Social media marketing has made its way to become one of the most important strategies for brands and marketers over the years. Even though all platforms are important, Instagram has managed to become a favorite amongst them due to its strong presence and benefits.
Noticing the tremendous growth and potential of Instagram as a platform, brands have begun to leverage it in various ways. One of the best strategies adopted by brands is to add Instagram feeds to WordPress website. The website of a brand needs to comprise relevant content and should be engaging enough for the website visitors to stay for a long duration. Moreover, WordPress users leverage various themes to create their preferred website.
Try Tagembed – Create Your Free Account Now
Instagram feeds when embedded on the website work amazingly well and hold the potential to engage and convert seamlessly. While we will be getting on to the steps later, here’s a little more detail about Uncode.
Referred to as one of the best-selling multipurpose themes for WordPress, Uncode offers a massive library of outstanding website demos that can be used by users to select their best fit. This theme offers a page builder that enables the users to customize and edit it as per their liking using drag and drop technology. The Uncode WordPress theme comes with a variety of options for customization. The best part about the theme is its integration with third-party plugins for maximum compatibility.
Keep reading to know more about how to add Instagram feeds on your Uncode WordPress theme website.

Key Advantages Of Adopting This Strategy
Instagram enjoys a massive user base of over 500 million users per day! Furthermore, aggregating and embedding content from this social media giant can –
A). Improve the presentation of your website – The strong and vibrant presence of Instagram works super well to attract the attention of website visitors. Being a photo-sharing platform, Instagram is mainly dominated by visuals which hold the potential to immediately enhance the look of your website.
B). Increase dwell time of your website visitors – Embedding Instagram feeds on the website can improve the overall content of your website. Hence, it pushes the website visitors to explore your website more. This works in significantly improving the engagement of your visitors.
We are certain that after reading the benefits of this strategy you will be intrigued to know the steps that you need to follow. The next section will guide you through the steps for embedding Instagram feeds on the Uncode WordPress theme using the Tagembed WordPress plugin.
Guide To Add Instagram Feeds On The Uncode WordPress Theme Using Tagembed
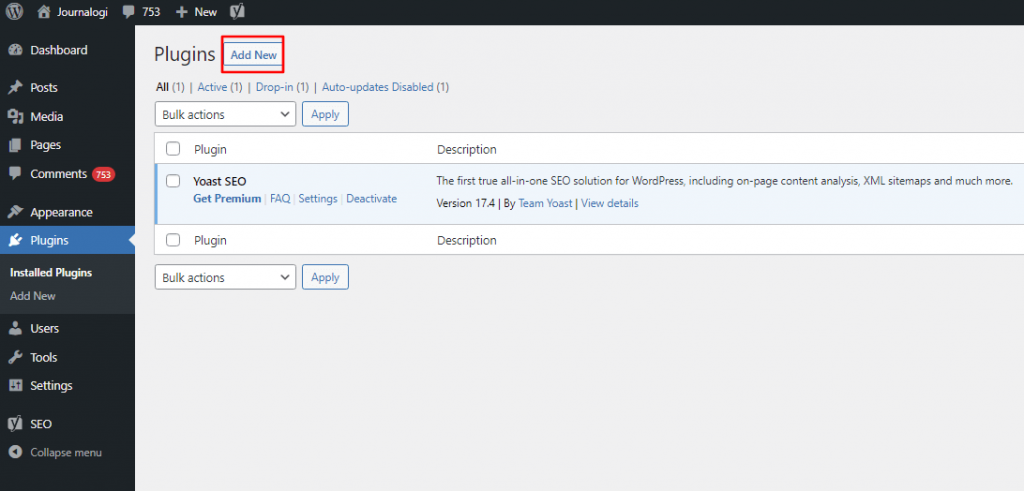
#1. Go to the Plugin Section on your WordPress dashboard and click on Add New.

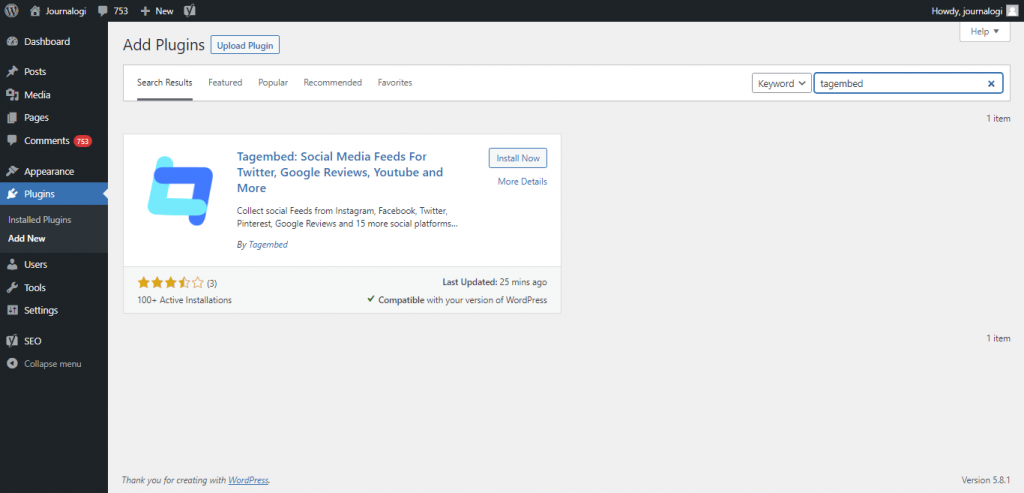
#2. Search Tagembed in the search box. Next, click on Install Now and activate or download Tagembed Plugin Zip Folder and Activate the Tagembed Widget.

