Twitter Feed Widget On Webflow Website
Tagembed Twitter feed widget plugin for Webflow is an amazing plugin that helps you bring different aspects to your website. It only makes your website appealing but also adds functionality to it. The plugin helps collect, curate, customize, & add Twitter feed widget on Webflow website. It allows you to choose the source, you have options such as Twitter hashtags feed, handles, mentions, and more. And as the plugin is compatible in streaming all types of media, so you can show images, videos, and all visual-based media with ease.
Try Tagembed – Create Your Free Account Now
With the help of Twitter widget plugin, you can create a personalized Twitter widget for Webflow website. And as the tool provides you with the moderation feature, you can decide what all tweets you want to show/hide on your feed. It is a coding-free plugin that makes the embedding process simple, you just have to follow the steps mentioned below.
Just go through the simple step-by-step guide to Embed Twitter feed widget on Webflow website.
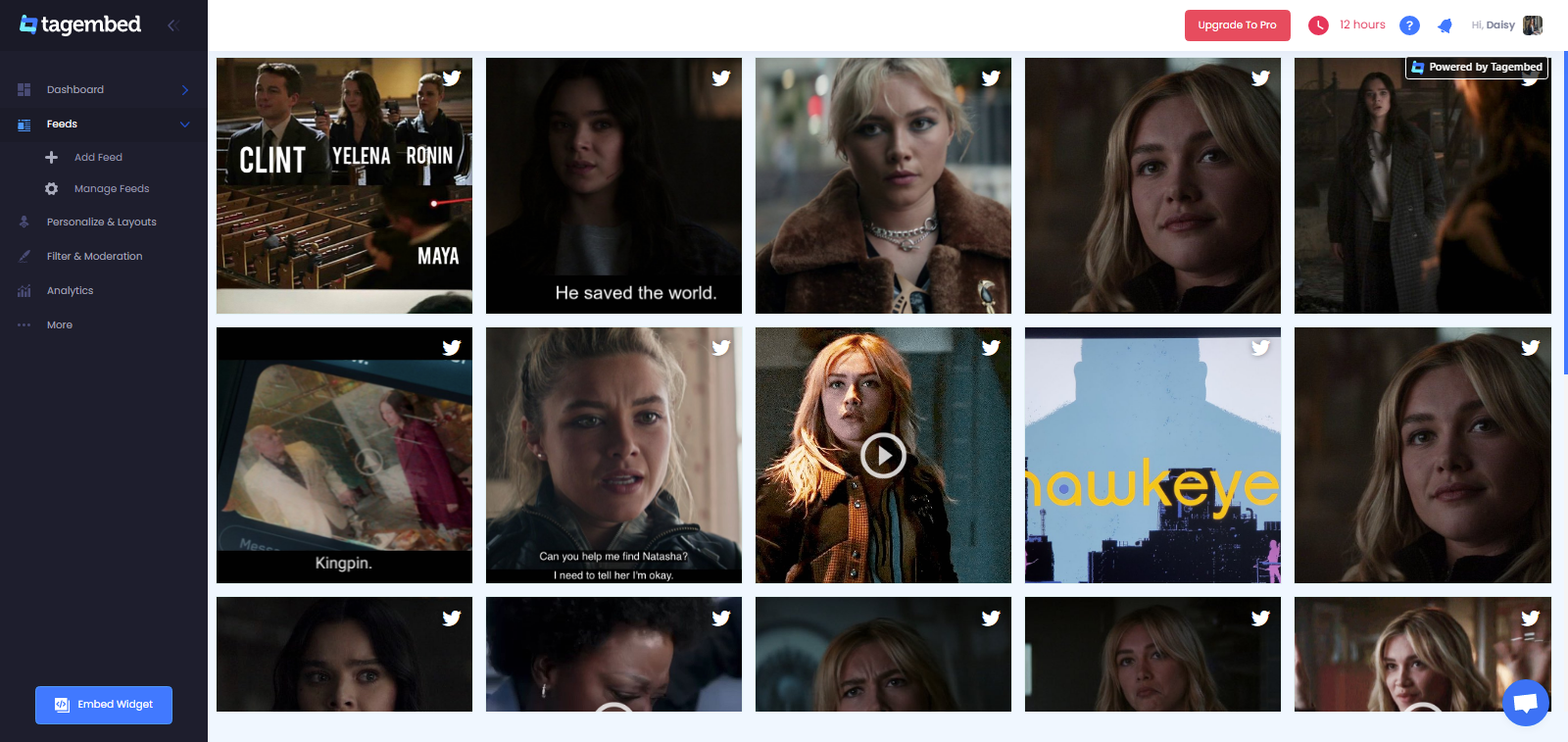
Step 1 : Create Twitter Feed Widget On Webflow
#1. Sign Up to create a Free Tagembed account or Login if you already have an account.

