Add Elementor Instagram Feed On Website
Elementor is one of the greatest choices for creating attractive pages for your website quickly and effortlessly. It allows you to design compelling pages without having to touch a code from scratch.
The good news is that there’s a simple technique to make your pages more interesting. You have the option to add Instagram feed on Elementor website.
In just a few simple steps, we’ll teach you how to add Instagram feed to Elementor website. But first, let’s look at how incorporating an Instagram feed into WordPress Elementor might benefit your website.
Try Tagembed – Create Your Free Account Now
Why Add Instagram Feeds To Elementor Website?
Elementor is a popular WordPress page builder plugin featuring an easy-to-use drag-and-drop editor. Even if you’re a WordPress beginner, you can use its basic editor to build web pages that interest your audience.
You may also improve your Elementor pages by adding Instagram feeds. This may lead to an increase in your business’s Instagram followers, conversions, and revenues.
Here are some of the benefits of including of Elementor Instagram feed on the Website:
1. Using this strategy, you can display reviews and feedback on Instagram posts. People are more inclined to buy from you if they witness others appreciating your items. This will help in building social proof of your brand.
2. You can present relevant Instagram photos, videos, reels, and stories on WordPress Elementor website by integrating an Instagram account. So, even if you don’t publish these photos, videos, reels and stories to the WordPress Elementor website, you can make your pages more interesting.