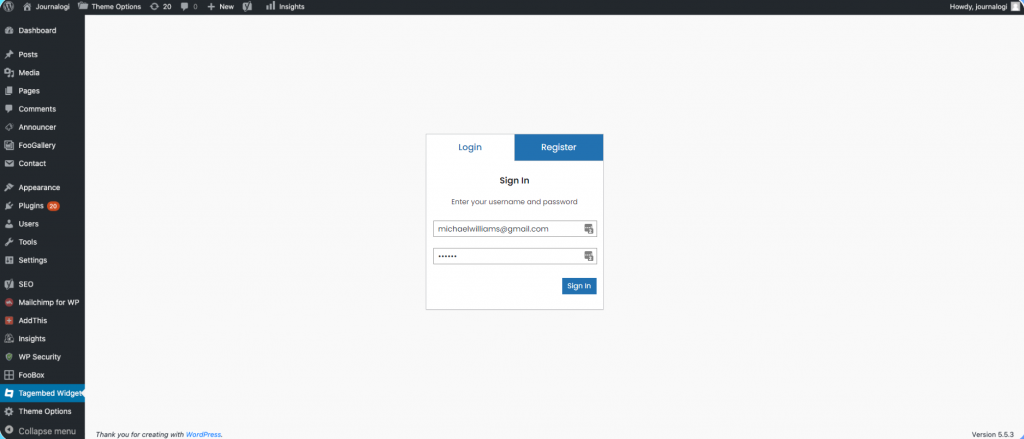
#3. Now scroll down to the Tagembed plugin and click on Sign up. Or simply log in with your credentials if you already have an account.

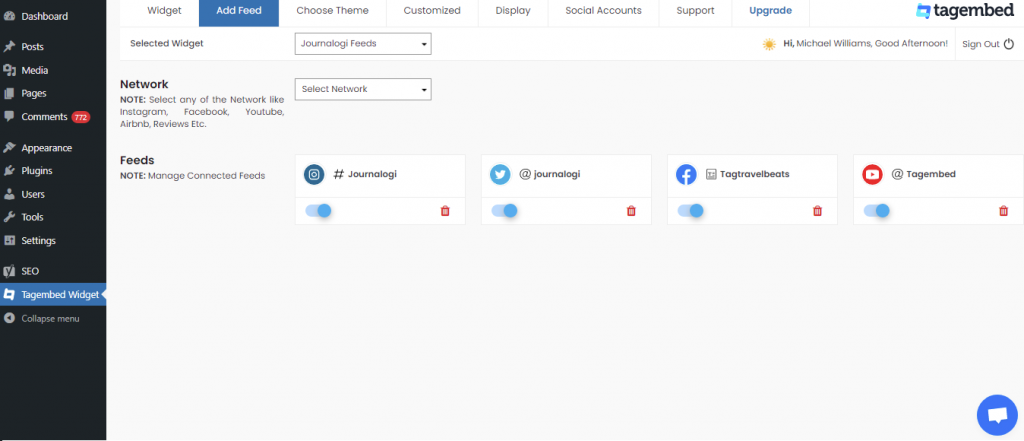
#4. Click on Tagembed. Next, click on Add Feeds tab to collect feeds from your desired social media channel

#5. Select any Social Media platform from the Network drop-down section. Feed Filter segment will appear on your screen. From the drop-down select desired source such as hashtags, handle, lists, mention, page, reviews, etc. to fetch the relevant feed.

Now your all social media feeds will be successfully fetched from the selected source.
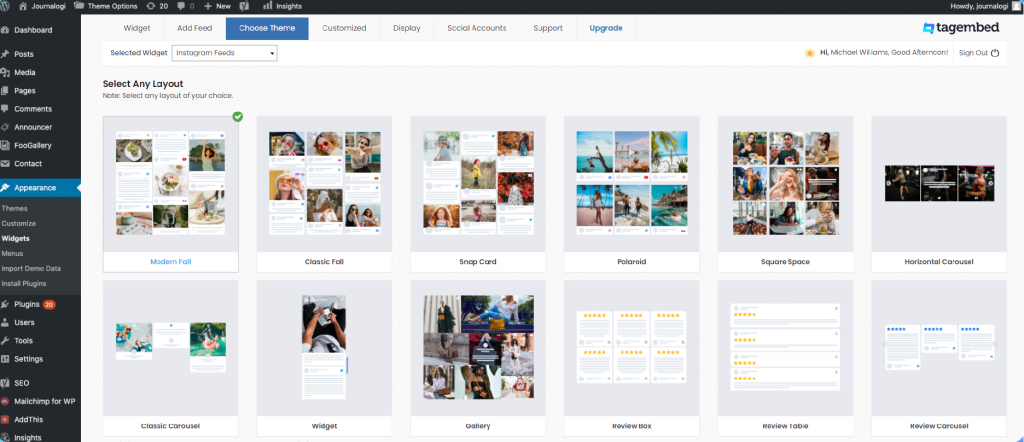
TIP: Personalize Your Feeds : You can customize Card Style, Font Size, Color, Layout, Theme of your choice

