The power of visuals cannot be overlooked. They have played an incredibly important role in brands and marketers’ strategies to tell their brand story and engage their audience.
Social media has emerged to become a major marketing touchpoint for marketing and one of the leading networks is Instagram.
Try Tagembed – Create Your Free Account Now
With a user base of over 500 million monthly active users, Instagram began its journey as a photo-sharing platform and slowly exploded in popularity due to its visuals. Brands and marketers began using Instagram as a platform to target and interact with their potential customers. Additionally, they did not stop just there.
Instagram has become a giant pool of dynamic content that when embedded on the website holds the potential to offer amazing benefits. Brands often prefer WordPress as their preferred website building platform due to its seamless integration and super easy functionality.
WordPress offers a plethora of themes for the users to choose from for creating the website of their choice. Even though there are multiple theme choices available, in this blog, we are going to tell you about a marketer’s favorite theme – TheGem. This theme comes with over 400 demo pages that can be used by users to create almost any type of website as it is completely customizable. This theme is compatible with popular page builders like WP Bakery and Elementor.
Keep reading to find out more about how to add Instagram feeds on TheGem WordPress theme. However, first, we will be telling you about the reasons why you should include this strategy in your marketing.

Why Should Brands Include Instagram Feed On TheGem WordPress Theme?
If you are wondering why you should add Instagram feeds on TheGem WordPress theme, then mentioned below are a few points that will help you get a better understanding.
a). Display Your Brand’s Social Proof – The massive user base of Instagram offers its users a medium to share their experiences with a brand and product. This helps in gaining the trust of your prospects and helps in building social proof of your brand.
b). Boost Engagement On Your Website – It is a no-brainer that people love spending time on Instagram due to its stunning presence and vibe. Embedding the Instagram content on the website would urge your website visitors to explore the website more.
c). Reduce The Bounce Rate – A high bounce rate reflects disinterest in your prospects. When your website visitors increase their engagement, it would ultimately lead to a reduction in the bounce rate of your website.
Here are some of the major benefits of embedding Instagram feeds on TheGem WordPress theme. Now, have a look at the steps involved to complete the embed process using the Tagembed WordPress plugin, a highly responsive and outstanding WordPress plugin that is perfect for this strategy.
Detailed Guide To Embed Instagram Feeds On TheGem WordPress Theme Using The Tagembed WordPress Plugin
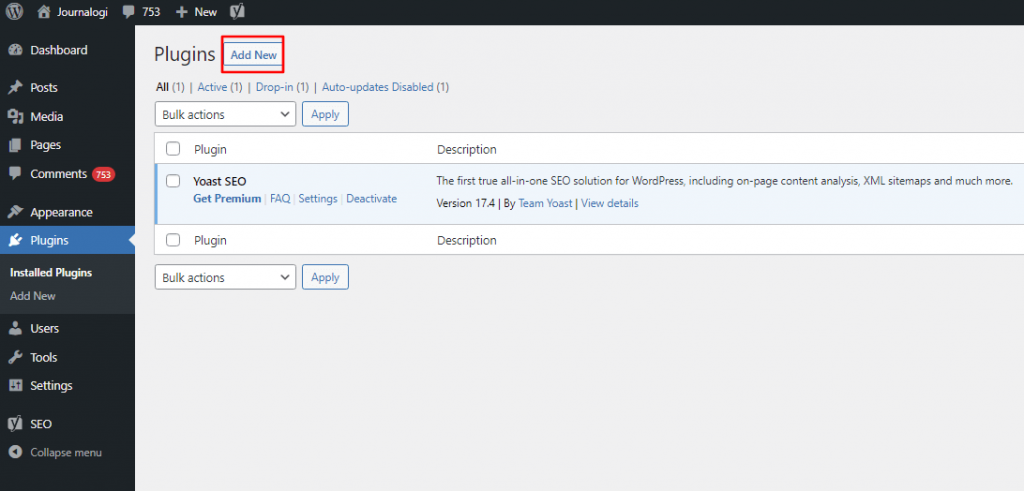
#1. Go to the Plugin Section on your WordPress dashboard and click on Add New.

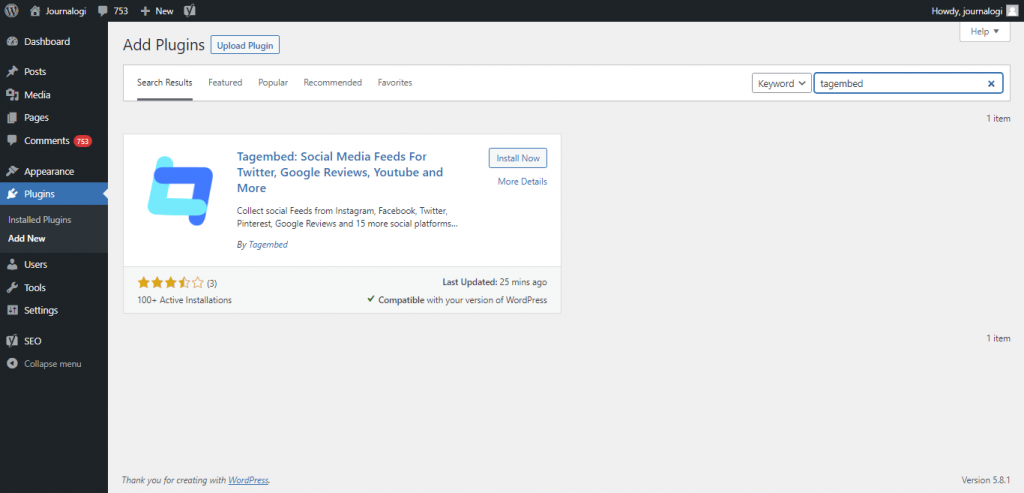
#2. Search Tagembed in the search box. Next, click on Install Now or activate and download Tagembed Plugin Zip Folder and Activate the Tagembed Widget.

