Embed Instagram Feed on WordPress Website
If you want to embed Instagram feed on your WordPress website but are not sure how? Let us help you with Free Tagembed Instagram Widget. Follow bellow mentions instructions to embed Instagram feed On WordPress Website
Step 1: Aggregate Instagram Feed
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

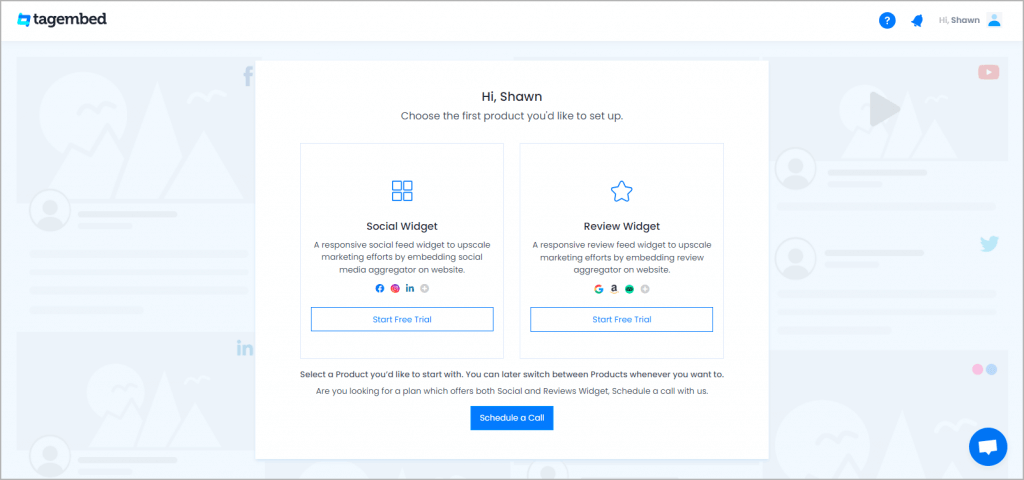
You’ll be redirected to a page where you need to select social widget as your product to continue collecting Instagram account posts.

2: Select Instagram Network
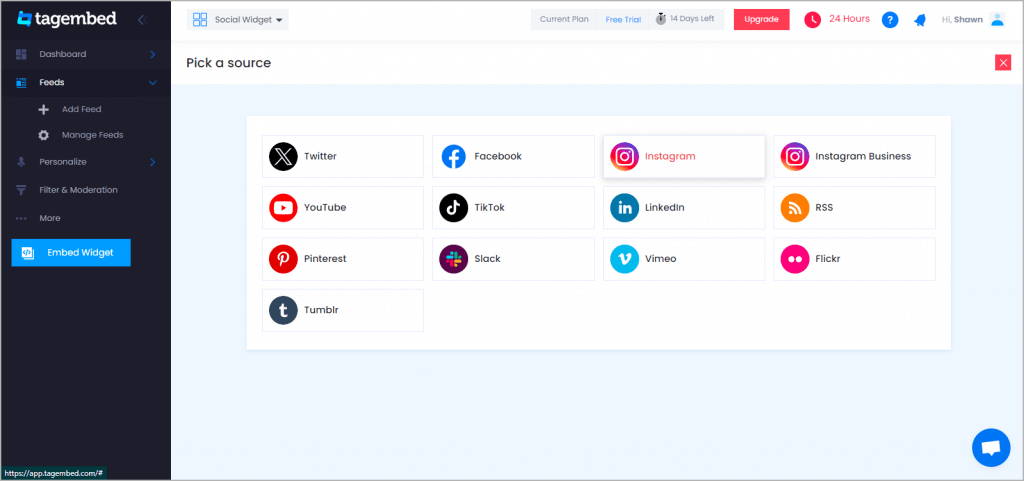
- A pick a source screen will appear, here choose Instagram as your network to collect Instagram posts from the profile.

