Instagram Feed Widget On Webflow Website
Tagembed Instagram feed widget plugin for Webflow is an amazing plugin not only to sell the features but also to connect and engage with the audience by providing them with the best experience & feel. With this, you can collect, construct, & add an Instagram feed on website with hashtags, Instagram handles, or mentions. This plugin fetches all images or video feeds.
With the Instagram widget plugin, you can create a personalized gallery or catalog within a few steps. Just put forth ultimate control over the user-generated content with easy & customizable options of the coding-free widget to enhance traffic & conversion on your website.
Try Tagembed – Create Your Free Account Now
Step 1 : Create Instagram Feed Widget at Tagembed
Just go through the simple step-by-step guide to Embed Instagram feed widget on Webflow website.
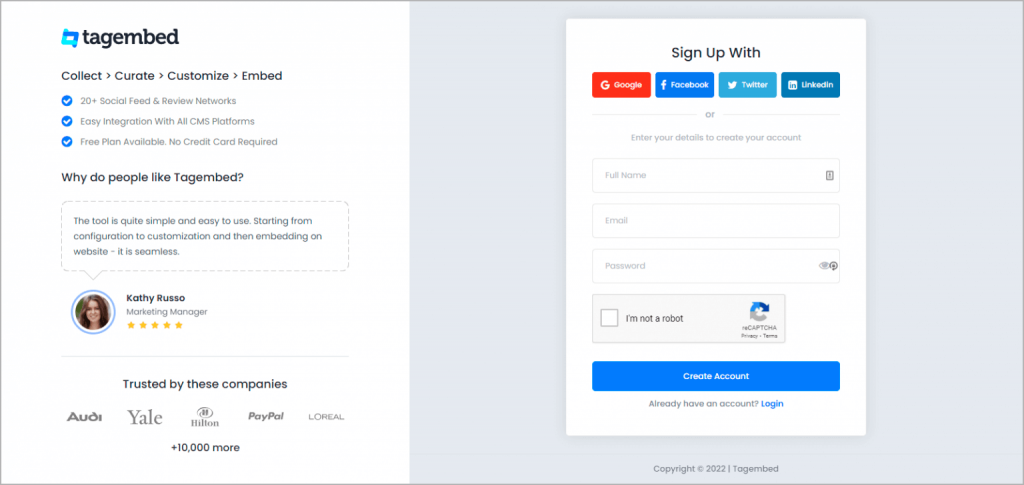
#1 Sign Up to create a Free Tagembed account or Login if you already have an account.

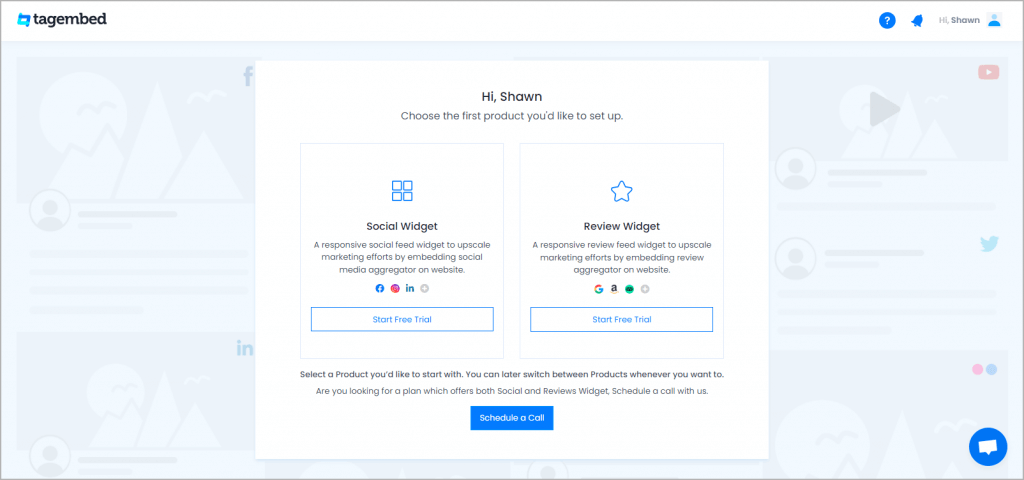
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram images or videos.

