About Twitter Slider Widget
If you want to extract great benefits from Twitter and stay up to date with the latest marketing trends, we welcome you here. In this blog, we will be discussing how you can embed Twitter slider widget on WordPress website.
Twitter is one of the oldest and most prominent social media platforms that provide great help to individuals to accumulate an audience and share their thoughts. Not only for individuals, but even for businesses, but Twitter also stands out as a useful social media platform. It helps them to spread their message, boost their reach and amplify their market recognition.
In order to extract more benefits from the platforms, businesses are now choosing to embed Twitter slider widgets on WordPress websites. And to make this marketing gimmick even more fruitful, you have a Twitter slider post.
The Twitter slider works as a functional block on the website, allowing you to showcase tweets as per your need on your website without any hassle. With Tagembed, you can easily embed Twitter post sliders on WordPress websites.
Try Tagembed – Create Your Free Account Now
Follow This Easy Steps-By-Step Guide On How You Can Embed Twitter Slider Widget On WordPress Website:
Tagembed gives you multiple Twitter sliders, like, as horizontal sliders, review sliders, carousels, and many more.;
#Step1 – Create A Twitter Slider Widget With Tagembed
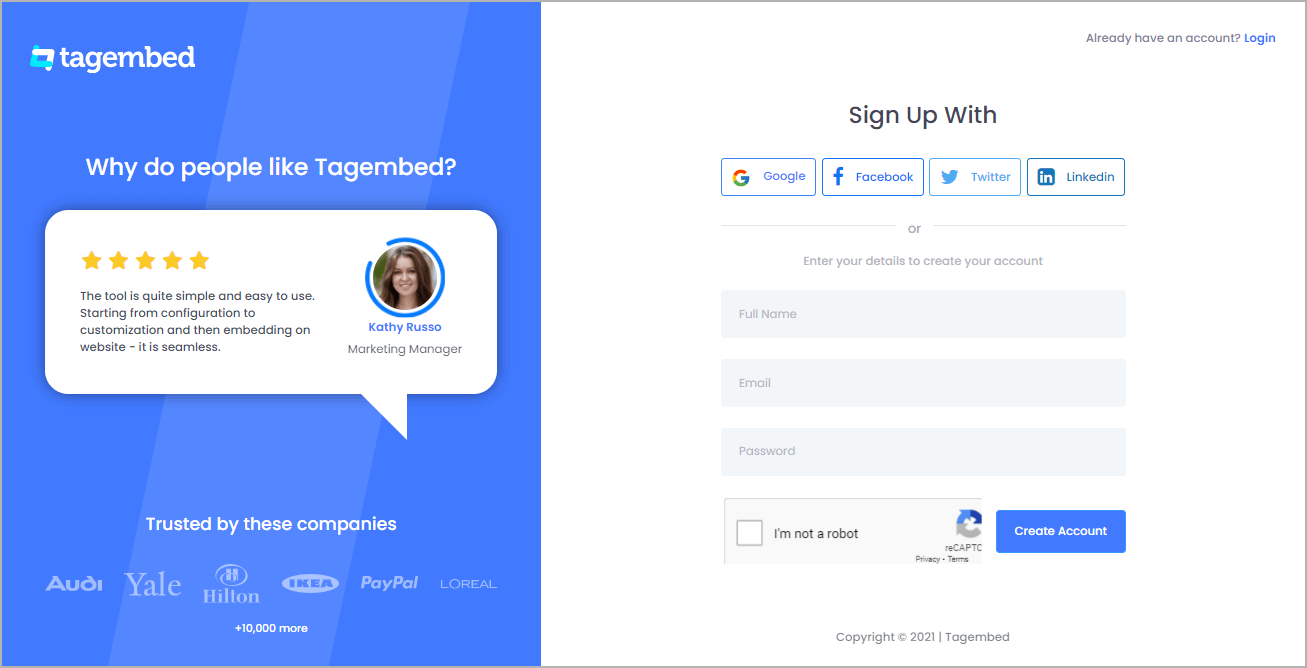
a). Firstly create a Free Tagembed account or Login if you already have an account.