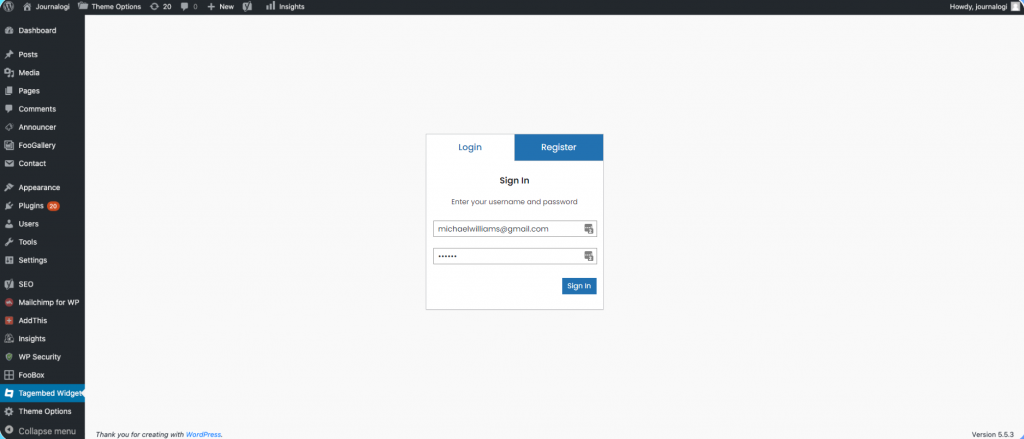
#3. Now scroll down to the Tagembed plugin and click on Sign up. Or simply log in with your credentials if you already have an account.

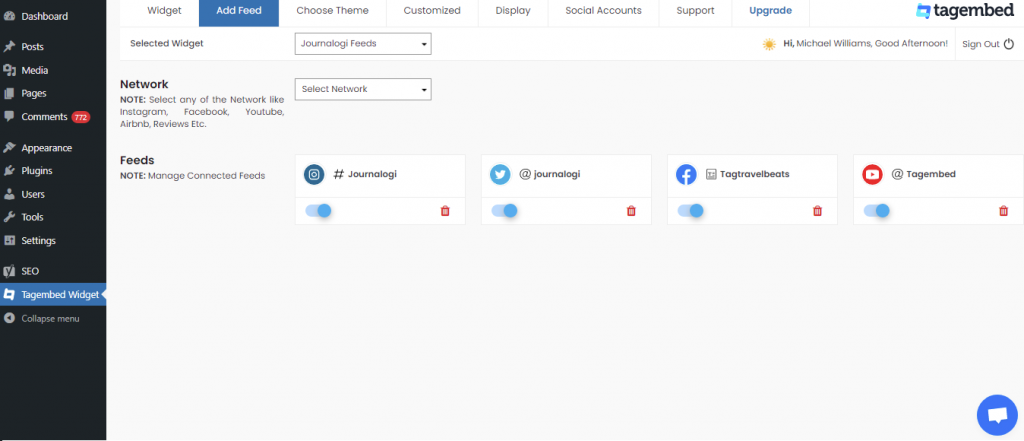
#4. Click on Tagembed. Next, click on Add Feeds tab to collect feeds from your desired social media channel

#5. Select any Social Media platform from the Network drop-down section. The Feed Filter segment will appear on your screen. From the drop-down select desired source such as hashtags, handle, lists, mention, page, reviews, etc. to fetch the relevant feed.

Now your all social media feeds will be successfully fetched from the selected source.
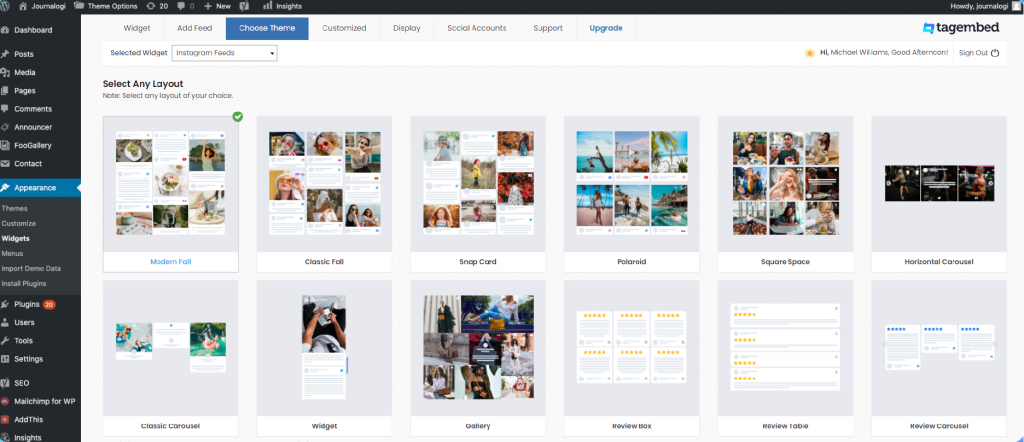
TIP: Personalize Your Feeds : You can customize Card Style, Font Size, Color, Layout, Theme of your choice

