Embed Instagram Reels on HTML website
Try Tagembed – Create Your Free Account Now
Go through a step-by-step guide to embed Instagram reels on your website by using Tagembed
Step 1: Aggregate Instagram Reels
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

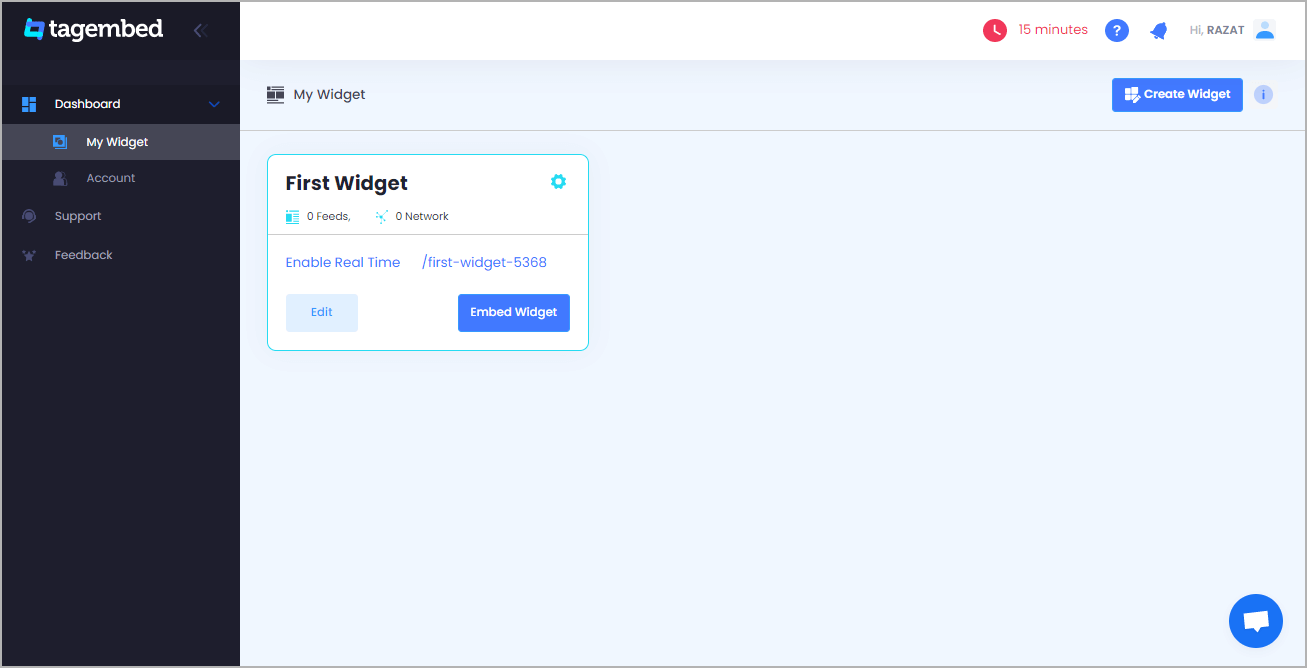
2. You’ll be redirected towards the Tagembed dashboard.

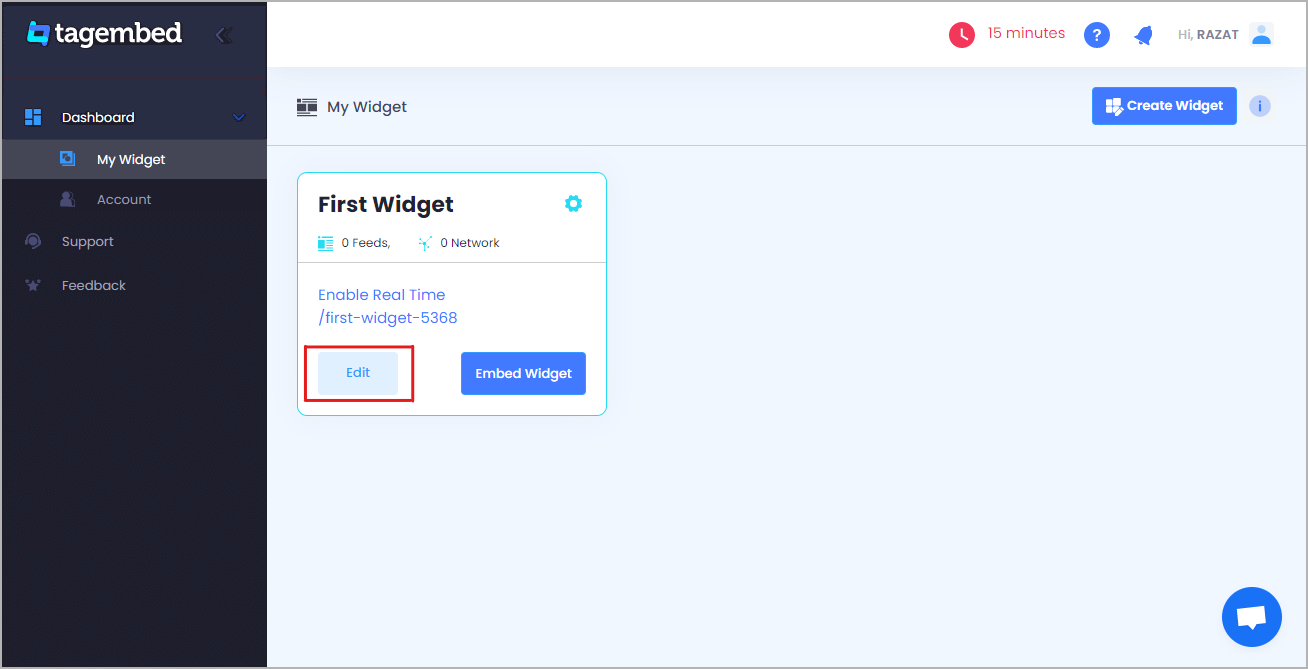
3. Your First Widget will be already created, just click on the Edit button to proceed.

