Embed Instagram Feed on HTML website
Try Tagembed – Create Your Free Account Now
Go through a step-by-step guide to embed Instagram feed on your website by using Tagembed the free-forever social media aggregator.
Step 1: Aggregate Instagram Feed
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

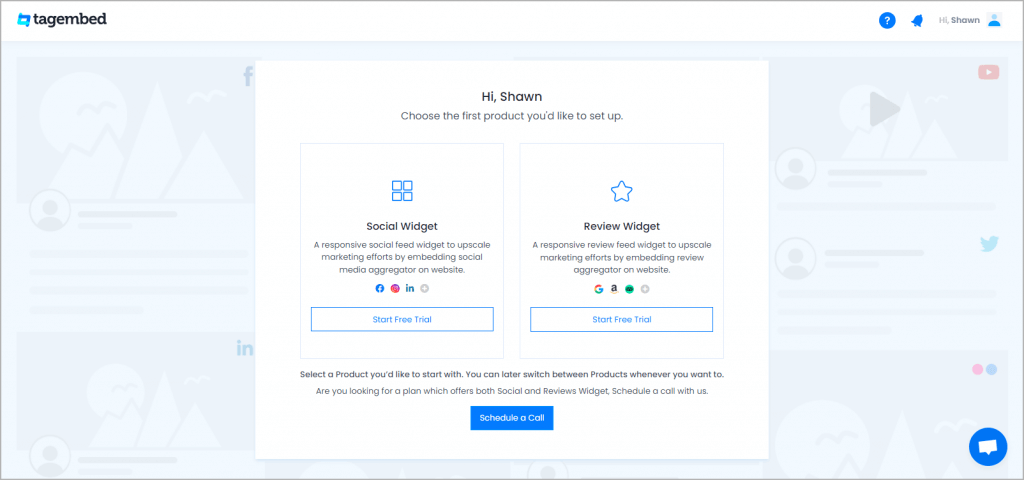
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram feed.

2: Select Instagram Network
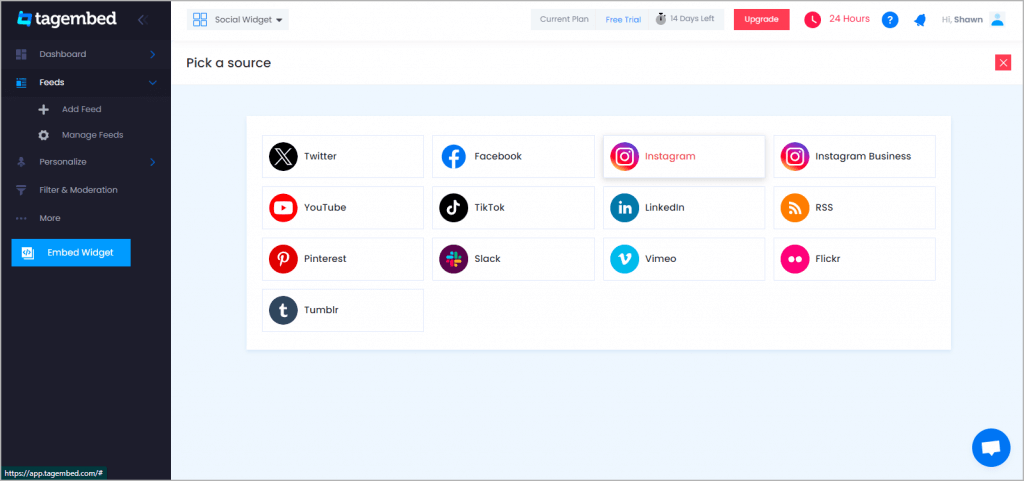
- A pick a source screen will appear, here choose Instagram as your network to collect Instagram feed.

