Embed Instagram Feed on Weebly Website
Wondering! How to add an Instagram feed on Weebly? Let us walk you through step-by-guide with Tagembed Instagram Widget. Follow the below mentions instructions to embed Instagram feeds On Weebly Website.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Instagram Feed
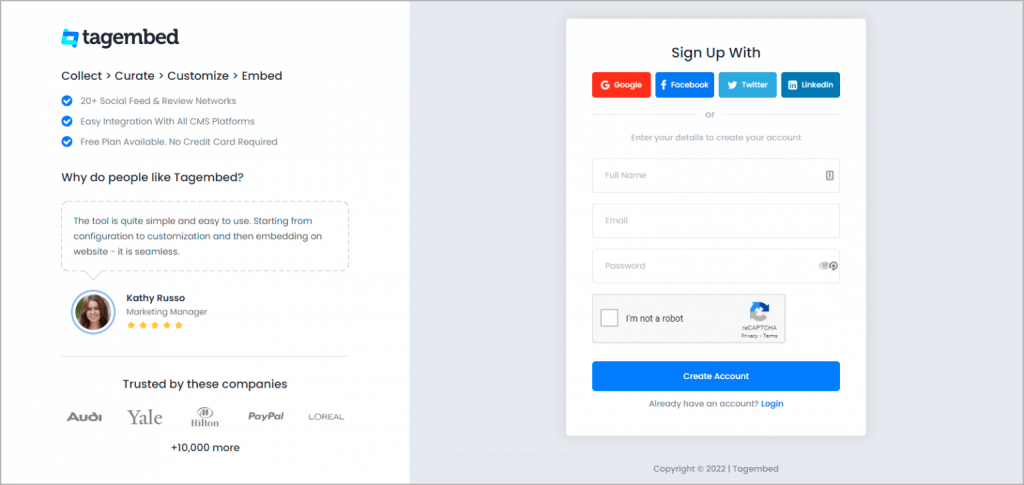
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

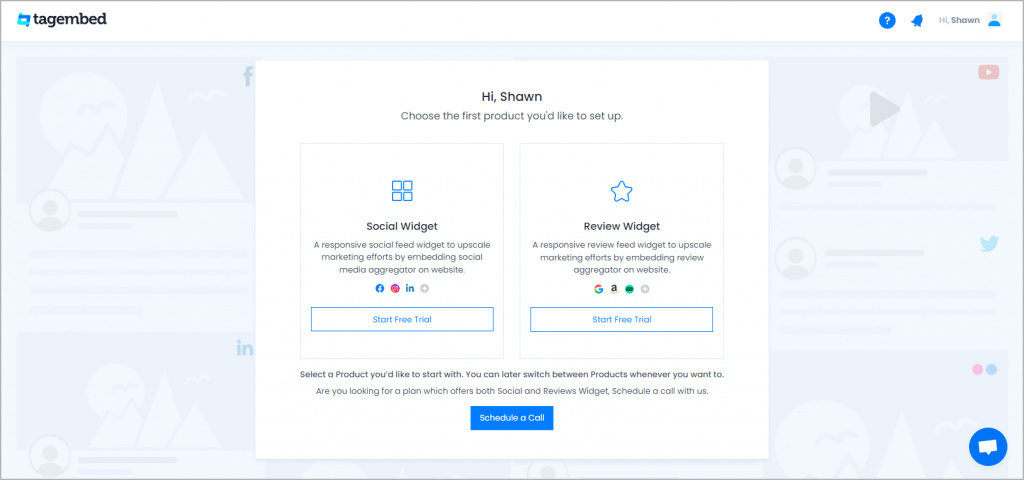
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram feed.