3. More people will be able to display Instagram posts if you embed them on the WordPress Elementor website. As a result, you’ll be able to gain more Instagram followers.
Let’s look at how you can use the Tagembed tool to easily add Instagram feeds to Elementor website.
Also, Read – Add Facebook Feed To Elementor Website
Guide To Add Instagram Feed On Elementor Website Using Tagembed
Prior to the process, here is a little brief about Tagembed. Known to be one of the leading social media aggregation tools, Tagembed is a leading social media aggregation platform that allows users to collect, curate, and embed social media widget on the website from various networks.
The users have the option to aggregate content from over 20+ social media platforms including Instagram. The users can select their preferred connection type while aggregating the Instagram feeds. The features of the tool allow users to increase the overall impact of the Instagram widget.
Tagembed users can leverage the customization and content moderation panel to monitor the content quality and make it more visually appealing. Other features of the tool are automatic content updates, advanced analytics, and an active back-support team.
Follow the steps mentioned below to easily add Instagram feed on WordPress Elementor website.
A. Log In & Aggregate The Instagram Feeds
1. To begin, either create a Tagembed Widget account or log in to an existing one.

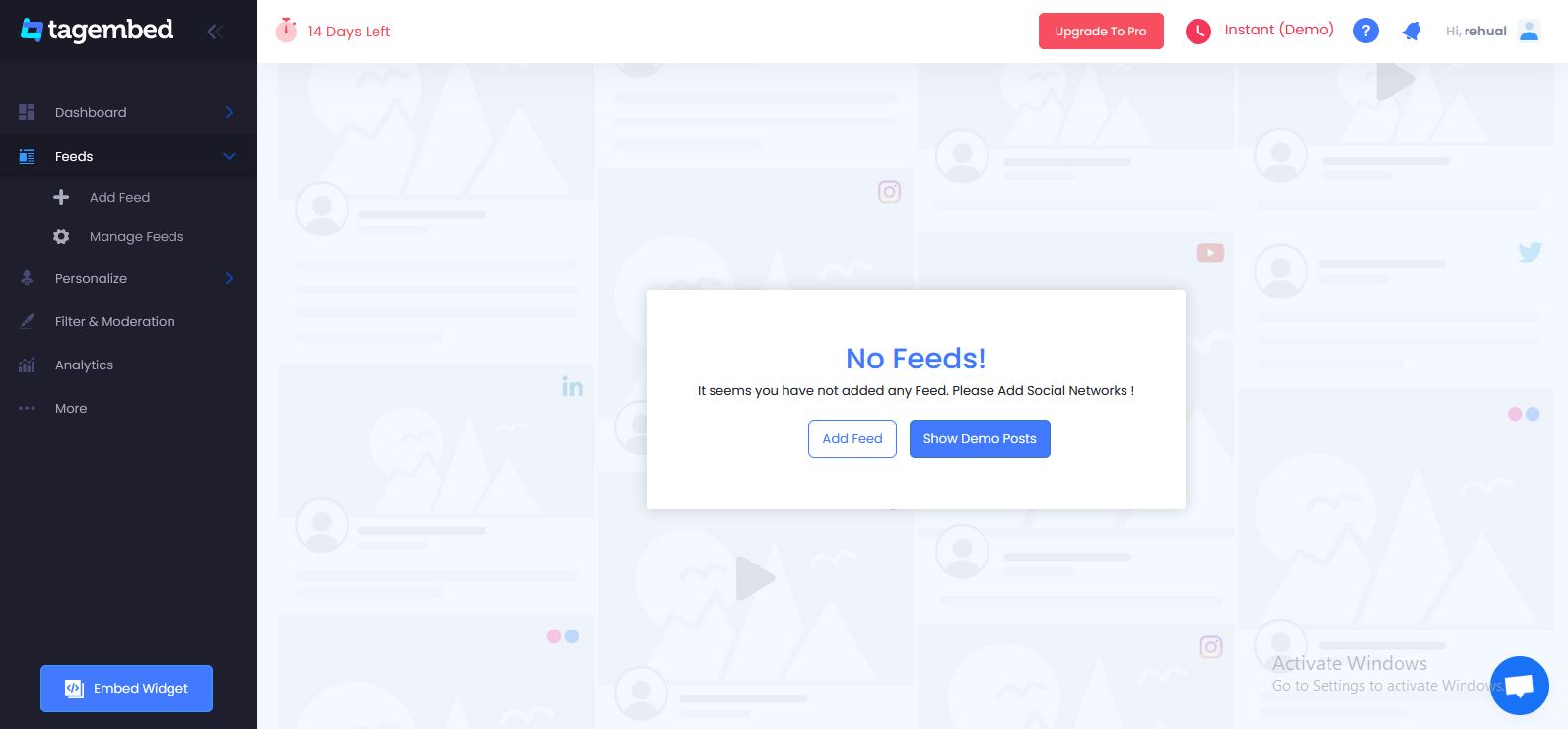
2. You will be sent to the Tagembed Widget Dashboard. To begin adding Instagram feeds to your widget, select Add Social Media Feeds from the drop-down menu.

[ Tip: You may combine many feeds from different sources, such as Facebook Widget, Twitter Widget, and Google Review Widget into one widget.]
