Of all the trends, displaying social media content has evolved to become one of the most result-driven and efficient forms of marketing. There was a time when marketers relied on other means not realizing that the content created by the users of their brand can be their biggest marketing weapon.
Speaking of social media platforms, visual platforms like Instagram have taken the lead and become a favorite amongst its users due to their stunning presence. Taking advantage of the presence and the massive user base of Instagram, brands have gradually begun to leverage Instagram feed on WordPress websites.
Try Tagembed – Create Your Free Account Now
As the title suggests, this post will give you an insight into the way you can add Instagram feed on the Elegant WordPress theme. However, here’s a little brief about the Elegant WordPress theme.
With a minimalist yet sophisticated design, Elegant is a popular and leading WordPress theme that enables you to create a website that helps users focus more on the content part. The theme allows you to eliminate unnecessary graphics and animated elements.
The theme is perfect for brands who want to showcase their brand’s portfolio or blogs. Other features of the theme are page builder, layout options, image filters, different color options, etc.
Before we get onto the steps of integrating Instagram feeds on your Elegant WordPress website, have a look at the reasons as to why you should adopt this strategy into your business.

Why Should Brands Include Instagram Feed On WordPress Website?
As mentioned at the beginning of the post, the strong presence of Instagram accompanied by its massive user base of more than 500 million daily active users, makes it a much sought-after marketing touchpoint for brands.
Furthermore, aggregating and embedding the content on the website helps to –
A). Boost the engagement of the website visitors – Undeniably, people enjoy surfing through their social media feeds. In fact, they spend about 2.5 hours daily checking out different platforms. Embedding an Instagram feed on the wordpress website would make your website visitors more engaged.
B). Make the website more visually appealing – The design aspect of a website is of utmost importance to make your website more lively. No one enjoys surfing through a boring website and may be compelled to leave it midway. When you embed Instagram feeds, you bring the vibrance of the platform to your website too!
C). Instill trust in potential customers – Potential buyers leverage User-Generated Content before making a purchase. Embedding the words of your customers from Instagram is a great way to instill trust and confidence in your potential buyers and push them to buy your products.
Step By Step Guide To Embed Instagram Feeds Using Tagembed WordPress Plugin
Now that you are acquainted with the benefits that come along with embedding Instagram feeds on the website, in this section, we will be telling you how to complete the embedding process using the Tagembed WordPress plugin.
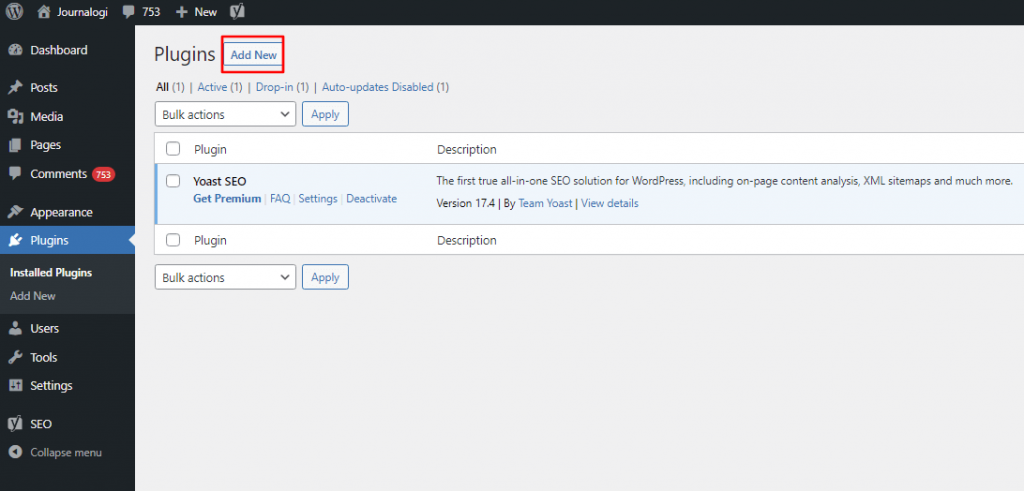
#1. Go to the Plugin Section on your WordPress dashboard and click on Add New.

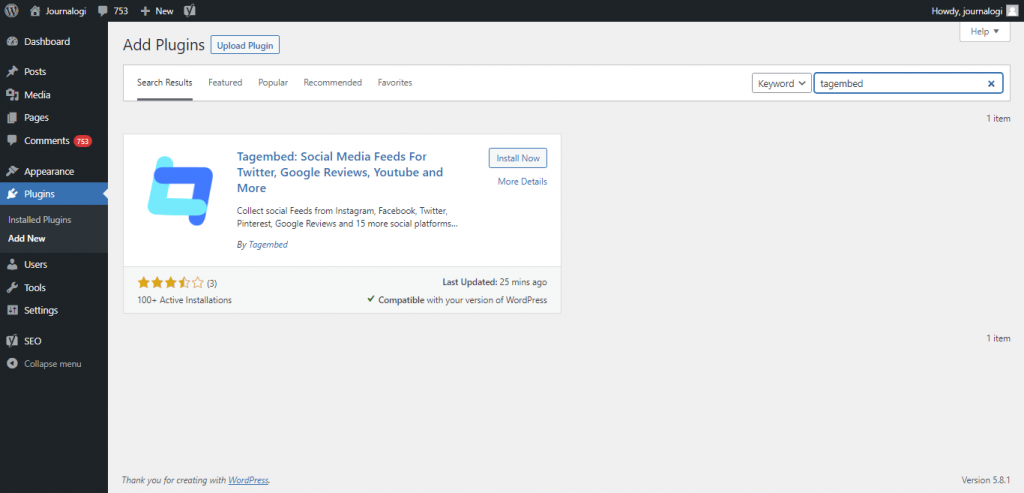
#2. Search Tagembed in the search box. Next, click on Install Now or activate and download Tagembed Plugin Zip Folder and Activate the Tagembed Widget.