3: Collect Instagram Posts
- Pick A Source page will appear on the screen. Choose Instagram as your source. A new window will appear on your screen.
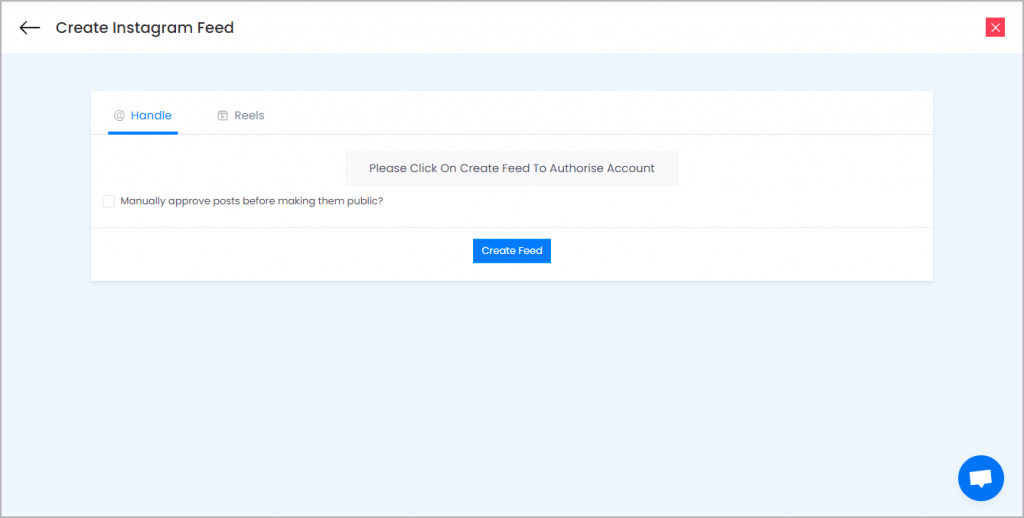
- Choose Handle to collect posts from your Instagram profile.

