Embed RSS Feed Widget On Webflow Website
Have you ever thought of making your Webflow website more engaging and informative? It surely helps in maintaining a good brand reputation and assists in establishing an online presence. You can achieve all this by simply opting to embed RSS feed widget on Webflow Website.
RSS widget enables you to display RSS feeds Webflow with ease, which helps to engross your visitors to your website and provides some great results. Tagembed allows embedding RSS feed widgets with ease and offers various features that make this strategy more efficient. To easily add an RSS feed on the Webflow website with Tagembed, you just need to follow the steps mentioned below.
Try Tagembed – Create Your Free Account Now
How To Add RSS Feed Widget To Webflow Website
Follow these easy steps to Embed the RSS feed widget on the Webflow website:
Step-1: Create RSS Feed Widget
Step-2: Generate the Embed Code For Webflow
Step-3: Embed RSS Feed Widget On Webflow
Step-1: Create RSS Feed On Webflow
a. Sign up to create a free Tagembed account or log in to your account if you are an existing user.

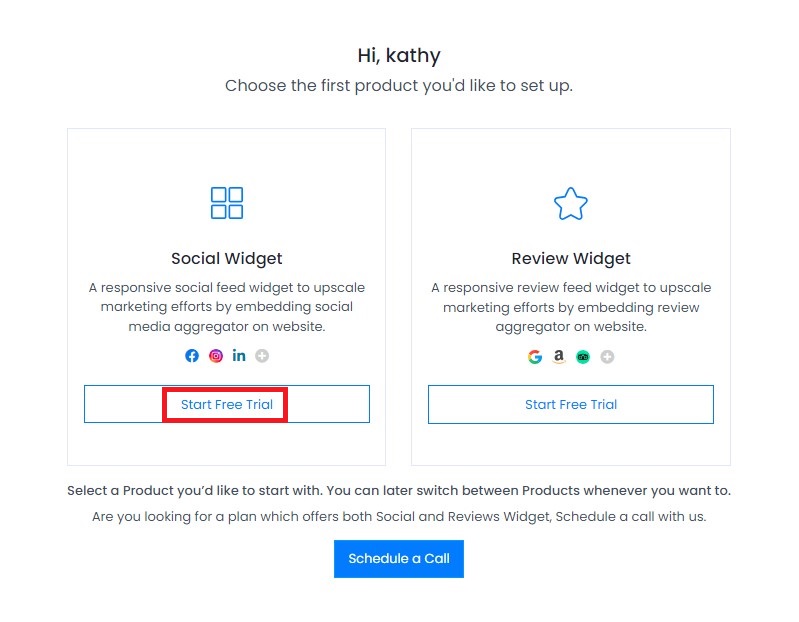
b. You’ll be redirected to the Tagembed dashboard. Here you will see two options.
1.) Social Widget
2.) Review Widget
Choose Social Widget From here. Click on Start free trial.

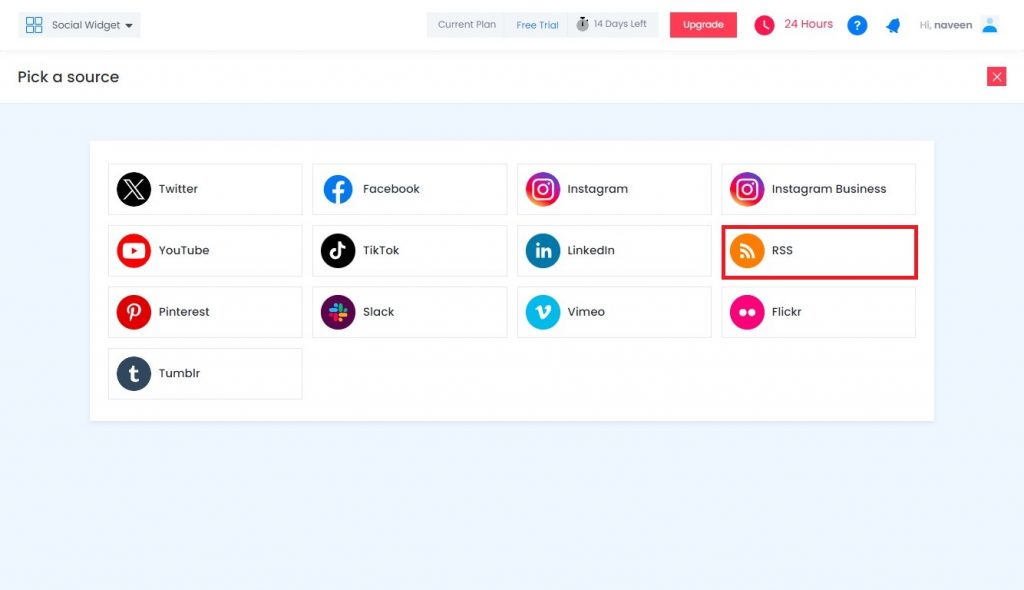
c. Select the network source “RSS” from the dialogue box.

