Embed Instagram Feed on Shopify Website
Try Tagembed – Create Your Free Account Now
Wondering! How to add an Instagram feed on Shopify? Let us walk you through step-by-guide with Tagembed Instagram Widget. Follow bellow mentions instructions to embed Instagram feed On Shopify Website
Step 1: Aggregate Instagram Feed
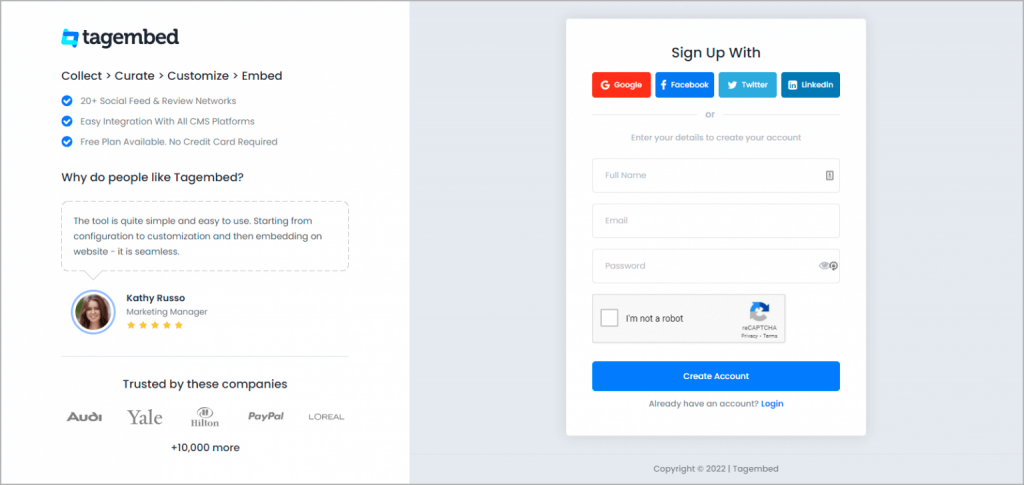
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

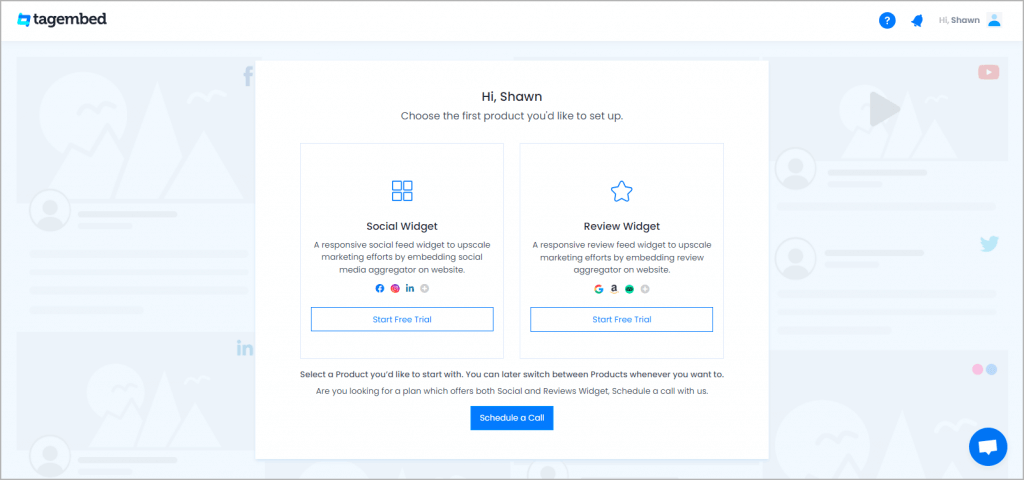
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram posts.