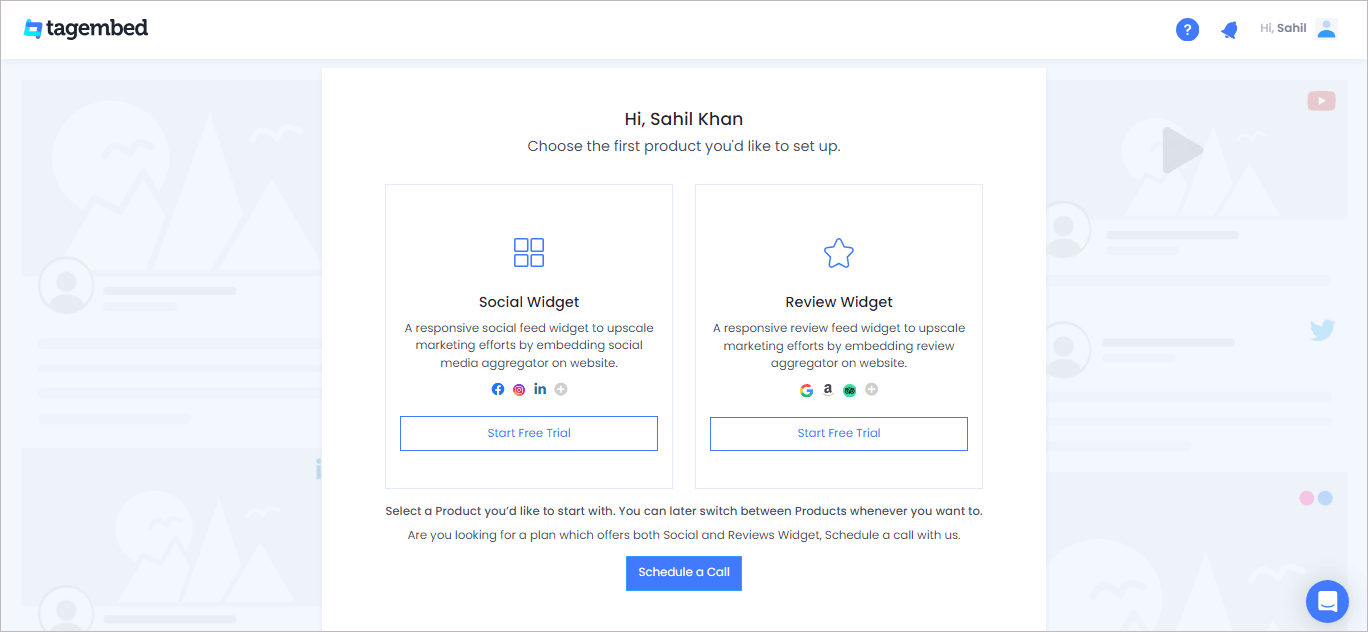
b). You’ll be redirected to a page where you need to select social widget as your product to continue collecting Twitter feed.

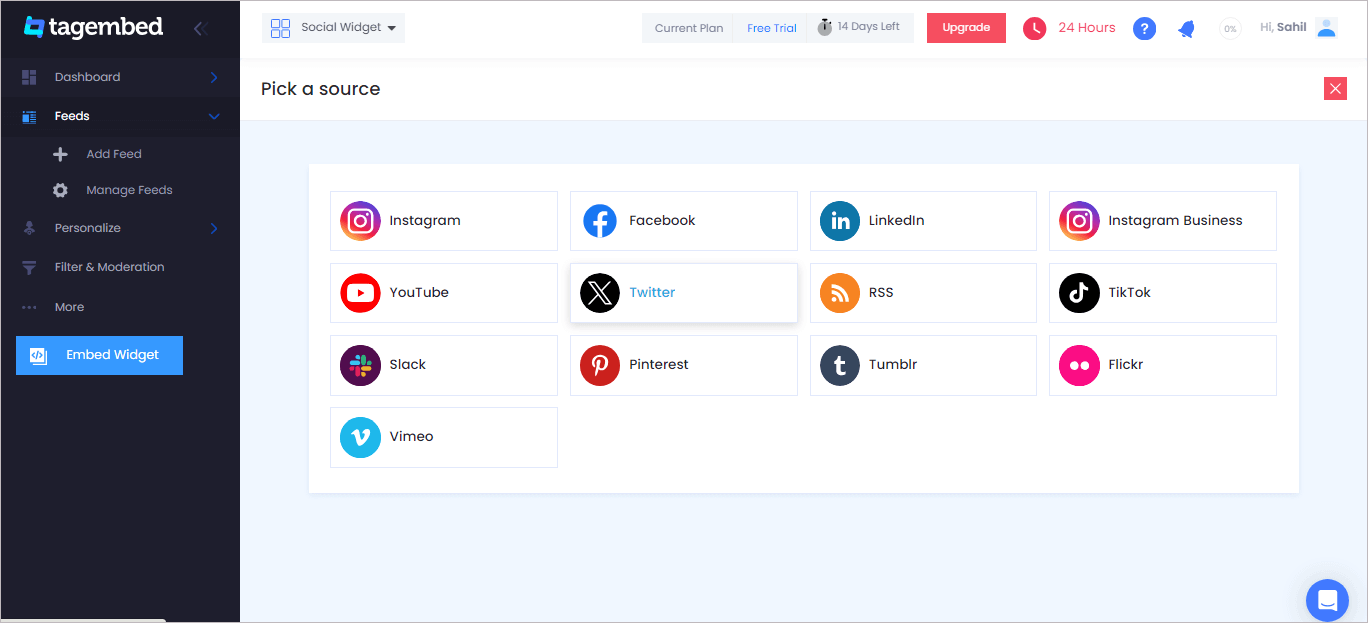
