How to Embed Video on Website: The Complete Guide
As the competition in the online space is getting fierce, having a notable online presence now is an important task. We all know that in today’s time, consumers are spoilt for choice, and if you fail to impress them, you might lose your consumers. Hence, you might have noticed that many brands are now actively opting to embed video on website. Videos and visual-based content bring liveliness to the website and help make an everlasting impression.
It won’t be wrong to say that website works as a representative of their receptive brands. Consumers often determine the quality and reputation of a brand based on the website and make their purchase decision based on them. Hence, we can say that it is vital to have a pleasing website for your brand.
As mentioned above, Videos add liveliness to the website, which eventually helps make an everlasting impression on website visitors. With such impact and importance, if you think adding videos in website is a complex process or requires good coding skills, you are highly mistaken.
Collect, moderate, and Integrate Video on website
Try for freeWith Tagembed, you embed videos on website without breaking a sweat. Tagembed is a phenomenal social media aggregator tool that helps you collect social media feeds from 20+ platforms, including YouTube, Vimeo, Instagram, and more.
Types Of Videos That You Can Embed Using Tagembed
With Tagembed, you can have various sources for your video feeds. These variations help make your website more engaging and provide visitors with a diversity of content to look into. Here is the list of videos that you can gather using Tagembed
- YouTube Videos – Collect Videos from Channel URL, Playlist or YouTube Shorts Video
- Instagram Videos – Fetch Insta Videos using Hashtags, Handle, Reels, IGTV, etc.
- TikTok Videos – Collect TikTok Video using Hashtag and Handle
- Vimeo Videos – Aggregate Vimeo video using Hashtag, Handle
- Facebook Videos – Collect Facebook Videos from Page, etc.
- Twitter Videos – You can collect Twitter video using Hashtag, Handle, etc.
- Pinterest Videos – Collect Pinterest videos using Handle, Board or Stories
And more like Linkedin Videos, Tumblr Videos, VK Videos etc. can be embedded using Tagembed.
And by following a few simple steps, you can easily add videos from different social media platforms to your website without hampering the quality and speed.
Collect, moderate, and Embed Video on website
Try for freeHow to Embed Video on Website Using Tagembed
Tagembed is one of the most prominent and top-rated social media aggregator tools. With the help of this tool, you can collect social media feeds from your desired platforms, curate and customize the collected feed, and then display them in a presentable manner on the website.
With its compatibility to stream videos without hampering the speed and quality of the website, you can use this tool to embed video feed in the website by following some simple steps. Alongside best way to embed video in website, it also provides some useful features that make it ideal for social media aggregator. We will discuss these features later in the blog, but first, let’s learn about the steps involved.
Step 1 – Create Free Account & Collect Videos on the Widget
– Begin the procedure by signing up to create a free Tagembed account. Or, if you are an old user, log in to your account using your credentials.

– You’ll be redirected to the Tagembed dashboard, where you will do the widget selection. Here you can select the Social Widget.