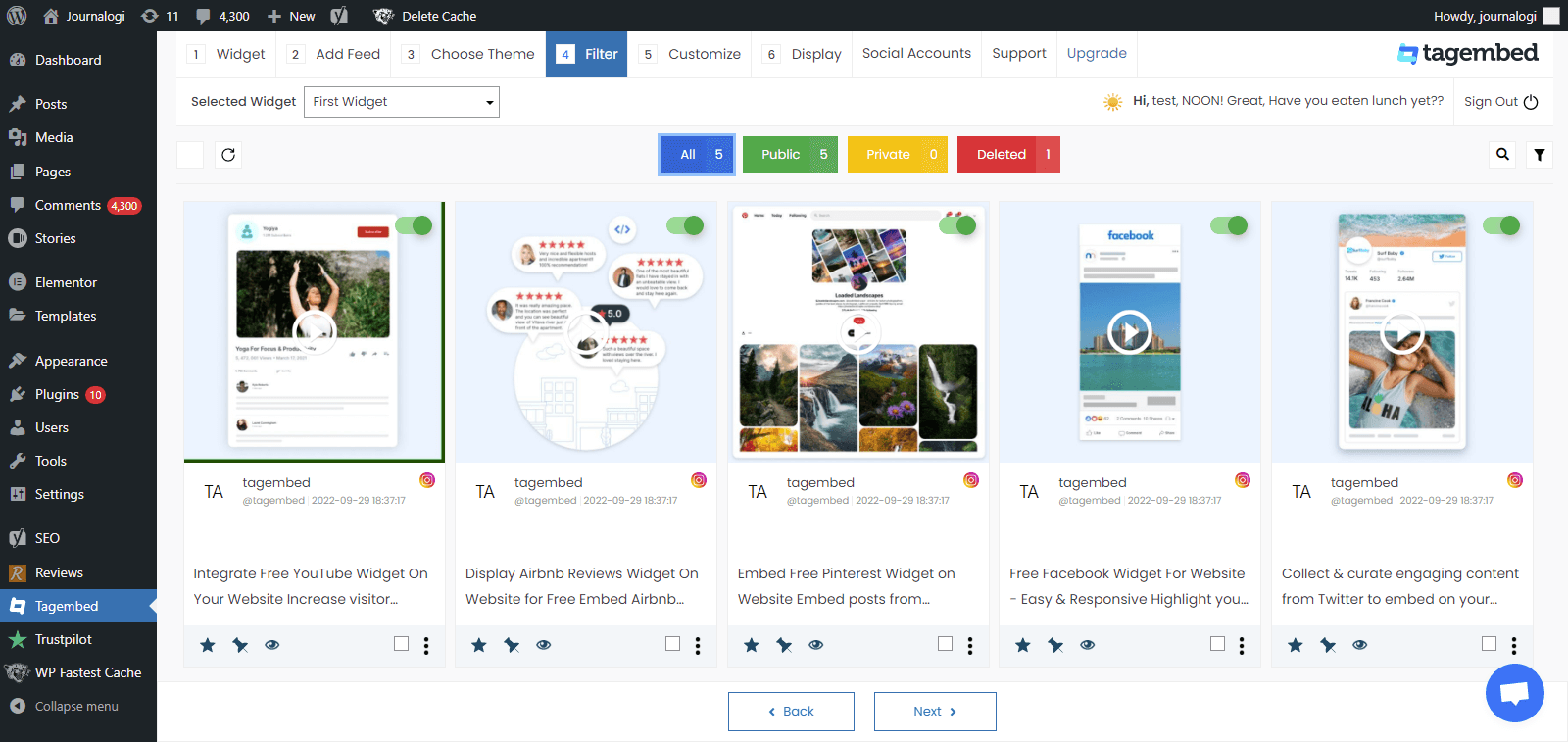
#6. After collecting the feed and choosing an appropriate theme for the widget, now it’s time to curate the content. Click on the Filter tab; here you can hide the content or post that you think is inappropriate or irrelevant to your website.