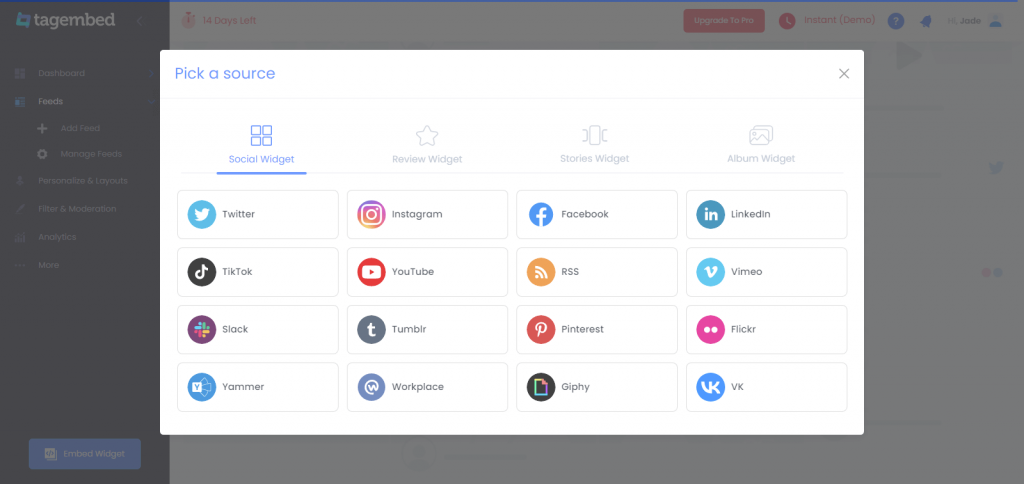
3. In the new Pick a source dialogue box, pick Instagram Business as your aggregating feed source.

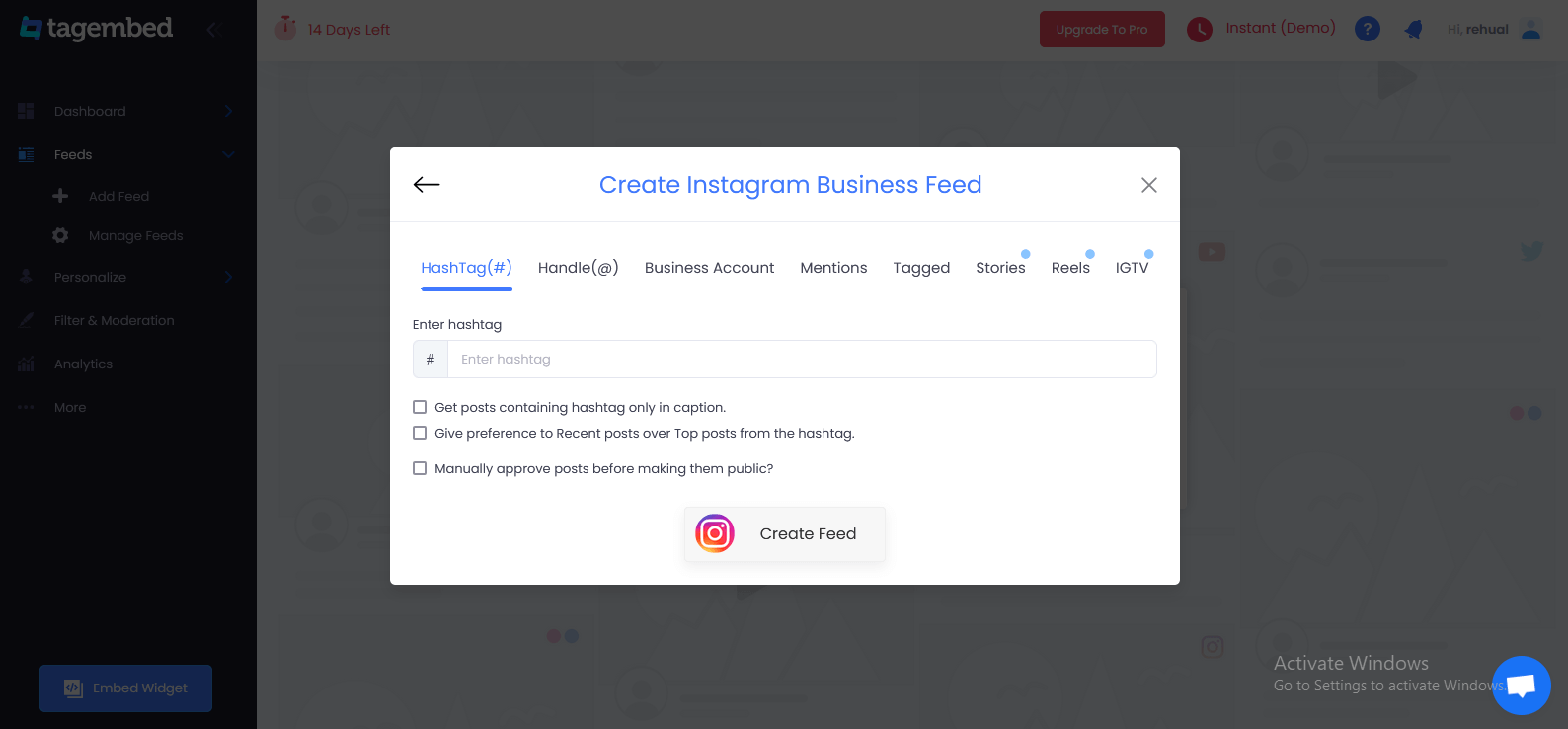
4. A pop-up window titled Create Instagram Business Feed will open, with six choices for fetching Instagram Feed to Elementor website’s Instagram Widget.