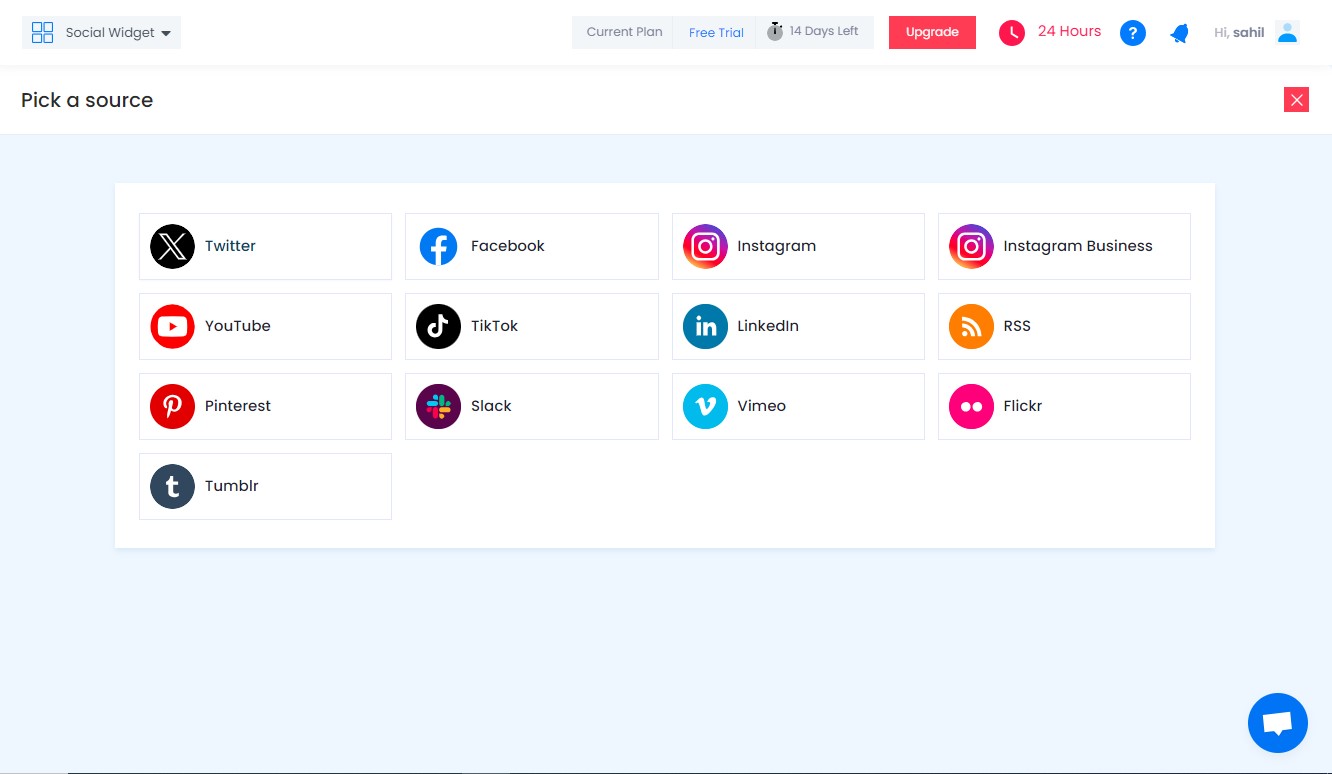
– A pop-up window will appear on your screen. Choose the appropriate social media platform as per your need. You can collect videos from YouTube, Instagram, Twitter, Facebook, TikTok, Vimeo, and more.

