Embedding your facebook feeds is very easy with Tagembed Facebook Widget.Follow instructions to embed Facebook Widget On Blogger Website
- Sign up at Tagembed or Login if you are already registered

2. Now you will redirect to widget select window. Select Social Widget from here & Start free trial.

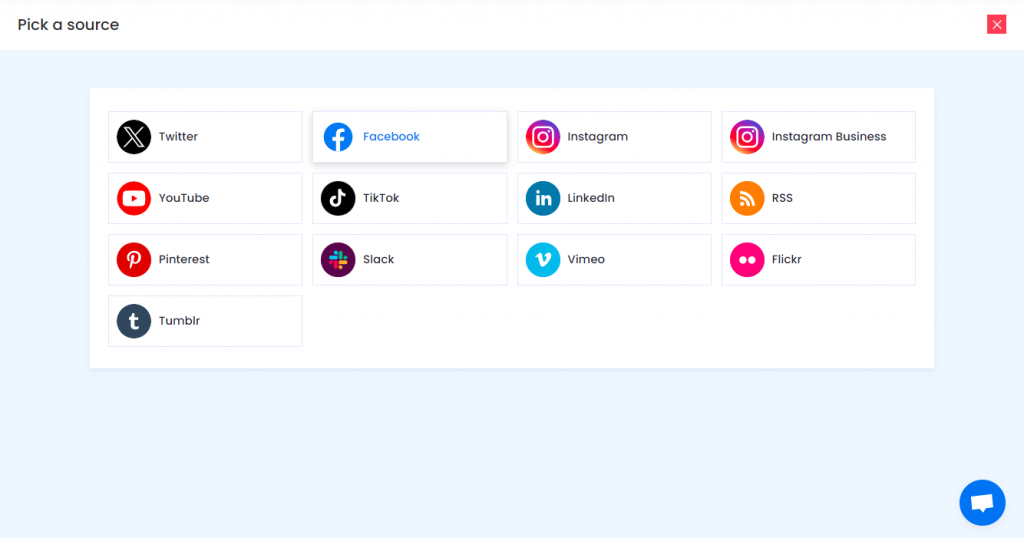
3. A dialogue box will appear to “pick a source”, Choose Facebook now

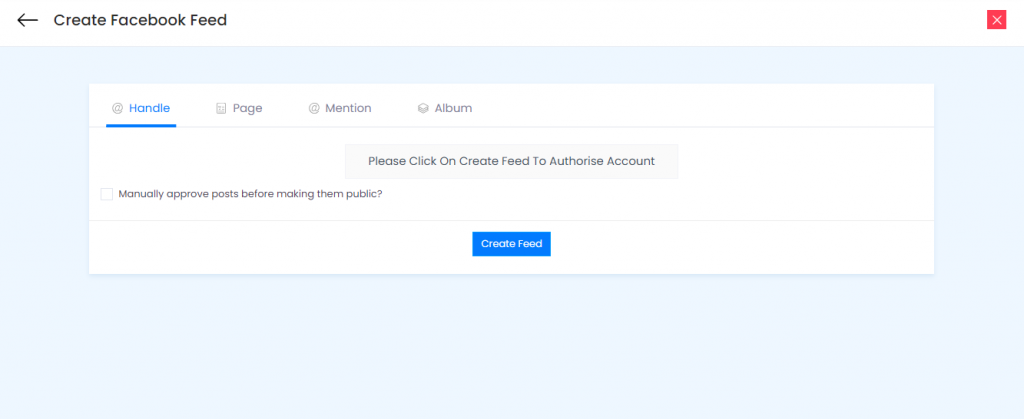
4. A new dialogue box will appear to Create Facebook Feed”

Here you have multiple options to create feeds
4.a) Handle : Enter Facebook Handle URL
4.b) Page – Enter Page url
4.c) Mention – Enter Page mention URL
4.d) Album– Enter Url of Album
Click on the below button “Continue With Facebook”
Login to your Facebook Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Steps to Generate code to add Facebook Widget on Blogger.
Continuation with above process, now generate Facebook Widget Embed Code with these steps:
- Click on the Embed Widget button displayed below
- Dialogue box will appear with “Choose Your Platform” Now Select HTML (html codes is required for blogger)

3. Now a new Dialogue box will appear, now set the height and widget accordingly and click on Get Code button & copy this code
Integrate Facebook Widget on Blogger
Open HTML editor to paste the copied code into the body tag section of the Blogger website on any location or page that you want.
Pat your back!! You have successfully embedded Facebook Widget on Blogger website with Social media aggregator.
If you would face any issue or need help, please Contact us or write us at [email protected].