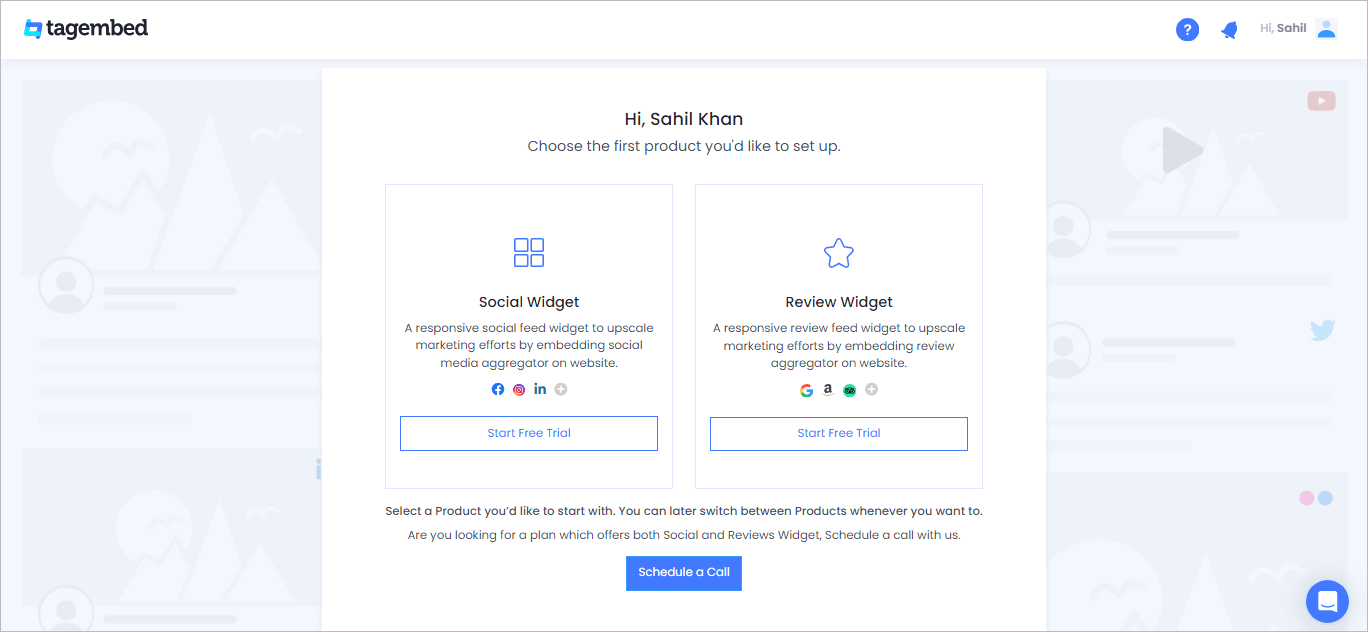
2. You’ll be redirected to a page where you need to select social widget as your product to continue collecting Twitter feeds.

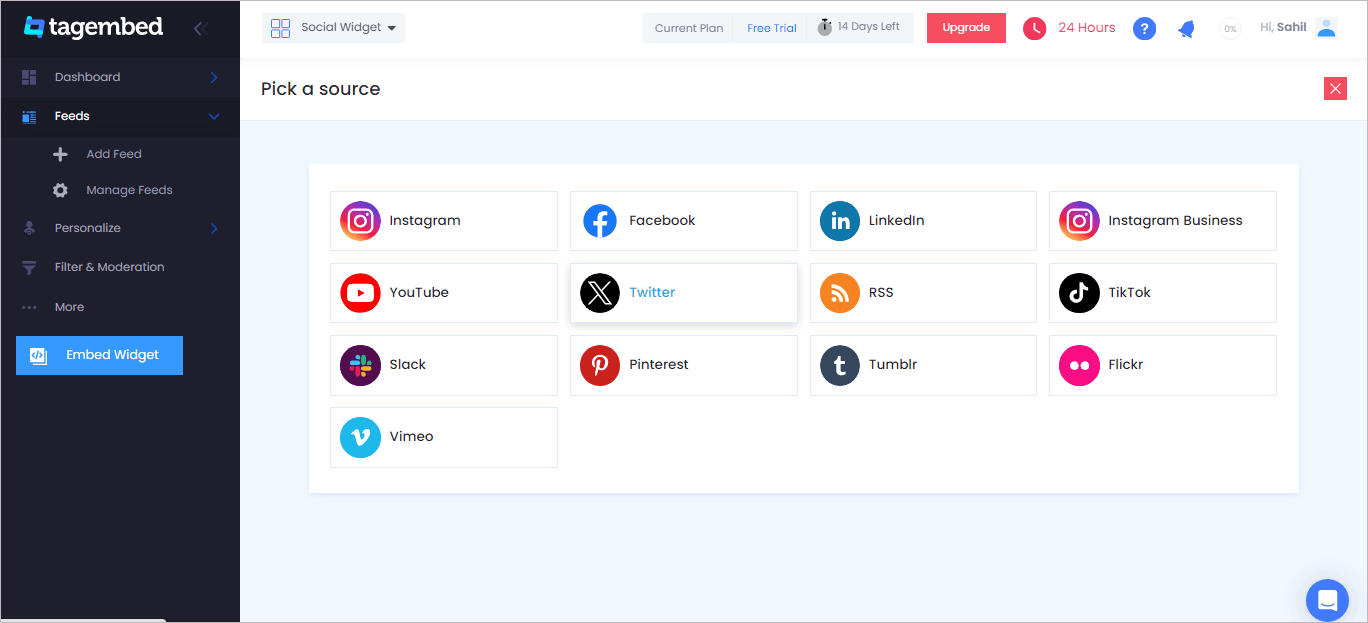
#4. Select Twitter from the dialogue box that appeared