– Choose the appropriate social network source, input the required information, and click the Create Feed button.
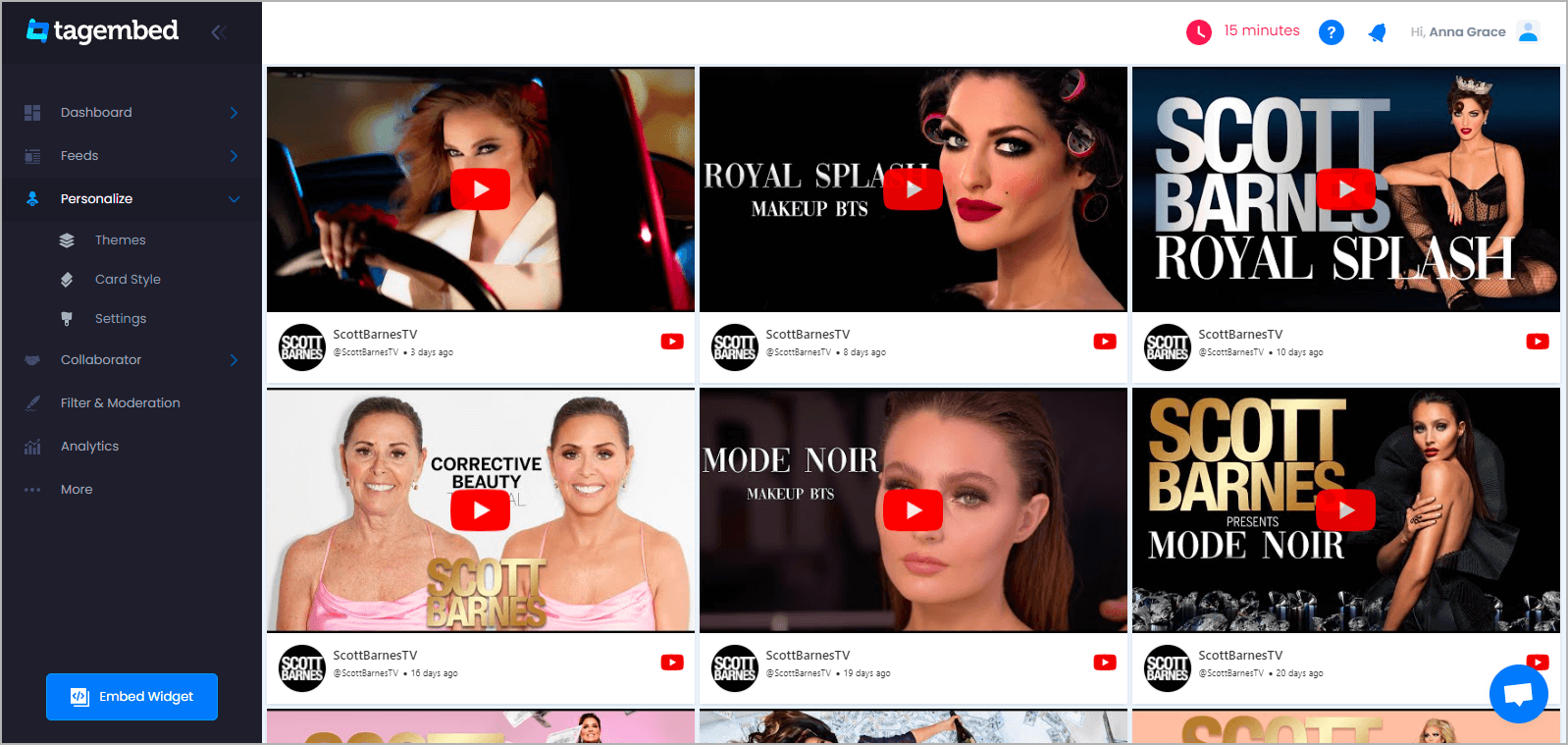
And within seconds, all the videos from the source will be displayed on your screen. You can explore the features such as Personalization that help you customize the widget as per your need. You have the option to make moderations on the widget.
Here you can change the background color, change card size and more. You can even test the Moderation feature that helps you to filter unwanted and irrelevant content. Tagembed has other features like custom CSS, custom CTA and more.
Step 2 – Steps to Integrate Video on website
– After aggregating videos and making desired changes, it is time to add Video on website. Start by clicking on the Embed Widget button present in the bottom left corner of the screen.

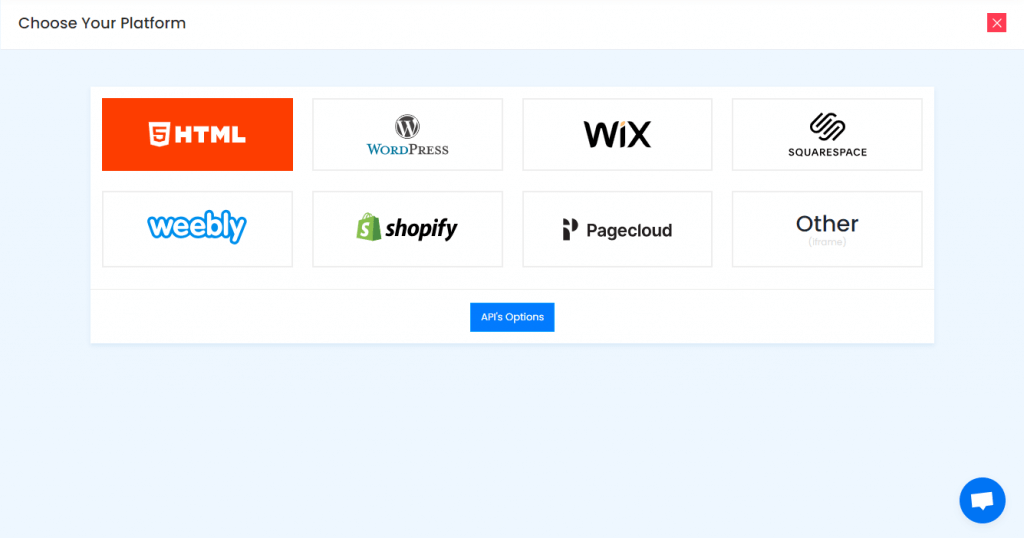
– On the pop-up menu, select your appropriate CMS platform.