d). A dialogue box will open to “pick a source”, Choose Twitter now

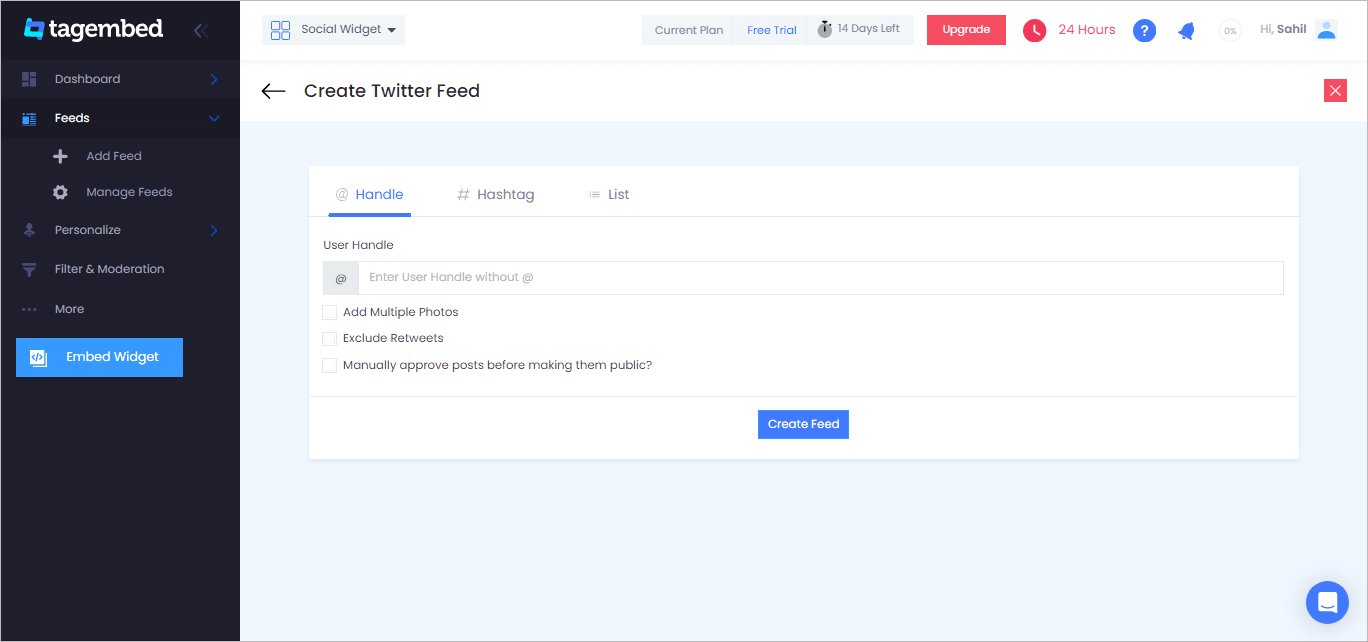
e). So after that, a new dialogue box will open to create a Twitter feed. You can choose any type of connection and aggregate content from