Embed Slack Channel on Blogger website
Follow the following step by step guide to embed Slack Channel on Blogger website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Slack Channels
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

2. You’ll be redirected towards the Tagembed dashboard.

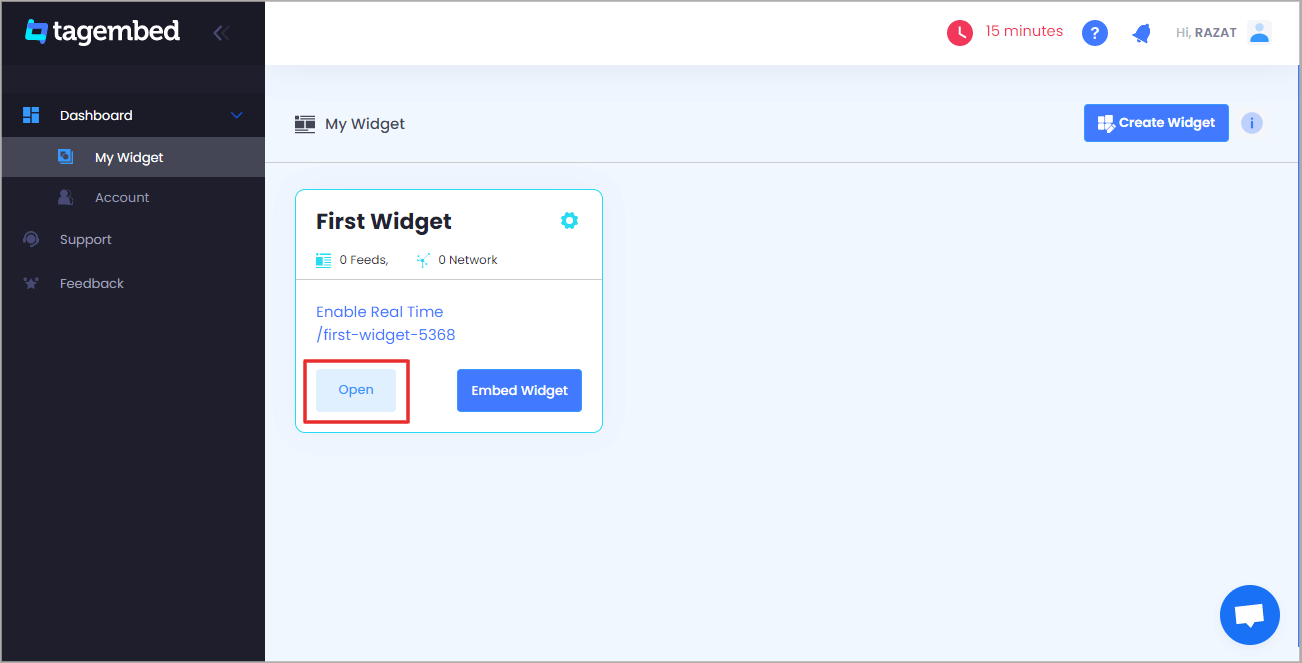
3. Your First Widget will be already created, just click on the Open button to proceed.

