LinkedIn Feed Widget On Webflow Website
Tagembed LinkedIn Feed widget plugin for Webflow is one of the finest plugins in the market. We all know that LinkedIn has a professional vibe to it. And by opting to embed LinkedIn feed widget on Webflow website, you can carry the same vibe to your website.
By following some basic and simple steps you can now showcase LinkedIn feed consisting of job opportunities, research papers, industry insights, and more.
Try Tagembed – Create Your Free Account Now
Follow these step-by-step guide to embed LinkedIn feed widget on Webflow website.
#Step1 – Create LinkedIn Feed Widget On Webflow
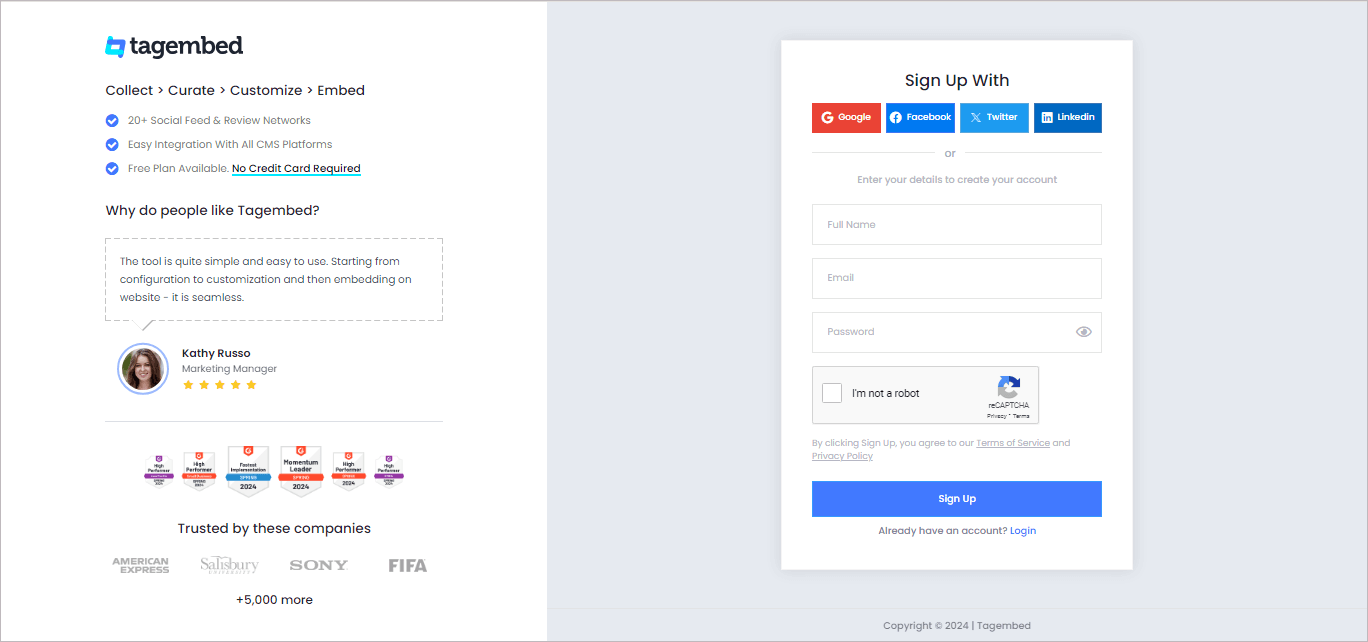
A. Sign Up to create a Free Tagembed account or Login if you already have an Tagembed account.