3: Collect Instagram Posts
- Pick A Source page will appear on the screen. Choose Instagram as your source. A new window will appear on your screen.
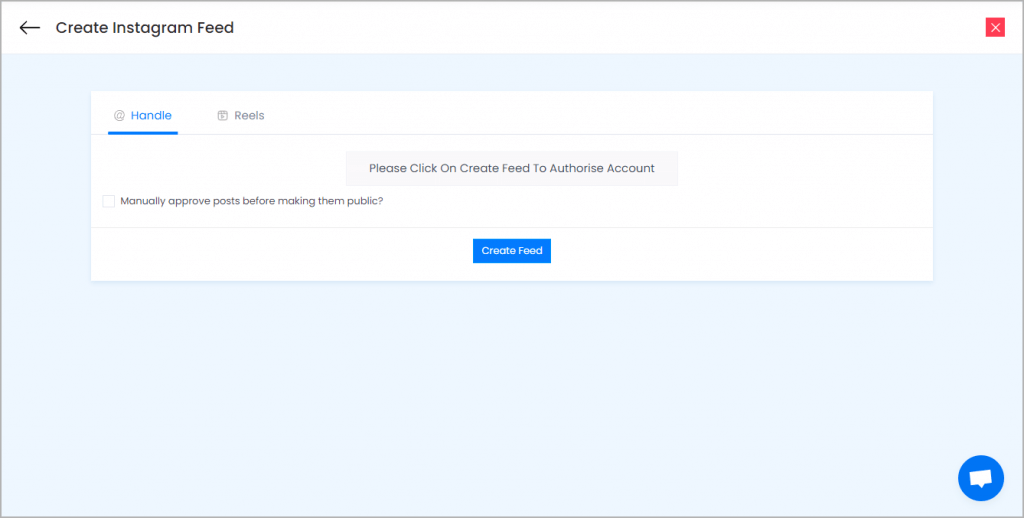
- Choose Handle to collect content from your Instagram.

Click on the Create Feed button then authorize your account to collect content from Instagram.
4: Embed Instagram Profile
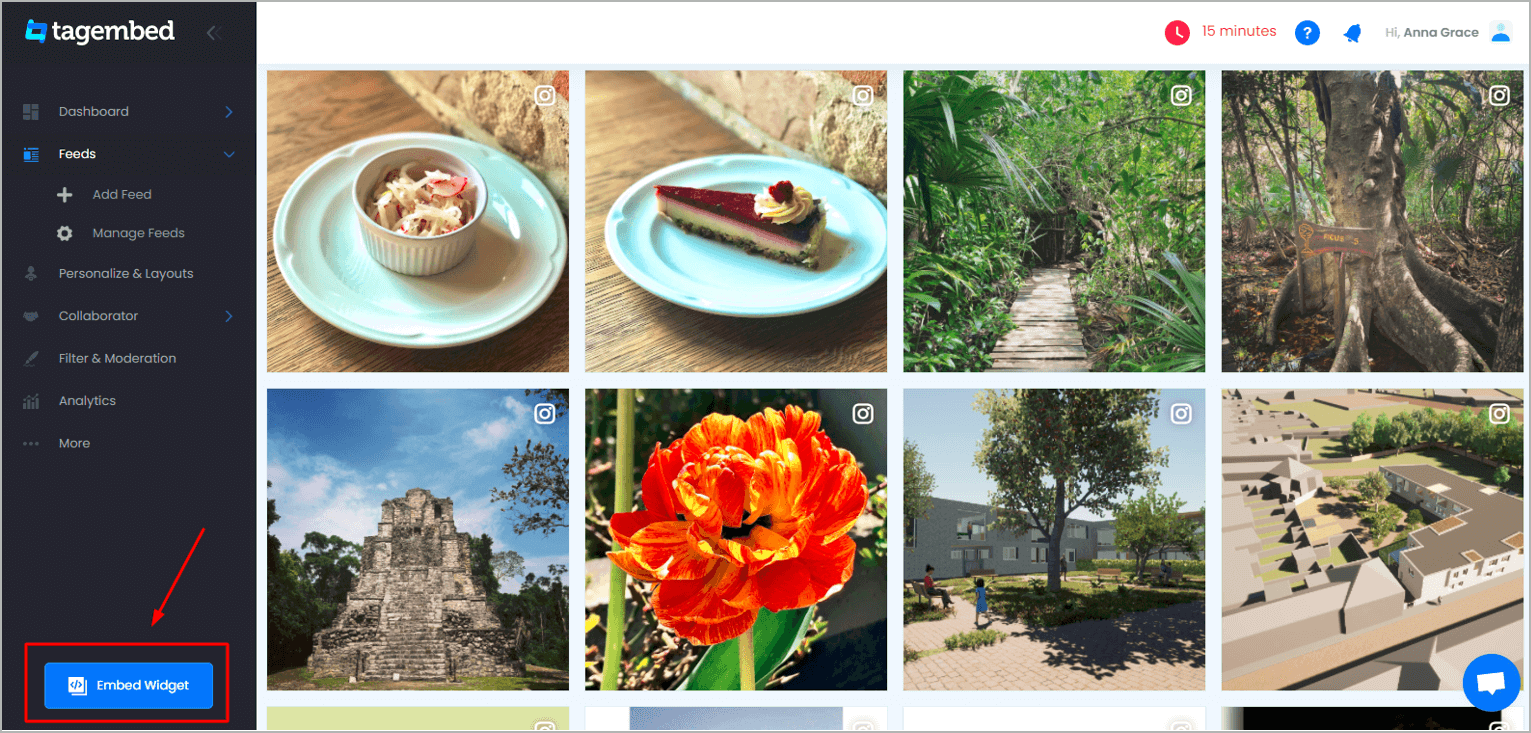
- Click on the Embed Widget button on the left hand of your screen.