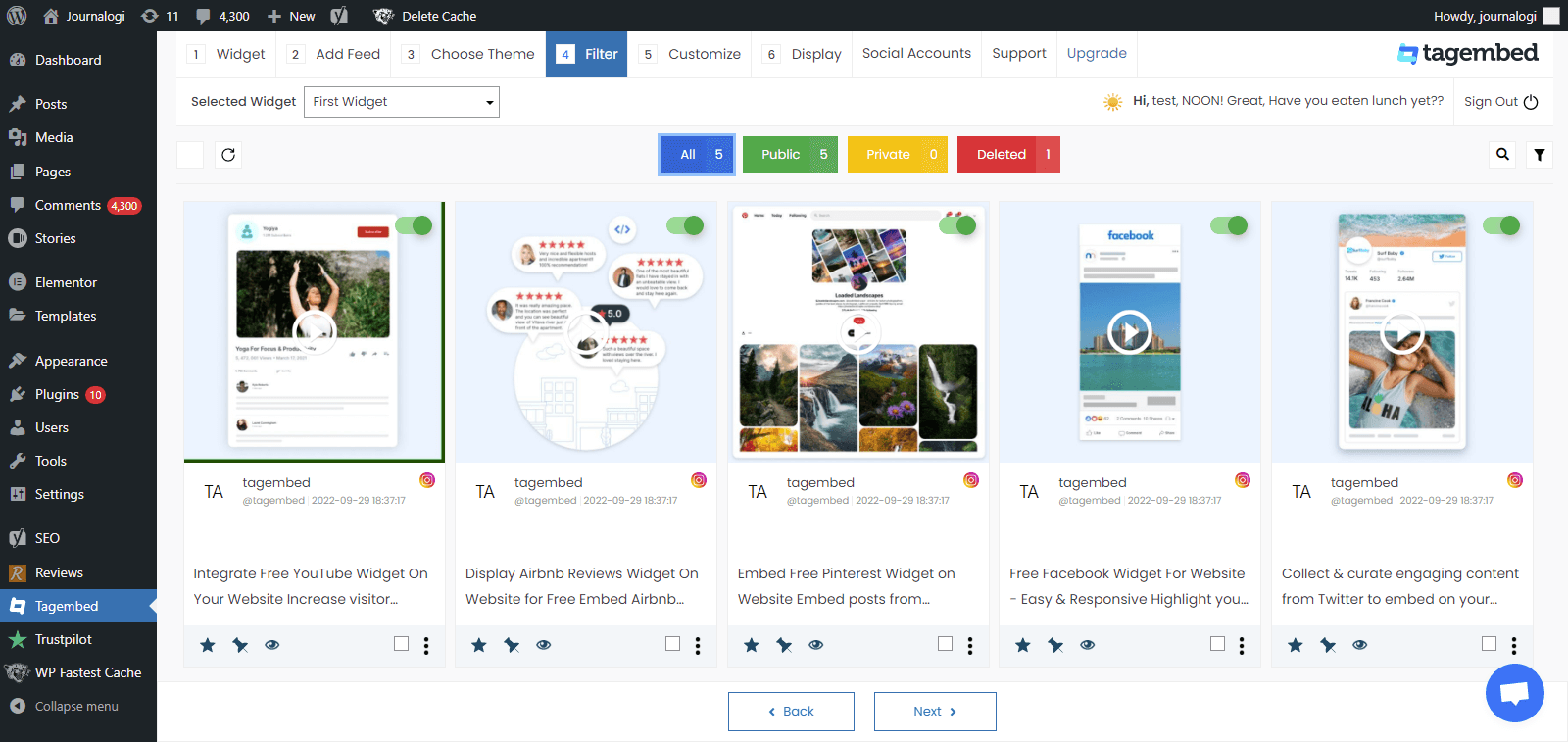
#6. After collecting the feed and choosing an appropriate theme for the widget, now it’s time to curate the content. Click on the Filter tab; here you can hide the content or post that you think is inappropriate or irrelevant to your website.

