Embed Airbnb Reviews on Webflow Website
Follow the following step-by-step guide to embed Airbnb reviews on Webflow website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Airbnb Reviews
1. Sign Up to create a Free Tagembed Account or Login if you already have an account.

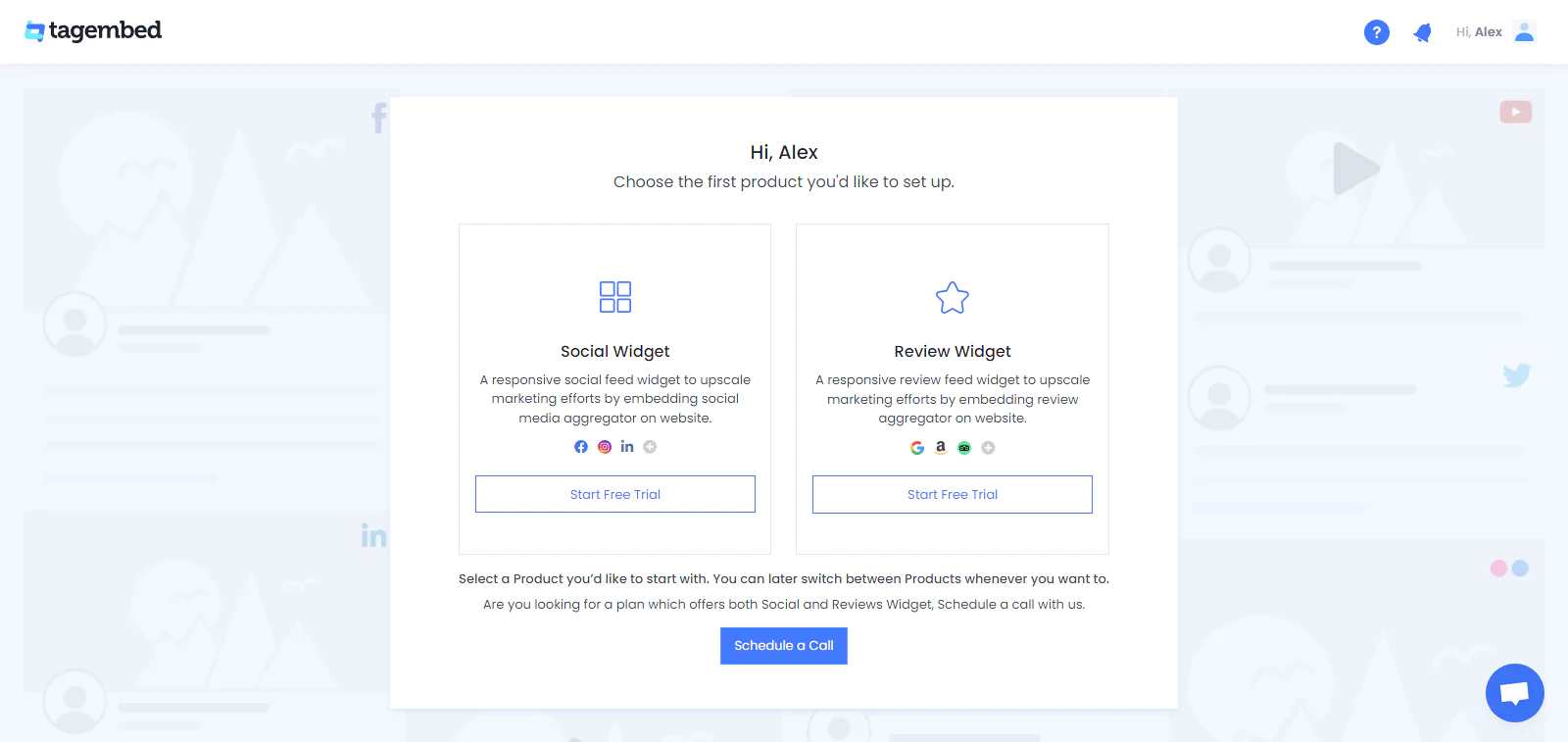
2. Now choose Review Widget To proceed.