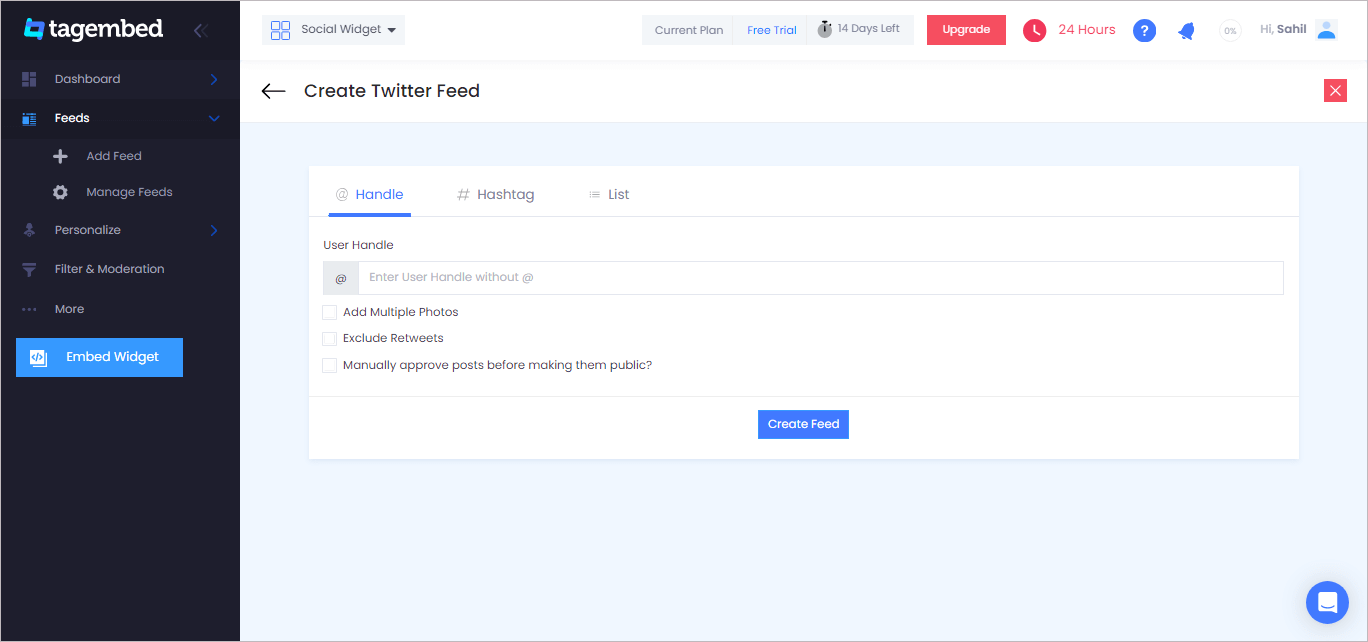
#5. Enter details of feeds that you want to fetch into the widget