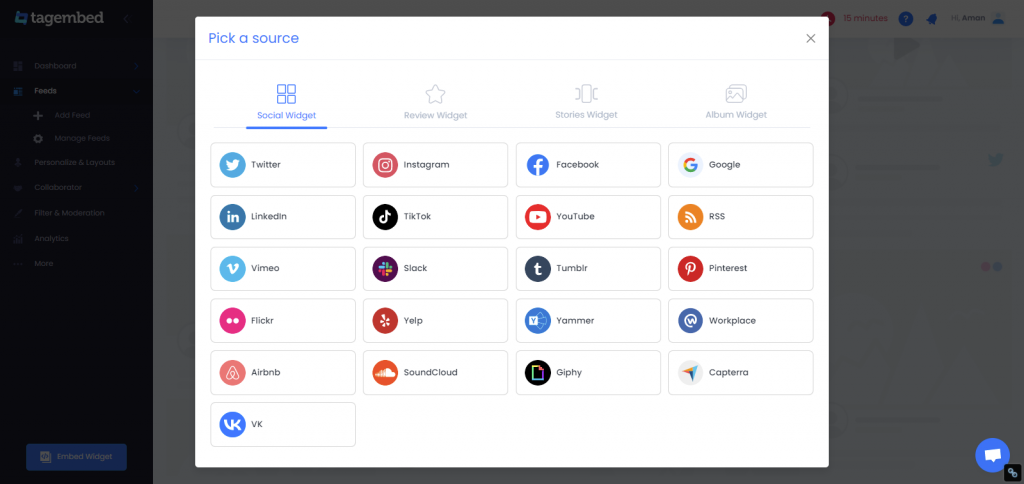
4. A dialogue box will appear to “pick a source”, Choose Instagram now

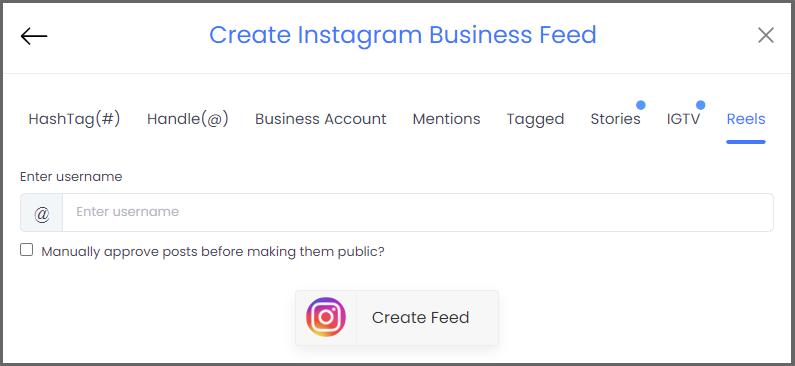
5. Again new dialogue box will appear. Here you have to choose Reels option and Enter the username and click on the below button “Create Feed”