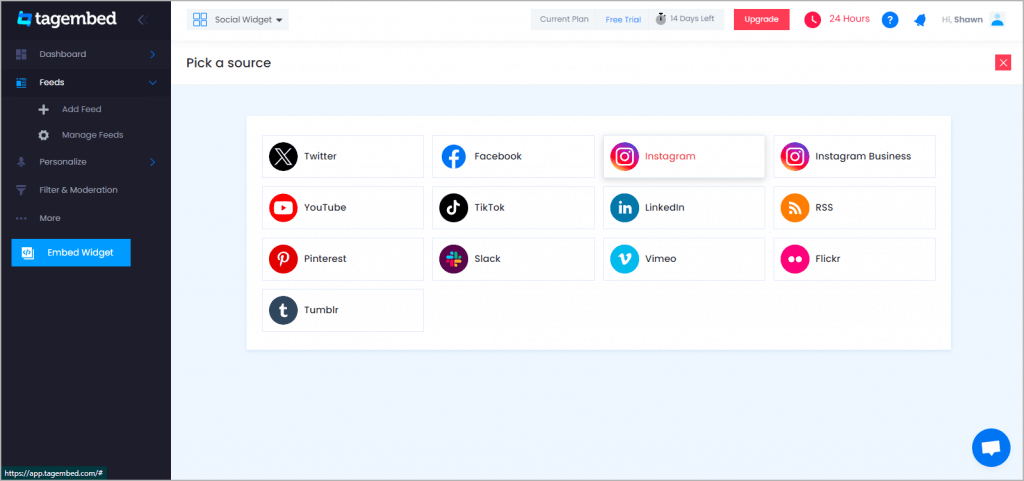
2. Select Instagram Network
A pick a source screen will appear, here choose Instagram as your network to collect Instagram feed.

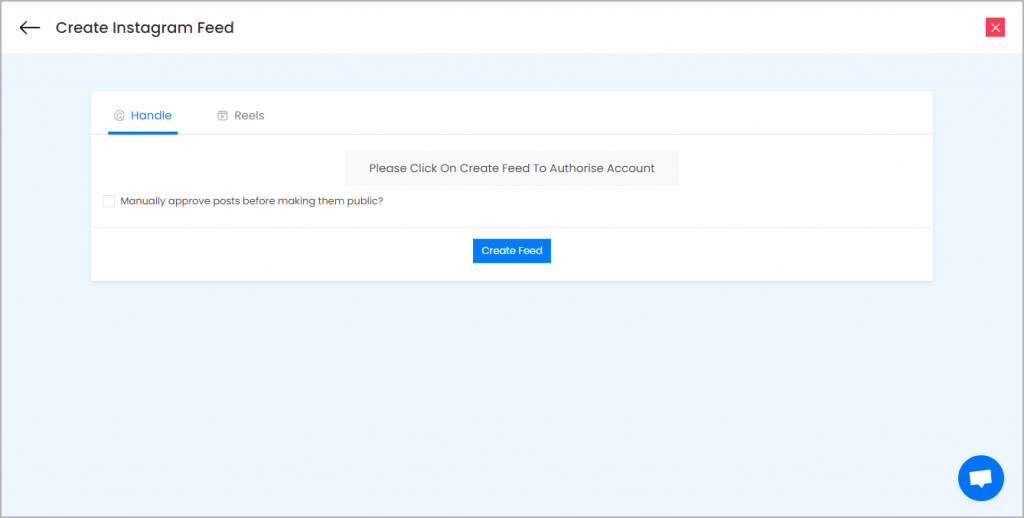
3. Again new dialogue box will appear to “Create Instagram Feed”