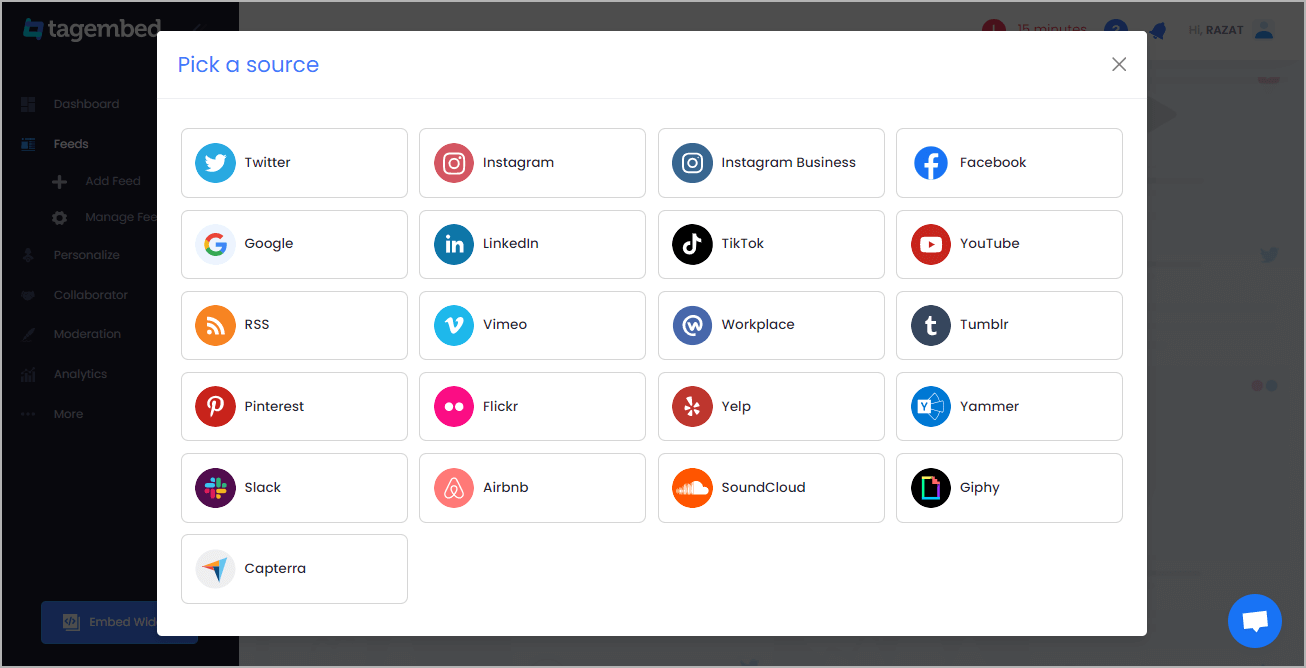
4. A screen “Pick a source” will appear, here select Slack from the list of networks.

5. Now, click on the “Connect Slack” button and process the authentication to collect all slack channels.

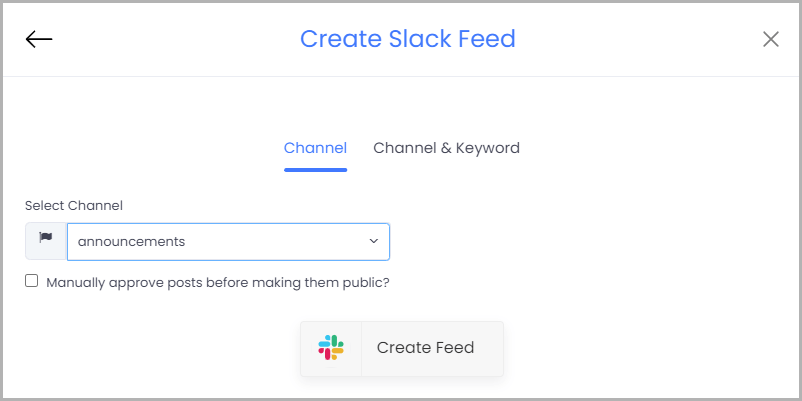
6. You’ll see a drop-down menu with all the Slack Channels. Select the one from which you want to collect feeds.