the handle, hashtag, mentions, list, Advanced (query) and etc. to fetch all the Twitter feed on WordPress website

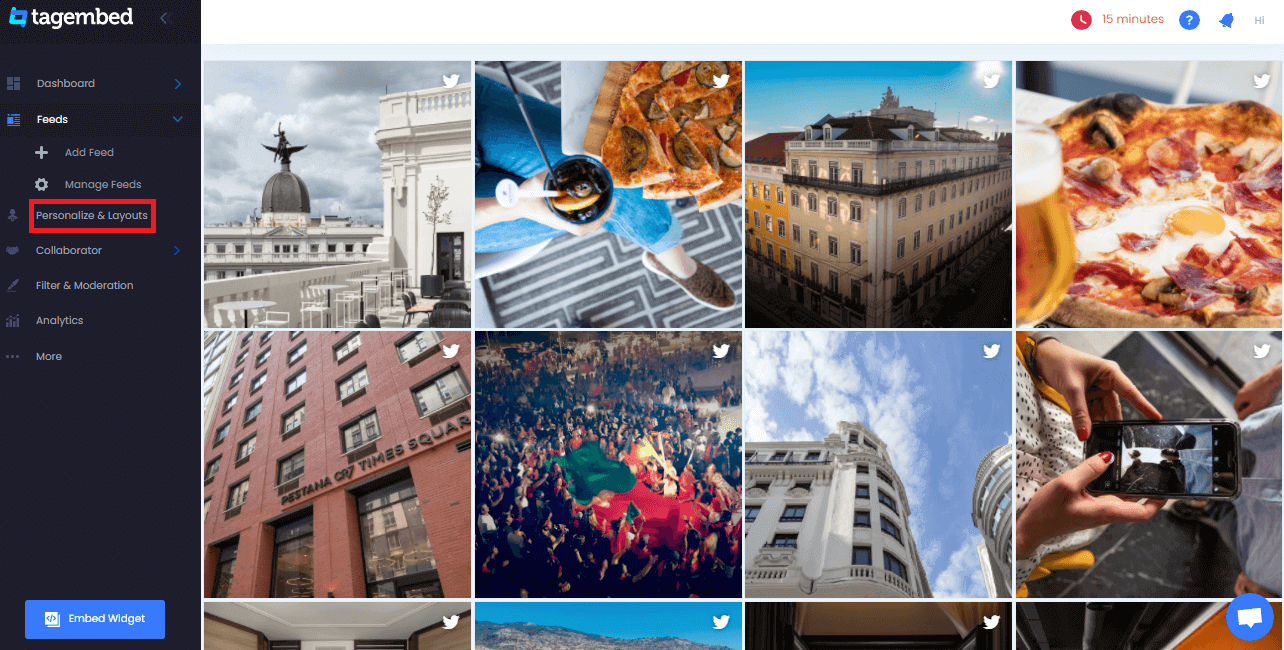
f). Now click on the “Personalize & Layouts” button from the dashboard menu.