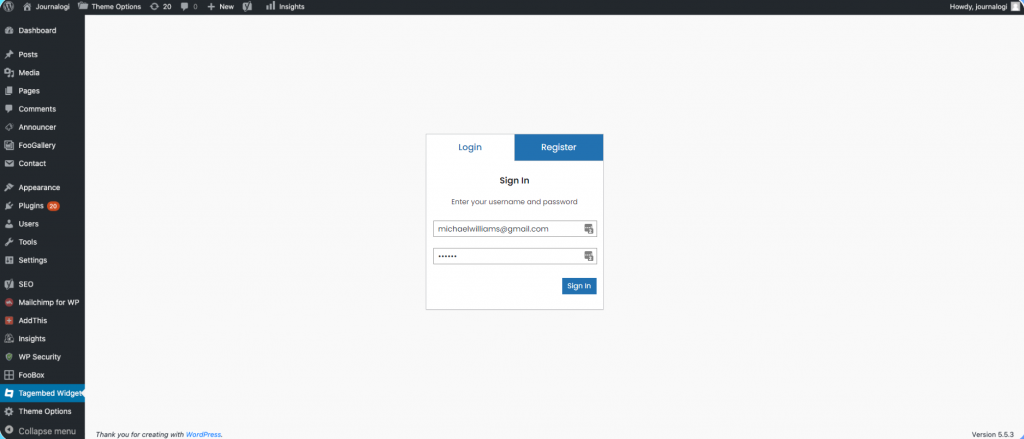
#3. Now scroll down to the Tagembed plugin and click on Sign up. Or simply log in with your credentials if you already have an account.

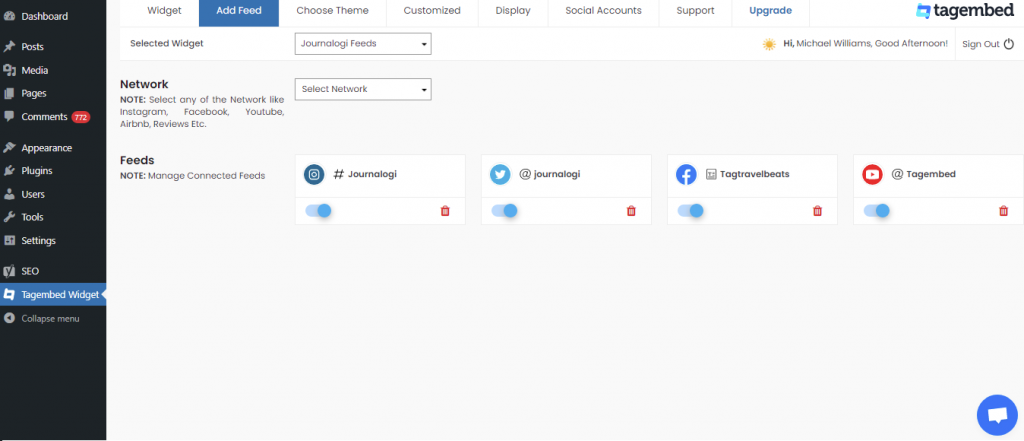
#4. Click on Tagembed. Next, click on Add Feeds tab to collect feeds from your desired social media channel

#5. Select any Social Media platform from the Network drop-down section. Feed Filter segment will appear on your screen. From the drop-down select desired source such as hashtags, handle, lists, mention, page, reviews, etc. to fetch the relevant feed.

Now your all social media feeds will be successfully fetched from the selected source.
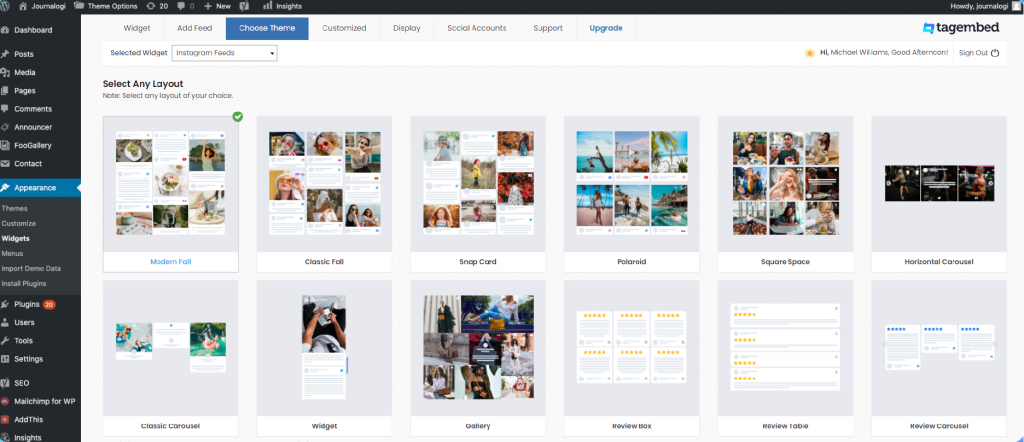
TIP: Personalize Your Feeds : You can customize Card Style, Font Size, Color, Layout, Theme of your choice