Here you have multiple options to create feeds
a.) Hashtag(#) – Enter hashtags from where you want to fetch feeds
b.) Handle(@) – Login to your Instagram account and it will fetch feeds directly
c.) Business Account – Login to your Instagram Business account to fetch feeds directly
d.) Stories – Enter the Username to fetch stories
e.) Reels – Enter the Username to fetch reels
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Step 2: Generate code to Integrate Instagram Feed on WordPress
Continuation with the above process, now generate Instagram Widget Embed Code with these steps:
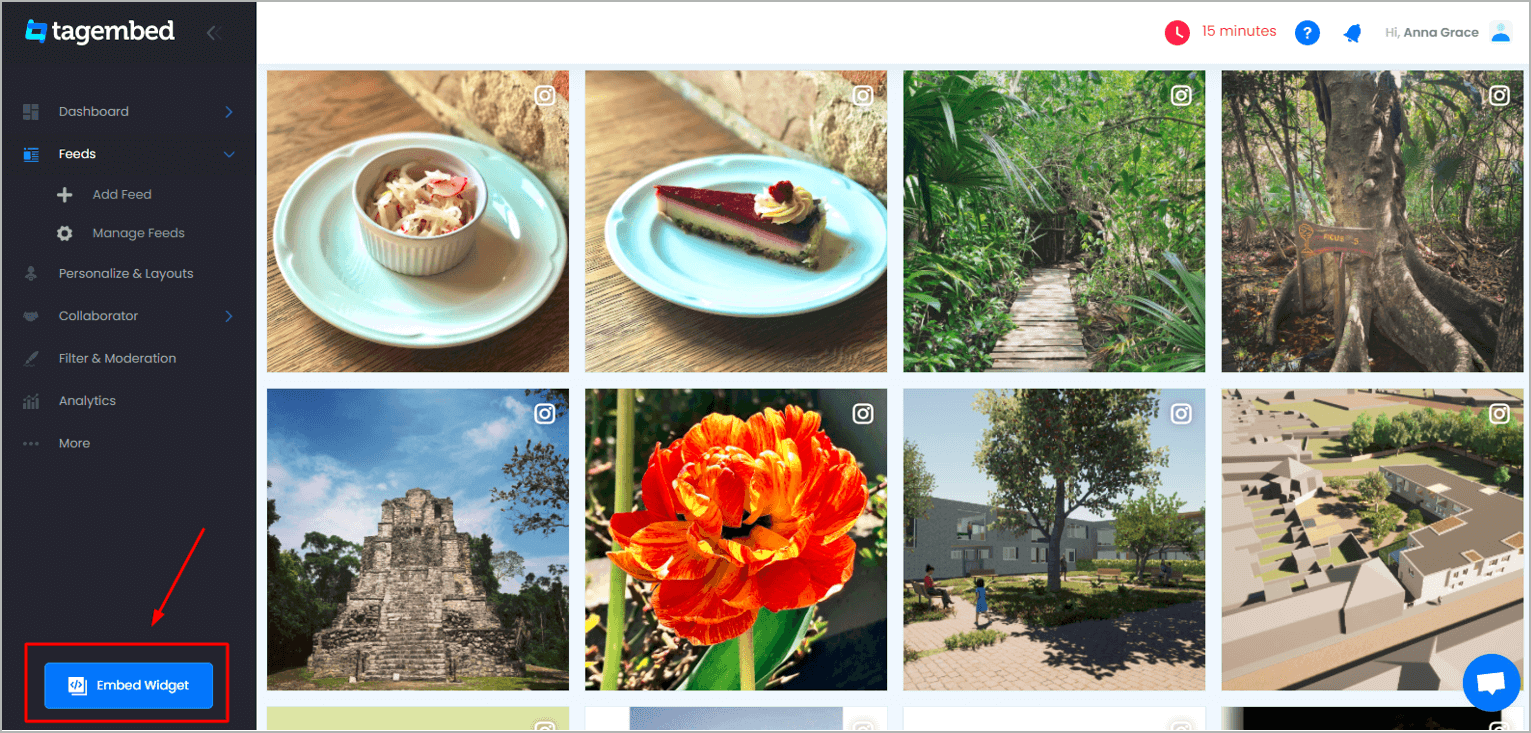
- Click on the Embed Widget button displayed below

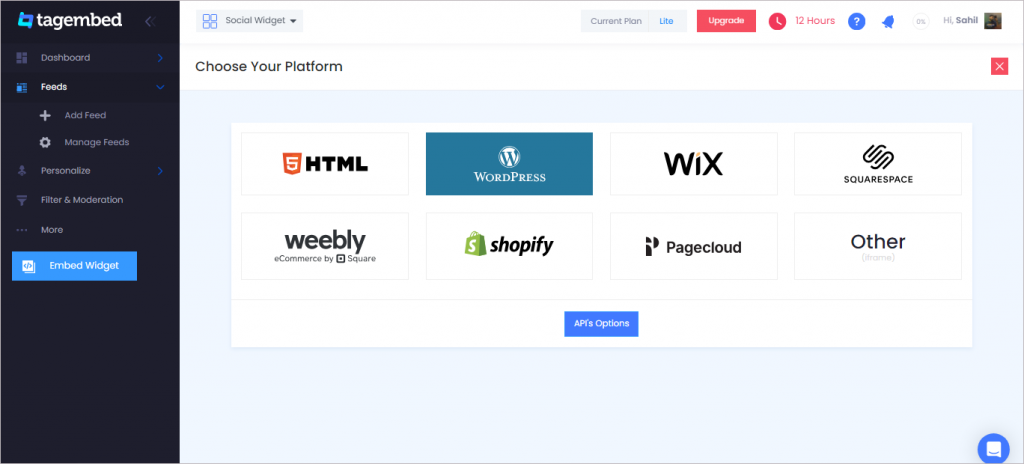
2. Dialogue box will appear with “Choose Your Platform” Now Select WordPress