Here you have multiple options to create feeds
a.) Hashtag(#) – Enter hashtags from where you want to fetch feeds
b.) Stories – Enter the Username to fetch stories
c.) Business Account – Login to your Instagram Business account to fetch feeds directly
d.) Reels – Enter the Username to fetch reels
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly. Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Step 2: Generate Code to Add Instagram Feeds on Weebly Website
Continuation with the above process, now generate Instagram Widget Embed Code from the social media aggregator with these steps:
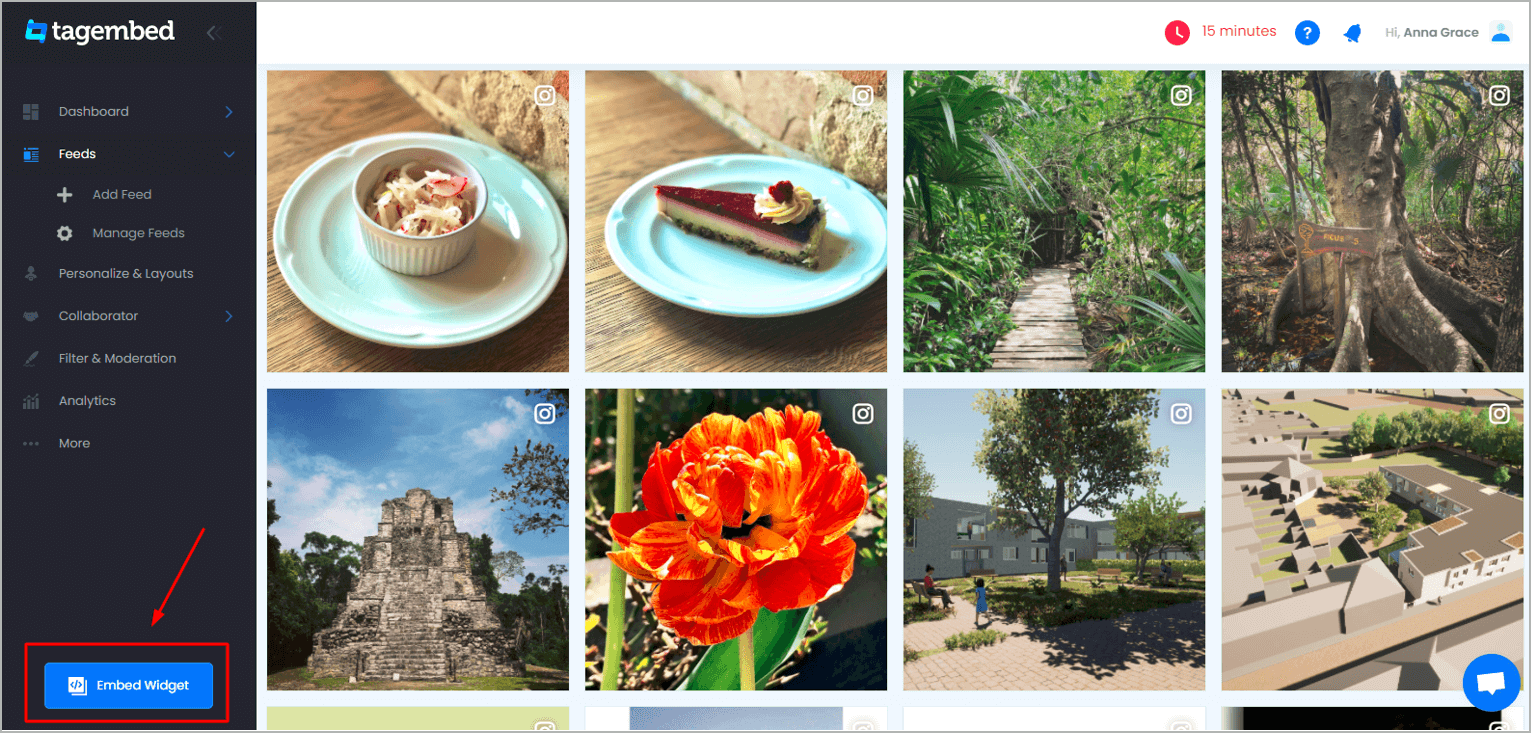
- Click on the Embed Widget button displayed below