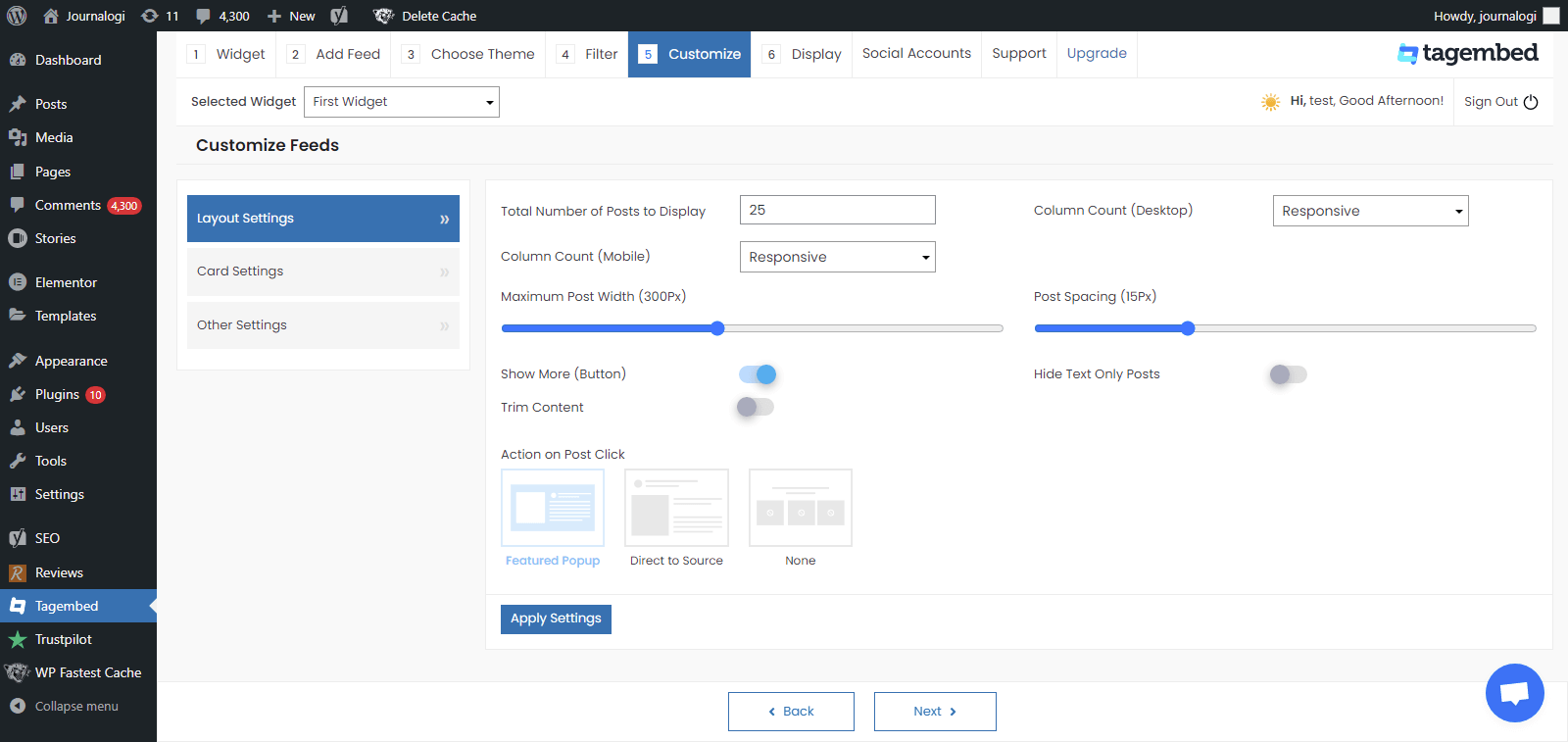
#7. Next, click on the Customization tab; here you can modify the widget as per your need.
a.) click on the Layout option to make changes in the widget layout here, you can choose the no of feed on the widget and more.

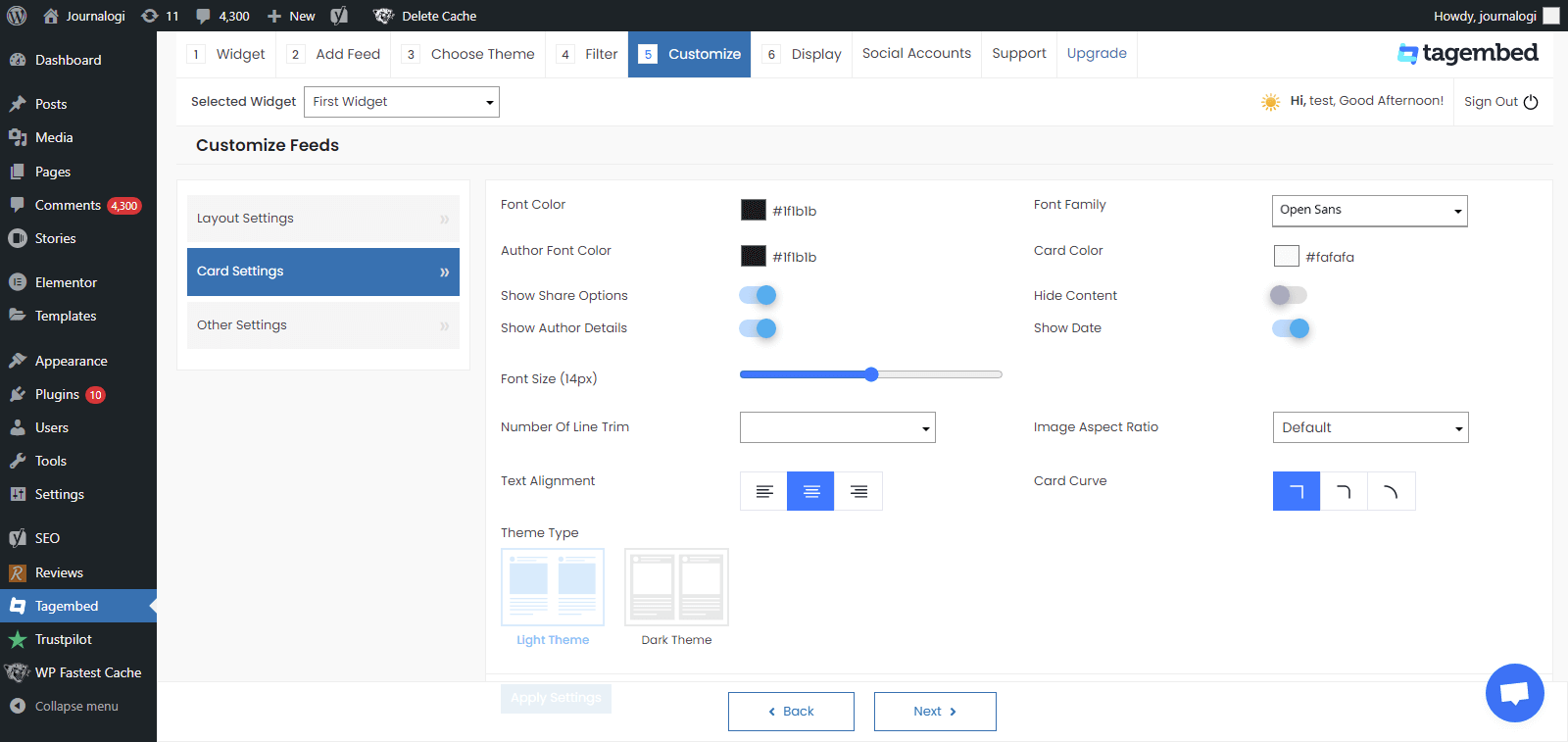
b). Card option enables you to change the font size of the feed, font style, and more. You can even change the aspect ratio of the content to make it more visually appealing and even change the curve style of your card. Play around with the provided options to make your widget more appealing.