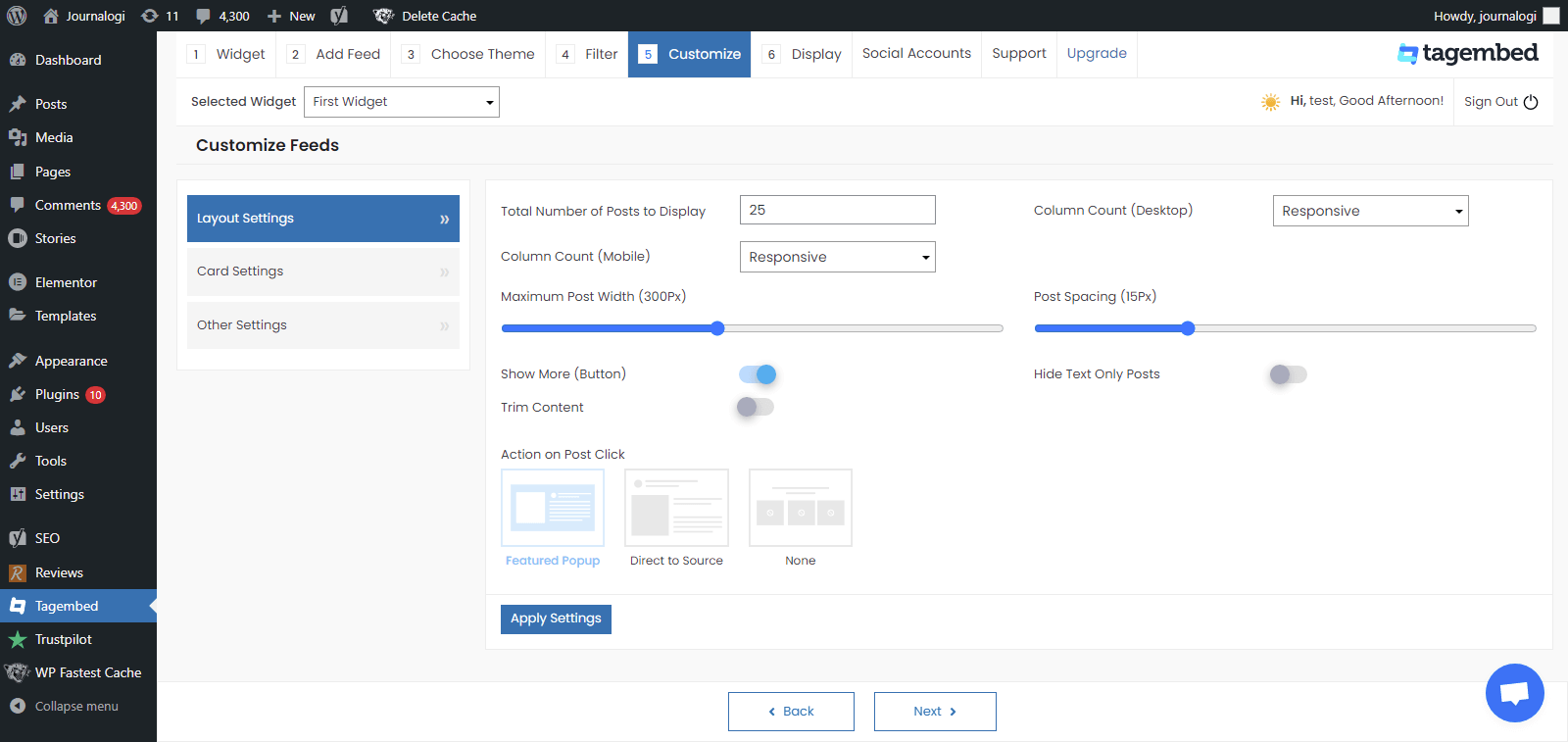
#7. Next, click on the Customization tab; here you can modify the widget as per your need.
a.) click on the Layout option to make changes in the widget layout here, you can choose the no of feed on the widget and more.

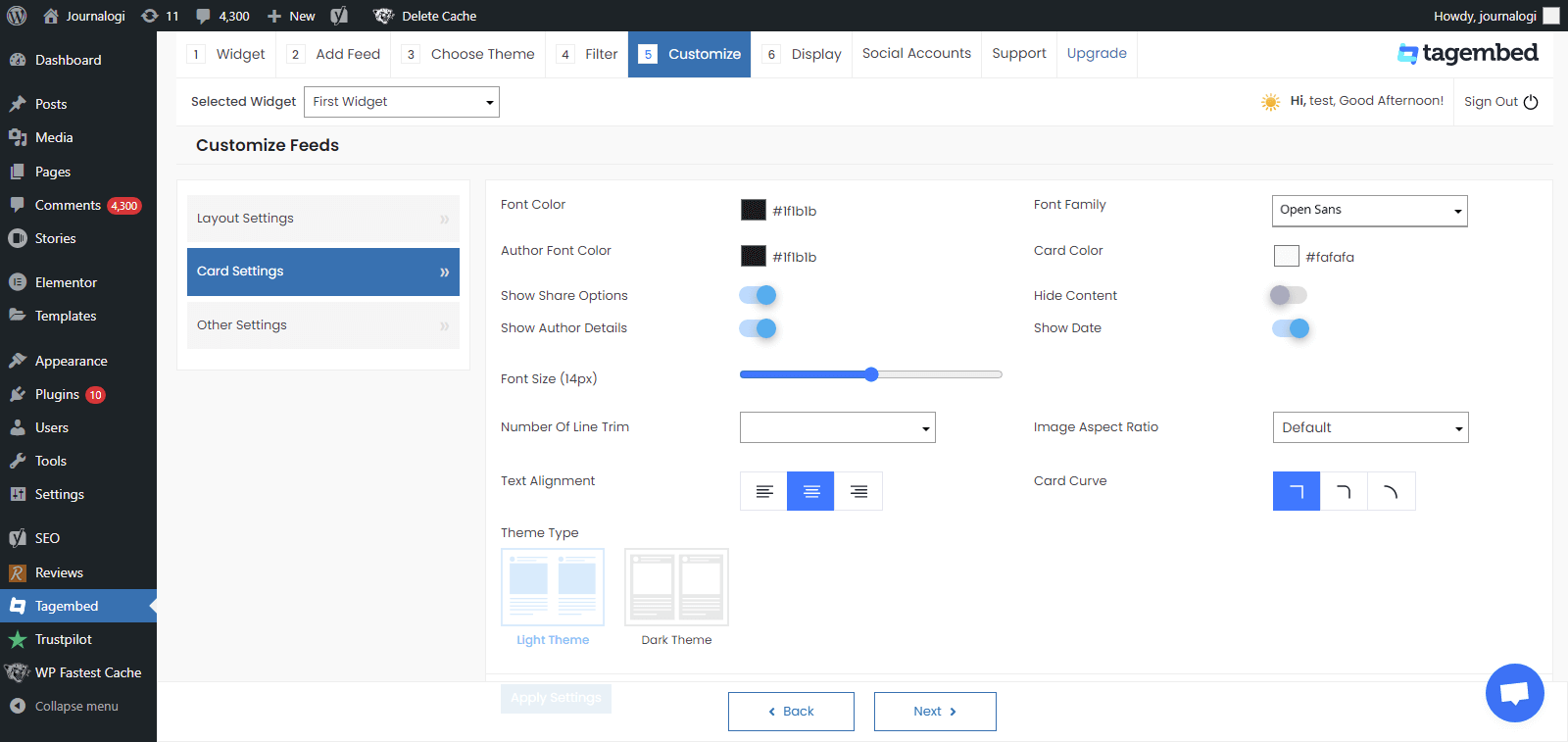
b). Card option enables you to change the font size of the feed, font style, and more. You can even change the aspect ratio of the content to make it more visually appealing and even change the curve style of your card. Play around with the provided options to make your widget more appealing.