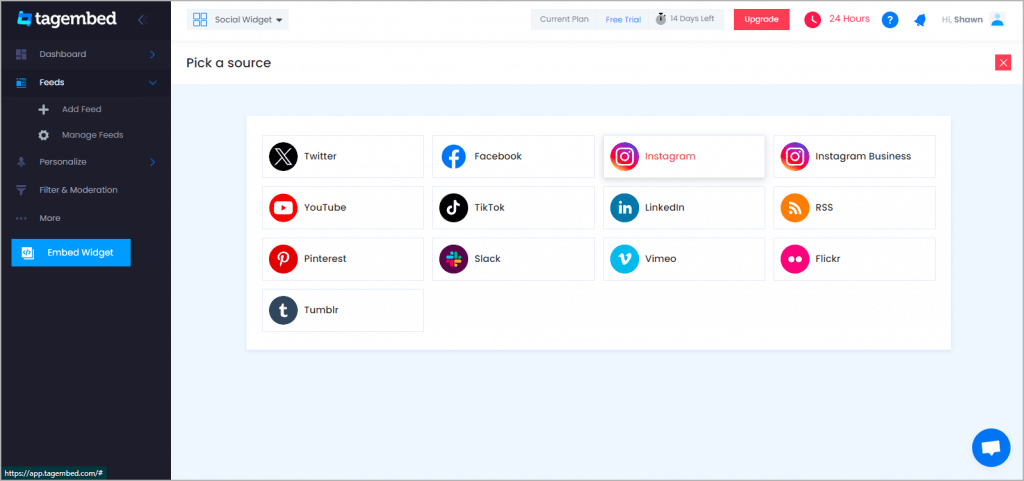
2: Select Instagram Network
- A pick a source screen will appear, here choose Instagram as your network.

3: Collect Instagram Content
- Pick A Source page will appear on the screen. Choose Instagram as your source. A new window will appear on your screen.