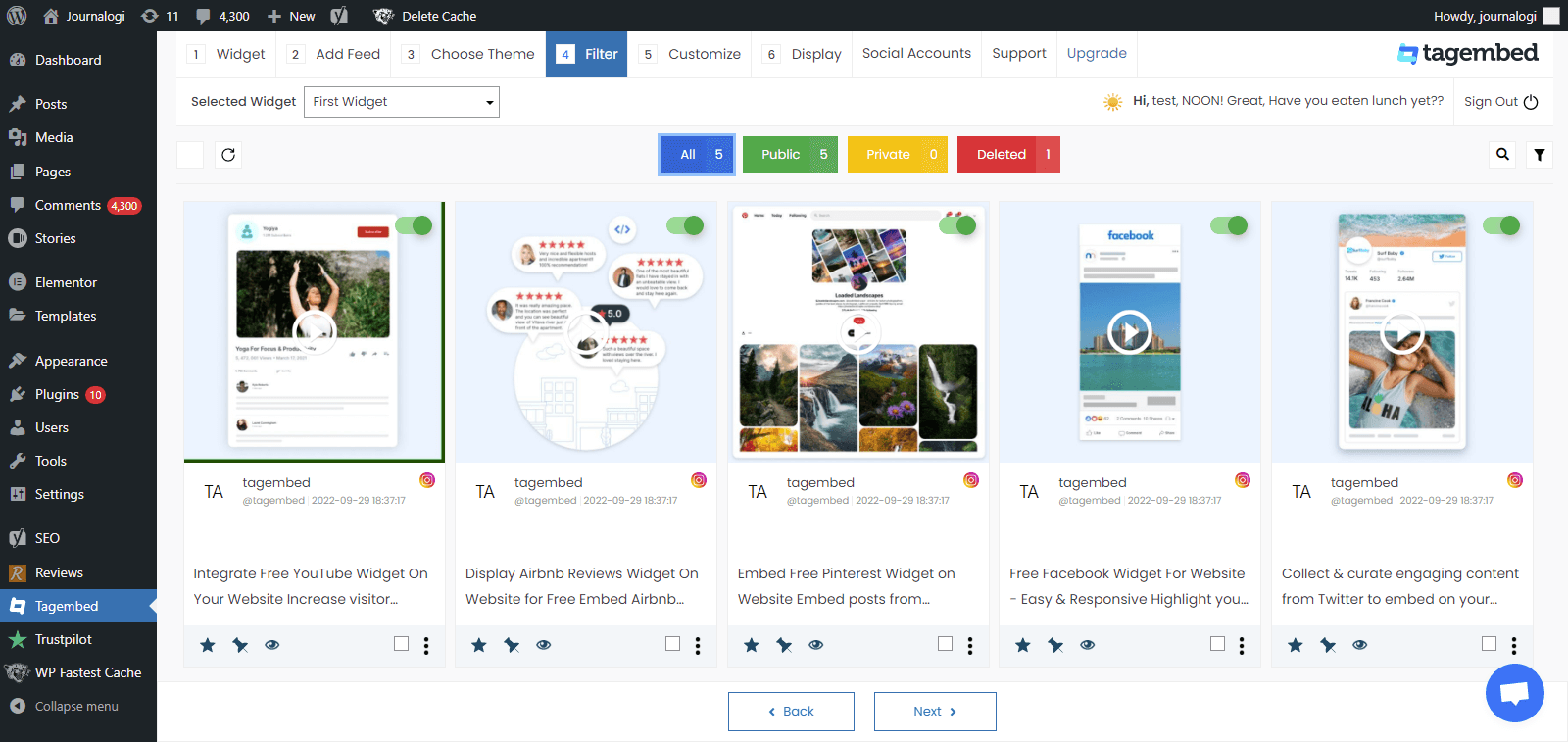
#6. After collecting the feed and choosing an appropriate theme for the widget, now it’s time to curate the content. Click on the Filter tab; here you can hide the content or post that you think is inappropriate or irrelevant to your website.