7. Lastly, click on the Create Feed button to start collecting feeds.
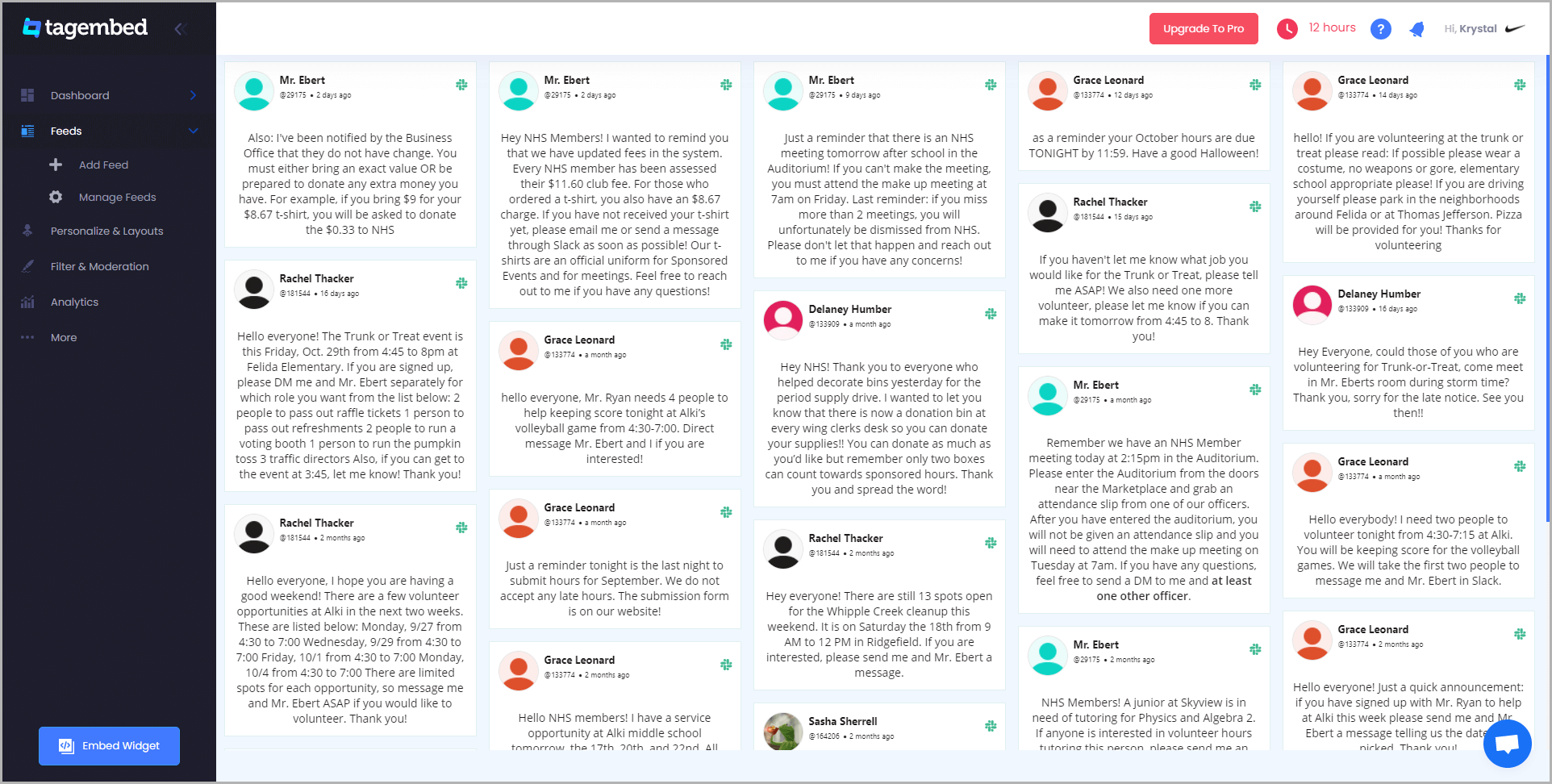
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the Slack widget look more appealing and attractive.
Step 2: Generate Embed Code for Blogger website
1. On the bottom-left menu panel, click on the Embed Widget button.