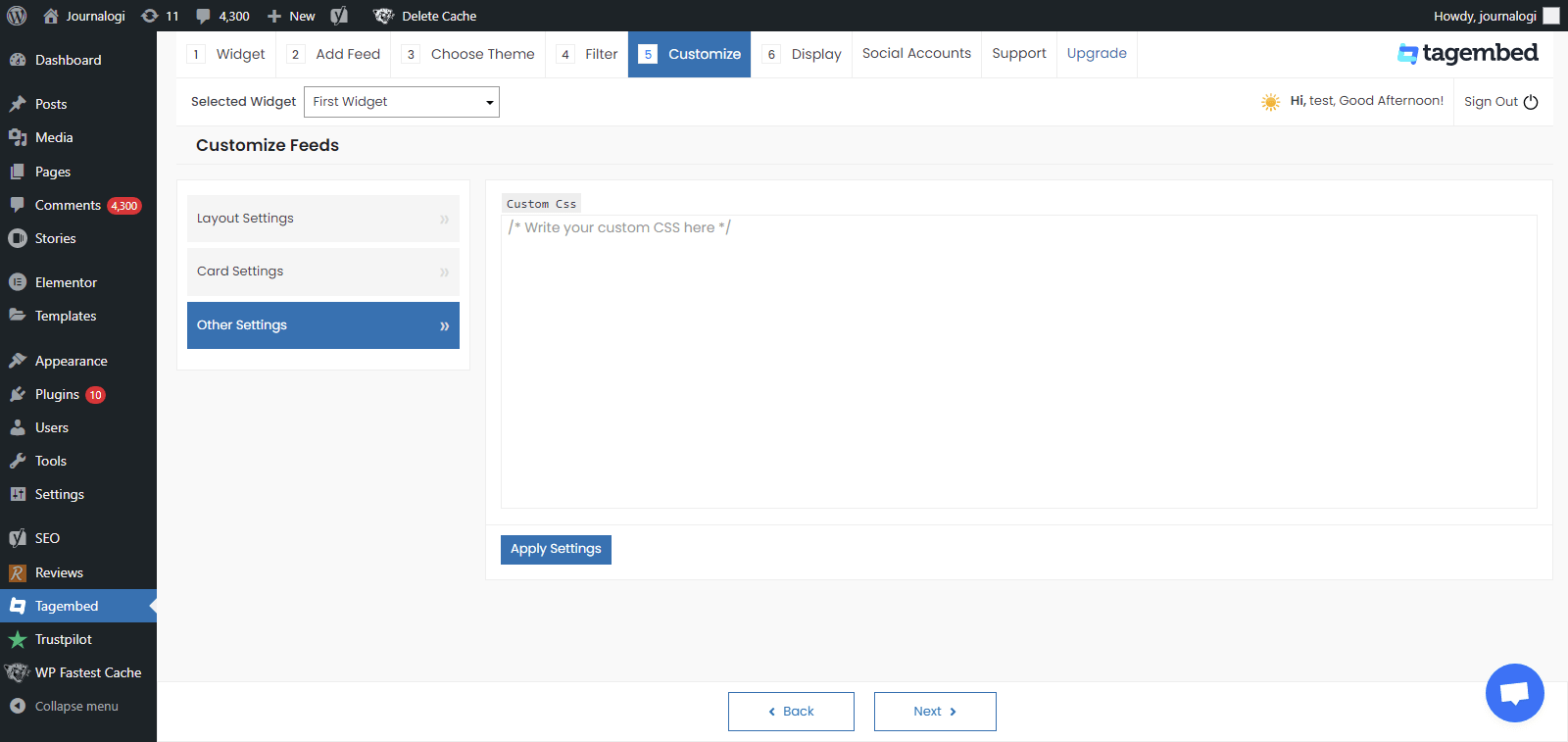
c.) Another option offers the customs CSS feature.