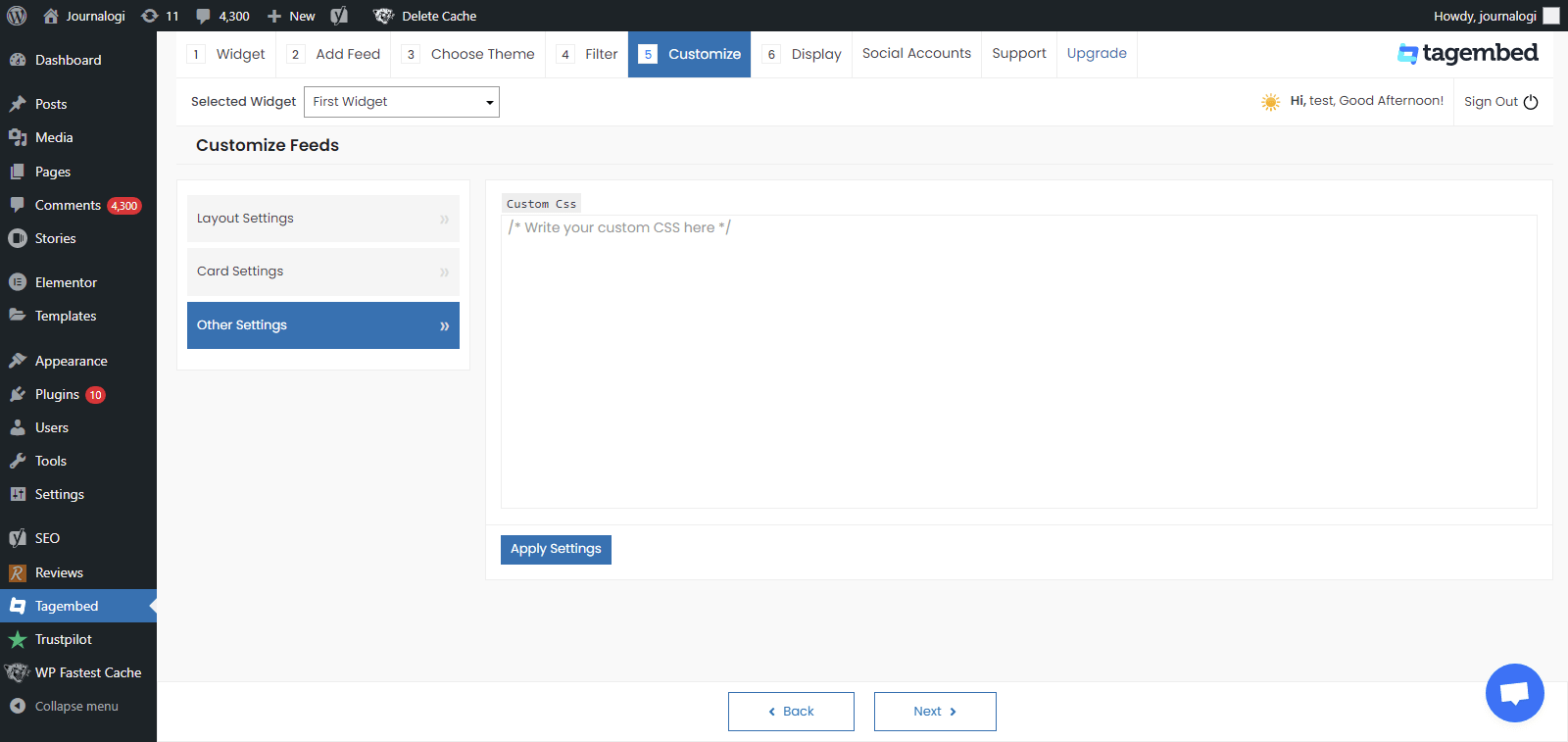
c.) Another option offers the customs CSS feature.