@Handle: To fetch Twitter feeds from your handle once you login automatically
#Hashtag: Drive Twitter hashtag feeds related to the Twitter hashtags
Now click on Create Feeds and Login into your Twitter account
NOTE: Here you can personalize your social media feeds to change layout, design, themes, card-style of feeds, size, height, color, etc. from Personalize Section to display on website accordingly.
As you have successfully created the Twitter widget , now head towards generating code and embed on Webflow website.
Step 2: Generate the Embed Code for Webflow Website
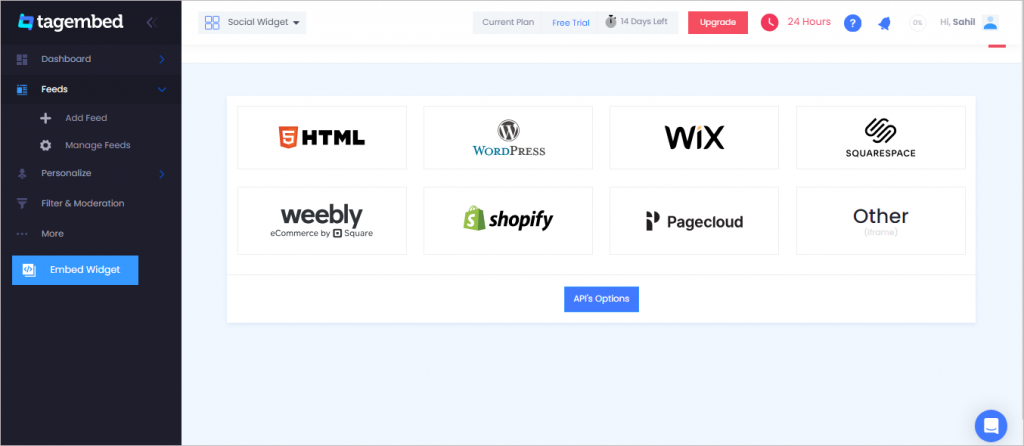
#1. Move your cursor to the Embed Widget at the bottom left of the dashboard

#2. Select HTML as the website platform

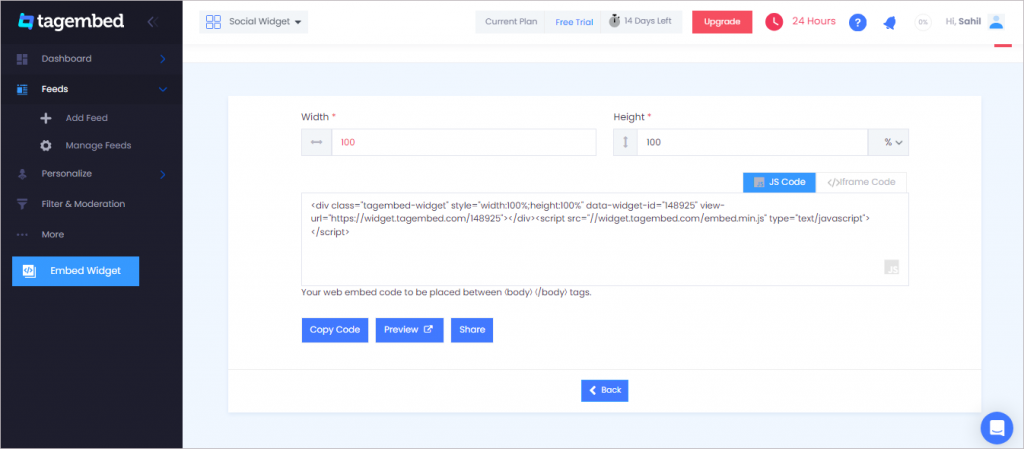
#3. Copy the code from the prompted dialogue box

Step 3: Add Twitter Feed Widget On Webflow Website
#1. Navigate to the Webflow website and login to the admin panel
#2. Head to the “Add Element” & scroll down to “Embed”

#3. Drag & drop it where you want to display the Twitter widget for webflow.
#4. Paste the code into the iframe and click on Save/Publish it.
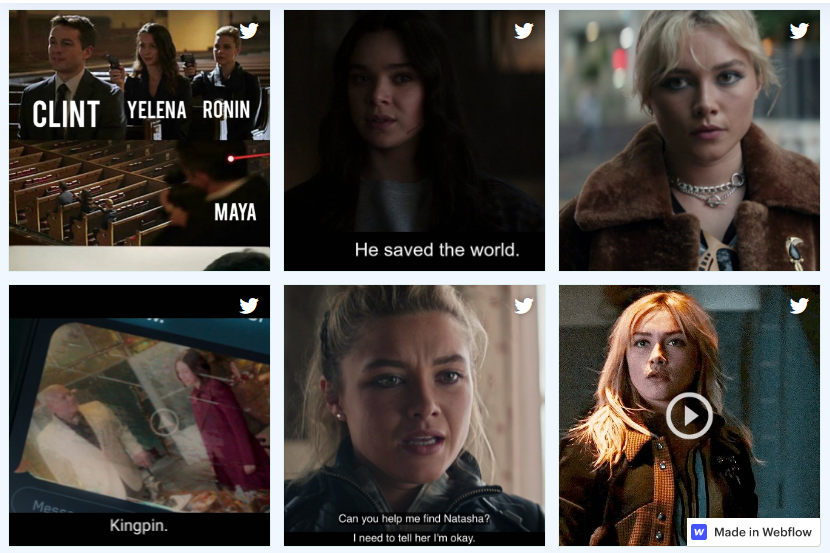
Now your Twitter feed widget can be previewed on your Webflow website

Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]