2: Select Instagram Network
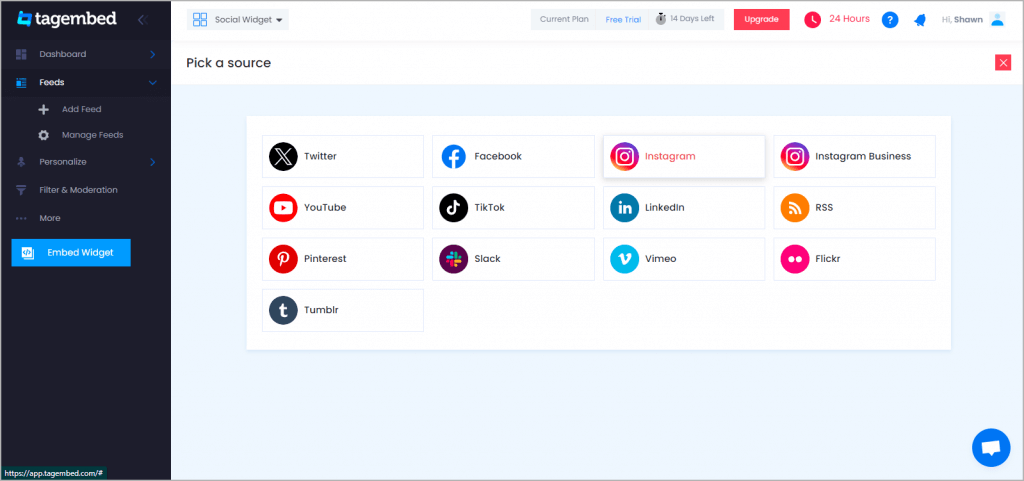
- A pick a source screen will appear, here choose Instagram as your network to collect Instagram posts.

3: Collect Instagram Posts
- Pick A Source page will appear on the screen. Choose Instagram as your source. A new window will appear on your screen.
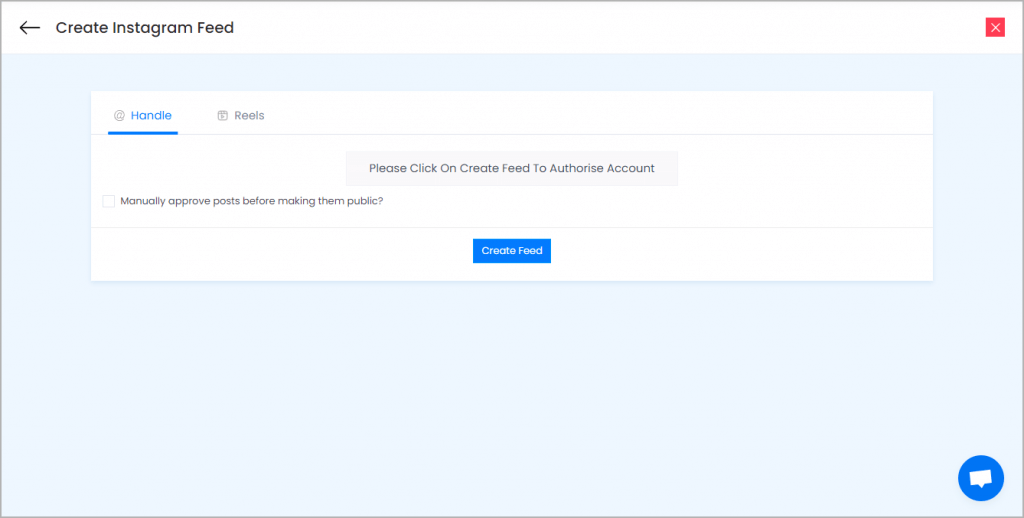
- Choose Handle to collect posts from your Instagram account.