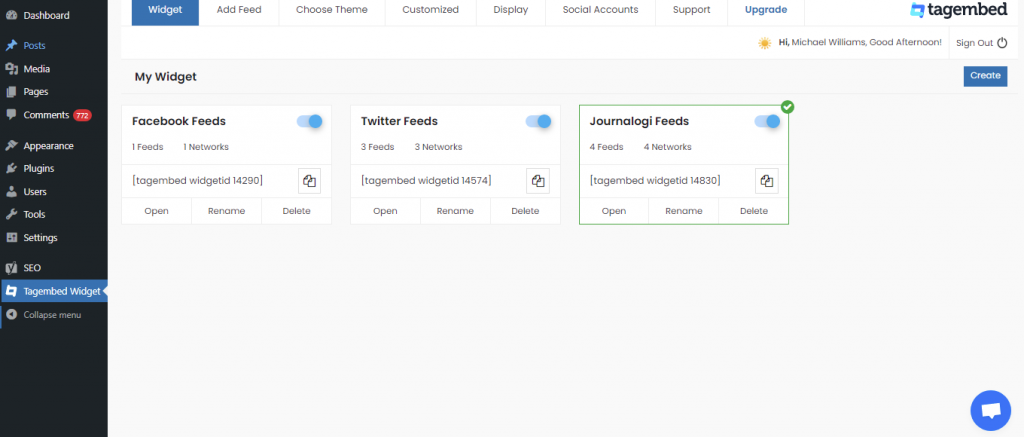
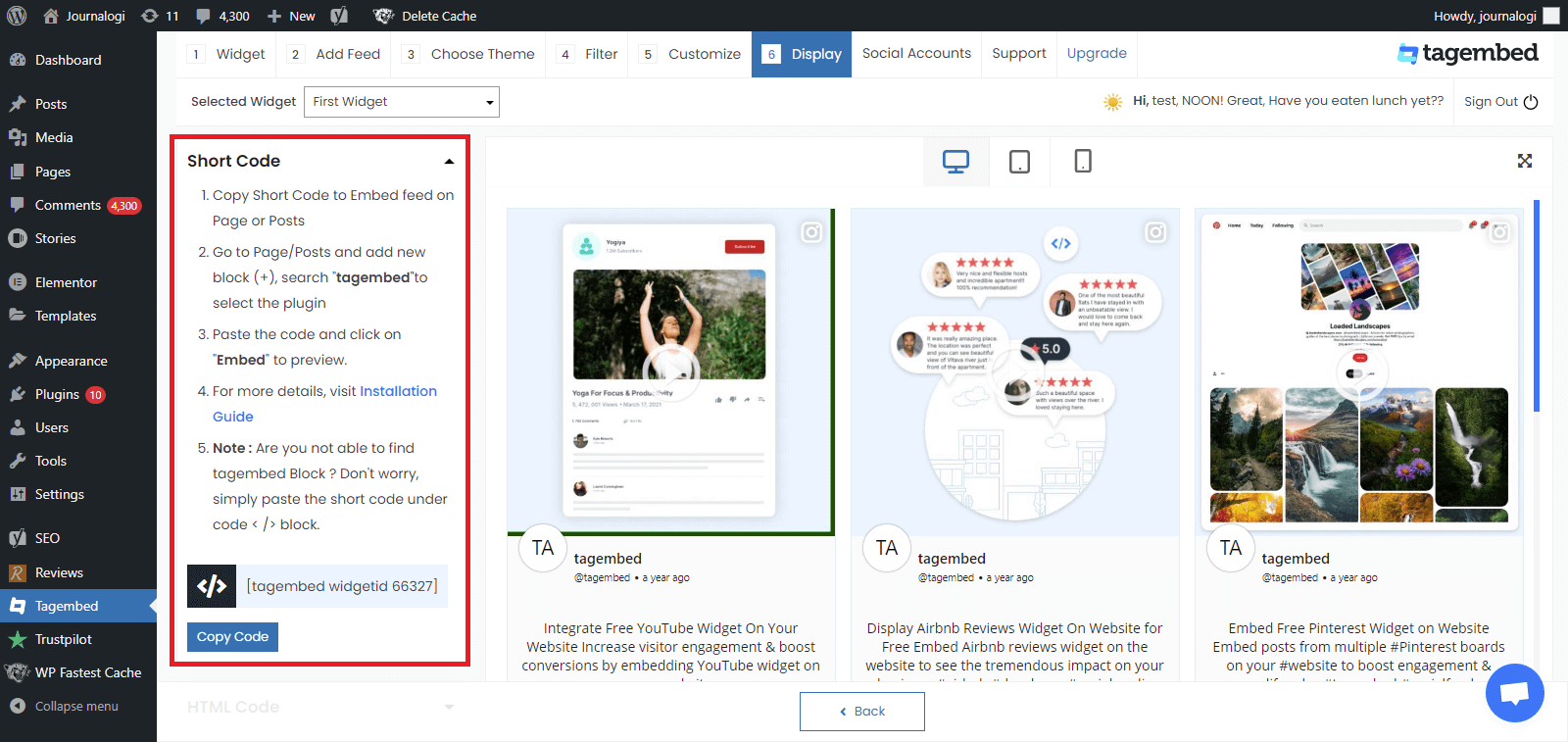
#8. Display the Feeds on the Website, Now head back to your WP panel and go to Tagembed Widget to Copy the Short Code.