– Make adjustments to your widget if you want, copy the provided embedding code and simply paste it onto the backend of your website.
And that is it, within a few clicks you have successfully added videos to your website.
As Tagembed is compatible with various website-building platforms, here is the detailed procedure on how you can add video on websites (different CMS platforms).
1. Embed Videos On HTML Website

- Start with selecting your website building platform, i.e., HTML.
- Get the Embed Code from Widget and copy it.
- Now open the backend of your webpage and paste the embed code into the body section of your website.
2. How to Embed Video On WordPress Website

- Login to your WordPress website.
- Select the Text Mode from the Visual and Text Option on the right-hand side.
- Paste the generated code in the body section where you want to embed video on WordPress website.
- Finally, finish the process by clicking on the Update button.
3. Add Videos on Wix Website

- Log in to your Wix account.
- Add elements with a plus button (+) on the left-hand side of the menu bar. Click on this button.
- Here, you will see a complete list of elements.
- Now click on the More option.
- Select HTML iframe from the Embeds.
- Now enter the copied HTML code in the code field.
- Click apply to update the changes.
4. Embed Video on Weebly Website

- Find the Embed Code element and then drag and drop it where you want to see video feeds to the website.
- Click on the HTML box.
- And then choose the Edit Custom HTML option.
- Paste the Tagembed code to embed videos on Weebly website.
- Save the changes and update it.
5. Add Video on Squarespace Website

- Use the Embed Blocks to add any external code on the Squarespace web page.
- Now add a block on the page, open a page editor, and then click on “Add Block.”
- Now select Embed from the menu.
- Click the </> icon in the URL field.
- Now paste your embed code on that box.
- Click Set.
- Lastly, save the changes by clicking on the Apply button.
6. Embed Video on Webflow Website

- Log in to your Webflow account as an administrator.
- Navigate to the page or area where you want to embed video on webflow website
- Now, paste the embed code into the field.
- Save the changes
7. Add Video on Shopify Website

- Log in to your Shopify account.
- Under the Sales Channels section, you’ll find an Online Store. Click on that.
- Select the Themes option from the drop-down list in the sidebar.
- You will find an Action button. Click on that.
- Now choose Edit code from the drop-down list.
- Select Layout/Templates/Section where you want to exhibit your video feed.
- Paste the Embed Code and click on Save to publish the changes.
Collect, moderate, and Embed Video on website
Try for freeIf you are still wondering and have a dilemma on whether or not to add videos to your website, then here are a few benefits that might convince you to adopt this strategy:
Benefits of Embedding Videos On Website
- Makes the website lively
Presentation matters. Your customers want to witness a vibrant website, that satiates all of their curiosity about your products in an interesting manner.
A video widget can make your website more lively and engaging by adding dynamic, multimedia content that can capture and hold the attention of your website visitors.
- Adds a charm to the website
Video is a highly engaging form of content that can capture the attention of your website visitors and keep them on your site for longer periods. This increased engagement can lead to a lower bounce rate, higher time on site, and ultimately, more traffic.
- Make the website interactive
A well-produced video widget can be entertaining and provide a break from reading monotonous text. This works as an interactive factor for your website.
Adding a video widget on the website can also make your website more memorable and shareable.
- Increases website traffic
A most advantage of embedding video on website is that increase traffic on website. By embedding video on website you can bound users to stay on your website & engage in your content & if they feels its a good product they will convert.
- Reduces bounce rate
Take benefit of embedding video on website you can reduce your bounce rate easily. Videos can help to hold the users on website.
Final Thoughts
And that is it, that’s a wrap over to you. Now you know the simple ways to embed videos on website and know how it can take your business to new heights. So what are you waiting for? Follow the steps mentioned above, add videos to your website and take your business to new heights.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address