
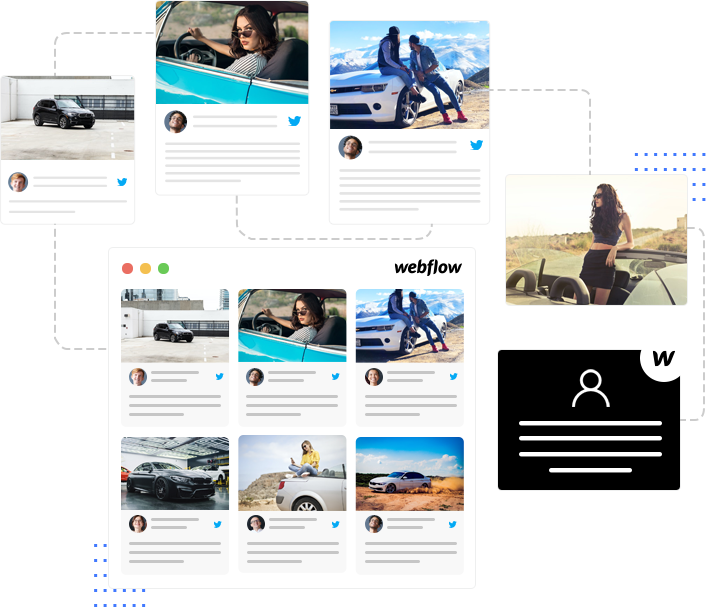
Embed Twitter Widget On Webflow Website
Leverage the most valuable Tweets to lure visitors’ attention, build trust, & keep them informed effortlessly with Twitter widget for webflow.
Cultivate Engagement & Conversions With Twitter Widget For Webflow Website
Enhance the performance of your website with features specially designed to drive results and boost ROI.


 Content Moderation:
Content Moderation:

 Screen Compatible:
Screen Compatible:

 Real-time Auto Updates:
Real-time Auto Updates:

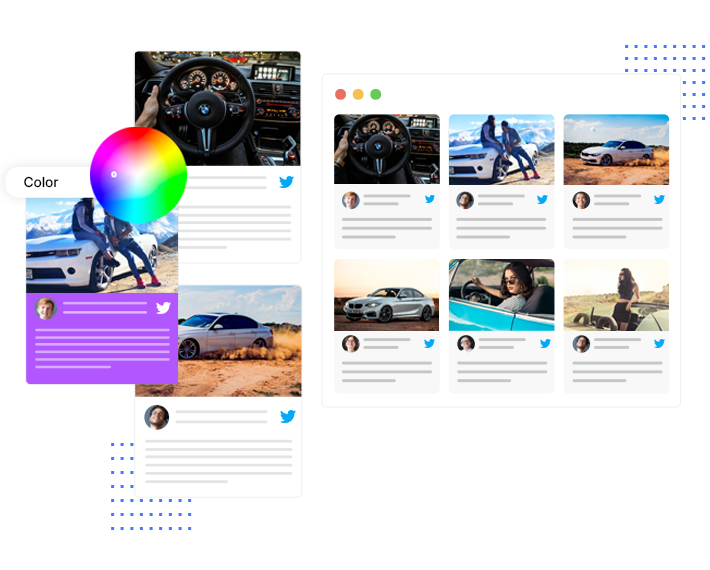
 Creative Customizations:
Creative Customizations:

 Detailed Analytics:
Detailed Analytics:

 No Coding:
No Coding:

 Add CTA:
Add CTA:

 Diverse Integration Options:
Diverse Integration Options:
Why Embed Twitter Widget On Webflow Website?
Increase credibility and authenticity of your website with content that’s informative, relevant, and engaging from Twitter.
Enhance User Engagement:
Feature fresh and interesting content generated on Twitter widget to Webflow website visitors and fetch their engagement easily.
Build Brand-User Relationship:
Validate the efforts taken by your users and dig better community-building opportunities with Twitter widget embedded on your Webflow website.
Grow Conversions:
When you have your visitors’ trust and engagement vested in your brand, converting them won’t be difficult.
Two-way Growth:
Build brand awareness and growth alongside a boost in Twitter followers by featuring content that is dynamic, informative and trustworthy.
Adds a Human Touch:
Featuring authentic and credible content on your web pages can effortlessly add a human touch to a completely branded website, which substantially attracts the visitors’ attention.
Boost The Appeal Of Your Website:
Make your website worth visitors’ attention by embedding creatively customized and appropriately moderated Twitter widget for Webflow.
4 Step Simple Process To Add Twitter Widget On Webflow Website
Enhance website’s look and appeal in the most simple yet effective ways with Tagembed’s Twitter Webflow widget.
- Create a Free Account
- Choose your source network as Twitter> enter the source (hashtags, list, mentions, etc.) and then click on the ‘Create Feed’ button.
- Customize & Moderate the Twitter widget
- Generate embed code and paste it into the backend of your Webflow website. Signup For Free

Frequently Asked Questions
How do I embed a Twitter feed on Webflow?
- Select Twitter as your source network
- Choose your preferred content aggregation medium (hashtag, handle, list, mention, etc)
- Moderate & customize the Twitter widget
- Copy & paste the generated embed code in the backend of your Webflow website.
How to embed a Twitter feed on Webflow with hashtags?
- Log or sign in to Tagembed’s account for free
- Select Twitter as your source > choose ‘hashtag’ as your source connection type
- Input the hashtag and you’ll see a feed created in minutes
- All that you need to do now is, moderate the content and customize the widget
- Lastly, paste the generated embed code in the backend of your Webflow website.