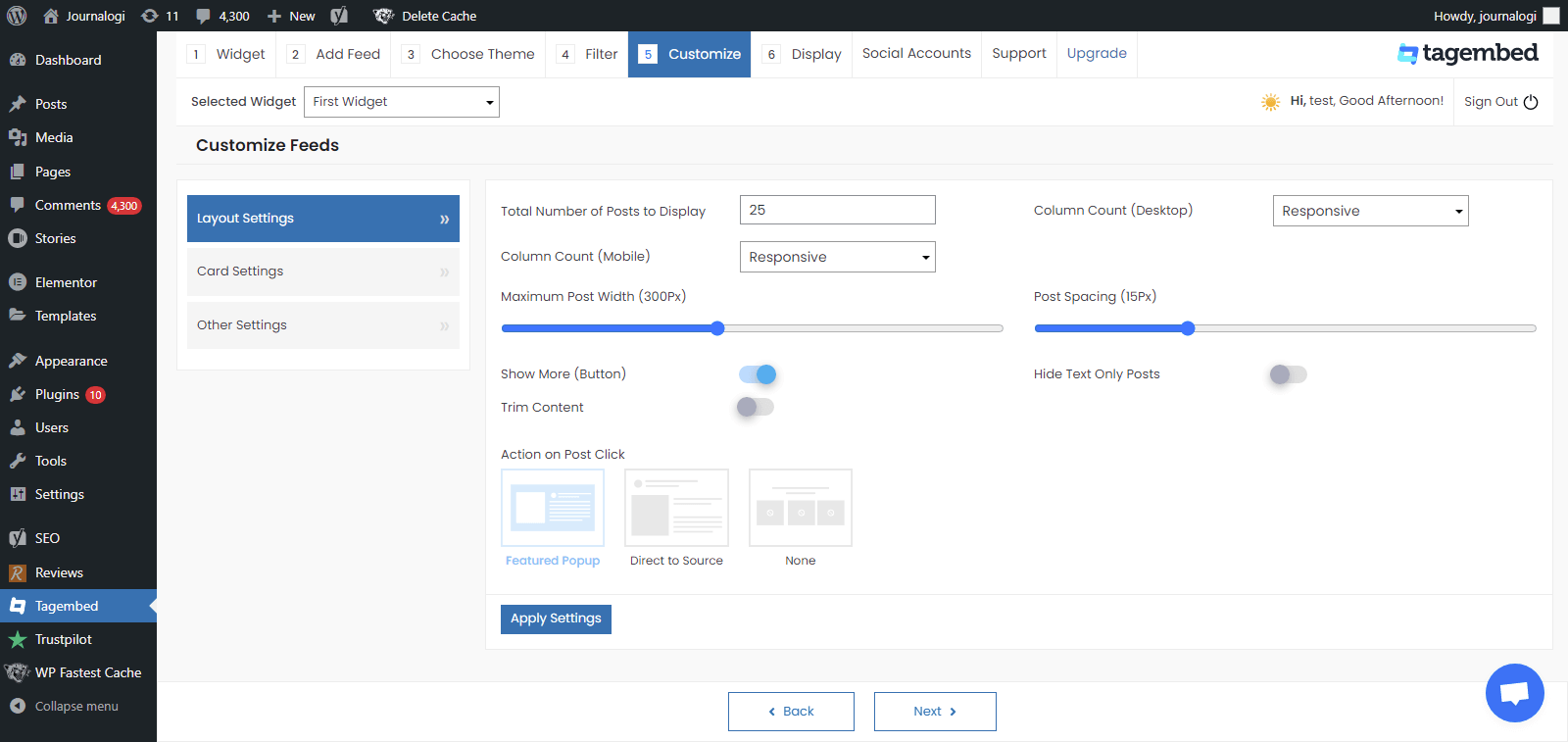
#7. Next, click on the Customization tab; here you can modify the widget as per your need.
a.) click on the Layout option to make changes in the widget layout here, you can choose the no of feed on the widget and more.

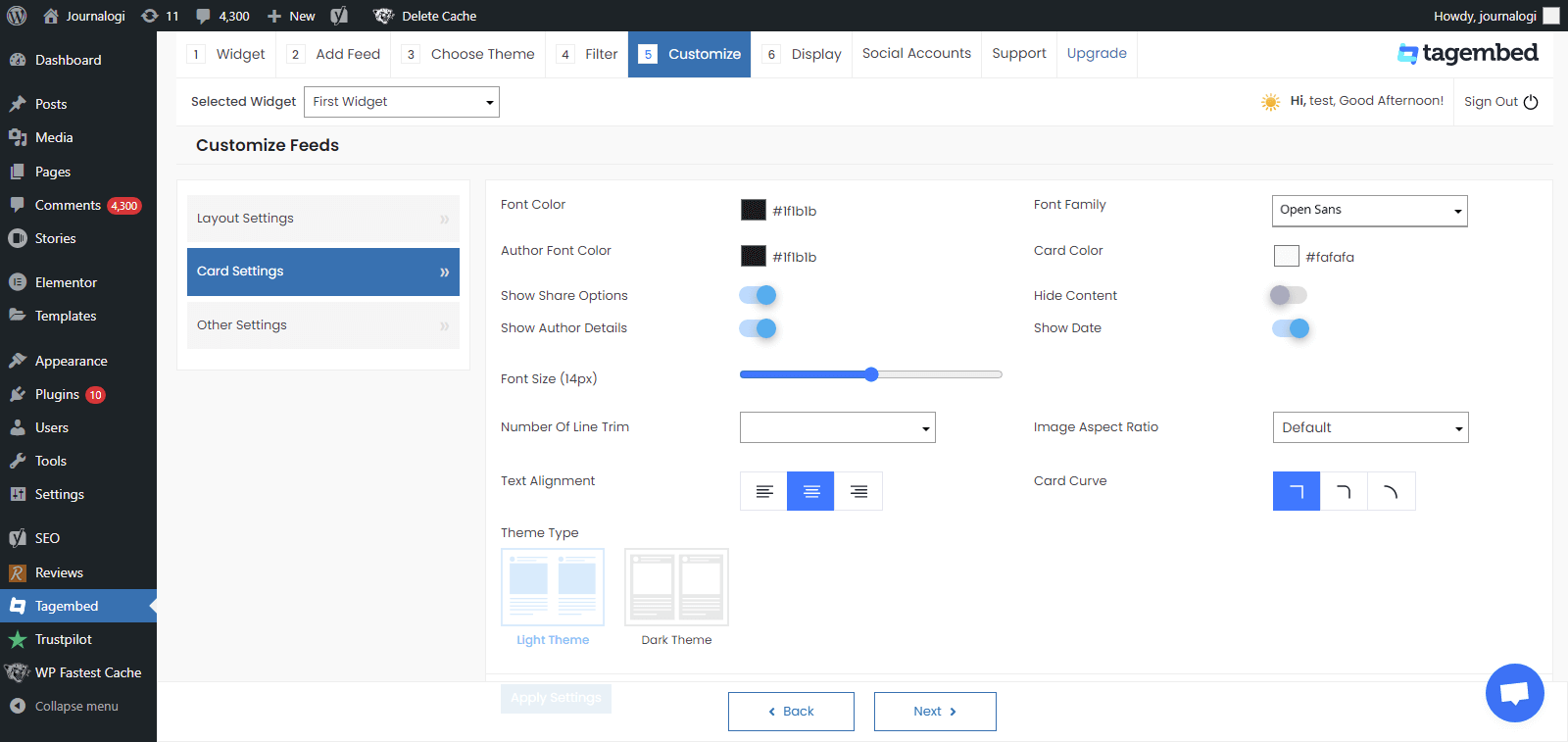
b). Card option enables you to change the font size of the feed, font style, and more. You can even change the aspect ratio of the content to make it more visually appealing and even change the curve style of your card. Play around with the provided options to make your widget more appealing.