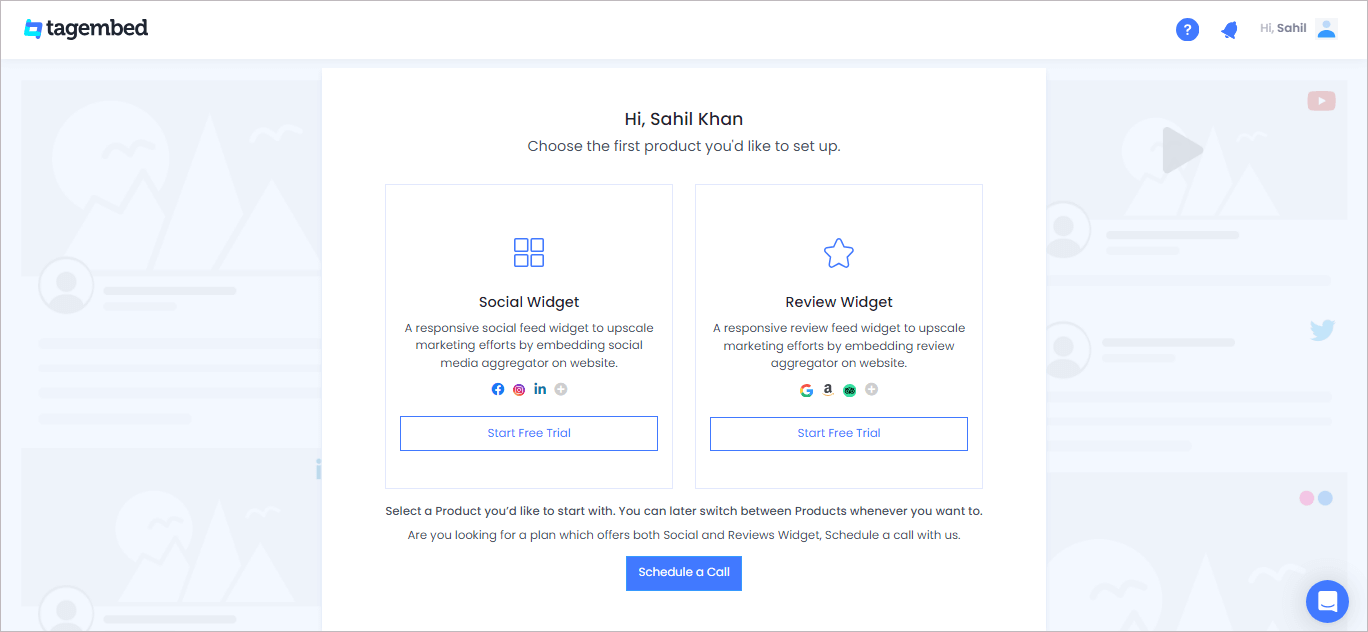
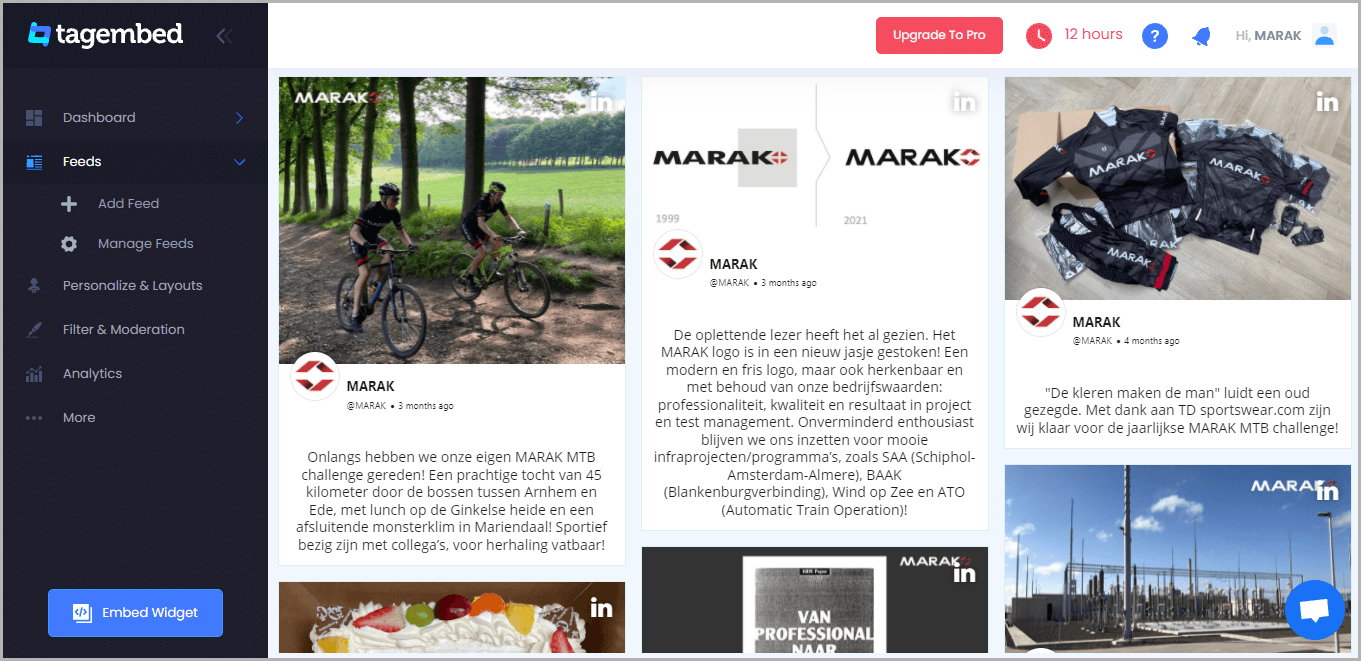
2. You’ll be redirected towards the Tagembed dashboard for widget selection.

