Embed Instagram Feed on Squarespace Website
Have you ever imagined embedding an Instagram feed on a website!! If not then don’t need to worry, we have created an easy and step-by-guide to embed Instagram feed on the Squarespace website
Step 1: Aggregate Instagram Feed
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

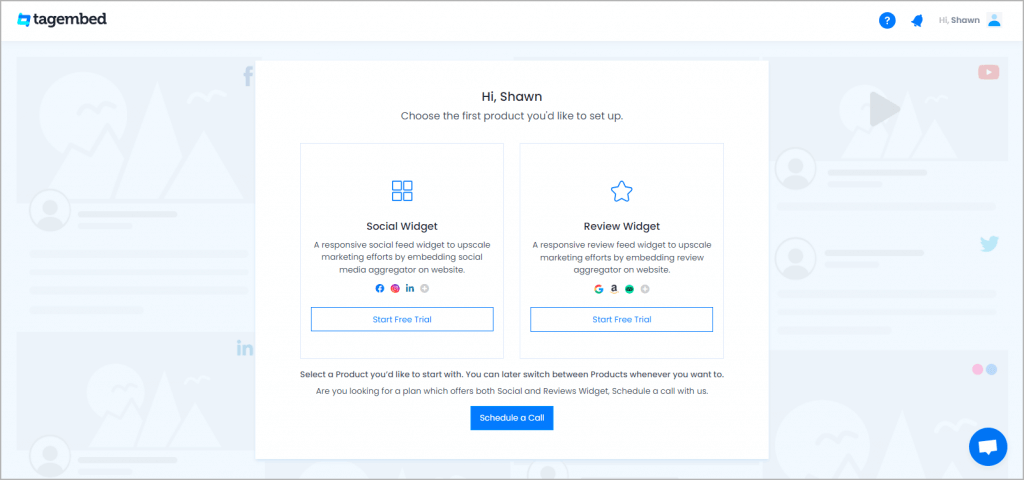
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram profile posts and reels.

2: Select Instagram Network
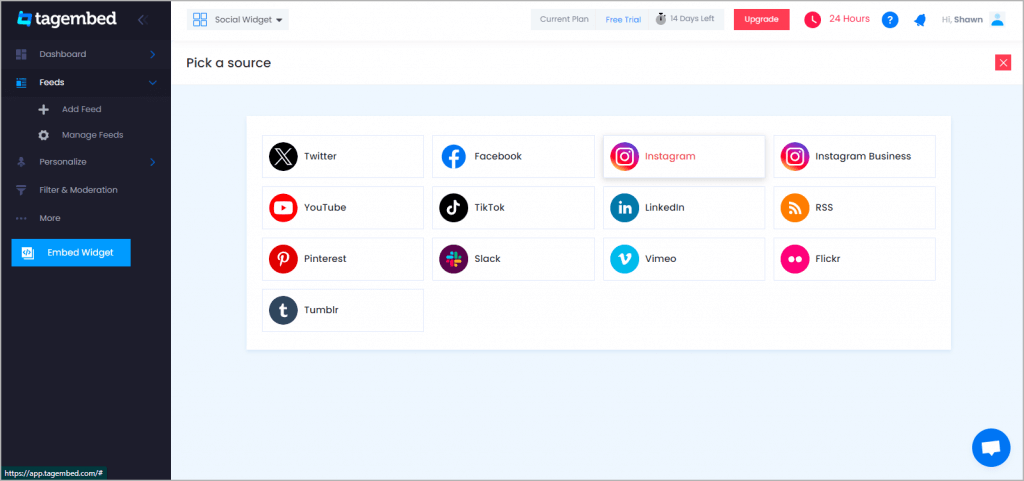
- A pick a source screen will appear, here choose Instagram as your network to collect Instagram posts and reels from the profile.

3: Collect Instagram Posts
- Pick A Source page will appear on the screen. Choose Instagram as your source. A new window will appear on your screen.
- Choose Handle to collect posts and reels from your Instagram profile.