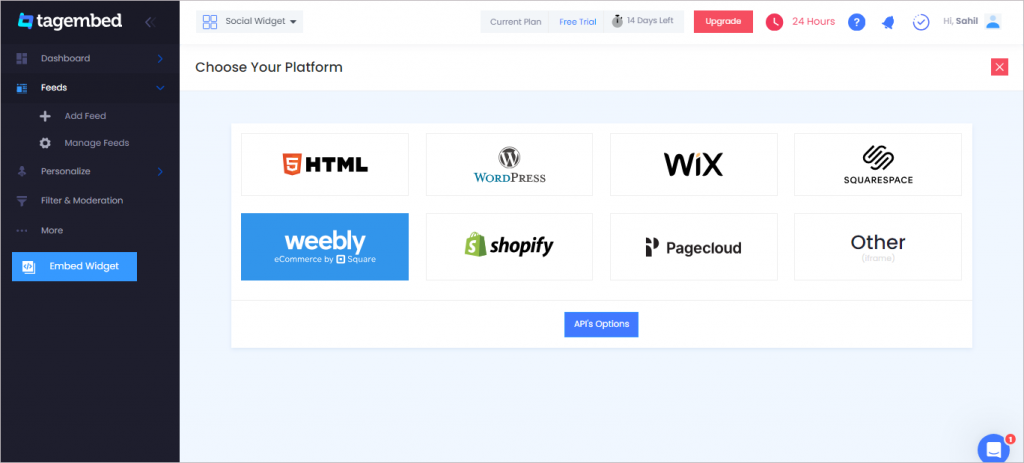
2. A new screen “Choose Your Platform” will appear with the list of different website CMS.

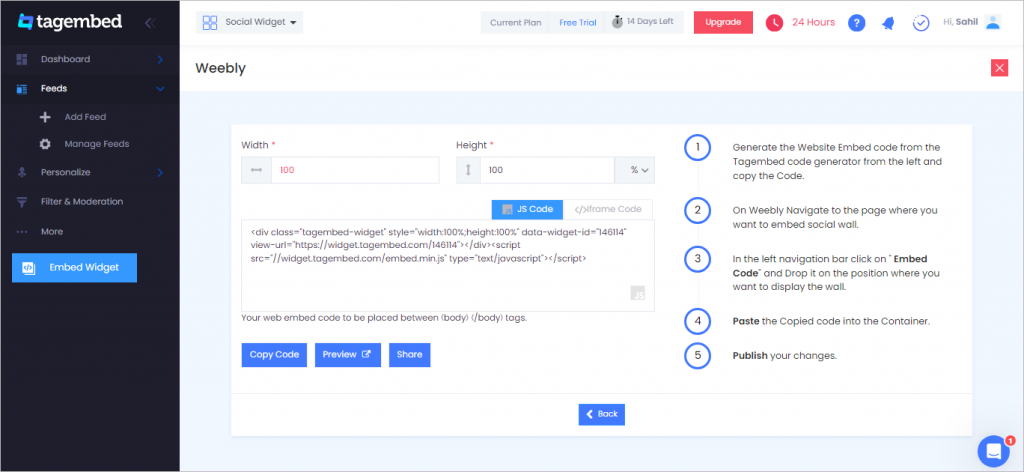
3. Choose Weebly as your website CMS then adjust the height & width of your widget.