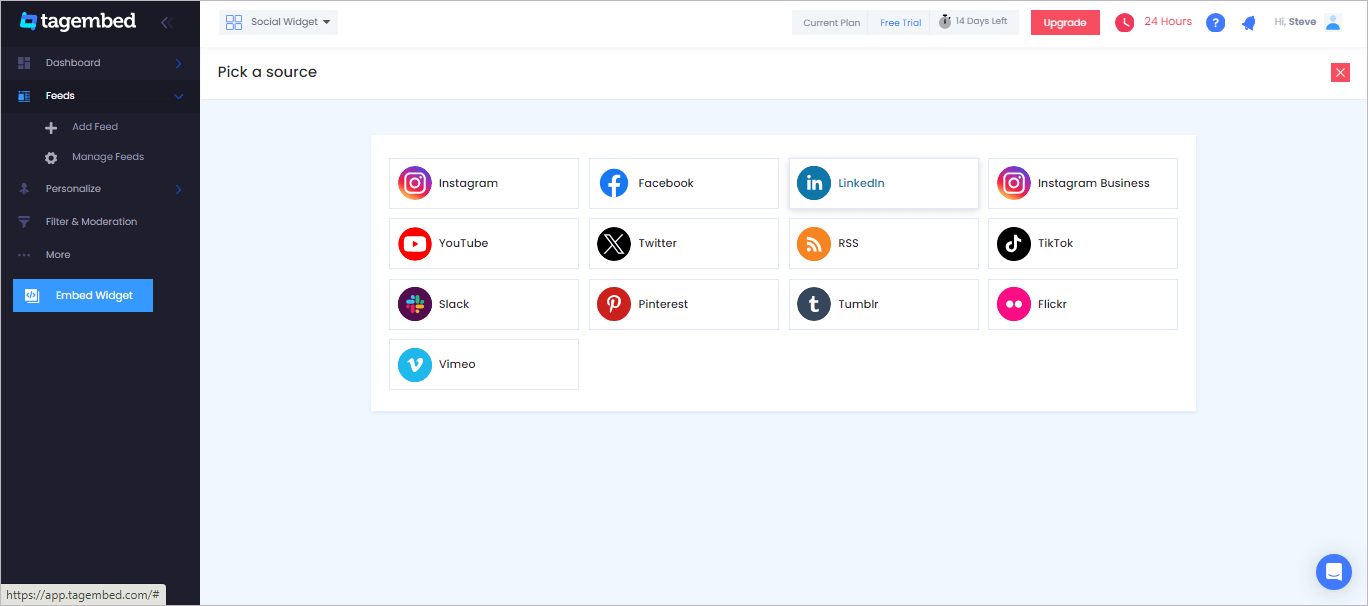
3. Select the network source like “LinkedIn” from the dialogue box that appeared