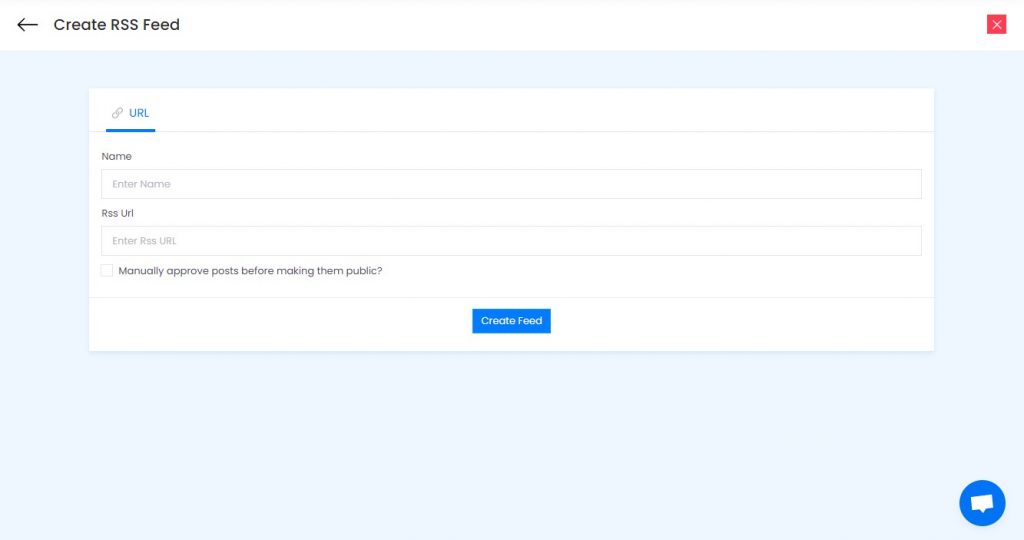
d. Paste the copied RSS feed URL in the box and name the feed by typing in the “Display Name” input bar. Click on the “Create Feed” button, and all the latest posts will be displayed on the editor screen.

NOTE: Here you can personalize your social media feeds. You can change layout, design, themes, card-style of feeds, size, height, color, etc. from Personalize Section to display RSS Feed on Webflow website accordingly.
So finally you successfully created the amazing Webflow RSS feed embed, now head towards generating code and add on the Webflow app website.
How to Generate RSS Feed URL For Any Website:
WordPress Website:
https://yourdomain.com/blog/feed
Wix Website:
https://www.yourdomain.com/blog/blog-feed.xml
Squarespace Website:
https://sitename.squarespace.com/blog?format=rss
https://yourdomain.com/blog?format=rss
Blogger Website:
http://blogname.blogspot.com/feeds/posts/default
Tumblr Website:
http://example.tumblr.com/rss
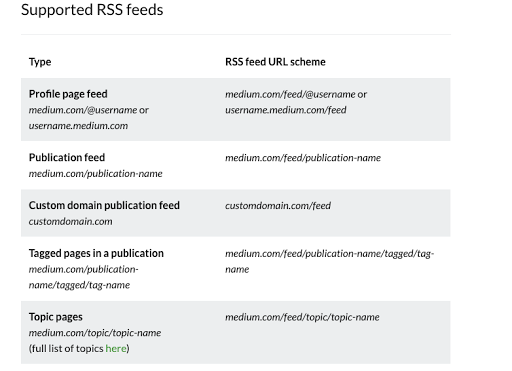
Medium Website:

Step-2: Generate the Embed Code For Webflow
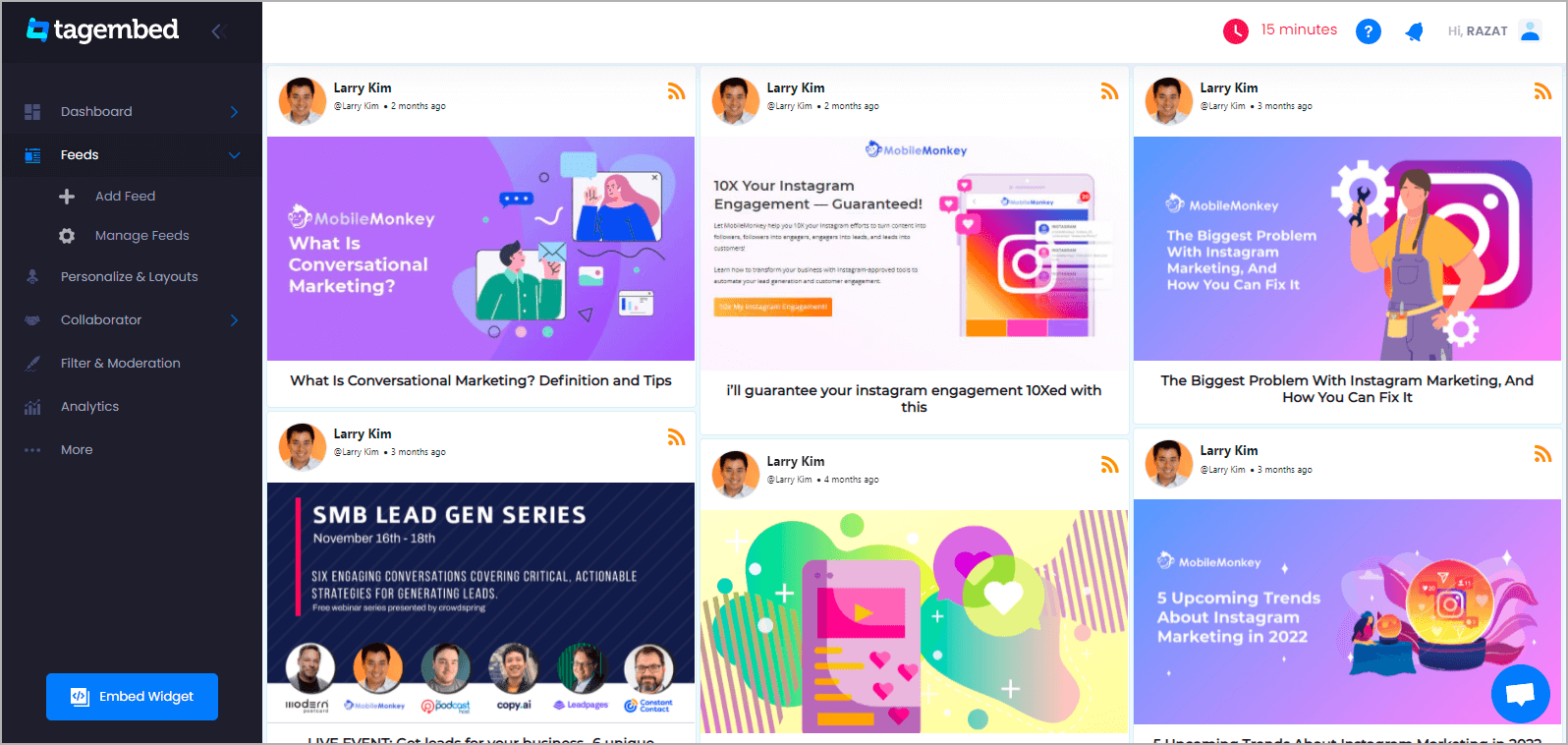
a. After creating the RSS feed Widget, click on the “Embed Widget” button located at the bottom-left of the editor screen.