4. Click on the Copy Code button and copy the embed code.
Step 3: Embed Instagram Feeds on your Weebly websites
After copying the embed code follow few more clickable steps to complete the embedding process.
1. Login to the admin account of your Weebly website and navigate to the page where you want to embed the Instagram Feeds.
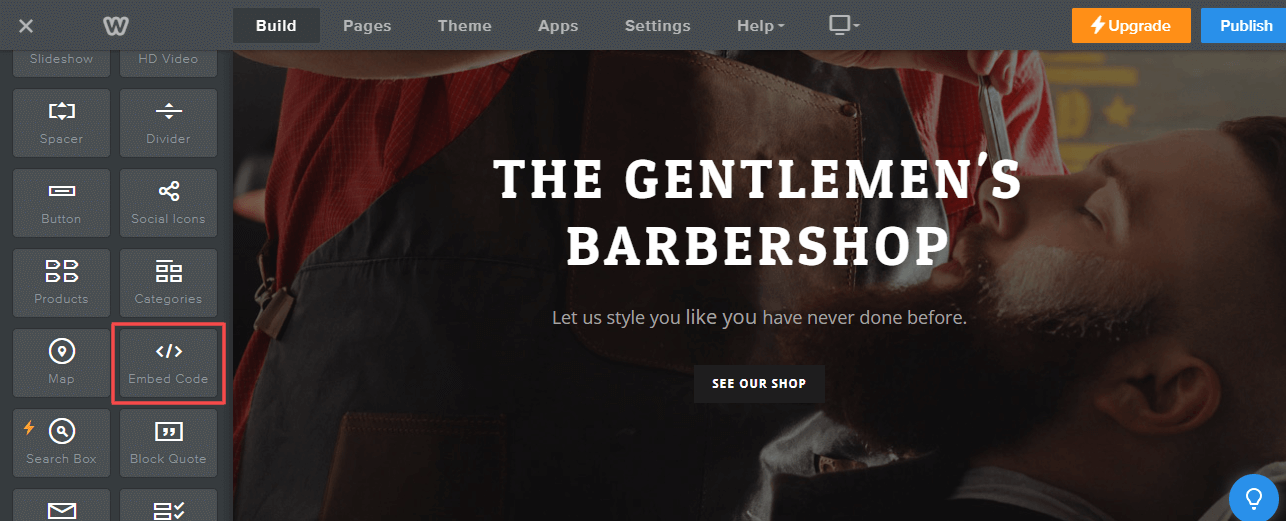
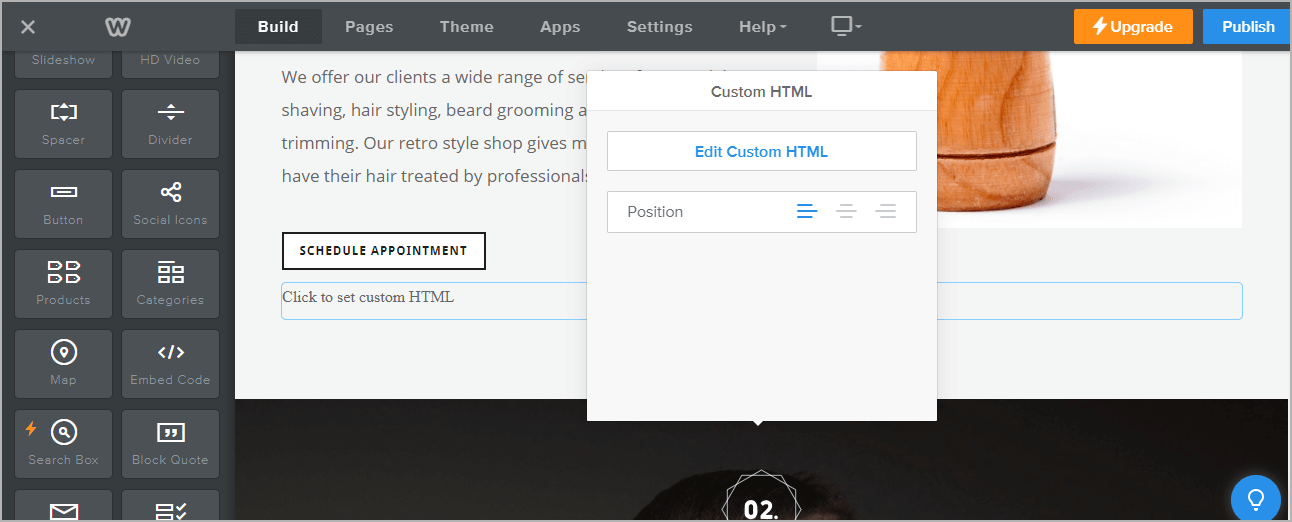
2. Scroll the elements on the left-hand screen to find the Embed Code option. Drag & drop the option on the page where you want to embed Instagram Feeds.

3. A pop-up will appear Edit Custom Weebly click on it too and Paste the embed code into it.

4. Finally, click on the Publish button at the top-right corner to make the changes effective.
Hence, your Weebly webpage is loaded with Instagram Feeds.
Congratulations! You have successfully embedded Instagram widget on Weebly website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]