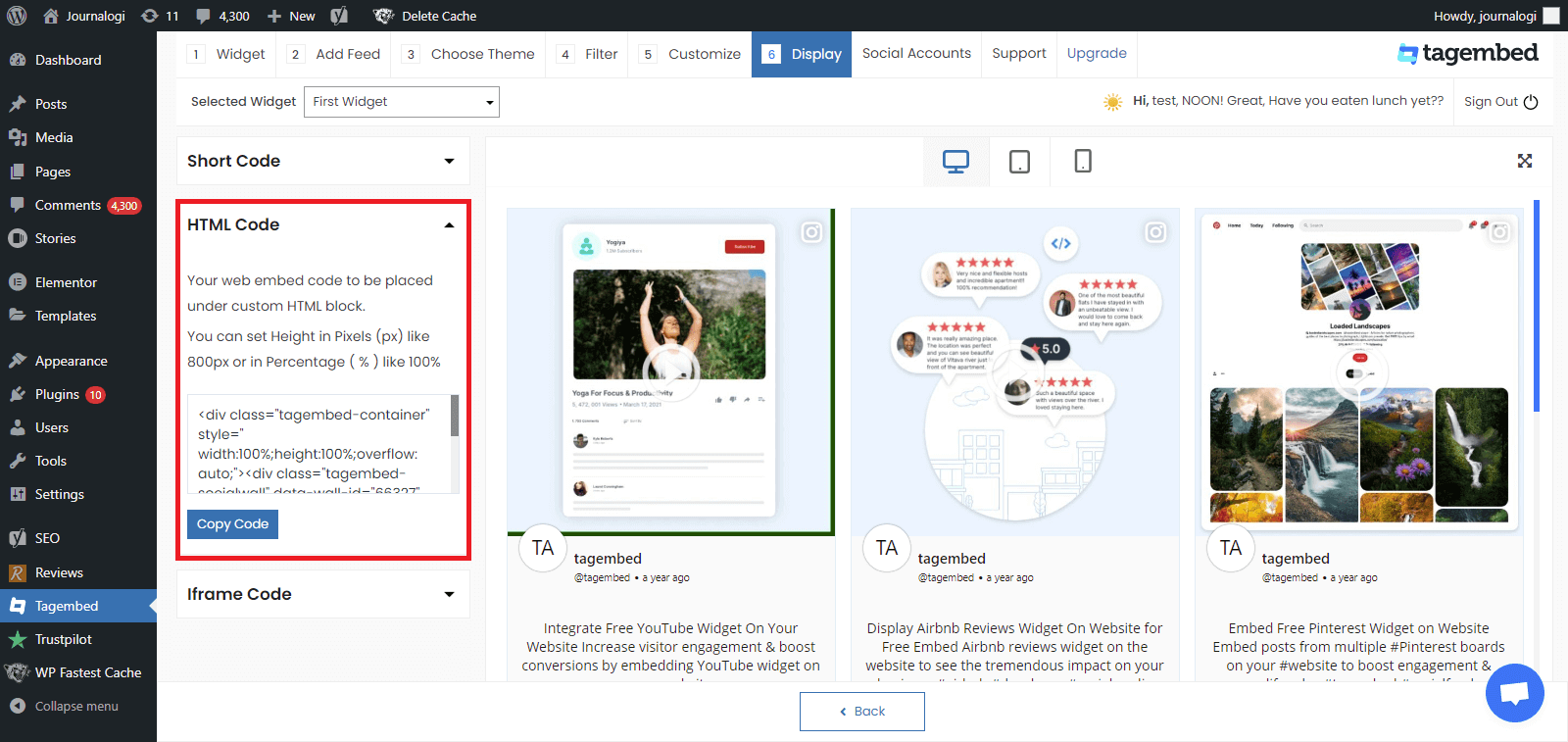
#9. Tagembed also provides you the option for the HTML platforms. To embed the feed on your HTML website, click on the HTML option, copy the code, and paste it to the backend of the website where you want to display the feed. You can embed the feed on any section, any page, and short anywhere on your website.

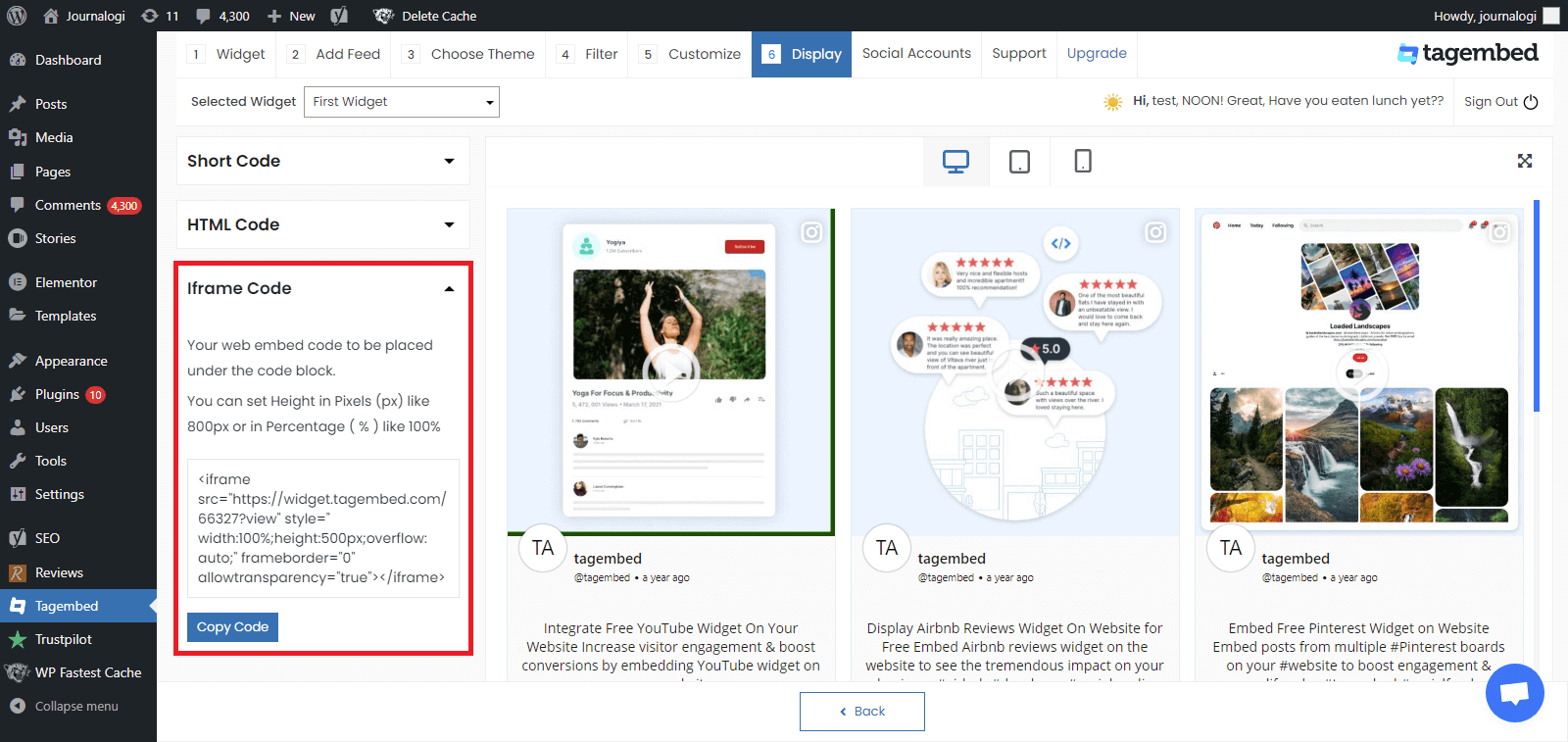
#10. You can also exercise the iFrame option. Just click on the iFrame option, copy the given code, and paste it anywhere you want to display your feed on your website.