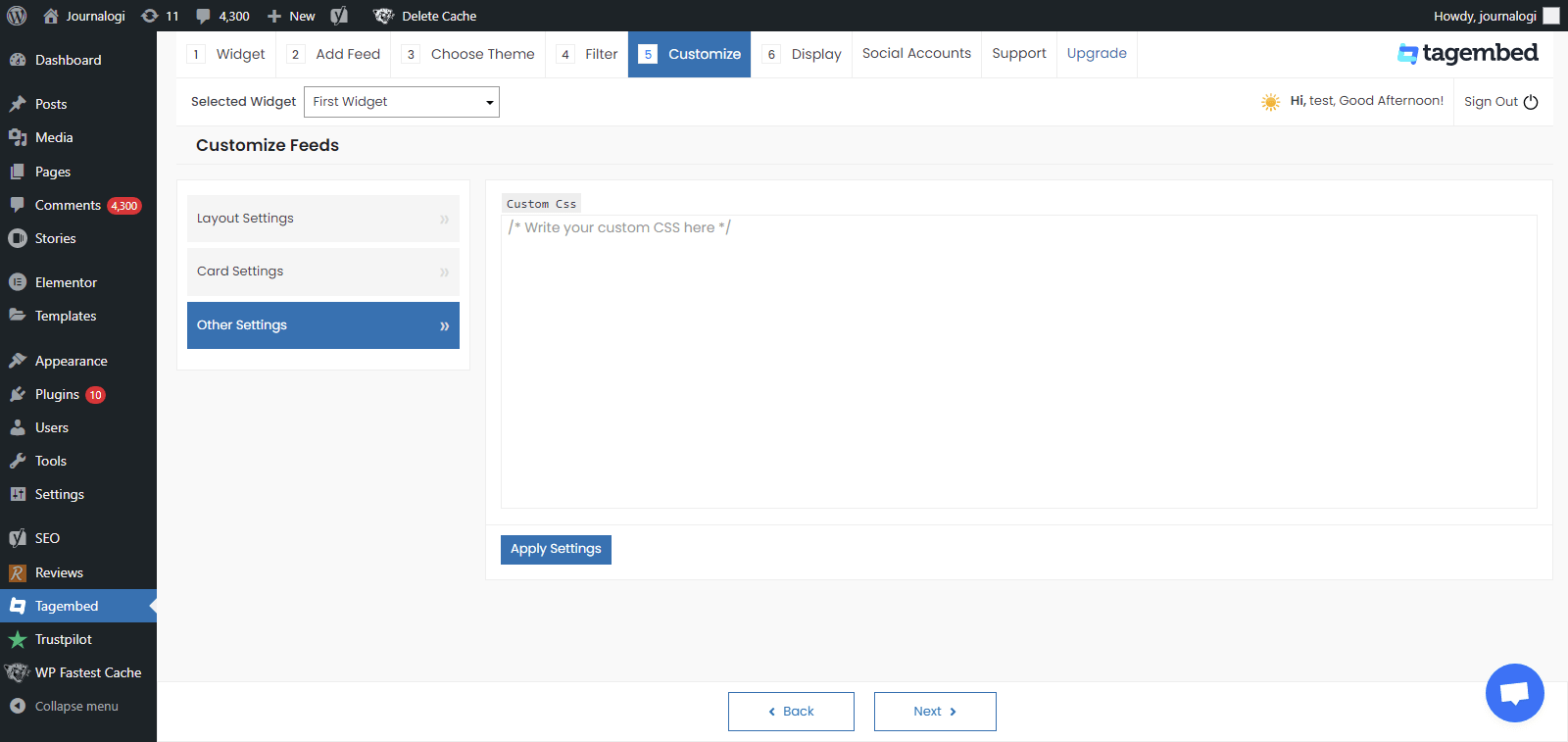
c.) Another option offers the customs CSS feature.