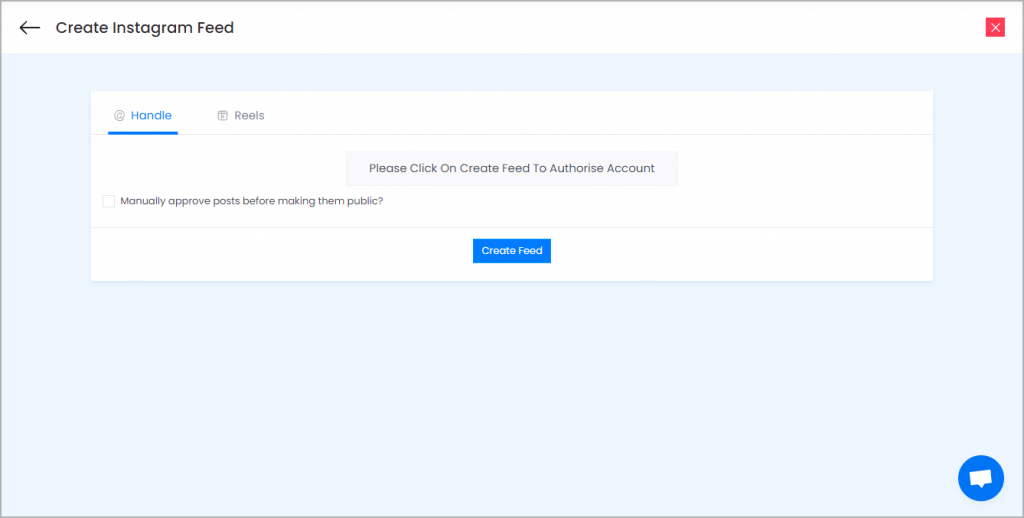
Click on the Create Feed button then authorize your account to collect posts and done.
Here you have multiple options to create feeds
a.) Hashtag(#) – Enter Instagram hashtags feed from where you want to fetch Instagram feeds
b.) Handle(@) – Login to your Instagram account and it will fetch feeds directly
c.) Stories – Enter the Username to fetch stories
d.) Reels – Enter the Username to fetch reels
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: Here you can personalize your feeds to change layout, design, themes, card-style of feeds, size, height, color, etc. from Personalize Section to display on website accordingly.
As you have successfully created the Instagram feed widget, now head towards generating code and embed on webflow website.
Step 2: Generate the Embed code for Webflow website
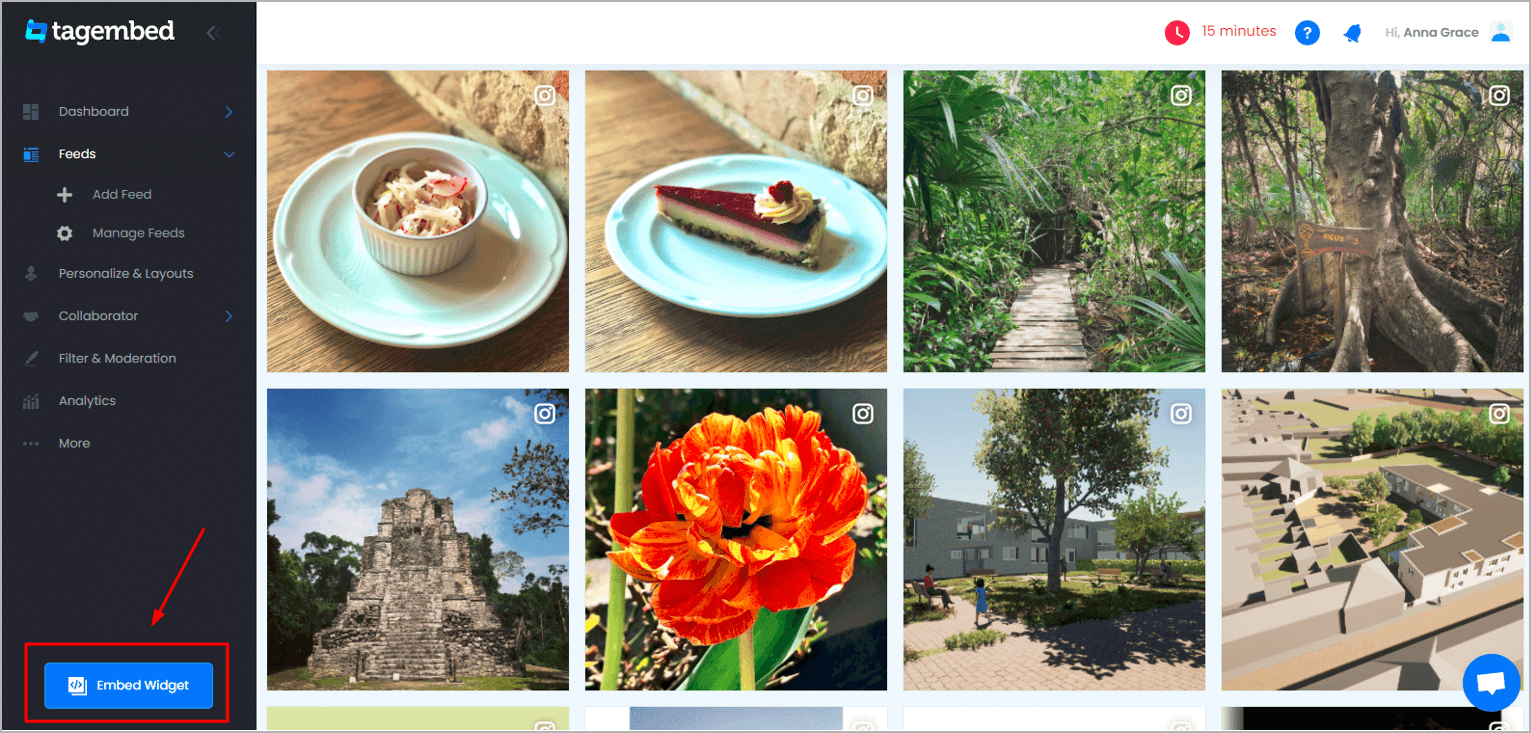
#1 Move your cursor to the Embed Widget at the bottom left of the dashboard