#11. Go to a page or post where you want to display feeds from social media
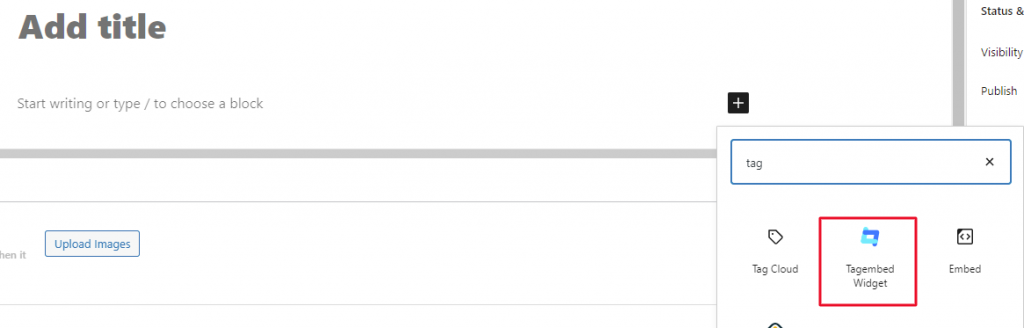
Click on Add block + and select Tagembed widget

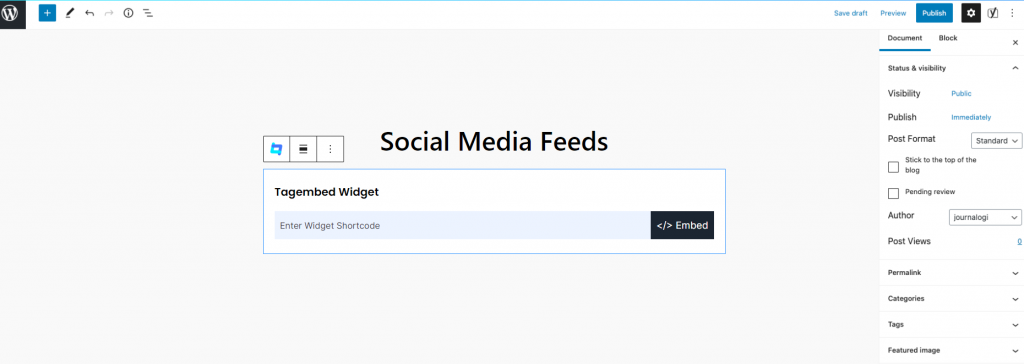
#12. Paste the shortcode and click on Embed to preview your feeds.

Great, So now you have successfully embedded the Instagram widget for WordPress. Update your live feed on your WordPress website page with the Uncode Instagram Feed.
Read More – Instagram Feed On The7 WordPress Theme
Reasons To Use The Tagembed WordPress Plugin For This Process

If you are wondering why to leverage the Tagembed WordPress plugin, in spite of so many other popular plugins available online, then mentioned below are a few key reasons.
A). Insightful Analytics – Monitor the performance of the Instagram widget closely after making it live on the website. Leverage details like total impressions, total clicks, likes, engagement rate, etc.
B). Content Moderation – Ensure the topmost quality of content on the Instagram widget by removing any unwanted or inappropriate content from the widget.
C). Super Affordable- Enjoy the Free Forever plan offered by the plugin to enjoy the maximum benefits of this strategy without worrying about expenses!
D). Fuss Free setup – Super easy setup process without any hindrances or complexities. All you need to do is install and activate it to make it functional.
E). No need for manual updates – Eliminate the need to manually update the content as the plugin offers real-time automatic content updates.
F). Fully Customizable – Enhance the visual appeal of the Instagram widget by selecting from a wide range of styling options.
G). Code Free process – Complete the process super easily and effectively without having to know coding or technical knowledge.
Final Words
This brings us to the end of this post and we see no reason why you should not adopt this strategy to improve your marketing game.
Now, that you are aware of the steps included and their benefits, go on and embed Instagram feeds on the Uncode WordPress theme to reap amazing results!