3. You’ll be redirected towards the Tagembed dashboard. Your First Widget will be already created, just click on the Open button to proceed.

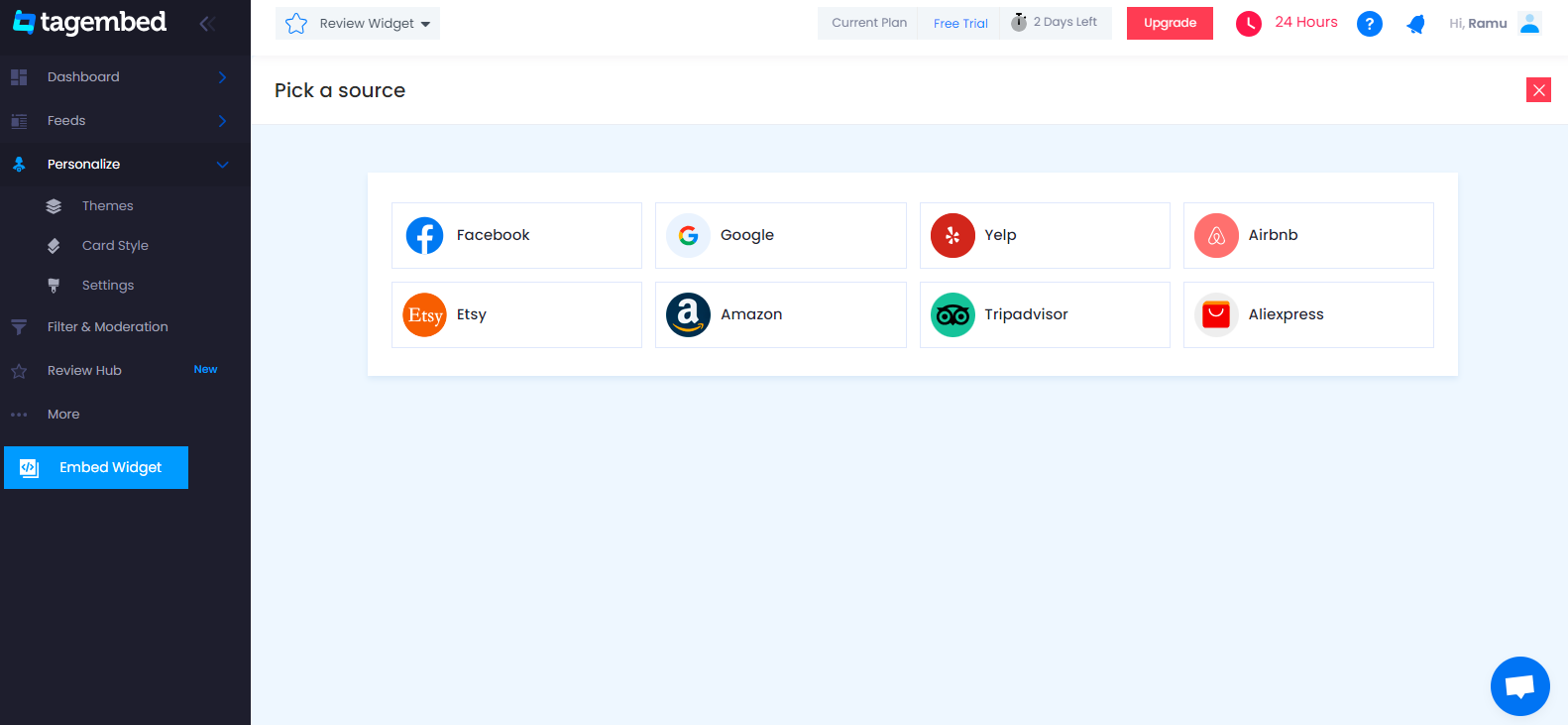
4. A screen “Pick a source” will appear, here select Airbnb from the list of networks.