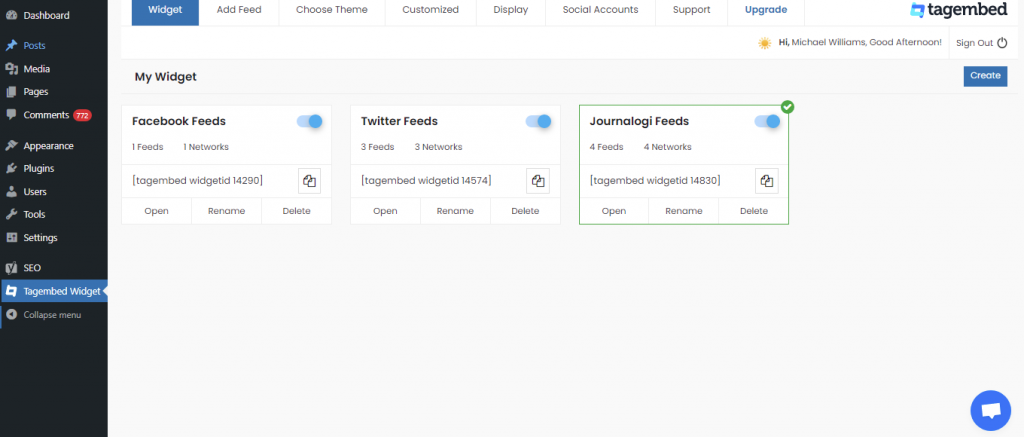
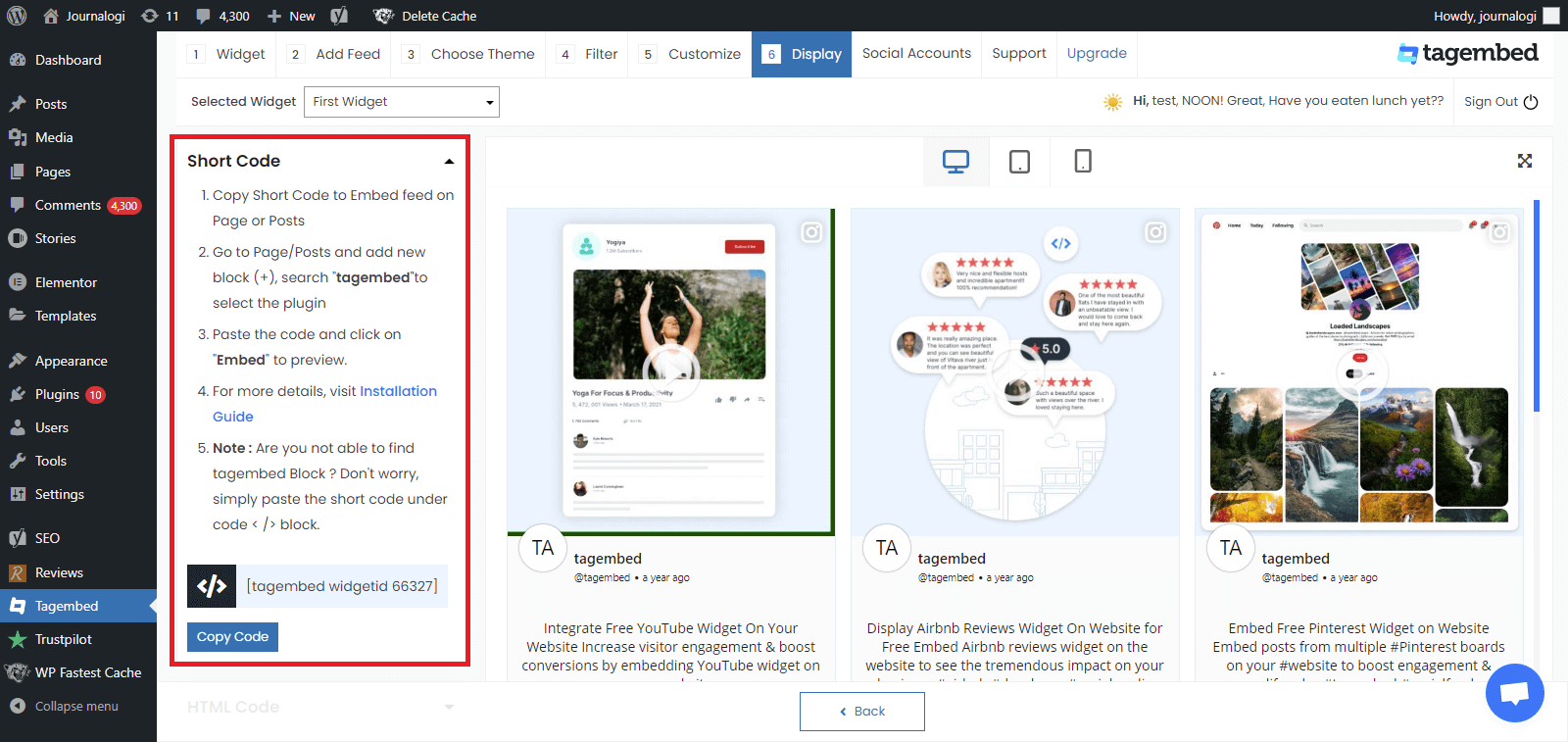
#8. Display the Feeds on the Website, Now head back to your WP panel and go to Tagembed Widget to Copy the Short Code.