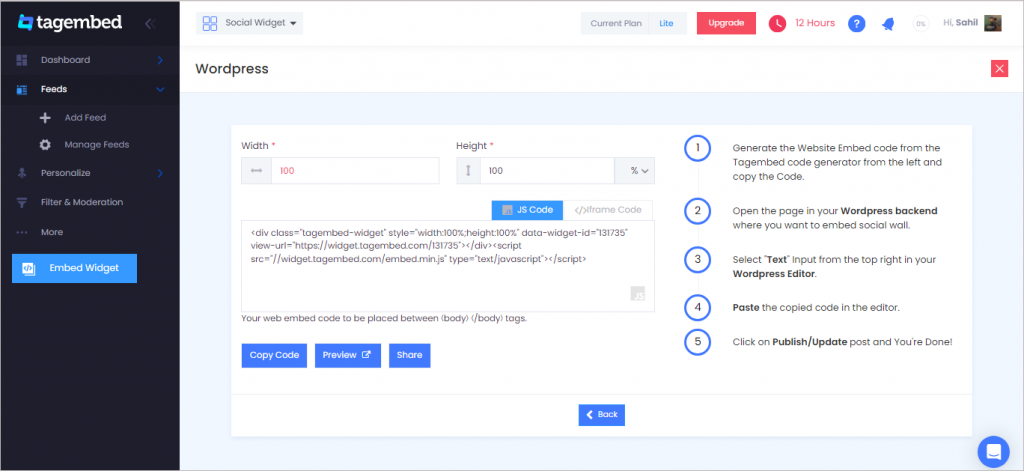
3. Now a new Dialogue box will appear, now set the height and widget accordingly and click on Get Code button & copy this code

Step 3: Embed Instagram Feed On WordPress Websites
To embed Instagram Feed on websites follows the following steps:
1. Open your WordPress Admin panel to edit the web pages.
Open the webpage and navigate to the location where you want to embed the Instagram gallery Feeds.
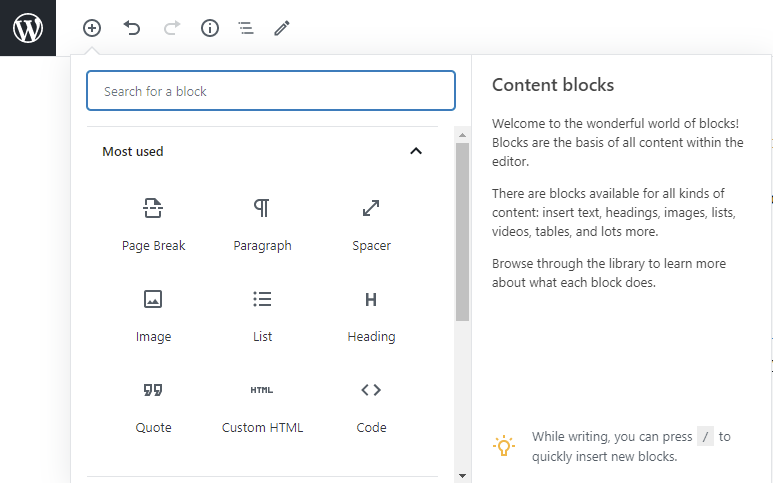
2. Depending on the WordPress version, you’ll find “(+) Add Block” on the top-left of the editor or in the middle of the contents. Click it and browse for block “<> CODE”.

3. Into the “<> CODE” editor, Paste the copied code.
Click on Publish/Update and it’s Done.
Outcome:
To enjoy the Instagram feed on WordPress websites, open your live website and enjoy the Embedded Instagram gallery feeds on your WordPress website.
Still have questions or need help, please Contact Us or write us at [email protected]