Click on the Create Feed button then authorize your account to collect posts and done.
Here you have multiple options to create feeds
a.) Hashtag(#) – Enter hashtags from where you want to fetch feeds
b.) Handle(@) – Login to your Instagram account and it will fetch feeds directly
c.) Business Account – Login to your Instagram Business account to fetch feeds directly
d.) Stories – Enter the Username to fetch stories
e.) Reels – Enter the Username to fetch reels
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Step 2: Generate Code to Add Instagram Feeds on Shopify Website.
Continuation with the above process, now generate Instagram Widget Embed Code from the social media aggregator with these steps:
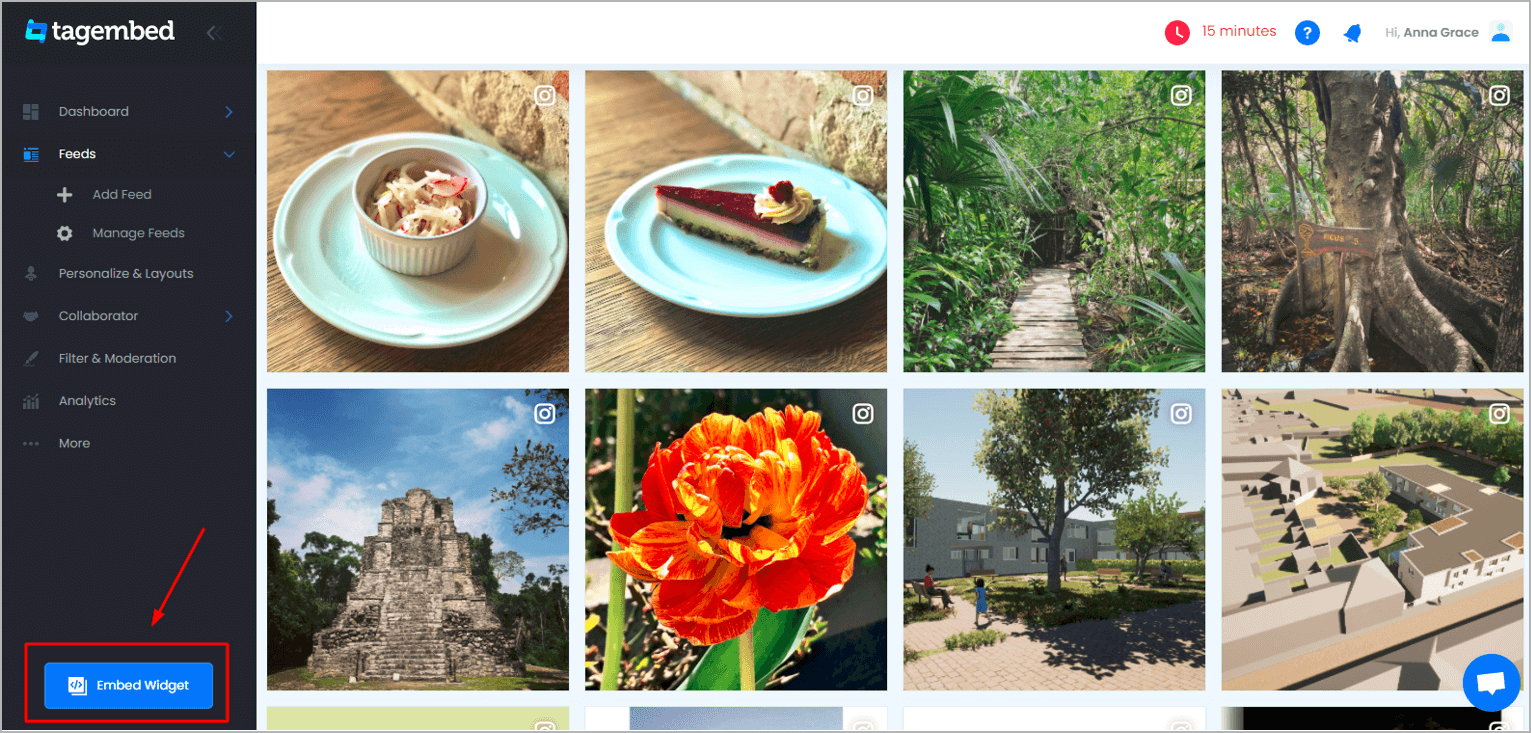
- Click on the Embed Widget button displayed below

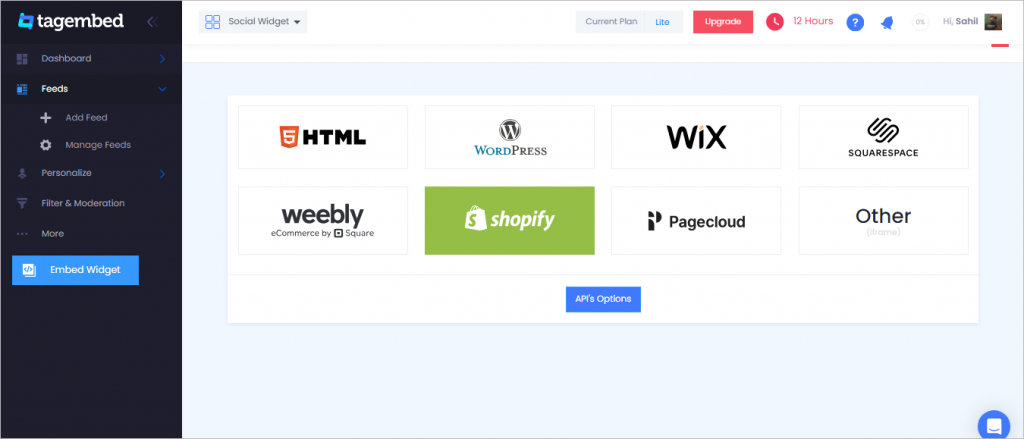
2. Dialogue box will appear where you can “Choose Your Platform”. Now Select Shopify as a platform

