About Instagram Slider Widget
If you are looking for the easiest way to embed Instagram slider widget on a WordPress website, then your search ends here.
Instagram is one of the most popular social media platforms and has a huge customer base of businesses and individuals. Therefore, to get an edge over their competitors, businesses are actively opting to embed Instagram slider posts on WordPress websites.
This blog will show how you can integrate Instagram with your website and extract maximum benefit from the platform.
Here is the step-by-step explanation guide on how you can add an Instagram slider widget to the WordPress website.
Try Tagembed – Create Your Free Account Now
Easiest Way To Embed Instagram Slider Widget On WordPress Website
Adding Instagram slider posts to the WordPress website can turn out to be an affecting marketing maneuver. But what will be the point of having an Instagram post if no one notices it?
To make it noticeable, you need to use a layout that adds beauty and amplifies the functionality of the feed. And this is where sliders come into play.
Instagram slider is a lightweight layout that you can add anywhere on your screen. It takes less space and displays Instagram posts without affecting website speed. With the slider, your consumer can learn about your product’s social reception and discover more about it simultaneously, all while staying on your website. Then, perhaps, opening the prospect of converting that visitor into your customer.
Tagembed provides multiple Instagram sliders, like, as horizontal sliders, review sliders, carousels, and more. And you can get it by following these easy steps are:
Step A – Create An Instagram Slider Widget With Tagembed
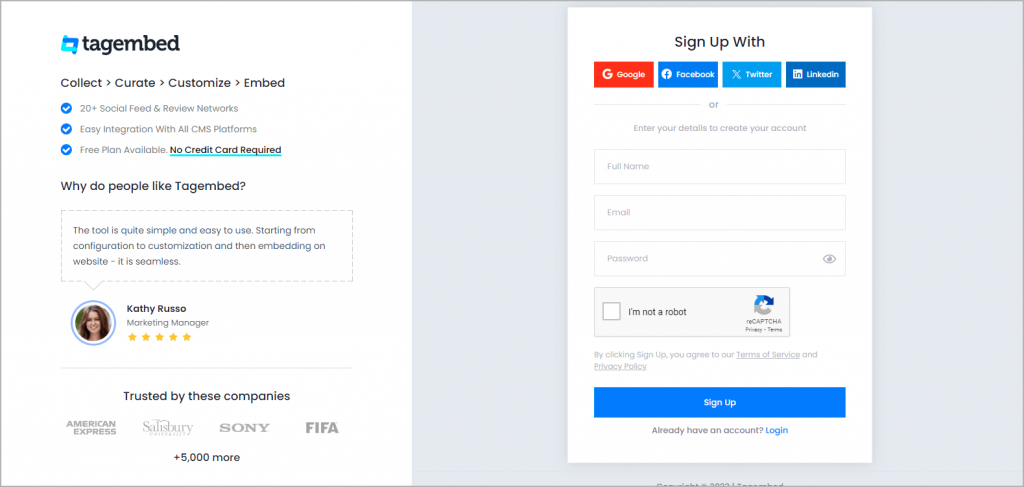
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

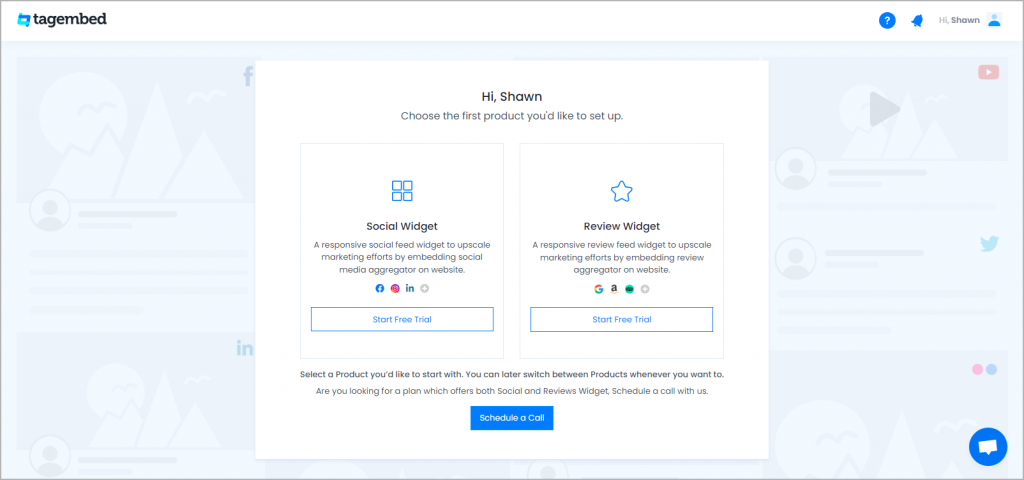
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram content.