Click on the Create Feed button then authorize your account to collect posts and done
Here you have multiple options to create feeds
a.) Hashtag(#) – Enter hashtags from where you want to fetch feeds
b.) Handle(@) – Login to your Instagram account and it will fetch feeds directly
c.) Business Account – Login to your Instagram Business account to fetch feeds directly
d.) Stories – Enter the Username to fetch stories
e.) Reels – Enter the Username to fetch reels
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Step 2: Generate code to Integrate Instagram Feed on Squarespace.
As you have fetched Instagram feeds into widget by using our best social media content aggregator Continuation with the above process, now generate Instagram Widget Embed Code with these steps:
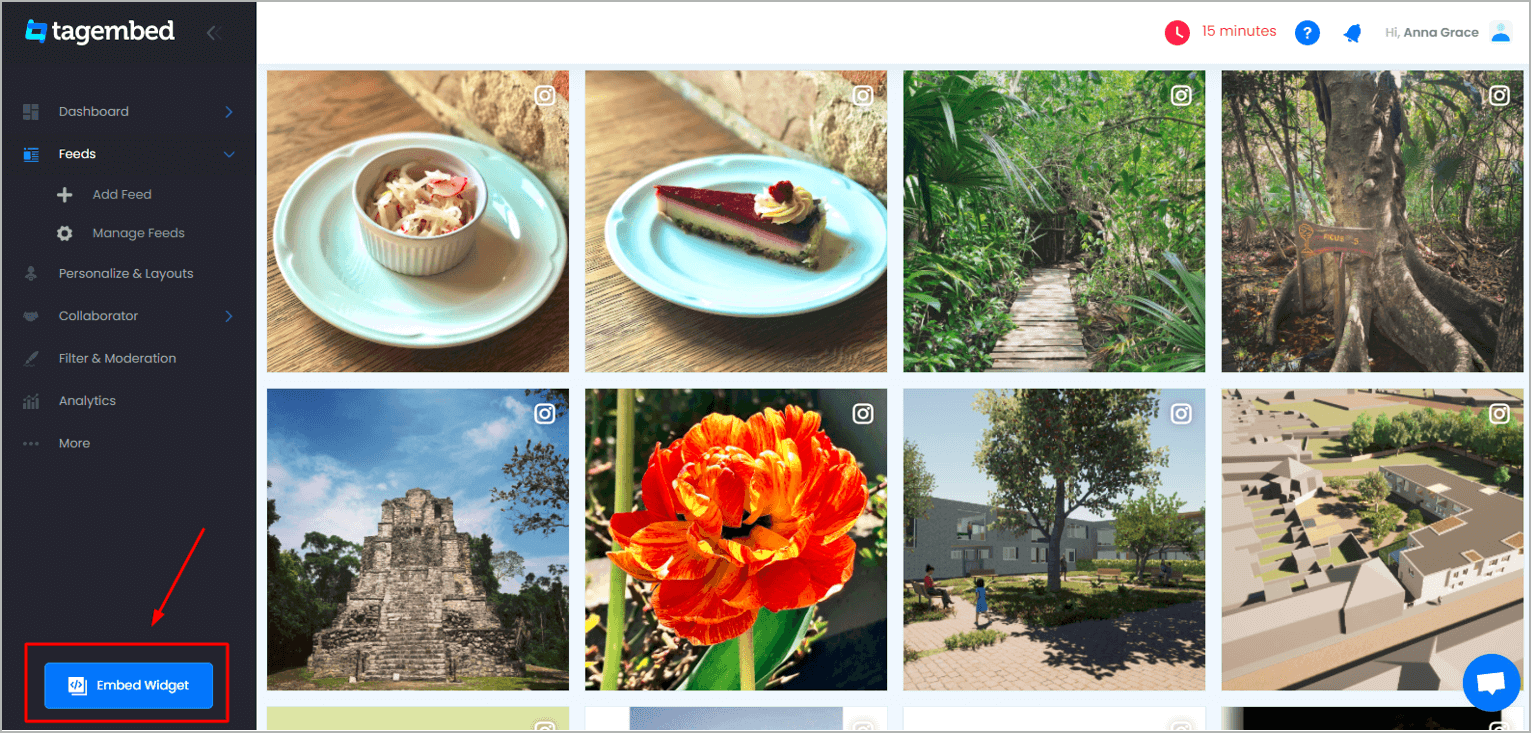
- Click on the Embed Widget button displayed below