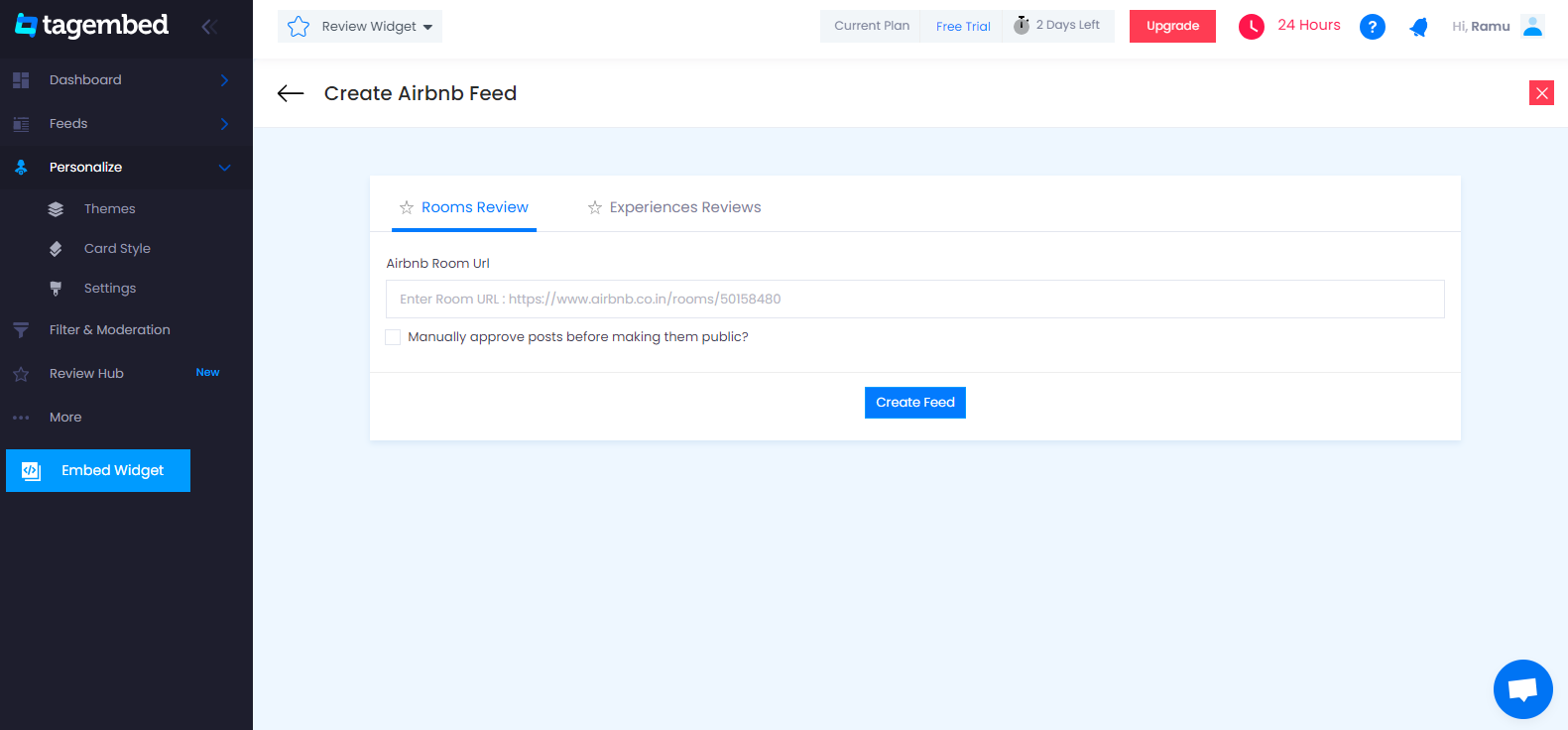
5. Now here you have 2 options, Rooms reviews and Experience reviews. Select as per your requirement and paste the URL, then click on the Create Feed button to start the aggregation.