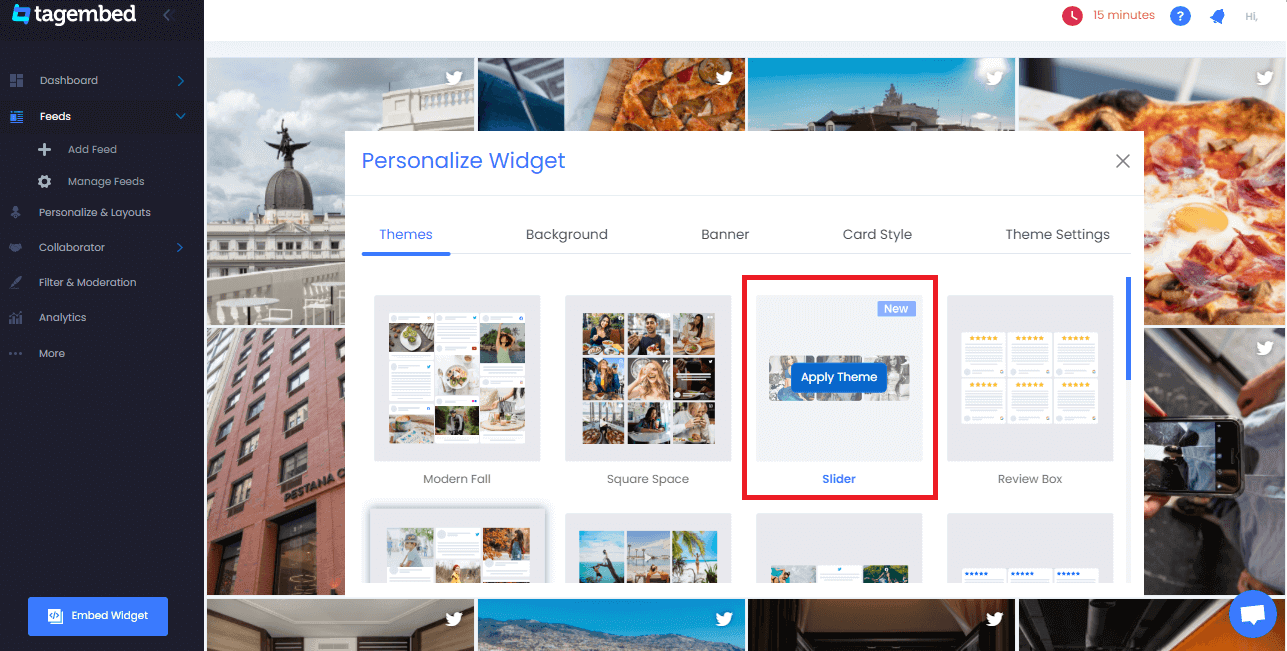
g). Click on the “Slider Widget” theme and click apply theme. You will see a bunch of different widget examples.

Also, Read – Embed Testimonial Slider Widget On WordPress
#Step2 – Embed Twitter Slider Post On WordPress Website
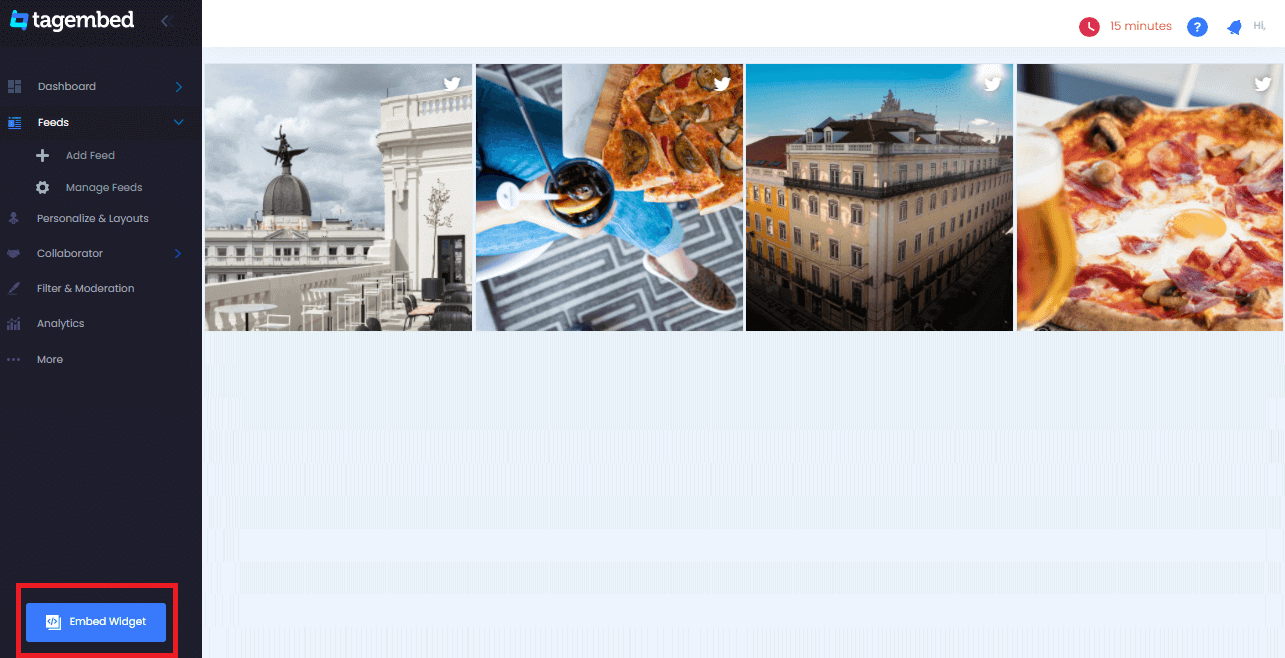
a). Once you have selected the slider widget and click on the Embed Widget button displayed below the Twitter feeds.