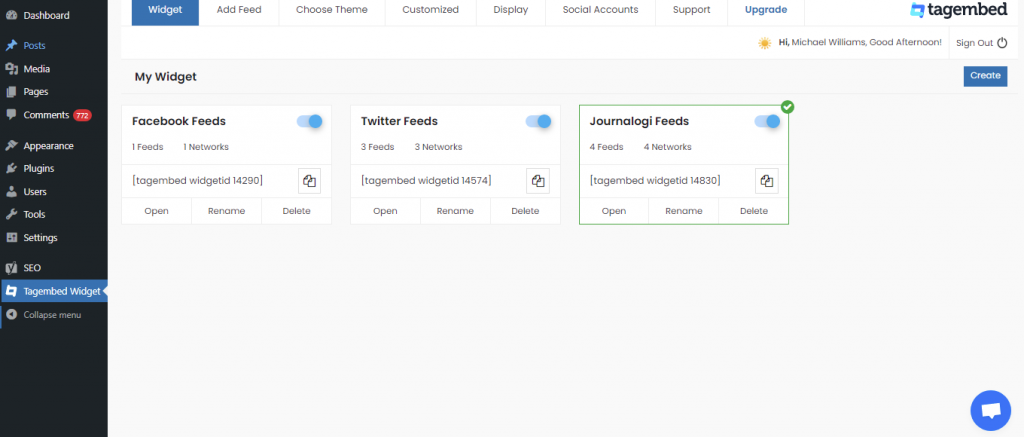
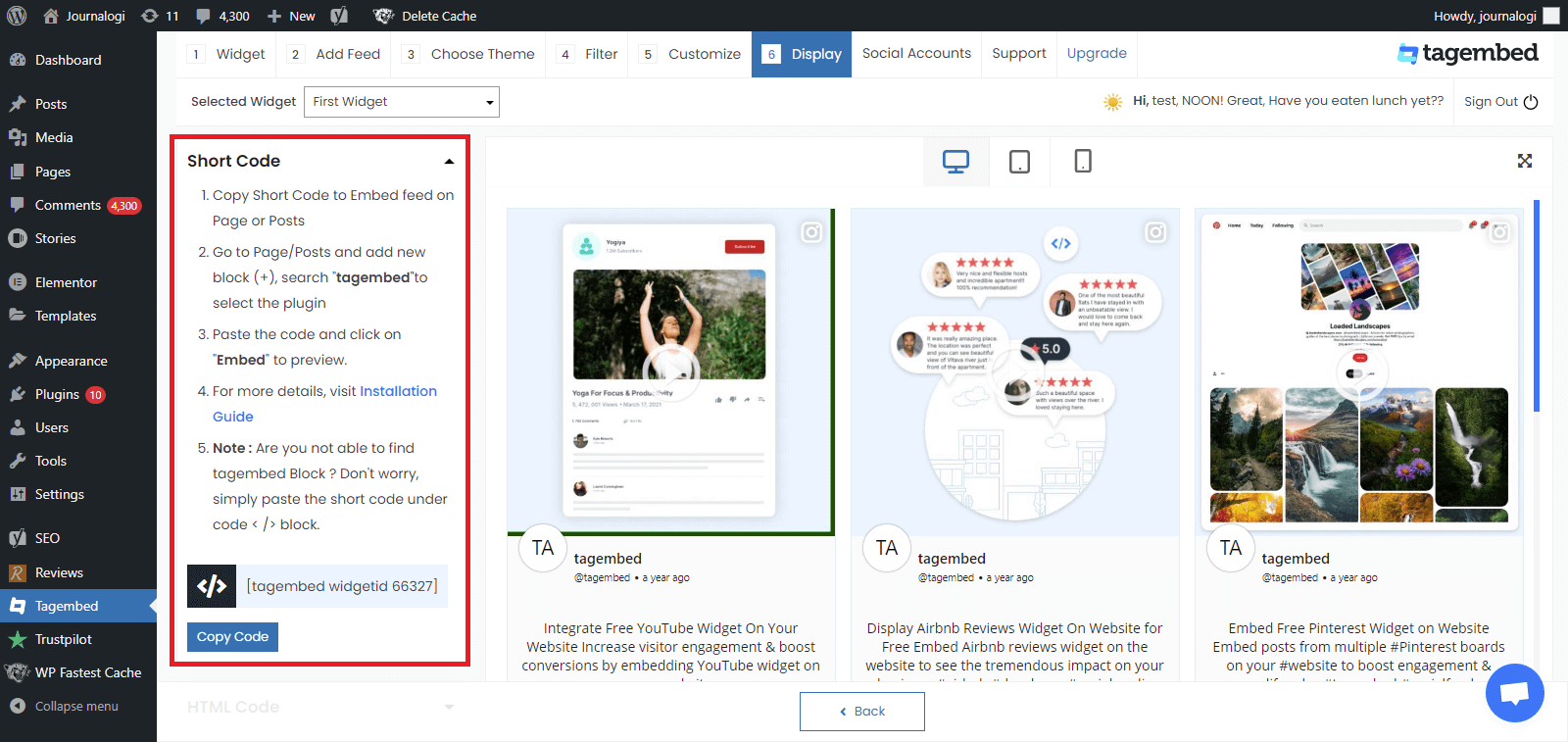
#8. Display the Feeds on the Website, Now head back to your WP panel and go to Tagembed Widget to Copy the Short Code.