6. Congrats, you have done the final step, reviews start appearing on your screen.

Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for Webflow website
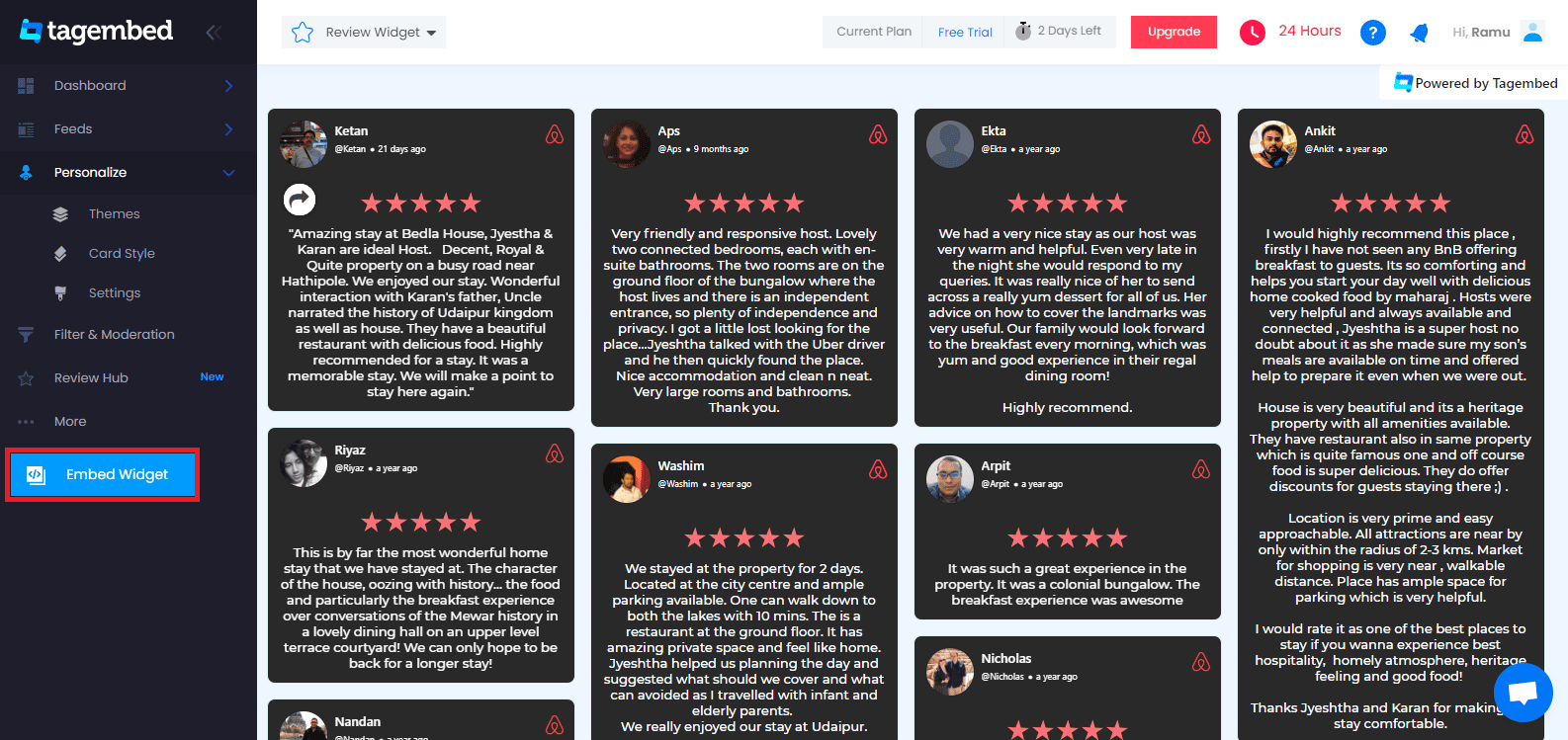
1. On the bottom-left menu panel, click on the Embed Widget button.