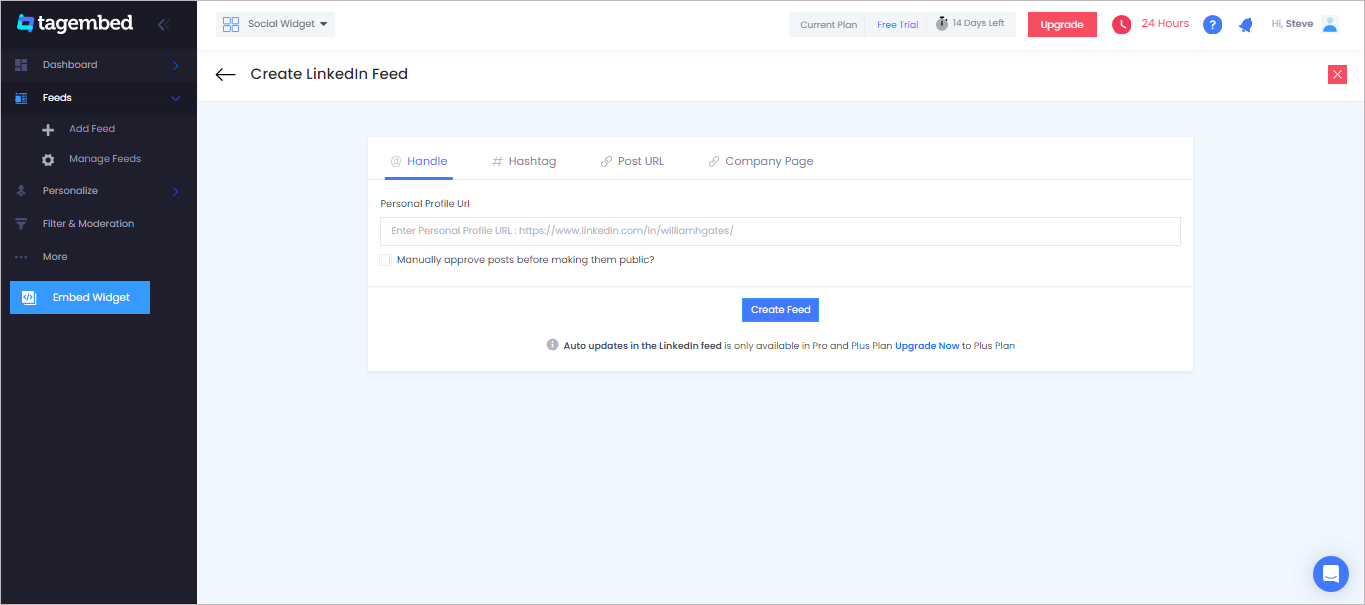
E. Enter details of feeds that you want to fetch into the feeds with –
- Company Page URL (Auto) – To collect all LinkedIn feeds automatically in just a single click.
- Post URL (Manual) – Copy & paste the post URL one by one to collect feeds in LinkedIn Widget.

NOTE: Here you can personalize your social media feeds to change layout, design, themes, card-style of feeds, size, height, color, etc. from Personalize Section to display on website accordingly.
So finally you successfully created the amazing LinkedIn feed embed, now head towards generating code and embed on Webflow website.
#Step2 – Generate the Embed Code For Webflow Website
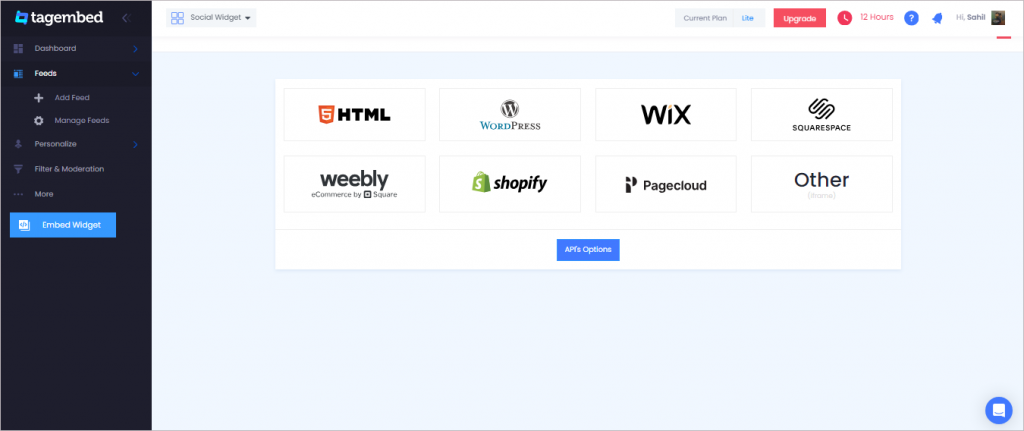
A. Now click on the Embed Widget at the bottom left of the dashboard section