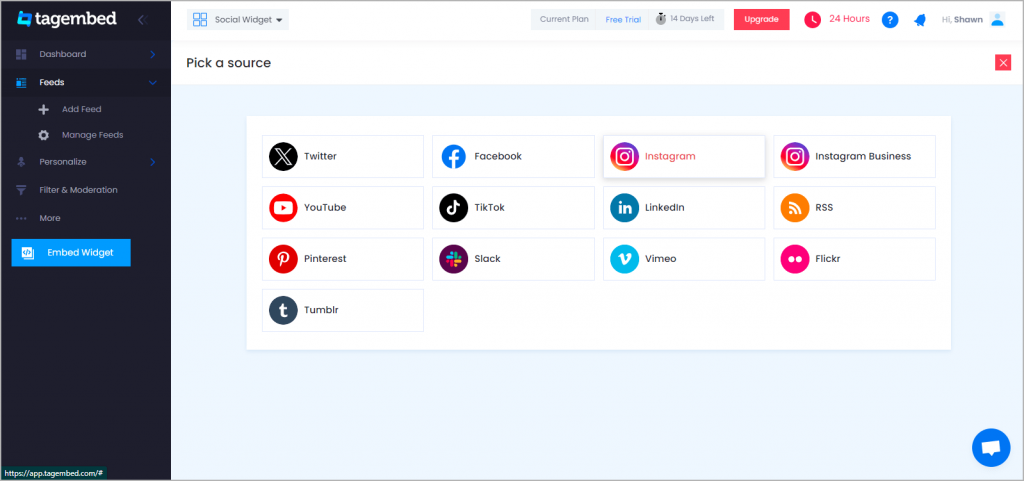
2: Select Instagram Network
- A pick a source screen will appear, here choose Instagram as your network to collect Instagram content.

3: Collect Instagram Posts
- Pick A Source page will appear on the screen. Choose Instagram as your source. A new window will appear on your screen.
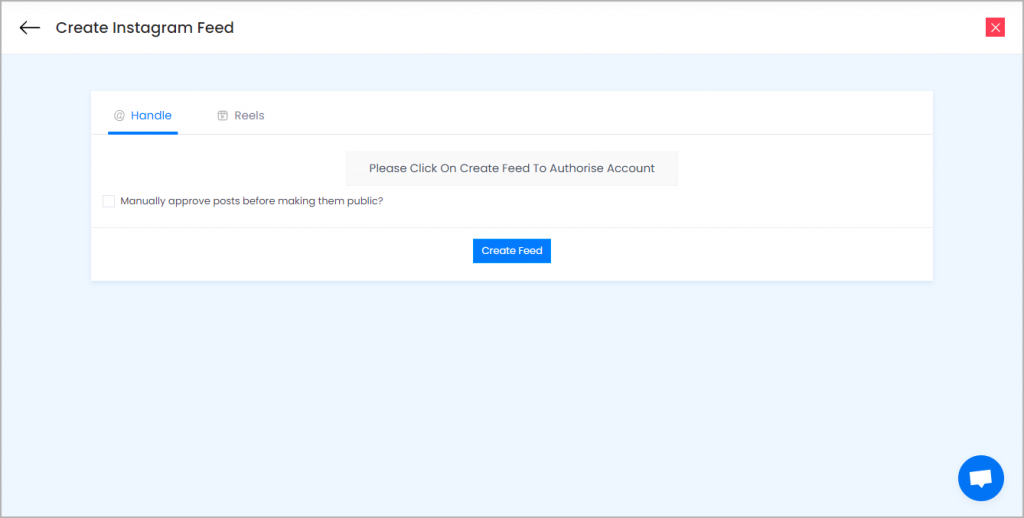
- Choose Handle to collect posts from your Instagram profile.