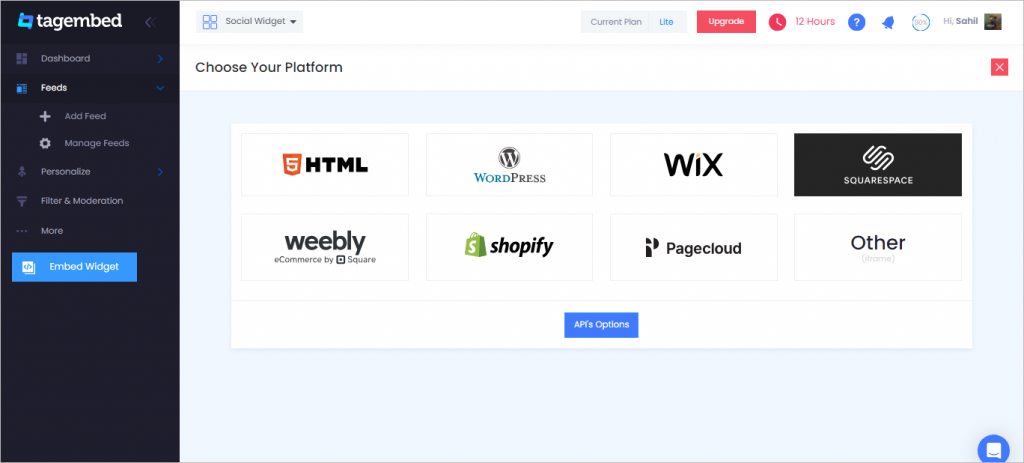
2. Dialogue box will appear with “Choose Your Platform” Now Select Squarespace

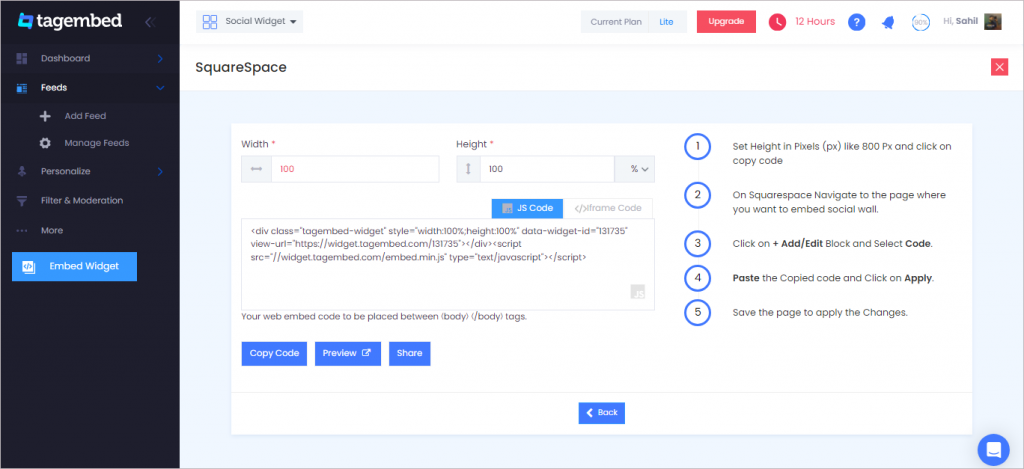
3. Now a new Dialogue box will appear, now set the height and widget accordingly and click on Get Code button & copy this code

Step 3: Embed Instagram Feed On Squarespace Websites
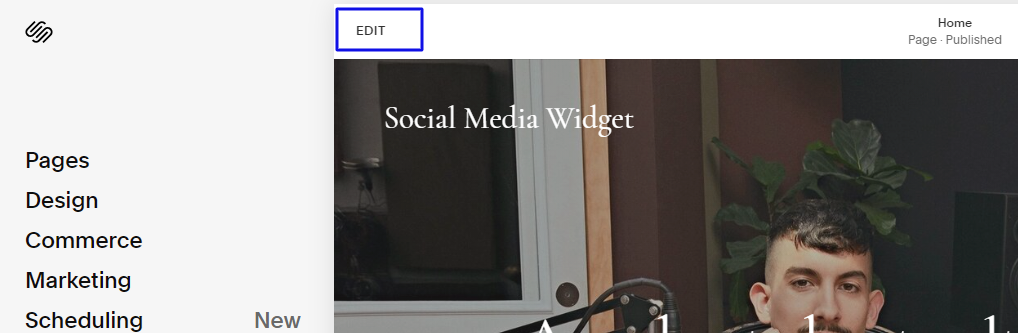
1. First, Log in to Squarespace Admin Panel and go to the Webpage where you want to Embed Instagram Feed.
2. Click the “Edit” button.