B. Choose your website CMS platform.

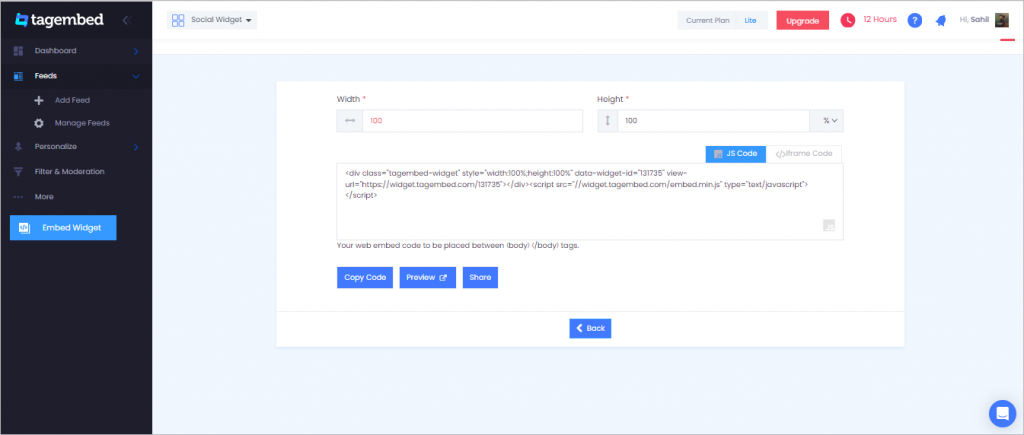
C. Copy the embed code from the prompted dialogue box

#Step3 – Add LinkedIn Feed Widget On Webflow Website
A. Now navigate to the Webflow website and login to the admin panel
B. Head to the “Add Element” & scroll down and click on the “Embed” button

C. Drag & drop it where you want to display the LinkedIn widget for webflow.
D. Paste the embed code into the iframe and click on Save/Publish it.
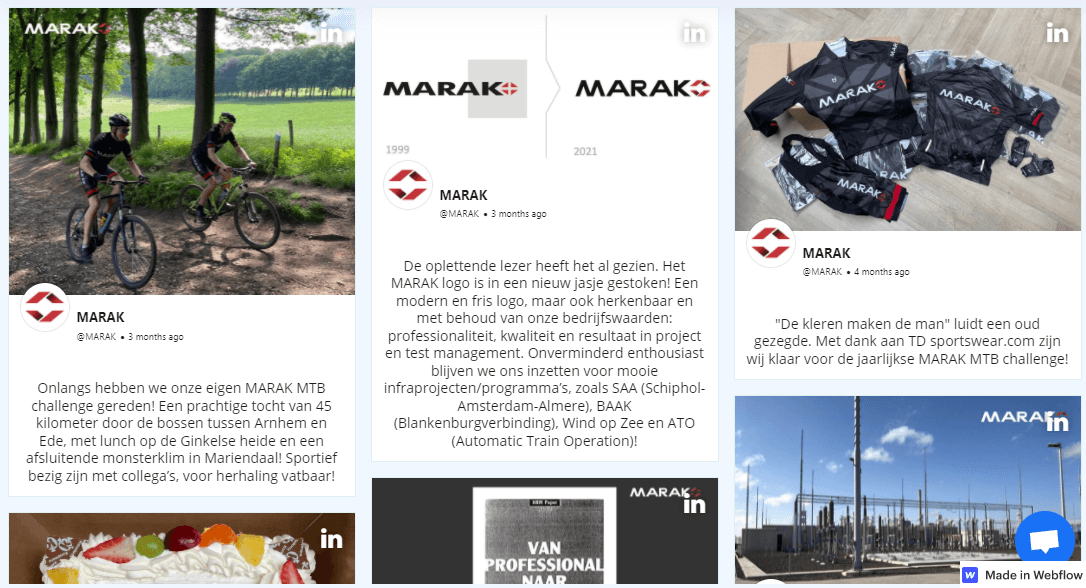
Great now your LinkedIn feed widget can be previewed on your Webflow website successfully.

Try Tagembed – Create Your Free Account Now
If you have any type of questions or need help, please Contact Us or write us at [email protected]