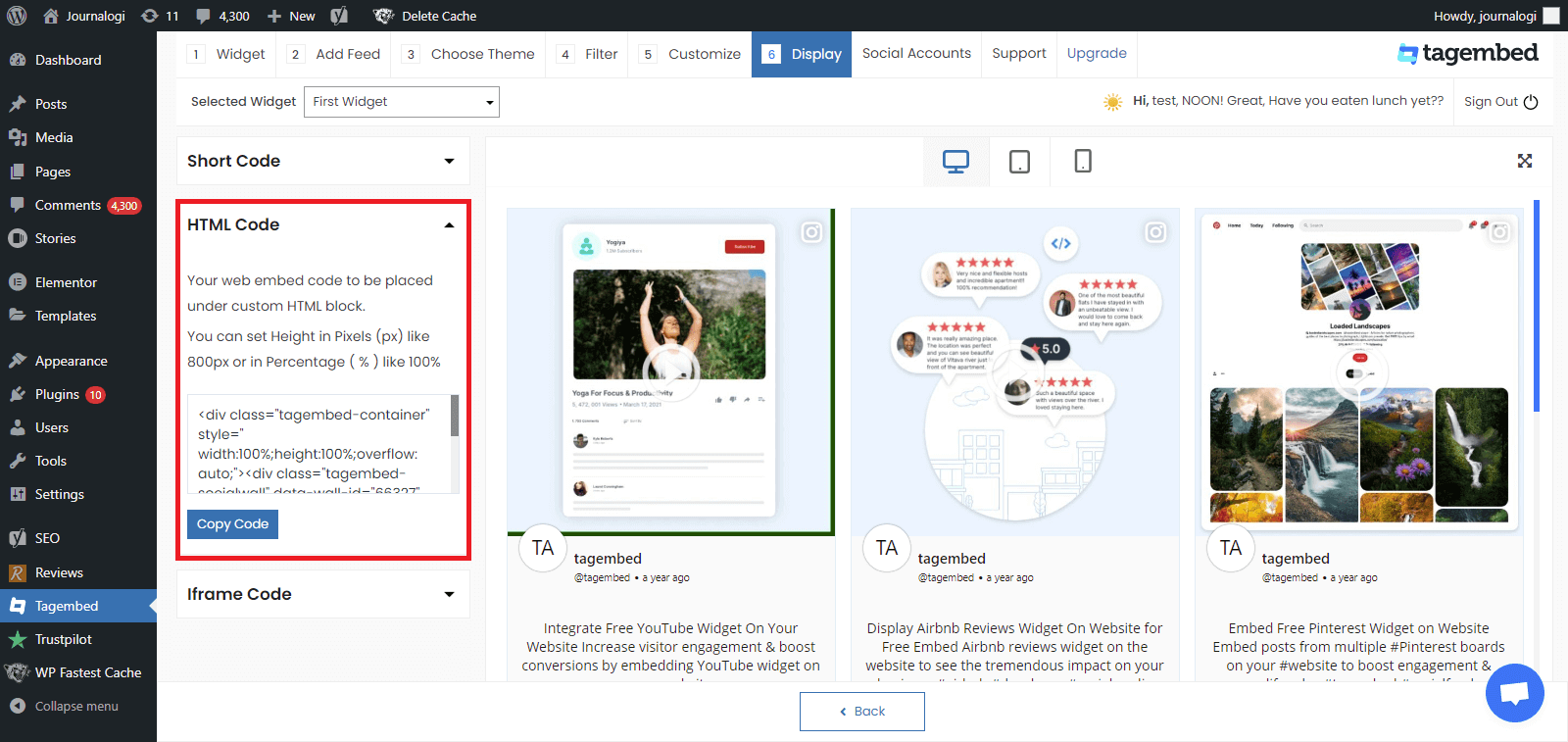
#9. Tagembed also provides you the option for the HTML platforms. To embed the feed on your HTML website, click on the HTML option, copy the code, and paste it to the backend of the website where you want to display the feed. You can embed the feed on any section, any page, and short anywhere on your website.

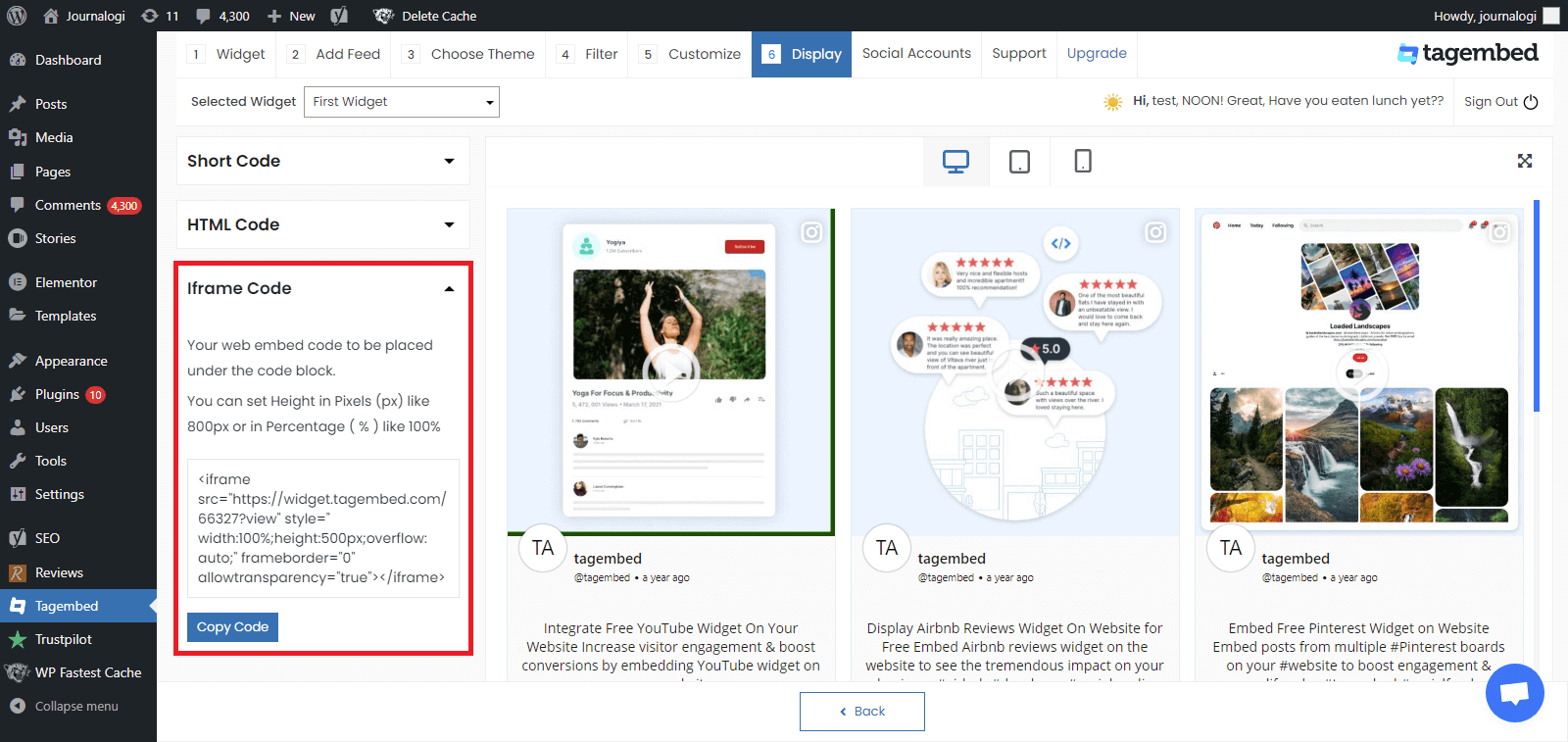
#10. You can also exercise the iFrame option. Just click on the iFrame option, copy the given code, and paste it anywhere you want to display your feed on your website.