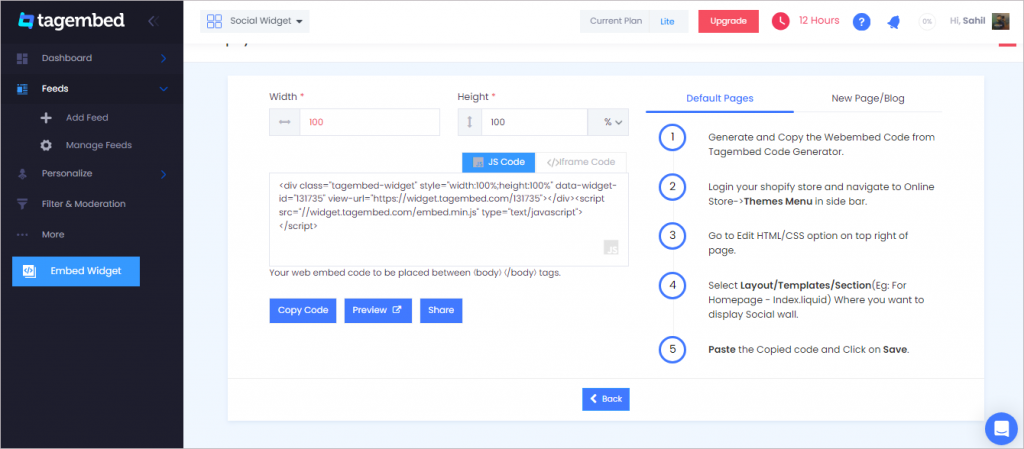
3. A Dialogue box will appear to set the height and widget of your feeds and click on the Get Code button & copy this code

Step 3: Steps to Embed Instagram Feed on Shopify Websites:
In order to add an Instagram gallery feed on Shopify website, you need to follow these simple steps:
1. First, Log in to the Shopify Admin Panel, then navigate to the online store on the left-bottom menu.
2. On the screen, click on “Customize”, you’ll be soon redirected to the website backend where you can make the changes.
3. Open the Left-Hand menu.
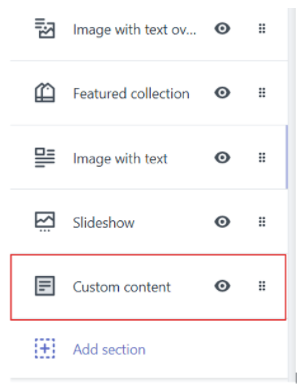
4. Click “Custom Content>Add”.

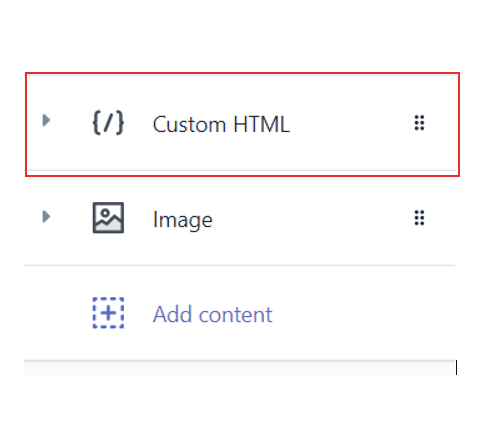
5. Followed to “Add Section>Custom HTML”.

6. Enter the Heading you want and on the editor Paste the COPIED CODE.
7. Finally, click Save at the top right corner.
Enjoy the Embedded Instagram gallery Feeds in your Shopify Website.
Try Tagembed – Create Your Free Account Now
Still have questions or need help, please Contact Us or write us at [email protected]