NOTE: Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Read More: How to embed Instagram feed on any website
Step 2: Embed Instagram Reels On HTML Website
After you have successfully created your Instagram widget, it’s time to embed Instagram Reels on your website. Follow the steps mentioned below.
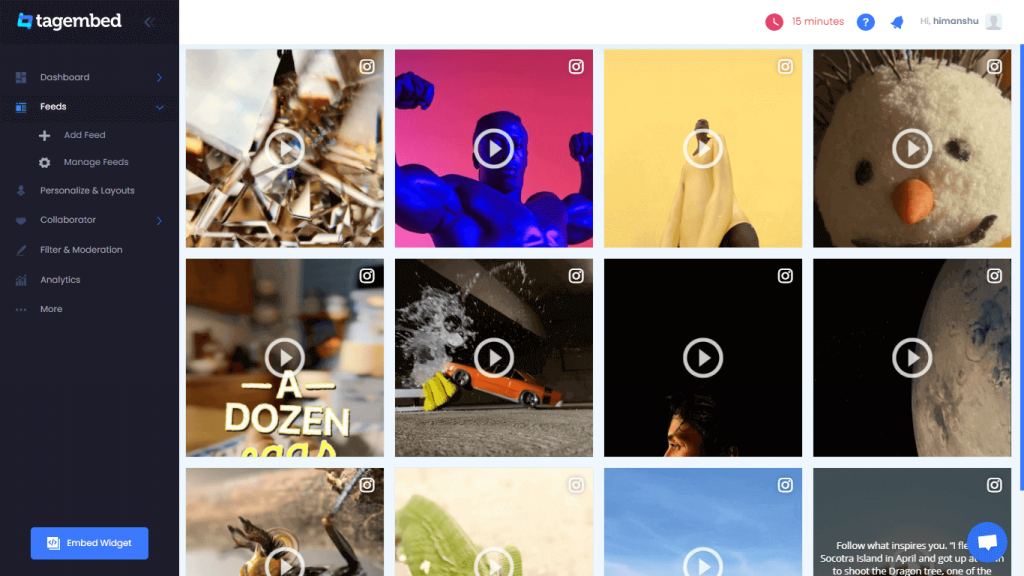
1. Click on “Embed Widget” located at the bottom left corner of the screen.

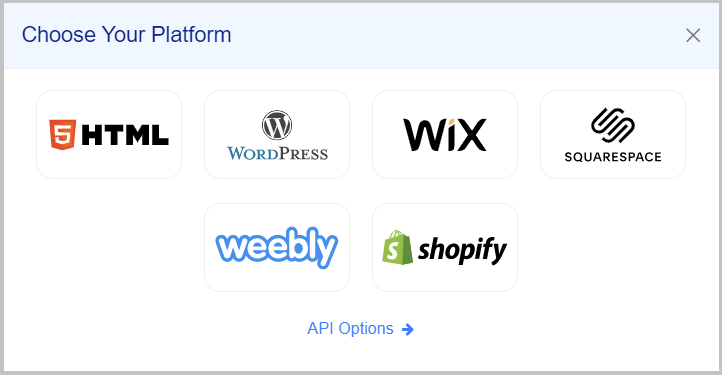
2. In the popup, select HTML as the website building platform.

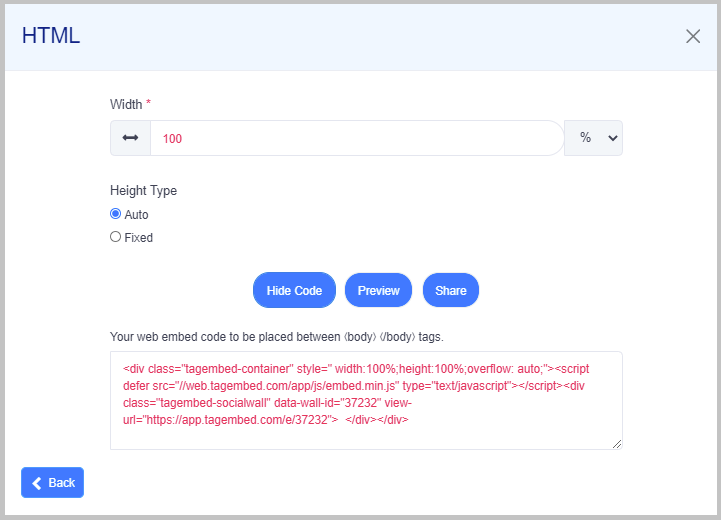
3. Set the dimensions as per your requirement. You can also check the preview before moving forward and make further changes if necessary. Finally, click on “Get Code”.

4. Copy the code to paste on the HTML website.
5. Go to your website editor and paste it where you want to display the embedded Instagram reels.
Voila!! Your website is now all set to flash enticing content.
Try Tagembed – Create Your Free Account Now
If you would face any issues, feel free to contact us or write us at [email protected].