- Hashtag (#): Use hashtags (#) to get Instagram feeds.
- Handle (@): This is used to get feeds from a profile account.
- Stories & Reels: To get your Instagram Stories and Reels from your profile.
- Mentions: Get a list of Instagram posts that reference your account.
- Tagged: See a list of Instagram posts where your profile has been tagged.
- Videos (IGTV): Use Instagram TV to gather videos.
Select your feed aggregation connection and fill in the required fields. And Complete the needed credentials to fetch the feeds.
6. Finally, click Create Feed to begin the process of integrating Instagram feeds based on your preferences.
B. Generate & Copy The Embed Code
The specific steps for generating Instagram feeds embedding code for your Elementor website are given below.
1. Click the Embed Widget button in the bottom-left corner of the screen. You can also view a preview of how your feeds will appear on different devices by clicking the Embed Widget button.

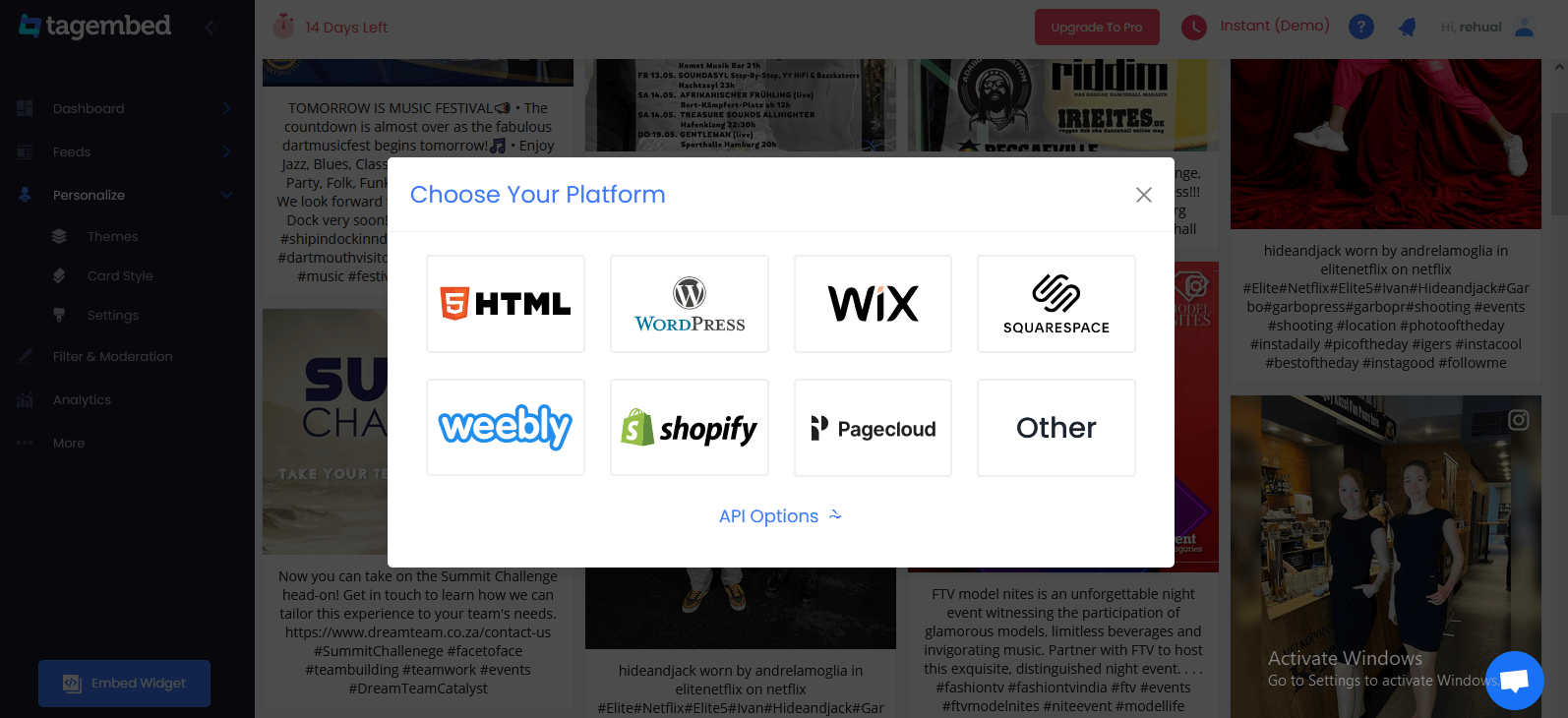
2. Select Other in the new Choose Your Platform dialogue box to produce code for the Other option.

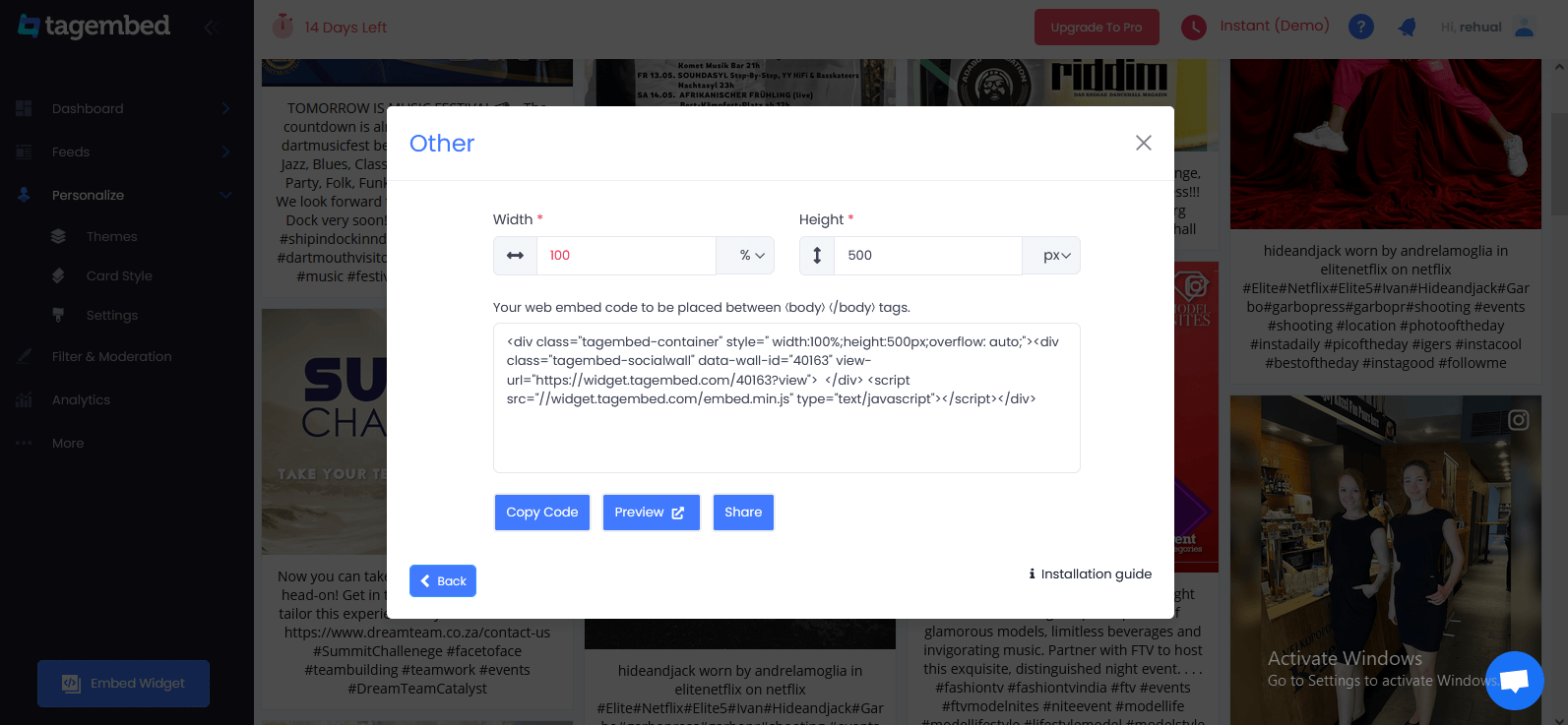
3. A new dialogue box will display. Set the widget’s width and height, then click Get Code and copy the code that appears.