#11. Go to a page or post where you want to display feeds from social media
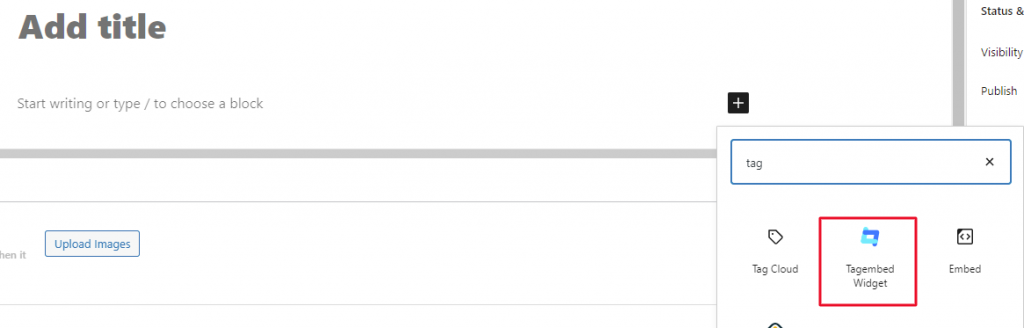
Click on Add block + and select Tagembed widget

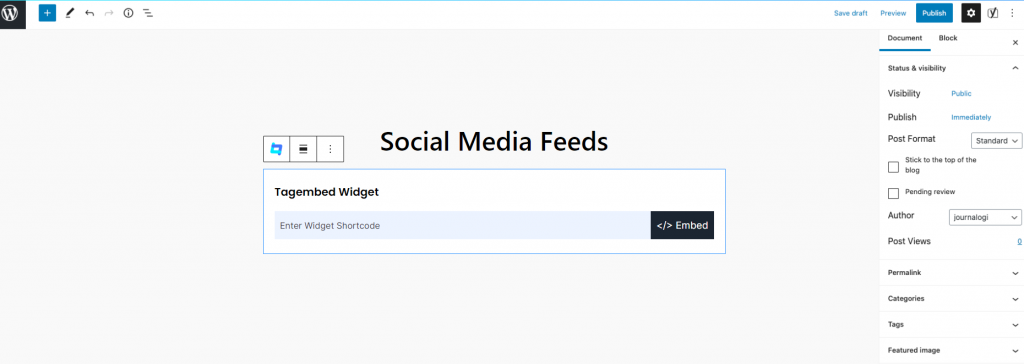
#12. Paste the shortcode and click on Embed to preview your feeds.

Wonderful! So now you have successfully added Instagram widget for WordPress. Update your live feed on your WordPress website page with the Elegant Instagram Feed.
Read More – Instagram Feed On Neve WordPress Theme
Why Use The Tagembed WordPress Plugin?
Here are all the steps you need to follow for the process! Wasn’t it super easy and a fast process? We are sure your answer would be a Yes!
However, if you are wondering why you should use Tagembed of all the WordPress plugins, then you will find your answer in this section.
a). Fuss Free setup – Install and activate the Tagembed WordPress plugin in a couple of minutes and without facing any complex or technical issues.
b). No need for manual updates – Get Free from having to upload content updates on your own. The plugin offers real-time automatic content updates every few minutes.
c). Fully Customizable – Choose from a wide array of styling options like colors, themes, templates, fonts, background, etc. to increase the visual impact of your Instagram widget.
d). Code Free process – No need to use codes for the embedding process. All you need to do is simply copy and paste the embedded code to complete the process.
e). Insightful Analytics – Check the performance of the Instagram widget after publishing on the website. Get details like total impressions, likes, users, etc.
f). Content Moderation – Get rid of any unwanted or irrelevant content from the Instagram widget before making it live. Maintain premium quality of content always.
g). Super Affordable- Enjoy the super ‘Free Forever plan’ of the plugin to embed the Instagram content and to make of the strategy.
Key Takeaways
We are calling it a wrap and you got to know about the best way to embed an Instagram widget on your Elegant theme WordPress website.
Not only the steps, but you are also aware of the benefits of adopting this strategy. Go on now, create your Free Tagembed WordPress plugin account, and include this strategy in your marketing efforts right away!