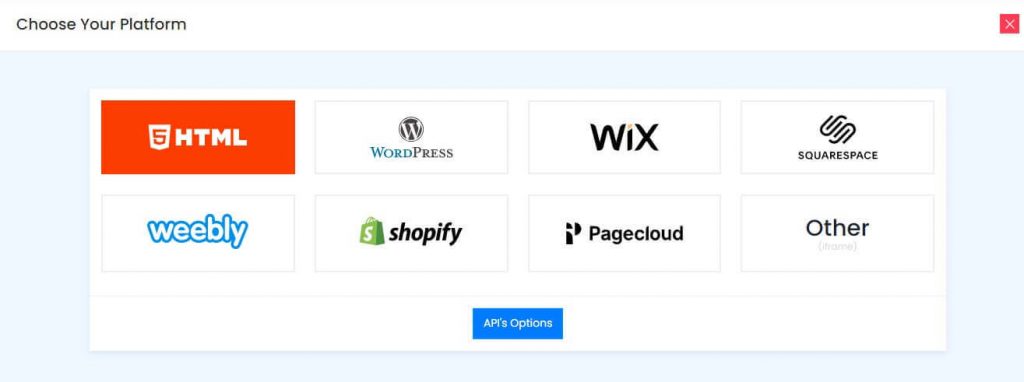
b. Choose website platform – HTML.

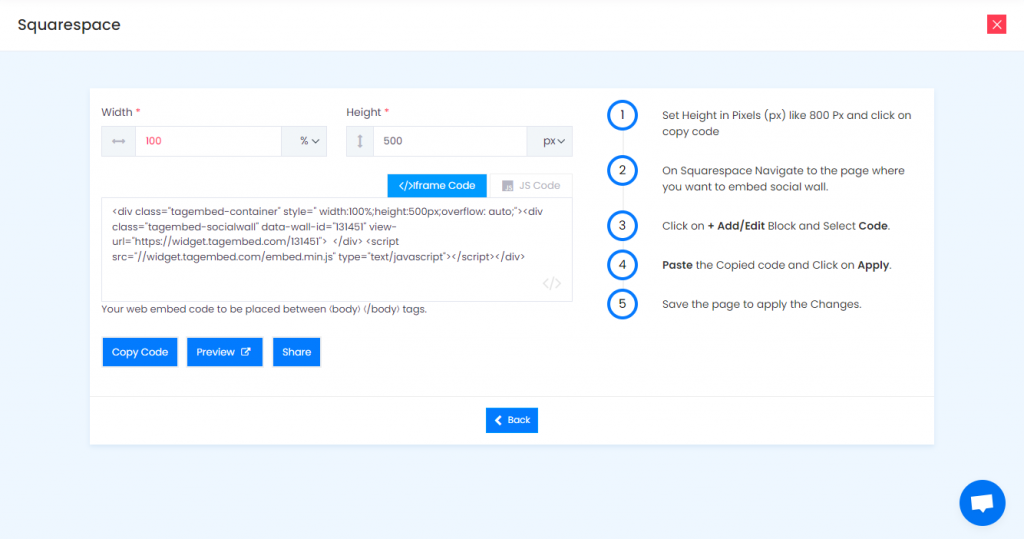
c. Copy the embed code from the prompted dialogue box.

Also, Read – Twitter Feed Widget on Webflow
Step-3: Embed RSS Feed Widget On Webflow
a. Now navigate to the Webflow website and login to the admin panel
b. Head to the “Add Element” & scroll down and click on the “Embed” button

c. Drag & drop it where you want to display the RSS widget for the Webflow App Website. Paste the embed code into the iframe and click on Save/Publish it.
Try Tagembed – Create Your Free Account Now
If you have any type of questions or need help, please Contact Us or write us at [email protected]