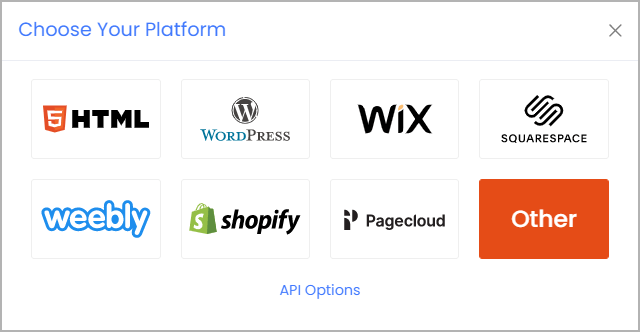
2. A new pop-up “Choose Your Platform” will appear with the list of different website CMS.

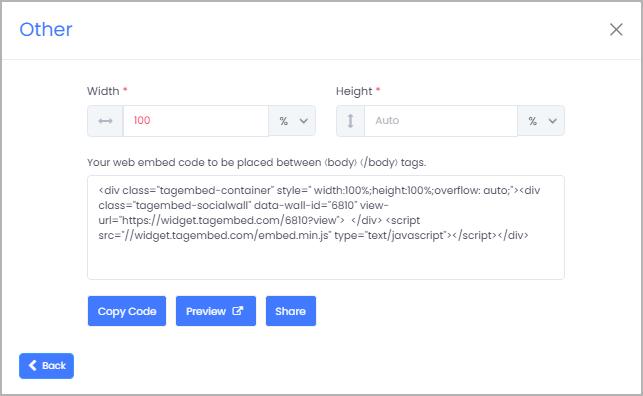
3. Choose your website CMS as OTHER and adjust the height & width of the widget.

4. Finally, click on the Copy Code button to copy the embed code.
Step 3: Embed Slack Channels on your Blogger website
After copying the embed code follow few more clickable steps to complete the embedding process.
1. Login to Blogger admin account and open the backend of the page you would like to embed the feeds on.

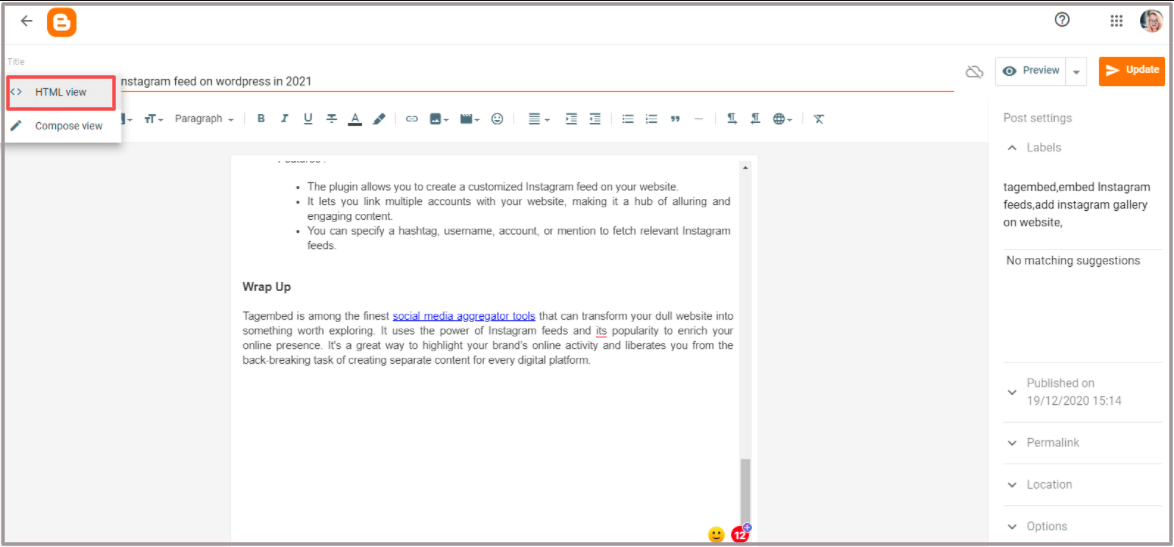
2. Paste the embed code on the body tag of your webpage backend.

3. Save the changes made and Reload the page to see the Slack Channel Feeds live on your website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]