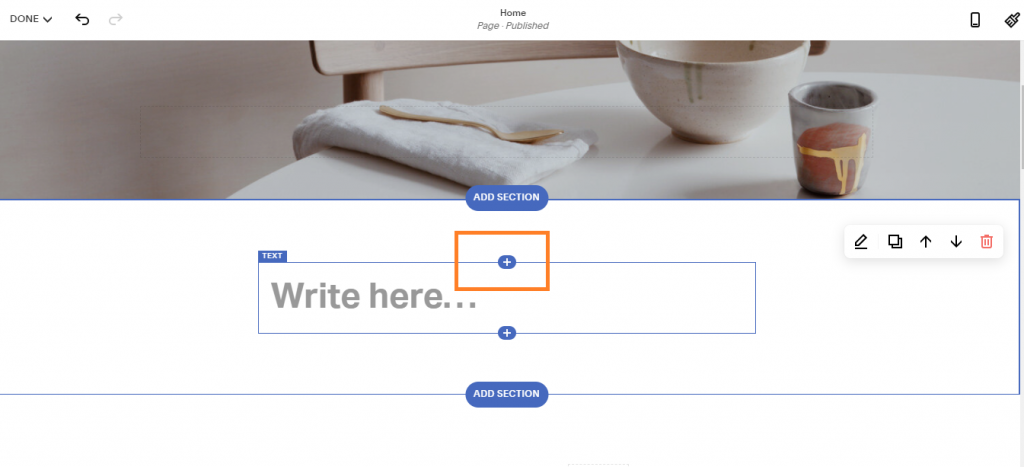
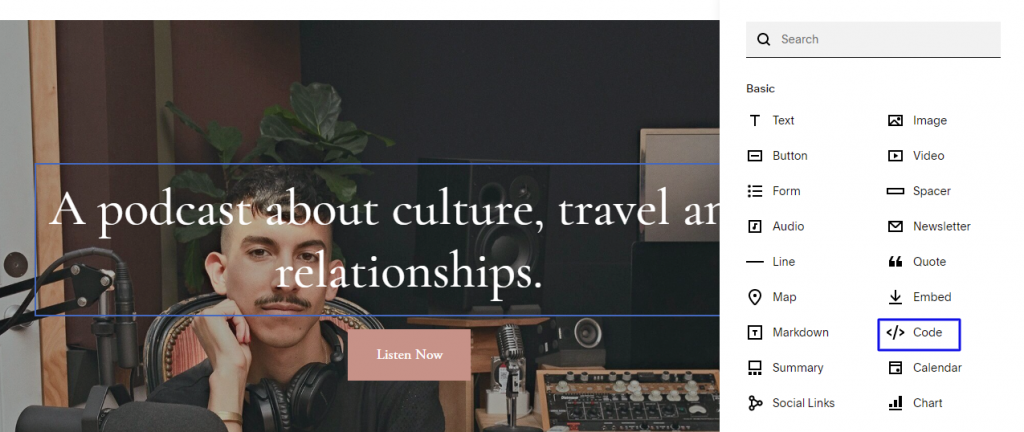
3. Now click on the “+” Button