Click on the Create Feed button then authorize your account to collect posts and done.
Right here you have multiple options to create feeds:
Handle(@) – Login to Instagram and it will fetch feeds directly
Mentions– Once you will login your Instagram account, it will fetch directly
Hashtag(#) – Enter hashtags from where you want to fetch feeds
Tagged – It will fetch directly when you login into your account.
Click on the below button “Continue With Instagram” and Login into your Instagram Account to authorize aggregation.
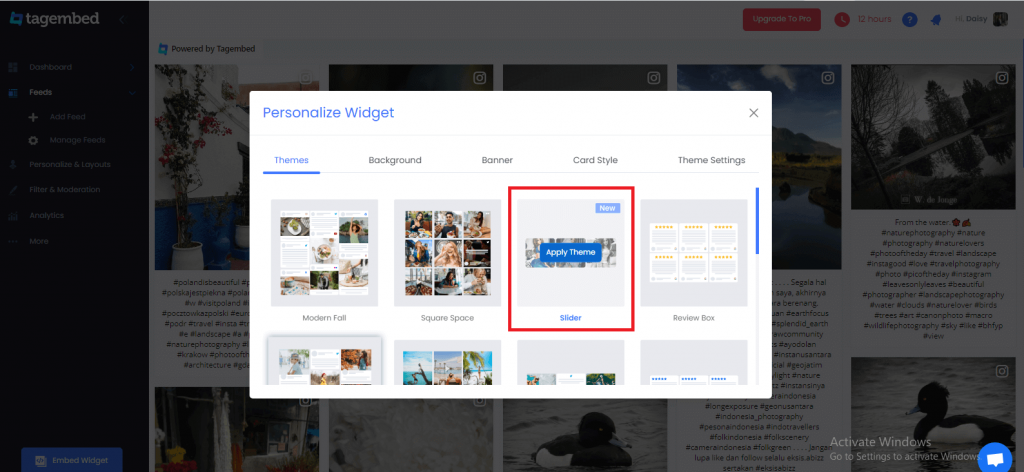
4. Click on “Personalize & Layouts” from the dashboard menu.
5. Click on “Slider Widget” and click apply theme. You will see a bunch of different widget examples.

Also, Read – Embed Facebook Slider Widget On WordPress
Step B – Embed Instagram Slider Post On WordPress Website
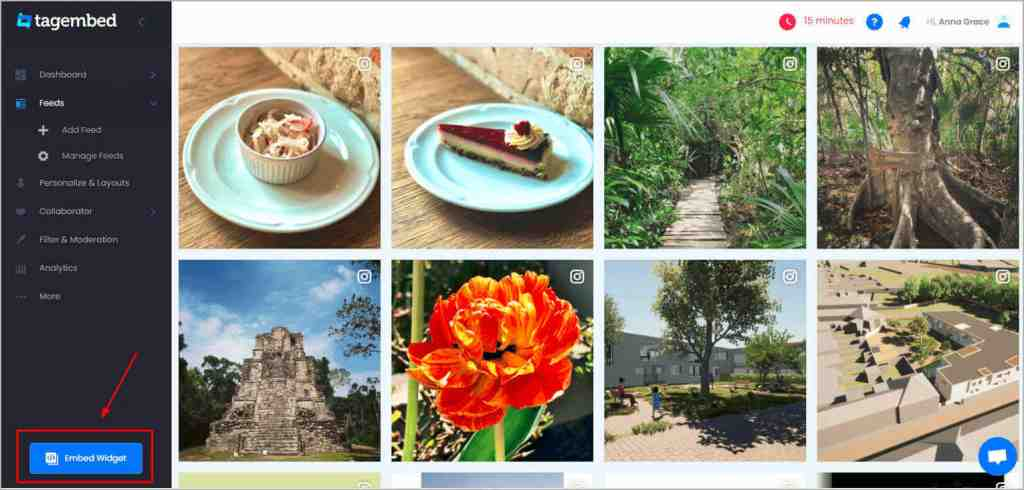
1. Once you have selected the slider widget Click on the “Embed Widget” button displayed below