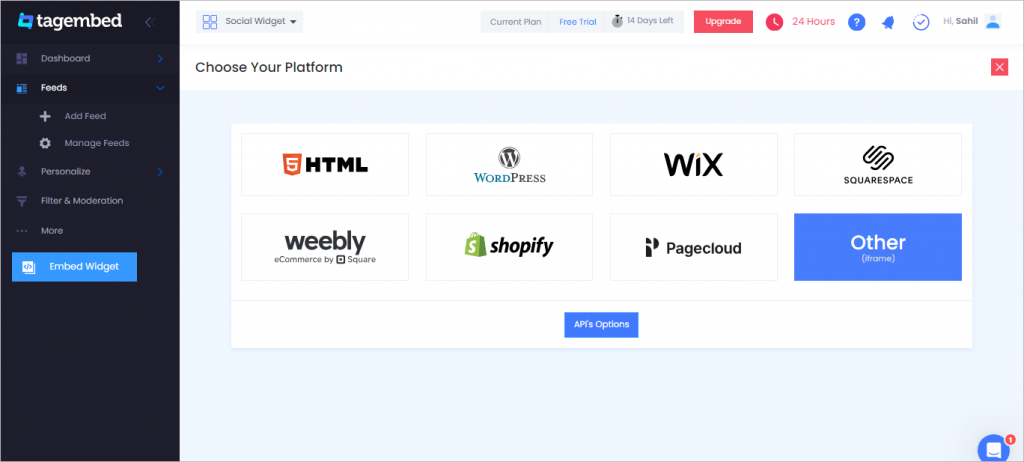
#2 Select HTML as the website platform

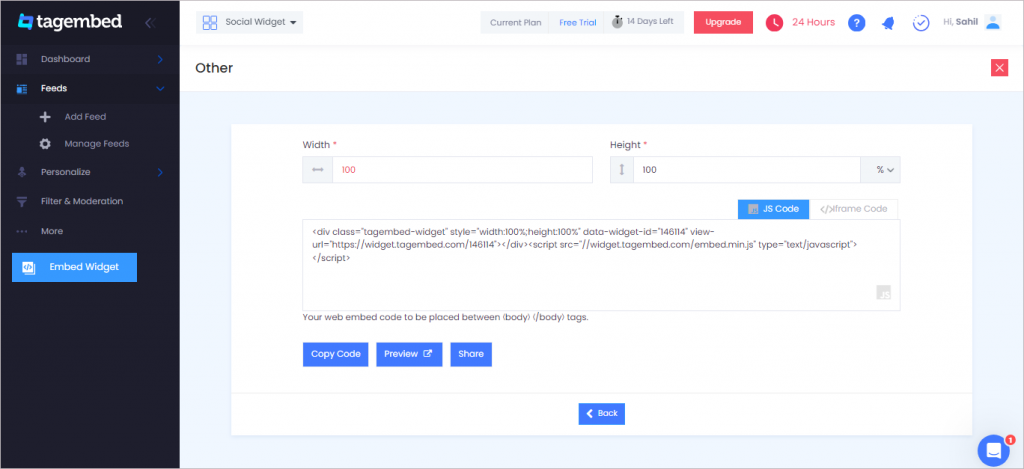
#3 Copy the code from the prompted dialogue box
Step 3: Embed Instagram feed on Webflow website
#1 Navigate to the webflow website and login to the admin panel
#2 Head to the “Add Element” & scroll down to “Embed”

#3 Drag & drop it where you want to display the Instagram widget for webflow.
#4 Paste the code into the iframe and click on Save/Publish it.
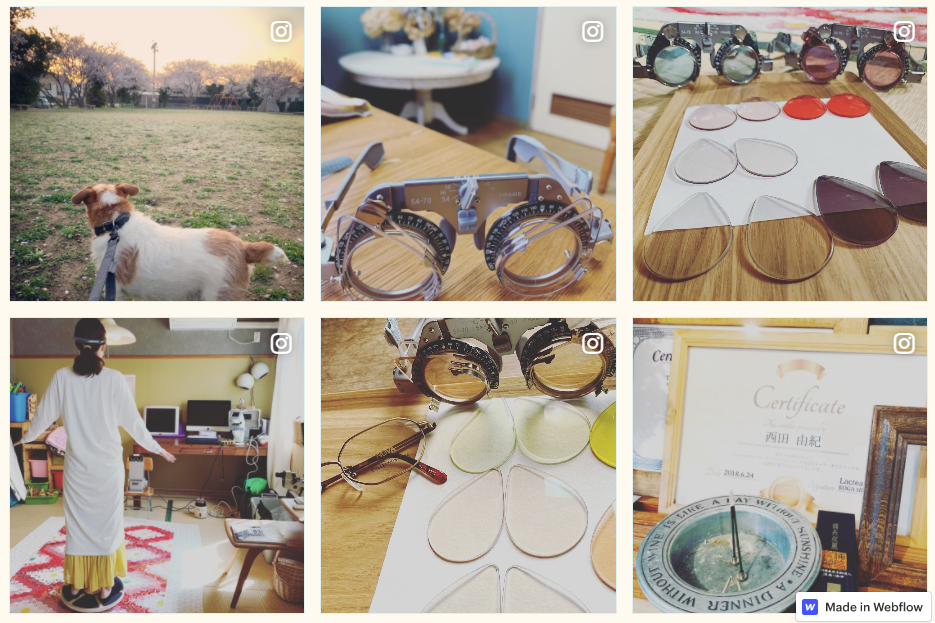
Now your Instagram feeds can be previewed on your website

Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]