C. Embed Instagram Widget On Elementor Website
1. Select the pages to which you wish to add Instagram feed by logging into your WordPress Admin account.

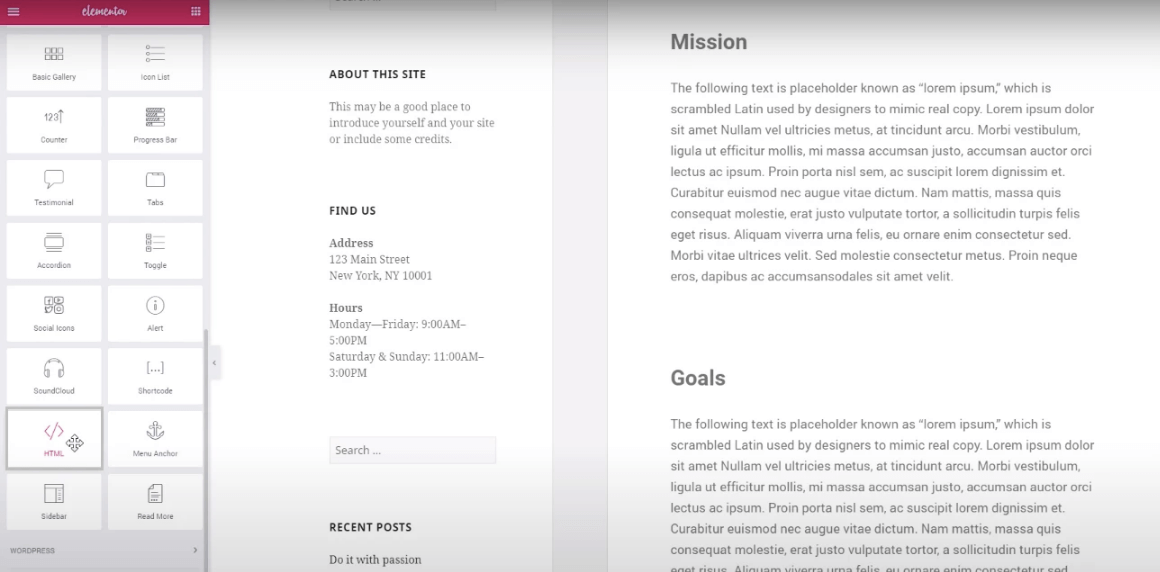
2. Select Edit with Elementor, then drag and drop the HTML element to the chosen portion of your website page where you want to embed Instagram feed, paste the code, and click Update to finish the process!
Try Tagembed – Create Your Free Account Now
If you have any type of query about Elementor Instagram Feed or Need any kind of help, please Contact Us or write us at [email protected]