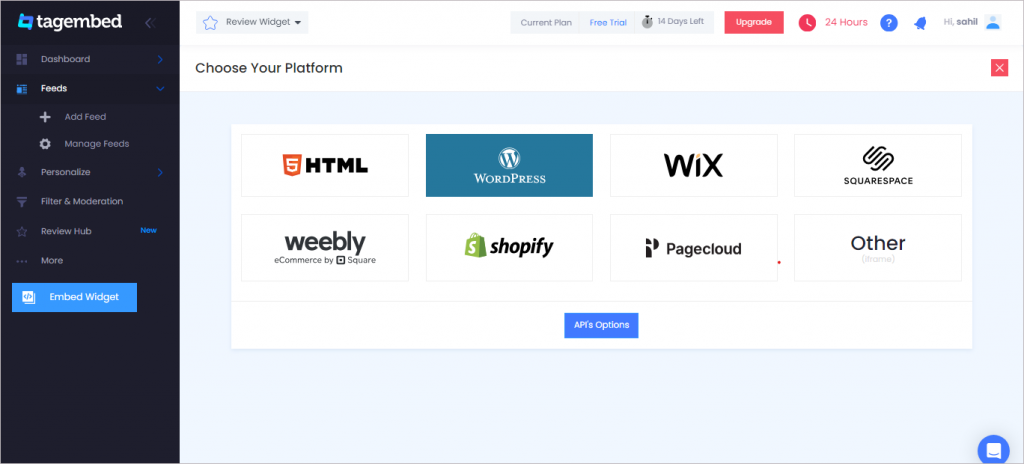
2. Dialogue box will appear with “Choose Your Platform” Now Select WordPress

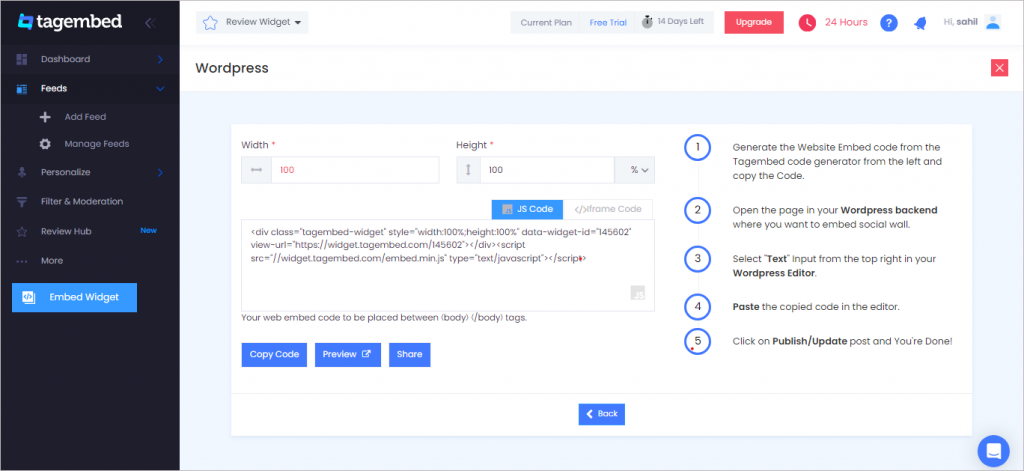
3. Now a new Dialogue box will appear, now set the height and widget accordingly and click on the Get Code button & copy this code

4. So now copy the embed code and paste it into the body section of your WordPress website.
Try Tagembed – Create Your Free Account Now
Final Words
To enjoy the add Instagram slider post on WordPress websites, open your live website and enjoy the Embedded Instagram slider on the website.
Still have questions or need help, please Contact Us or write us at [email protected]