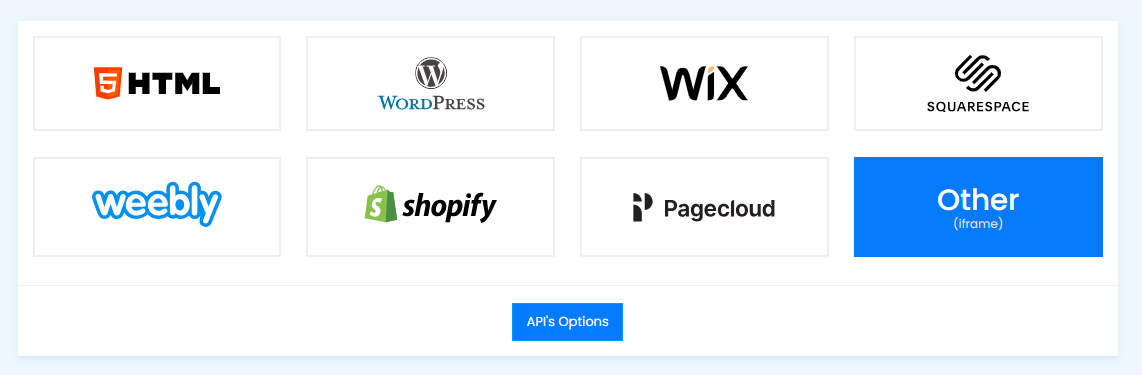
2. New Dialogue box will open with “Choose Your Platform” Now Select “Other“

#Step3 – Embed Google Reviews on Webflow website
1. Navigate to the Webflow website and login to the admin panel
2. Head to the “Add Element” & scroll down to “Embed”

3. Drag & drop it where you want to display the Google reviews widget on webflow.
4. Paste the code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]