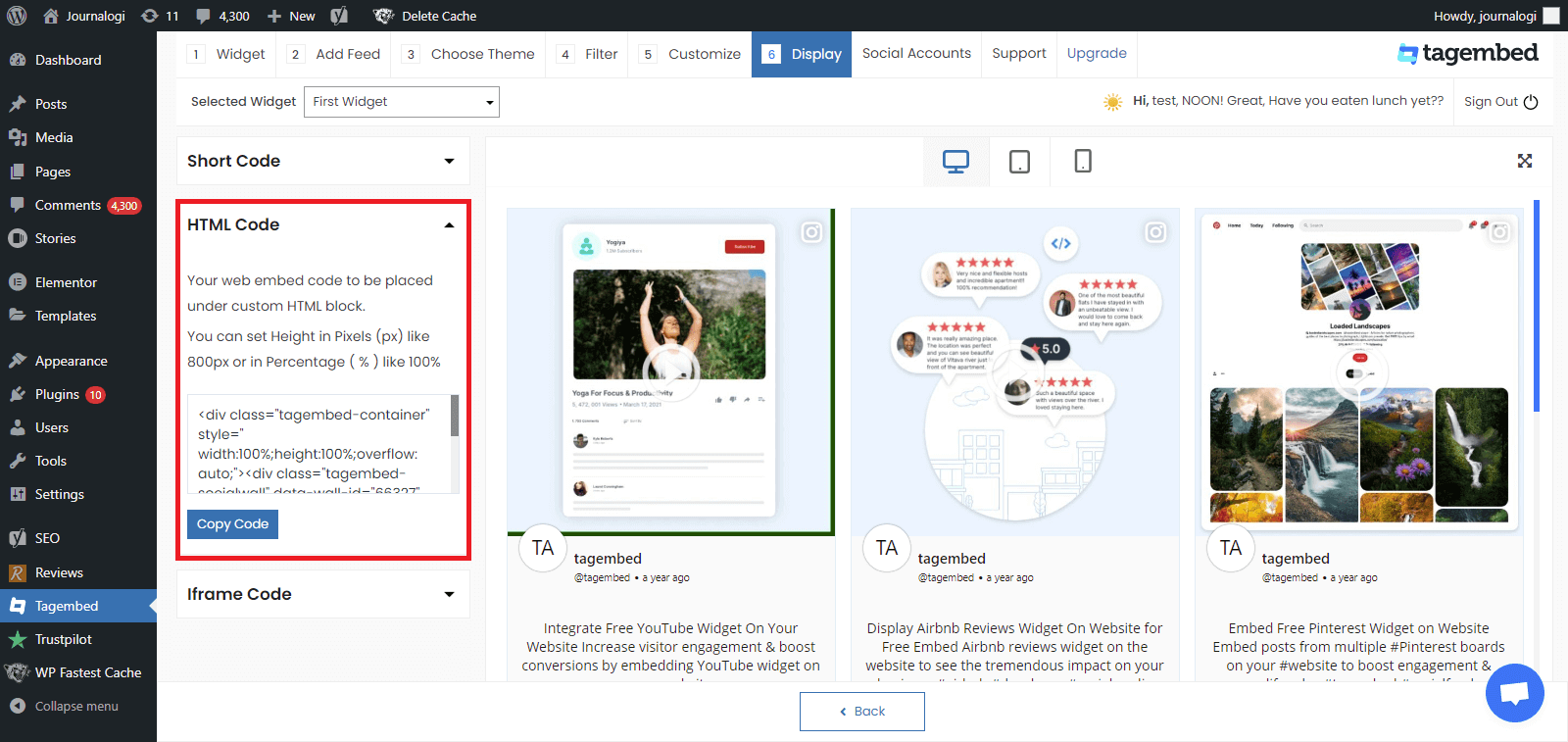
#9. Tagembed also provides you the option for the HTML platforms. To embed the feed on your HTML website, click on the HTML option, copy the code, and paste it to the backend of the website where you want to display the feed. You can embed the feed on any section, any page, and short anywhere on your website.

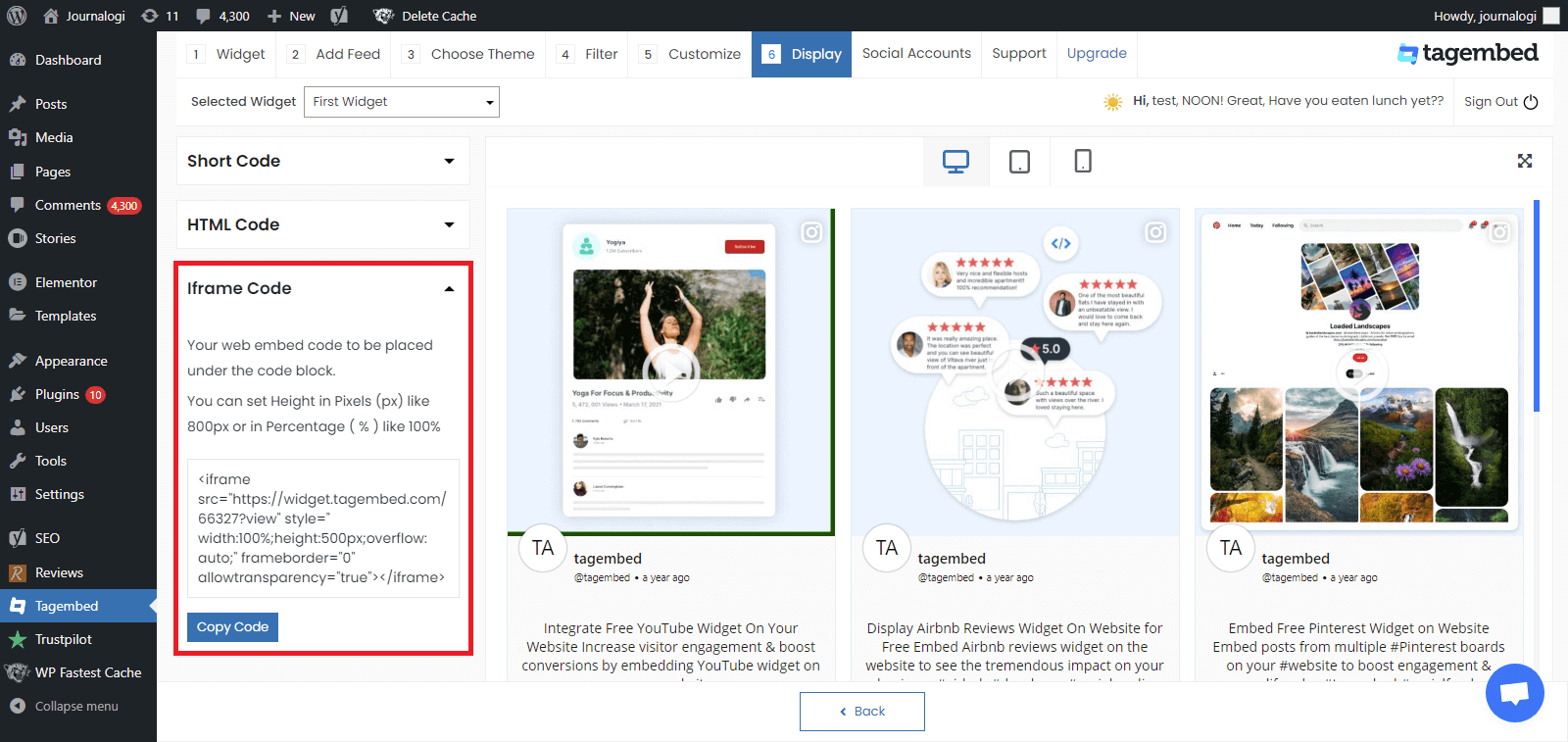
#10. You can also exercise the iFrame option. Just click on the iFrame option, copy the given code, and paste it anywhere you want to display your feed on your website.