Here you have multiple options to create feeds
a.) Hashtag(#) – Enter hashtags from where you want to fetch feeds
b.) Handle(@) – Login to your Instagram account and it will fetch feeds directly
c.) Business Account – Login to your Instagram Business account to fetch feeds directly
d.) Stories – Enter the Username to fetch stories
e.) Reels – Enter the Username to fetch reels
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed provides a “Personalize” option to customize the display of your Instagram Widget for HTML, with many options to choose between according to your need.
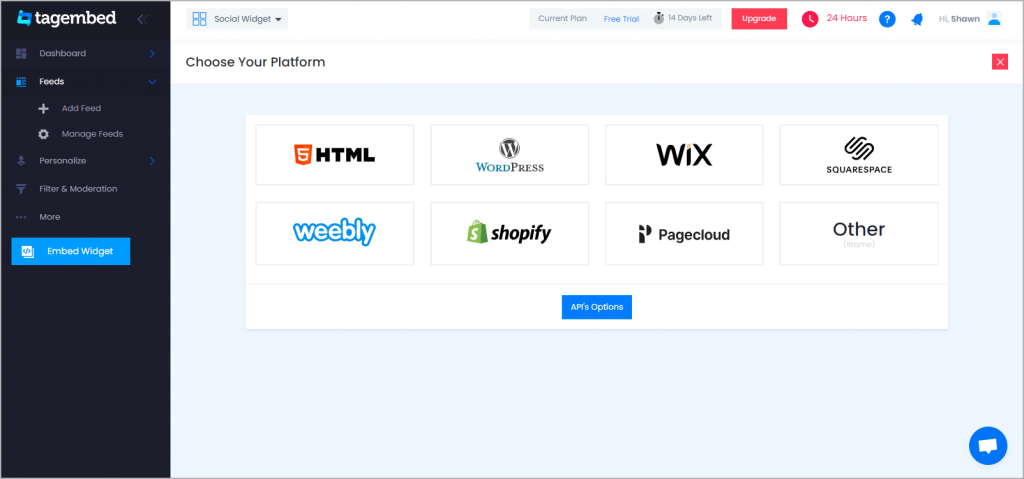
Choose your preferred CMS platform.

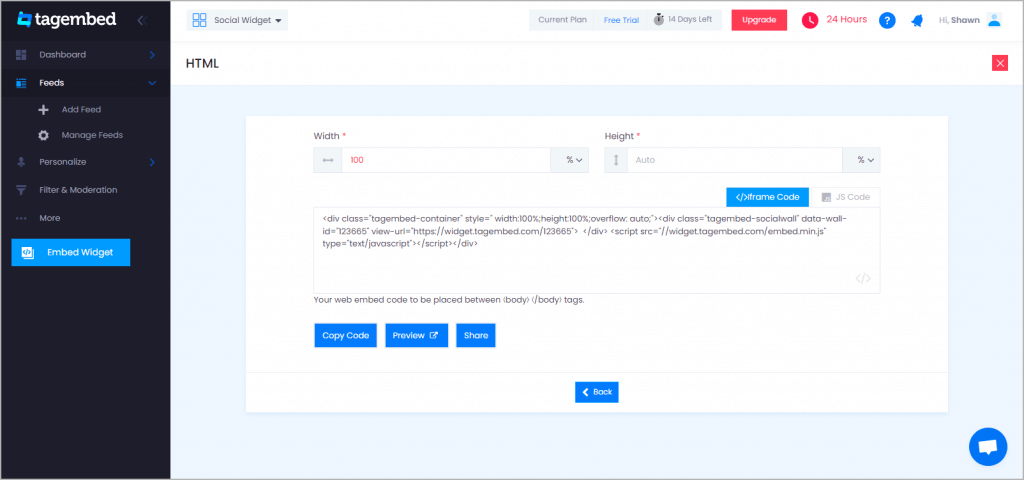
3. Set the dimensions as per your requirement. You can also check the preview before moving forward and make further changes if necessary. Finally, click on “Get Code”.

4. Copy the code to paste on the HTML website.
5. Go to your website editor and paste it where you want to display the embedded Instagram feeds.
Voila!! Your website is now all set to flash enticing content.
Try Tagembed – Create Your Free Account Now
If you would face any issues, feel free to contact us or write us at [email protected].