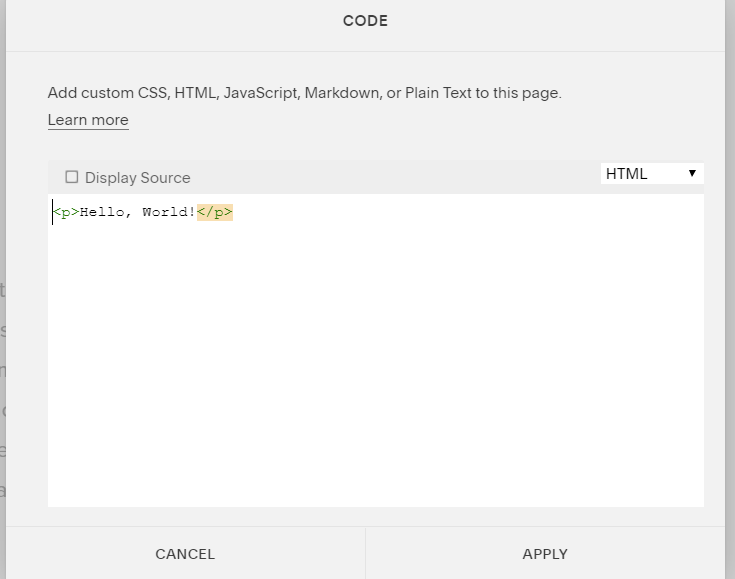
4. A new Option Menu will open, select the “</> Code” Option

5. Now paste the code and click on “Apply” to save the changes

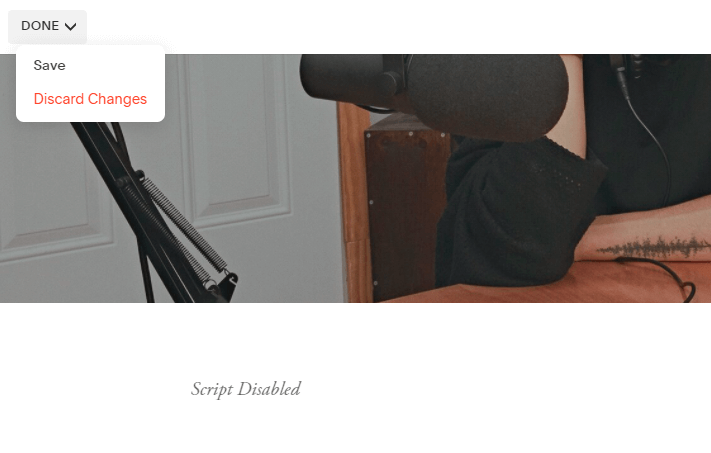
6. After pasting the code, it will show a script disabled message, not to worry, it is to avoid script related issues if any.

7. Now click on Done and Save it
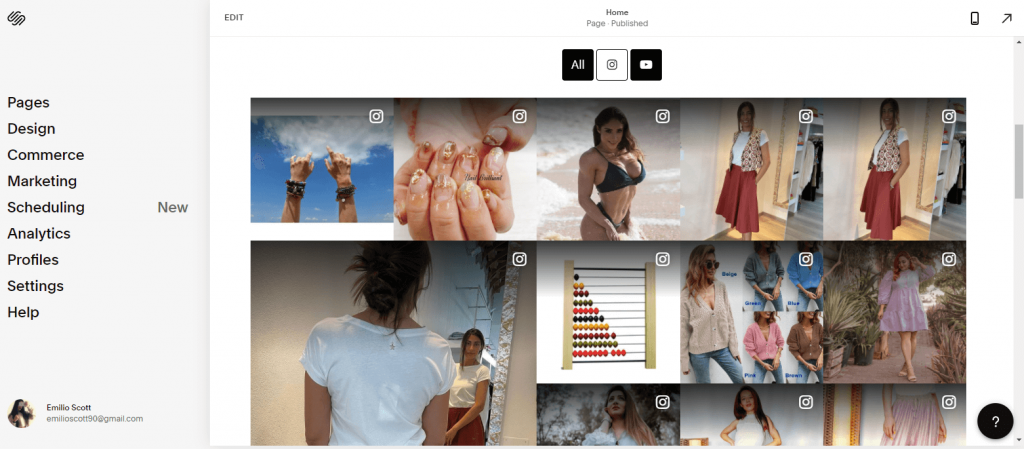
Amazing. You have successfully embedded an Instagram feed on your Squarespace website.
It will look like this.

Amazing isn’t it!!!
Do you want to experience the same by displaying an Instagram feed on the Squarespace website?
Visit Tagembed and login for FREE to integrate Instagram gallery feeds on Squarespace.
Still have questions or need help, please Contact Us or write us at [email protected]
Related: Embed Instagram Feed on Wix Website