#11. Go to a page or post where you want to display feeds from social media
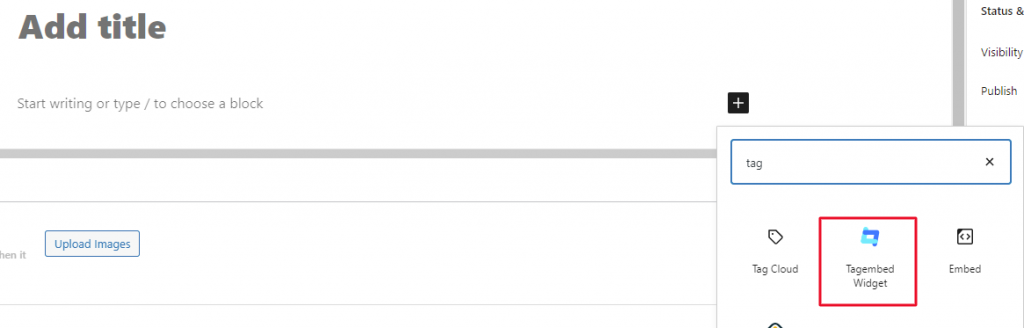
Click on Add block + and select Tagembed widget

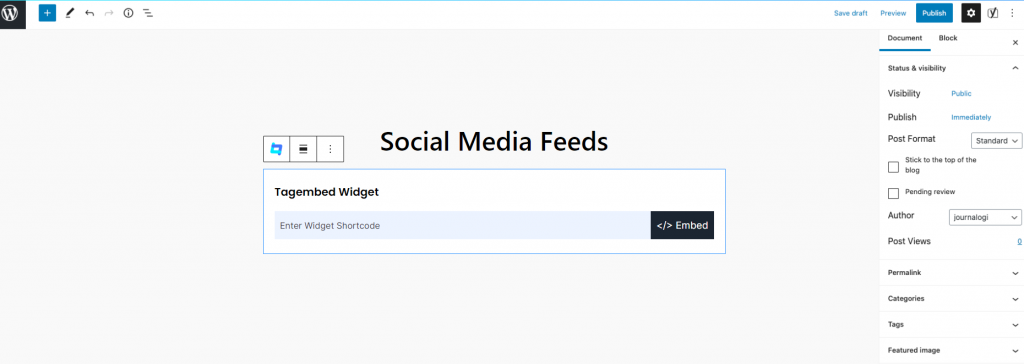
#12. Paste the shortcode and click on Embed to preview your feeds.

Wonderful! So now you have successfully embedded Instagram widget for WordPress. Update your live feed on your WordPress website page with the TheGem Instagram Feed.
Read More – Instagram Feed On Sydney WordPress Theme
Why Use The Tagembed WordPress Plugin?

This process was super simple, wasn’t it? If by now, you are wondering why only use the Tagembed WordPress plugin, then here are a few reasons why you should consider it for embedding Instagram feeds.
a). Fuss Free setup – The Tagembed WordPress plugin offers a seamless setup process to its users. Easily set up and activate the plugin in a few easy steps.
b). No need for manual updates – The manual process of updating content can be quite a hectic task. This plugin automatically updates the content every few minutes!
c). Fully Customizable – Make the Instagram widget visually appealing by selecting from a wide array of styling options right from themes and fonts to backgrounds and template options.
d). Code Free process – Free yourself from pesky codes and technical tasks to seamlessly embed Instagram feeds. All you need to do is follow the steps and you will be done!
e). Insightful Analytics – Keep track of the performance of your Instagram widget after publishing it on your website. Get insightful details like clicks, impressions, etc.
f). Content Moderation – Filter out any unwanted or irrelevant content from the Instagram widget using the profanity filter. Maintain high quality of content always.
g). Super Affordable- Enjoy using the Free Forever plan offered by the plugin to complete the process with ease and for getting all the benefits!
Final Thoughts
We are at the end of this post and you are now aware of the significance of adding Instagram feeds on TheGem WordPress theme and the best plugin for the process.
This strategy has made its place to become much sought after due to the benefits that come with it. Go on now, install the Tagembed WordPress plugin immediately and see your business take off!