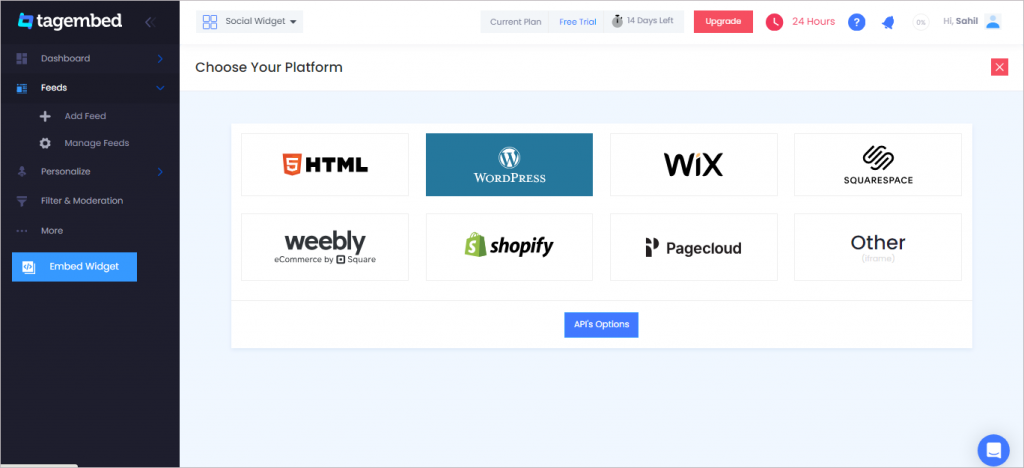
b). Dialogue box will appear with “Choose Your Website Platform” Now choose the WordPress

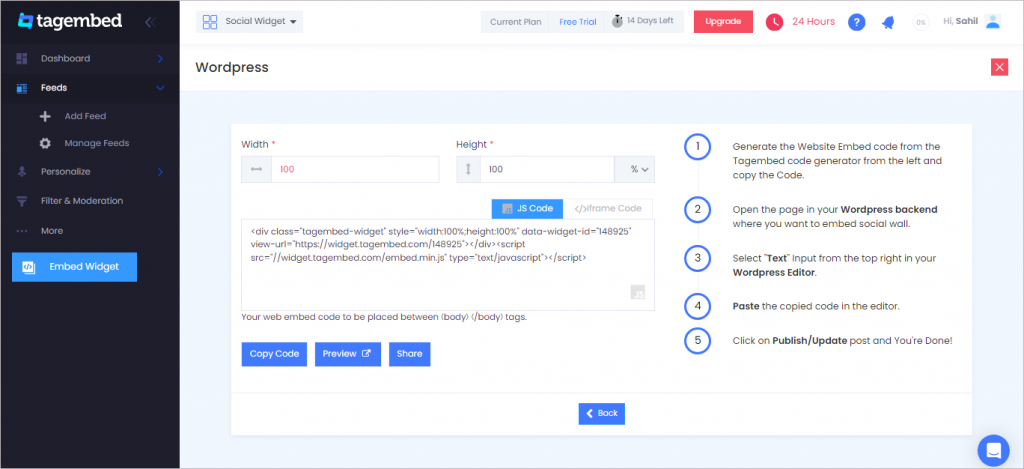
c). Now a new Dialogue box will appear, now adjust the height and widget accordingly to you and click on the get code button & copy this code

d). So now copy the embed code and paste it where you want to display the Twitter widget on WordPress.
Try Tagembed – Create Your Free Account Now
Conclusions
Now add Twitter slider widget on WordPress websites with ease, showcase live tweets, engage your audience and establish your online presence. Moreover, make your website more lively and alluring and create an everlasting impression in front of your customers. Embed Twitter slider post and enjoy the benefits mentioned and a lot more.
In case you have any questions or need help, please Contact Us or write us at [email protected]