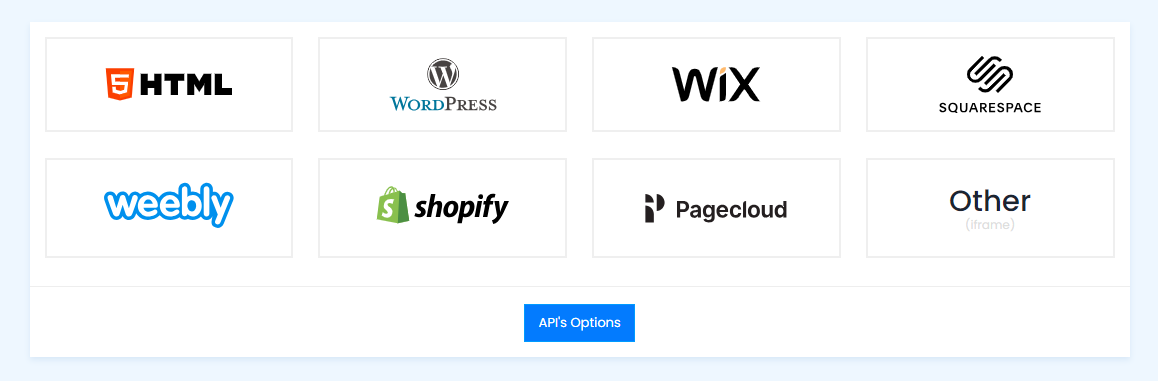
2. Now for Webflow click on Other from the given options.

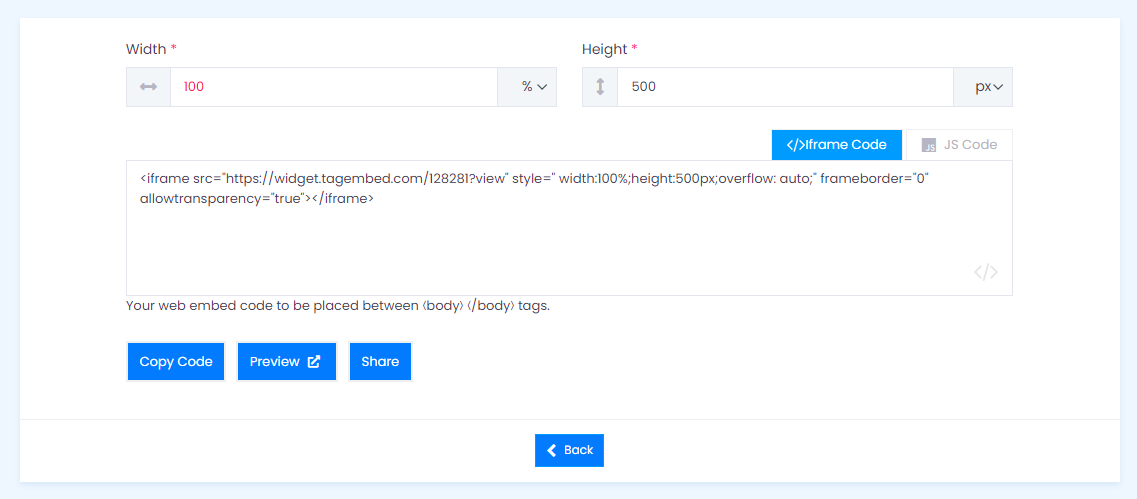
3. Copy the code from the prompted dialogue box

Step 3: Embed Airbnb Reviews on Webflow website
1. Navigate to the Webflow website and login to the admin panel
2. Head to the “Add Element” & scroll down to “Embed”

3. Drag & drop where you want to display the Airbnb reviews widget on Webflow
4. Paste the code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]